5 dicas de web design para sites excelentes e otimizados
Publicados: 2021-05-04Você já deve ter ouvido falar muito sobre web design. O design da Web é algo com que todos na extremidade gerencial de uma empresa precisam lidar. No entanto, apenas especialistas em web design o entendem completamente.
Existem tantas direções e estilos diferentes em que seu site pode ir. Seja elegante, minimalista, divertido ou vibrante. Esta empresa de web design em Sydney irá ajudá-lo a desenvolver um ótimo web design para o seu site.
O excelente web design revela sua linha de trabalho, estilo pessoal e identidade de marca. Parece fácil à primeira vista, mas não é. Aqui estão dicas de web design e práticas recomendadas de UX para ter um excelente site com otimização de conversão.
Página inicial com o mínimo de informações
Você lê cada palavra ou linha de um site? Tenho certeza que não. Portanto, a página inicial do seu site deve comunicar apenas a mensagem central . Os visitantes examinam principalmente a página, escolhendo palavras-chave, imagens e frases. Com esse comportamento em mente, é sempre melhor apelar para as emoções dos clientes do que palavras.
Tente manter todas as coisas essenciais na página inicial. Isso permitirá que os visitantes entendam do que se trata o seu site, sem precisar rolar para qualquer outro lugar. Adicione recursos de mídia de alta qualidade , como ícones, belas fotografias e arte vetorial. Eles farão maravilhas como formas alternativas de se comunicar com o público. Incentive os visitantes a realizar a ação que você pretendia, colocando um botão de CTA (call to action) na página inicial.

É bom evitar toda a confusão do site, pois é um dos erros mais comuns que os iniciantes cometem. A maioria das pessoas tem uma lista de quase tudo o que deseja colocar em seu site. Mas sem ter muita informação, colocam tudo na mesma página. Se você incluir muitos elementos de distração no site, o visitante não saberá onde procurar e poderá sair do site.
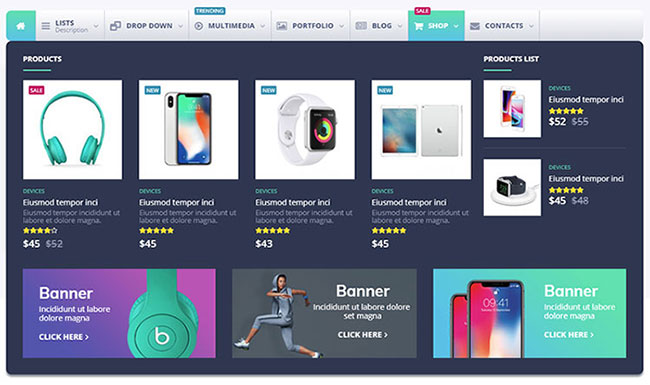
Torne o site menos congestionado e inclua apenas as informações mais relevantes. Limite o número de menus suspensos e suspensos para que você possa reduzir a desordem. Tente não usar barras laterais, pois os novos visitantes geralmente não as usam. Se todas as opções não couberem no menu de navegação principal, será necessário simplificar a estrutura de navegação.
Siga a hierarquia
Hierarquia é um princípio crítico de design que ajuda a exibir seu conteúdo. A utilização correta da hierarquia o ajudará a direcionar a atenção dos visitantes do site para os elementos da página em ordem de prioridade, começando pelo mais significativo. Destaque seus principais recursos, como logotipo e nome da empresa, tornando-os visualmente proeminentes.
Use o layout correto do site para direcionar os olhos do visitante na direção certa. Você pode colocar seu logotipo ou um CTA crítico no cabeçalho para atrair visitantes. Depois de seguir uma hierarquia clara, os leitores seguirão inconscientemente as informações que você deixou para eles. Em seguida, aplique cor, contraste e espaçamento para obter mais atenção visual.
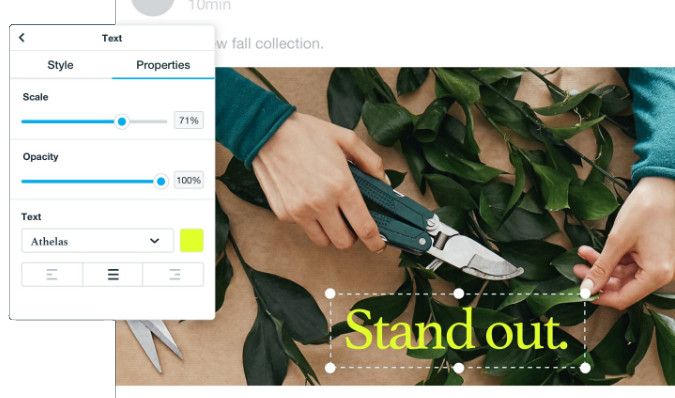
Você também pode fazer uso da hierarquia visual . Ele posiciona diferentes elementos visuais, como posicionamento ou tamanho, para influenciar quais elementos o usuário verá primeiro e o que durará. Apresentar um título grande e em negrito na parte superior do site e pequenas informações na parte inferior ajudará a destacar certos elementos em detrimento de outros.
Uma das principais ideias por trás da criação de um web design é orientar os usuários . Você pode fazer isso atribuindo pesos diferentes a elementos diferentes, direcionando o foco para onde você quiser. No entanto, outra opção útil é fazer uso de dicas visuais para atrair a atenção dos visitantes.
Incluir pessoas nas imagens do site é uma ótima ideia para chamar a atenção. Os humanos se conectam com outras pessoas de uma maneira muito melhor do que imagens comuns. As fotos humanas conseguem aumentar as taxas de conversão a uma taxa muito mais alta do que uma página de destino baseada em texto. No entanto, todo o efeito positivo das fotos humanas negará o estoque de fotos no site. Certifique-se de não adicionar várias imagens e adicionar imagens reais e genuínas no site.
Conteúdo fácil de ler
A legibilidade indica como é fácil para os visitantes do site reconhecer palavras, frases e sentenças. Os visitantes poderão folhear sem esforço o conteúdo do site se a legibilidade for alta. Não cometa o erro de manter um tamanho de fonte pequeno. Uma regra típica de web design é manter o tamanho da fonte maior para torná-la facilmente legível.


Tente manter contraste suficiente entre a cor do texto ou do plano de fundo para obter legibilidade e acessibilidade ao site. O esquema de cores do seu site deve corresponder às cores da sua marca, garantindo a distinção entre os elementos. Certifique-se de escrever conteúdo em tamanhos diferentes, incluindo um título grande, subtítulos menores e parágrafos menores. Isso irá garantir que você chame a atenção do leitor.
Além disso, mantenha o site simples, pois a maioria dos visitantes não gosta de complexidade visual. Deve haver menos distrações e você deve colocar o conteúdo de forma clara no site. Tente se ater a layouts padrão e tropos de design. É porque as pessoas amam a familiaridade e podem sair do site com designs fora do padrão. Na verdade, os proprietários de sites adoram carrosséis, mas geralmente são ignorados como guias e acordeões.
Tente escolher as cores do site de forma estratégica. É porque cada cor tem uma conotação emocional diferente. Usar cores de maneira eficaz é uma parte importante do design da web. Use uma única cor para os elementos primários, realces secundários e fundo ou elementos menos importantes. Mantenha o tema consistente em todo o site.
Site facilmente navegável
Você sempre desejará que seus visitantes encontrem facilmente o que procuram. Um site com navegação sólida também ajudará os motores de busca a indexar o seu conteúdo. Sempre vincule seu logotipo à página inicial para evitar que os visitantes recebam cliques preciosos. Quer você opte por uma lista horizontal clássica ou um menu de hambúrguer , certifique-se de que seu site seja visível e fácil de encontrar.

Se o seu site for de uma página, você pode usar um menu âncora . Isso permitirá que os visualizadores acessem qualquer seção do site que desejem rapidamente. Você também pode usar o botão 'Voltar ao topo' , que leva os visitantes ao topo da página de onde quer que estejam no site.
O rodapé do site é a última coisa que se pode ver no site. Coloque links como informações de contato, links de mídia social e outros links relacionados aqui.
A este respeito, mantenha a velocidade do site uma prioridade absoluta. A velocidade do site influencia significativamente quase tudo, desde taxa de rejeição, satisfação do usuário, conversões e receita. Se a velocidade do site for lenta, os visitantes não gostariam de ficar por ali. Os mecanismos de pesquisa também consideram a velocidade de carregamento da página como um fator para classificar uma página. Portanto, é importante investir no aumento da velocidade do site. Tente priorizar a rolagem em vez de clicar . É porque os usuários gostam muito de rolar em comparação com clicar.
Otimize a navegação do site para obter resultados positivos. Tente projetar a navegação de uma maneira que seja fácil para os visitantes usarem. Para isso, encontre um equilíbrio na quantidade de opções. Construa sua estrutura de navegação para que os usuários pensem e ajam enquanto pesquisam no site. Tente não experimentar formatos incomuns, aderindo às convenções que os usuários já entendem. Você pode escolher formatos usuais, como um logotipo conectado à página inicial e uma barra de pesquisa com uma lupa.
Priorizar celular
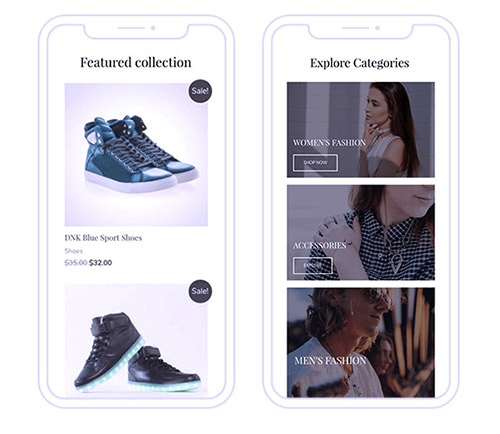
Lembre-se de que todos os visitantes do site devem desfrutar do seu site de qualquer dispositivo em que estejam navegando. Ao projetar o site, crie a versão compatível com dispositivos móveis do site para que você possa acompanhar o acesso móvel cada vez maior. Você pode verificar facilmente a versão mobile do seu site colocando-se na posição do usuário.
Seu site para celular precisa ser menos desordenado e limpo em comparação com a versão para desktop. Você pode fazer isso minimizando os elementos da página e reduzindo recursos como o menu. Você também pode utilizar vários recursos móveis exclusivos que podem ajudá-lo a impulsionar seu design móvel.

Uma forma relacionada de alavancar o site é implementar o viés de conformidade . Sem dúvida, as pessoas tendem a seguir o que os outros fazem. Significa que, se um grupo de pessoas aprova ou gosta de algo, é provável que outras pessoas copiem o mesmo - uma das maneiras de fazer isso é apresentar prova social .
Se você puder mostrar que outras pessoas têm uma opinião positiva sobre seu site, produto ou serviço e conteúdo, as chances de ter mais visitantes podem aumentar. Você pode mostrar contagens de compartilhamentos sociais, depoimentos e menções na mídia. Para obter mais informações sobre este tópico, certifique-se também de verificar o design responsivo versus design adaptativo.
Conclusão das dicas de design da web
Um bom site pode ajudá-lo a construir sua marca, aumentar o tráfego e ganhar dinheiro. Sem dúvida, campos como teoria da cor, composição e capacidade de resposta móvel são aprofundados e não são fáceis de entender de uma vez. No entanto, as dicas acima e a prática regular ajudarão a criar um design extraordinário para o seu site.
