Como usar mapas de calor para melhorar o UX do seu site
Publicados: 2021-04-08Os mapas de calor são uma poderosa ferramenta de visualização de dados que pode ajudar você a entender como os usuários se comportam em suas páginas. Ele registra onde eles clicam, até onde eles rolam, o que eles olham ou ignoram. Eles mostram uma representação gráfica dos dados, onde os valores são ilustrados com cores e refletem as interações do usuário. Na escala de vermelho a azul, eles indicam os elementos mais populares e impopulares, quentes e frios de suas páginas da web.
Ao identificar padrões no comportamento do usuário, os mapas de calor oferecem ótimos insights para melhorar a usabilidade do site e aumentar as taxas de conversão. Essas ferramentas ajudam designers, profissionais de marketing e desenvolvedores de experiência do usuário (UX) a fazer melhorias mais precisas nos recursos da página. Dessa forma, cada elemento da página pode ser otimizado com eficiência para garantir uma experiência ideal em todos os dispositivos e durante toda a jornada.
Neste artigo, veremos algumas dicas sobre como usar mapas de calor para melhorar o UX do seu site. Discutiremos como os mapas de calor funcionam e o que exatamente eles podem dizer sobre a funcionalidade da interface do seu site. Também vamos desmascarar alguns mitos que cercam os mapas de calor, então continue lendo e entenda os detalhes.
O que são mapas de calor?
Quando se trata de sites, um mapa de calor é usado como um termo abrangente para algumas ferramentas de mapeamento de calor, como mapas de clique, mapas de rolagem e mapas de movimento (ou foco). Cada tipo ajuda a analisar diferentes aspectos do envolvimento do usuário em seu site e pode fornecer informações sobre o desempenho dos principais elementos de design de suas páginas.
Os mapas de cliques representam onde os visitantes clicam com o mouse em dispositivos desktop e tocam o dedo em dispositivos móveis. É codificado por cores para refletir os elementos que foram mais clicados e tocados.
Mover mapas rastreia para onde os usuários movem o mouse enquanto navegam em sua página. Os pontos de acesso mostram onde os visitantes moveram o cursor em uma página e podem dar uma indicação de onde as pessoas podem estar olhando enquanto navegam pela sua página.
Os mapas de rolagem informam a porcentagem exata de usuários que rolam para baixo em qualquer ponto da sua página. Quanto mais vermelha a área, maior a porcentagem.
Os mapas de calor podem ser facilmente adicionados ao seu site. Eles representam um pedaço de código que uma vez incluído em suas páginas, rastreia e registra o comportamento e o engajamento do usuário. Você pode definir um mapa de calor para cada página do seu site ou pode criar um com base em uma categoria com páginas semelhantes que compartilham os mesmos recursos e designs.
Além disso, você também pode ter mapas de calor de desktop e móveis para comparar o desempenho do seu design em diferentes dispositivos. O conteúdo na tela do computador se ajusta de maneira diferente em comparação ao conteúdo na tela do telefone, por isso é importante analisar como os usuários interagem em cada dispositivo.
Como analisar dados do mapa de calor?
Para tirar conclusões precisas com base em mapas de calor, é muito importante que o tamanho da amostra de seus dados seja grande o suficiente para gerar resultados estatisticamente significativos. Uma boa regra geral é acumular cerca de 2.000 a 3.000 visualizações de página por página para cada dispositivo para analisar adequadamente os dados do mapa de calor.
O tempo necessário para gerar um mapa de calor depende da quantidade de tráfego que seu site recebe. Se sua página recebe grandes volumes de visualizações diariamente, seu mapa de calor pode ser criado no mesmo dia em que você começar a coletar os dados. Se, no entanto, seu site ainda não gerar tantas visualizações, pode levar alguns dias ou semanas para coletar dados suficientes.
Agora que abordamos algumas especificações técnicas, vamos para a parte prática deste guia de mapa de calor.
Veja como usar mapas de calor para melhorar o UX do seu site:
1. Identifique os CTAs mais populares
Ter botões claros de call-to-action (CTA) com posicionamento e cópia otimizados pode fazer uma enorme diferença no seu design de UX. CTAs são importantes para a ação do usuário. Eles são projetados especificamente para atingir suas metas e gerar conversões. Você pode usá-los para incentivar cliques, capturar leads, atrair novos clientes ou aumentar as inscrições. Como tal, é muito importante que os usuários possam entender facilmente o que o botão faz e que não se esforcem para encontrá-lo.
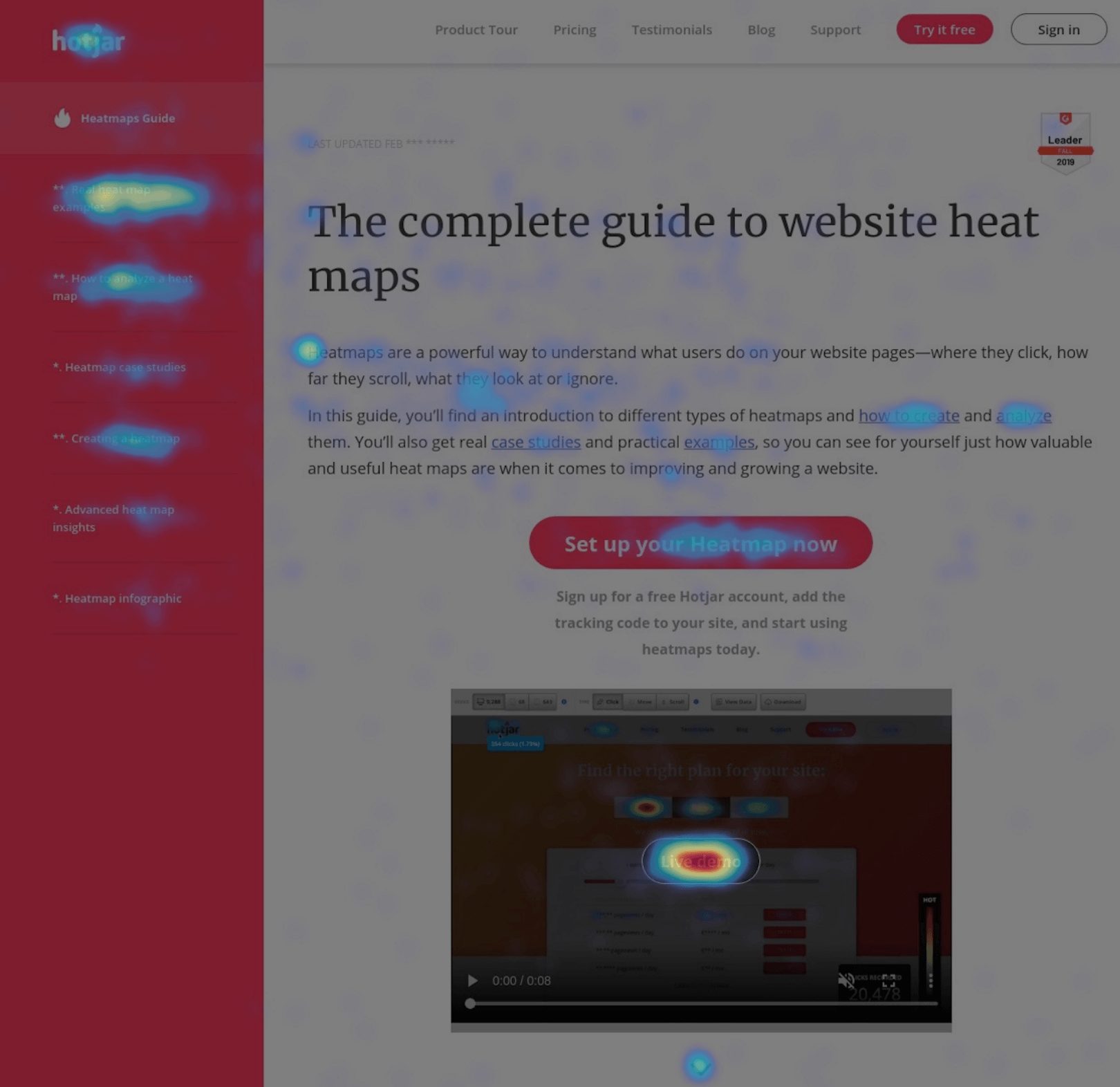
Com a ajuda de mapas de calor, você pode avaliar se seus principais CTAs estão obtendo a tração que você esperava. Ao usar um mapa de calor de cliques, você pode ver facilmente quais são os elementos mais clicados em sua página. Isso ajudará você a identificar a eficácia do posicionamento e da cópia do seu CTA. Além disso, você pode ver se existem áreas em seu design que estão distraindo seus visitantes dos principais CTAs e decidir se você precisa adicionar elementos geradores de leads a essas áreas.

Fonte
2. Saiba como os usuários rolam profundamente
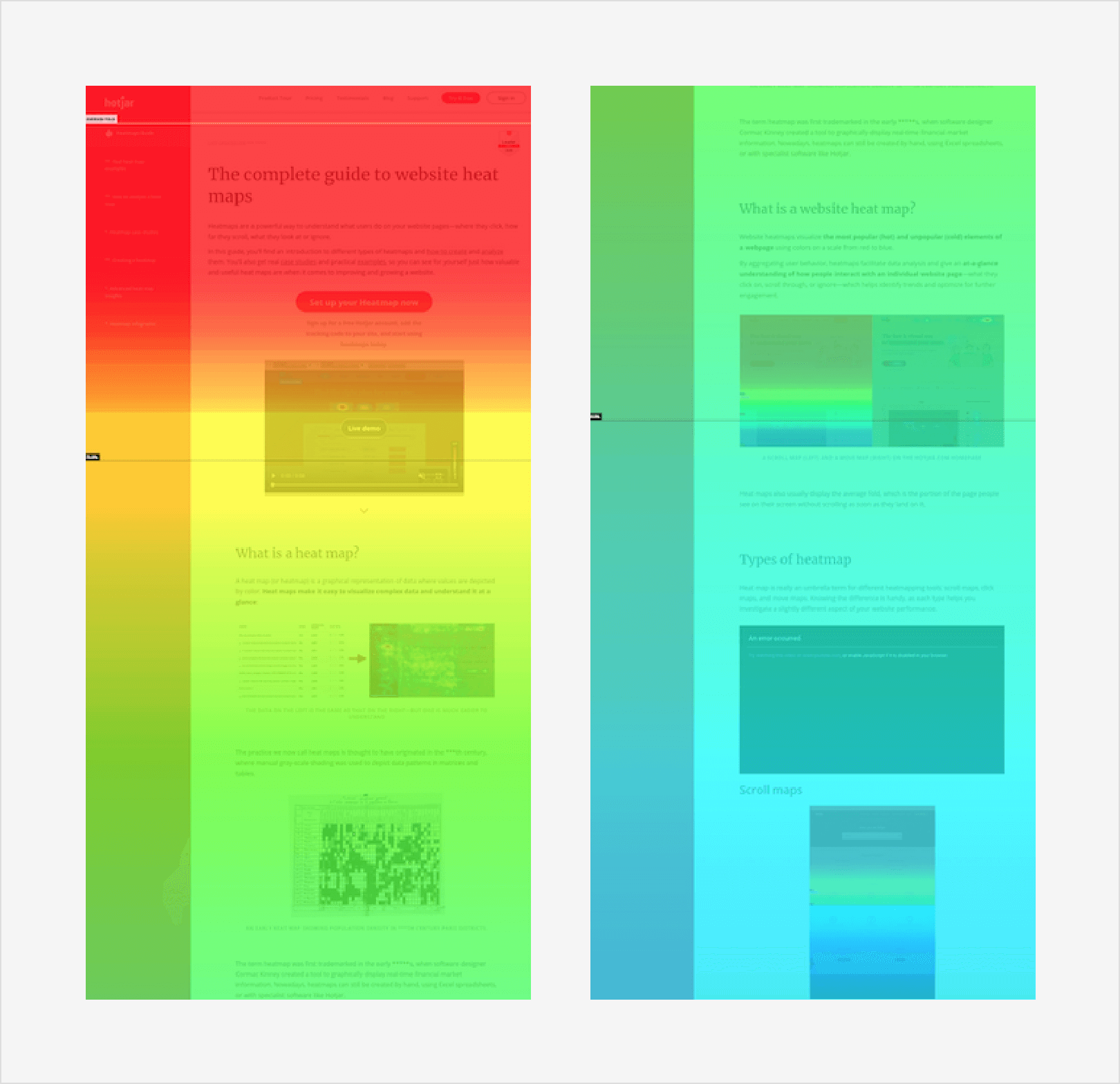
Nem todos os usuários rolam até o final da página, e cerca de metade deles provavelmente chega apenas ao meio. Isso significa que qualquer informação importante que você tenha deve ser colocada no topo, ou seja, acima da dobra, para que os usuários não a percam. Ao observar os dados de rolagem da sua página, você provavelmente verá dois gradientes de cores nítidos – um mais quente de vermelho a amarelo na parte superior e um mais frio de verde a azul na parte inferior.
Normalmente, a “temperatura” deve passar gradualmente de cores quentes para frias. Se houver uma mudança muito acentuada, significa que uma porcentagem significativa de seus visitantes para de rolar após um determinado ponto e simplesmente sai do seu site.
Para otimizar esse aspecto do seu design de UX, é importante considerar se o conteúdo da sua página está disposto corretamente.
- Talvez você tenha incluído um elemento de design específico, como um formulário de contato, muito cedo em sua página?
- Ou talvez o seu pergaminho seja muito longo e os visitantes estejam se perdendo e confusos, então no final eles não conseguem acessar as informações em que estão interessados e simplesmente se afastam?
Se você estiver usando uma ferramenta de rastreamento compatível com gravações de sessão, poderá se aprofundar e descobrir o motivo específico que fez o usuário interromper sua jornada. Ver suas ações exatas renderá informações valiosas sobre o elemento específico que você pode ter que otimizar. Além do mais, pode lhe dar uma boa idéia de como fazê-lo.
Além disso, você deve identificar onde está a dobra média em diferentes dispositivos, para saber onde colocar informações importantes e CTAs. Para isso, seria melhor combinar a análise de rolagem com a análise do mapa de cliques para ter uma visão melhor de como os usuários navegam em seu site.

3. Preste atenção aos cliques em pontos incomuns
Às vezes, os usuários podem confundir certos elementos em sua página e clicar neles esperando que algo aconteça ou pensando que são links. Esses cliques errados geralmente acontecem em imagens e textos que mostram algum tipo de ênfase em sua página. No entanto, quando um usuário clica neles, nada realmente acontece. Portanto, se você aprimorar as áreas em que esses elementos não são mais otimizados, poderá gerar conversões com eficiência.

Com a ajuda de mapas de calor, você pode identificar quais seções da sua página da Web são as mais populares e colocar textos e imagens importantes nessas áreas. Se você usar um mapa de calor de movimento, poderá seguir o movimento do cursor de um usuário. Seguindo o padrão do pairar você pode identificar se o seu visitante está sentindo alguma frustração enquanto estiver na sua página. Além disso, você pode ver onde os usuários clicam mais, quais textos ou imagens eles esperam que sejam hiperlinkados e assim por diante.
Essa análise pode ajudá-lo a identificar links incorretos ou páginas mal projetadas para que você possa ajustá-los e tornar a experiência do usuário mais suave. Isso pode até ajudá-lo a encontrar erros de usabilidade ou bugs do site que devem ser otimizados.

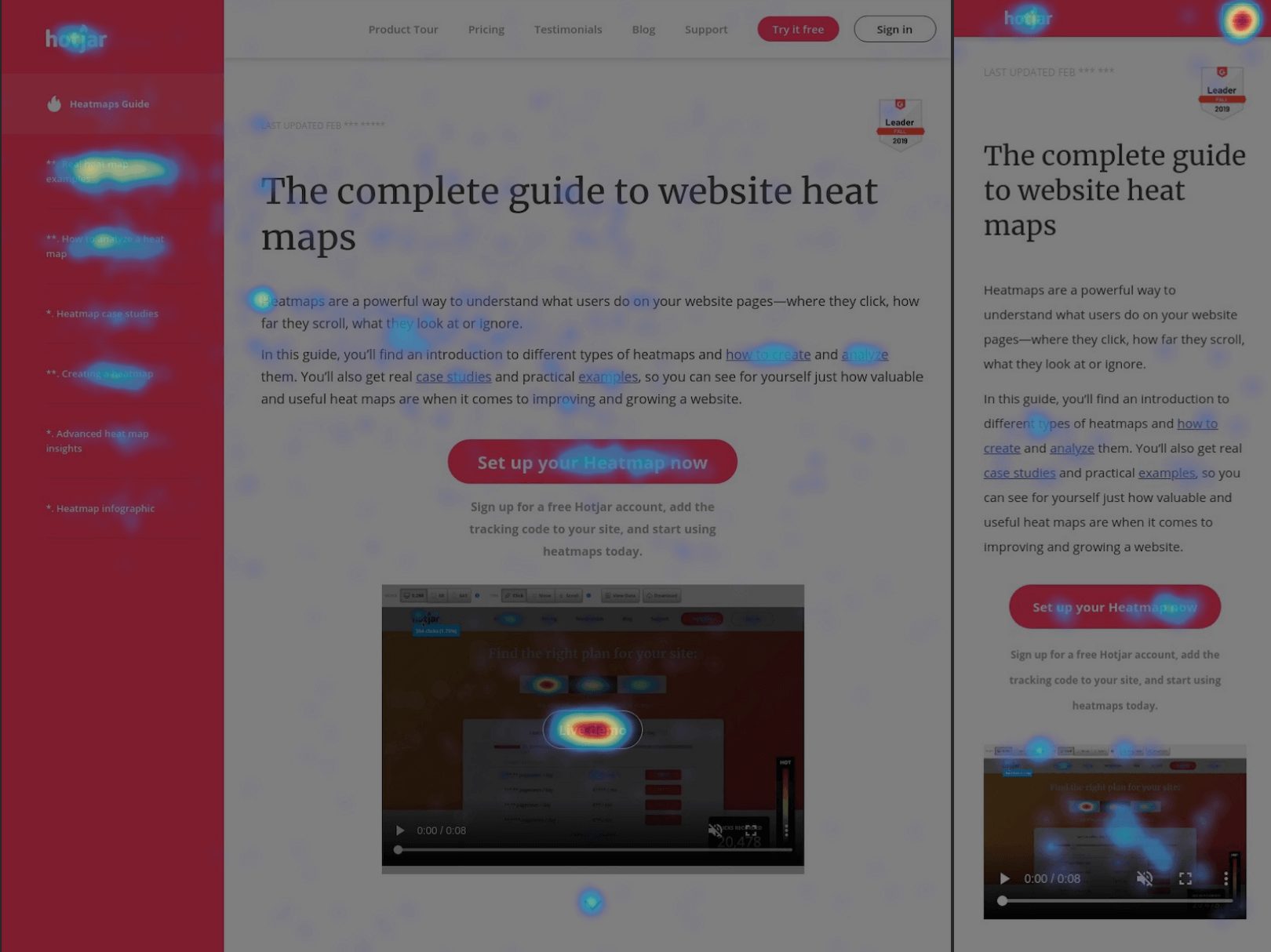
4. O tamanho da tela é importante
Seu conteúdo aparece de forma diferente em diferentes dispositivos, tamanhos de tela e até navegadores, então você precisa ter certeza de que está funcionando perfeitamente em todos eles. As seções e links da página podem mudar de posição ou, às vezes, até desaparecer em alguns dispositivos. O que parece ser algumas linhas em um desktop exigirá muito mais rolagem em um telefone ou tablet. Portanto, para ter uma visão abrangente das interações do usuário com seu design, verifique os dados de desktop, tablet e celular separadamente.
Além disso, se você também puder segmentar os dados com base na origem do tráfego, poderá descobrir mais diferenças. Os usuários provenientes do tráfego de pesquisa orgânica podem estar procurando algo diferente em comparação com as pessoas provenientes do tráfego direto.

5. Use junto com outras ferramentas de UX
Os dados do mapa de calor podem fornecer muitos insights por conta própria. Certamente parece impressionante e é fácil para os olhos, de modo que até mesmo os não especialistas podem entender isso. Para tirar o máximo proveito do seu mapa de calor, no entanto, é bom combiná-lo com dados de outras ferramentas.
Ferramentas de análise
Ao combinar mapas de calor com ferramentas tradicionais de análise, como, por exemplo, o Google Analytics (GA), você poderá remover a adivinhação de por que determinadas métricas ocorrem. O GA fornece muitos dados quantitativos, como origens de tráfego, taxas de rejeição, visualizações de página etc., embora não expliquem por que essas ações acontecem ou mesmo como elas acontecem. Um mapa de calor, por outro lado, pode mostrar algumas dicas visuais.
Gravações de sessão
Se um visitante sair da sua página ao passar do ponto A para o ponto B, os dados numéricos apenas informarão que ele saiu, mas não por que o fez. No entanto, se você usar uma gravação de sessão, poderá acompanhar e visualizar como esse mesmo visitante se comportou em seu site e identificar o momento exato que pode ter causado a rotatividade.
As gravações permitem que você veja a sessão e as ações reais de um único usuário anônimo em várias páginas. Eles fornecem informações muito valiosas, porque enquanto os mapas de calor ajudam a visualizar os dados de todos os seus visitantes como um todo, as repetições são criadas para cada usuário individual.
Com as gravações de sessão, você vê claramente como os usuários interagiram com seu site. Você pode tirar muitas conclusões sobre a jornada deles, como quanto tempo eles permaneceram em seu site, onde clicaram, até onde rolaram, quais CTAs chamaram sua atenção e assim por diante. Ao combinar mapas de calor com outras ferramentas e dados analíticos, você pode até ver se os usuários visitaram sua página em seu telefone ou computador e se chegaram ao seu site por meio de um link ou de uma pesquisa.

Feedback do usuário
Você pode levar sua análise um passo adiante obtendo feedback diretamente de seus visitantes. Ao adicionar uma breve pesquisa, você pode saber como os usuários navegam facilmente em sua página, bem como quais elementos eles acham que podem estar faltando ou precisam de otimização.
Receber esse feedback não deve atrapalhar os usuários. Mesmo que seja apenas uma simples pesquisa de perguntas, eles podem fornecer orientações valiosas sobre como ajustar seu design de uma maneira que você não havia pensado antes.
Teste A/B
O teste A/B anda de mãos dadas com os mapas de calor. Você pode usar os dados do mapa de calor para mostrar como as pessoas interagem com seu design. Com base nesses dados, você pode criar um design alternativo e testar A/B as duas versões que você possui. Isso ajudará você a coletar informações úteis sobre qual variação é mais bem-sucedida, para que você possa ajustar os elementos de sua página da Web adequadamente.
6. Cuidado com os vieses dos mapas de calor
É muito importante que você use mapas de calor como parte de seu processo de análise, não como sua única ferramenta. Embora visualmente atraentes, os mapas de calor podem enganar. Você pode coletar muitos insights, mas para aproveitar ao máximo os resultados é essencial que você saiba o que está procurando ao analisar os dados. Use ferramentas analíticas, faça perguntas aos seus visitantes, configure um mapa de calor, analise-o e compare suas descobertas com outras pesquisas.
Outra coisa a ser cautelosa são os elementos dinâmicos, como um menu suspenso, um menu de slides, um vídeo etc. Eles podem gerar muitos cliques e, se sua ferramenta de mapeamento de calor não for capaz de criar mapas de calor responsivos, seus resultados podem não seja tão útil.
Por fim, ao escolher sua ferramenta de mapeamento de calor, certifique-se de que ela não comprometa a velocidade do seu site. Existem algumas ferramentas por aí que podem ser bastante pesadas em sua página, e a última coisa que você precisa é de um site atrasado.
Conclusão
Os mapas de calor são ferramentas úteis de visualização de dados que permitem rastrear o comportamento do usuário em seu site. Ao analisar os elementos em que os visitantes clicam e as áreas que percorrem, eles fornecem informações valiosas sobre como ajustar seu design para que os usuários possam atingir suas metas.
Uma ótima adição às ferramentas tradicionais de análise, os mapas de calor do site permitem que os designers de UX realmente se coloquem no lugar do cliente. Com a ajuda de diferentes variações de mapeamento, agora é possível ver as etapas exatas que os visitantes seguiram em sua página, para que os ajustes no conteúdo possam ser feitos de acordo.
Você está pronto para aproveitar ao máximo sua análise de mapa de calor? Deixe-nos saber o que você descobriu e sinta-se à vontade para compartilhar como isso o ajudou a melhorar o UX do seu site.
