Escrita da experiência do usuário (UX): um guia prático
Publicados: 2023-05-19Se lhe pedissem para resumir os elementos mais importantes de um site, o que você diria? Bons gráficos? Vídeo forte? Design nítido ou fontes legais? Na verdade, algo mais significativo do que tudo acima (embora importante) é, na verdade, a cópia em seu site, páginas de destino, aplicativos móveis ou produtos digitais.
Alguns dos sites mais feios que obtêm altos níveis de engajamento não têm um design ou imagens 'espertos' - eles lideram com palavras bem elaboradas.
Este guia apresenta a ciência e a arte delicada da escrita da experiência do usuário (UX). Aqui, também veremos uma mistura de exemplos práticos, bem como um resumo das melhores práticas que você pode aplicar aos seus vários projetos e atividades de redação de UX.
A importância da UX Writing
A maneira como nos comunicamos on-line é muito importante para acertar. De manchetes críticas a microcópias, a jornada de compra do cliente deve ser tranquila, acessível e fácil de navegar de ponta a ponta. A escrita de UX pode ser definida como o “ato de escrever uma cópia para pontos de contato voltados para o usuário” (Kristina Bjoran, Designer de UX Sênior no ForumOne).
Aqui estão alguns exemplos de por que uma boa escrita de UX é tão vital:
Um terço de todos os compradores on-line abandonará uma compra porque não consegue encontrar as informações corretas.
A partir desses insights, podemos ver que as pessoas muitas vezes têm uma experiência negativa quando obstáculos desnecessários são colocados em seu caminho. Para resolver esse problema de frente, a escrita de UX se concentra na experiência do cliente. O foco no bom UX também ajudará a abordar as preocupações sobre acessibilidade digital, o que garantirá que um público ainda mais amplo seja exposto aos seus produtos ou serviços.
Escrita UX ou copywriting?
A escrita UX muitas vezes se confunde com redação tradicional, redação técnica ou estratégia de conteúdo, mas é bastante distinta por si só.
Embora o copywriting seja amplamente focado em vendas, a redação de UX se concentra em dar vida a experiências ou produtos digitais, tornando-os mais acessíveis em todos os aspectos.
Normalmente, a escrita UX requer uma colaboração mais coesa com os envolvidos no design de um produto ou interface digital para criar um ecossistema integrado que garanta que cada aspecto de uma jornada específica seja valioso, acessível e simples de navegar. Naturalmente, existem cruzamentos entre as duas disciplinas, mas a escrita UX é muito mais centrada no design de conteúdo.
Qual é o objetivo da escrita UX?
As palavras que escrevemos são fundamentais para o cliente:
- Esteja ciente de seu contexto na página da web
- Entenda as informações ou detalhes fornecidos
- Tenha confiança para saber qual é o próximo passo e como fazê-lo
Se você escolher as palavras erradas, sem pesquisar, a experiência do cliente será ruim. A má informação faz com que o cliente não aprenda com os detalhes fornecidos e o desmotiva a seguir em frente.
Mesmo que um design seja fantástico, se o cliente não conseguir entender as informações, o produto será imediatamente defeituoso. Adicionar conteúdo extra à página nem sempre resolve o problema, pois isso pode levar a uma carga cognitiva e ao simples abandono do usuário.
Como você pode entender seus visitantes?
Antes de pular para o design ou escrever seu primeiro rascunho, é importante primeiro ampliar o usuário final do produto. Faça perguntas sobre seus clientes, seus antecedentes e suas jornadas.
Aqui estão algumas perguntas importantes a serem feitas em sua busca para entender seus clientes:
- O que eles sabem?
- O que eles querem?
- Quais são seus pontos de dor?
- Que dispositivo eles estão usando?
- Como eles chegaram aqui?
- O que eles podem fazer a seguir?
Quando você tiver uma compreensão sólida de seu usuário, considere a tarefa principal que ele deseja concluir para cada parte do produto em que está. Por exemplo, para a página do produto de um site de comércio eletrônico, pergunte-se: 'Quais são as principais coisas que meu cliente deseja fazer neste estágio e como posso atendê-las?' Depois disso, combine seu conteúdo principalmente para atender às necessidades deles.
Exemplo
Digamos que seu produto seja novo e sua pesquisa indique que os clientes em potencial são cautelosos, desleais à marca e não têm certeza se seu site é legítimo. O desafio é criar conteúdo que atenda a essas necessidades. Como você efetivamente instila confiança quando o cliente navega em seus produtos?
Se você é uma marca de roupas ecológicas e seus clientes procuram seus produtos no aplicativo, por exemplo, você pode criar uma cópia UX para uma mensagem pop-up que descreva rapidamente os valores de sua marca enquanto oferece um incentivo (talvez frete grátis ou um código de desconto ). Algo mais ou menos assim:
Existimos para criar trajes atemporais e duradouros que sejam amigáveis ao planeta. Investimos 15% de nossos lucros em projetos de reflorestamento. Somos a GreenWear e queremos que você se junte a nós. Ganhe 10% de desconto no seu primeiro pedido.
Essa cópia pop-up serviria para criar atrito positivo, pois o usuário pararia para absorver a mensagem e agiria com base no incentivo. Este é um exemplo sólido de criação de confiança em UX.
Dica de dica: baixe nossa apresentação sobre Como escrever para audiências online para obter uma referência visual útil.
Práticas recomendadas para UX Writing
Agora que estamos familiarizados com os fundamentos da escrita UX, vamos ver algumas práticas recomendadas essenciais para garantir um sucesso consistente.
Torne seu conteúdo escaneável e legível
A altura e o espaçamento da linha são conceitos tipográficos que podem ser implementados para proporcionar uma leitura excelente. Existem várias regras práticas, mas, em resumo, deve haver uma lacuna consistente e saudável entre linhas e parágrafos.
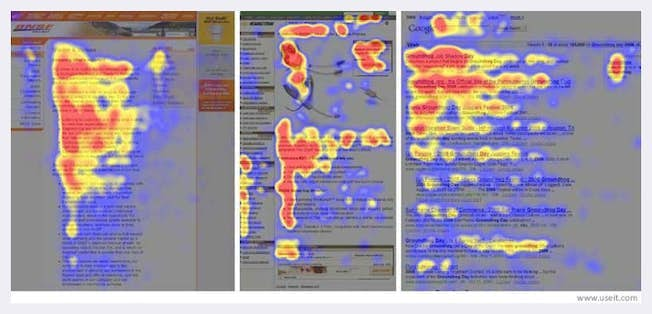
Pesquisas explicaram como as pessoas interagem com as páginas, o que sugere que as pessoas não leem, elas escaneiam.
É importante destacar seu texto com títulos e uma estrutura clara (isso inclui subtítulos, marcadores e introduções) para que o cliente possa deixar seu cérebro escanear com facilidade. Um padrão de leitura comum ou 'rota' que um cliente segue, conhecido como 'padrão F', mostra a importância da hierarquia de conteúdo.

Por outro lado, existem ferramentas de análise disponíveis que criticam a redação de seus títulos. A pesquisa também mostra que os títulos não devem ter mais de seis palavras para ter o maior impacto.

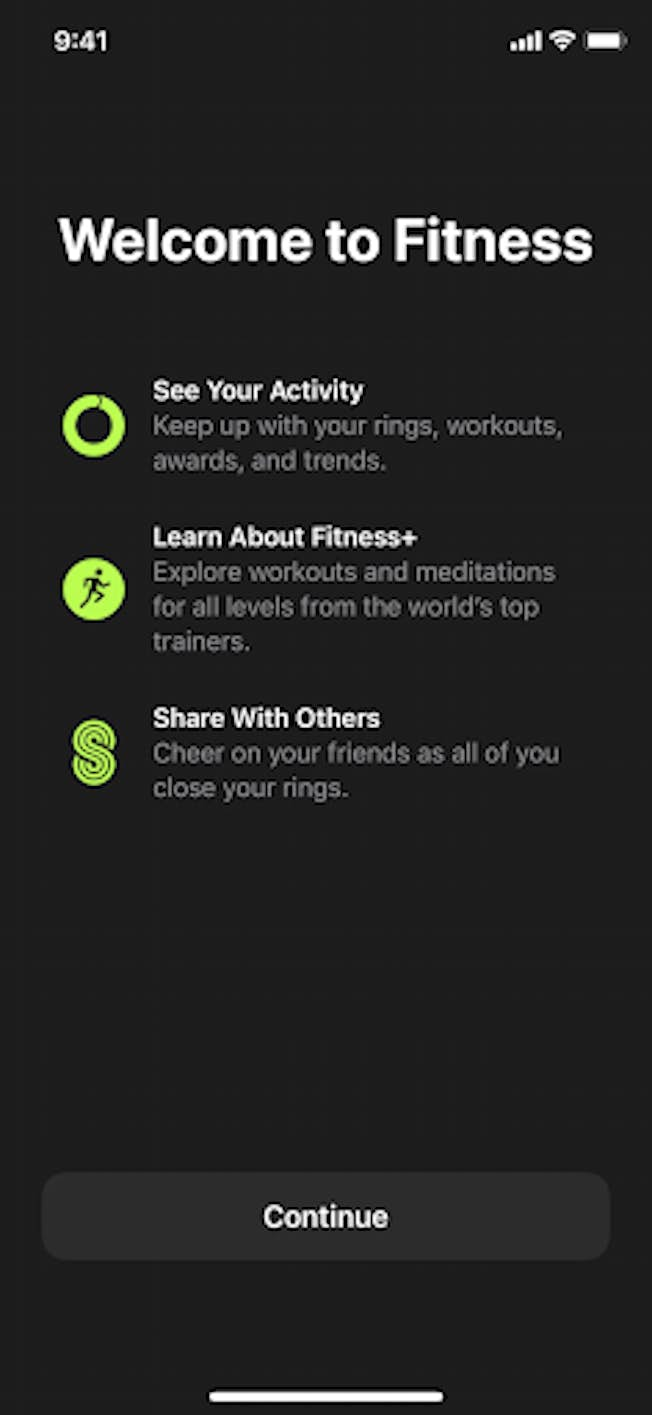
Este exemplo de integração simples, mas eficaz, da Apple Fitness oferece uma mistura coesa de títulos, ícones e texto digitalizável, mas acionável. Com um CTA claro na parte inferior da tela, os usuários têm tudo o que precisam para absorver as informações essenciais e chegar ao próximo estágio de sua jornada com facilidade.
Remover conteúdo ilegível
Não confie apenas em imagens para se comunicar. Ícones, emojis e imagens geralmente estão espalhados em uma página, mas não são substitutos sólidos para palavras. Alguns navegadores, especialmente em dispositivos móveis, lutam para carregar imagens pesadas, e o conteúdo não é bom se não carregar. Um forte contraste de cores também é importante, o que contribui para uma boa leitura e compreensão do conteúdo.

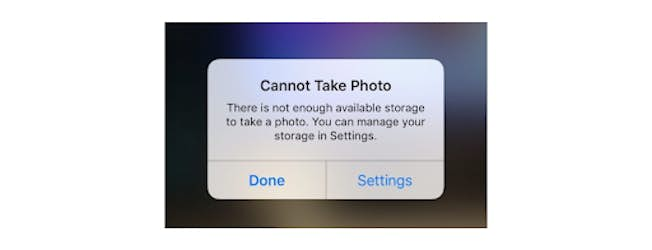
Neste exemplo do Apple iOS, o design e o contraste de cores são visualmente sólidos. Mas, em termos de escrita UX, as opções que o usuário tem são ambíguas. As opções 'concluído' ou 'configurações' falham em orientar o usuário explicitamente em suas próximas etapas. Embora não seja ilegível, esta cópia não é clara. Talvez neste cenário, os botões de texto 'excluir fotos' e 'visualizar galeria' forneçam mais contexto.

Mantenha seu público em mente para evitar barreiras de idioma ou confusão
Certifique-se de que a terminologia usada seja apropriada ao contexto do público. Por exemplo, mostrar preços de impostos sobre vendas em um site DIY pode confundir um cliente não comercial. Pense no uso provável do cliente: eles exigem informações detalhadas ao considerar um produto? Caso contrário, forneça pontos simples que facilitem o consumo do cliente.
Certifique-se de que as descrições sejam adequadas para o público, em vez de apenas manter a equipe de SEO satisfeita. No final das contas, o Google não estará comprando seu produto – os clientes sim. Portanto, certifique-se de que a descrição seja apropriada para o usuário.

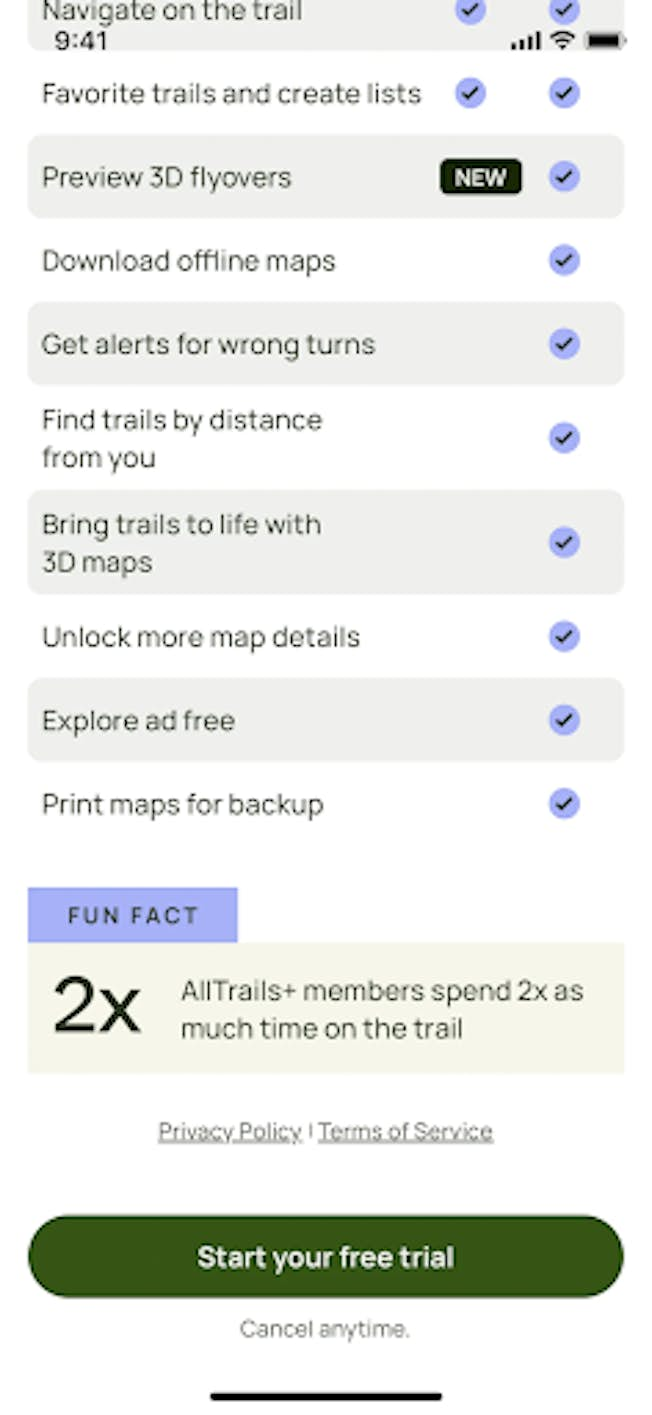
Este exemplo inteligente do AllTrails é brilhantemente focado no usuário, pois oferece um meio claro e conciso de se familiarizar com os principais USPs e recursos do aplicativo. A cópia 'Fun Fact' também mostra o tom de voz da marca enquanto destaca os benefícios do serviço premium.
Pense sempre antes de escrever
Muitas vezes, em sites, você pode ver a falta de pensamento que foi colocado no projeto. Em uma única página, você pode ver mais de 30 botões 'Saiba mais' ou 'Ver mais'. No entanto, isso não é bom o suficiente para o usuário. Em vez disso, seja descritivo em seus links.
Por exemplo, você pode alterar 'Leia mais' para 'Seja o primeiro a saber sobre isso'. Para manter o usuário envolvido, procure mensagens informativas em vez de instruções brandas.
Além de ser descritivo para aprimorar a experiência geral do usuário, você ainda pode manter a redação de SEO em mente ao criar botões de instrução e texto âncora.
Por exemplo, se você for uma marca de roupas ecológicas, em vez de criar um link para um texto que diz 'saiba mais', você pode usar 'procurar sapatos sustentáveis' para oferecer mais informações sobre as próximas etapas, utilizando palavras-chave que correspondam ao perfil do usuário intenção de busca.
Certifique-se de que seu site tenha capacidade de suporte multilíngue, especialmente quando se trata de chamadas para ação (CTAs) e preços.
Por exemplo, considere que um botão que diz 'Adicionar amigo' se traduz em 'Freund Hinzufügen' em alemão. Portanto, certifique-se de que seus botões possam lidar com palavras tão longas. Não confie apenas no Google Tradutor, pois nem sempre é preciso. Tenha em mente as diferentes culturas do seu público. Por exemplo, o humor nem sempre se aplica a outra cultura. Use emojis com cuidado.
Considere o uso de linguagem comum também. Ao se referir à entrega no dia seguinte, você pode usar a palavra 'Amanhã' em vez de uma data específica. As pessoas estão acostumadas com palavras comuns como esta, ao invés de datas!
Dica: para garantir que seu texto instrutivo e cópia funcionem universalmente ou traduzam bem, considere trabalhar com um especialista ou especialista em localização.
Atalhos nem sempre funcionam
De acordo com o redator digital e jornalista Patrick Stafford, quando a cópia de UX é muito curta, “ela fornece exatamente as informações de que você precisa e nada mais. Onde está o espaço para o tom? Por um pouco de brilho? Para encantar o usuário? Não podemos deixar que nossa cópia de UX seja entediante.”
Embora a importância da brevidade na escrita seja frequentemente enfatizada, textos curtos podem confundir e frustrar seus clientes em alguns casos. O melhor equilíbrio a alcançar é ser conciso, eficiente e claro, além de fornecer informações suficientes. Não seja preguiçoso limitando suas palavras, pois isso pode impactar negativamente o UX.

O Culture Trip faz um excelente trabalho em encontrar o equilíbrio em termos de tamanho da cópia do UX, ao mesmo tempo em que injeta um pouco de personalidade da marca na mistura. Aqui, a animação é descritiva e impressionante, enquanto esse benefício específico do aplicativo é comunicado de forma vívida, mas em forma de conversa.
Aperte os Botões Certos
Os CTAs são imensamente importantes para o seu site de comércio eletrônico. Ao fazer sua lição de casa sobre o cliente, você pode aprender como fornecer os melhores botões que levam o cliente a continuar.

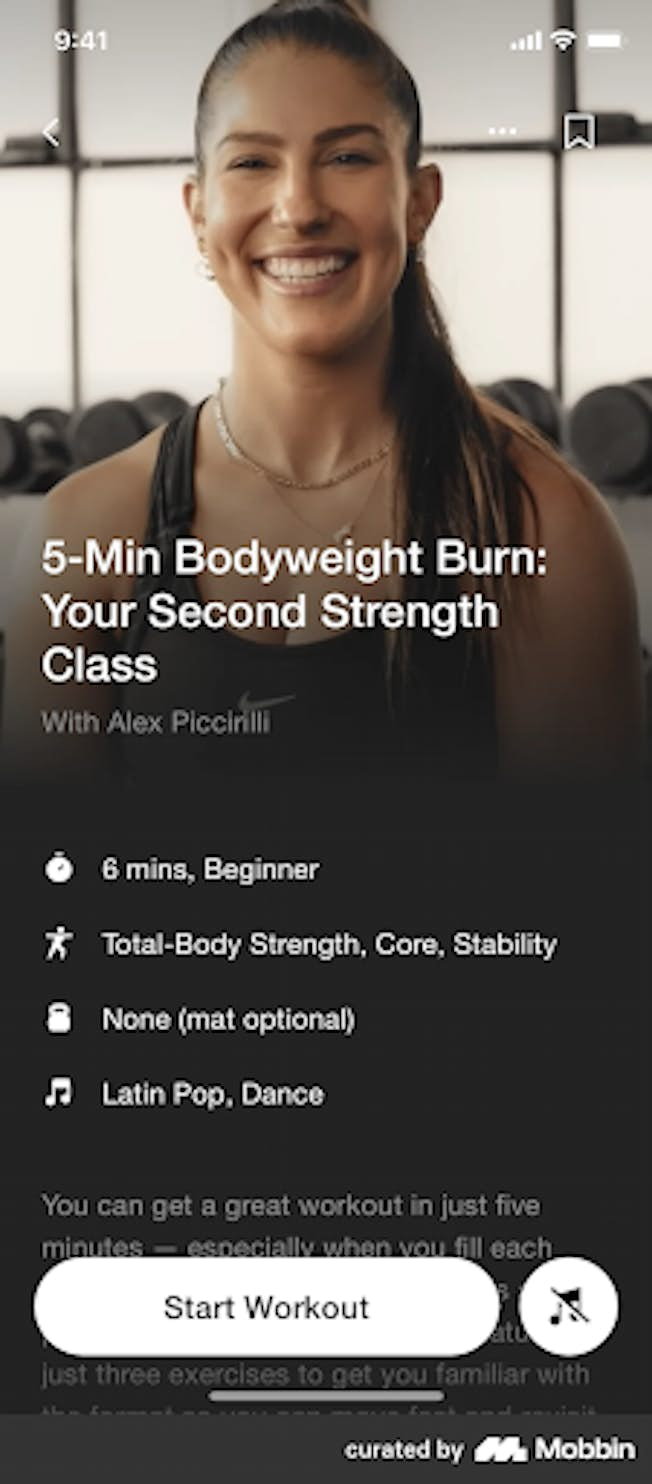
No aplicativo Nike Training Club, o CTA nesta página de treino personalizado é harmonioso com as informações do marcador na página e fornece uma frase de chamariz óbvia e impactante para o usuário preocupado com o condicionamento físico.
Melhore os formulários para obter melhores conversões
Fornecer explicações claras sobre o que é uma página e quais ações tomar é crucial. Os formulários atendem a muitos propósitos de aprimoramento da experiência do usuário, mas o objetivo principal do jogo aqui é guiar o usuário perfeitamente em sua jornada, fornecendo o máximo de contexto possível sobre um produto ou serviço.

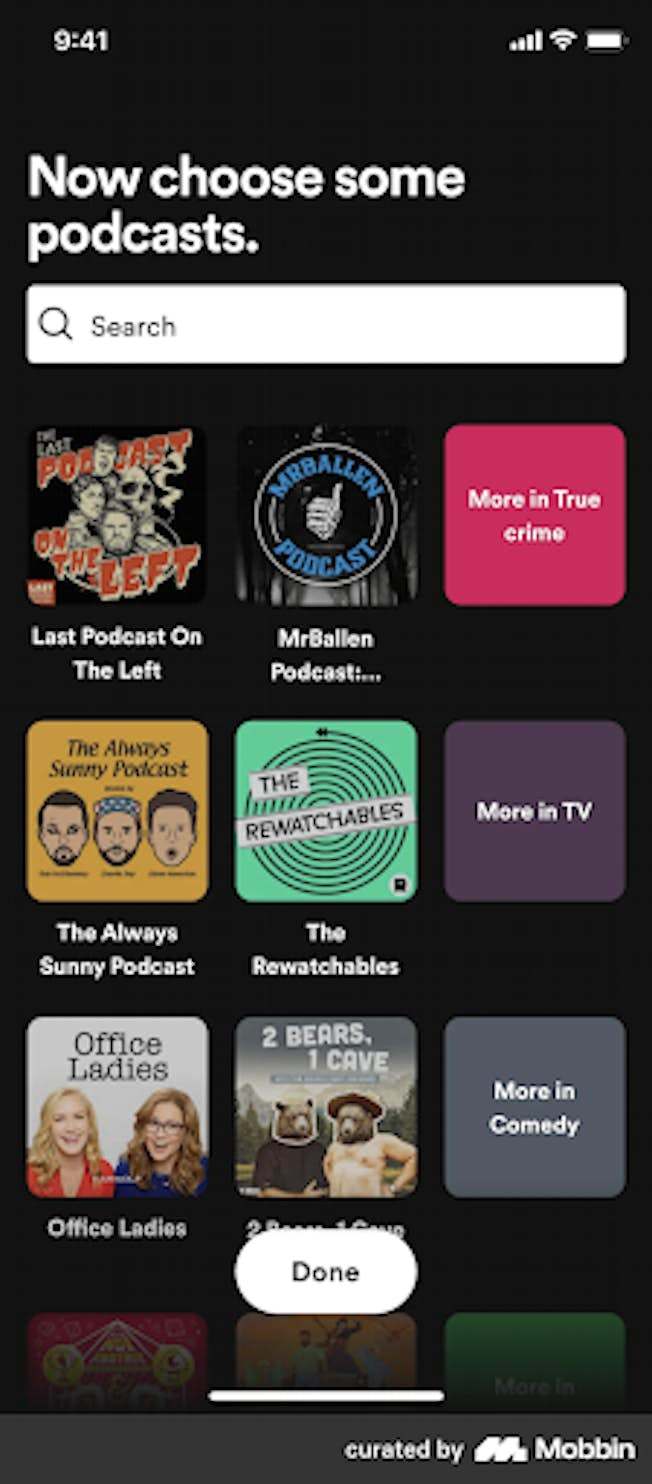
Este formulário simples, mas eficaz, do Spotify fornece um título instrutivo e contundente, bem como um design visual impressionante que permite ao usuário personalizar sua experiência de audição com facilidade.
Remova preocupações e sempre explique
Seu objetivo aqui é ajudar o usuário a se sentir confortável com o que está acontecendo. Você pode adicionar uma camada de segurança aos principais elementos da jornada, por exemplo, a página do produto ou o checkout. Atender as necessidades do cliente é fundamental.
O famoso MailChimp faz com que seu mascote, Freddie, tire a pressão do usuário pouco antes de enviar uma campanha de correio. A linguagem e os gráficos funcionam bem juntos e fornecem segurança. É muito eficaz e um exemplo de como entender a mentalidade do cliente e atender às suas necessidades.

Não deixe a cópia para os desenvolvedores
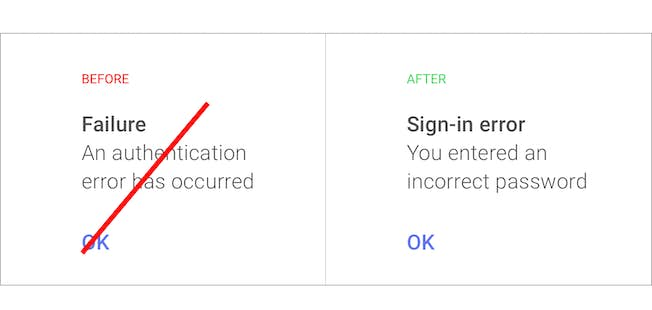
Quando as coisas derem errado, certifique-se de fornecer uma cópia para os desenvolvedores implementarem. As mensagens de erro do sistema por padrão são feitas por computadores, para computadores. Mas estamos projetando a web para nossos clientes, portanto, em vez de 'Erro do sistema (código # 2234): Ocorreu um erro de autenticação', você pode escrever algo como 'Oops, você digitou a senha errada. Por favor, tente novamente.'

UX Writing: Considerações Finais
Esperamos que este artigo tenha lhe dado uma melhor compreensão da importância de escrever para a web e fornecer melhores experiências para seus clientes.
Com essas práticas recomendadas, dicas práticas e exemplos em mente, agora é sua tarefa garantir que você esteja veiculando conteúdo para seus clientes que os ajude a navegar em seu site e comprar produtos com confiança.
Atualizado em 2023
Para se aprofundar nas ideias e conceitos abordados neste guia e aprimorar suas habilidades de conteúdo, inscreva-se em nosso Diploma Profissional em Marketing Digital totalmente flexível e reconhecido pelo setor.
