10 tendências impressionantes de tipografia para 2021
Publicados: 2021-04-07Sobre o autor: Mark Gerkules, Web Designer @ Elementor
Mark é um Web Designer na Elementor. Além de seu amor por UI / UX, ele adora futebol, viajar pelo mundo e um bom schnitzel.
Selecionar a tipografia do seu site é uma decisão importante. Isso não afeta apenas o estilo geral do site, mas também pode afetar sua usabilidade. Com tantas opções de fontes, combinações e possibilidades de layout, é fácil ficar um pouco sobrecarregado.
Felizmente, observar algumas das últimas tendências de tipografia pode ajudá-lo a tomar sua decisão. Como benefício adicional, a incorporação de alguns estilos contemporâneos pode evitar que seu site pareça desatualizado.
Neste artigo, veremos por que sua escolha de tipografia é tão importante. Em seguida, compartilharemos dez tendências de tipografia para 2021. Concluiremos com algumas dicas para aplicar essas tendências ao seu site e compartilharemos lugares para encontrar inspiração. Vamos lá!
Índice
- A Importância da Tipografia da Web
- Lista das 10 principais tendências tipográficas para 2021
- 1. Tipografia de estilo brutalista
- 2. Títulos grandes e em negrito
- 3. Fontes delineadas
- 4. Layouts de tipografia quebrados
- 5. Preto e Branco
- 6. Camada ou combinação de texto e imagens
- 7. Cores psicodélicas
- 8. Fontes baixas de gordura
- 9. Texto Glitchy
- 10. Tipografia Animada
- Como Aplicar Tendências de Tipografia em Seu Web Design
- Onde encontrar uma ótima inspiração para tipografia
A Importância da Tipografia da Web
Simplificando, a tipografia da web se refere a como você organiza o texto em seu site. Ele abrange tudo, desde a seleção e o tamanho da fonte até o layout do conteúdo escrito. No entanto, embora a aparência seja importante, a tipografia da web envolve mais do que apenas estética.
Fontes da web cuidadosamente escolhidas podem ajudar seu site a se destacar e contribuir para seus esforços gerais de branding. A tipografia também entra em jogo para a experiência do usuário (UX), pois uma fonte de difícil leitura pode ser um desvio significativo para o seu público.
A tipografia é um dos elementos mais importantes a se considerar ao projetar um site porque muito do sucesso do site depende disso. É provável que todas as partes do seu site, desde o conteúdo até a navegação e os formulários, incluam texto. Uma tipografia mal escolhida pode criar muito atrito para seus usuários, o que pode levar à perda de conversões. Adicionar muitas fontes, por exemplo, pode causar confusão, perda de foco e má experiência do usuário. Para evitar isso, recomendamos o uso de duas fontes, pois é a quantidade ideal para um site.
Em contraste, combinar a tipografia com outras tendências atuais de web design pode ajudar a manter seu site com uma aparência atual e relevante. É uma maneira relativamente simples de mostrar que você está investindo tempo e esforço para manter seu site atualizado.
Você pode conferir nossa lista dos melhores tutoriais de tipografia para web para aprender como implementar essas tendências no design do seu site.
Lista das 10 principais tendências tipográficas para 2021
Agora que cobrimos a importância da tipografia para o seu site, vamos dar uma olhada em dez tendências de tipografia incríveis para 2021.
1. Tipografia de estilo brutalista
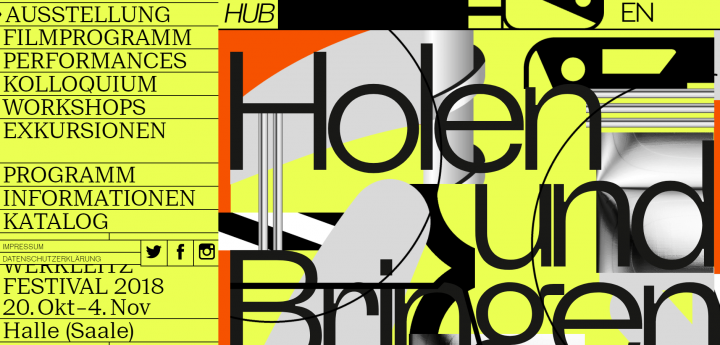
O brutalismo é um estilo que surgiu na arquitetura e geralmente é caracterizado por linhas retas e ásperas e pela falta de elementos decorativos. Ele se manifesta na tipografia digital como letras grandes e imponentes que às vezes são colocadas de maneiras inesperadas.
A tipografia brutalista de hoje é um pouco mais suave do que no passado. No entanto, ainda mantém um ar impressionante e formidável, como você pode ver no exemplo a seguir:

As fontes Brutalist funcionam excepcionalmente bem com cores mais suaves, mas isso não significa que você não pode agitar as coisas usando um amarelo brilhante ou rosa. Na verdade, a próxima tendência que veremos pode ser uma excelente oportunidade para implantar uma fonte brutalista.
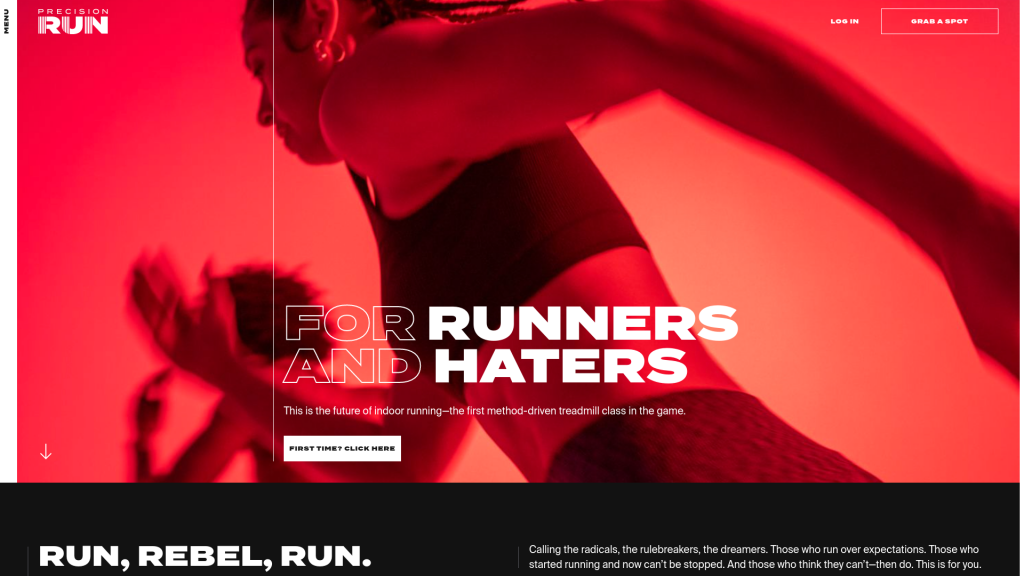
2. Títulos grandes e em negrito
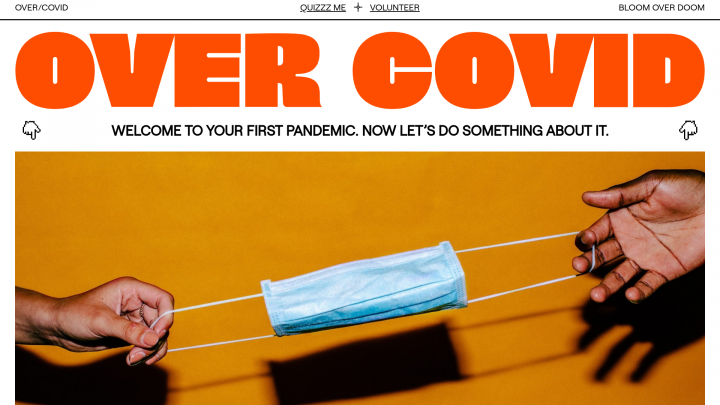
Tornar seus títulos proeminentes e atraentes pode ajudar a transmitir sua mensagem. Com as manchetes em negrito sendo populares este ano, você pode criar manchetes dramáticas enquanto se mantém na moda.
Você pode ver exemplos disso destacados no site da Over Covid:

Como a maioria dos usuários da web folheia o conteúdo em vez de ler profundamente, você deseja ter certeza de que suas mensagens mais importantes se destacam. Tente construir um título impossível de ignorar para chamar a atenção do seu público. Algumas fontes que funcionam bem para títulos em negrito são Franklin Gothic e Benton Sans.
3. Fontes delineadas
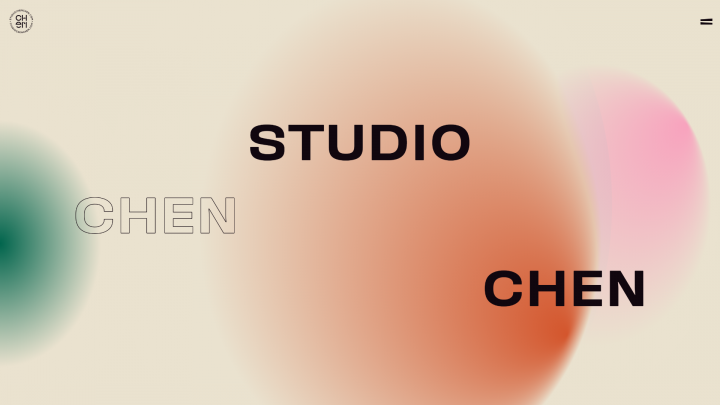
Fontes com contorno podem ser uma adição sólida à sua seção de herói. Você pode usá-los para causar uma boa primeira impressão nos visitantes.
Essas fontes funcionam bem com fundos simples:

É importante estar mais atento ao contraste de cores ao empregar fontes contornadas, pois a legibilidade pode ser uma preocupação. Você pode tentar combinar fontes contornadas com texto preenchido em negrito para obter contraste e impacto dramáticos, como você pode ver no exemplo acima.
4. Layouts de tipografia quebrados
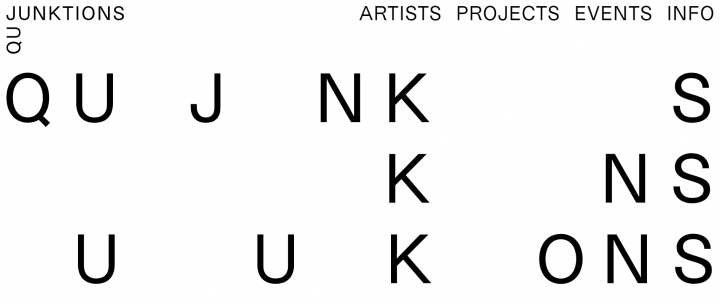
Layouts de tipografia quebrados podem combinar palavras de maneiras inesperadas. Embora o efeito possa ser chocante, quando feito corretamente pode atrair a atenção sem sacrificar a legibilidade:

A tipografia quebrada é útil para títulos ou outro texto que você deseja destacar. Lembre-se de que, dependendo da fonte específica que você escolher, essas fontes podem ser um pouco difíceis de ler. Portanto, você pode querer evitar usá-los para informações cruciais.
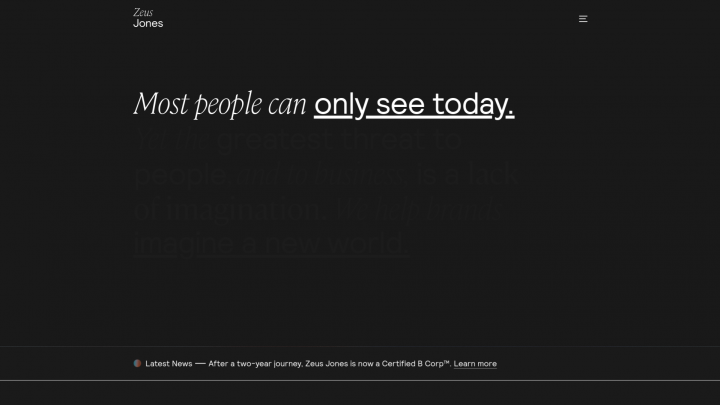
5. Preto e Branco
O design minimalista da web é uma tendência há algum tempo. Portanto, não é surpreendente que a tipografia limpa e simples em preto e branco esteja aparecendo em 2021:

Embora seja conhecido por sua simplicidade, o minimalismo não precisa ser entediante. Você pode tentar combinar preto e branco de maneiras despretensiosas, alternando o que você usa como texto e qual é o fundo. O exemplo acima usa duas fontes muito diferentes para produzir um efeito elegante, mas empolgante.
6. Camada ou combinação de texto e imagens
Sobrepor o texto em camadas sobre imagens ou outros elementos pode adicionar outra dimensão de significado ao seu conteúdo. Neste exemplo, um filtro colorido é aplicado sobre a imagem, melhorando a legibilidade:

Ao combinar várias camadas, você pode obter um efeito tridimensional. Você pode até dar um passo adiante e misturar completamente texto e imagens.
No entanto, é essencial certificar-se de que o efeito não obscureça informações importantes. Você pode tentar usar cores diferentes em seu texto para que suas palavras não se misturem ao fundo.
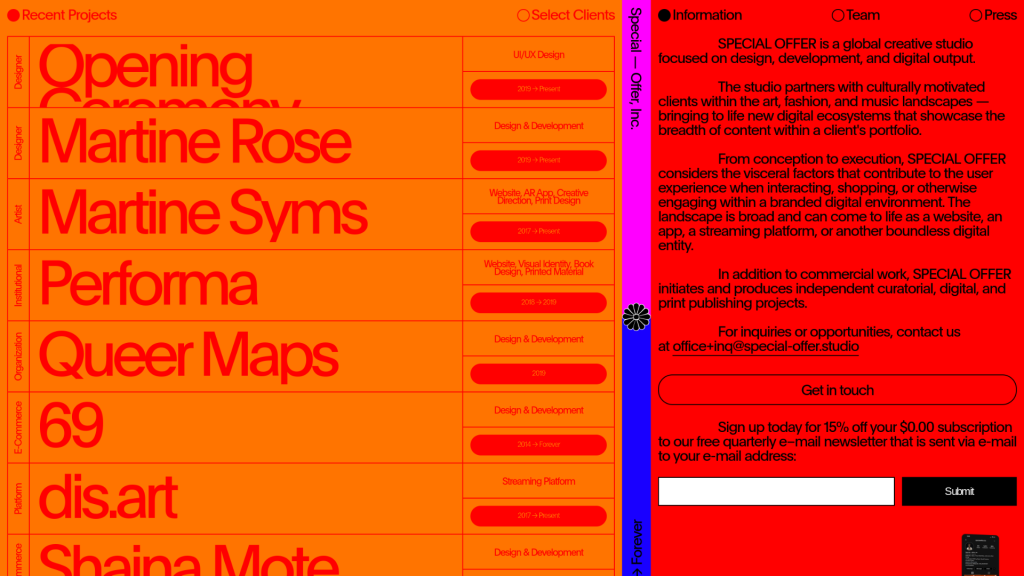
7. Cores psicodélicas
Esta divertida tendência retroativa é o mais colorida possível. Você pode realmente ser criativo com as cores psicodélicas e trazer muita emoção para o seu site, como o Special Offer, Inc. fez:

Adicionar um efeito de tie-dye arco-íris como fundo é uma maneira animada de realçar texto em preto ou branco. Você também pode incorporar cores divertidas e psicodélicas ao texto em si, embora queira estar atento ao contraste.
8. Fontes baixas de gordura
Essas fontes têm uma altura x baixa, o que significa que tendem a ser um pouco mais largas do que altas. Isso cria letras grossas que se destacam.
Brandon Grotesque é uma fonte popular deste estilo:

Essas fontes funcionam bem quando há muito espaço para ajudar a preservar a legibilidade. Provavelmente, você desejará manter um bom espaço entre as letras e as palavras. Embora fontes como essa provavelmente não sejam a melhor escolha para uma postagem inteira no blog, elas funcionam bem para títulos ou citações curtas.
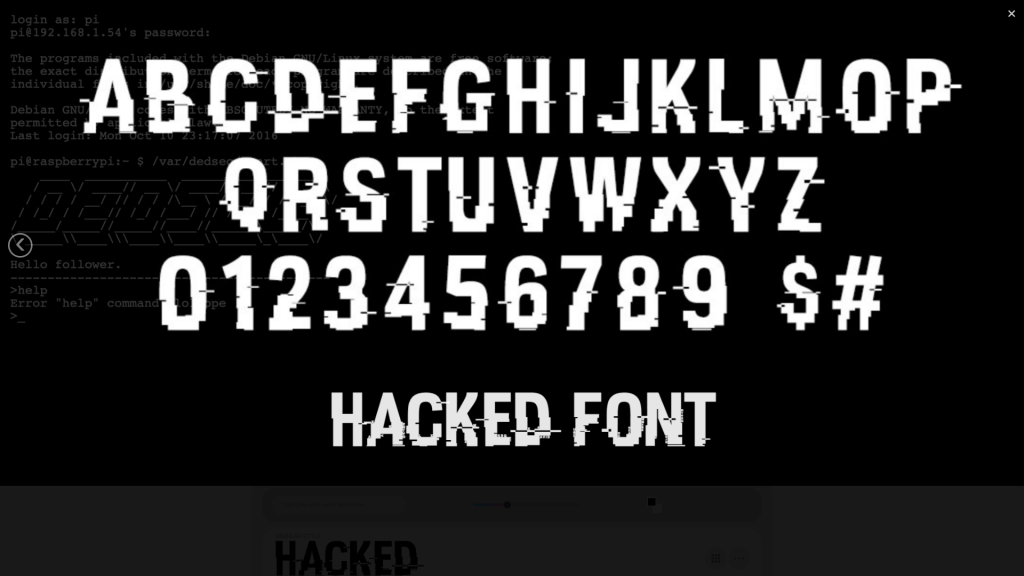
9. Texto Glitchy
O texto irregular pode adicionar um elemento artístico e nervoso ao seu site. Pode ser desafiador de usar, mas pode trazer muita energia e exclusividade para a seção do seu herói:

Como esse estilo é difícil de ler por design, você deve limitar seu uso. Incluindo texto com falhas com moderação, você terá um impacto visual significativo sem obscurecer informações importantes. Por outro lado, se você não estiver muito preocupado com a legibilidade, as fontes com falhas são excelentes candidatas para combinar com a animação.
10. Tipografia Animada
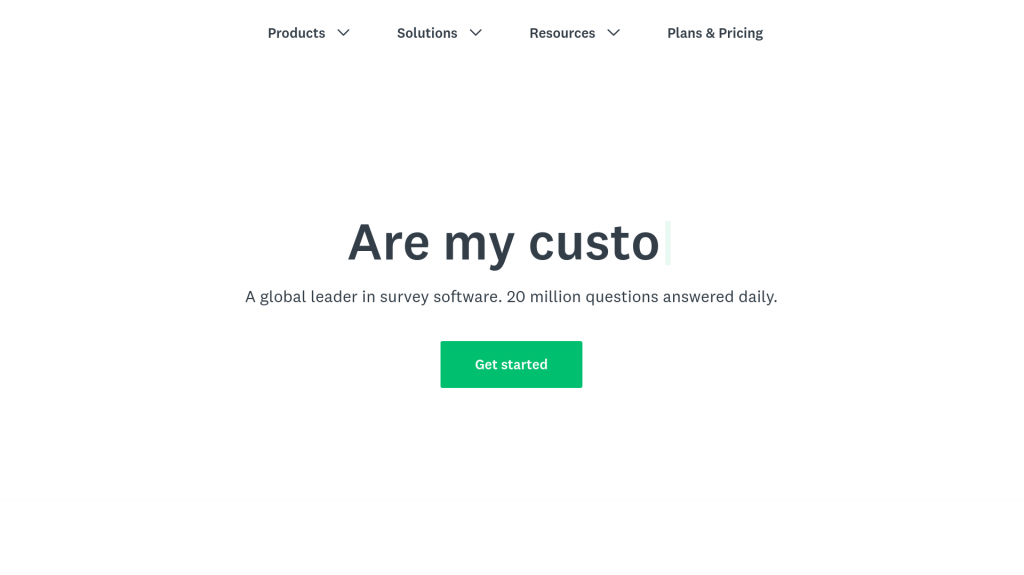
A tipografia animada é uma excelente ferramenta para capturar e prender a atenção do leitor. Adicionar um pouco de animação a um site pode tornar seu conteúdo mais envolvente, como você pode ver demonstrado na página inicial do SurveyMonkey:

Você tem possibilidades quase infinitas quando se trata de animação. Algumas opções populares incluem:
- Texto rolando pela tela.
- Letras voando fora da tela.
- Alterar a forma de letras importantes ao passar o mouse.
- Texto desaparecendo do fundo.
Se você decidir animar seu texto, certifique-se de que a fonte escolhida seja simples e fácil de ler. Você também vai querer ter um plano de backup, para que os usuários ainda possam acessar seu conteúdo, mesmo que a animação não funcione.
Como Aplicar Tendências de Tipografia em Seu Web Design
Ao projetar a tipografia de um site que você está construindo, é útil pensar na voz da sua marca e também no que você comunicará por meio do texto. Lembre-se de que a tipografia pode ser uma expressão maravilhosa da personalidade de uma marca.
Embora as tendências possam ser empolgantes e muito divertidas de se brincar, muitos estilos concorrentes podem criar problemas em seu design. Se você tentar incorporar todas as tendências, provavelmente descobrirá que seu site parece bagunçado e confuso, portanto, seja cauteloso quando se trata de pareamento de fontes. Tente limitar-se a uma ou talvez duas tendências que funcionem bem juntas.
Este exemplo usa a mesma fonte em toda a seção principal do conteúdo. No entanto, ele combina as tendências de fontes contornadas e preto e branco. O resultado é simples, mas atraente:

Tente se manter organizado e crie um sistema de design claro para sua tipografia, para manter a consistência em todo o seu site, bem como em cartões de visita ou folhetos. Adicionar diretrizes para tipografia ao seu guia de estilo pode ajudá-lo a permanecer no caminho certo.
Onde encontrar uma ótima inspiração para tipografia
Se você estiver se sentindo travado, há muitos exemplos inspiradores na web para você explorar. Você pode até decidir usar uma fonte personalizada em seu site.

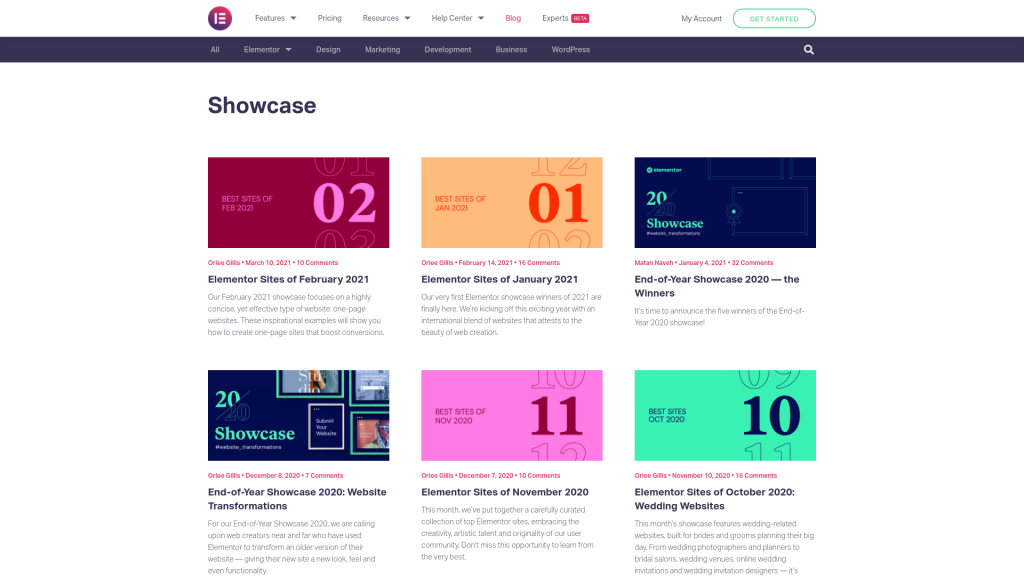
Você pode conferir o showcase mensal do Elementor. Aqui, você encontrará sites cuidadosamente selecionados, construídos com o Elementor. A cada mês, nossa vitrine se concentra em um tema diferente, como sites de uma única página ou sites de casamento:

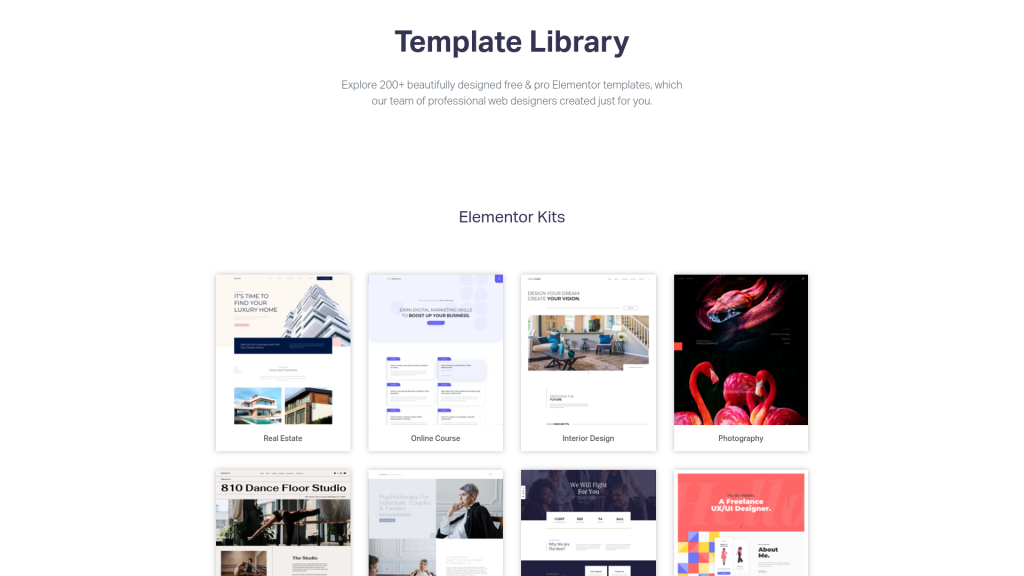
O Elementor também possui uma biblioteca de modelos que você pode navegar em busca de inspiração. Temos kits e modelos disponíveis para diferentes elementos do site em uma ampla variedade de setores:

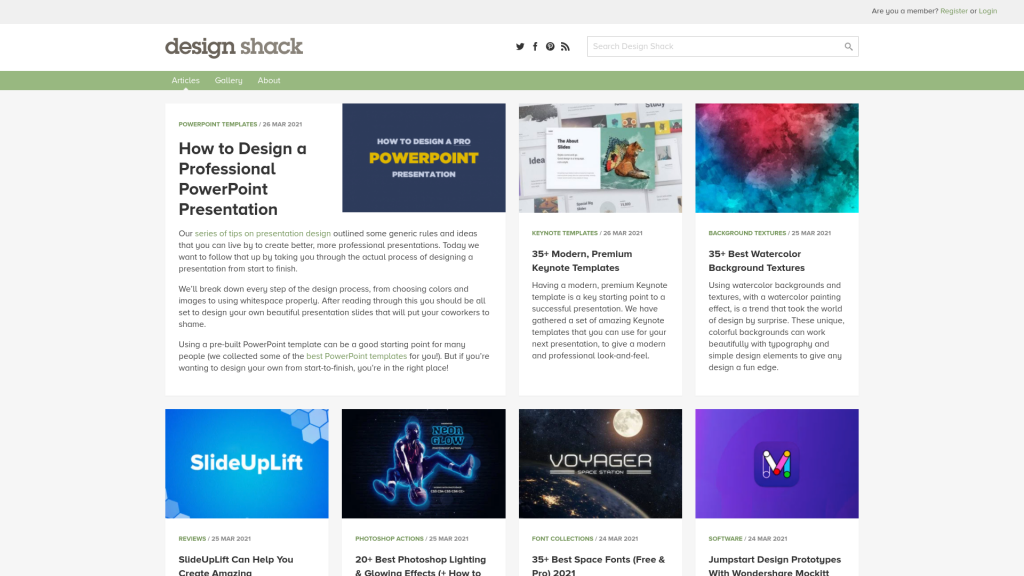
Design Shack é uma revista online para web designers e desenvolvedores. Você encontrará muitas informações acionáveis, bem como uma galeria de design:

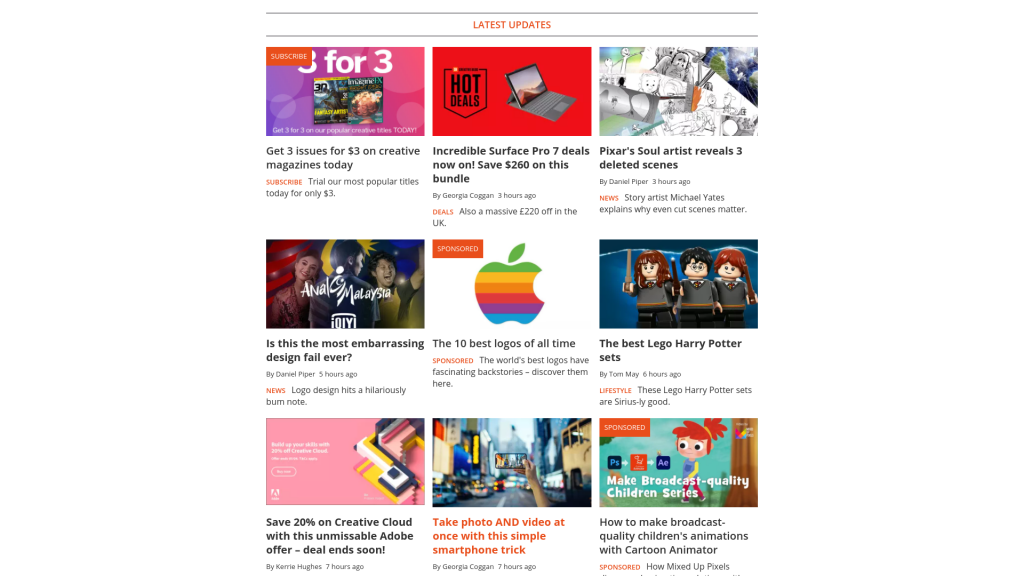
Creative Bloq é um excelente recurso para designers e inclui análises, tutoriais e muita inspiração. Há até uma seção inteira dedicada ao design da web:

O Logo Creative cobre todos os aspectos da marca. Você encontrará estudos de caso, bem como um portfólio de logotipo para navegar:

Também recomendamos observar as tendências de tipografia nos sites que você visita com frequência. Depois de começar a prestar atenção à tipografia, você pode se surpreender com a quantidade de criatividade que encontra.
Tipografia para 2021 e além
A tipografia pode impactar muitos aspectos de um site, desde branding até UX. Sua escolha de fontes e como você incorpora texto com o resto de sua mídia pode causar uma impressão duradoura nos visitantes.
Se sua principal preocupação for a legibilidade, você pode preferir a tipografia brutalista. Para uma aparência mais ousada, você pode tentar adicionar algum texto problemático, especialmente em sua seção de herói.
Qual tendência de tipografia você está mais animado para experimentar? Deixe-nos saber na seção de comentários abaixo!
