Seu guia definitivo para SEO em JavaScript
Publicados: 2020-03-26Não é nenhum segredo que o SEO como um todo mudou recentemente para o uso de diferentes linguagens de front-end. O uso do Google Tag Manager (GTM) requer um conhecimento básico de HTML e (às vezes) Vanilla JavaScript.
Falando em JavaScript, houve uma discussão recente sobre por que e como os rastreadores do Google leem JavaScript. Surgiram algumas questões pertinentes:
- O Google lê JavaScript?
- O que exatamente devo mudar se meu site usa muito JavaScript?
- O que é renderização no lado do servidor?
- Devo usá-lo para cada estrutura JavaScript do meu site?
Dissecamos essas perguntas abaixo e tentamos responder a cada uma delas em detalhes:
Uma Breve Introdução ao JavaScript Moderno Aplicado ao SEO
Se você não é experiente em desenvolvimento front-end, JavaScript é uma linguagem de programação de renderização que (hoje) é usada para fins de animação por meio dos chamados métodos DOM. Em sua forma mais sofisticada, é usado para criar aplicativos da Web nativos com estruturas como React e Vue. Embora React e Vue sejam muito populares e muitos sites estejam começando a usar essas estruturas, como profissional de SEO, é mais provável que você encontre arquiteturas legadas como WordPress operando com Vanilla e jQuery. Para ser preciso, a aplicação de JavaScript em tais CMSes está predominantemente relacionada a apresentações de slides, sanfonas e outras formas de animações de texto.
Por que o JavaScript é uma questão de SEO?
O Google afirma que o Googlebot pode rastrear, indexar e classificar cada parte do conteúdo contido em qualquer forma de JavaScript. Porém, na realidade, o tema é bem mais complexo. O Googlebot pode realmente rastrear linguagens estáticas (ou seja, HTML e CSS), mas quando se trata de linguagens de programação prontas para objetos, ele age de maneira diferente. Em 2017, os SEOs técnicos começaram a apontar o que hoje é conhecido como fila de renderização. Este é um período de tempo hipotético que o Googlebot usa para indexar qualquer forma de texto incluída em qualquer JavaScript do lado do cliente (chegaremos a isso em um segundo).
Com isso em mente, fica bem fácil entender por que o JavaScript se tornou um assunto delicado para os SEOs. Ter um conteúdo vital bloqueado porque está na fila de renderização pode diminuir instantaneamente sua classificação. Esse problema é pronunciado em arquiteturas CMS como WordPress, que são muito dependentes de JavaScript.
Essa deveria ser minha prioridade máxima?
Não, mas sim ao mesmo tempo: um equívoco comum é que o que está incluído no JavaScript é excluído automaticamente pelo Google, mas isso não é verdade. Só porque um pedaço de conteúdo está incluído no JavaScript, isso não significa que não será classificado, pode apenas demorar mais. Atualmente, uma fila de renderização para partes simples de texto após o primeiro rastreamento está flutuando em torno da marca de 72 horas. No entanto, houve casos em que o conteúdo demorou cerca de cinco a seis semanas para ser indexado pelo Google porque estava preso em um acordeão baseado em jQuery. Então, sim, remova seu conteúdo liderado por palavras-chave do JavaScript, mas apenas se você tiver 100% de certeza de que a fila de renderização é muito longa.
Estruturas e velocidade de renderização
JavaScript evoluiu muito no passado recente. A introdução de scripts ECMA em 2014/15 levou à introdução de estruturas mais rápidas e eficientes. React é (ainda) a biblioteca JavaScript mais popular para frameworks de UI. É difícil rastrear qual biblioteca tem melhor desempenho em termos de velocidade de renderização da perspectiva do Google. Existem dezenas de variáveis a serem contabilizadas; o tipo de CMS usado, concatenação de múltiplas funções e outros aspectos muito técnicos que realmente não deveriam ser associados ao SEO.

Dados os dados recentes, podemos dizer com segurança que o framework React é o mais rápido em termos de renderização devido à sua simplicidade. Mais uma vez, as animações de conteúdo e similares são principalmente baseadas em jQuery/Vanilla. Seria mais fácil para um especialista técnico em SEO encontrar essas estruturas em oposição às arquiteturas React mais comuns na interface do usuário e aplicativos nativos.
Nós, da Red Cow, sempre recomendamos o uso de componentes React ao criar aplicativos da web, e é por isso que somos a agência de SEO de Manchester mais confiável .

Renderizar/buscar como o Google: é preciso?
Infelizmente não. Para testar o JavaScript da sua página e sua fila de renderização, a melhor abordagem seria analisar os arquivos de log de acesso do seu site. Dessa forma, você pode avaliar com precisão o número de acessos que os rastreadores chegam às suas páginas e, portanto, entender quais páginas têm uma fila de renderização melhor. O antigo recurso “buscar como o Google” no Search Console ainda pode ser útil para verificar a hierarquia HTML da sua página, mas definitivamente não é preciso quando se trata de entender o JavaScript. Além disso, o Search Console nem sempre reconhece que estruturas individuais são hospedadas em CDNs externas. Ou, ao dizer a você que um conteúdo não é renderizado por causa do JavaScript, está faltando o fato de que esse script é hospedado externamente, o que é uma prática comum para PWA e outras formas de plug-ins orientados a dados.
Melhor maneira de estruturar conteúdo com recursos JavaScript
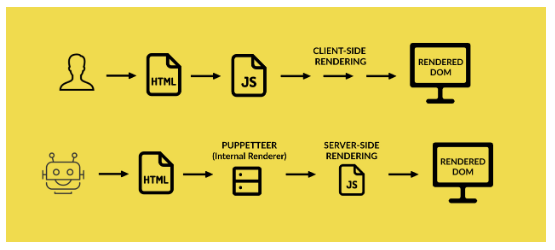
A separação do conteúdo do JavaScript é totalmente factível e concluída de várias maneiras. Você pode, por exemplo, pedir a seus desenvolvedores que movam todas as suas animações e recursos de métodos DOM para tags não HTML para liberar todas as formas de conteúdo do JavaScript. Caso o JavaScript seja usado para arquiteturas e mecanismos (ou seja, Node, alguns React, Vue), você pode querer considerar o uso de bibliotecas de renderização do lado do servidor (SSR), em oposição à renderização do lado do cliente (CSR). Esse processo executa JavaScript e recursos dinâmicos em seu servidor, em vez de no navegador de sua preferência. Isso não apenas beneficia significativamente sua fila de renderização, mas também acelera drasticamente o tempo de carregamento da página.

Empacotando
JavaScript é um assunto complicado do ponto de vista de front-end e muito mais complexo em relação a seus aplicativos em termos de SEO. Infelizmente, hoje em dia mais de 90 por cento da internet roda em JavaScript ou usa pelo menos cinco scripts em seu código. Em um setor em constante evolução como o SEO, é obrigatório reconhecer a importância de poder analisar e avaliar o JavaScript do seu site.
