Por que as pontuações de Web Vitals são tão importantes e como monitorá-las
Publicados: 2020-06-23O Google anunciou recentemente Web Vitals com uma postagem em web.dev como métricas para quantificar a experiência do usuário (UX) de uma página da web e as oportunidades de melhoria. Qualquer pessoa que otimizou um site para se alinhar com os conselhos do Google sabe que pode ser difícil obter uma orientação consistente sobre o que focar. Web Vitals são um esforço para remover essa ambiguidade com um conjunto de práticas recomendadas a seguir. Os proprietários de sites devem otimizar as pontuações e monitorá-las ao longo do tempo para garantir que permaneçam acima dos limites recomendados.
O que são Web Vitals?
Centenas de fatores podem influenciar o carregamento de uma página da Web, como tamanho da página, velocidade da rede, localização do servidor, compactação etc. métricas carregam mais peso.
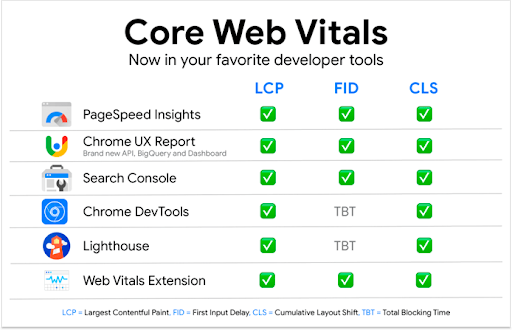
O Google tem uma variedade de ferramentas para ajudar os webmasters a tomar essas decisões, como PageSpeed Insights, Lighthouse, Chrome UX Report, Search Console, Chrome Dev Tools e WebPageTest. No entanto, eles evoluíram de maneira diferente ao longo do tempo e relatam as coisas de maneiras diferentes.
Por exemplo, o PageSpeed Insights oferece uma pontuação de desempenho de 1 a 100, enquanto o Test My Site relata o desempenho como tempo de carregamento em segundos, portanto, esses exames não podem ser comparados.
Web Vitals são a solução para este problema – três métricas que mais importam para medir UX
- Maior pintura de conteúdo (LCP)
- Primeiro atraso de entrada (FID)
- Mudança cumulativa de layout (CLS)
Eles são replicados em várias ferramentas do Google e fornecem uma visão unificada da experiência do usuário e do desempenho de um site.

Um aspecto fundamental do Web Vitals é que, embora sejam apenas três métricas, representam categorias mais amplas relacionadas a UX e desempenho. Por exemplo, LCP é o tempo que leva para os maiores elementos serem pintados na tela. Se você obtiver uma boa pontuação de LCP, é seguro assumir que outros indicadores de desempenho que precedem o evento de LCP estão otimizados. Essa é a beleza dos sinais vitais da Web e discutiremos cada um deles com mais detalhes abaixo.
Maior pintura de conteúdo (LCP)
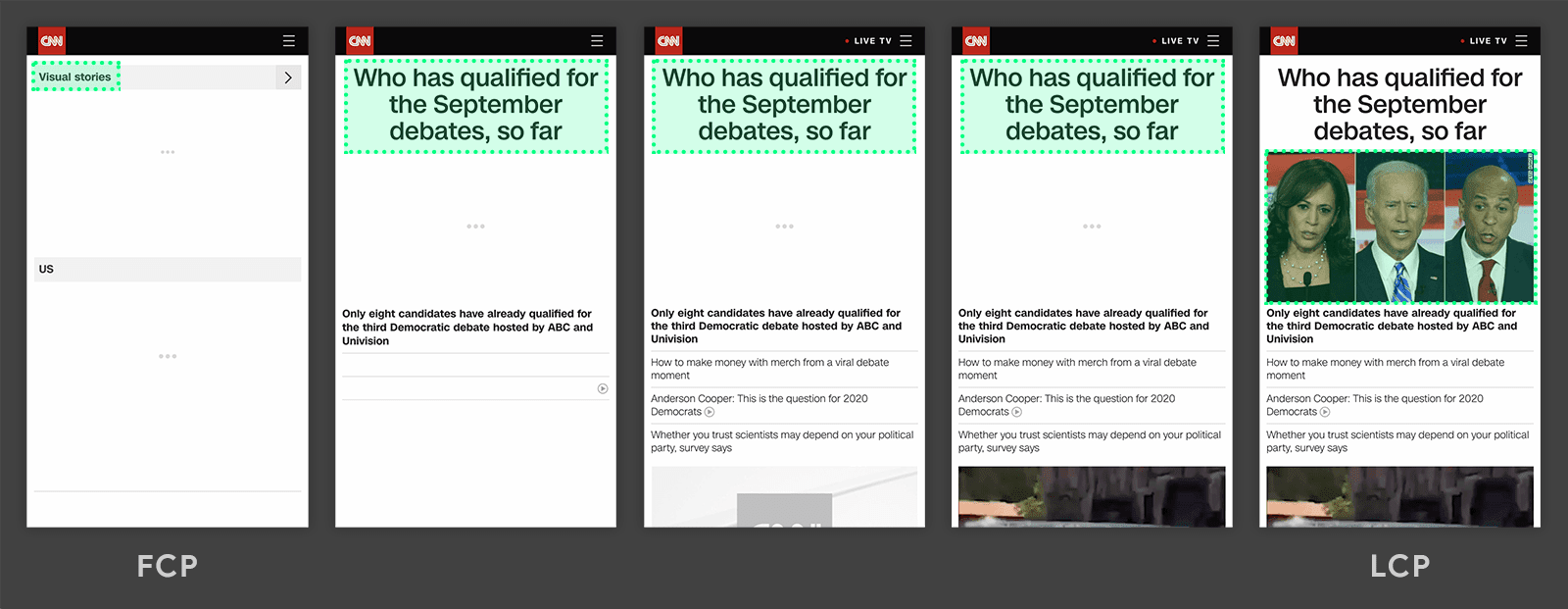
Maior pintura de conteúdo é uma medida de desempenho. Representa o momento em que o elemento maior e mais significativo é renderizado na tela e quando a página está pronta para a interação do usuário. Uma boa pontuação é de 2,5 segundos no celular e no computador.

Imagem cortesia de web.dev
Otimizando
Alcançar uma boa pontuação LCP pode ser alcançado seguindo as melhores práticas usuais:
- Garanta que os tempos de resposta do servidor sejam rápidos e localizados próximos aos usuários
- Use um CDN para servir conteúdo estático de servidores de borda
- Cache de conteúdo que não muda com frequência
- Otimize o CSS minimizando, inlining o CSS crítico e adiando o restante
- Limite a renderização do lado do cliente com JavaScript sempre que possível
- Onde o JavaScript for necessário, otimize a entrega minimizando, inlining JS crítico e adiando o restante
- Comprimir imagens
Primeiro atraso de entrada (FID)
First Input Delay é uma medida de capacidade de resposta. Ele mede quanto tempo leva para uma página responder depois que um usuário interagiu com ela. Clicar em uma página e receber um atraso antes de uma resposta é uma experiência extremamente frustrante. O FID quantifica esse processo e define um limite inferior a 100ms como bom.
Otimizando
O maior impacto no FID é a execução do JavaScript do lado do cliente porque um navegador não pode responder a eventos se estiver ocupado processando código no thread principal. Algum JavaScript no front-end não pode ser evitado, mas existem algumas técnicas para garantir uma entrega eficiente:
- Minificar e compactar arquivos JavaScript
- Adie JavaScript não crítico com atributos assíncronos ou adiados
- Reduza o tempo geral de execução tornando seu código o mais simplificado possível
- Usar divisão de código (exibir JavaScript somente quando necessário, em vez de um arquivo app.js para todo o site)
Mudança cumulativa de layout (CLS)
A mudança de layout cumulativa mede a estabilidade visual. Essa é uma nova métrica que mede o quanto uma página muda ou se move após o carregamento. Se você já tentou clicar em algo, mas a página se moveu assim que seu dedo pressionou o botão, você estará familiarizado com o quão ruim é o UX, pois o força a encontrar o elemento e tentar clicar uma segunda vez. Pior ainda é quando você tenta clicar, mas uma mudança de página faz com que você clique em outra coisa.


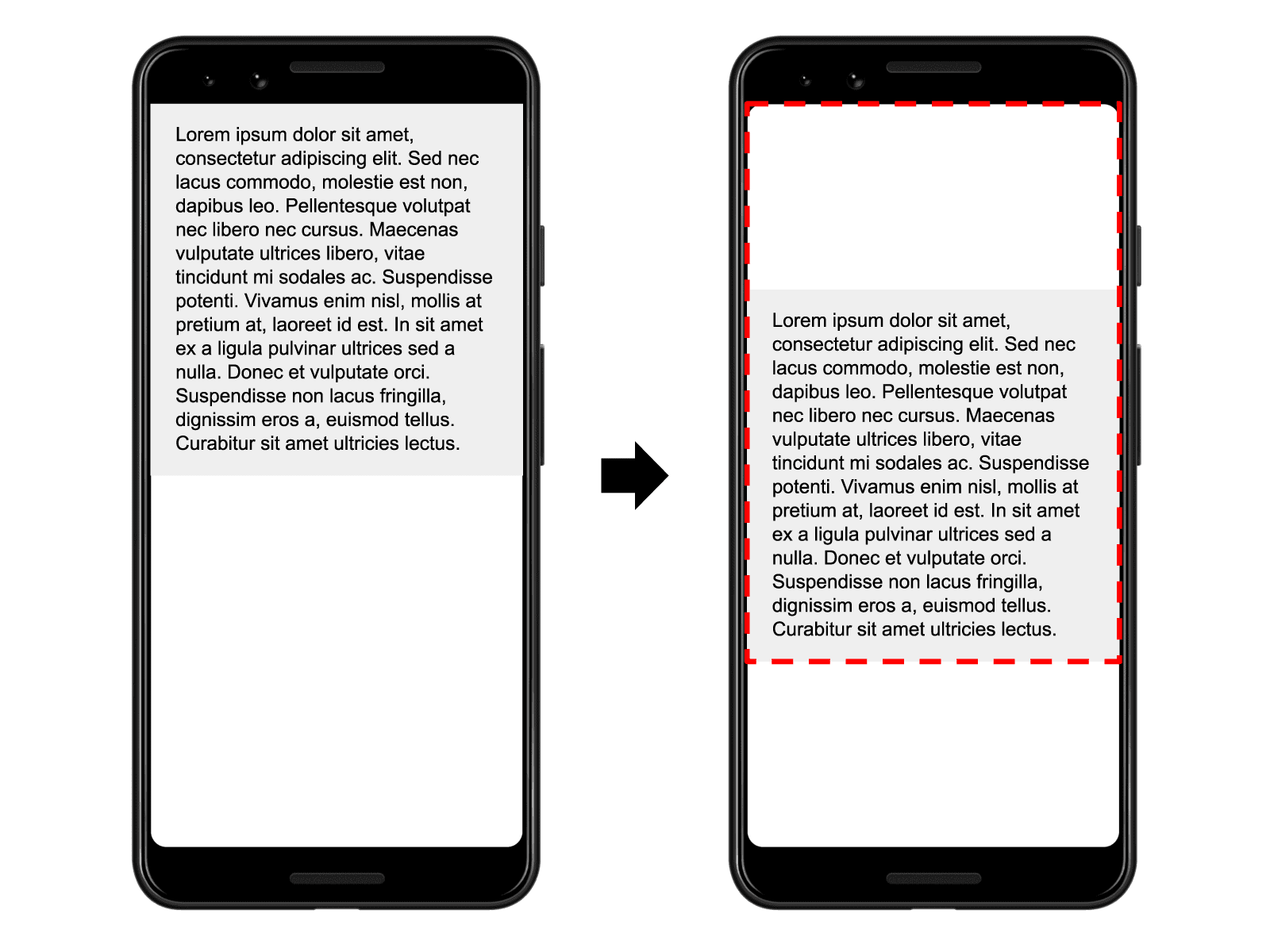
Imagem cortesia de web.dev
Na imagem acima, imagine que você começou a ler a primeira linha apenas para ela pular na tela. Esta é a mudança cumulativa de layout e o Google recomenda uma pontuação CLS inferior a 0,1 para obter um bom status.
Otimizando
O CLS é fácil de otimizar seguindo estas dicas:
- Limite a injeção de conteúdo dinâmico após o carregamento da página
- Se a injeção de conteúdo dinâmico for necessária, defina as dimensões no div externo
- Defina as dimensões (largura e altura) nas imagens para que o navegador reserve o espaço enquanto a imagem é carregada
- Definir dimensões em anúncios e incorporações
- Evite o uso de fontes da Web que substituem a fonte padrão após o carregamento
Por que as Web Vitals são importantes
Vitals são uma iniciativa do Google, portanto, ao avaliar o UX de um site, é muito provável que eles usem as pontuações de Vitals como um fator em sua decisão. Se o Google achar que seu site tem um bom desempenho, eles o considerarão favoravelmente e isso pode levar a resultados positivos nas páginas de resultados do mecanismo de pesquisa (SERPs).
Os vitais são importantes porque representam uma gama mais ampla de métricas que influenciam a UX em um site. Para alcançar boas pontuações de Web Vitals, muitos outros indicadores-chave de desempenho precisam ter boas notas para que seu site seja saudável em geral se seus Vitals estiverem na zona verde.
Se você tiver alguma dúvida sobre a importância que o Google agora atribui ao Web Vitals, basta visitar a página inicial do Web Vitals e você verá a frase ' Métricas essenciais para um site saudável'.
Monitorando as Pontuações
Compreender os Vitals e otimizar a pontuação é apenas metade da batalha. Você precisa garantir que as pontuações permaneçam boas, verificando-as regularmente. A maneira mais fácil é colar um URL no PageSpeed Insights de vez em quando ou visualizar os dados de alto nível no console de pesquisa. Ambas as abordagens colocam o ônus sobre você, portanto, se você esquecer de verificar, as pontuações podem ficar baixas por algum tempo.
Se você deseja atualizações automatizadas e regulares, o PageSpeedPlus rastreia as pontuações do PageSpeed e do Web Vitals de hora em hora. Ele os registra ao longo do tempo e envia alertas quando eles caem. É muito fácil de configurar e ajuda a monitorar suas pontuações de Vitals em nível de página para que você possa ver exatamente como cada página em seu site está pontuando.
No entanto, impedir que eles caiam em primeiro lugar, em vez de consertá-los depois que forem ao ar, terá um impacto geral maior em sua presença na pesquisa. Se você trabalha em uma organização, as pontuações do PageSpeed e do Web Vitals devem ser tratadas como um esforço entre equipes. Para colocar o UX no centro de todas as decisões, você deve tornar os relatórios visíveis para todas as partes interessadas. Isso ajudará a alinhar as equipes de desenvolvimento, design, SEO e marketing e reduzir a probabilidade de algo entrar no ar que afete negativamente as pontuações.
Conclusão
Web Vitals são uma mudança revigorante na forma como o UX é calculado pelo Google. Agora é muito mais fácil obter conselhos consistentes em todas as suas ferramentas e saber o que mudar em um site para se alinhar com suas recomendações. É claro que o Google dá importância aos Web Vitals, portanto, se você deseja melhorar sua presença na pesquisa, deve se concentrar neles. Espero que este guia o ajude a começar e configurar o monitoramento para acompanhar as pontuações ao longo do tempo.
