Dê vida aos seus e-mails com vídeo, GIFs animados, contagens regressivas e imagens dinâmicas
Publicados: 2017-11-14Neste artigo
Como fazer, prós e contras: por que e como dar um impulso dinâmico às mensagens para aumentar as aberturas e conversões.
De acordo com um relatório recente do Cisco System, nos Estados Unidos, os vídeos serão responsáveis por 84% do tráfego da Internet em 2018. Este é um número impressionante que revela até que ponto um elemento dinâmico em um meio digital pode catalisar a atenção do usuário melhor do que qualquer coisa outro.
Isso não quer dizer que o conteúdo interessante viajará apenas através do vídeo - isso significaria admitir que os bilhões de horas assistidas no YouTube todos os dias são compostas inteiramente de vídeos relevantes. Quando se trata de atrair e cativar o usuário, no entanto, os formatos com elemento cinético ajudam as páginas da web a se tornarem mais dinâmicas, adquirindo movimento em uma sequência de imagens e frames.
Estamos testemunhando uma mudança significativa no comportamento do usuário, com uma preferência crescente por elementos dinâmicos . Pense no Timelapse e Boomerang do Instagram, ou nos recursos Live e 360 ° no Facebook: o conteúdo de mídia social também está deslizando na direção de vídeos e imagens com uma borda dinâmica. É uma tendência que está afetando todos os canais de comunicação, inclusive o e-mail .
O conjunto de conteúdo animado que pode ser incluído em e-mails inclui quatro elementos principais:
- GIFs animados
- Vídeos
- Contagens regressivas
- Imagens dinâmicas
Na postagem de hoje entraremos em contato com cada um desses tipos de conteúdo, abordando as melhores práticas , erros a serem evitados e orientações para integrá-los corretamente aos emails, otimizando a visualização.

GIF animado: o ás na manga do profissional de marketing
Você pode não ter certeza de como pronunciá-lo, mas com certeza sabe o que é um “ GIF ”. Existem muitas vantagens neste formato, especialmente em termos da relativa facilidade de criação e uso. Na verdade, graças ao movimento que geram nas mensagens de e-mail:
- Eles atraem a atenção e chamam a atenção de forma mais eficaz do que uma imagem estática.
- Como resultado, o desempenho do e-mail melhora , especialmente no que diz respeito à taxa de cliques.
- Eles possibilitam contar histórias que criam um vínculo emocional com o usuário, o que é perfeito do ponto de vista da narrativa visual.
- Eles divertem e encorajam o compartilhamento
- Eles suportam transparência (para que possam ser sobrepostos em um fundo colorido)
- Eles são ideais para imagens com texto sobreposto
Por outro lado, existem certas desvantagens (podemos dizer-lhe como remediá-las):
- Eles suportam apenas até 256 cores
- Eles são pesados , o que significa que podem aumentar o peso geral do e-mail e diminuir o tempo de carregamento
- A qualidade não é adequada para fotografias
Como criar um GIF animado
Embora incluí-los em e-mails seja simples e intuitivo, a criação de GIFs animados requer algum esforço adicional em comparação com imagens estáticas normais. Estas são as opções:
- Use o Photoshop para criar GIFs animados 100% originais. Esta opção requer mais habilidades, mas garante melhores resultados.
- Use ferramentas online como me, ezgif.com, makeagif.com, imgur.com, giphy.com ou gifbrewery.com (mas existem muitas outras) para converter fotos e vídeos em GIFs.
- Aproveite as valiosas galerias de GIFs prontos, como com e makeagif.com. Não será tão original, mas ajudará na facilidade de uso.
Como incorporar GIFs animados em e-mails
GIFs são arquivos de imagem, semelhantes a PNGs e JPEGs , portanto, podem ser inseridos em mensagens como todas as outras imagens “normais”.
- Se você usar o editor de arrastar e soltar do MailUp, poderá enviar o GIF exatamente da mesma maneira que as outras imagens.
- Se você estiver trabalhando em HTML , insira a string de código correspondente.
Suporte por clientes
Os GIFs animados agora são exibidos pela grande maioria dos clientes de e-mail , incluindo desktops e dispositivos móveis. As principais exceções são Microsoft Outlook 2007, 2010 e 2013, pois essas versões bloqueiam a animação e mostram apenas o primeiro quadro.
Lembrar! O fato de que os clientes suportam GIFs animados em teoria não garante automaticamente que eles serão exibidos. Se usuários individuais bloquearam downloads de imagem ou se o arquivo de imagem for muito pesado para download direto, você encontrará visualizações com falha.

GIFs animados: 4 erros a evitar
1. Sendo muito pesado
Se forem grandes, os GIFs animados podem demorar para serem animados e consumir muito tráfego de dados de celulares. Tente manter seu GIF abaixo de 50 KB e certifique-se de nunca exceder 200-250 KB . Aqui estão alguns truques para diminuir o peso:
- Reduza o número de cores (tomando cuidado para não comprometer muito a qualidade da imagem)
- Anime apenas a parte da imagem que requer movimento (usando a técnica cinemagraph, por exemplo)
- Remover frames: a ilusão de movimento permanece mesmo com apenas alguns frames bem escolhidos.
2. Esquecendo de otimizar o primeiro quadro
Alguns clientes restringem a visualização de GIF ao primeiro quadro da animação. Partindo do pressuposto de que pode ser o único que todos os usuários verão, é aconselhável certificar-se de que o primeiro quadro seja abrangente e completo, e nunca em branco . Desta forma, a mensagem ainda chegará ao seu destino e não será completamente perdida, mesmo em caso de visualização limitada.
3. Não definir texto alternativo
Não acaba aqui: os GIFs animados podem ser completamente bloqueados pelas configurações do destinatário ou do cliente, como no caso de visualização de imagens normais. Como tal, é importante usar strings de texto alternativas (chamadas de Texto Alt) para tornar o conteúdo GIF utilizável por aqueles que não o exibem.
4. Não vinculando a imagem
O grande valor agregado dos GIFs animados é que eles podem ser vinculados a uma página da web, como qualquer outra imagem estática e ao contrário dos vídeos incorporados. Não se esqueça de adicionar um link de destino para levar as pessoas que clicam na animação para onde você quiser.
Vídeo em e-mails: sim ou não?
Para responder a essa pergunta, é útil dar uma olhada do outro lado do oceano, onde, de acordo com um artigo do Content Marketing Institute, 76% das pessoas que colocam vídeo em seu e-mail obtêm taxas de cliques muito mais altas . Além disso, também registraram uma maior propensão para a compra por parte dos prospects, quantificada em um percentual de 72%.
Na verdade, o problema já havia surgido e esbarrava tanto na impossibilidade de suportar vídeo para muitos clientes quanto na ausência de uma alternativa válida. Felizmente, a situação agora mudou e, de acordo com pesquisas aprofundadas, podemos finalmente dizer que os vídeos podem ser usados com sucesso em campanhas de email marketing.

Falamos em incorporar um vídeo, ou seja, inseri-lo no código HTML . A tag <video> permite-nos incluir o vídeo no HTML das mensagens enviadas aos nossos destinatários e, consequentemente, permite-lhes visualizá-lo diretamente na mensagem da sua caixa de correio, sem utilizar outros plugins ou serviços como o YouTube.
PRÓS
- Em média, os vídeos incorporados são vistos 40% mais do que aqueles simplesmente vinculados.
- Os vídeos incorporados fornecem uma experiência dinâmica diretamente na caixa de correio do destinatário.
- Os vídeos incorporados são uma ferramenta eficaz. Eles geram aproximadamente um faturamento de 55% para cada e-mail enviado (teste A / B, varejo).
- Eles são fáceis de implementar.
CONTRAS
- Os vídeos incorporados não são exibidos em todos os clientes de e-mail. Os remetentes B2C alcançam cerca de 60% das caixas de entrada dos destinatários e podem ser visualizados lá. No setor de B2B, esse número gira em torno de 40%.
- Os vídeos incorporados não podem ser vinculados a um URL ou imagem.
- Não é possível rastrear os tempos de visualização de cada destinatário.
- Não é possível rastrear os cliques do vídeo incorporado (reproduzir, pausar, etc.).
Vídeo incorporado: um guia prático
Além de atualizar novos clientes de e-mail e navegadores, a chegada do HTML5 possibilitou a inserção de vídeos nos e-mails, exibindo o conteúdo em diferentes clientes e navegadores e permitindo escolher os melhores.
Historicamente, o uso do Adobe Flash sempre foi desencorajado pela impossibilidade de suporte a qualquer cliente de e-mail e, como tal, não existia suporte para vídeo nos e-mails. HTML5 oferece melhor suporte, no entanto, e os vídeos podem ser vistos diretamente na caixa de entrada com Apple Mail e Outlook (anteriormente conhecido como Hotmail). Os novos elementos não terminam aqui, no entanto. Em clientes onde não é possível visualizar o vídeo, uma imagem alternativa aparece - a imagem reserva especificada no HTML - que está vinculada a uma página da web para visualizar o clipe no navegador.
Agora que o HTML5 oferece uma solução para inserir vídeos em e-mails, vamos ver como fazê-lo.
- Prepare o arquivo de vídeo nos seguintes formatos: MP4, OGG e WEBM.
- Crie uma imagem alternativa que será exibida se o vídeo não puder ser exibido imediatamente.
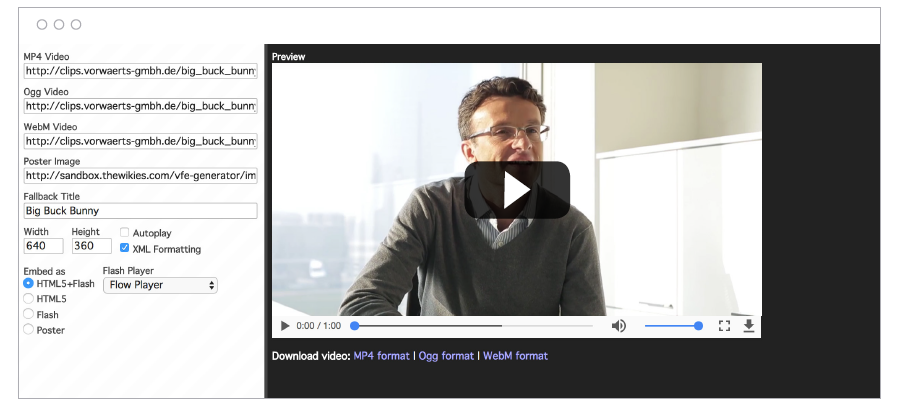
- Use um serviço como o Video for Everybody Code Generator para gerar o código HTML.
- Insira o código no editor de HTML do seu provedor de e-mail, como MailUp.
- Vincule a imagem alternativa à versão da web do seu e-mail ou, se preferir, a outra página.
Como preparar arquivos de vídeo
Copiar e colar código do YouTube (e semelhantes) não é a solução ideal. Adicionar um vídeo a um e-mail requer algumas etapas extras. É aqui que o HTML5 vem em nosso socorro, pois este código permite que os arquivos sejam visualizados em diferentes formatos , e o cliente (seja e-mail ou navegador) pode escolher o apropriado. Por exemplo, o Firefox prefere o ogv. formato de vídeo.
Como você prepara esses arquivos de vídeo e quanto tempo leva? Felizmente, você pode converter seu vídeo em dois formatos diferentes usando ferramentas de conversão como o Online Convert . Para muitos casos, os estágios são provavelmente:
- Encontre o arquivo de vídeo original: deve ser um MP4 (ou pode ser salvo como um arquivo MP4)
- Se o vídeo já foi enviado ao YouTube, faça login em sua conta e baixe a versão MP4.
- Use o arquivo MP4 como base para gerar arquivos nos formatos * .ogv e * .webm. Essas três versões do vídeo são necessárias para o código HTML
- Crie uma imagem alternativa de vídeo substituto, com a extensão JPG, por exemplo. Em nosso teste, a imagem usada é a seguinte:

5. Envie os arquivos para uma área da web acessível (por exemplo, uma pasta em seu site)
Uma alternativa aos vídeos
Embora relativamente “seguros”, os vídeos em e-mails ainda podem causar problemas potenciais com a visualização, envio e experiência. Muitas marcas, portanto, optam por substituir os vídeos incorporados por uma das seguintes opções alternativas, que são mais seguras, mais leves e têm efeitos colaterais muito mais controláveis.
- GIF animado . É possível simular a animação de um vídeo com um GIF animado, que mostra uma prévia do conteúdo em poucos quadros. Como são vinculáveis, os GIFs podem levar você ao vídeo completo na página de destino.
- Jogador falso . Agora estamos tão acostumados a associar instintivamente o ícone do player a um vídeo real, que quando vemos o ícone sobreposto a uma imagem estática mal percebemos a diferença. Use este truque para simular o primeiro quadro de um vídeo e enviar aqueles que clicarem nele para a página de destino com o próprio vídeo.

3.2.1, vá: a contagem regressiva

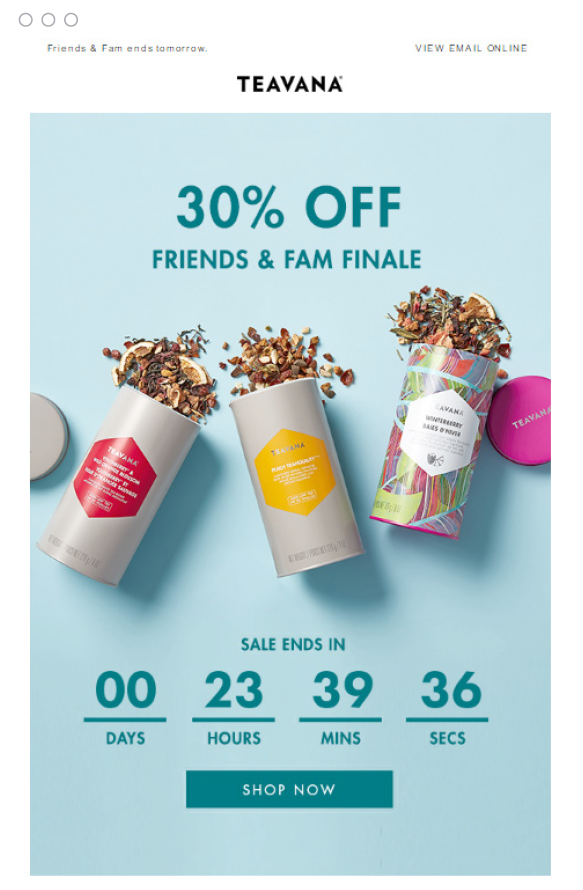
Vamos passar dos vídeos para outra forma de conteúdo animado disponível para os profissionais de marketing: relógios de contagem regressiva , uma poderosa ferramenta de narrativa visual que pode transmitir urgência, incitando a ação imediata e atraindo a atenção de uma forma mais incisiva do que as imagens estáticas clássicas.
Assim como acontece com os GIFs, é aconselhável usar cronômetros de contagem regressiva em e-mails com moderação, para não diluir seu efeito. As contagens regressivas podem ser usadas para muitos fins: desde incentivar a participação em um evento até promover o vencimento de uma oferta , desde solicitar doações até chamadas à ação mais genéricas. Você pode explorar essas possibilidades em uma recente postagem de blog dedicada. Se você precisar de um guia prático para adicionar cronômetros aos seus e-mails, leia nosso tutorial.
Conteúdo para cada destinatário: imagens dinâmicas
Este é um elemento que combina animação e personalização . Neste caso, o elemento dinâmico permanece nos bastidores, representando a entrada com a qual as imagens são animadas dinamicamente de acordo com os dados de cada destinatário - de forma totalmente automática.
Existem essencialmente três etapas envolvidas na integração de imagens dinâmicas em e-mails:
Passo 1
Projete o e-mail no editor BEE
Passo 2
Crie e personalize a imagem com o NiftyImages.
etapa 3
Adicione a imagem personalizada ao e-mail
Daremos os detalhes de cada etapa operacional neste post. Adicionar imagens personalizadas aos seus emails dá-lhe a possibilidade de enviar campanhas que falam pessoalmente com o seu destinatário , não só no texto (graças aos campos dinâmicos), mas também no toolkit iconográfico .

Resumindo
Design de email e elementos dinâmicos: esta sinergia é o que leva ao potencial de conversão do email marketing. Acompanhamos você em uma visão geral dos prós, contras e como fazer para que você possa implementar esse tipo de conteúdo em sua estratégia. Agora, tudo o que você precisa fazer é colocá-lo em prática. Lembre-se de que se você ainda não tem uma plataforma de e-mail e SMS Marketing, pode solicitar um teste gratuito de 30 dias do MailUp.