40 melhores fontes para sites (gratuitos e pagos)
Publicados: 2020-10-07A tarefa de encontrar a tipografia para o site que você está criando pode ser assustadora. No momento em que este artigo foi escrito, havia mais de 1.000 famílias de fontes do Google, quase 2.000 fontes Adobe, 15.000 fontes em Fonts.com e quase 35.000 fontes em MyFonts.com
Com requisitos adicionais para as fontes, como emparelhamento de fontes, seu peso, legibilidade, variedade de estilos e muito mais, a tarefa de encontrar as fontes certas para o seu site pode ser um grande desafio, para dizer o mínimo.
Felizmente, este guia está aqui para ajudá-lo a encontrar as melhores fontes para você. Pesquisamos e encontramos 40 das melhores fontes para sites
Índice
- Por que as fontes de sites são importantes?
- Quais são as diferentes categorias de fontes?
- 1. Fontes Sans Serif
- 2. Fontes Serif
- 3. Fontes cursivas
- 4. Numerar fontes
- 5. Fontes de contorno
- 6. Fontes vintage
- 7. Fontes modernas
- Como escolhemos a melhor fonte para sites
- As 40 melhores fontes para sites
Por que as fontes de sites são importantes?
As fontes do site respondem por 90% do design. Portanto, escolher o caminho certo com conhecimento é fundamental para o sucesso do seu site. Aqui estão alguns dos principais motivos:
1. A escolha da fonte reflete o caráter da sua marca
A maioria dos profissionais de marketing conhece a mensagem de sua marca, mas sua escolha de fonte precisa refletir e representar o caráter de sua marca. Por exemplo, uma fonte romântica como caligrafia ou um meme peculiar não refletirá sua marca se você tiver uma organização de caridade formal.
Da mesma forma, se sua fonte precisa refletir um banco, fontes divertidas não construirão confiança e seus leitores podem não levar sua marca a sério. Portanto, a escolha da marca também gira em torno da compreensão do seu público-alvo.
2. Legibilidade e experiência do usuário
Essas questões estão interligadas. Freqüentemente, os leitores precisam pressionar o rosto contra a tela para ler o texto. Ter que fazer isso não afeta positivamente a experiência do usuário. Se a fonte for muito pequena, os leads potenciais podem desaparecer em segundos. Da mesma forma, escolher fontes grandes é uma prática ruim, pois elas “gritam” com o leitor, o que é desencorajador.
Além disso, ter muitas fontes parece confuso e pouco profissional, especialmente se elas estiverem na mesma página. A prática recomendada é escolher no máximo duas ou três fontes para garantir uniformidade e clareza em todo o site. As fontes não afetam apenas a experiência do usuário, mas também os interesses, a velocidade de navegação e muitos outros aspectos.
3. Crescimento do negócio
UX está diretamente relacionado às oportunidades de negócios. Se os visitantes se sentirem à vontade para ler o conteúdo do site, eles podem ficar mais tempo do que o planejado - especialmente os novos visitantes.
Os sites que fornecem aos leitores um conteúdo envolvente escrito em uma fonte premium e confiável capturam e mantêm a atenção. Conseguir isso ajuda a construir a confiança do consumidor, aumentar sua vantagem competitiva e melhorar as oportunidades de negócios e os lucros.
As fontes são essenciais para sua marca ou empresa porque você deseja que elas evoquem emoções positivas, forneçam legibilidade fácil e melhorem seus resultados financeiros.
Quais são as diferentes categorias de fontes?
Existem diferentes tipos e categorias de fontes, e cada variação tem seu lugar dependendo da sua marca. Algumas fontes são mais elaboradas e perceptíveis, enquanto outras são relativamente mais simplistas e versáteis.
Algumas categorias de fontes são ideais para um cabeçalho em negrito e atraente, enquanto outras são mais bem usadas em um longo parágrafo de texto. As várias categorias de fontes são as seguintes:
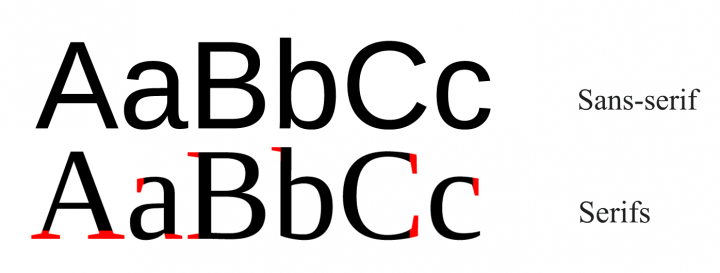
1. Fontes Sans Serif
Fontes sem serifa são aquelas sem (francês: sans ) marcações no final das letras ( serifas ).
As fontes sem serifa geralmente têm um design simples, o que as torna versáteis em termos de posicionamento e uso. Eles vão bem no corpo de uma página ou no texto do cabeçalho. Eles também podem ser usados para domar um design de site de aparência única.
Se você deseja dar ao seu texto uma aparência limpa e minimalista e encorajar os visitantes a ler a página inteira, então a fonte sans serif é para você
2. Fontes Serif

As fontes com serifa são semelhantes às fontes sem serifa em termos de ter uma estrutura estável e previsível, mas vêm com marcações no final das letras ( serifas ).
As serifas têm uma longa história em tipografia, por isso o estilo dessas fontes geralmente parece mais tradicional e sofisticado do que outras. Em termos de onde você pode usá-los, as serifas podem ser usadas no corpo ou no texto do cabeçalho de uma página da web.
Outro motivo pelo qual você pode optar por uma serif em vez de outras fontes é a acessibilidade. Como as serifas vêm com marcações na parte superior e inferior de seus caracteres, as letras que às vezes se parecem (como “I” maiúsculo, “l” minúsculo e o número “1”) são facilmente distinguíveis.
3. Fontes cursivas
Cursive é um estilo de caligrafia secular que foi originalmente projetado para tornar a escrita à mão mais rápida e agradável de olhar. Mas, nos tempos modernos, o cursivo (ou script) se tornou um estilo de fonte da web exclusivo, projetado para imitar a escrita feita à mão.
Várias marcas icônicas, como Vimeo, Ray-Ban e Kellogs, usam fontes cursivas em seus logotipos. Se você deseja que seu título e logotipo da web tenham um toque semelhante e marcante, então cursiva é a fonte para você. No entanto, pode não ser ideal para textos mais longos, especialmente porque as gerações mais jovens não precisam mais aprender a escrever em cursivo.
4. Numerar fontes
Na tipografia da web, a maneira como você exibe os números requer o mesmo grau de cuidado e consideração que as letras. Embora, encontrar uma fonte ideal para números possa ser um desafio.
Os números são frequentemente usados para visualização de dados, ou seja, tabelas de preços, infográficos ou ofertas especiais em páginas de destino. A maneira como você exibe esses números pode ter um impacto profundo no sucesso de sua página da web.
Por exemplo, se você os estiver usando em tabelas ou cálculos, eles devem usar figuras de alinhamento tabular. Isso significa que cada figura tem a mesma largura e altura, de modo que os números se alinham corretamente um ao lado do outro.
Outra coisa a verificar é se a família da fonte inclui símbolos numéricos relacionados ao que você os usará (por exemplo, pontuação, moeda, cálculos, etc.). E semelhante à escolha de fontes regulares, você desejará garantir que nenhum dos números se assemelhe muito uns aos outros, como os números “1” e “7”.
5. Fontes de contorno
Digamos que os estilos mais tradicionais de serifas e sans serifas aqui realmente não se encaixem no estilo único de sua marca. E a letra cursiva também não parece se encaixar perfeitamente.
Você pode considerar o uso de fontes de contorno nesse caso.
Como as fontes delineadas degradam um pouco a legibilidade do texto (já que você essencialmente tirou a coragem dos caracteres), você só vai querer usá-las em cabeçalhos ou textos de títulos maiores. Mas tudo bem. Quando você tem cabeçalhos curtos e incisivos que precisam chamar a atenção do visitante, as fontes de contorno certamente farão o trabalho.
6. Fontes vintage
Sempre parece que o que era velho é novo de novo, então não é surpresa quando fontes retrô ou vintage aparecem em sites, apesar de sua aparência desatualizada.
Uma das razões pelas quais o retrô sempre parece ser legal é por causa da nostalgia. Quando os consumidores são lembrados dos “bons velhos tempos” por meio da tipografia, eles provavelmente sentirão um forte apego emocional por tudo o que estão lendo.
E é por causa dessa associação que eles fazem com o passado, mesmo que não seja de forma óbvia.
7. Fontes modernas
É fácil chamar quaisquer fontes populares hoje de fontes “modernas”, mas não é exatamente isso que queremos dizer. As fontes modernas têm certas características:
- Eles são baseados em linhas e padrões geométricos simples.
- Eles são minimamente projetados em seu núcleo.
- O formulário deve seguir a função.
- Rompem com os estilos clássico e tradicional.
Essencialmente, o que as fontes modernas acabam sendo são estilos geométricos com um toque ligeiramente futurista. Eles são fáceis de ler, mas há uma certa empolgação que os acompanha.
O que significam os diferentes tipos de fonte?
Cada fonte tem seu caráter único e os designers de fontes injetam significados específicos nas fontes que criam. Portanto, quando um designer de site escolhe uma fonte, ele provoca uma emoção particular, como feliz, bem-vindo, relaxado, amedrontado, positivo, sedutor ou sério.
Por esse motivo, os designers precisam entender a psicologia por trás de cada tipo de fonte para projetar o site corretamente. As fontes também fornecem ao público uma amostra da cultura da sua empresa tão rapidamente quanto as cores e os gráficos do site.
Embora as características tipográficas das serifas geralmente classifiquem as fontes, elas também podem ser descritas como tendo personalidades mais humanas. Em outras palavras, a aparência da fonte (independentemente do que as palavras digam) emite um clima e uma sensação específicos, que podem alterar a eficácia do seu conteúdo.
Portanto, aprender a prever como sua fonte pode fazer seu público se sentir é outra garantia de que seu conteúdo alcançará o efeito ideal. Embora não haja uma equação preditiva (nenhum Times New Roman sempre é igual a ESTE humor específico), crescemos em uma cultura em que as associações de personalidade se desenvolveram. Portanto, grande parte da previsão pode ser baseada na consciência e no instinto.
Como escolhemos a melhor fonte para sites
Ao escolher as melhores fontes da web para esta lista, queríamos ter certeza de que cada uma delas atendia a requisitos e características específicas.
- Legibilidade : Fontes, onde cada personagem é facilmente distinguível um do outro - uma característica que o ajudará a melhorar a acessibilidade e a experiência de leitura.
- Legibilidade : fontes que são projetadas para uso em partes específicas do site (ou seja, fontes grandes e em negrito nos cabeçalhos vs. fontes com estilo simples no corpo).
- Conforto / familiaridade : Fontes que deixam os leitores confortáveis. As escolhas de design da Web que se afastam muito da norma podem criar uma experiência enervante para os visitantes e fontes inesperadas ou incomuns podem contribuir para isso.
Outro fator que consideramos foi o peso da fonte. Muitas fontes da web não são pré-instaladas com WordPress, seu tema ou seu plug-in de arrastar e soltar para criar páginas.
Isso pode causar problemas com as velocidades de carregamento, dependendo de como seu site é otimizado (bem como a consistência em como eles são exibidos de navegador para navegador). Portanto, se esta é uma grande preocupação para você, tentamos incluir pelo menos uma fonte leve e segura para a Web em cada categoria.
Incluir fontes que cobrem uma ampla gama de estilos (por exemplo, grotesco, geométrico, placa, etc.) também foi importante. É como qualquer outro elemento em web design - você precisa que seu tipo de letra se misture com a personalidade geral do site e, às vezes, as fontes mais básicas e populares não funcionam.
As 40 melhores fontes para sites
1. Arial

De acordo com a FontReach, Arial é a fonte # 1 usada na web, com mais de 604.000 sites usando atualmente. Google, Facebook e Amazon são apenas alguns dos sites populares que usam Arial.
Originalmente criada por designers da Monotype para uso em impressoras a laser IBM, esta fonte segura para a web é uma das melhores opções para uma IU altamente legível.
Talvez essa fonte não seja tão bonita quanto algumas das outras fontes nesta lista, mas é muito comum e usada regularmente.
2. Lato

Lato é uma fonte do Google originalmente projetada para um cliente corporativo. Embora a corporação tenha repassado a criação do designer de fontes, Lato foi reaproveitado e ganhou vida como uma das fontes mais populares da web. Lato é usado em sites como Goodreads, WebMD e Merriam-Webster.
Graças ao equilíbrio que atinge entre curvas suaves e design robusto, esta fonte emite uma vibração poderosa e acolhedora.
3. Montserrat
Montserrat é uma fonte do Google inspirada na sinalização do bairro de Montserrat, em Buenos Aires, no início do século XX. Considerando a rica história arquitetônica da cidade e a beleza única de suas ruas estreitas (assim como os caracteres estreitos da fonte), fica claro por que o tipógrafo encontrou inspiração nela.
Esta fonte sans serif animada e bonita foi projetada especificamente para leitura rápida, por isso ela funciona muito bem em textos de corpo menor na web.
4. Neue Helvetica

Neue Helvetica é a segunda fonte mais popular da web, com mais de 218.000 sites como Facebook, Yahoo e eBay usando-a. Sua popularidade faz sentido não apenas quando você olha para sua longa história na composição, mas também para a versão digitalizada “Neue”, amplamente expandida e renovada. É simples, fácil de ler e funciona igualmente bem no cabeçalho e no corpo do texto.

A família da fonte vem com 128 tipos diferentes, abrangendo estilos leves, pesados, romanos, contornos, condensados e outros.
5. Roboto

À medida que nosso mundo se torna mais conectado e tecnologicamente avançado, haverá cada vez mais sites que se beneficiariam de fontes como o Roboto. Embora este tipo de letra tenha um toque técnico e mecânico, os caracteres bem abertos também lhe dão um toque amigável.
Originalmente projetada pelo Google para ser uma fonte do sistema Android, esta sans serif neo-grotesca agora é usada em sites como YouTube, Flipkart e Vice.com.
6. Lora
Lora é uma fonte com serifa contemporânea. Embora certamente faça o trabalho em termos de ajudar os visitantes do site a ler uma grande quantidade de conteúdo, as pinceladas exclusivas na extremidade do caractere dão a essa fonte em particular uma vibração mais artística do que outras serifas.
Como tal, funciona muito bem no texto do parágrafo de sites de notícias e entretenimento, como FOX News, The Kitchn e Urban Dictionary.
7. Merriweather
Merriweather é uma fonte do Google projetada especificamente para melhorar a legibilidade nas telas. Você verá evidências disso nos tipos de sites que usam Merriweather para estilizar seus parágrafos, como Goodreads, Coursera e Harvard.edu.
Merriweather também tem uma contraparte sans serif, portanto, se você estiver construindo um blog ou outro site com muito texto, o emparelhamento dessas duas fontes funcionaria bem para manter o foco no texto e não em quaisquer distrações ao redor.
8. PT Serif
PT Serif foi originalmente criado para sites com grande número de leitores russos, e é por isso que um conjunto completo de caracteres cirílicos está disponível nesta família de fontes.
Dito isso, um alfabeto latino completo também está disponível, portanto, essa fonte bem proporcionada pode ser usada em sites de língua inglesa da mesma forma que em AARP, Lifehack e Hongkiat usam PT Serif.
9. Espectral
Spectral é uma das fontes mais novas nesta lista, mas merece um lugar por causa da beleza com que lida com conteúdo de formato longo na web. O que é particularmente legal sobre essa fonte é como ela parece menos pesada do que muitas de suas irmãs com serifa (observe a curva suave do “j” ou como o topo das curvas “f” ao redor).
Com 14 estilos diferentes para esta família de fontes, você tem uma variedade de maneiras de usar essa serifa de estilo simples.
10. Times New Roman

Quando o jornal Times of London precisou de um novo tipo de letra no início do século XX, trabalhou com um designer de Monotype para criar o Times New Roman personalizado.
Até hoje, a TNR digitalizada é uma das fontes mais reconhecidas, populares e legíveis na web. Sites como o Daily Mail, Huffington Post e Wayfair o usam. Como um bônus, é seguro para a web (universalmente instalado em todos os dispositivos) também.
