Principais tendências de design de sites a seguir em 2022
Publicados: 2020-11-18As tendências e expectativas digitais mudam constantemente. Alguns vêm e ficam apenas por uma temporada, depois caem no esquecimento com a mesma rapidez. Outros, no entanto, transformarão o cenário do design nos próximos anos, despertando uma nova era na forma como os sites são criados.
Manter-se atualizado com as melhores tendências de design de sites e práticas inovadoras é vital para todas as empresas que visam atrair e converter usuários. É ainda melhor se eles puderem ser pioneiros em uma tendência ou desenvolver uma ideia original que outros possam adotar e evoluir.
2021 permitiu que os designers criassem conceitos inovadores usando possibilidades técnicas ilimitadas. Temas escuros e neumorfismo tornaram-se bastante populares. Muito espaço para desafiar o convencional inspirou designers a misturar ilustrações com realismo, brincar com camadas, sombras e elementos flutuantes e experimentar gradientes que mudam de cor e fontes em negrito. Além disso, vídeos e animações acionadas pelo usuário foram aproveitados para o engajamento do usuário.
Esse foco na criatividade, ousadia e interatividade é algo que certamente ficará em 2022, mas com uma pequena reviravolta. Hoje em dia, os visitantes precisam de mais do que apenas uma interface legal para interagir.
Em 2022, veremos mais web designers se concentrando em acessibilidade e usabilidade, além de implementar funcionalidades aprimoradas para oferecer aos visitantes uma experiência melhor.
Se você está procurando maneiras de chamar a atenção do usuário e aumentar a presença digital da sua marca, apresentamos algumas das tendências de design de sites mais interessantes para seguir em 2022.
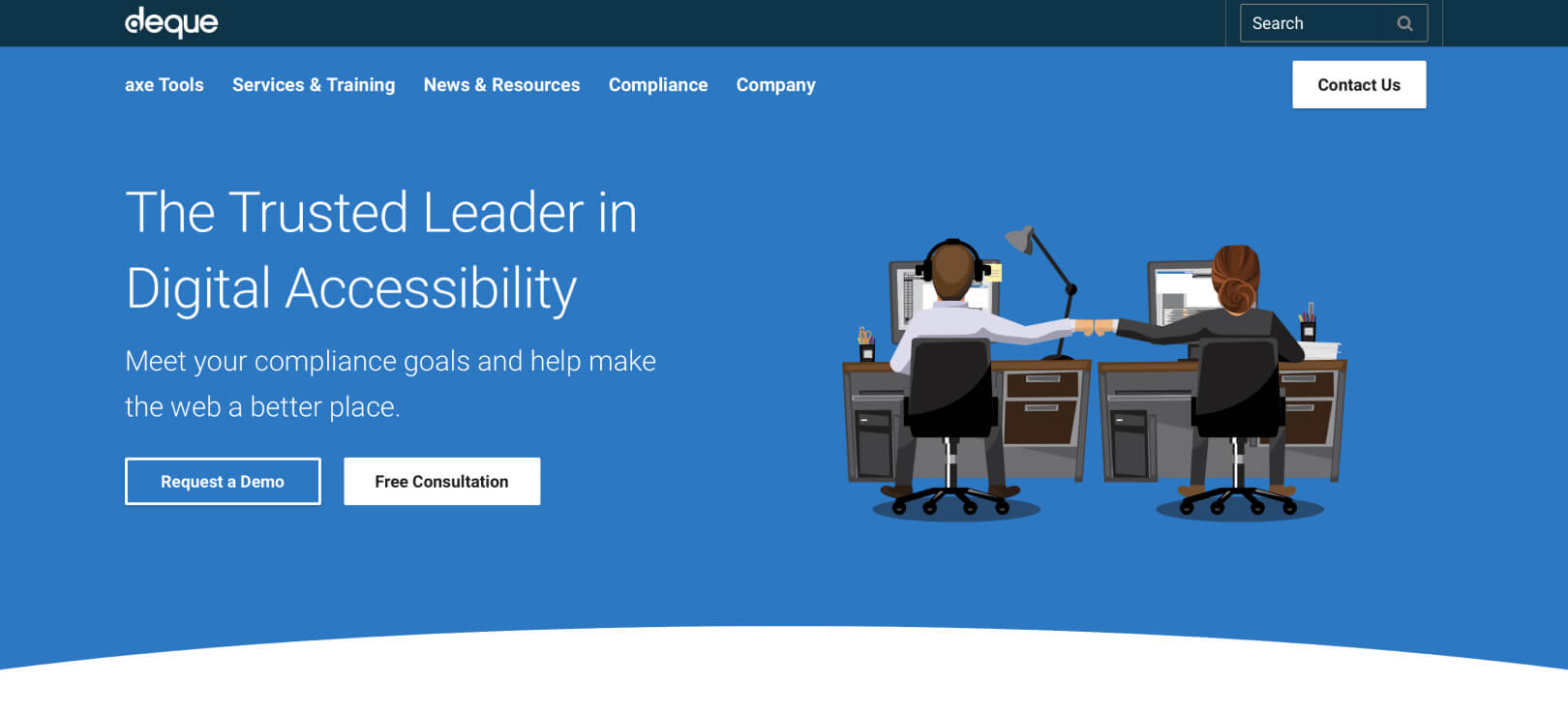
1. Foco na acessibilidade
Com quase 5 bilhões de usuários online todos os dias, é crucial que os designs dos sites sejam acessíveis, inclusivos e disponíveis para todos.
Acessibilidade na Web significa projetar e desenvolver sites, tecnologias e ferramentas de forma que pessoas com deficiência possam usá-los.
Se o seu site estiver adaptado a todos os visitantes, isso permitirá que você alcance um público mais amplo, disposto a permanecer no site por mais tempo e se envolver. Tornar suas páginas acessíveis é benéfico não apenas para os visitantes, mas também para você. Por um lado, você está fornecendo acesso à informação e interação para pessoas com deficiência, enquanto por outro, você está aumentando a taxa de conversão da sua página e melhorando seu SEO.

Fonte
Algumas dicas para melhorar a acessibilidade do site incluem:
- Use cores contrastantes entre o fundo e o texto.
- Adote indicadores de foco que descrevem links e formas na página da Web ao usar a navegação pelo teclado.
- Coloque etiquetas para ajudar a dar instruções.
- Tenha tags alt de imagem funcionais, que também ajudam a impulsionar o SEO.
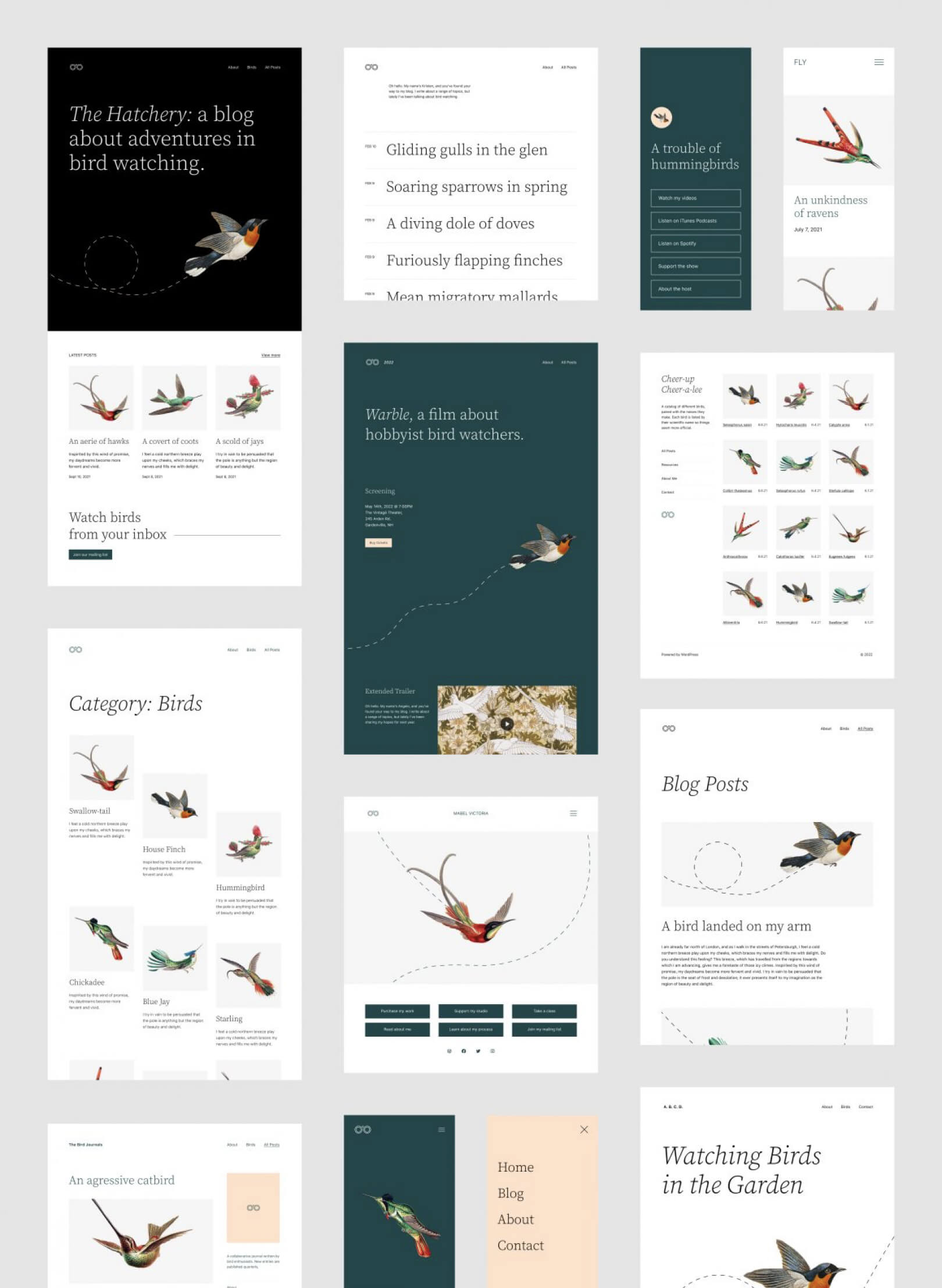
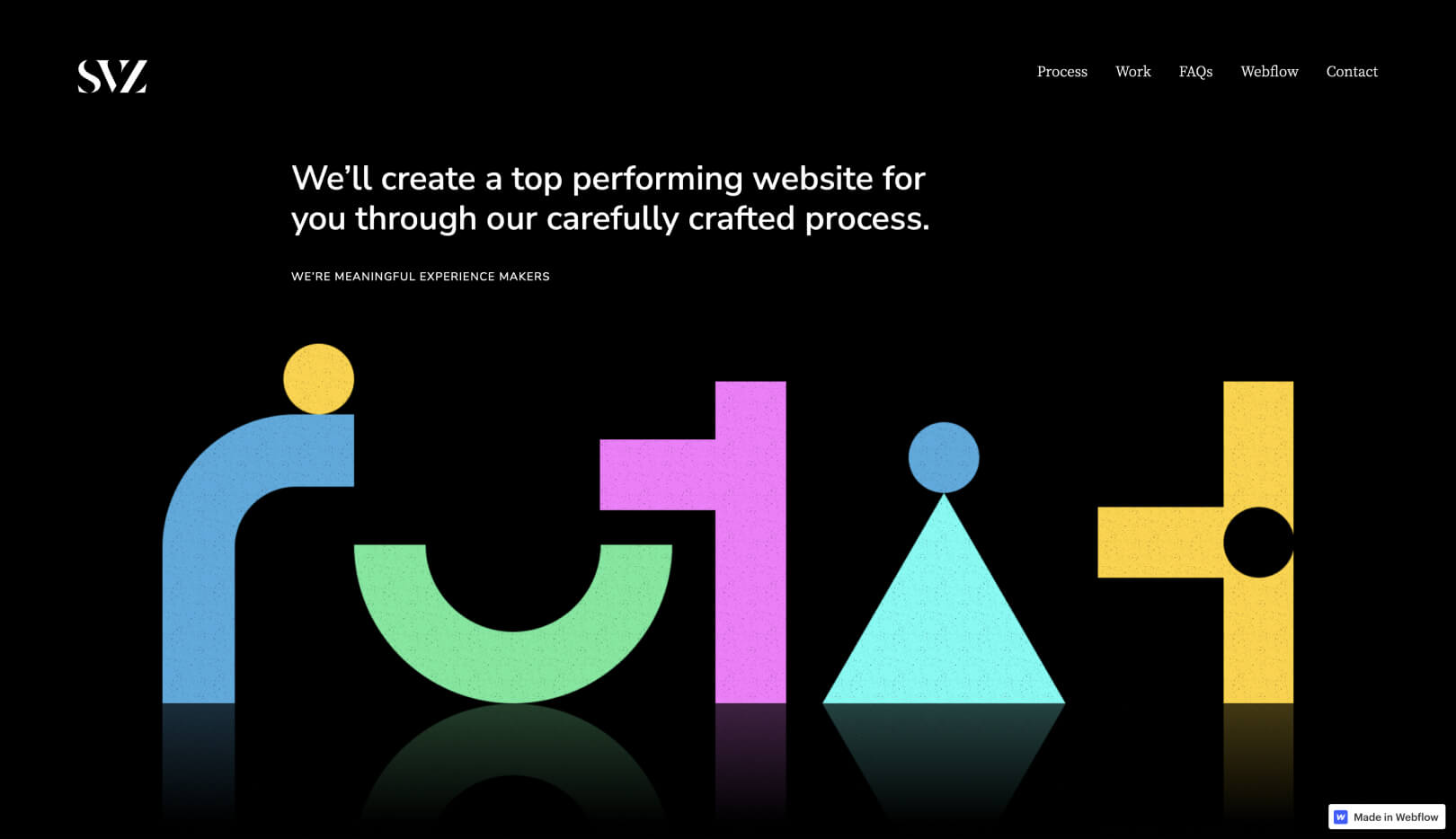
2. Layout e Formas Assimétricas
A assimetria foi popular em 2021 e continuará sendo uma das principais tendências de design de sites em 2022. Essa abordagem desafia a maneira tradicional de construir o layout de um site em uma grade e oferece mais vantagem e individualidade.
Formas assimétricas são úteis. Eles tornam um site menos complicado e muito mais emocionante de se ver. Os vários graus de formas assimétricas e o espaço entre cada uma permitem padrões mais ousados e imprevisíveis, bem como linhas assimétricas limpas. Basta ter em mente que deve haver equilíbrio visual entre as várias formas. Seu site deve ser agradável aos olhos, além de ter um design único e funcional.

Fonte
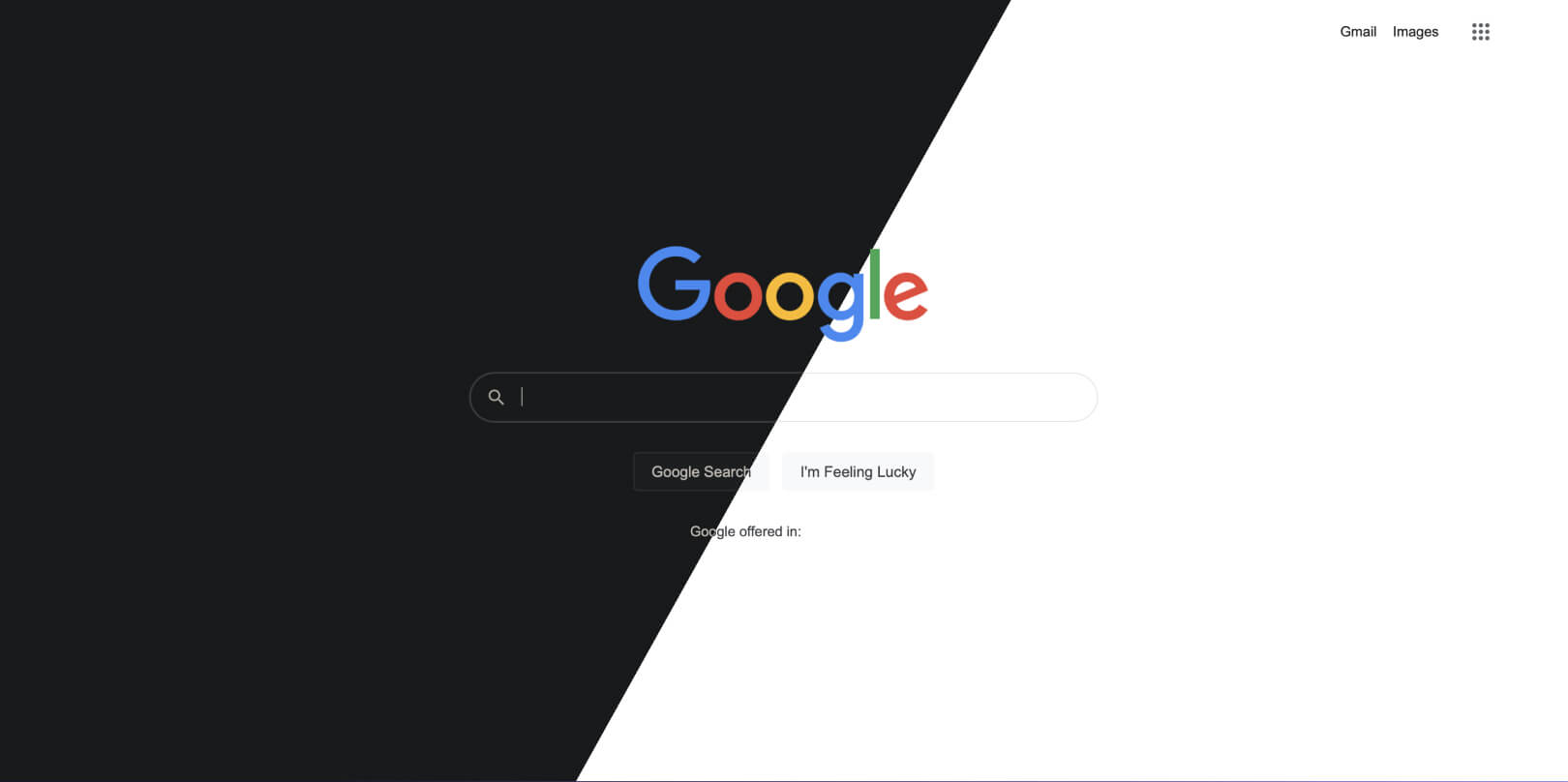
3. Temas sombrios em ascensão
Temas de cores escuras são uma tendência que não vai desaparecer tão cedo. Muitos aplicativos adotaram esse recurso, permitindo que os usuários alternem entre os modos claro e escuro sempre que quiserem. Na verdade, com consultas de mídia CSS melhor suportadas, como prefere-color-scheme, os desenvolvedores podem até alternar entre temas escuros ou claros automaticamente.
Essa tendência de design de site moderno e legal é incorporada por muitas marcas como Apple, Mercedes-Benz e Sony.
As cores escuras podem tornar a aparência geral das páginas mais elegante. O aumento da taxa de contraste torna os elementos de design mais visíveis, o que pode ser muito benéfico para a acessibilidade na web. Os modos escuros ajudam com fadiga ocular, dores de cabeça e problemas de visão a longo prazo. Eles também são fantásticos para telas OLED/AMOLED, pois prolongam a vida útil da tela e economizam energia da bateria.

Fonte
4. Uso Criativo de Cores e Design
As cores são, na verdade, um fenômeno psicológico e têm um grande efeito na capacidade de persuasão de um site e no comportamento de compra do usuário. Os humanos percebem as cores mais com o cérebro do que com os olhos. Eles associam subconscientemente tons particulares a emoções, culturas, mensagens sociais, sentimentos e eventos específicos. Portanto, evocar emoções específicas em seus visitantes está intimamente relacionado à escolha da paleta de cores certa.
As primeiras impressões contam e, com cerca de 2 bilhões de sites por aí, é importante garantir que qualquer primeira impressão seja duradoura.
Ao selecionar o esquema de cores do seu web design, você também está invocando sensações associadas a cada cor. Seu design deve ser capaz de capturar e reter efetivamente a atenção dos usuários. Também deve satisfazer as necessidades emocionais do seu público-alvo, bem como aumentar a associação, o reconhecimento e a conscientização da marca.

Fonte
Em 2022, usar combinações de cores de forma criativa significa combinar cores que seu público normalmente não esperaria ver combinadas. Claro, para não machucar os olhos dos visitantes, a combinação de cores deve ser adaptada aos gráficos. Isso não apenas ajudará seu site a se destacar de outros designs minimalistas, mas também ficará melhor com seu público.
5. Fontes em negrito, grandes títulos
Grandes títulos e fontes em negrito não são inovações, mas recentemente começaram a assumir o design do site. Por quê? Porque são eficazes e atraem a atenção do visitante. O uso de letras em negrito dá ênfase a mensagens corajosas e marcantes e leva os usuários a agir.
Além disso, os visitantes tendem a ler as grandes manchetes primeiro. É por isso que estes desempenham um papel enorme em fazer uma boa impressão. O uso de diferentes fontes e títulos de seção cria uma hierarquia visual, garante a legibilidade e atua como diretrizes quando você tem muitas informações exibidas.

Fonte
Tipografia forte, como designs vintage, pode dar uma aparência moderna à sua página da web. Mas, independentemente do seu estilo, é importante garantir que a fonte tenha o tamanho adequado em todos os dispositivos.

Fontes variáveis vêm em socorro aqui. Essas fontes permitem aos designers derivar inúmeras variantes de um único arquivo, facilitando o ajuste do tipo de letra a vários pontos de vista, orientações, dispositivos, etc. formatos de fonte.
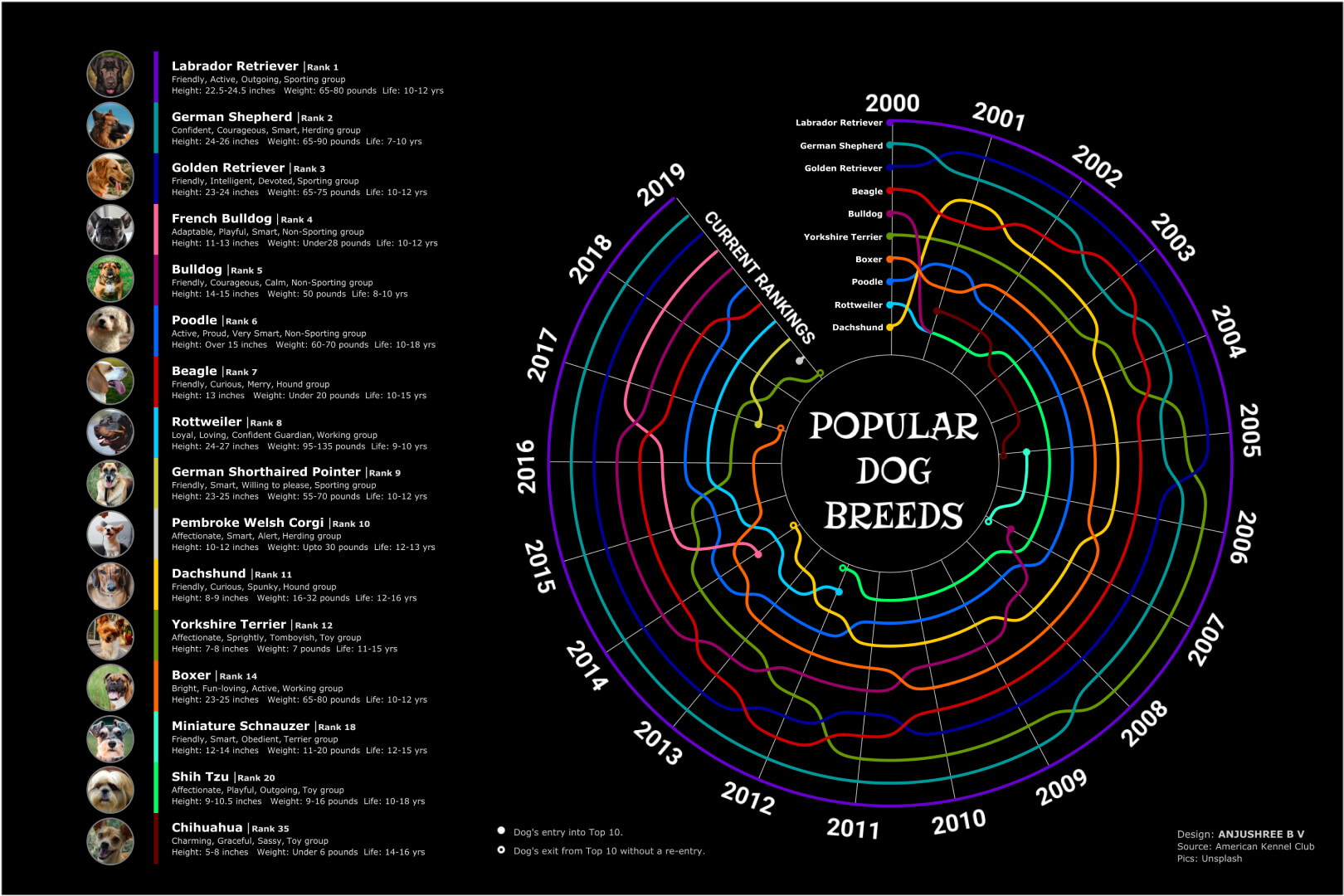
6. Visualização de Dados
Humanos são criaturas visuais, então não há como negar que eles respondem melhor a gráficos do que a palavras e números. Em 2022, os dados serão um grande trunfo para suas páginas da web. No entanto, embora os usuários se importem com as estatísticas, eles não gostam de descobrir o que elas significam.
Apresentar números de maneira inteligente enfatiza muito as informações que você está fornecendo. A visualização de dados molda fatos e números chatos em gráficos cativantes, tornando-os muito mais atraentes e fáceis de entender. Ele permite que os usuários compreendam melhor as informações específicas do negócio.
Essa prática também ajuda os usuários a tomar decisões de negócios informadas usando dados exibidos graficamente em oposição a longos relatórios tabulares. Sem mencionar que é altamente benéfico para indivíduos que possuem diferentes níveis de habilidade em análise de dados.
Além disso, dependendo de como eles são integrados ao design do seu site, os infográficos são um conteúdo altamente compartilhável e podem trazer tráfego fresco para o seu site.

Fonte
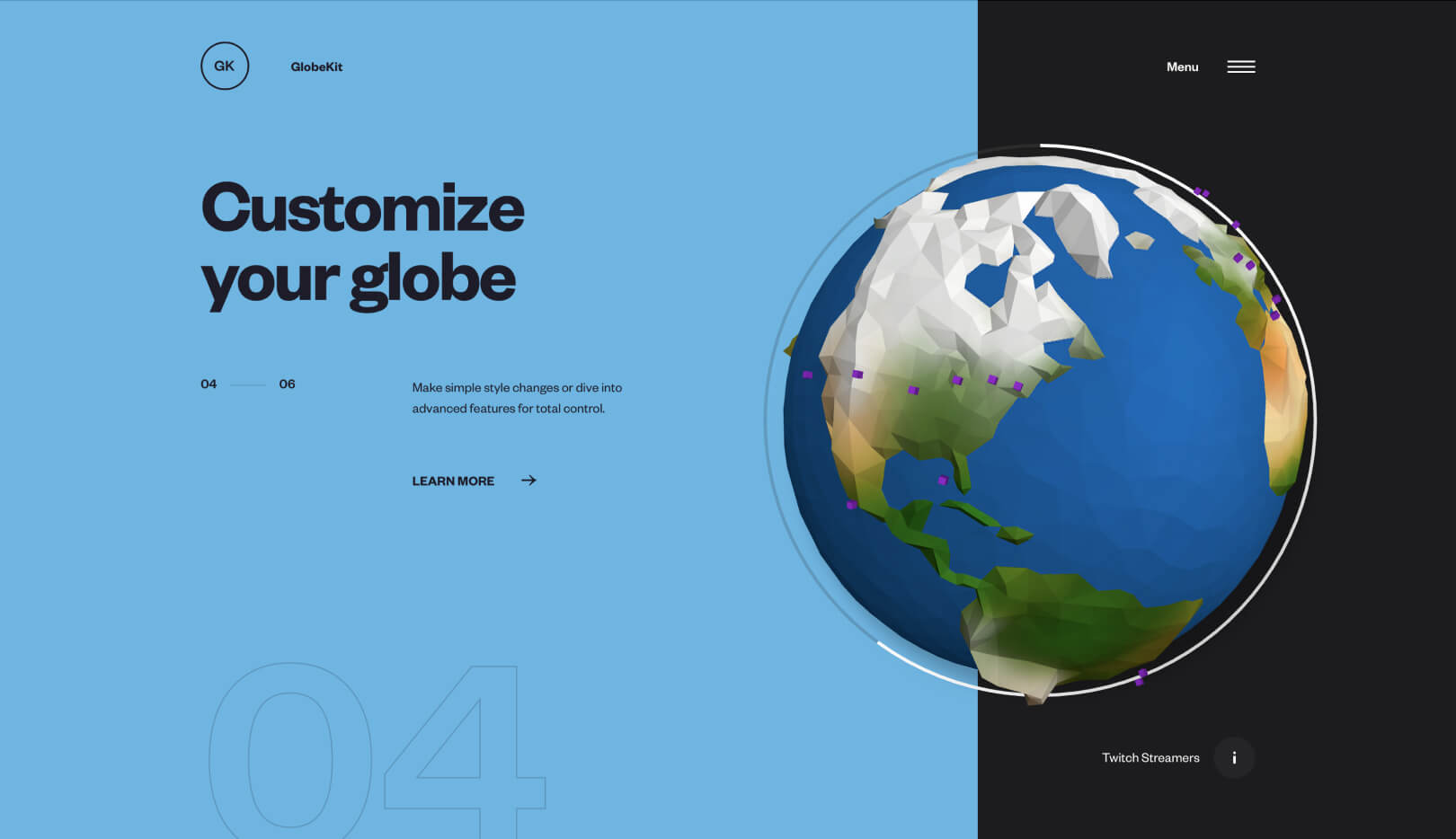
7. Design Interativo, 3D e Microanimações
Impressionantes ilustrações originais são incríveis, mas, este ano, você terá que adicionar movimento à sua interface. Recursos interativos da Web, como rolagem não tradicional ou animações acionadas por rolagem, fornecem aos usuários uma experiência guiada em seu site e garantem uma jornada do usuário mais intuitiva e sem esforço.
Elementos e visuais 3D estendem os limites entre o virtual e o real e incentivam os usuários a passar mais tempo em uma determinada página. Animações e micro animações são uma excelente alternativa aos vídeos. Eles são outra tendência quente em 2022 para o design de UI/UX. Eles também são muito mais leves em seu site em comparação com os vídeos e não afetam tanto o tempo de carregamento.
Para uma experiência de usuário completa e imersiva, seu site deve ser rápido e otimizado para a web. Use esses elementos de design interativo com sabedoria para garantir que suas páginas tenham um desempenho excepcional.

Fonte
8. Virtual, mas quase real (VR)
Quer levar as animações 3D a um nível superior? Temos duas cartas para você – V e R.
Em 2022, a Realidade Virtual será definitivamente uma tendência crescente em web design. WebVR é uma ferramenta poderosa que fornece aos usuários conteúdo útil e significativo. Cria um vislumbre da realidade que é especialmente benéfico no processo de decisão de compra porque oferece uma interação mais pessoal.
Por exemplo, o aplicativo de realidade aumentada (AR) da IKEA permite que os usuários realmente vejam como um novo móvel se encaixaria em sua casa. O aplicativo usa tecnologia de dimensionamento para escanear a sala e mostrar ao consumidor uma versão 3D realista e em escala real do produto que deseja ver.
O Airbnb também incorporou a RV em seus serviços, dando aos usuários a oportunidade de fazer um tour virtual pelas propriedades antes de reservar uma. A tecnologia utilizada inclui fotos em 360 graus e escaneamentos 3D que facilitam para os hóspedes terem uma ideia melhor do que esperar.
E não nos esqueçamos do Google Earth, onde se pode teletransportar para qualquer ponto do globo e passear pelas ruas de qualquer cidade ou sobrevoar o campo.
Até o Pinterest lançou recentemente um recurso AR que, semelhante ao da IKEA, permite que os usuários testem como os itens ficariam em suas próprias casas.
Essa tecnologia provavelmente revolucionará as práticas de web design, trazendo assim mais avanços específicos do setor. A RV generalizada ainda está sendo desenvolvida, mas não há dúvida de que se tornará uma parte importante de mais designs de aplicativos e web. Especialmente agora que o Meta está de olho nele e está investindo em tornar o Metaverso parte de nossas vidas cotidianas.
9. Interface de usuário de voz (VUI)
Os assistentes de voz e a pesquisa por voz tornaram-se bastante populares nos últimos anos. Cerca de 31% dos usuários de smartphones usam a pesquisa por voz pelo menos uma vez por semana, enquanto 39% dos millennials usam assistentes de voz pelo menos uma vez por mês.
Então, imagine usar sua voz para navegar em lojas online da mesma forma que você usa com o Google, Siri ou Alexa. Embora a Interface de Usuário de Voz (VUI) não seja uma coisa comum para muitas páginas da web (ainda), essa é uma tendência crescente de design de sites que certamente precisa de sua atenção.
Não há dúvida de que a VUI é complicada de projetar. Cerca de 20% das pesquisas por voz incluem 25 palavras-chave, o que significa que os usuários provavelmente teriam que usar palavras específicas para ver o conteúdo desejado, e os designers teriam que fazer pesquisas específicas do usuário que também dependem da página da Web que estão projetando.
Além disso, essa tendência futurista de UI/UX é incrivelmente benéfica ao melhorar a acessibilidade na web. Ele definitivamente reinventará a forma como os usuários navegam por informações.
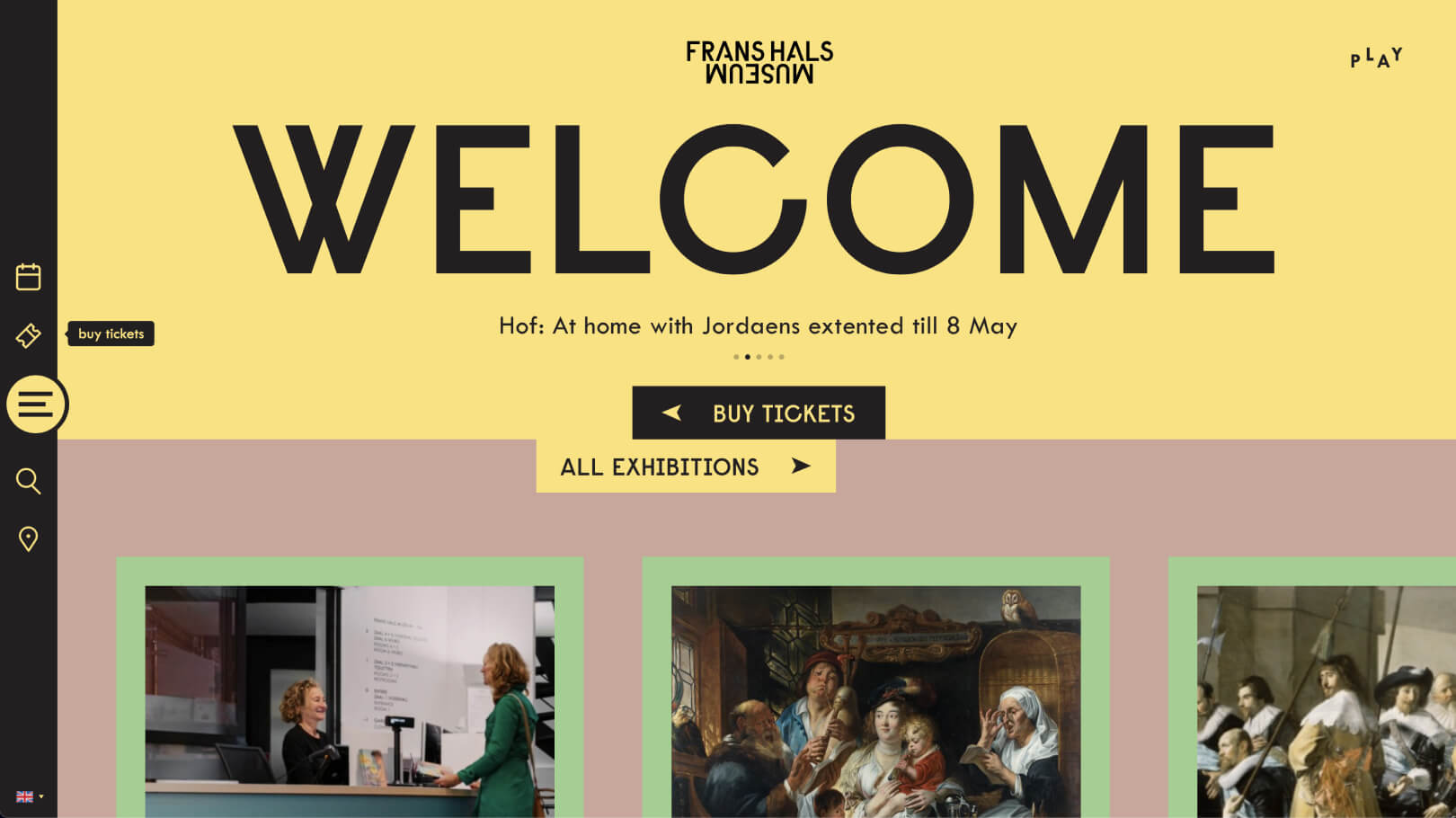
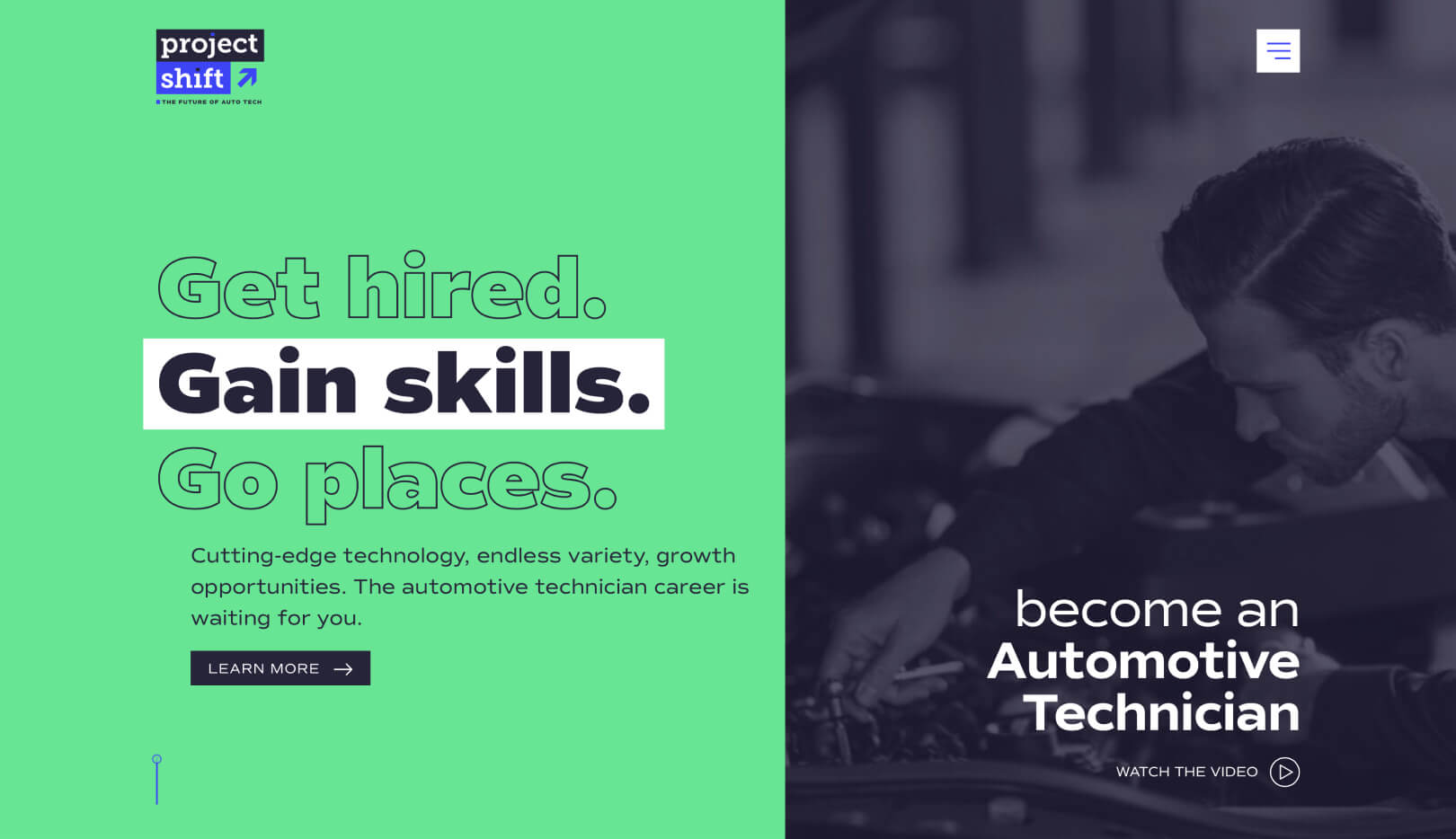
10. Reimaginando a Seção Heroica
A seção herói é o imóvel do site. Seu objetivo é causar uma forte primeira impressão e chamar a atenção do usuário. Tradicionalmente, para conseguir isso, o design do site conta com imagens poderosas que devem inspirar o visitante e fazê-lo se relacionar.
No entanto, a tendência em 2022 é evitar completamente as imagens nesta seção e focar no texto, nas fontes, no design e na mensagem da marca.
Como a maioria das pessoas está acostumada a ver uma imagem quando o site é renderizado em suas telas, a mudança pode ter um impacto dramático e chamar sua atenção imediatamente. Cria uma sensação de que o texto e o design são tão importantes que uma imagem será apenas uma distração desnecessária. Isso ajuda a pessoa a se concentrar no conteúdo do site e incentiva o engajamento.
Combinado com um estilo de design e tipografia adequados, pode tornar o site mais elegante e elegante.

Fonte
O take-away
Todas as tendências de design de sites que veremos em 2022 estão focadas em melhorar a experiência do usuário por meio de abordagens criativas. Isso significa que não se trata apenas de ter um site com visuais incríveis, mas de garantir que ele seja responsivo, acessível e realmente envolvente.
A incorporação de uma, duas ou algumas das tendências de design acima pode aumentar o apelo da sua marca em 2022, melhorar a satisfação do usuário e aumentar a taxa de conversão do seu site. Esperamos que você os teste e eles o ajudem a atingir seus objetivos desejados.
