Diga Olá para o Elementor 1.5 - Nossa Nova Interface do Editor Mágico
Publicados: 2017-06-28Hoje estamos lançando a nova versão do Elementor. A nova versão vem incluída com uma interface totalmente nova e aprimorada, bem como uma série de outras melhorias práticas que estendem as habilidades do nosso criador de páginas.
A versão 1.5 é uma atualização principal e com vários recursos. Na verdade, demoramos um pouco para ser concluído. Também executamos esta versão por um extenso período de teste de um mês, que incluiu três versões RC que foram dadas aos nossos testadores beta leais. Este extenso teste foi feito para garantir que todas as melhorias sejam implementadas da forma mais suave possível para cada usuário.
O que você está prestes a ler é uma longa lista de mudanças e melhorias adicionadas nesta versão. A grande maioria das atualizações foi criada como resultado de nossas sugestões de usuários. Acreditamos que nossos usuários têm um papel importante em fazer do Elementor o melhor plugin para construtor de páginas.
Vamos revisar as novas mudanças, para que você saiba o que procurar.
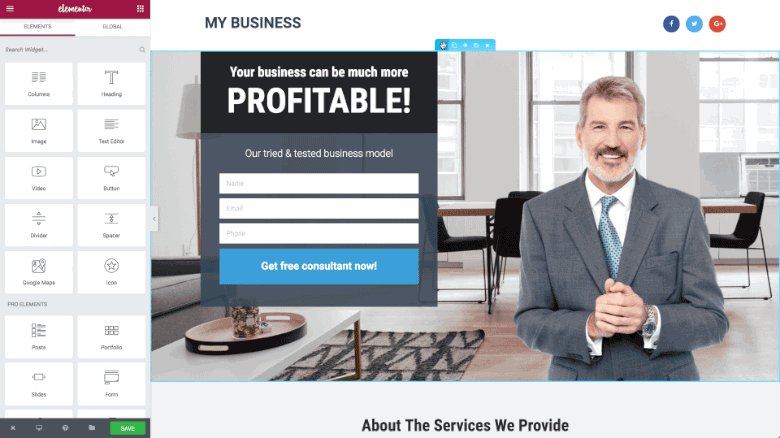
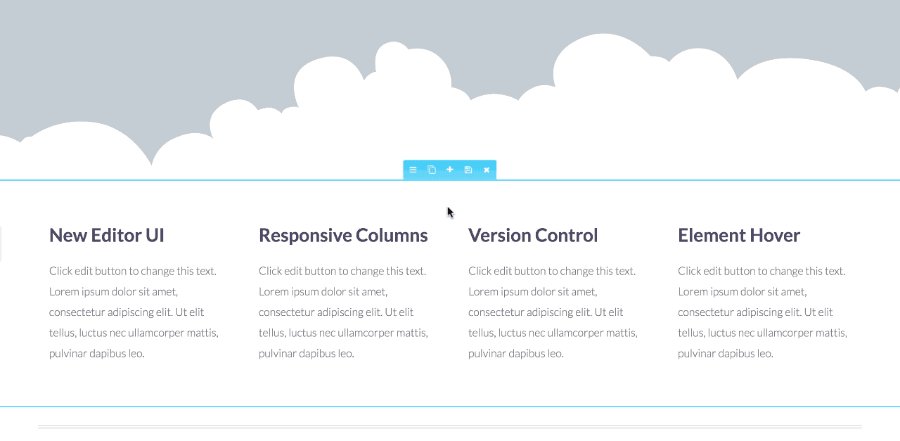
Nova IU do Editor espetacular
Basta olhar para ele ... As bordas claramente definidas, a animação sutil do menu, o arrastar e soltar aprimorado ... Peço desculpas por jorrar aqui, mas estou muito orgulhoso do que nossa equipe realizou.

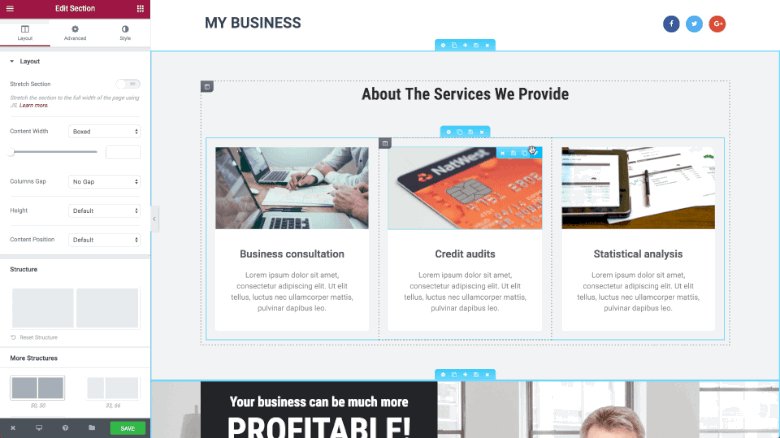
Separação de Seção / Coluna
Nesta versão, separamos as configurações de seção das configurações de coluna, para que os usuários possam selecionar diferentes seções e colunas com muito mais facilidade.
As configurações da seção aparecem na parte superior central de cada seção e incluem as opções Editar, Duplicar, Adicionar, Salvar e Remover.
As configurações de coluna ficam no canto superior esquerdo de cada coluna e aparecem como um ícone de coluna única. Passe o mouse sobre este ícone para abrir o menu da coluna, que inclui: Editar, Duplicar, Adicionar e Remover.
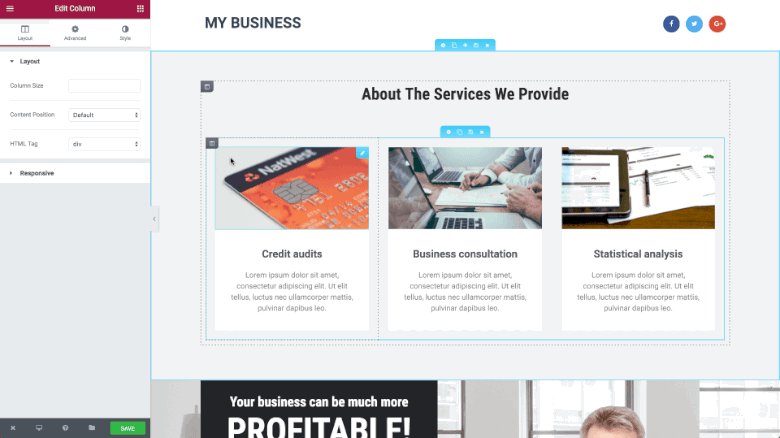
Arrastar e soltar aprimorado
Reescrevemos completamente nossa funcionalidade de arrastar e soltar, tornando-a ainda mais precisa do que antes. Quando você arrasta um widget, uma coluna ou uma seção, toda a ação é feita sem problemas. Além disso, o marcador azul que aparece antes de você soltar o elemento no lugar é mais claro e tem um fluxo melhor.

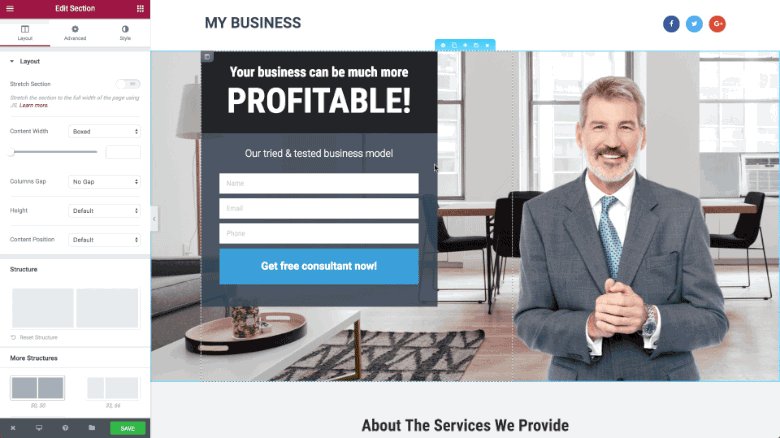
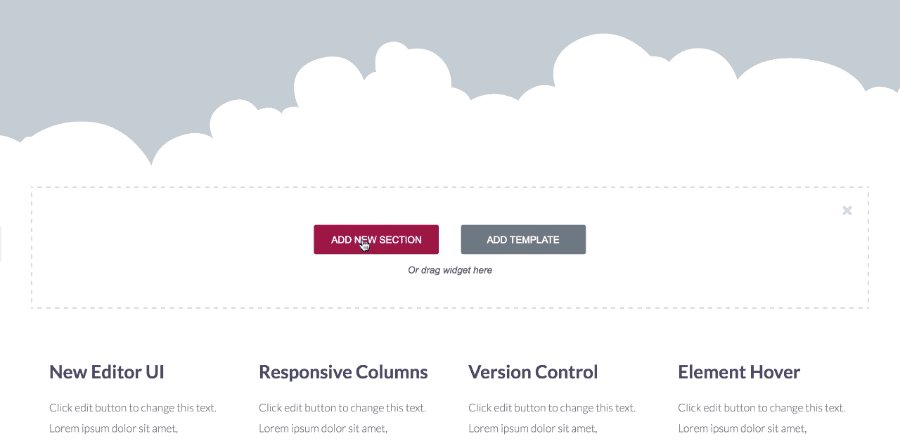
Adicionar nova seção / modelo
Adicionamos um botão 'Adicionar' às configurações da seção. Isso permite que os usuários adicionem uma nova seção ou modelo entre as seções existentes. Você não precisa mais arrastar seções para cima e para baixo na página.
Não importa onde você esteja na página, clicar neste botão abrirá a opção Adicionar Seção / Modelo, permitindo adicionar seções e modelos entre as seções existentes.

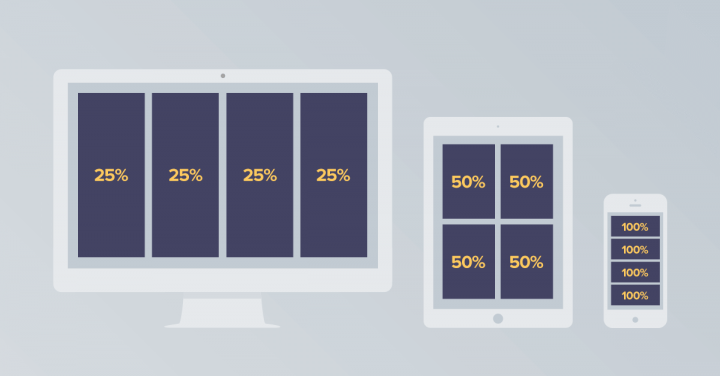
Largura da coluna responsiva
O controle de coluna do Elementor sempre foi um de nossos pontos fortes. Com esse recurso recém-adicionado, agora você pode personalizar layouts de coluna totalmente diferentes para desktop, tablet e dispositivos móveis.
Quer 4 colunas no desktop, 3 no celular e apenas duas no tablet? Sem problemas. Agora é possível usar a configuração Largura da coluna responsiva.
Também adicionamos a opção de definir um valor numérico específico para cada coluna. Você pode definir a largura da coluna arrastando a escala na tela ou inserindo o valor específico para a largura da coluna. Criar layouts diferentes em dispositivos é muito mais fácil agora, usando esta opção.
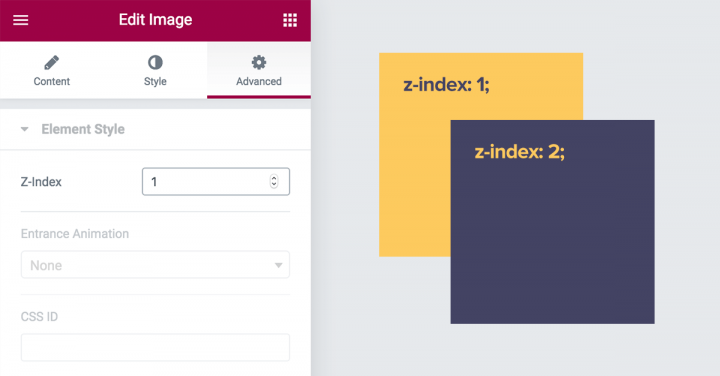
Índice Z - Organizar as camadas dos elementos
O índice Z pode parecer assustador, mas é realmente muito simples. Se imaginarmos que sua página é como um bolo de camadas, o Z-index determinaria a ordem das várias camadas do bolo. Chantilly por cima, depois chocolate e, por fim, a crosta.
No design de layout, existem 3 direções na página. Eixo X, que é a direção que vai da esquerda para a direita. Eixo Y, a direção que sobe e desce. Finalmente, existe um eixo Z invisível, que entra e sai da tela. É por isso que o índice z pode ser visto como camadas (semelhantes às camadas do Photoshop).

No Elementor, adicionamos controle sobre o índice z para cada elemento (acessível por meio da guia Avançado> Estilo do elemento> índice z).
Isso permite que você brinque com cada elemento e sua ordem em comparação com outros elementos. Você pode trazê-lo para a frente, empurrá-lo para trás e assim por diante.
Um exemplo de quando você pode usar esse recurso é com uma tabela de preços de 3 colunas, se você deseja obter a coluna da tabela de preços do meio na frente das duas outras tabelas de preços, de forma que a coluna do meio pareça cobri-las.
Possíveis conflitos com margens negativas
Para adicionar compatibilidade à nova opção de índice z, tivemos que excluir o z-index: 1; da classe .elementor-widget-wrap.
Se você usou margens negativas no passado, você pode ter problemas com páginas anteriores construídas com Elementor. Para lidar com esses problemas, você pode usar o novo controle z-index.
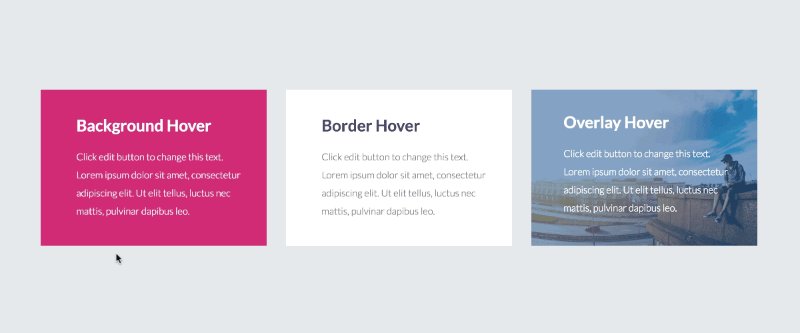
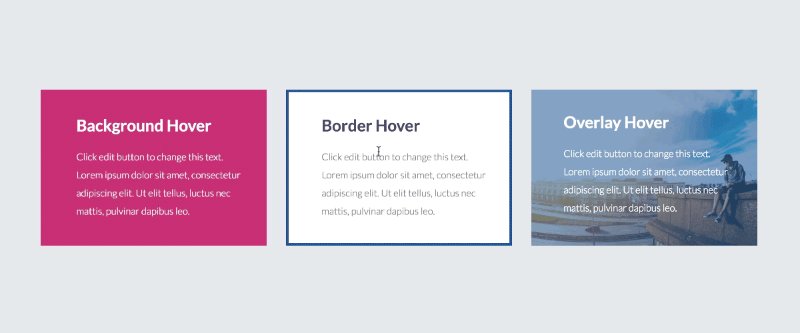
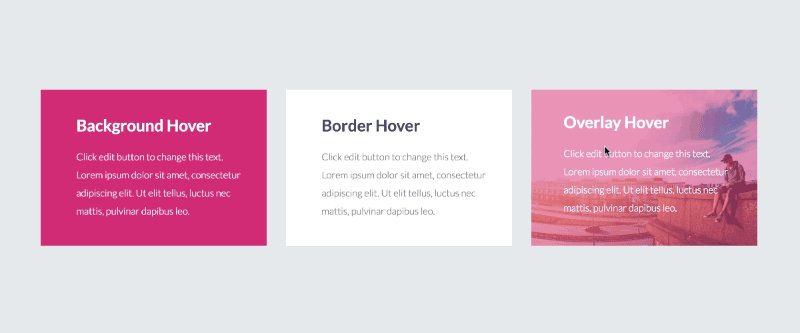
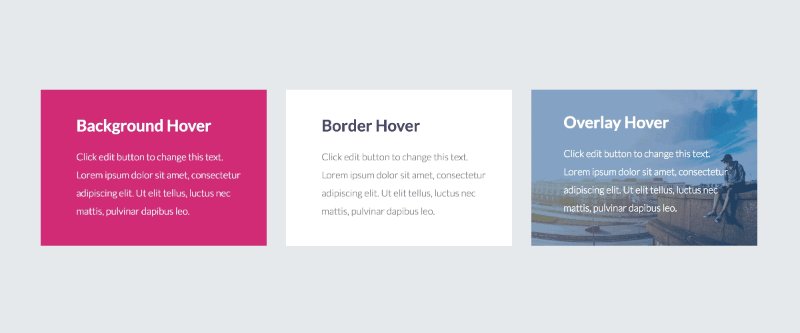
Elemento Hover
Esse recurso é enorme. Ele permite que você crie um estilo de foco distinto para cada elemento. Isso torna tudo que você cria com o Elementor mais envolvente, porque a página inteira obtém outra camada de movimento e reação quando o usuário passa o mouse sobre os elementos da página.

Estaremos lançando uma postagem dedicada sobre esse recurso nas próximas semanas, portanto, fique atento a essa postagem para saber mais sobre esse recurso.
Controle de versão
As atualizações de software representam um grande dilema entre os usuários de cada produto tecnológico, seja um smartphone, computador pessoal, site ou qualquer outro gadget.
Por outro lado, o usuário deseja se manter atualizado e incorporar as novidades que se incorporam constantemente aos produtos líderes. Por outro lado, as atualizações de software às vezes levam a bugs e erros. Quando se trata de WordPress, pode levar ao tempo de inatividade do site ou a erros de design.
A principal prioridade para nós é fornecer aos nossos usuários uma transição suave sempre que uma nova versão do Elementor for lançada. É por isso que introduzimos recentemente dois novos recursos para ajudar a tornar as atualizações mais fáceis e seguras.

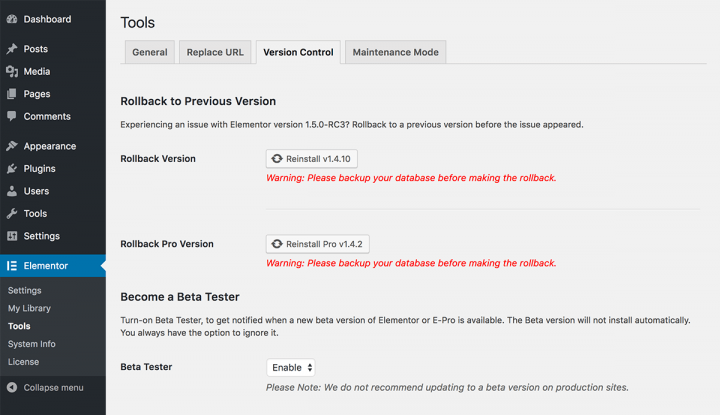
Opção de reversão
Agora você pode fazer o downgrade para uma versão anterior do Elementor e Elementor Pro com um clique, na página de configurações do Elementor (Elementor> Ferramentas> Versões).
Você pode realmente alternar entre as diferentes versões com este recurso. Isso evita que você encontre os arquivos de origem da versão anterior e depois faça o upload deles via FTP ...
Da maneira como funciona, depois de atualizar para uma nova versão, você deve revisar rapidamente o seu site. No caso de algo dar errado, você pode sempre voltar para a versão anterior. Dessa forma, seu site ativo pode voltar para quando estava funcionando corretamente e você pode testar o que deu errado com a nova versão em um ambiente de teste.

Depois de reverter para a versão anterior, você sempre pode atualizar para a versão mais recente com um clique.
Teste beta
Tornamos muito mais fácil se tornar um testador beta do Elementor.
No passado, você tinha que baixar a versão beta e instalá-la manualmente em seu ambiente de teste. Isso exigia uma nova instalação para cada versão beta.
Agora, você pode se registrar para ser um testador beta no painel do Elementor (em Elementor> Ferramentas> Controle de versão) e ser notificado sempre que uma nova versão beta estiver disponível. Isso o manterá atualizado em nossos lançamentos e nos ajudará a monitorar e corrigir possíveis bugs sempre que lançarmos uma nova versão beta.
Este recurso é especialmente útil para desenvolvedores e designers de sites, bem como desenvolvedores de plug-ins, pois eles serão capazes de testar a compatibilidade da próxima versão do Elementor e seu site / plug-in / complemento.
Simplificar o processo de registro para o teste beta é outro esforço que estamos fazendo para colocar o foco no feedback do usuário e seu papel na melhoria do nosso construtor de páginas.
Se você quiser se juntar à nossa lista de mala direta de testadores beta, vá para my.elementor.com/beta e registre seus dados.

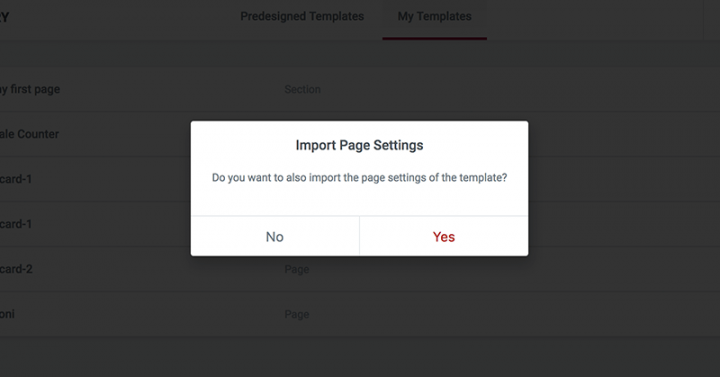
Importar configurações de página ao adicionar modelos
Em março, adicionamos as configurações da página, que permitem controlar várias configurações da página inteira.
Quando você salva um modelo, ele salva a página inteira como um modelo, incluindo as configurações da página. Se você adicionou CSS personalizado à página, ele também será salvo no modelo.
Com esta adição, adicionamos a opção de importar as configurações da página ao inserir um modelo na página.
Se você inserir um modelo com uma determinada configuração de página, será perguntado se deseja substituir as configurações de página atuais. Escolher a opção de inserir o modelo com suas configurações de página significa que a página atual na qual você está inserindo o modelo perderá suas configurações de página anteriores, portanto, lembre-se disso ao usar este recurso.
A questão de incluir as configurações da página só aparecerá se o modelo que você está inserindo incluir alterações nas configurações da página. Se nenhuma alteração for feita, o modelo será inserido imediatamente.

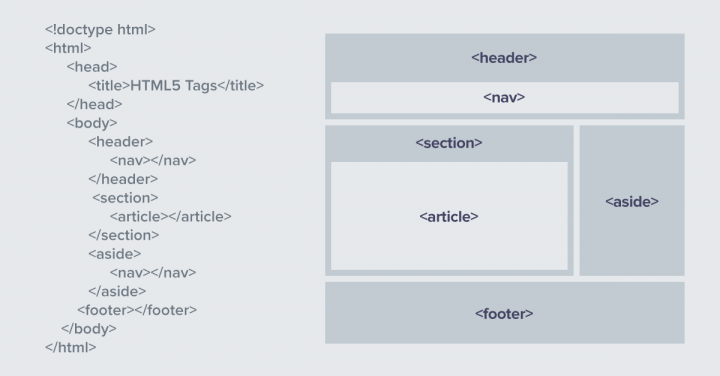
Controle de tag HTML para seção e coluna
Até agora, você só podia alterar a tag HTML do elemento de título, que aparece em widgets como Título. Para este elemento, você tinha a escolha de div, h1, h2 e assim por diante.
Agora, você pode controlar a tag HTML de seções e colunas, permitindo que você escolha a tag HTML para elas.
- As seções têm estas tags:
header, footer, aside, article, nav, div - As colunas têm estas tags:
div, article, aside, nav
Por exemplo, definir uma seção para ter uma tag de Cabeçalho ou Rodapé permitirá que você crie uma página com uma estrutura hierárquica completa.
Este é um grande avanço em termos de semântica de página e recursos de hierarquia de código no Elementor. Isso é altamente significativo em termos de tornar as páginas amigáveis ao SEO e ganhar controle sobre como os mecanismos de pesquisa veem suas páginas. Você pode aprender mais sobre HTML Semantic Elements neste guia W3School.

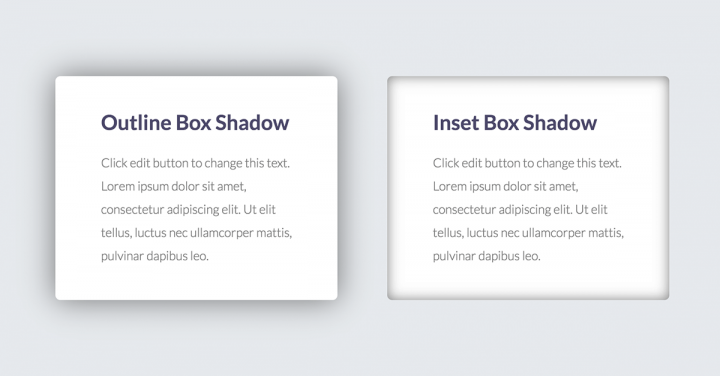
Sombra da caixa de inserção
Já se passou quase um ano desde que lançamos o recurso Box Shadow. As sombras das caixas ainda são uma grande tendência de web design e também influenciaram o design do nosso skin Cards. Agora expandimos as opções de sombra da caixa e adicionamos uma opção de inserção para a sombra da caixa.
Isso significa que a sombra pode aparecer dentro do elemento em vez de fora dele, abrindo uma ampla gama de novas opções de design para sombras de caixa.
Links não seguidos
Temos recebido muitos comentários positivos de profissionais de SEO, que apreciam o código limpo e o desempenho de alta velocidade do Elementor. Uma das principais solicitações que recebemos desses profissionais é adicionar a capacidade de definir links proibidos para permitir que eles controlem como espalham seu 'amor por link' ao adicionar um link externo a seu site.
Agora adicionamos a opção de tornar cada link rel="nofollow" . Esta opção é adicionada à opção atual 'abrir em novo navegador' e aparece para cada widget que possui controle de URL.
Espaço entre Widgets
Desde a nossa primeira versão, o espaçamento vertical padrão entre os widgets (widgets que são empilhados verticalmente) é de 20 pixels. Isso significava que toda vez que nossos usuários desejassem um espaçamento padrão diferente, eles teriam que defini-lo por meio de CSS customizado. Agora, adicionamos o controle global sobre este atributo, em Painel> Elemento> Configuração> guia Estilo. Você também pode controlá-lo no nível da coluna.
Por exemplo, este pode ser um recurso útil quando você deseja que o design da página tenha mais 'espaço para respirar'. Você pode aumentar o espaço padrão entre os widgets ou alterá-lo especificamente para uma única coluna.
Edição móvel adicionada a mais widgets
Como você sabe, uma das principais prioridades para nós é fornecer uma solução abrangente para personalizar páginas para serem totalmente responsivas. É seguro dizer que somos líderes neste campo, desde que o introduzimos pela primeira vez em setembro de 2016.
Agora, adicionamos a capacidade de personalizar a edição móvel para Imagem, Caixa de Imagens, Carrossel de Imagens, Divisor e Altura Mínima de Seção. Nosso objetivo é não deixar nenhum elemento fora do alcance. Hoje você pode criar um estilo completamente diferente em diferentes dispositivos, sem a necessidade de codificação.
Adicionadas guias às configurações do Elementor
O painel de configurações do Elementor está obtendo cada vez mais controles e opções. Mesmo que muitos usuários não saibam dessa área, ela está ganhando popularidade à medida que adicionamos mais possibilidades a ela, como as opções de controle de versão que mencionei anteriormente.
Para torná-lo mais organizado, separamos as configurações e ferramentas em guias, a fim de fornecer uma experiência de usuário melhor e mais organizada ao navegar pelos vários menus.
Conclusão
Como você pode ver, esta versão vem com muitos recursos novos. Após a atualização, recomendamos que você examine seu site e certifique-se de que nenhum problema ou conflito seja levantado.
Nós adicionamos atualizações secundárias e principais. Foi importante para nós mencionar os dois tipos de mudanças neste post. Às vezes, a menor melhoria pode significar tirar uma grande carga das costas do usuário se for um recurso que está sendo usado diariamente. Sinta-se à vontade para atualizar seu Elementor e compartilhar suas idéias nos comentários.
