Os 14 melhores designs de sites de viagens com foco na jornada do usuário
Publicados: 2021-09-04
A indústria de viagens, perdendo US $ 800 bilhões em tamanho de mercado anual em comparação com 2019, não deve ser surpresa.
Com proibições de viagens e medidas de ficar em casa a torto e a direito, a diferença entre sobreviver e fechar agora está na eficácia desta ferramenta de marketing vital - o site.
Na verdade, 65% das vendas globais de turismo são feitas atualmente online.
Portanto, avance para ver os melhores exemplos de design de sites de viagens, cuja criatividade, recursos e usabilidade ajudam as empresas a ganhar vantagem durante esses tempos difíceis e fazer os visitantes sonharem com lugares distantes novamente.
Índice
- Baita Valon por Meteorit
- Seat Frog por nós descobrimos
- Hotel Frida By The Forest By Plural
- Go Breck da Bellweather Agency
- AHOTELs de ED.
- Narie Resort & Spa de Szymon Michalczyk & Profitroom
- Padstow quebra no limite da web
- Goolets por ENKI
- Onyx CenterSource da Idea Grove
- Experiência Privada da Descartes por Dvoe Design
- Flemings Mayfair por ARO Digital Strategy
- Greaves India By Crowd
- Desfrute de Kamchatka do Digital Lab
- Lançamento Wanaka por Tomahawk
1. Baita Valon por Meteorit

Recursos de destaque:
- Um menu de tela inteira com rolagem horizontal
- Ícones de CTA criativos
- Paleta de cores verde e branco atraente
Baita Valton é um refúgio alpino na região montanhosa de Trentino, na Itália. O site deles é uma ideia de Samuel Clara, um web designer e programador freelance que opera sob o apelido de Meteorit.
Um carrossel de imagens em tela cheia acima da dobra saúda o visitante, com várias fotos em alta resolução do resort em todo o seu esplendor.
Em ambos os lados das fotos estão dois botões de navegação na cor verde escuro da marca: um menu de hambúrguer à esquerda e um botão CTA em forma de campainha de recepção à direita.
O primeiro abre a navegação do menu em toda a tela - mas em vez de rolar pelos itens verticalmente, o menu é apresentado horizontalmente.
O botão CTA clica na página Solicitação, onde os visitantes podem fazer suas reservas por meio de um simples envio de formulário.
Todas as páginas do site Baita Valton seguem o mesmo layout, incluindo a homepage. Muito espaço negativo envolve a mistura de fontes com serifa e sem serifa. Módulos deslizantes usam o espaço de forma econômica, armazenando várias peças de conteúdo.
2. Seat Frog Por Nós Descobrimos

Recursos de destaque:
- Instruções envolventes do aplicativo
- Uso marcante de uma cor de destaque
- Uma prova social mostrando os usuários que fizeram o download do aplicativo
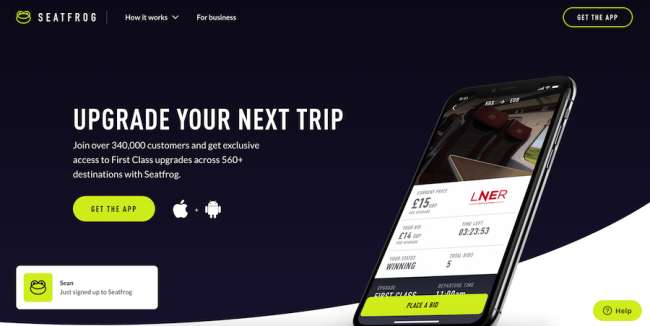
Seat Frog é um aplicativo móvel para reservar viagens de trem no Reino Unido por meio de licitação. Sua proposta de valor exclusivo é que os usuários do aplicativo podem atualizar seus assentos para amenidades de primeira classe.
O site do aplicativo Seat Frog, desenvolvido por We Discover, é uma jornada do usuário de uma página que explica o funcionamento do aplicativo para as partes interessadas. Sua paleta consiste em azul marinho / branco com amarelo elétrico como cor de destaque nos CTAs.
Logo abaixo da dobra está o processo bem ilustrado de 3 etapas de uso do aplicativo. Conforme o usuário rola pelas imagens do aplicativo na tela, manchetes e breves parágrafos de instruções, um ponto roxo desliza ao longo da linha ondulada representando os trilhos do trem e espelhando o movimento do usuário.
A mensagem do site é concisa e breve, nunca ultrapassando três linhas por parágrafo.
No canto inferior esquerdo do site, há um bloco pop-up que aparece periodicamente, mostrando os nomes dos novos usuários do aplicativo que acabaram de se inscrever, como forma de fornecer prova social e incentivar os clientes em potencial a fazer o mesmo.
3. Hotel Frida By The Forest By Plural

Recursos de destaque:
- Elementos interativos incrivelmente criativos
- Bom uso de efeitos sonoros naturais de fundo
- Contação de histórias que envolve os usuários e fornece um toque humano
O Hotel Frida é um resort de relaxamento e lazer na região do Tirol do Sul, na Itália. Seu site foi projetado pela agência de criação austríaca Plural que foi acima e além de qualquer norma para este site altamente não convencional.
Ao pousar, o visitante encontra a ilustração de uma estranha criatura híbrida adornada com efeitos de movimento, tipografia serifada feita sob medida e bolhas flutuantes com duas letras cada. Quando o visitante clica em um balão, ele abre uma pequena janela com um conto envolvendo os hóspedes do hotel.
Então, o visitante percebe que o cursor do mouse se transformou em uma lata de spray. Clicar em qualquer lugar da tela pinta o plano de fundo do site em uma ampla gama de cores vibrantes com o autêntico efeito de graffiti. Rosa, verde, azul e amarelo transformam o site predominantemente branco em um festival de cores.
Para enfatizar a localização do resort em uma das regiões mais preservadas da Europa, o site vem com uma “trilha sonora” do canto de um pássaro, um som de água fluindo e um zumbido suave de insetos. Este é um uso de som muito bem executado em um site que é, normalmente, um negócio muito arriscado, pois pode causar mais danos do que benefícios.
4. Go Breck da Bellweather Agency

Recursos de destaque:
- Ícones de reserva, pesquisa e previsão do tempo bem integrados
- Mega menu deslizante que ocupa a tela inteira
- Várias opções de jornada do usuário para viajantes
Go Breck é um site da estação de esqui de Breckenridge na base das Montanhas Rochosas do Colorado. Projetado e desenvolvido pela agência de criação Bellweather, ele dá as boas-vindas aos visitantes com um vídeo em tela inteira em looping ao fundo e várias opções de viagem do usuário para explorar as comodidades do resort durante três temporadas distintas.
Clicar em qualquer uma das três opções / temporadas abre uma página com um vídeo em modo retrato e uma lista de atividades durante a estação determinada. Cada página é adornada com uma galeria contendo imagens de alta resolução e links para artigos de blog com valor agregado sobre atividades relevantes.
De volta à página inicial, o botão do menu principal no canto superior direito abre a navegação deslizante em tela inteira com quatro seções principais contendo imagens. Passar o mouse sobre qualquer um deles mostra mais itens de navegação à direita.
Logo abaixo do botão do menu principal estão ícones transparentes para reserva, barra de pesquisa e informações meteorológicas. Isso não distrai a atenção do visitante dos importantes elementos de design da página.
No rodapé, um componente de gaita / guia condensa vários grupos de conteúdo em um só lugar.
5. AHOTELs por ED.

Recursos de destaque:
- Uma paleta de cores diferente
- Tipo de letra muito legível
- Uma jornada do usuário muito concisa
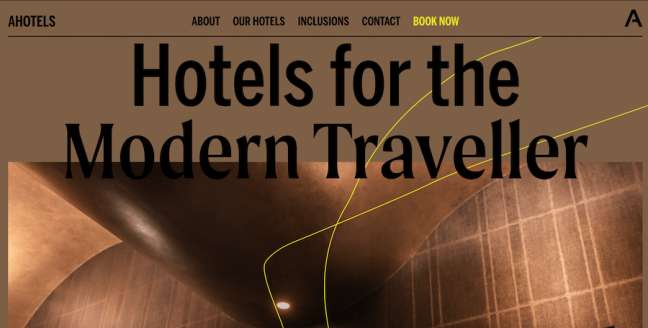
O site da AHOTELs com sede na Austrália foi projetado e desenvolvido por ED. estúdio criativo. A distinta paleta marrom / preto / amarelo é o que atinge o visitante imediatamente, já que esses estabelecimentos raramente utilizam essas cores para uso no site.
O menu principal é bastante destacado e fica com o visitante o tempo todo. Na verdade, cada pedacinho de cópia é. Graças aos dois tipos de fontes sans serif resistentes que tornam o site extremamente simples de ler.
A navegação é uma coleção de links âncora que movem o usuário para determinados pontos neste site de uma página. Uma breve, mas suficiente jornada do usuário começa com as informações gerais sobre os hotéis antes de passar para as inclusões e, finalmente, a reserva / informações de contato.
As imagens de alta resolução fornecem uma pausa bem-vinda do "marrom" do site, com um cursor do mouse transformando algumas partes em uma tela amarela em negrito que ativa vídeos mais envolventes mostrando as comodidades do hotel.
6. Narie Resort & Spa de Szymon Michalczyk & Profitroom

Recursos de destaque:
- Layout emoldurado
- Uma página de abertura convidativa com vídeos de fundo
- Um prático módulo de reservas acima da dobra
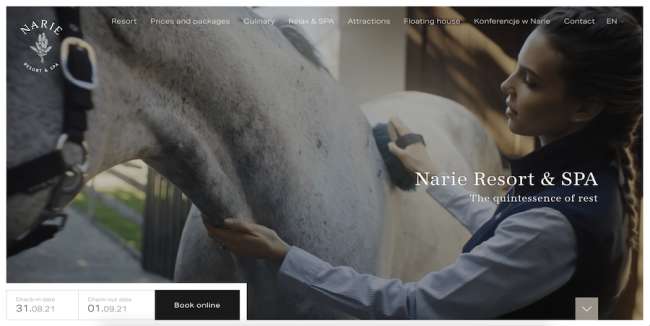
Narie Resort & Spa é um estabelecimento de lazer e recreação no norte da Polônia, cujo website foi criado por Szymon Michalczyk, um designer freelance de Poznan em cooperação com Profitroom.
Um vídeo de looping gravado profissionalmente da mais alta qualidade e um maravilhoso trabalho de pós-produção domina a tela de abertura da página inicial do site. Ele mostra o esplendor natural do resort e as luxuosas amenidades que os visitantes podem desfrutar, abrindo o apetite dos clientes em potencial.
No canto superior direito, ao rolar a página de abertura, está um módulo de reserva muito conveniente contendo as datas de check-in e check-out.

Um “quadro” que separa o site da tela do navegador (e diferentes pedaços de conteúdo dos outros) efetivamente introduz clareza de visualização.
Este arranjo organizado de imagens complementando cada parte do conteúdo completa o layout simples, mas atraente da página inicial.
7. Padstow quebra na borda da web

Recursos de destaque:
- Excelente UX multicanal e multicanal
- Cores bem definidas que combinam com a marca
- Reservas em tempo real e atualizações de preços
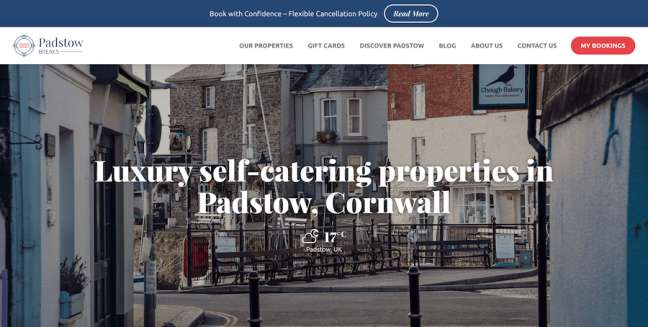
O site Padstow Breaks lista apartamentos de férias, casas de campo e outras propriedades turísticas neste pitoresco destino de férias no sudoeste da Inglaterra.
Projetado pela Edge of the Web, ele emprega a paleta de cores da marca associada às áreas costeiras do Reino Unido, contribuindo para a marca e a sensação de ponta. O site equilibra a modernidade e o charme de uma cidade litorânea, apresentando Padstow Breaks em uma luz distintamente luxuosa.
De acordo com o comentário da agência, o site reformulado “precisava dar ao público a confiança para fazer uma reserva”. A vitrine clara de propriedades e o design UX meticuloso aplicado à versão móvel do site tornou a reserva acessível de forma rápida e conveniente através de qualquer dispositivo.
O site tem um sistema integrado de reservas de terceiros que permite reservas em tempo real e atualizações de preços para reduzir o tempo do administrador e evitar a insatisfação do usuário por não conseguir reservar a tempo.
8. Goolets por ENKI

Recursos de destaque:
- Layout assimétrico
- Carregando conteúdo animado
- Paleta restrita para permitir que as fotos forneçam cor
Goolets é um serviço de fretamento de iates com escritórios nos Estados Unidos, Reino Unido, Cingapura e Austrália. Seu site é uma criação da ENKI, uma agência digital de Ljubljana, Eslovênia.
Uma foto suntuosa de um iate contra o mar ultramarino e uma tipografia com serifa branca elegante inicia a experiência do visitante e sobe para um nível totalmente novo assim que eles se movem.
A tela de abertura desliza para cima e o novo conteúdo aparece, separado em caixas assimétricas. Este efeito se repete para cada pergaminho subsequente à medida que o visitante avança em sua jornada de compra.
Depois de percorrer uma apresentação bem elaborada dos serviços e benefícios da empresa, a jornada do usuário termina com uma página contendo uma lista bem apresentada de iates para alugar.
As fotos coloridas bastam para dar ao site seu apelo, por isso a paleta de cores é bem contida e usa apenas branco e azul marinho.
A navegação do menu principal de dois níveis consiste em apenas quatro itens, incluindo um CTA proeminente para aluguel de iates.
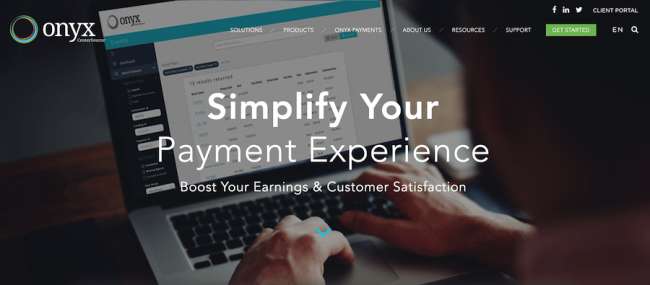
9. Onyx CenterSource da Idea Grove

Recursos de destaque:
- Bate-papo com tecnologia de IA
- Uma navegação bem executada
- Forma de geração de chumbo
Onyx CenterSource é uma solução de processamento de pagamentos baseada em Dallas para a indústria de hotelaria e viagens, cujo site, cortesia da Idea Grove, comunica os benefícios e recursos de seus inúmeros produtos.
Uma excelente mensagem UVP abre a jornada do usuário acima da dobra antes que a citação do CEO, separada em um módulo distinto, explique o propósito e a missão da solução.
O restante da página inicial oferece prova social com marcas que usam Onyx e ajuda especificamente os agentes de viagens e hoteleiros.
Uma fonte sans-serif muito contemporânea está lá para melhorar a clareza da cópia. A jornada termina com um formulário de captura de leads, enquanto o ícone do chatbot no canto inferior direito permite assistência instantânea aos visitantes.
A navegação do menu principal, embora complexa em sua estrutura, é bastante intuitiva. Graças à sua “aderência”, o visitante está sempre a um clique de navegar para a página desejada ou para o buscador inteligente.
10. Descartes Private Experience by Dvoe Design

Recursos de destaque:
- Fontes e cores elegantes
- Vídeo de fundo acima da dobra
- Uma página de programa bem entregue para cada tour
A Descartes é uma agência de viagens russa especializada em passeios de luxo e organização de turismo. Para combinar com o caráter chamativo do negócio, o Dvoe Design entregou uma experiência de site que não deixa nada a desejar em termos de opulência, classe e grandeza.
Cobre e branco são as duas cores mais dominantes que fornecem bastante espaço para respirar para mensagens notavelmente sucintas. As fontes com serifa usadas nos títulos usam o estilo itálico para enfatizar certas frases, enquanto as imagens habilmente editadas de destinos de viagem evocam o desejo de viajar nos visitantes.
Uma página dedicada para cada plano de viagem individual consiste em conteúdo fácil de seguir e fotos atraentes antes que o visitante tenha a opção de deixar seus dados de contato para que um representante possa contatá-los.
No rodapé de cada página, links de contato mais úteis apontando para as páginas de mídia social da Descartes são úteis se o visitante deseja desfrutar de mais esplendor visual das ofertas de viagens da empresa.
11. Flemings Mayfair por ARO Digital Strategy

Recursos de destaque:
- Visuais da marca e sensação de luxo
- Chamadas de ação ousadas atraem conversões
- Menu em tela cheia lindamente executado
Flemings Mayfair é um estabelecimento hoteleiro icônico no coração de Londres. A marca exigia um design de site que correspondesse ao seu posicionamento como um dos hotéis mais antigos da capital do Reino Unido e a ARO Digital Strategy entregou exatamente isso.
A agência realizou uma reformulação completa da marca e incorporou a extensa biblioteca visual do hotel e as cores da marca para espelhar seu serviço excepcional, experiência luxuosa e tradição de longa data.
A página inicial do site emprega um layout de grade exclusivo, com cada caixa exibindo uma imagem ou um vídeo associado ao passado e ao presente do hotel. Um feed simples do Instagram termina na página inicial, enquanto a navegação do menu principal contém CTAs para vouchers de presentes e reservas.
Um menu auxiliar no canto superior esquerdo se abre em toda a tela com um elegante efeito de fade-in. A pintura acinzentada e a tipografia elegante fornecem um contraste gritante bem-vindo com a parte principal do site.
12. Greaves India por Multidão

Recursos de destaque:
- Fotografia deslumbrante e tipo de letra na tela de boas-vindas
- Os itens do menu principal mudam de baixo para cima e permanecem fixos
- Vídeos e CTAs animados que envolvem os visitantes
A Greaves India é uma operadora de turismo especializada em viagens locais e visitas a locais e pontos de referência notáveis da Índia. Seu site impressionante é um produto da agência de marketing digital, design e branding Crowd.
A fotografia cativante do Taj Mahal velada pela neblina matinal e adornada com uma elegante fonte branca é um ponto de entrada notável assim que o visitante chega. Os links na parte inferior são os itens do menu principal, que se tornam aparentes assim que o visitante começa a rolar.
O site então assume uma aparência decididamente diferente. Seguindo um layout 1: 1 quadrado, ele usa cores de fundo preto e branco alternadamente, CTAs animados, ilustrações personalizadas de locais de referência em todo o subcontinente e um pequeno vídeo.
Uma seção de blog que acompanha segue um padrão de layout semelhante e depende muito da fotografia vibrante, ao mesmo tempo que fornece valor para o visitante interessado em visitar a Índia e outros países vizinhos.
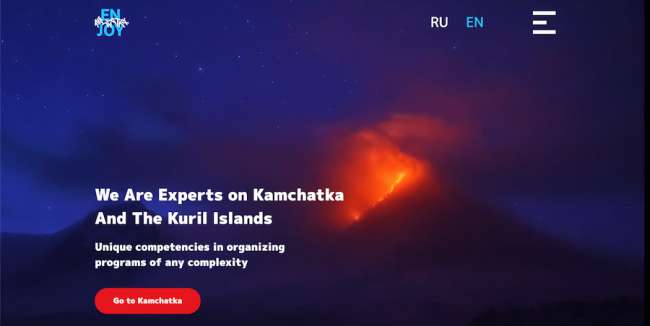
13. Desfrute de Kamchatka do Digital Lab

Recursos de destaque:
- Vídeos impressionantes de lapso de tempo
- Um esquema de cores complexo
- Ilustrações personalizadas
O site da Enjoy Kamchatka, um grupo que organiza expedições à península mais oriental da Rússia, é feito pela agência Digital Lab.
Um vídeo impressionante de lapso de tempo dos vulcões ativos da área ocupa toda a tela acima da dobra. É complementado por uma fonte robusta, um botão CTA vermelho contrastante e um ícone de menu de hambúrguer que abre as opções de jornada do usuário na metade direita da tela.
Caixas assimétricas de conteúdo seguem a tela de abertura, dando ao site um toque contemporâneo e casual. Esquemas de cores lindamente compostos fornecem os acentos e contrastes certos em todos os lugares certos.
Um elemento particularmente atraente está localizado mais abaixo, onde diferentes tipos de excursões são apresentados com ilustrações vetoriais unificadas e acinzentadas que ganham cor assim que o usuário passa o mouse sobre elas.
Seções animadas como o módulo de guias deslizantes e o carretel móvel de parceiros confiáveis fornecem mais vivacidade para uma experiência geral de site muito envolvente.
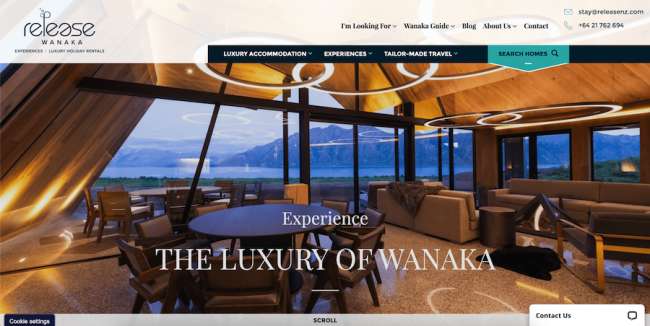
14. Lançamento Wanaka por Tomahawk

Recursos de destaque:
- Um menu principal de dois níveis muito abrangente
- Bots de IA de chat ao vivo para fazer reservas
- Um recurso suspenso Pesquisar Casas
Release Wanaka é um site de aluguéis de temporada de luxo para acomodações na Ilha Sul da Nova Zelândia. Seu site, cortesia da Tomahawk, condensa todos os ingredientes-chave de um site de reservas na página inicial e no menu principal.
O menu de vários níveis oferece uma infinidade de opções para um visitante ansioso, incluindo a opção Pesquisar casas, que permite ao usuário procurar um determinado tipo de acomodação durante as datas desejadas. As reservas também podem ser feitas usando o chatbot AI no canto inferior direito - aderente, o mesmo que o menu principal.
Rolar a página principal para baixo revela uma interação de grandes imagens e conteúdo textual, descrevendo os benefícios de visitar esta área da Nova Zelândia por meio deste serviço. Uma fonte com serifa elegante implica uma experiência luxuosa para o visitante, ao mesmo tempo que fornece a quantidade certa de informações para não sobrecarregar o usuário.
As cores da marca azul-petróleo e azul marinho contrastam bem com os pedaços brancos de fundo e as imagens de alta resolução. As acomodações em destaque e as avaliações dos usuários oferecem um vislumbre do que um usuário em potencial pode esperar ao reservar suas férias através deste site.
