Tutorial: como incorporar corretamente GIFs em e-mail
Publicados: 2016-12-01Neste artigo
Você notou que e-mails com animação e movimento estão aparecendo em sua caixa de entrada com mais frequência? Nós temos. Como designer ou comerciante de e-mail, você pode até ter tentado usá-los para aumentar as conversões por e-mail. Mas também notamos que os profissionais de marketing nem sempre incorporam GIFs animados no e-mail usando as práticas recomendadas de design de e-mail.
O que é empolgante é que os GIFs animados são, na verdade, muito fáceis de usar em e-mail: eles podem ser tratados como outros arquivos de imagem e são bem suportados pela maioria dos clientes de e-mail. Mas em muitos GIFs no e-mail, há um grande problema: a frase de chamariz do e-mail costuma estar dentro do GIF, como neste e-mail de Ann Taylor.

Esse botão de call to action “GO” não é realmente um botão - é parte da imagem inteira. Clique acima ou abaixo ou em qualquer lugar ao redor do “botão” e funcionará da mesma forma: você será levado a uma página de destino no site da Ann Taylor, porque todo o GIF animado está vinculado . Isso torna mais fácil para os leitores tocarem ou clicarem em quase qualquer lugar para obter mais informações (e, com sorte, fazer uma compra). Mas também pode ser problemático. Se o GIF animado não renderizar por um motivo ou outro, o e-mail perderá totalmente a função. Isso pode acontecer se ...
- Existem distorções no tamanho da imagem no dispositivo móvel de um leitor
- A visualização de imagens está desligada no cliente de e-mail do leitor
- O GIF está bloqueado com software de bloqueio de anúncios
- O GIF é um arquivo grande e o leitor não espera que ele carregue
Além disso, os usuários do Outlook provavelmente verão apenas uma imagem estática, porque a animação não funcionará. Por essas e outras razões (verifique todas as armadilhas dos e-mails somente com imagens), sempre recomendamos adotar uma abordagem de design de e-mail que otimize o HTML e não dependa apenas de imagens . Quer saber como usar seus incríveis GIFs animados no e-mail e, ao mesmo tempo, garantir que suas frases de chamariz sejam sempre exibidas? Leia.
Workshop de hoje
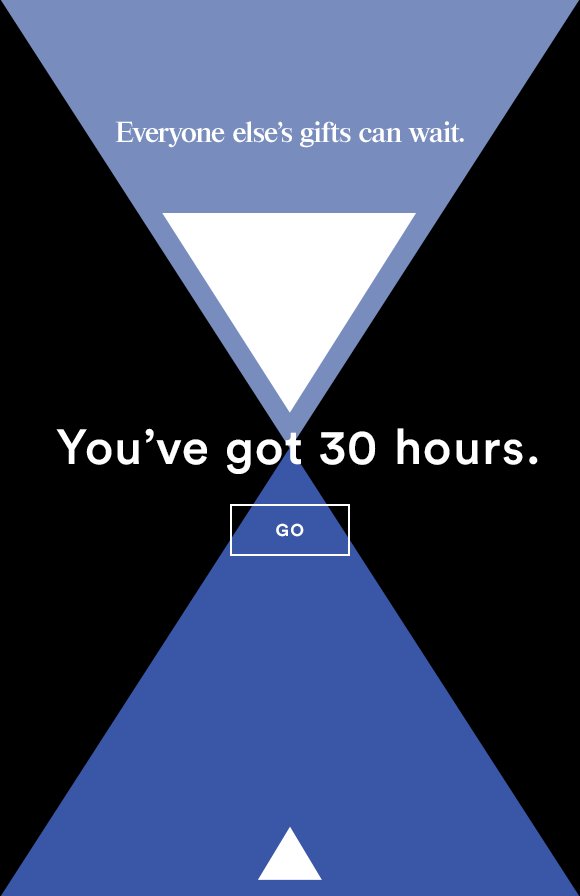
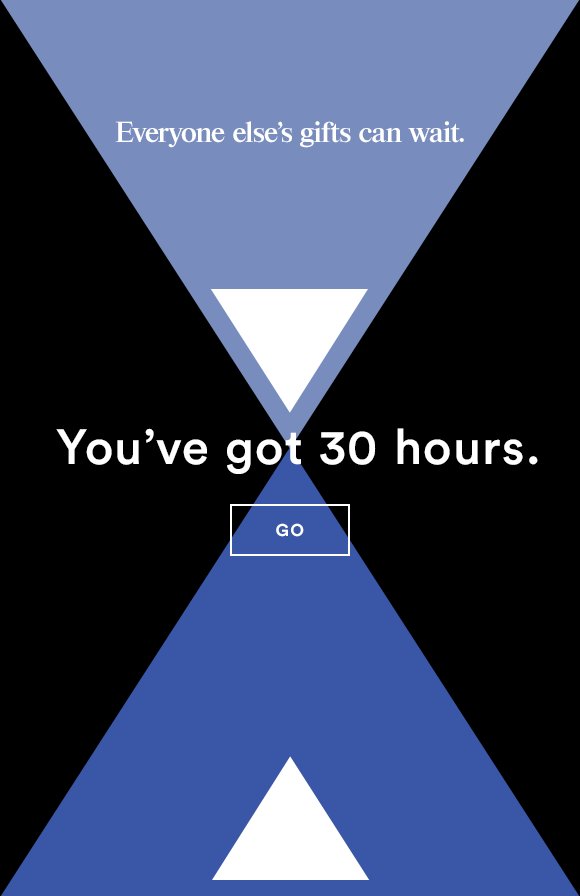
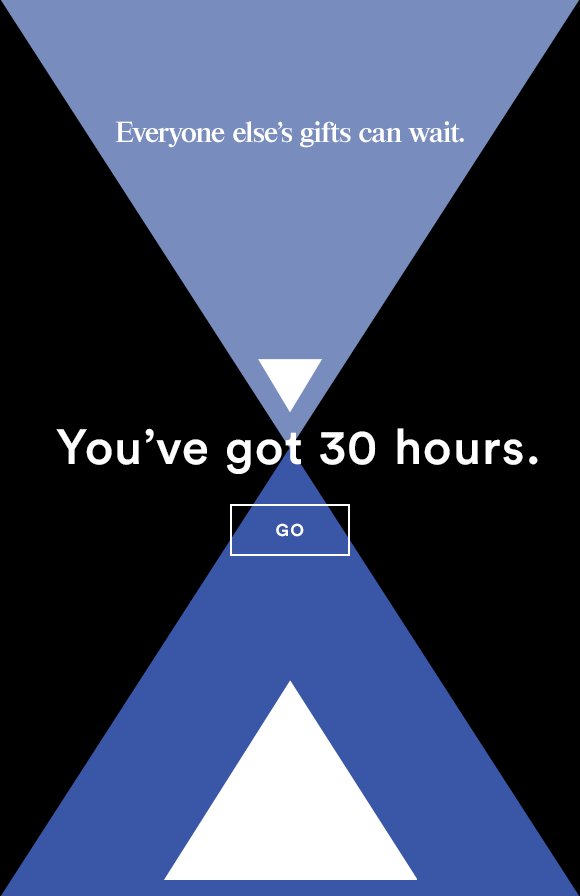
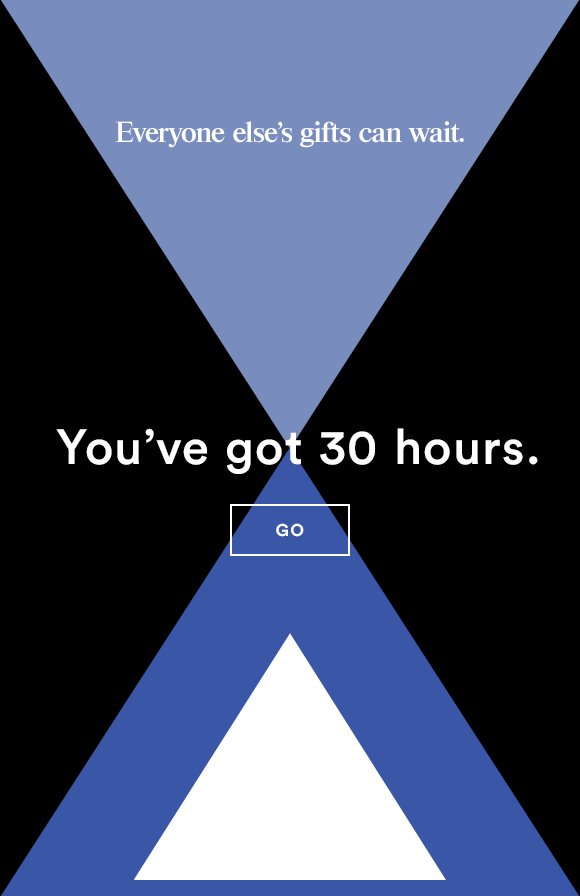
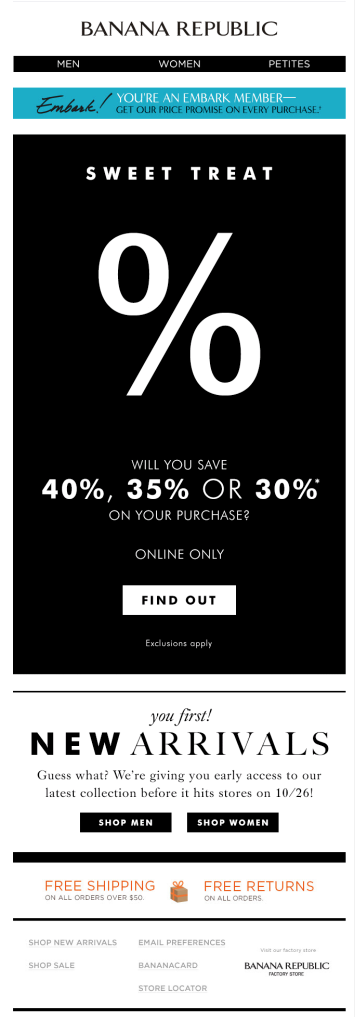
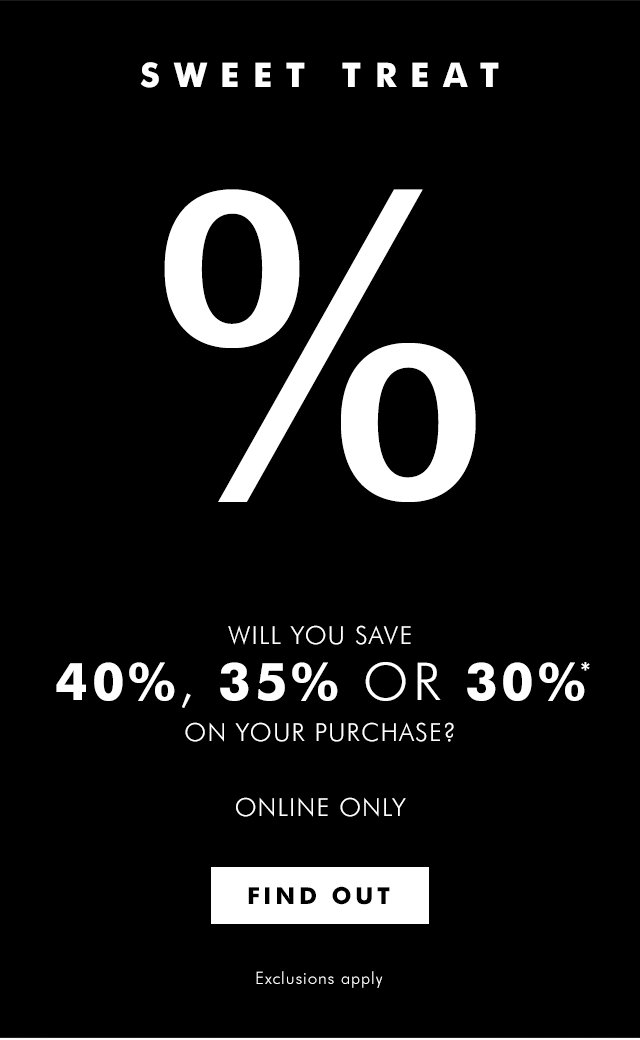
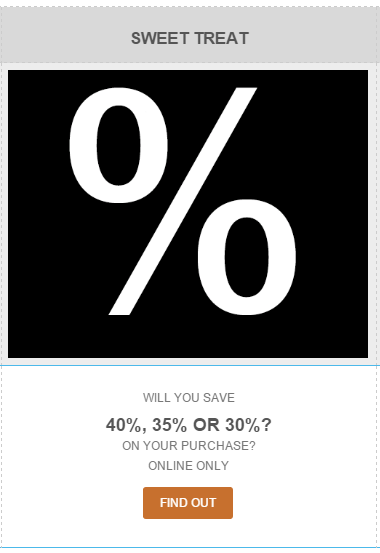
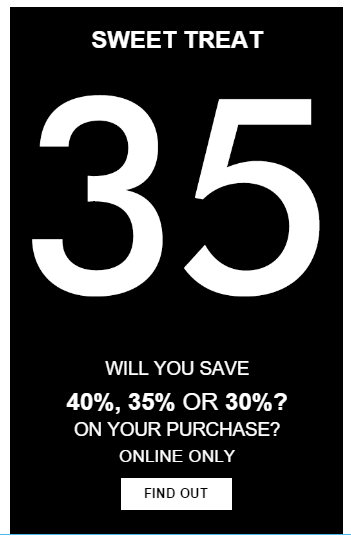
Hoje vamos recriar o seguinte e-mail da Banana Republic e mostrar como otimizar o uso de GIFs animados no e-mail para garantir que seu conteúdo apareça.
Aqui está o nosso vídeo tutorial recapitulando:
E, para referência, aqui está o e-mail completo da Banana Republic:

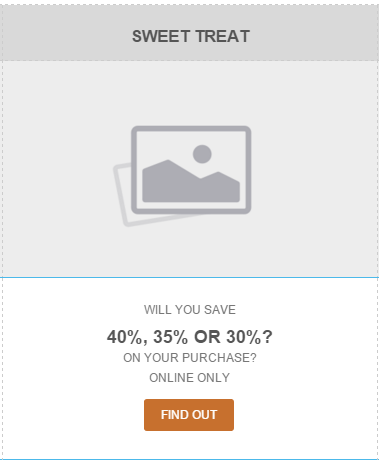
No e-mail da Banana Republic, a mensagem principal - incluindo a frase de chamariz - está em um único bloco de imagem , assim como o e-mail de Ann Taylor acima. Quase todo o e-mail - toda a parte preta - é um GIF animado:

Isso significa que se a visualização da imagem for desligada ou o GIF for bloqueado ou se não carregar, toda a mensagem será perdida.
Vamos consertar isso.
Etapa 1: isole o GIF animado
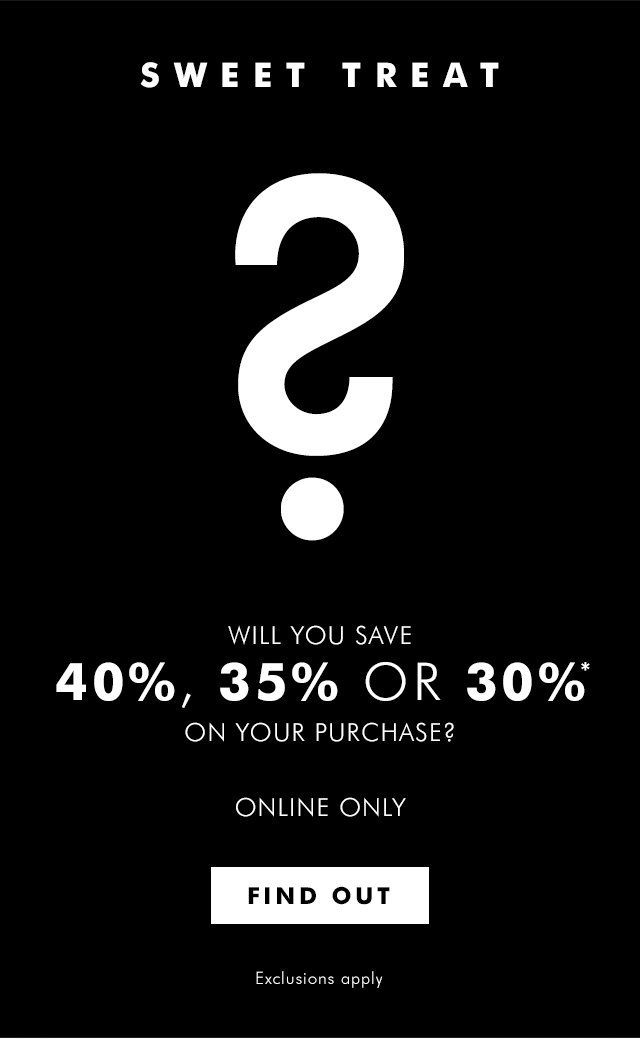
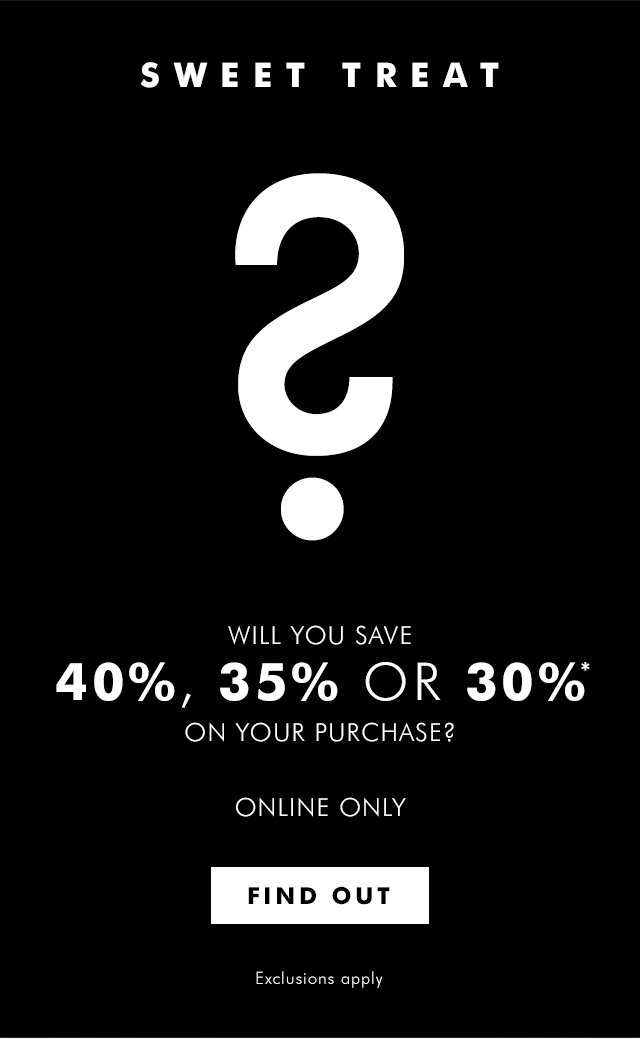
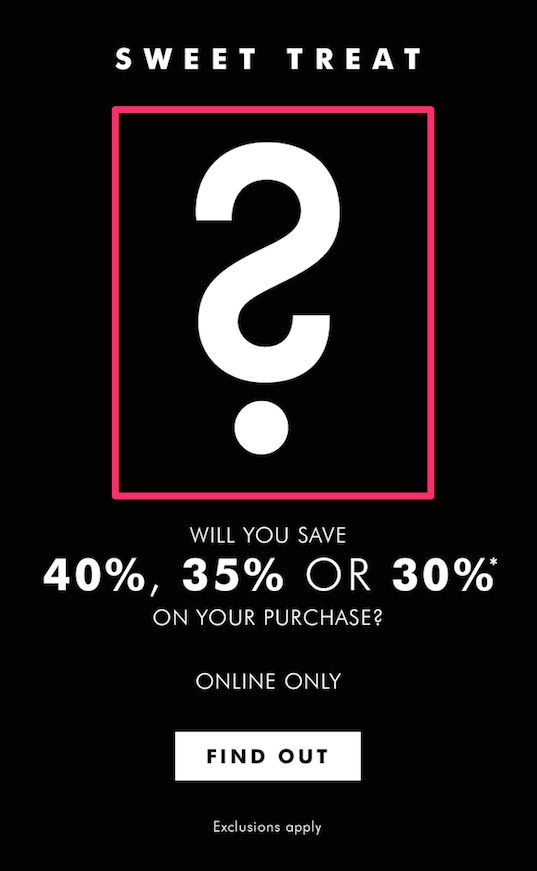
O GIF animado neste e-mail é grande. Assim, mesmo se ele não aparecer na caixa de entrada de um leitor, não pode carregar todo o caminho ou em tudo, resultando no e-mail indo não lida. Para evitar esses problemas, uma prática recomendada é cortar seu GIF animado , aparando as partes da imagem que não precisam ser animadas. No e-mail da Banana Republic, isso significa que queremos isolar a parte central da imagem que realmente se move - na caixa rosa abaixo - e recriar o resto com texto simples e HTML.

Para fazer um corte rápido, usamos ezGIF.com. Aqui está nosso novo GIF animado:

Etapa 2: Configurar o layout do e-mail com blocos de conteúdo
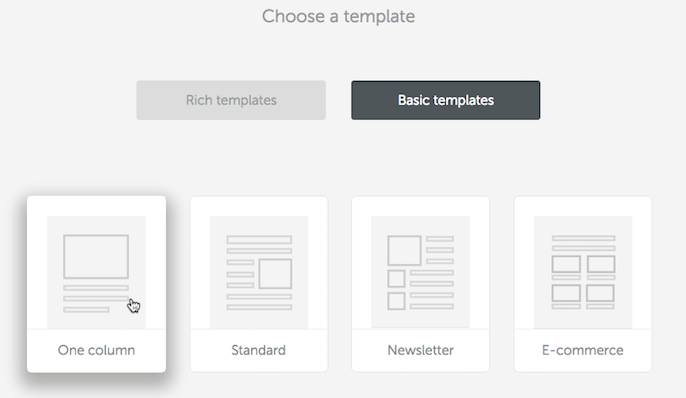
Hoje estamos começando com um modelo básico de uma coluna no editor de e-mail BEE .

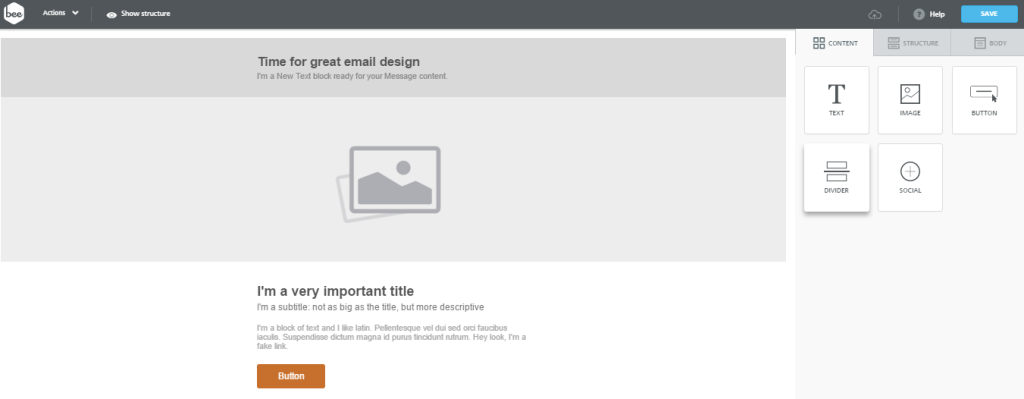
A estrutura padrão dos blocos de conteúdo é muito semelhante ao que precisamos: texto, seguido por imagem, seguido por mais texto e, em seguida, um botão de call to action.

Não há necessidade de fazer nenhuma alteração na estrutura, pois os blocos de conteúdo de que precisamos já estão aqui, então começarei preenchendo o texto, certificando-me de alinhar tudo ao centro enquanto prossigo. Também excluirei blocos de conteúdo de que não preciso, como o espaço reservado para legenda na parte superior.


Em seguida, posso arrastar meu GIF animado recortado e soltá-lo no espaço reservado da imagem, da mesma forma que faria com uma imagem normal.

Agora que nosso conteúdo está pronto, podemos começar a formatação.
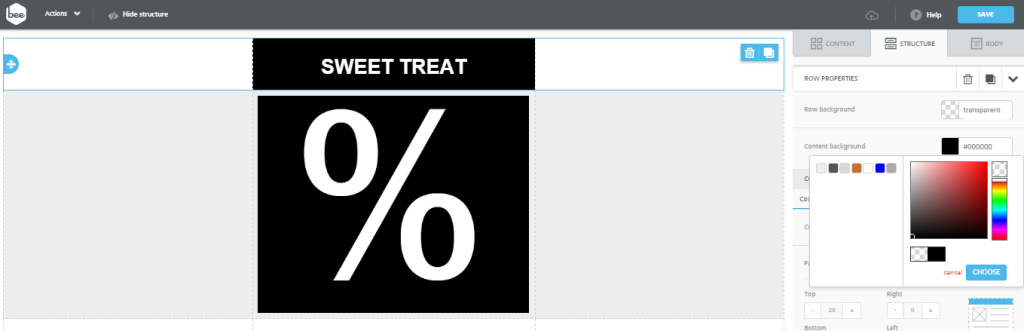
Etapa 3: Use cores de fundo HTML
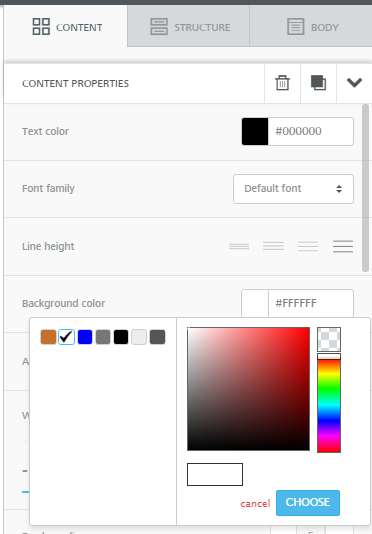
Começando com meu bloco de conteúdo “DOCE DELEITE”, vou definir a cor da minha fonte para branco e aumentar seu tamanho para 36px. Em seguida, irei fazer o fundo do corpo do e-mail preto, assim como no GIF do e-mail da Banana Republic. Para fazer isso, posso simplesmente ajustar as cores do plano de fundo no menu Propriedades da linha à direita, tornando o plano de fundo da linha transparente e o plano de fundo do conteúdo preto.

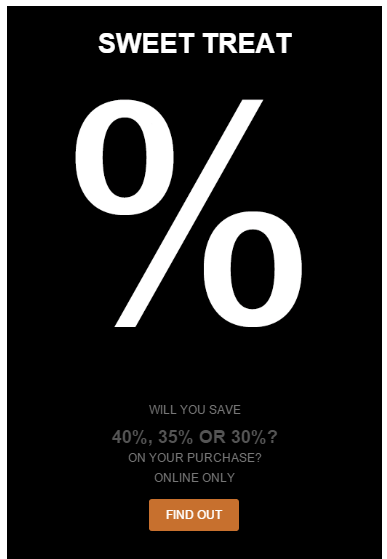
Farei os mesmos ajustes de propriedades de linha para todos os blocos de conteúdo a seguir, incluindo a cor de fundo por trás de meu GIF animado.

Agora parece um bloco de cor uniforme. Vou terminar formatando o resto do texto.

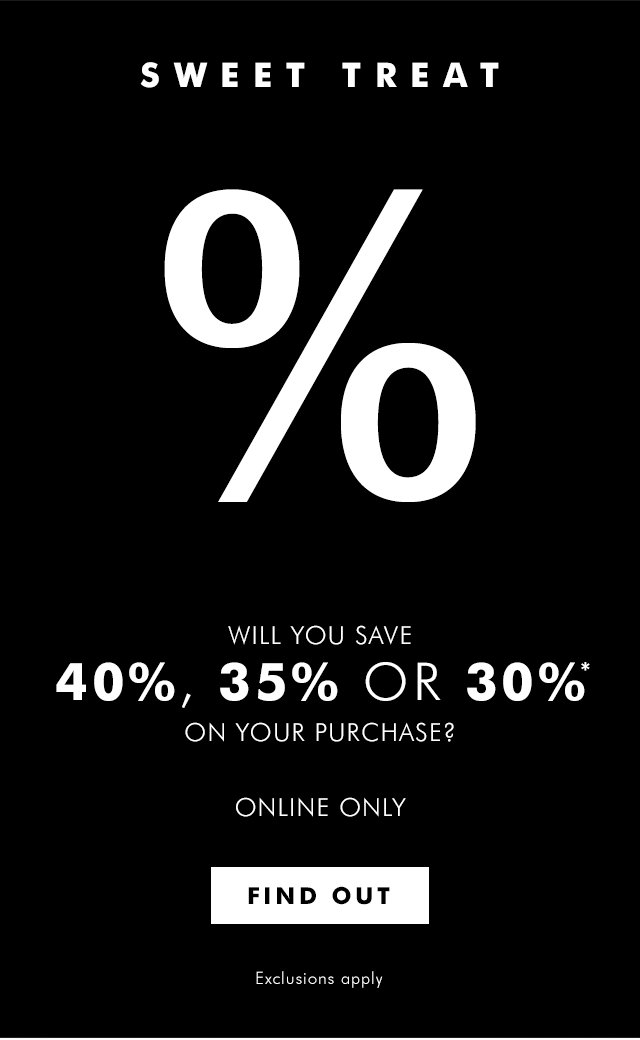
Precisamos fazer alguns ajustes finais de preenchimento para espaçar tudo corretamente e atualizar nosso botão CTA, mas nosso e-mail já parece quase idêntico à imagem da Banana Republic - mas fizemos isso com fontes seguras para e-mail e cores de fundo HTML. É incrível como nosso e-mail parece polido, e reduzimos significativamente o risco de a mensagem ser perdida se o GIF não aparecer. As cores e o texto e, mais importante, o botão de call to action ainda serão exibidos.
Etapa 4: inclua um botão de call to action à prova de balas
Alerta de spoiler: não precisamos codificar uma única linha de HTML ou fazer nada para ter certeza de que nosso botão de call to action “FIND OUT” funcionará em clientes de e-mail e dispositivos. No editor BEE, todos os botões são pré-construídos para serem à prova de balas , o que significa que não são baseados em imagens, então eles sempre aparecerão, serão responsivos e terão uma ótima aparência.
Tudo o que precisamos fazer é atualizar o estilo no menu Propriedades de conteúdo à direita. Primeiro, vou deixar a cor de fundo do botão branca e mudar a cor da fonte para preto.

Portanto, o botão se parece com este:

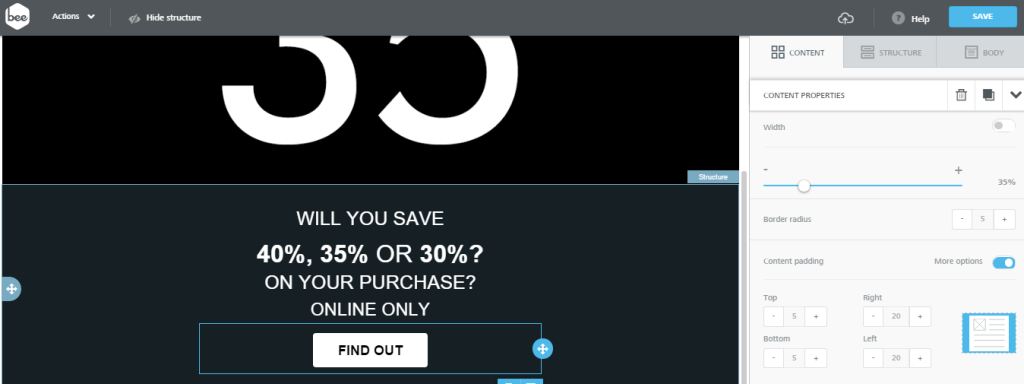
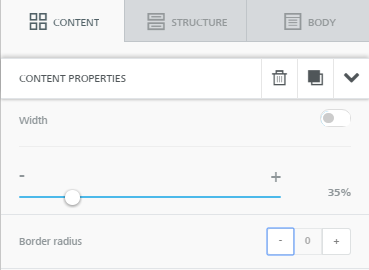
Em seguida, formato o texto, aumentando o tamanho da fonte e deixando-o em negrito. Quando eu aumento o tamanho, o CTA aparece em duas linhas. Mas, de volta ao menu Propriedades de conteúdo, podemos aumentar a largura para 35% :

Percebi que o botão da Banana Republic tem cantos agudos, então quero deixar o nosso menos arredondado. Para alterar a forma do botão, diminuirei o raio da borda para 0 .

Aqui está nosso e-mail! Estamos quase lá.

Etapa 5: polimento final: ajuste o espaçamento
O texto e o botão CTA na parte inferior estão muito próximos. Para criar respirabilidade, podemos ajustar o enchimento acima e abaixo de cada estrutura de conteúdo.
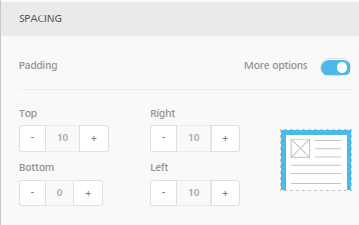
Basta clicar em qualquer estrutura (botão, texto, imagem), ir para o menu Propriedades do conteúdo e certificar-se de que Mais opções podem ser visualizadas na seção Preenchimento em Espaçamento :

Ajustei o preenchimento acima e abaixo do botão e acima e abaixo do bloco de conteúdo “Apenas online”.
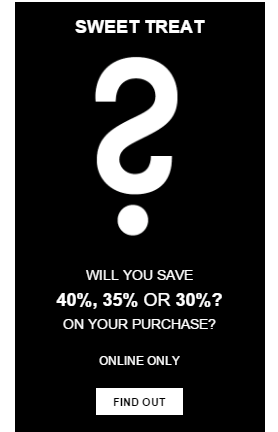
Aqui está o e-mail final:

E em nossa visualização para celular, parece ótimo:

Recriamos o e-mail da Banana Republic quase exatamente - com seu design moderno e elegante e GIF animado - mas otimizamos nosso uso de cores de fundo HTML e botões de call-to-action para que nosso e-mail apareça e tenha uma ótima aparência em clientes e dispositivos de e-mail.
Esperamos que você tenha gostado deste workshop sobre o uso de GIFs no e-mail. Alguma pergunta? Deixe-nos saber nos comentários abaixo. E certifique-se de experimentar no editor de e-mail BEE!
