Noções básicas sobre imagens retina em e-mail HTML
Publicados: 2019-01-08Além do ataque violento de tamanhos de tela, a revolução móvel apresenta outro desafio interessante para designers de e-mail: telas de alto DPI. Esses monitores, muitas vezes chamados de monitores Retina (um termo cunhado pela máquina de marketing da Apple), têm o poder de aprimorar qualquer campanha de e-mail - ou dar aos seus assinantes uma experiência de e-mail menos do que estelar.
Nesta postagem, veremos exatamente como as exibições de alto DPI funcionam e o que isso significa para designers e profissionais de marketing de e-mail. Depois de ver como implementar imagens de retina em suas próprias campanhas, concluiremos discutindo algumas considerações importantes para quem trabalha com imagens de retina.
Um pouco de história
Em 2010, a Apple lançou o iPhone 4. Entre outras melhorias de hardware, o iPhone 4 apresentava o que a Apple chamou de tela Retina. A tela Retina da Apple foi uma das primeiras telas de alto DPI ou pontos por polegada produzidos em massa para consumidores.
Em telas de dispositivos, DPI se refere ao número de pixels que um fabricante pode caber em uma polegada de tela. Quanto maior o DPI, mais imagens e textos claros e detalhados aparecem na tela.
Embora a Apple tenha sido a primeira a apresentar a tela Retina ao público dominante, não demorou muito para que outros fabricantes de dispositivos o adotassem. Embora a maioria das empresas tenha começado com dispositivos menores, como telefones, as telas de retina agora podem ser encontradas em tablets, laptops e até mesmo em computadores de mesa, como o maciço Retina 5k iMac de 27 polegadas da Apple.
A necessidade de imagens retina
Aprender mais sobre hardware e DPI é muito bom, mas você pode se perguntar:
O que diabos isso tem a ver com marketing por e-mail, Jason?
Boa pergunta!
Como profissionais de marketing, é nosso trabalho apresentar nossas marcas da melhor maneira possível. Embora linhas de assunto, texto e cadência desempenhem um papel importante na aparência dos assinantes, os recursos visuais atraem as pessoas para uma campanha de e-mail primeiro. Depois de abrir um e-mail, nossos olhos se movem para o design e as imagens antes de começarmos a ler qualquer cópia ou tocar em frases de chamariz.
Se você não estiver contabilizando monitores de alto DPI, corre o risco de parecer descuidado com os assinantes. Por causa da maneira como as telas de alto DPI funcionam, as imagens não otimizadas acabam parecendo borradas e pixeladas nas telas de retina. Aqui está um exemplo:

À medida que os usuários se acostumam com as telas de retina, eles esperam que o texto e as imagens apareçam nítidos e claros. Se você não estiver otimizando suas imagens para telas de alto DPI, esses usuários verão um design de e-mail degradado, o que pode reduzir a confiança em sua marca.
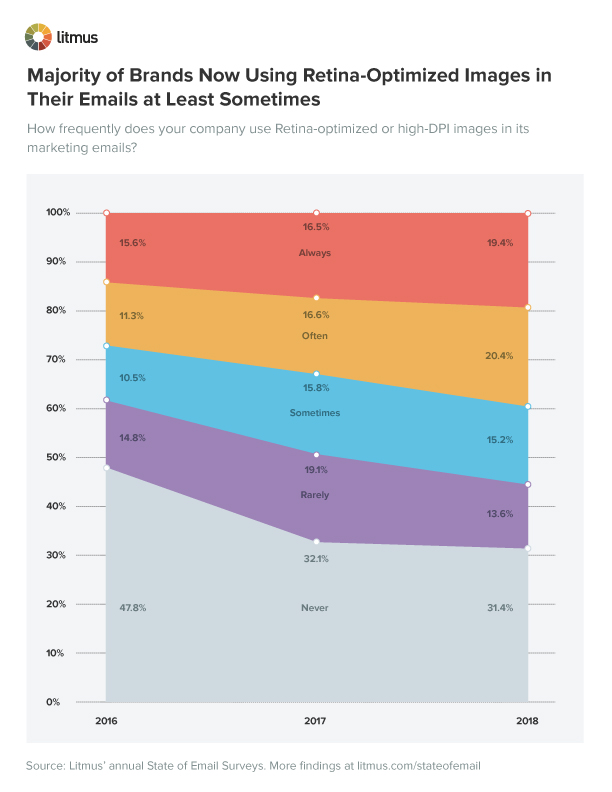
Felizmente para os assinantes, mais marcas têm adotado imagens otimizadas para retina nos últimos anos, como ficou evidente em nossas pesquisas anuais State of Email.

Usando imagens Retina em e-mail
Como exatamente você pode otimizar imagens para telas de retina? A resposta, ao que parece, é bastante simples.
A grosso modo, as telas de alto DPI têm o dobro de pixels por polegada do que suas contrapartes tradicionais. Portanto, se quisermos que nossas imagens tenham uma boa aparência nessas telas, elas precisam ser duas vezes maiores para que, quando forem reduzidas no e-mail, haja mais pixels para as telas de retina exibirem.
Vejamos um exemplo.
Em nossos e-mails, incluímos o logotipo Litmus no topo. Usando HTML, ele é dimensionado para ser exibido em 130 por 48 pixels. Se criássemos e salvássemos a imagem do logotipo nesse tamanho, os assinantes veriam uma confusão borrada nas telas de retina:

Para manter o logotipo nítido, simplesmente criamos uma imagem em um tamanho maior. Nesse caso, o arquivo de imagem tem 276 pixels por 102 pixels, mas qualquer coisa que tenha pelo menos o dobro do tamanho de exibição pretendido funciona. Então, em nosso HTML, usamos o tamanho de exibição pretendido original nos atributos de largura e altura para dimensionar a imagem maior para baixo:
<img alt="Litmus" src="[email protected]" width="130" height="48" border="0">Em telas de alto DPI, obtemos imagens de retina lindas e nítidas.

Usando imagens Retina no Outlook
Algumas versões do Microsoft Outlook ainda exibem as imagens de retina em seu tamanho real, apesar dos tamanhos explícitos definidos pelos atributos de largura e altura. Para contornar isso, você pode incluir uma regra de largura máxima no atributo de estilo da imagem.

No exemplo abaixo, usamos o atributo de largura (sem atributo de altura) e a largura máxima para fazer com que as imagens de retina funcionem em todos os clientes de e-mail.
<img alt="Litmus" src="[email protected]" width="600" border="0">Você notará a inclusão de um estilo de largura definido como 100%. Este é um truque útil para tornar as imagens responsivas em diferentes tamanhos de tela. Em telas maiores, a regra de largura máxima entrará em ação para restringir o tamanho da imagem, enquanto em telas menores eles preencherão 100% da largura da tela - ou do contêiner.
As imagens de fundo podem ser retina?
Sim, você pode usar imagens de retina como imagens de fundo. Embora a implementação seja um pouco mais complexa, os princípios são os mesmos.
A principal coisa a observar é que ele não funcionará em todos os lugares (mas o que realmente funciona no e-mail?). Para imagens de fundo de retina, você deve usar a propriedade CSS de fundo em vez do atributo HTML de fundo em algo como uma célula de tabela.
<td>O plano de fundo é definido usando a propriedade abreviada e propriedades de plano de fundo CSS individuais para explicar algumas peculiaridades nos clientes do Gmail e Android. É um pouco complicado entrar aqui, mas esta discussão da comunidade tem uma ótima visão geral das técnicas disponíveis para designers que procuram imagens de fundo lindas em telas de alto DPI.
Algumas Considerações
Embora dobrar o tamanho das imagens ajude a garantir que elas sejam exibidas perfeitamente nas telas de retina, essa técnica tem suas desvantagens.
Planos de dados móveis são caros e - dependendo de sua localização e conexão de rede - lentos. À medida que aumentamos as dimensões de uma imagem, o tamanho do arquivo também aumenta. Esse tamanho aumentado afeta o plano de dados do assinante e pode fazer com que um e-mail carregue lentamente. Ambos os problemas são um grande problema e criam uma experiência do usuário nada amigável.
Portanto, lembre-se de que nem toda campanha precisa de imagens de retina. Se você estiver usando muitas imagens em sua campanha, ou imagens realmente grandes, o uso de imagens padrão não retina pode ajudar a fornecer uma melhor experiência do usuário, pois o download e a exibição das imagens serão rápidos.
Se você precisar usar imagens de retina, existem duas técnicas para ajudar a evitar tamanhos de arquivo inchados.
A primeira - e mais complicada - é usar algo chamado imagens compactas. Estas são imagens que são salvas em grandes dimensões, mas com configurações de qualidade muito baixa.
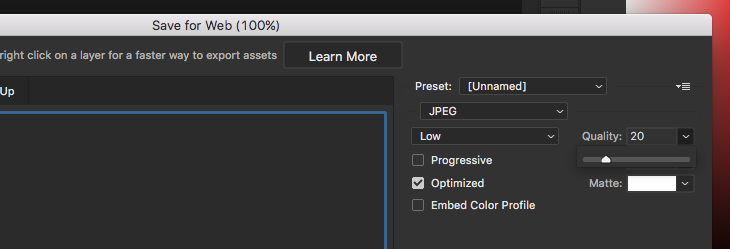
A maioria dos programas de edição de imagens permite definir a qualidade em que as imagens são salvas. No Photoshop, por exemplo, você pode ajustar a qualidade de um JPEG usando um controle deslizante simples:

Para criar uma imagem compacta, projete a imagem em algo em torno de quatro vezes o tamanho pretendido e salve-a com uma configuração de qualidade extremamente baixa. Embora a imagem pareça terrível quando vista em tamanho real, depois de ser reduzida ao tamanho pretendido em um e-mail, os artefatos encolhem e passam despercebidos. E as configurações de baixa qualidade garantem que o tamanho do arquivo seja mínimo.
A segunda maneira de manter o tamanho dos arquivos sob controle é usar um programa dedicado para compactar ainda mais as imagens depois de salvá-las. Os aplicativos - muitos deles gratuitos - existem para todos os sistemas operacionais que permitem processar e compactar imagens após sua criação.
Alguns de nossos favoritos incluem ImageOptim, JPEGmini, TinyPNG, Compressor.io, Kraken e Pied Piper. Na maioria dos casos, você simplesmente arrasta e solta - ou carrega - suas imagens para o programa e elas as compactam. Em seguida, você pode fazer upload dessas imagens otimizadas para o seu ESP ou servidor para incluir em suas campanhas preparadas para retina.
É um mundo retina
Se as estatísticas recentes forem um indicador, os profissionais de marketing por e-mail continuarão a ver os assinantes mudando seus hábitos de leitura para dispositivos móveis. Combinada com a tendência dos fabricantes de equipar dispositivos com telas de alto DPI, a necessidade de imagens de retina em campanhas de e-mail é clara.
Contanto que você considere os tamanhos dos arquivos, incluir imagens de retina é uma maneira relativamente fácil de atualizar qualquer campanha e dar o seu melhor. Pare de se preocupar com gráficos borrados e comece hoje mesmo com imagens de retina!
 | Teste o tamanho do arquivo de imagem + tempo de carregamentoCom o Litmus Checklist você pode testar suas imagens quanto ao tamanho do arquivo, tempo de carregamento e links quebrados. Além disso, veja instantaneamente a aparência de suas campanhas em mais de 50 clientes de e-mail. Comece uma lista de verificação → |
