12 Principais Tendências de Design da Web para 2021
Publicados: 2020-12-21As tendências de design são frequentemente influenciadas por mudanças culturais que acontecem ao redor do mundo. Este ano, experimentamos mudanças notavelmente dramáticas na esfera do design digital. COVID-19 nos colocou em quarentena, levando-nos a mergulhar mais fundo no mundo digital e mudando a maneira como vivemos nossas vidas. A realidade remota, fique em casa, com a qual nos deparamos, desafiou os designers a recriar experiências da vida real e torná-las disponíveis digitalmente.
Os criadores da web estão à altura da ocasião explorando várias vias de comunicação visual que podem gerar níveis maiores de envolvimento. Isso inclui arte de tipografia inovadora, esquemas de cores incomuns, simulações de produtos 3D para compradores online, para citar alguns.
Nestes 12 exemplos, você encontrará tendências individuais que acomodam setores e personas de usuários distintos. É importante lembrar que implementar esses estilos não é apenas uma decisão estética. É essencialmente um ato de equilíbrio entre qualidade e quantidade. Isso significa que a aplicação de tantas tendências quanto possível a um site não atingirá nossos objetivos de criação de web. Decidir qual tendência específica se adapta às nossas metas de negócios, no entanto, é o que impactará positivamente nosso público e seu curso de ação.
Índice
- 12 Tendências de Web Design para 2021
- 1. Fontes elegantes com serifa
- 2. Animações e efeitos tipográficos divertidos
- 3. Uso de Emojis
- 4. Cores claras
- 5. Cores Negativas
- 6. Ilustrações em preto e branco com texturas
- 7. Contorno Preto
- 8. Formas simples
- 9. Fotos criativas e atípicas do produto
- 10. Arte de colagem
- 11. Surrealismo contínuo
- 12. Menu Hover Gallery
Tendências de design de tipografia
1. Fontes elegantes com serifa

A velha crença de usar fontes sans serif como o estilo de fonte preferido para web design tem mudado com o tempo. Na verdade, as fontes sans serif sempre foram amadas pelos web designers por sua legibilidade elegante e estrutura simples.
Avanço rápido para 2021: os tamanhos e resoluções da tela são maiores e mais nítidos do que antes. Ao contrário de seus predecessores “desatualizados”, como os monitores CRT da década de 1980, as telas para as quais projetamos agora são mais convidativas para fontes serif decoradas e pesadas. Telas maiores, por exemplo, permitem que fontes serif pareçam menos confusas e mais legíveis - graças ao maior espaço ao redor das palavras. Da mesma forma, a resolução mais alta faz com que as letras mais pesadas ou mais ilustres pareçam mais claras.
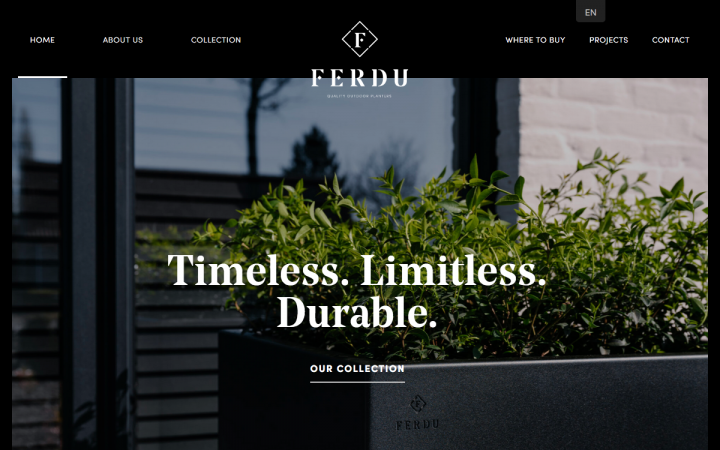
Na verdade, existem famílias de fontes serif específicas que os designers passaram a adorar, nas quais notamos uma preferência pronunciada por fontes no estilo “elegante”. Exemplos disso incluem as conhecidas famílias de fontes Georgia ou Times (ambas encontradas no Google Fonts). Fontes menos conhecidas também se tornaram populares - como Portrait ou Noe Display.
Como podemos ver no exemplo acima, ferdu.be (que, a propósito, foi o vencedor do nosso Showcase de agosto de 2020), usa o Noe Display para seu texto de herói, que é sem dúvida muito legível e claro em seu fundo escuro. Há uma grande quantidade de espaço ao redor do texto para que cada letra seja claramente entalhada e distinguível.
2. Animações e efeitos tipográficos divertidos

A empresa de barras de proteína Lupii apresenta elementos tipográficos animados que usam uma frase ou coleção de palavras para fins decorativos. Essa tendência de design criativo difere das técnicas relacionadas ao tipo que estamos acostumados a ver, como a criação de uma fonte personalizada ou o uso de um emparelhamento inteligente de fontes.
Uma sequência animada de palavras geralmente será estruturada como uma forma particular, ao contrário do formato de frase horizontal padrão da esquerda para a direita. Em última análise, o papel do elemento será sempre decorativo e não apenas como um texto a ser lido. Os designers normalmente usam essa técnica para transmitir um objetivo de marca ou marketing, criando uma vibe ou tema visual desejado.
Lupii combina o tradicional com o não convencional. No lado esquerdo, você encontrará a proposta de valor do produto como um H1, uma breve descrição e um botão de call to action. À direita, há um redemoinho animado composto por palavras, elaborando o valor agregado do produto em um tom de voz mais informal e centrado no cliente.
3. Uso de Emojis

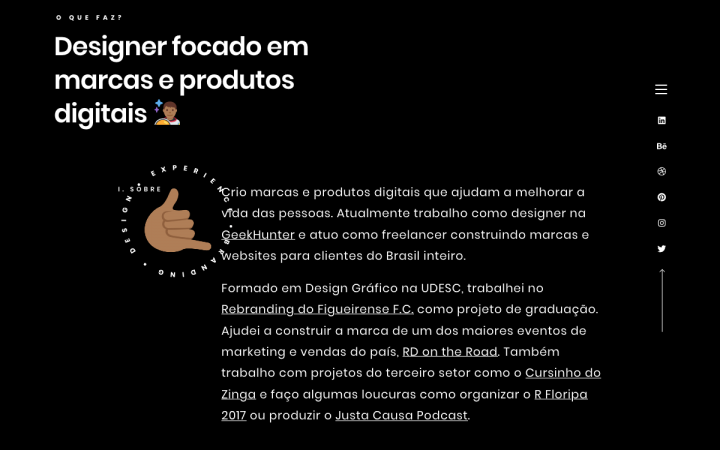
Outro vencedor do showcase em agosto de 2020, Diangelo Santos é um branding e designer digital brasileiro que trabalha tanto como freelancer quanto na GeekHunter, um mercado de trabalho para programadores e desenvolvedores.
Não é novidade para nós que a comunicação mundial abraçou a interação digital. Quer estejam a 5.000 milhas ou 5 metros de distância dentro de uma casa, as pessoas estão constantemente interagindo por meio de seus teclados. Isso inclui e-mails, aplicativos de mensagens, fóruns de grupo e assim por diante. As coisas cresceram muito além das palavras - caracteres alfanuméricos acompanhados por emojis divertidos em elementos de texto escrito agora são parte integrante de nosso léxico digital.
A popularidade crescente dos emojis também chegou à caixa de ferramentas do web designer. Os criadores da Web adotaram a linguagem lúdica e cativante dos emojis, usando-os como parte do próprio conteúdo do site. Aproveitar esses gestos ilustrados agora é uma maneira simples e eficaz de ilustrar o sentimento da marca e as mensagens não-verbais em uma linguagem familiar para usuários de todas as origens. A comunicação com o público-alvo de todos os idiomas e dialetos prospera com essa técnica - a voz de sua marca agora pode ser ouvida de forma visual e não verbal.
30 Estatísticas valiosas de web design para 2021
Tendências de design de cores
4. Cores claras

Usar cores claras no design da web e de interface representa uma das maiores diferenças entre impressão e web design. A qualidade e a visibilidade das cores claras costumam ficar comprometidas quando usadas no design de impressão - perdendo sua riqueza e parecendo mais opacas e turvas.
As cores claras têm o efeito oposto na tela e podem até ser preferidas em vez de cores escuras mais fortes. A nitidez e a clareza da tela podem realmente fazer com que essas cores sejam dominantes e até estressantes para o olho humano. Os designers agora abraçaram a vantagem de usar cores claras para evitar o último. Na verdade, o valor agregado de usar cores claras no design da web vai além da experiência visual do visitante - cores claras também contribuem para o envolvimento do usuário.
O efeito suavizante das cores claras geralmente incentiva os usuários a permanecer na página por mais tempo, aproveitando a tranquilidade e o calor da paleta de cores. Na página inicial do Dockyard Social, o amarelo-mostarda-claro e o vermelho-marrom-desbotado lembram um pôr-do-sol desbotado, criando um ambiente de paz de espírito calmante.
5. Cores Negativas

Na outra extremidade do espectro de cores - encontra-se uma tendência de cores de natureza totalmente diferente. Cada vez mais designers têm atraído cores muito ousadas, com uma ênfase combinada nas cores primárias: vermelho, azul e amarelo. Isso geralmente envolve várias combinações de cores primárias profundamente contrastantes, semelhantes a temas de quadrinhos e motivos no estilo dos anos 90. Nem é preciso dizer que esses tipos de paletas de cores costumam ter como alvo o público mais jovem, acentuando uma vibração otimista e empolgante.
O esquema de cores que vemos no site da Goliath Entertainment representa nitidamente seu conteúdo de design - computadores da velha escola dos anos 90, telefones rotativos, aparelhos de som e outros itens icônicos com os quais a geração dos anos 90 se identificará no local.
