As últimas tendências no desenvolvimento de aplicativos da Web para 2021: O que esperar do setor
Publicados: 2021-10-05O ano já está chegando ao fim e, embora seja um pouco cedo para contabilizar os resultados de 2019, certamente é hora de olhar para frente e considerar as tendências futuras no desenvolvimento web . Como uma empresa de desenvolvimento web, é do nosso interesse estar sempre a par dessas coisas. Neste artigo, listamos as tendências de tecnologias e abordagens - novas e antigas - que acreditamos ter uma atração significativa no próximo ano. Continue lendo para saber o que são.
Para maior clareza e conveniência, o artigo é dividido em seções: back - end, front-end, web design e diversos .
Tendências de back-end

HTTP / 3
HTTP / 3 é a versão mais recente do protocolo HTTP com o qual todos estamos familiarizados. É um salto significativo do HTTP / 2, principalmente porque o HTTP / 3 é construído no protocolo QUIC baseado em UDP (pronuncia-se "rápido" e significa conexões UDP rápidas com a Internet), enquanto o HTTP / 2 é baseado no TCP (Transmission Control Protocol) . HTTP / 2 usa uma única conexão, o que geralmente não é um problema, a menos que estejamos falando de uma rede de baixa qualidade. Em uma rede de baixa qualidade, o HTTP / 2 pode ser extremamente lento, pois precisa de mais tempo para reprocessar os pacotes perdidos.
Uma conexão UDP tradicional tem um problema com a confiabilidade da transferência de dados devido à falta de mecanismos extras de verificação de erros . Quando um pacote é descartado, o sistema não o retransmite, pois não há overhead para abrir / manter / fechar a conexão. O QUIC resolve esse problema com multiplexação ou transmissão simultânea de vários sinais por meio de um único canal. Ele combina a confiabilidade do TCP com a velocidade do UDP.
QUIC é basicamente o que seu nome sugere - um protocolo mais rápido . É mais simples, leve e eficiente, ao mesmo tempo que mantém a confiabilidade. Não é à toa que é uma das tendências futuras no desenvolvimento da web.
GraphQL

GraphQL é uma linguagem de consulta de API e um padrão para o desenvolvimento de APIs. É filho do Facebook, e nem mesmo é tão jovem - foi desenvolvido em 2012 e tornou-se open source em 2015. Mas o GraphQL está sendo adotado por mais e mais empresas atualmente, o que nos obrigou a adicioná-lo à nossa lista das tendências de desenvolvimento da web para 2021.
Antes do GraphQL, tínhamos o REST, cujo principal problema era exigir vários endpoints e extrair muitos dados deles, nem todos necessários para a tarefa em questão. GraphQL é diferente. Com o GraphQL, você obtém apenas os dados solicitados especificamente por meio de um único terminal. Isso torna o GraphQL mais rápido e muito mais eficiente . Além disso, o código da API é muito mais curto, já que você não precisa escrever um endpoint separado para cada solicitação.
Finalmente, vale a pena ter em mente que GraphQL é uma linguagem de código aberto, o que significa que pode ser atualizado por praticamente qualquer pessoa. O código aberto contribui para uma evolução constante. Veremos quais são as novas tendências que o GraphQL traz no futuro.
Bots e AI

Os chatbots estão por toda parte hoje em dia, não estão? Eles estão em alta na web e também no celular. E eles não vão parar tão cedo, ao que parece. Além disso, com a ajuda de sistemas de processamento de linguagem natural (PNL) com IA , eles estão se tornando mais inteligentes e eficientes.
Enquanto alguns anos atrás os chatbots ofereciam apenas conversas estritamente pré-programadas que resolviam uma gama limitada de problemas, hoje, conversar com um bot é quase indistinguível de conversar com um especialista em suporte humano.
A IA agora se insinuou até mesmo no design da web. Ferramentas como Sketch2Code podem transformar automaticamente um esboço de site em um protótipo HTML. A IA aprimora a experiência do usuário, torna a pesquisa e as recomendações mais precisas e oferece otimização de pesquisa por voz.
Nest.js

Nest.js é uma estrutura Node.js que permite que os desenvolvedores da web criem aplicativos escalonáveis do lado do servidor. Nest.js garantiu um lugar entre as tendências de desenvolvimento da web que todo CTO precisa manter em mente no próximo ano (e talvez mais) graças à sua combinação de flexibilidade e segurança.
Construído usando TypeScript, um superconjunto de JavaScript, e fortemente inspirado no Angular, Nest.js é mais simples, mais flexível e permite menos tempo de inatividade do que a maioria das outras opções. É totalmente compatível com servidores Node.js Express e com a maioria das bibliotecas JavaScript existentes. Existem também soluções de arquitetura prontas para usar disponíveis para Nest.js, e seus aplicativos podem ser escritos não apenas com TypeScript, mas também com JavaScript, se o desenvolvedor preferir.
Tendências de front-end

WebAssembly (WASM)
JavaScript é ótimo, mas tem falhas. Um problema específico do JavaScript é o desempenho. É o mesmo problema para todas as linguagens de programação interpretadas, e WebAssembly é a forma mais recente de combatê-lo.
A melhor coisa sobre WebAssembly é que não é uma linguagem completamente nova. Você pode escrever no idioma de sua preferência e, em seguida, compilá-lo em um arquivo WASM para ser executado nos navegadores. As linguagens atualmente suportadas pelo WebAssembly são C / C ++, Elixir, Rust, Python, Go, C # / .Net e Java.
WebAssembly não foi inventado em 2019; já está no mercado há alguns anos. Mas está se desenvolvendo rapidamente e oferecendo cada vez mais opções. Agora também é suportado por todos os principais navegadores por padrão, o que torna muito bom tê-lo sob o controle do seu programador.
Progressive Web Apps (PWAs)
Um aplicativo da web progressivo é basicamente uma página da web com funcionalidade semelhante à de um aplicativo móvel nativo:
- Ele pode ser “instalado” nos dispositivos em apenas um momento - os usuários simplesmente fixam a página na tela inicial do smartphone para ter acesso a ela a qualquer momento, mesmo offline.
- É responsivo - ele se ajusta ao tamanho da tela do dispositivo e modo automaticamente.
- É seguro - os PWAs devem ser servidos via HTTPS.
- Parece e funciona como um aplicativo nativo, mas ocupa muito menos espaço.
Ainda existem limitações para os PWAs, é claro, e eles não podem afastar os aplicativos nativos completamente. (Eles precisam, no entanto?) Em particular, sendo essencialmente páginas da web, os PWAs não podem usar a maioria dos recursos de hardware como NFC e Bluetooth. No entanto, nem todos os aplicativos exigem essa funcionalidade.
Os PWAs são mais rápidos, fáceis e baratos de desenvolver, e é por isso que eles estão em alta no desenvolvimento da web este ano e certamente continuarão a tendência em 2021.
Acessibilidade (a11y)

Esta é uma das tendências mais importantes no desenvolvimento de aplicativos da web. Acreditamos que a acessibilidade deve estar no topo da lista de todos os desenvolvedores de sites, não apenas para novos sites, mas também para atualizações dos antigos.
Acessibilidade, ou a11y, é um princípio que diz que os sistemas de computador devem ser convenientes para todos os tipos de usuários. Os sites devem funcionar bem em todos os tipos de dispositivos, sim. Mas também devem funcionar bem para usuários com todos os tipos de deficiências e deficiências . A11y geralmente se refere à acessibilidade de software e hardware.
Quando se trata de desenvolvimento web, a acessibilidade pode ser alcançada por meio de:
- tamanhos de fonte maiores ou personalizáveis
- páginas opcionais de alto contraste
- suporte para síntese de fala / text-to-speech
- legendas em vídeo
- transcrições para todos os arquivos de áudio
- reconhecimento de voz para navegação
- textos em linguagem simples
- destacando partes importantes
- navegação consistente com o mínimo de etapas possível
- autorização simplificada (mas sem sacrificar a segurança dos dados)
- navegação com um teclado em vez de um mouse / touchpad
- HTML semântico
O nome a11y vem do fato de que há 13 letras em "acessibilidade", portanto, há 11 entre "a" e "y". Mas se você olhar bem, a11y se parece com a palavra “aliado” - um amigo, um assistente, um parceiro.
Tendências de JavaScript
Há poucas novidades em JavaScript como um todo, é claro, mas existem vários novos frameworks de front-end que pretendem conquistar o mundo. Vamos conversar um pouco sobre eles.
Gatsby.js

Gatsby é um SSG, ou um gerador de site estático . E se você acha que sites estáticos são coisa do passado, temos novidades para você: eles estão entre as últimas tendências em tecnologia.
Um dos maiores prós do Gatsby.js é que ele não requer servidores tradicionais; ele funciona com BYOC (Bring Your Own Content) e pode construir um site com base em dados de um CMS, CSV, APIs e arquivos markdown. Gatsby também usa GraphQL, uma linguagem de consulta de API de ponta que mencionamos antes, para construir camadas de dados.
Dominar o Gatsby.js exige que um desenvolvedor conheça React Native e / ou GraphQL, mas você não precisa de um conhecimento profundo logo de cara - você pode começar a aprender os três ao mesmo tempo.
Gatsby.js é um SSG perfeito para desenvolver sites de comércio eletrônico . Este gerador baseado em React ajuda a criar sites que carregam em um piscar de olhos, literalmente - não estamos falando de segundos aqui, estamos falando de milissegundos. Qualquer proprietário de empresa de comércio eletrônico sabe que às vezes um atraso de uma fração de segundo no carregamento da página pode fazer toda a diferença no fato de o cliente fazer a compra. Isso é verdade para outros tipos de sites, embora talvez em menor grau.
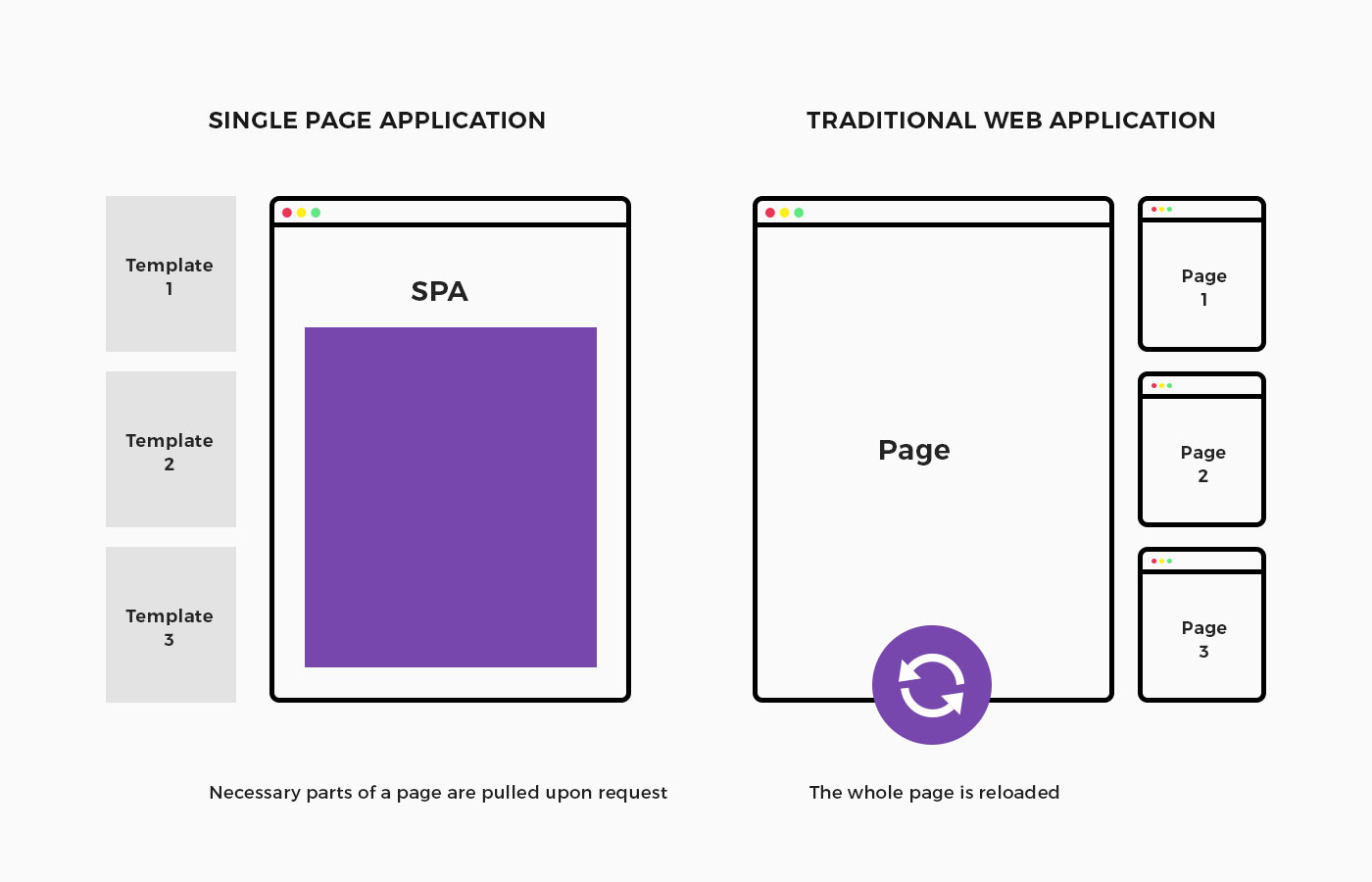
Frameworks SPA

Você provavelmente já percebeu que, na maioria dos sites, há a mesma interface básica para todas ou para a maioria das páginas. Ainda assim, quando você vai para uma página diferente dentro do site, toda a página é recarregada, incluindo os elementos que são os mesmos. Isso é o que acontece com aplicativos da web de várias páginas.

SPAs, ou aplicativos de página única, são aplicativos da web em que a página não recarrega totalmente quando um usuário clica entre as seções; ele apenas obtém os dados necessários em vez de solicitar uma atualização completa do HTML. Isso diminui o tempo de carregamento. Também requer muito menos largura de banda.
Hoje, os SPAs podem ser implementados com três estruturas principais: React, Vue e Angular. React tem a maior fatia de mercado, enquanto Vue, sendo o novo garoto do bloco, tem a menor. No entanto, Vue.js é provavelmente o melhor adaptado para trabalhar especificamente com SPAs - é realmente pequeno, mas escalável, flexível e oferece opções de integração de alto nível. Prevemos que ele se tornará um jogador influente no próximo ano.
Vue 3

No final de junho de 2019 , Evan You e a equipe por trás do Vue.js postaram um RFC (pedido de comentários) sobre a nova iteração do framework, Vue 3, que foi recebido com bastante negatividade na comunidade. Mas, no final das contas, essa negatividade era alta, mas não tão massiva. Além disso, como costuma acontecer, nasceu de uma série de mal-entendidos.
O motivo pelo qual alguns desenvolvedores da web tiveram suas calcinhas em uma reviravolta foi porque o Vue.js repentinamente obteve uma API de componente baseada em função para substituir a familiar baseada em objeto . No entanto, isso não era exatamente correto. A nova API de componente baseada em função é uma adição de classificações e pode ser usada junto com a API tradicional baseada em objeto, se você quiser.
A nova sintaxe no Vue 3 Composition API tem uma lógica melhor e permite uma melhor estruturação do código . Alguns desenvolvedores até dizem que encurta um pouco o código. No momento em que este artigo foi escrito, a estrutura do Vue 3 está disponível como um plugin para o Vue 2 usando a Biblioteca de Composição do Vue.
Svelte.js

Apresentado por Rich Harris no JSConf EU 2019, Svelte é ao mesmo tempo semelhante e diferente do Vue. É semelhante no sentido de que também é uma estrutura de componentes. No entanto, ao contrário do Vue, Svelte é um compilador de componente que é executado durante o tempo de construção . Isso torna possível carregar apenas os componentes necessários para exibir seu aplicativo. Você não usa um DOM virtual quando trabalha com o Svelte.
Svelte tem uma sintaxe simples que permite aos desenvolvedores acessar variáveis de marcação em vez de usar wrappers de estado que são diferentes para estruturas diferentes. Isso torna o Svelte uma estrutura quase perfeita para aqueles que são novos no desenvolvimento da web. Para desenvolvedores mais experientes, Svelte significa a possibilidade de escrever código mais rápido e obter sites de alto desempenho como resultado.
No ano desde sua apresentação, Svelte passou por grandes melhorias e atualizações , resultando no que muitos desenvolvedores hoje chamam de um dos frameworks mais simples e bonitos que existem.
TypeScript

O TypeScript é um superconjunto do JavaScript e está ganhando popularidade apesar (ou talvez graças) ao fato de não ser totalmente novo. Ela está entre as tendências da programação da web há alguns anos e, por ser de código aberto, está em constante desenvolvimento e atualização.
As vantagens do TypeScript incluem digitação estática opcional. Ele também torna os novos recursos do JavaScript compatíveis com versões anteriores - ES6 e ES7 podem ser convertidos para ES5 e inferior usando o compilador. Isso significa que o código escrito para os navegadores mais recentes ainda funcionará com os antigos.
O TypeScript é mais legível, mais flexível quando se trata de refatoração, mais fácil de testar e tem muita documentação de primeira linha para desenvolvedores. Muitos acreditam ser o futuro do JavaScript .
Frameworks CSS

Frameworks tornam tudo mais simples, e isso inclui o tão difamado CSS. Vamos ver o que é tendência no CSS este ano.
CSS Houdini
Houdini (como em Harry Houdini, o famoso ilusionista) é uma estrutura única entre as últimas tendências de desenvolvimento web. Basicamente, Houdini é uma coleção de APIs que fornecem aos desenvolvedores acesso ao modelo de objeto CSS . Isso significa que, se você precisar de estilos que ainda não estão disponíveis em CSS, não há necessidade de sobrescrever o CSS com JavaScript. Com a estrutura CSS do Houdini, você pode escrever código que será visto pelos navegadores como CSS e analisado como tal.
O resultado é que a análise leva muito menos tempo, os desenvolvedores não precisam esperar que os fornecedores de navegadores expandam o CSS e os designs podem se tornar mais personalizados e exclusivos.
Porém, ainda há um problema: o Houdini ainda não é compatível com todos os principais navegadores. Mas o processo foi lançado e estamos esperando que a maneira como usamos CSS mude completamente.
Bulma

Bulma é uma das tendências mais modernas do setor. É construído com a extensão Sass (Syntactically Awesome Style Sheets) e baseado no CSS Flexible Box Layout Module, ou Flexbox para abreviar. Flexbox é um módulo frequentemente usado para construir sites responsivos.
Bulma é uma estrutura CSS de código aberto gratuito que oferece uma variedade de temas criados pela comunidade com o mínimo de estilos possível . É simples de implementar e pode ser personalizado graças à construção do Sass. Devido à simplicidade do código CSS da Bulma, os sites construídos com ele geralmente são compatíveis com todos os navegadores e apresentam pouco ou nenhum problema. Atualmente, é um dos frameworks CSS mais populares entre os desenvolvedores e parece que também ocupará a posição no próximo ano.
Tailwind

A estrutura CSS do Tailwind já existe há algum tempo, mas cresceu bastante em popularidade nos últimos meses.

O que é peculiar sobre o Tailwind é que ele não é um UI Kit, o que o diferencia de outros frameworks CSS. Não possui componentes de IU integrados . Em vez disso, o Tailwind oferece um conjunto de widgets para desenvolvimento rápido de IU com classes de utilitário Atomic CSS . Isso significa que você será capaz de construir do zero e exatamente da maneira que precisa, sem restrições de temas e estilos que outros frameworks CSS oferecem.
No entanto, você precisará estar familiarizado com Atomic CSS, o que torna o Tailwind um pouco um desafio em comparação com seus rivais. Pelo lado positivo, ele lhe dará a aparência e o estilo mais personalizados.
Design de IU de movimento
Motion UI é a maior nova tendência em design e desenvolvimento web. Em suma, Motion UI significa exatamente o que o nome diz - adicionar ação às páginas do seu site. E não inclui apenas recursos visuais. Microinterações fazem parte do Motion UI tanto quanto as animações. Gestos responsivos podem ajudar seus visitantes a entender o significado por trás de um elemento - por exemplo, simplesmente desenrolando uma explicação quando o cursor estiver passando sobre ele.
Adicionar movimento à interface do seu site pode atingir vários objetivos:
- Ajude os usuários a navegar no site com facilidade
- Atraia a atenção para as partes importantes do seu site
- Divirta e distraia os usuários enquanto eles aguardam a transição de uma tela para outra
- Melhore a identidade da sua marca
O Motion ajuda os proprietários de sites a contar uma história em poucas palavras. Ou sem palavras. A chave é fazer tudo certo - nem muito, nem pouco.
Outras tendências de tecnologia de aplicativos da web
Gostaríamos de apontar várias tendências que não são exatamente relacionadas a front-end, back-end ou design. Essas são coisas simples que importam mais e mais a cada ano que passa e à medida que a tecnologia se desenvolve.
Segurança e privacidade de dados
Hoje, temos intervalos cada vez mais curtos entre novos escândalos de vazamento de dados. Mas ainda é preciso vazar para alguém tentar consertar um buraco. É o mesmo no mundo físico e online. Por esse motivo, novos protocolos de segurança de ponta são desenvolvidos constantemente: certificados SSL , verificações de segurança , proteção contra ataques DDoS e assim por diante.
Em maio de 2018, a União Europeia emitiu seu Regulamento geral de proteção de dados , ou GDPR. De acordo com o GDPR, os sites devem informar aos visitantes quais informações serão coletadas sobre eles (seja por meio de cookies ou fornecendo um endereço de e-mail e preenchendo um perfil) e como essas informações serão utilizadas. Como resultado, vimos um grande aumento no investimento em segurança cibernética. As pessoas exigem segurança online, agora que gerenciamos nossas identidades e finanças na Internet.
A segurança de dados não é mais uma tendência futura. É a tendência atual e só vai se tornar maior com o tempo. Portanto, se você é proprietário de um site, deve manter os olhos abertos.
Velocidade de carga
Se você leu este artigo na íntegra, deve ter notado o número de tecnologias, back-end e front-end, que se concentram em carregamento de página mais rápido, conclusão de tarefa mais rápida , tudo mais rápido . Estamos sempre com pressa e, quando uma página carrega muito devagar, nós a abandonamos e optamos por uma alternativa. Afinal, existem muitos. A velocidade de carregamento foi, é e será uma tendência no desenvolvimento da web nos próximos anos, e os desenvolvedores da web precisam ter em mente todas as novas tecnologias destinadas a acelerar os sites.
Esta é a nossa opinião sobre as tecnologias da web que esperamos receber no próximo ano.
Escrito por Svitlana Varaksina e Artem Chervichnik
