O guia para não designers para hierarquia visual
Publicados: 2021-01-21
A hierarquia visual é uma ferramenta importante para os profissionais de marketing ao criar designs de cair o queixo. Em tudo, desde campanhas, gráficos de mídia social e até designs de Pins do Pinterest, uma compreensão da hierarquia visual pode ajudar a levar seus designs para o próximo nível!
Afinal, o design hierárquico está presente em quase tudo que vemos. Está em design de UX, campanhas, fotos e postagens de blog, para citar apenas alguns !
Este guia explorará coisas importantes a saber sobre hierarquia visual.
Ele também aborda como usar a hierarquia visual de forma eficaz com design gráfico - não é necessário diploma de design !

O que é hierarquia visual?
“Um bom design é muito parecido com o pensamento claro tornado visual.”
Eduardo Tufte
O conceito de hierarquia visual tem suas raízes nos princípios de design da Gestalt.
Basicamente, a hierarquia visual ajuda seu público a digerir seu conteúdo visualmente em incrementos, para manter seus curtos períodos de atenção.
Isso é alcançado destacando elementos como cor do design, fonte, posição, espaço, peso ou tamanho estrategicamente.
Suponha que você tenha informações em um design que deseja priorizar e compartilhar, como uma chamada para ação. A hierarquia visual pode ajudá-lo a usar elementos de design para mudar o foco do seu público para esse elemento específico primeiro !
Por que você deve se preocupar com a hierarquia visual eficaz?
Se você usa ou não um designer profissional (ou pode pagar um para sua marca), seu público ainda está processando visualmente seus gráficos, postagens e imagens de acordo com a hierarquia do design.
Hierarquia visual é a compreensão de como os humanos processam informações com os olhos e a rapidez com que .
O objetivo da hierarquia visual é ajudá-lo a transmitir sua mensagem antes que seu público perca o interesse. E, isso é importante !
Hierarquia visual bem pensada no design gráfico pode fazer ou quebrar um negócio ou marca.
Usado de forma eficaz, seu público pode continuar a rolar, ler e compartilhar seu conteúdo com outras pessoas. Isso afeta as taxas de engajamento e aumenta o tráfego!
Se não for usado corretamente , um leitor pode rapidamente perder a atenção e fechar sua postagem ou blog. Isso pode resultar em diminuição do tráfego ou altas taxas de rejeição de suas páginas da web.
Os seis princípios de design de hierarquia visual que você pode usar agora
Agora você sabe por que a hierarquia de design é importante.
Em seguida, voltemos nossa atenção para cada princípio orientador. Também exploraremos como usá-los efetivamente em suas postagens e designs de mídia social.
Este guia também inclui vários exemplos de hierarquia visual das mídias sociais e da web para ajudá-lo a entender cada conceito.
Padrões de leitura
A maioria das culturas lê de cima para baixo e da esquerda para a direita. Dependendo da digitalização inicial de um gráfico ou página, esse padrão de leitura pode assumir uma forma diferente.
É por isso que entender os padrões de leitura rápida pode ajudá-lo a atrair e manter a atenção de seus espectadores.
Com a curiosidade despertada pelo seu design, eles vão querer ficar por perto e aprender mais!
Existem dois padrões de leitura populares para conhecer – o “Padrão F” e o “Padrão Z”.

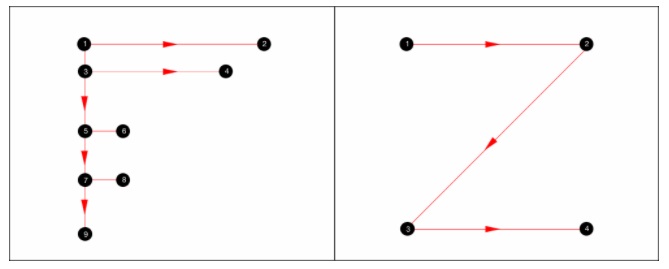
Padrões F

O padrão em forma de F para leitura lembra, como você deve ter adivinhado, a letra 'F'.
Geralmente é usado com páginas com muito texto, como blogs e artigos .
Com o padrão F, os olhos do usuário examinam o canto superior esquerdo da página procurando por palavras-chave em títulos em negrito.
Eles então lêem no topo e à direita para algo que capture sua atenção.
Em seguida, eles digitalizarão o lado esquerdo da página em busca de outro título e repetirão o processo uma segunda vez.
Em essência, um leitor está olhando primeiro para a esquerda em busca de palavras-chave, títulos e frases em negrito. Quando eles virem uma dessas pistas que capturam sua atenção, eles lerão.
O que resulta disso? As primeiras linhas e palavras do conteúdo podem receber mais atenção.
Como resultado, algumas maneiras de otimizar seu design incluem:
- Usando marcadores e parágrafos curtos
- Títulos curtos com títulos H2, H3, H4
- Negrito frases e palavras-chave importantes nos parágrafos para facilitar a visibilidade
Padrões Z

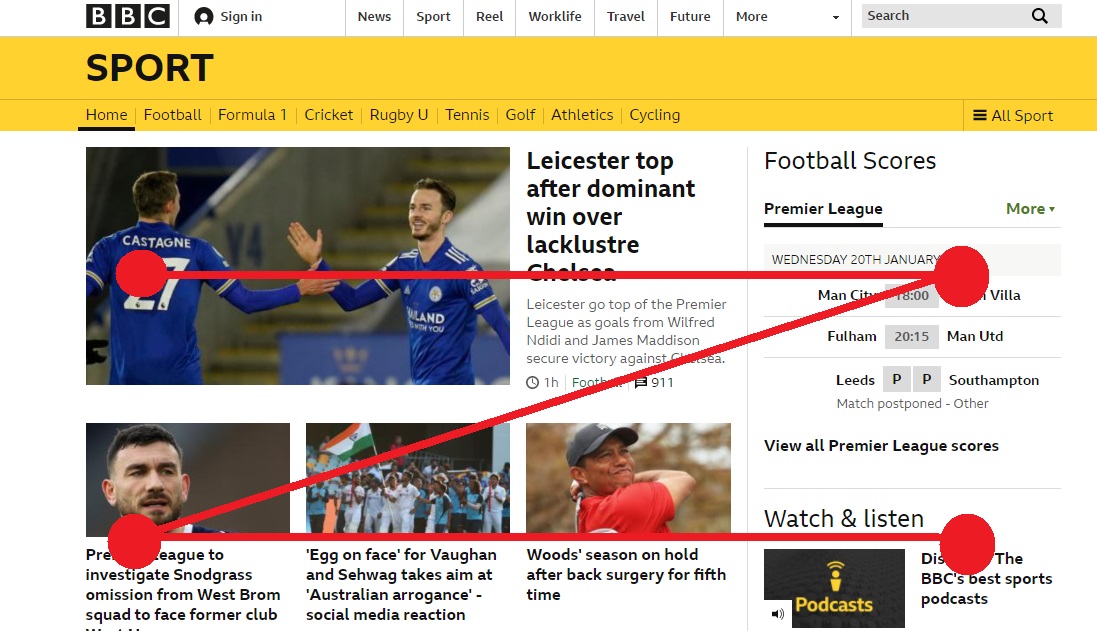
O padrão 'Z', por outro lado, ocorre quando um usuário verifica primeiro a parte superior da página em busca de informações importantes da esquerda para a direita. Eles então se moverão em diagonal de volta para a esquerda e lerão novamente.
Isso cria um padrão Z e é mais comumente visto em designs com menos palavras, como páginas da web, anúncios e designs gráficos.
O olho é atraído por elementos de um visual em vez de blocos de palavras.
Para ajudá-lo a otimizar seu design com este padrão de leitura:
- Coloque partes importantes do seu design (logotipos, CTAs, informações importantes, etc.) ao longo do caminho do padrão Z.
- Procure um web design que incorpore esse padrão de leitura no layout – com widgets e seções importantes facilmente visíveis.
- Coloque logotipos na parte superior do seu design ou no canto inferior direito para facilitar o reconhecimento e use os pontos de impacto do Z para outras peças importantes.
Tamanho e escala
Esta próxima seção explora tamanho e escala no design gráfico.
As pessoas tendem a ler palavras e textos maiores primeiro, pois essas são as primeiras coisas que as pessoas percebem na hierarquia visual.
Basicamente textos maiores tendem a ser notados primeiro e são considerados mais importantes no design . O mesmo acontece com formas, símbolos, imagens e ilustrações.
À medida que sua escala fica menor em seu design, esses elementos são considerados menos importantes na hierarquia visual do que o maior elemento.
Com o design, você pode usar o tamanho e a escala para ajudar a orientar seus espectadores na direção em que deseja que eles leiam ou vejam primeiro.
Faça outros elementos menores se estes forem menos importantes. Aqui está um bom exemplo:

Observe na imagem acima que as palavras 'Escola Noturna' chamam mais a sua atenção do que o texto em amarelo.
A tendência de ler coisas maiores primeiro pode realmente substituir a regra “de cima para baixo” ao ler – é assim que a escala é importante!
Cor e contraste

Com cores de hierarquia visual, usar cores brilhantes e fortes estrategicamente pode chamar a atenção primeiro para se concentrar em seu design.
Cores fortes como vermelho e amarelo podem rapidamente chamar a atenção do usuário. Vermelho e amarelo são populares porque geralmente associamos vermelho a banners de vendas e sinais de parada.
O amarelo é frequentemente usado para enfatizar o cuidado ou dar um aviso. No entanto, você não quer tornar todo o seu design muito ousado, e aqui está o porquê!
O impacto das cores fortes diminui quando você usa muitas em seu design.
É melhor experimentar cores e contrastes para obter o efeito certo.
Se você usar uma temperatura de cor em seu design, ela poderá criar uma aparência coesa. Além disso, o uso de temperaturas de cor contrastantes pode chamar a atenção do usuário.
Enquanto o amarelo e o vermelho são atraentes com fundos escuros, os tons mais frios retrocedem! Portanto, experimente diferentes esquemas de cores e tonalidades para encontrar o melhor efeito.
Espaçamento e textura
O espaçamento e a textura do design podem dar equilíbrio e fluxo ao seu design com uma hierarquia visual definida.
Sempre inclua algum espaço em branco em seu design, pois eles dão aos seus elementos e texto espaço para respirar e o usuário pode processá-los mais rapidamente .
E, lembre-se, se você estiver vendendo no Pinterest ou no Instagram , os clientes adoram imagens frescas e cheias de cor.

A imagem do filme Coraline acima usa uma grande quantidade de azul no fundo. Isso ajuda a árvore a se destacar e a lua, embora brilhante, não é avassaladora.
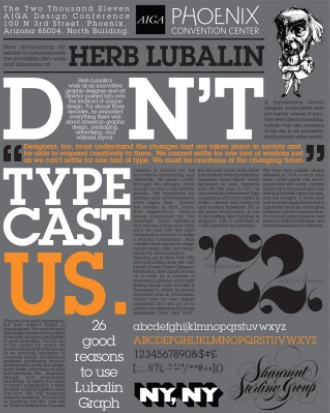
E na imagem abaixo, observe a mistura de fontes de todos os tamanhos. O olho não é imediatamente atraído para as fontes menores.

O texto maior em branco, amarelo e marrom se destaca primeiro. Se você notar, há um pequeno padrão z aqui. Você quer dar aos olhos de seus usuários um lugar para descansar e um caminho definido para viajar.
Hierarquia Tipográfica
A hierarquia tipográfica é crucial em designs com texto para dar suporte à hierarquia visual.

A escala hierática é o sistema onde os visuais importantes são maiores que os outros . Ele remonta à arte antiga e ajudou a transmitir foco e poder.
Existem três níveis diferentes de hierarquia tipográfica :
Títulos
Esses são os maiores e mais importantes detalhes para os quais você deseja que um usuário navegue primeiro.
Um peso de tipo de letra ou fonte pode variar em espessura e tamanho. Tipos de letra finos são mais formais e elegantes, enquanto fontes mais grossas são ideais para pôsteres e manchetes.
Cabeçalhos e fontes maiores são os primeiros e principais elementos visíveis aos olhos do espectador. Use apenas títulos para informações importantes! Exemplos de títulos incluem nomes de empresas ou produtos, tratamentos de títulos e títulos.
Subtítulos
Estes ajudam a organizar projetos em seções ou agrupamentos.
Embora não sejam tão visíveis quanto os títulos, as fontes secundárias são de tamanho médio e ajudam os espectadores a navegar em diferentes partes do seu design.
Os subtítulos também podem incluir informações de contato, locais e outros detalhes não importantes.
cópia de
Estes são todos os detalhes que você precisa transmitir em seu design. Eles suportam seus títulos e subtítulos e essas fontes terciárias são as menores.
A cópia pode incluir o texto principal de um blog, artigo ou descrição do produto. Use negrito para fazer um ponto e com marcadores. Use itálico para citações e títulos.
Composição e Direção
A composição e a direção dão ao seu design uma estrutura geral, o que é crucial para a compreensão rápida dos espectadores.
E diferentes fontes, tamanhos de fonte e cores orientam o leitor que pode visualizar os detalhes de forma legível. Assim, existem várias técnicas de composição que os designers usam.
Estes incluem:
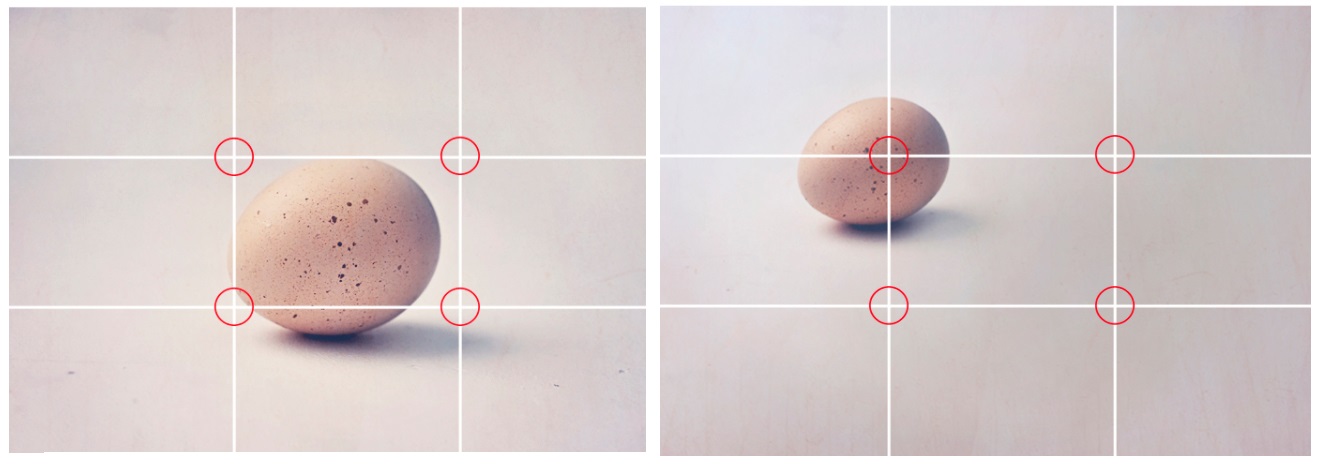
Regra dos terços

Com essa abordagem, divida seus designs em duas colunas iguais e duas linhas iguais. A colocação das imagens mostra a localização do ponto focal.
Também é mais fácil ver o(s) objeto(s) em que os olhos de um leitor focarão. Os pontos da linha de grade que se cruzam são onde os olhos devem focar.
Pegue a imagem acima à esquerda. Centralizar o ovo na imagem torna-o o ponto focal. Compare isso com a segunda imagem. O ovo bate bem na linha de interesse.
Isso deixa um amplo espaço negativo/branco para um título e uma cópia. Ao enfatizar aspectos específicos em um design, aumente o espaço em branco ao redor para isolar um elemento-chave.
O espectador pode então navegar diretamente para o ponto focal !
Regra das probabilidades

Essa técnica usa o alinhamento igual de itens no conteúdo em vez de exibi-los aleatoriamente.
Os itens não são colocados arbitrariamente, mas têm margens esquerda e direita iguais.
Movimento Implícito

Para mostrar o movimento visualmente , usamos o movimento implícito.
Isso é possível com linhas direcionais, gestos, tamanho de um objeto ou uma linha de olho implícita .
Na imagem acima, percebe-se que o cachorro está respirando no pássaro. E, bem, você pode juntar o resto!
Dicas de hierarquia visual

Ao criar designs, oriente seu leitor para mantê-los no caminho certo com sua mensagem.
Você pode ter muitas informações para compartilhar, e espaçar seus elementos pode ajudar!
Aqui estão algumas dicas de hierarquia visual:
- Mostre ao seu espectador por onde começar com cores em negrito, uma fonte grande, imagem ou ponto focal. Na imagem Shutterfly, em primeiro lugar, os álbuns de fotos são o que mais chama a atenção. Em segundo lugar, o espectador se concentra no título e, em terceiro lugar, na chamada para ação (CTA).
- Faça itens importantes grandes e itens não importantes menores. Quarto, o texto sob o título é menor, pois não é tão importante. O quinto é o negócio/oferta e o sexto é a oferta de frete grátis na navegação superior.
- Selecione cores fortes ou use cores suaves em um fundo mais escuro. Use sombra ou intensidade para destacar os elementos que você deseja destacar.
- Mostrar relacionamento através da proximidade. Use blocos ou círculos para mostrar como os itens se relacionam.
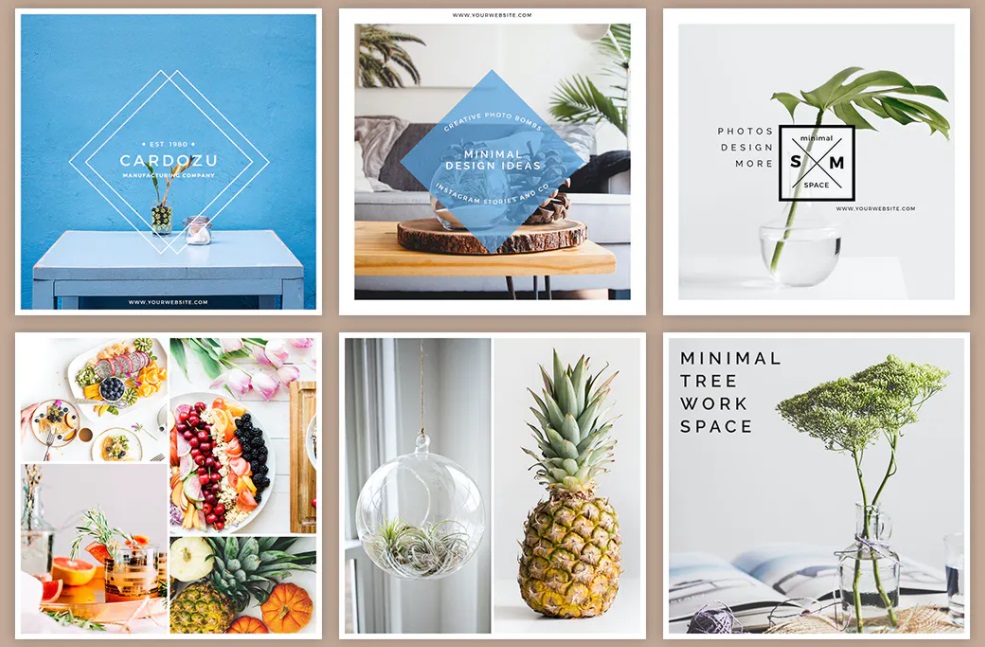
- Use repetição e estilos semelhantes para emparelhar visualmente os grupos. As imagens com o abacaxi acima de tudo têm algo 'verde', ou seja, abacaxis ou plantas em tamanhos diferentes.
Hierarquia visual para não designers: as possibilidades são infinitas!
A hierarquia visual inclui padrões de leitura, tamanho e escala, cor e contraste, espaçamento e técnica, composição e direção e hierarquia tipográfica.
Compreender esses elementos de design de hierarquia pode ajudá-lo a criar gráficos e postagens eficazes nas mídias sociais que os usuários possam compreender rapidamente.
Os conceitos de design gráfico de hierarquia visual estão presentes em todos os lugares, e você pode encontrar exemplos em arte, mídia, blogs e até design de aplicativos.
Gostaria de compartilhar sua dica ou truque de design favorito para não designers? Use a seção de comentários abaixo!
Fixe-me para referência: