Apresentando o Lightbox de imagem e galeria: a maneira mais fácil de abrir suas imagens!
Publicados: 2017-08-02Lightbox de imagem e galeria e sombra de texto . Também oferecemos novos controles de ícone de reprodução para vídeos, carregamento em massa para arquivos de modelo e carregamento aprimorado.
Lightbox de imagem e galeria
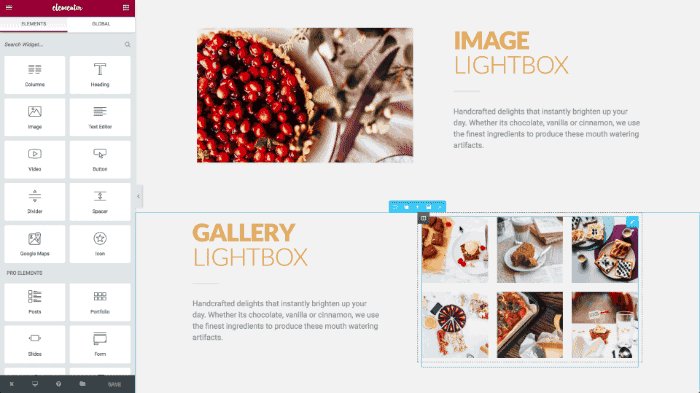
O primeiro recurso que tenho o prazer de apresentar é o Image Lightbox .
Com o Lightbox, quando um usuário clica em uma das imagens do seu site, a imagem é aberta em um pop-up lightbox. Isso fornece a você uma experiência de usuário muito melhor.
Lightbox tem sido um recurso solicitado do Elementor desde muito cedo, mas queríamos ter certeza de que o faríamos da maneira certa.
Agora estamos lançando uma das melhores e mais fáceis soluções para a criação de imagem, galeria, carrossel e lightbox de vídeo no WordPress.
Lightbox da imagem: quando você liga a lightbox, todas as imagens em que você clicar serão abertas em uma lightbox.
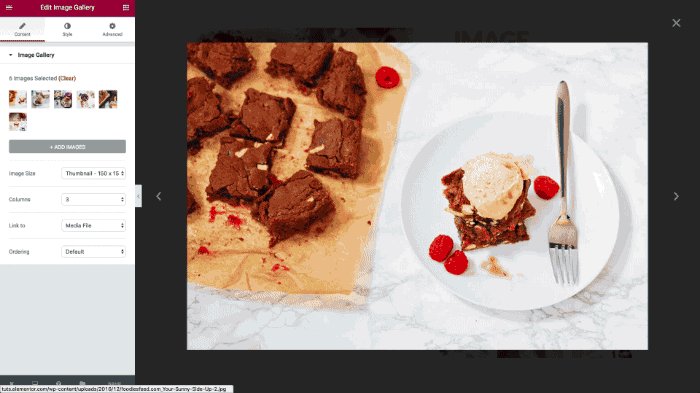
Galeria e Lightbox do carrossel: Este recurso também funciona na Galeria e no widget do carrossel. Se você clicar em uma galeria ou imagem deslizante, a caixa de luz aparece e você pode peneirar as imagens com a mesma seta para a direita e para a esquerda. O widget Carrossel também pode ser usado para criar um controle deslizante de lightbox se você apresentar apenas uma imagem por vez.
Lightbox de vídeo: O recurso Lightbox para o widget de vídeo foi lançado há alguns meses, mas agora foi atualizado e melhorado.

Até agora, os usuários do WordPress tinham que usar um plugin lightbox ou adicionar código ao seu site.
Agora, a caixa de luz do Elementor permite que você personalize a cor de fundo que aparece ao redor do pop-up da imagem.
A lightbox de imagem funciona em imagens nos widgets de imagem, galeria, carrossel e vídeo.
Lightbox pode ser definido globalmente ou individualmente
Lightbox pode ser definido em nível global, o que significa que afetará todas as imagens, galerias e controles deslizantes de carrossel no Elementor automaticamente.
Mesmo se você desabilitar a mesa de luz na configuração global, você ainda pode abrir uma mesa de luz para uma imagem específica.
Isso é feito indo para imagem> conteúdo e definindo a caixa de luz para 'Sim'.
O inverso também é verdadeiro - você pode ativar a caixa de luz global e ainda desativá-la para uma imagem específica.
Lightbox é 100% responsivo a dispositivos móveis
Como sempre, colocamos grande ênfase na capacidade de resposta móvel. Isso tem sido amplamente considerado para todos os tipos de mesa de luz, para garantir que os visitantes de dispositivos móveis tenham a mesma experiência consistente ao usar o recurso de mesa de luz que os visitantes de desktop fazem.
Quando você clica em uma imagem no celular, a caixa de luz aparece e permite que você navegue por todas as imagens deslizando para a esquerda e para a direita. Nem é preciso dizer que o modal lightbox também foi adaptado para caber perfeitamente na tela em que é exibido.
Recursos do Lightbox
- Funciona em widgets de imagem, galeria, carrossel e vídeo
- 100% responsivo a dispositivos móveis
- Configurado globalmente ou individualmente
- Controle de cor de fundo do Lightbox
- Opção para desativar a pré-visualização da caixa de luz quando estiver dentro do editor
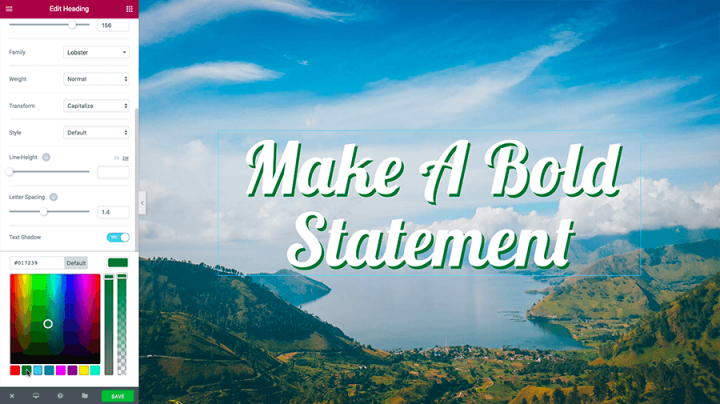
Sombra do Texto
A seguir, vamos dar uma olhada no novo recurso Text Shadow.


O efeito de sombra de texto foi adicionado ao widget Título e permite que você torne qualquer título muito mais atraente e atraente.
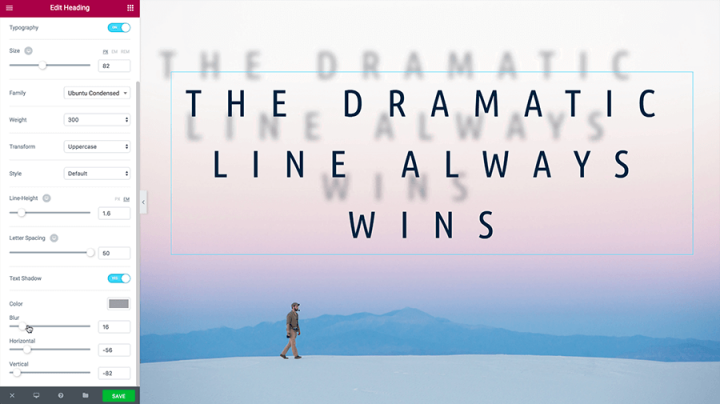
Brinque com sombras de texto
Coloque as mãos no volante e dê uma volta com a nova sombra do texto. Explore as possibilidades infinitas de designs de sombra de texto.

A sombra clássica do texto faz com que qualquer título do WordPress apareça muito bem. Use Desfoque = 0 para adicionar profundidade às suas manchetes

O desfoque pode ser usado para adicionar um efeito de brilho neon às manchetes

Combinações de desfoque + distância podem produzir alguns resultados interessantes
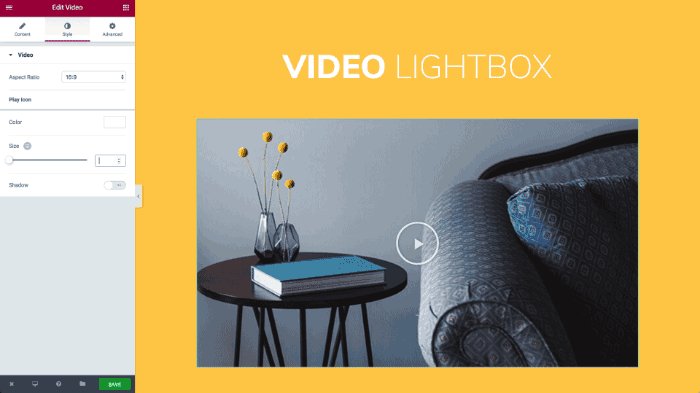
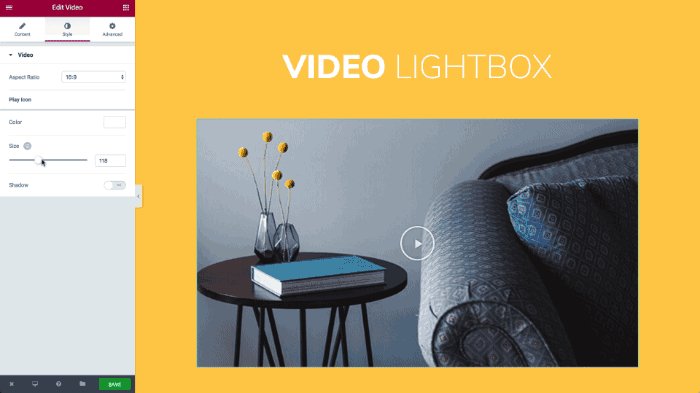
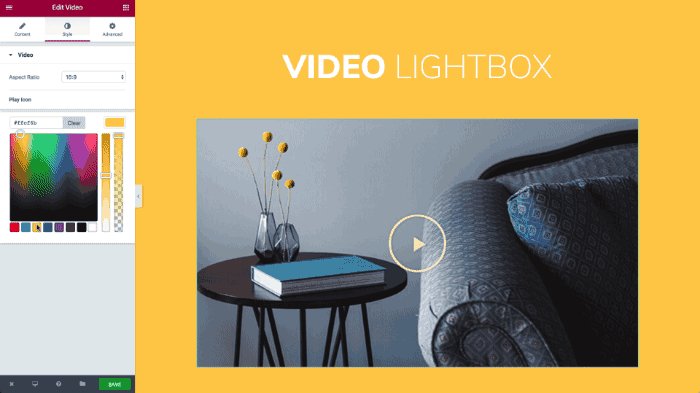
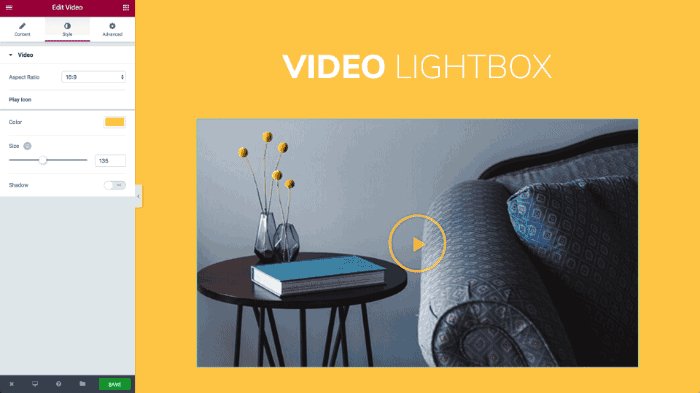
Botão de sobreposição de vídeo aprimorado

O botão de sobreposição de vídeo Elementor permite adicionar um botão de reprodução na parte superior de seus vídeos, para que o usuário seja muito mais propenso a pressionar reproduzir.
Agora adicionamos mais opções de personalização a este botão, incluindo controle sobre a cor, o tamanho e a sombra projetada do botão.
Novos recursos adicionais
Carregamento de Elementor Melhorado
O carregamento do editor foi amplamente aprimorado e agora funciona mais rápido e em um método mais estável.Modelo de exportação / importação em massa
Adicionamos uma maneira de fazer upload de modelos Elementor em massa, usando um arquivo .zip. Basta fazer upload do zip que inclui seus modelos JSON e todos eles serão carregados de uma vez.Conclusão
Espero que você goste de todas as novas funcionalidades gratuitas que adicionamos ao Elementor. Você está convidado a atualizar para o Elementor 1.6.
Por favor, deixe-me saber qual é o seu recurso favorito nos comentários abaixo, e não se esqueça de se inscrever para ser o primeiro a saber sobre as novas atualizações e lançamentos de recursos para o Elementor.
