Como construir um curso online com Tutor LMS e Elementor
Publicados: 2021-08-02Compartilhar conhecimento é uma coisa linda e vem de várias formas, incluindo cursos online. Os cursos online capacitam quem busca conhecimento, mas também capacita quem o cria. Com um curso online, você pode construir um público, estabelecer-se como uma autoridade e até mesmo ganhar algum dinheiro se quiser monetizar seu conteúdo.
Criar um curso online não é uma tarefa fácil, especialmente se você não for um desenvolvedor. Para ajudá-lo nesta tarefa, Elementor uniu forças com Tutor LMS.
Tutor LMS é um plugin WordPress LMS (Learning Management System) que lida com todos os principais aspectos do “curso”, como:
- Criação de cursos, aulas, questionários, tarefas, etc.
- Gerenciando o acesso aos seus cursos e até cobrando pagamentos únicos ou recorrentes, se necessário.
- Gerenciar e interagir com seus alunos, como enviar anúncios aos cursistas e responder às perguntas dos alunos.
O que é especialmente útil sobre o Tutor LMS é que ele oferece integração profunda com o Elementor, permitindo que você projete todo o conteúdo do seu curso usando a interface visual do Elementor e mais de 25 widgets personalizados. Com esta dupla, você obtém o poder de criar cursos flexíveis enquanto mantém a capacidade de usar o Elementor para projetar seu site.
Neste guia passo a passo, vamos mostrar exatamente como você pode construir um curso online com Elementor e Tutor LMS. Vamos cavar!
Índice
- O que você estará construindo neste tutorial
- Como criar um curso online com o Elementor
- 1. Crie um site e instale os plug-ins necessários
- 2. Configurar o conteúdo do curso
- 3. Projete seu curso com o Elementor
- 4. Cobrança de acesso aos cursos (opcional)
- 5. Defina as configurações adicionais conforme necessário
- Como gerenciar seu curso online (pagamentos, integração, etc.)
- Gerenciando e integrando novos alunos
- Ver e gerenciar pagamentos
- Administradores de Instrutores
O que você estará construindo neste tutorial
Antes de entrarmos no tutorial, queremos fazer um tour rápido de exatamente o que você estará construindo neste guia.
Com o Tutor LMS, você pode configurar seus próprios cursos personalizados em qualquer tópico, completos com diferentes lições, questionários, etc. Em seguida, você pode usar os mais de 25 widgets do Elementor e do Tutor LMS para criar o design da página do seu curso.
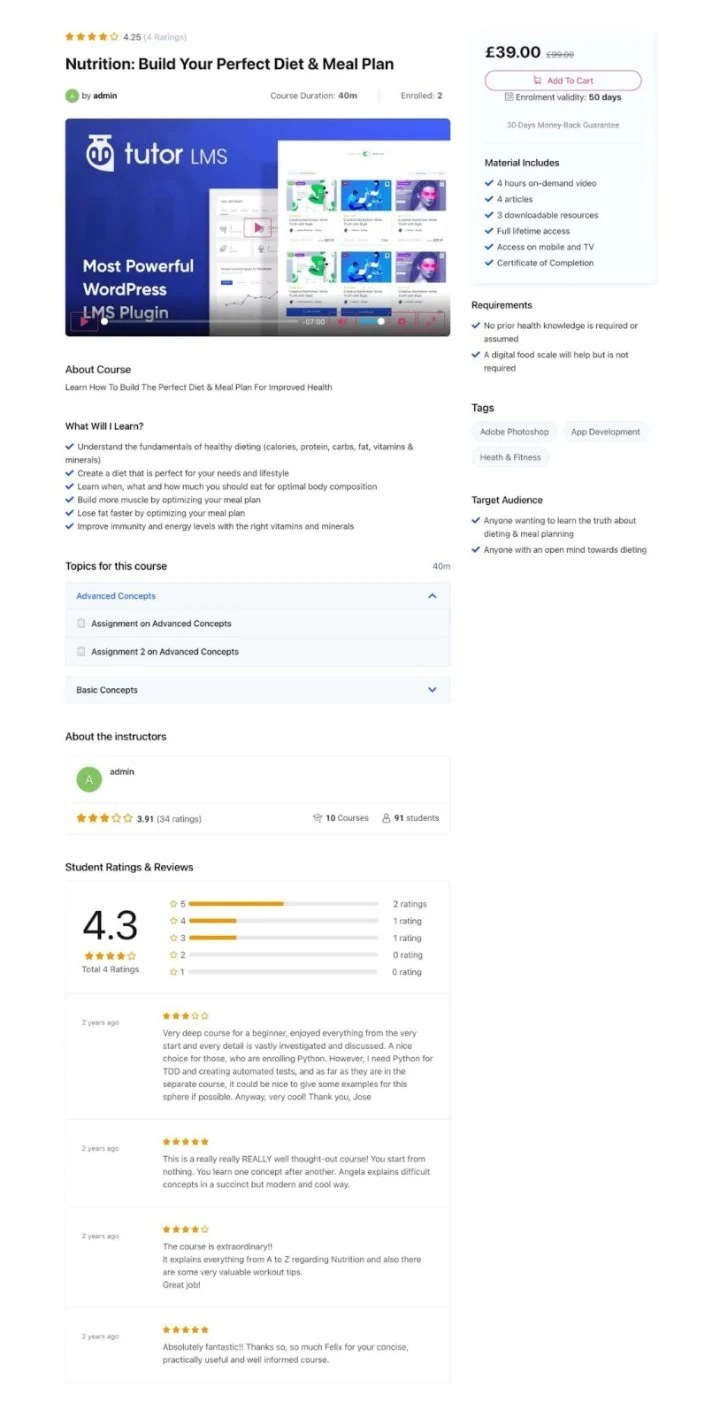
Aqui está um exemplo de como pode ser - todo o conteúdo vem do Tutor LMS, mas o design é desenvolvido pela Elementor:

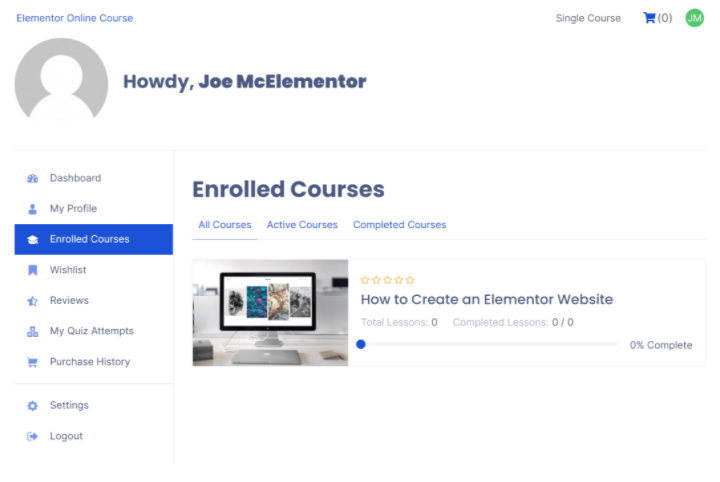
Os alunos poderão progredir nas lições e questionários do curso. Eles também terão seu próprio painel de front-end, onde podem gerenciar seus cursos inscritos e monitorar seu progresso:

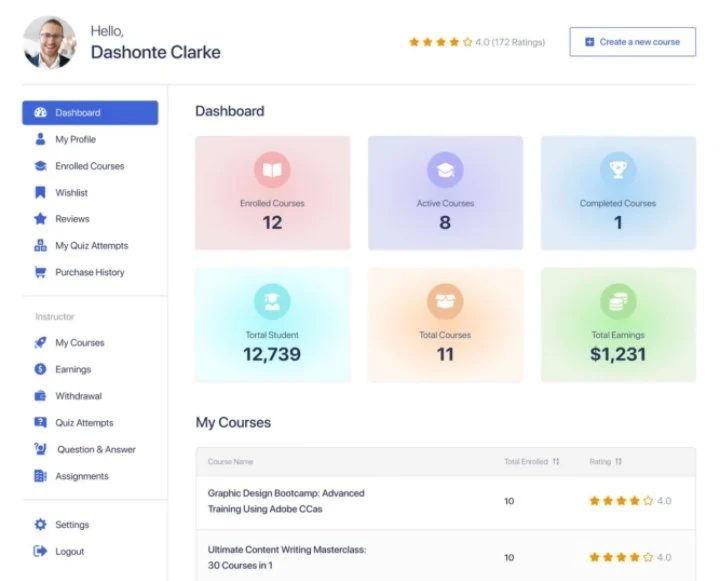
Como proprietário de um curso, você também obterá painéis front-end e back-end onde pode gerenciar seus cursos, alunos, ganhos e muito mais. Você também poderá interagir com os alunos por meio de anúncios e perguntas e respostas.
Este é apenas um tour rápido para lhe dar uma ideia do que você está construindo - você verá muito mais conforme avança no tutorial completo!
Como criar um curso online com o Elementor
Você está pronto para construir seu curso online?
Aqui está uma visão geral das etapas que você precisará seguir para lançar seu curso:
- Configure seu site WordPress básico e instale os plug-ins necessários.
- Adicione o conteúdo do seu curso usando o Tutor LMS,
- Projete suas páginas de curso usando Elementor.
- Configure pagamentos via WooCommerce se desejar cobrar pelo acesso.
- Defina outras configurações diversas conforme necessário, como se deseja ou não permitir instrutores terceirizados.
Vamos cavar!
1. Crie um site e instale os plug-ins necessários
Antes de começar a construir seu curso online, você precisará configurar seu site WordPress básico e instalar os plug-ins necessários.
Configurar WordPress
Se você ainda não configurou o WordPress, sua primeira etapa é escolher a hospedagem WordPress e instalar o software WordPress.
Para ajudá-lo a escolher o host certo para o seu curso online, você pode navegar pelos hosts recomendados do Elementor e escolher um da lista - aqui estão algumas dicas para escolher a hospedagem WordPress.
Depois de comprar a hospedagem, use a ferramenta de instalação do WordPress do seu host para criar um novo site do WordPress para o seu curso online.
Se precisar de ajuda com alguma coisa aqui, verifique o guia completo do Elementor sobre como criar um site WordPress.
Instalar Plugins
Depois de ter seu site WordPress básico, a próxima etapa é instalar e configurar os plug-ins necessários.
Aqui estão os plug-ins obrigatórios e opcionais de que você precisa para criar um curso:
- Elementor - obrigatório - o plugin básico gratuito Elementor permite que você projete o conteúdo do seu curso e outras páginas usando um editor visual de arrastar e soltar.
- Elementor Pro - opcional - você precisará instalar o Elementor Pro se quiser usar o Elementor Theme Builder para projetar seu site. No entanto, você só precisa da versão gratuita do Elementor para projetar seus cursos Tutor LMS.
- Tutor LMS - obrigatório - o plug-in gratuito Tutor LMS fornece o mecanismo para alimentar todo o conteúdo do seu curso, lições, questionários, gerenciamento de aluno / instrutor, etc. Basicamente, todas as funcionalidades do curso. Ele iniciará um assistente de configuração assim que você ativá-lo - certifique-se de seguir as etapas para configurar alguns princípios básicos importantes para o seu curso.
- Tutor LMS Pro - opcional - você não precisa da versão premium para seguir este tutorial. Mas ele adiciona muitos recursos para levar seus cursos ao próximo nível, então você pode querer considerá-lo.
- Complementos do Tutor LMS Elementor - obrigatório - este plugin gratuito oferece mais de 25 widgets do Elementor que permitem projetar seu curso online usando o Elementor.
- WooCommerce - necessário se você quiser aceitar pagamentos - você precisará do WooCommerce se quiser monetizar seus cursos e aceitar pagamentos únicos ou recorrentes. Se precisar de ajuda para configurá-lo, verifique a seção “Como configurar o WooCommerce” no tutorial completo do WooCommerce (não se preocupe em criar um modelo de página de produto com o Elementor WooCommerce Builder - você não precisa disso para um curso online).
Escolha um tema
Por fim, você também desejará configurar o design básico do seu curso. Mostraremos como projetar as páginas do seu curso usando o Elementor posteriormente no tutorial, mas você desejará configurar o design básico para a sua página inicial e outras páginas importantes.
Você tem algumas opções aqui.
Primeiro, você pode usar o tema gratuito Hello e, em seguida, importar o kit de modelo de curso online do Elementor. Este é um conjunto completo de modelos que o ajudará a configurar todas as páginas principais do seu curso e permitirá que você use o Elementor Theme Builder para personalizar o design do seu site.
Ou você pode usar um tema Tutor LMS dedicado como TutorStarter, que oferece sites de demonstração pré-construídos que são construídos com Elementor. Você pode importar um dos sites de demonstração e, em seguida, personalizar tudo usando a interface do Elementor.
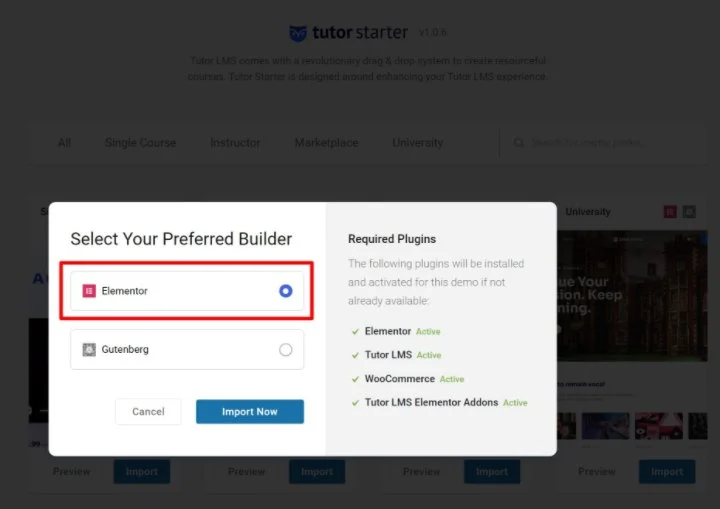
Para este tutorial, usaremos um dos sites de demonstração com o Elementor do TutorStarter - no entanto, você pode escolher a abordagem que preferir.
Aqui está o que parece importar um dos designs Elementor de TutorStarter:

2. Configurar o conteúdo do curso
Agora, você está pronto para configurar o conteúdo do curso e as lições. Então, na próxima seção, você aprenderá como controlar os designs para o conteúdo do seu curso usando o Elementor.
Crie um curso
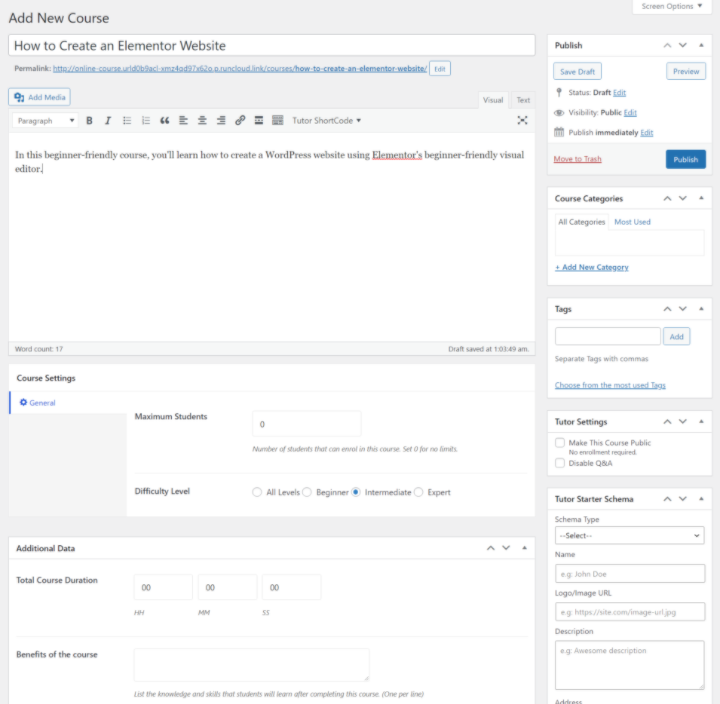
Para criar seu primeiro curso, vá para Tutor LMS → Cursos → Adicionar Novo.
Primeiro, preencha todos os detalhes básicos do seu curso, como título, descrição, categorias / tags, as opções na caixa Configurações do curso e as opções na caixa Dados adicionais . Você também pode definir um vídeo de introdução ao curso dedicado:

Depois de fazer isso, você pode configurar a estrutura do seu curso usando a caixa Construtor de Curso de arrastar e soltar.
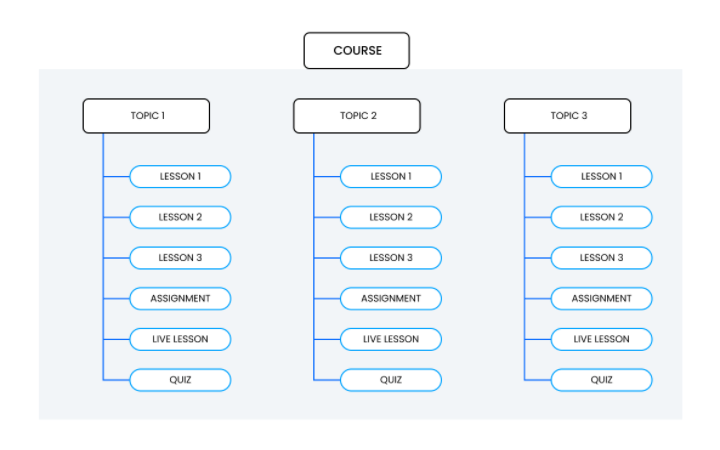
Você pode dividir seu curso em diferentes “tópicos”. Dentro de cada tópico, você pode adicionar aulas, tarefas, aulas ao vivo e questionários. Aqui está um diagrama que mostra como funciona:

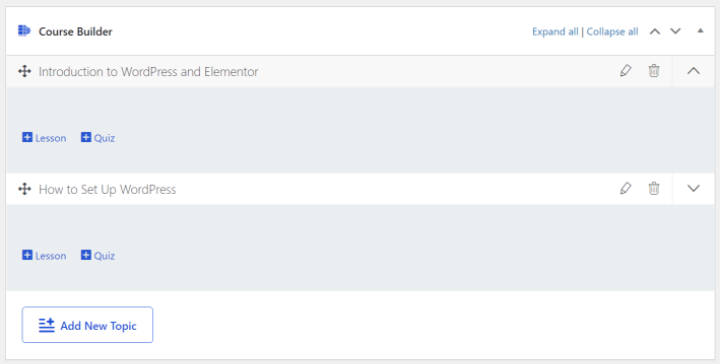
Para começar, adicione um novo tópico na caixa Course Builder . Dentro de cada tópico, você verá um prompt para adicionar uma lição ou questionário (mais sobre os próximos). Com o Tutor LMS Pro, você também verá opções para tarefas e aulas ao vivo com Zoom.
Se precisar alterar a ordem de qualquer coisa, você pode usar arrastar e soltar:

Adicionar conteúdo da lição
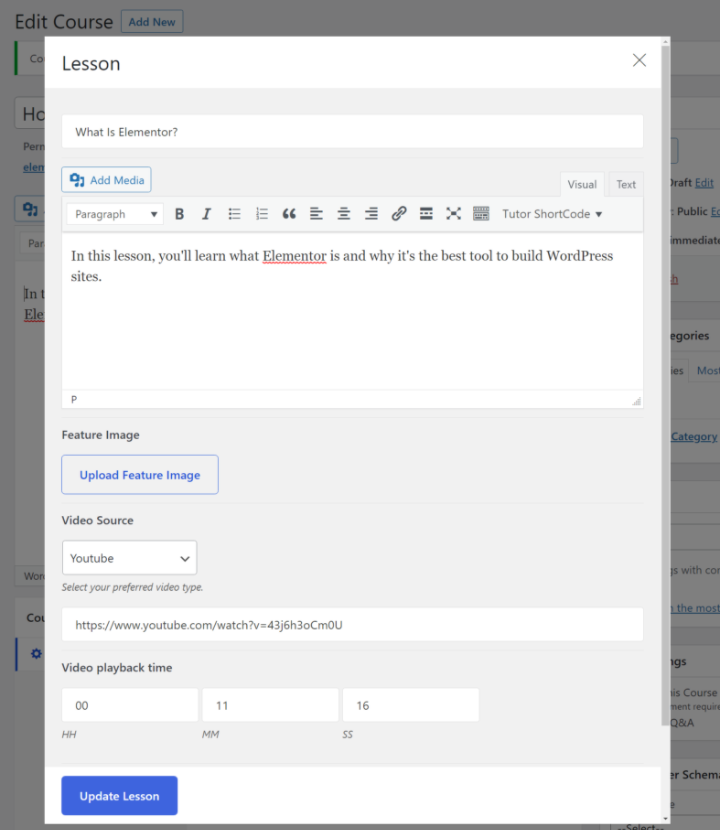
Para adicionar uma lição e controlar seu conteúdo, clique no link Lição no construtor de curso. Isso abrirá um pop-up onde você pode:
- Adicione o nome da lição.
- Incluir conteúdo de texto para a lição no editor.
- Defina o vídeo para a aula. Normalmente, você deseja incorporar vídeos do YouTube ou Vimeo. O Tutor LMS inclui a opção de usar seu próprio reprodutor de vídeo, o que impedirá que os visitantes compartilhem os vídeos do seu curso se você não quiser.
- Faça upload de anexos, se necessário.

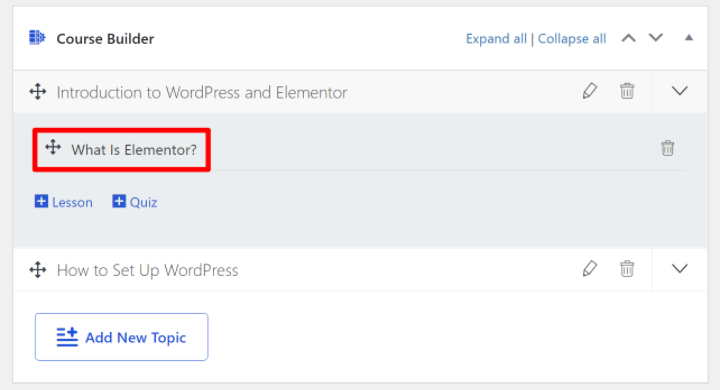
Em seguida, você verá sua lição aparecer sob o tópico no criador de cursos.
Repita o processo para adicionar todas as aulas que deseja incluir em seu curso. Novamente, se você precisar alterar a ordem de quaisquer lições ou movê-las para um tópico diferente, você pode usar arrastar e soltar.

Adicionar questionários (opcional)
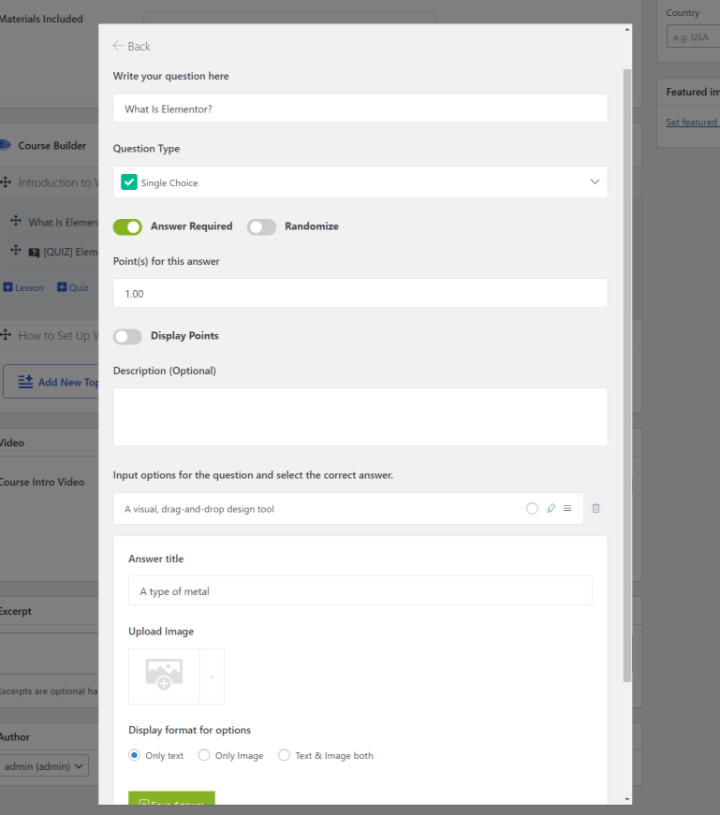
Se você deseja adicionar questionários ao seu curso, funciona da mesma forma que adicionar uma lição. Para começar, você clica no link Questionário no tópico em que deseja adicionar o questionário. Isso abrirá um pop-up onde você pode configurar seu questionário e adicionar perguntas.
Você pode adicionar perguntas ilimitadas e escolher entre diferentes tipos de perguntas. Você também terá outras configurações, como atribuir um valor de pontuação a uma pergunta para avaliação:

Para acessar mais tipos de perguntas do questionário, você pode querer atualizar para a versão premium do Tutor LMS. Inclui novos tipos de perguntas para resposta curta, correspondência, correspondência de imagens, respostas de imagens e muito mais.
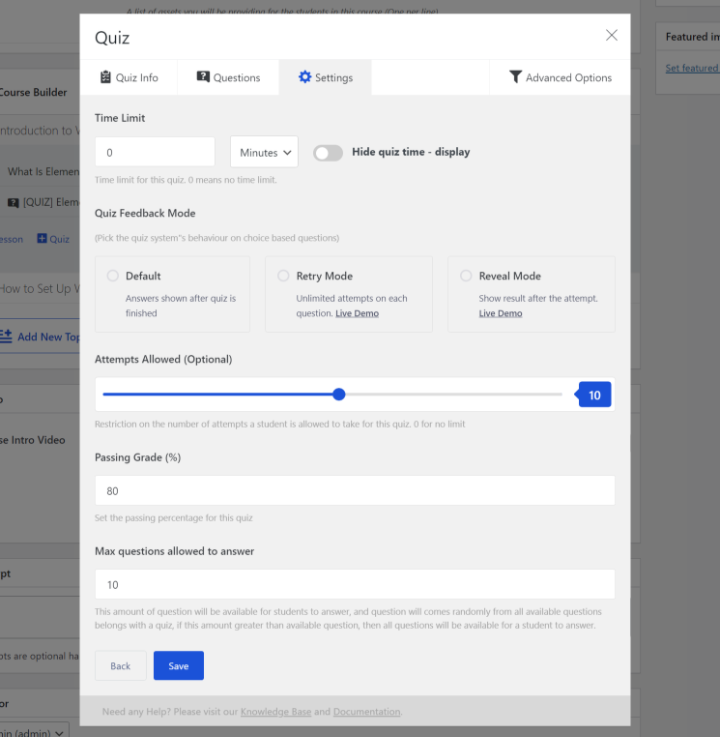
Nas configurações do questionário, você também poderá configurar detalhes como:
- Limites de tempo.
- Modos de feedback.
- Se novas tentativas são permitidas. Se sim, quantos.
- Notas de aprovação.
- Etc.

Assim que terminar, você deverá ver seu questionário aparecer no Course Builder . Você pode repetir o processo para adicionar mais questionários e arrastar e soltar para alterar sua colocação no curso, se necessário.
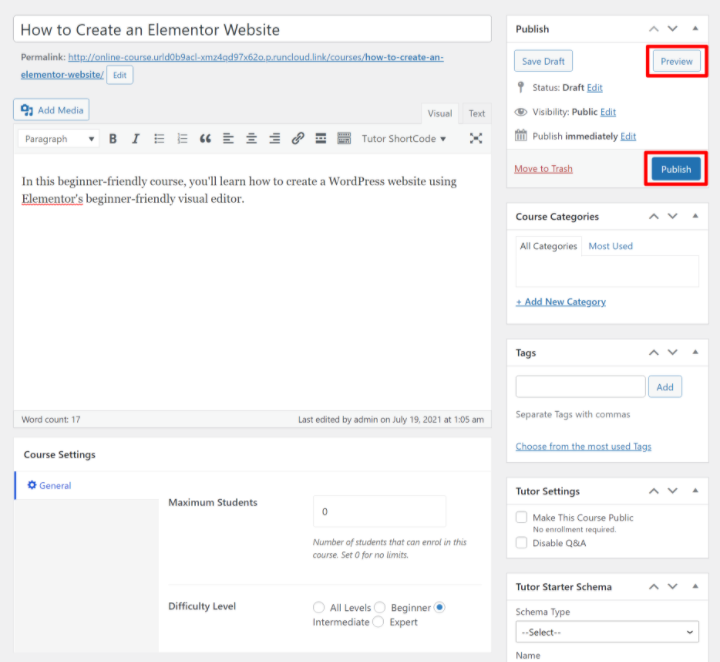
Visualize seu curso e publique
Quando estiver satisfeito com a estrutura do seu curso no Course Builder , você estará pronto para visualizar e publicar seu curso.
Para visualizá-lo, basta clicar na opção Visualizar no canto superior direito, como você usaria para visualizar qualquer outro tipo de conteúdo do WordPress. Não se preocupe muito com o design - você aprenderá a controlá-lo a seguir. Você só quer ter certeza de que a estrutura geral do seu curso parece correta e de que adicionou todos os detalhes necessários.
Quando estiver satisfeito com tudo, você pode clicar no botão Publicar para publicar seu curso:

3. Projete seu curso com o Elementor
Neste ponto, você adicionou todo o conteúdo do seu curso no back-end do seu site. Agora, você está pronto para exibir esse conteúdo no front end usando o Elementor.
Além de permitir que você projete outras partes do seu site, a integração Elementor do Tutor LMS oferece duas maneiras de projetar os modelos para seus cursos:
- Você pode criar um modelo global que se aplica a todos os cursos.
- Você pode substituir o modelo global para cursos individuais para criar um design personalizado.
Vamos primeiro examinar como projetar seus modelos de curso e, em seguida, cobriremos outras áreas, como a criação de uma página para mostrar seu (s) curso (s).
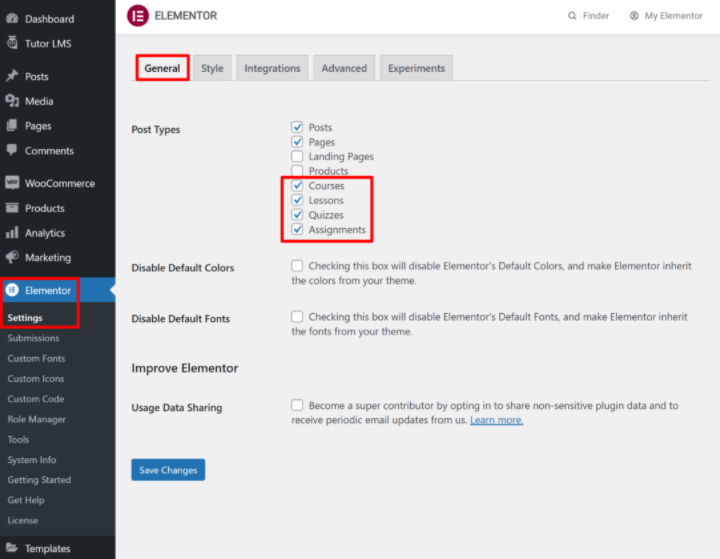
Habilitar Elementor para Conteúdo LMS do Tutor
Para começar, você precisa dizer ao Elementor que deseja usá-lo para o conteúdo do Tutor LMS. Para configurar isso, vá para Elementor → Configurações . Na guia Geral , marque as seguintes caixas na lista Tipos de postagem :
- Cursos
- Lições
- Questionários
- atribuições

Crie um modelo global para seus cursos
Em seguida, você pode usar o Elementor para criar o modelo global que todos os seus cursos usarão por padrão.
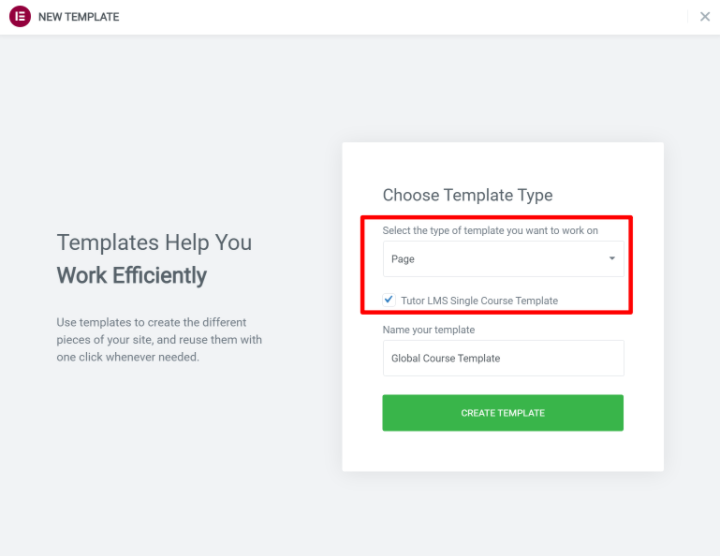
Para começar, vá para a área Modelos em seu painel e clique em Adicionar novo . No pop-up, selecione Página no menu suspenso e marque a caixa para Modelo de curso único do Tutor LMS . Você pode então dar um nome para ajudá-lo a se lembrar:

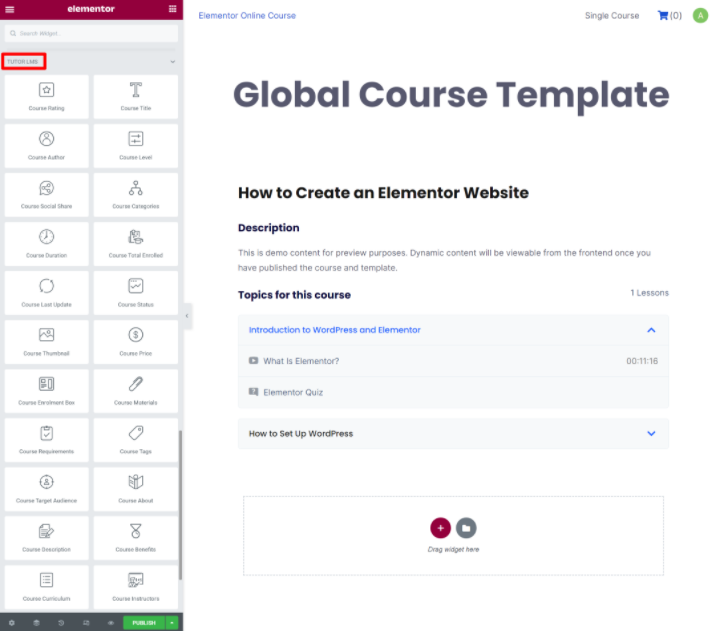
Agora, você estará na interface do Elementor. Para adicionar o conteúdo do curso, você pode usar os widgets Tutor LMS dedicados.
Conforme você os adiciona, o Tutor LMS os preenche automaticamente com o conteúdo do seu curso real, como se você estivesse usando o Elementor Theme Builder:

Você desejará usar a maioria dos widgets, embora possa omitir certos widgets se não quiser exibir essas informações. Um widget que você não quer deixar de fora é a Caixa de inscrição no curso , pois é ela que os visitantes usarão para se inscrever no curso.
Você também pode usar todos os outros widgets Elementor, então fique à vontade para ser criativo com seu design.
Quando estiver satisfeito com a aparência, clique em Publicar para ativar seu modelo global.
Crie um design personalizado para um curso (opcional)
Se necessário, você também pode usar o Elementor para substituir o modelo de curso global para um curso individual.
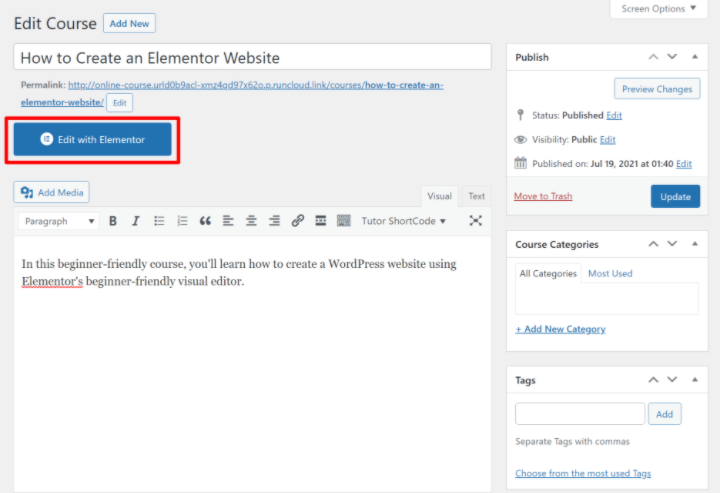
Para fazer isso, abra o editor do curso ( Tutor LMS → Cursos ). Em seguida, clique no botão Editar com Elementor para abrir a interface do Elementor apenas para aquele curso:

Crie sua página de arquivo do curso (lista de cursos)
Se você tiver vários cursos, a página de arquivo do curso é a página que lista todos os seus cursos para que os visitantes possam descobrir tudo o que você oferece.
Se você tem muitos cursos, pode criar uma página de arquivo de cursos dedicada. Ou você pode apenas incluir uma lista de cursos em outra página (como sua página inicial). Ou você pode querer fazer os dois!
Para ajudá-lo a exibir alguns ou todos os seus cursos, o Tutor LMS vem com dois widgets Elementor dedicados, cada um dos quais inclui várias subopções:
- Lista de cursos
- Carrossel de cursos
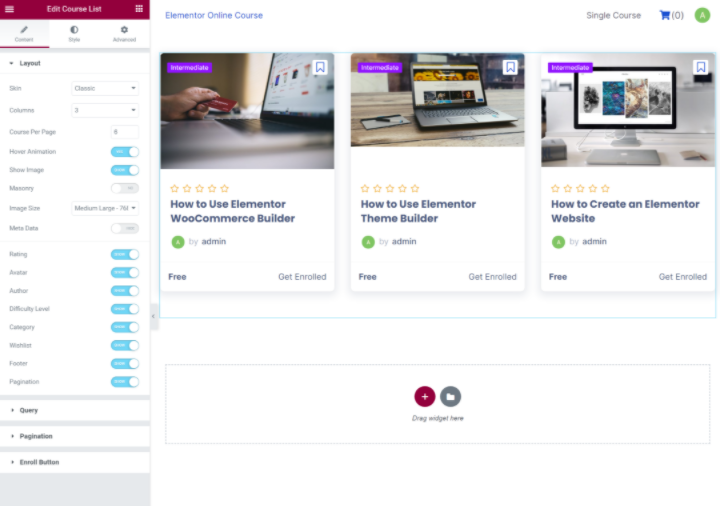
Com o widget Lista de cursos , você pode exibir uma lista de uma ou várias colunas de todos os seus cursos com quatro “skins” diferentes:
- Clássico
- Cartão
- Empilhado
- Sobreposto
Nas configurações do widget, você também terá muitas outras opções para controlar metadados, botões de inscrição, paginação e muito mais. Se você tiver muitos cursos, também poderá usar as regras de consulta para filtrar cursos específicos por categoria ou instrutor.

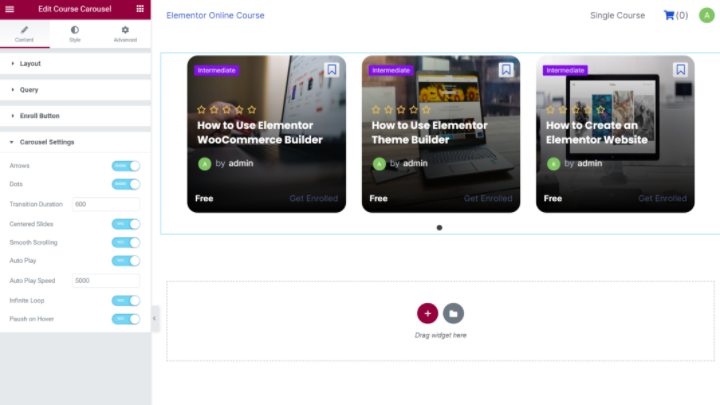
O widget Carrossel de cursos tem as mesmas opções básicas e skins, mas exibe seus cursos em uma exibição de carrossel em vez de uma lista.
Você terá opções adicionais para controlar a navegação, reprodução automática, loop infinito, etc. Abaixo, você também pode ver que mudamos para o tema “Sobreposto”:

Além de usar esses widgets Elementor para listar seus cursos, você também pode designar uma página de arquivo de curso real se for para Tutor LMS → Configurações → Curso .
4. Cobrança de acesso aos cursos (opcional)
Se você deseja oferecer apenas cursos gratuitos, não é necessário configurar nada nesta seção. Mas se você deseja cobrar pelo acesso aos seus cursos, convém configurá-lo agora.
O Tutor LMS oferece várias opções para aceitar pagamentos, incluindo WooCommerce, Easy Digital Downloads (EDD) e Paid Memberships Pro (um popular plugin de assinatura do WordPress). Para esta seção, no entanto, vamos nos concentrar na integração WooCommerce.
Você pode aceitar pagamentos únicos com o plug-in WooCommerce principal. Se quiser aceitar pagamentos recorrentes automáticos, você precisará comprar o popular plug-in de assinaturas WooCommerce.
Para cobrar pelo acesso ao seu curso, você criará um produto WooCommerce normal e o vinculará a um de seus cursos. Em seguida, os detalhes desse produto aparecerão na página de lista do curso e os alunos podem fazer check-out usando o checkout regular do WooCommerce (e quaisquer gateways de pagamento que você configurou).
Novamente, se você precisar de ajuda com qualquer uma das noções básicas de configuração do WooCommerce (como configurar gateways de pagamento), verifique o tutorial completo do Elementor WooCommerce.
Depois de configurar o básico no WooCommerce, veja como configurá-lo com o Tutor LMS.
Ativar monetização
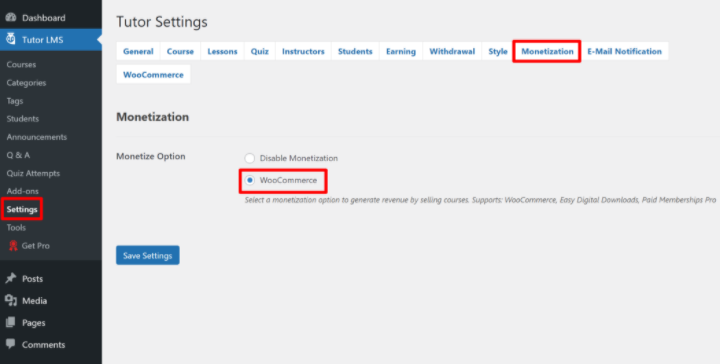
Primeiro, você precisa habilitar a monetização nas configurações do Tutor LMS. Vá para Tutor LMS → Configurações → Monetização e defina a Opção de monetização igual a WooCommerce :

Crie um produto WooCommerce
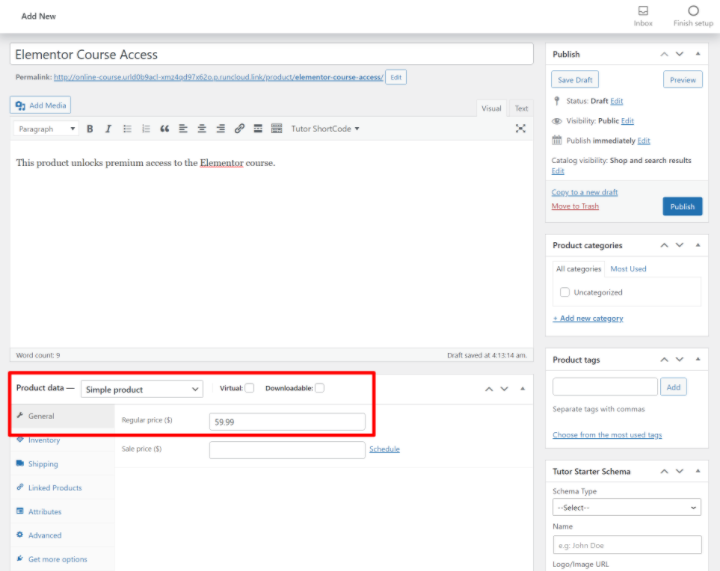
Agora, vá para Produtos → Adicionar novo para criar o produto que você vinculará ao seu curso.
Você não precisa preencher todas as informações do produto como faria em uma loja WooCommerce real. Em vez disso, concentre-se apenas em:

- Título
- Descrição
- Imagem do produto (aparecerá na página de finalização da compra, mas não ficará visível na página do seu curso)
- Preço (ou, se você tiver assinaturas WooCommerce, os detalhes da assinatura)

Vincule o produto ao seu curso
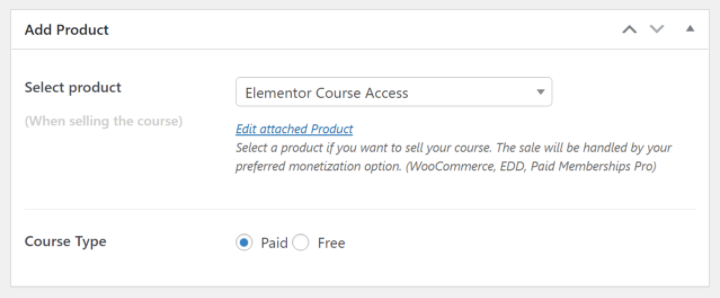
Depois de criar o produto, abra o editor do curso que deseja vincular a este produto. Role para baixo até a caixa Adicionar produto na parte inferior do editor do curso.
Defina o Tipo de curso como Pago e use a lista suspensa para selecionar o produto WooCommerce que você criou na seção anterior:

E é isso! Para exibir o preço do seu curso em seu modelo de curso, você pode usar o widget Preço do curso no Elementor. Para cursos pagos, o widget Caixa de inscrição em cursos mudará automaticamente para “Adicionar ao carrinho” para solicitar que os usuários comprem o curso e se inscrevam.
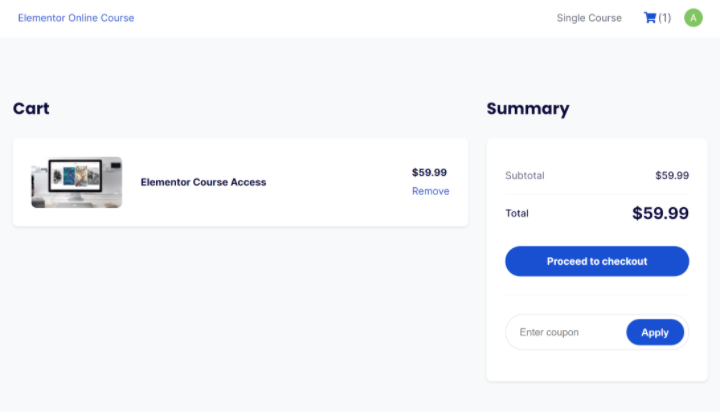
Quando os alunos fizerem o check-out, eles verão o processo normal de checkout do WooCommerce. Assim que fizerem a compra, eles serão automaticamente inscritos no curso - você também tem a opção de redirecioná-los automaticamente para a página do curso:

5. Defina as configurações adicionais conforme necessário
Neste ponto, cobrimos todos os recursos básicos de que você precisa para colocar um curso em funcionamento. Para terminar, você vai querer explorar as configurações do Tutor LMS e fazer alguns outros ajustes, se necessário. É aqui que você pode aprofundar e personalizar seu curso para atender às suas necessidades.
Mas antes de pular para as configurações do Tutor LMS, há uma configuração normal do WordPress a ser concluída.
Habilitar registro nas configurações do WordPress
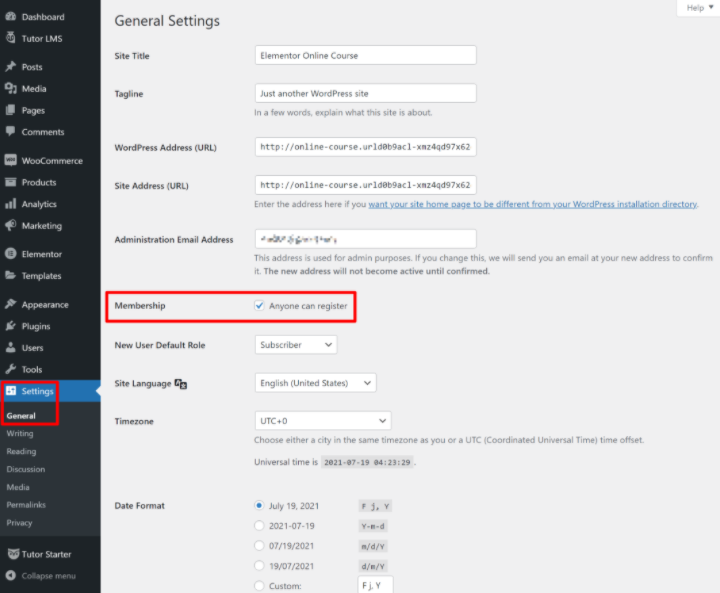
Para permitir que os alunos se inscrevam em seus cursos, você precisa se certificar de que ativou o registro na área de configurações do WordPress. Você pode fazer isso acessando Configurações → Geral e marcando a caixa Associação para que Qualquer pessoa possa se registrar :

Além do botão de inscrição em cursos individuais, o Tutor LMS também permite criar uma página de inscrição onde os alunos podem criar uma conta. Você pode especificar essa página acessando Tutor LMS → Configurações → Alunos .
Para facilitar o login dos alunos, você também pode usar o widget Login no Elementor Pro para adicionar um formulário de login em qualquer lugar do seu site. O widget Login também permite redirecionar os usuários para uma página personalizada após o login, para que você possa redirecioná-los automaticamente para o painel de sua conta.
Definir as configurações gerais do curso
Agora, vamos explorar algumas das outras configurações na área de configurações do Tutor LMS.
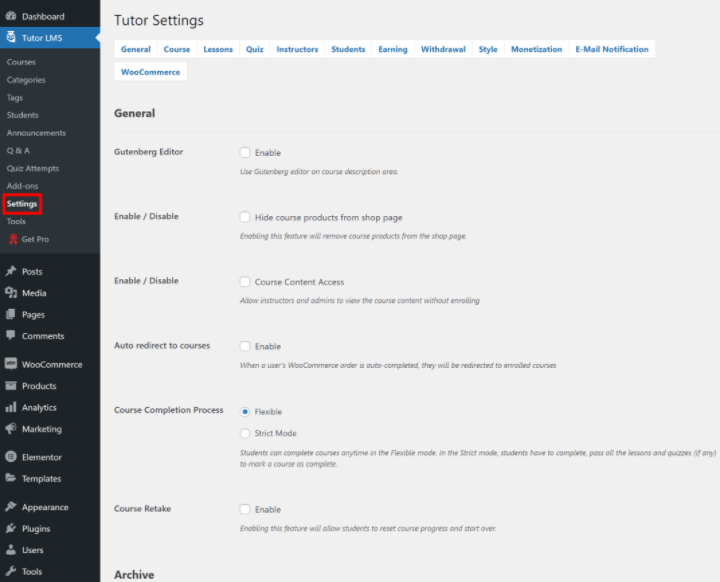
Nas guias Geral , Curso , Lições e Questionário , você pode configurar noções básicas importantes para essas áreas.
Por exemplo, talvez você queira usar o reprodutor de vídeo nativo do YouTube em vez do reprodutor de vídeo personalizado do Tutor LMS. Você pode configurar isso na guia Geral . Ou você pode redirecionar automaticamente os usuários para o curso depois que concluírem uma compra do WooCommerce na guia Curso .
Incentivamos você a explorar todas essas configurações, pois pode encontrar algumas opções úteis para seus cursos:

Permitir vários instrutores
Até agora, focamos principalmente na ideia de criar um curso com um único instrutor (por exemplo, você ou seu cliente). Mas o Tutor LMS também permite que você permita vários instrutores, incluindo a opção de compartilhar comissões. Isso permitiria que você contratasse vários instrutores sob sua própria marca ou criasse seu próprio clone Udemy, onde você permitiria que instrutores terceirizados se registrassem e criassem seus próprios cursos.
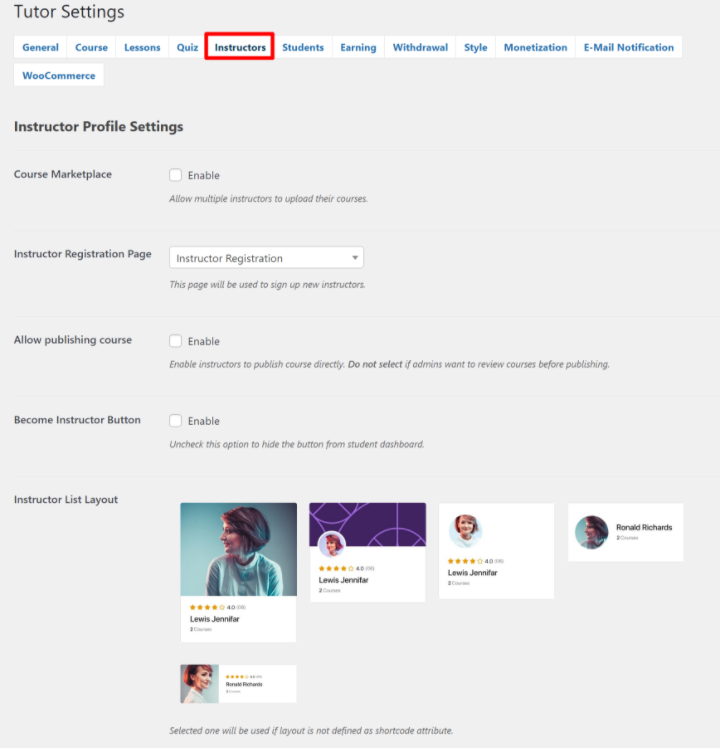
Se quiser permitir vários instrutores, você pode configurar isso na guia Instrutores nas configurações do Tutor LMS. Você também pode especificar uma página de registro de instrutor e escolher se deseja ou não permitir que os instrutores publiquem seus próprios cursos diretamente:

Se você deseja oferecer aos instrutores uma comissão sobre a receita do curso que eles geram, pode definir isso na guia Ganhos . Você também pode especificar um valor mínimo de saque e escolher os métodos de saque na guia Saque .
E é isso! Agora você tem um curso online de trabalho desenvolvido por Elementor e Tutor LMS.
Como gerenciar seu curso online (pagamentos, integração, etc.)
Agora que você configurou seu curso online e criou um design atraente com o Elementor, vamos ver como você pode gerenciar as partes principais do seu curso no dia a dia. Isso cobre ações como:
- Gerenciando e integrando novos alunos.
- Visualização / gerenciamento de pagamentos e ganhos.
- Gerenciando instrutores (se você decidiu permitir vários instrutores).
Gerenciando e integrando novos alunos
Neste ponto, seus alunos poderão se inscrever para contas e se inscrever em cursos gratuitos ou pagos por conta própria.
Eles também terão seu próprio painel de front-end, onde podem visualizar seus cursos inscritos, deixar comentários e acessar outros detalhes importantes:

Como proprietário do curso, você também obterá ferramentas para gerenciar e interagir com seus alunos. Você pode fazer isso no painel de back-end do WordPress ou no painel de front-end da sua conta (o que é especialmente útil se você permitir instrutores terceirizados).
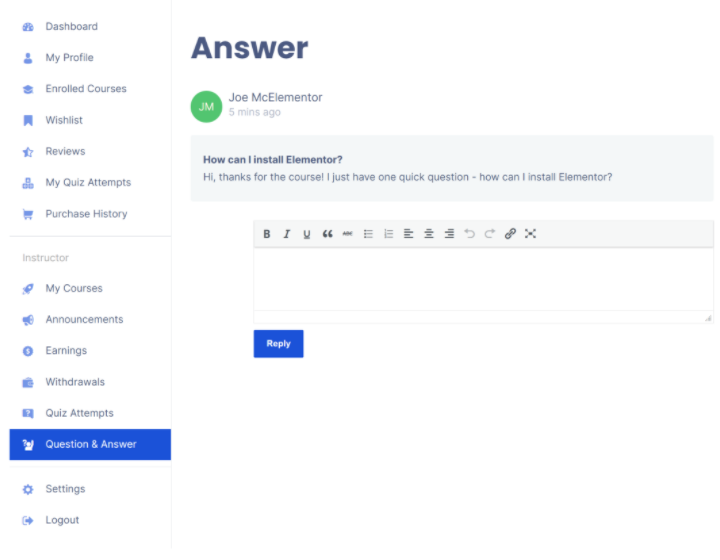
Uma das principais áreas de interação são as Perguntas e Respostas . Seus alunos têm a opção de deixar perguntas em cada curso / lição e você pode responder a essas perguntas no painel (back-end ou front-end).

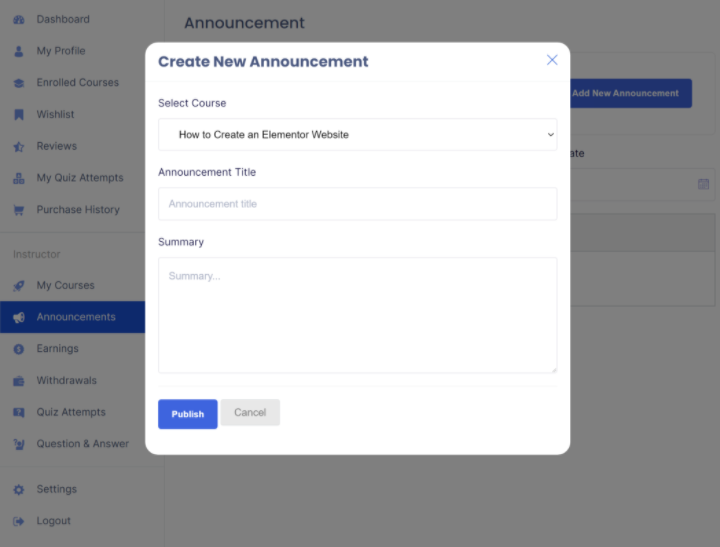
Você também pode criar anúncios, o que permite enviar uma mensagem a todos os alunos de um curso. Novamente, você pode fazer isso no back-end ou front-end de acordo com suas preferências:

Você também obterá outras áreas do painel para visualizar uma lista de seus alunos, ver as tentativas do questionário e realizar outras ações administrativas importantes.
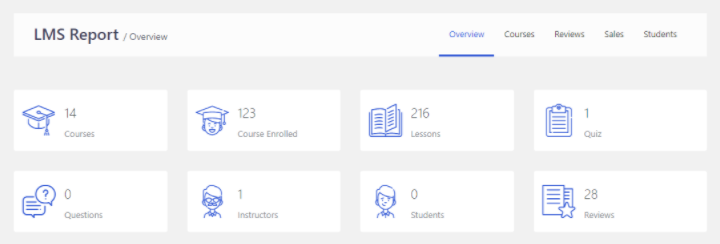
Com o Tutor LMS Pro e o complemento Tutor Report, você também obterá um painel dedicado com uma visão panorâmica de seus cursos e opções para rastrear inscrições e estatísticas ao longo do tempo, o que é útil para detectar tendências em seus cursos:

Ver e gerenciar pagamentos
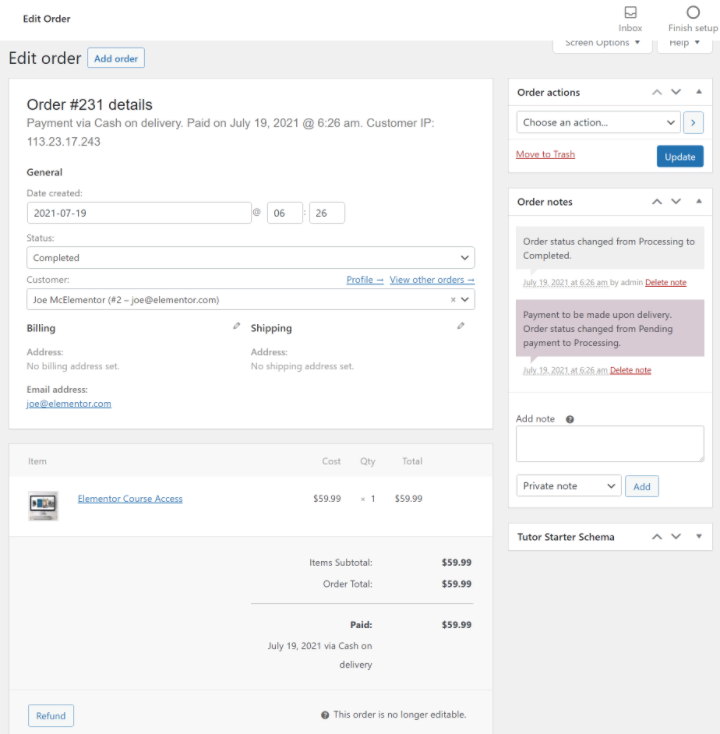
Se você está vendendo cursos pagos, pode haver situações em que precise visualizar e gerenciar seus pagamentos e talvez até mesmo oferecer reembolsos, se necessário.
Como está usando o WooCommerce para gerenciar os pagamentos do Tutor LMS, você pode visualizar todos esses detalhes nas configurações do WooCommerce - WooCommerce → Pedidos para ver pedidos específicos ou WooCommerce → Relatórios para ver os relatórios gerais.

Se estiver usando assinaturas WooCommerce para pagamentos recorrentes, você também poderá rastrear e gerenciar assinaturas.
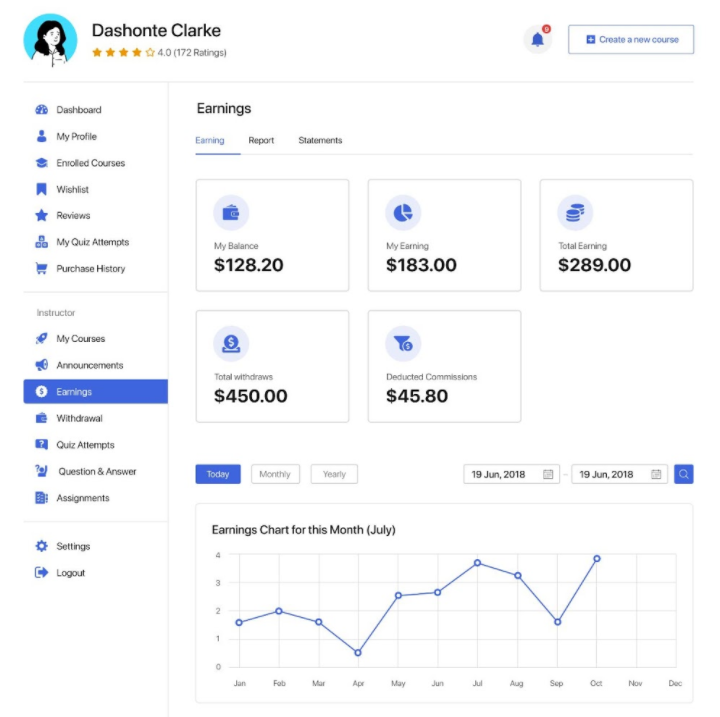
Você ou seus instrutores também podem acompanhar os ganhos no painel frontal. Se você permitir instrutores terceirizados e pagar comissões, eles também poderão ver seu histórico de ganhos e retiradas:

Administradores de Instrutores
Se você permitir que outros instrutores criem cursos, você pode gerenciar todos os seus instrutores acessando Tutor LMS → Instrutores em seu painel do WordPress. Você pode adicionar manualmente novos instrutores, editar instrutores existentes e bloquear instrutores, se necessário.
Crie seu próprio curso online com Elementor e Tutor LMS
Criar cursos online é uma ótima maneira de construir um público e monetizar seu conhecimento. Você pode compartilhar seu conhecimento sobre web design ou qualquer outro tópico em que tenha experiência.
Ao combinar o Tutor LMS e o Elementor, você pode criar cursos exclusivos e personalizados sem a necessidade de nenhum conhecimento técnico especial.
O Tutor LMS pode lidar com todas as funcionalidades importantes do curso. Então, com os mais de 25 widgets Elementor do Tutor LMS, você pode usar a interface visual de arrastar e soltar do Elementor para projetar o conteúdo e os modelos do seu curso.
Comece a criar seu primeiro curso hoje e você estará pronto e funcionando rapidamente.
Ainda tem dúvidas sobre como construir um curso online com Elementor e Tutor LMS? Deixe-nos saber nos comentários e tentaremos ajudar!
