Padrões de acessibilidade do site: certifique-se de que seu site atenda às principais diretrizes do W3C para aumentar o tráfego em até 20%
Publicados: 2018-10-31
É natural que você queira o melhor do melhor para o seu site.
Você tem seu conteúdo restrito, seus parâmetros de SEO otimizados, seu site envolvente e nada entediante. Você tem um monte de páginas bem projetadas, com fotografias feitas por profissionais, vários links de fontes e até mesmo um menu interativo. Mas ... o seu site está acessível?
Você provavelmente está se perguntando o que queremos dizer com acessível.
Queremos dizer que parece bom? Funciona bem? Interage com o público? Sim e não.
Em termos práticos, o que significa acessibilidade de site?
Toda essa provação pode parecer opressora para você, mas as boas pessoas da Internet e muitas estatísticas e centros de pesquisa estão trabalhando dia e noite para nos dar as respostas mais curtas.
Portanto, a otimização da acessibilidade na web significa basicamente tornar o seu site mais fácil de compreender e navegar para pessoas com deficiência. Cor, som e forma são apenas alguns dos elementos analisados.
Um desenvolvedor e web designer bem informado utiliza o chamado W3C (abreviação de World Wide Web Consortium) e suas diretrizes da Iniciativa de Acessibilidade da Web para otimizar sites para acessibilidade.
WAI é quase uma ciência por si só, então vamos abordar as melhores maneiras de otimizar sua existência na web e cumprir os principais requisitos de acessibilidade na web.

Por que a acessibilidade do site deve ser uma prioridade?
Bem, se olharmos as estatísticas, temos milhões de pessoas com deficiência em todo o mundo que raramente usam navegadores de sites - e isso porque os sites simplesmente não são acessíveis. Adicione idosos à mistura, que geralmente têm problemas de visão e audição, e você terá toda uma população de pessoas que poderiam se beneficiar com um site de design acessível.
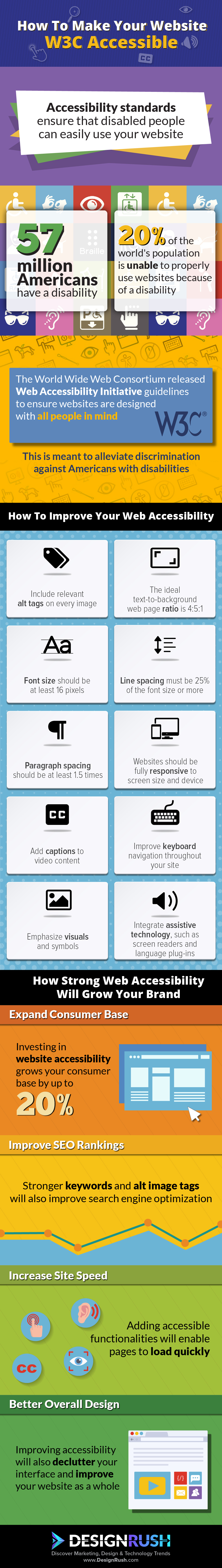
Em 2060, a população de pessoas com 65 anos ou mais chegará a quase 100 milhões . E até agora, 57 milhões de americanos têm alguma deficiência.
Como se isso não bastasse para tornar seu site acessível, aqui está outro fato - 20 por cento da população mundial pode não estar visitando seu site porque não pode acessá-lo.
Felizmente, temos as respostas para os problemas de acessibilidade do seu site.
Como melhorar a acessibilidade do seu site
Primeiro, você precisa aprender tudo sobre a seção 508. Se esta frase não é familiar para você, você está perdendo. Bastante. Mas não se preocupe, é um conjunto de regulamentações comumente esquecido.
Em palavras simples, a seção 508 é um conjunto de regras resumidas em uma emenda que exige que os sites (especialmente os dos EUA) sigam e obedeçam a uma ampla gama de padrões e diretrizes de acessibilidade na web. A emenda exige que todos os sites do governo sigam este conjunto de regras em seus esforços online para um T.
Agora, você deve estar pensando: “Meu site é comercial, não há necessidade de seguir as regras do governo.” Mas, você deve - é a coisa certa a se fazer, afinal.
E há uma pegadinha, como sempre.
O National Center for Health Statistics (NHIS) conduziu uma pesquisa tentando descobrir quantas pessoas nos Estados Unidos têm problemas para navegar na web. Este grupo incluiu pessoas com deficiência e idosos.
Acontece que cerca de 20% das pessoas têm problemas para navegar na Internet nos Estados Unidos.
Outra pesquisa chegou a sugerir que as pessoas com deficiência têm três vezes menos probabilidade de navegar na web. Aquilo é enorme.
Você provavelmente está começando a entender agora: a acessibilidade na web é a chave para conquistar um público maior e se alinhar como uma marca que se importa.
Principais empresas de comércio eletrônico
Diretrizes de acessibilidade de conteúdo da web
Sendo essa tecnologia em constante evolução, também evoluem as formas como desenvolvemos sites e todos os tipos de serviços online. Normalmente, as empresas de comércio eletrônico são as pioneiras nessas mudanças. E junto com essas mudanças, as WCAG devem ser atualizadas de acordo.
Fornecido pelo W3C, este sistema regulatório é um padrão em desenvolvimento web. E vamos nos concentrar em explicar, analisar e mostrar exemplos de como você pode utilizar este sistema e otimizar a presença online de sua marca.
O WCAG é um documento ativo que muda o tempo todo, mas existem algumas regras gerais que todo desenvolvedor / designer da web deve seguir:
- Um nível de classificação de conformidade deve ser atendido com A, AA ou AAA.
- A página da web completa deve estar em conformidade com os padrões, não apenas uma parte da página.
- Todas as páginas de processos relacionados devem estar de acordo com a mesma classificação ou superior para serem consideradas acessíveis (por exemplo, um processo de verificação de comércio eletrônico).
- A acessibilidade deve ser alcançada através do uso de tecnologias suportadas consideradas credíveis pelas WCAG.
- É possível usar tecnologias que não são totalmente acessíveis, desde que o conteúdo ainda seja acessível com uma tecnologia diferente (por exemplo, um vídeo em Flash com uma transcrição de texto suplementar).
7 padrões de acessibilidade do site para garantir que seu site alcance a maioria dos consumidores

1. Use Alt Tags adequadas e relevantes nas imagens
Temos certeza de que você encontrou o conceito de Alt Tags em sua experiência de construção de site.
Essencialmente, é a descrição de uma imagem exibida e é mais ou menos não vital para a experiência do usuário padrão. Agora, o conselho a seguir é essencial para sites de comércio eletrônico ou sites que são principalmente visuais e / ou dependem fortemente de dicas visuais.
Porque? Bem, acontece que os deficientes visuais navegam na web usando algum tipo de leitor de tela. Agora, esses leitores de tela não podem ler uma imagem em voz alta, então as informações que eles utilizam são suas tags de imagem alt.
Sabendo disso, você pode otimizar adequadamente suas tags para criar frases concisas e compreensíveis que façam sentido quando lidas em voz alta. Mesmo que o SEO às vezes exija que mantenhamos o conteúdo da alt tag escasso, expandi-lo para fazer um fraseado sensato não é um grande negócio e fornecerá contexto extra e, é claro, um recurso de qualidade de vida para os deficientes visuais.
Além disso, tome cuidado para não exagerar. Fazer descrições desnecessariamente longas no texto alternativo pode sufocar o conteúdo, o que frustra o propósito. O texto alternativo deve ser curto, conciso e, acima de tudo, relevante.
Estamos cientes de que essa parte da interface do usuário e da experiência do usuário é incomum para a maioria, mas é tão importante quanto qualquer outra característica que seu site traga com seu estilo e ganchos visuais.
Pensar muito sobre o texto alternativo é especialmente importante no mundo do comércio eletrônico. Esses sites geralmente contêm um monte de imagens de produtos em cada tela, portanto, navegar por eles usando um software leitor de tela pode ser complicado. Aí reside o domínio da boa otimização da acessibilidade de sites: concisão!
A parte mais bonita é que essas palavras não são vistas na tela, o que significa que não há desordem adicional. E isso faz uma grande diferença para tantas pessoas.
Portanto, seja um bom ser humano e torne suas fotos e imagens ainda mais ricas com um texto alternativo bem escrito.
Tornar seu site de comércio eletrônico acessível pode ser muito benéfico para sua empresa. Confira nossa lista de agências de desenvolvimento de sites de e-commerce para encontrar a melhor para contratar para esta tarefa.
2. Faça da clareza do texto uma prioridade
Pessoas com deficiência visual consideram a clareza do texto (ou melhor, a falta dela) um dos maiores incômodos durante a navegação. A razão para isso é óbvia, mas esse problema deve ser tratado com cuidado extra.
O problema com a clareza do texto é um assunto bastante delicado. A razão por trás dessa confusão é o equilíbrio entre a escolha do estilo da fonte, com fontes mais finas sendo esteticamente mais agradáveis, mas ao mesmo tempo mais difíceis de ler e menos compreensíveis. E, claro, o uso ou ausência de serifas.
Um estudo mostra que mesmo o uso correto de serifas pode afetar significativamente a legibilidade do conteúdo que você está apresentando.
Ter o peso e o tamanho corretos da fonte é fundamental para uma otimização adequada da acessibilidade. Mas, se por acaso o seu site tiver uma grande quantidade de informações, `cortar` sua fonte e torná-la mais visível pode e irá melhorar a UX para todos.
Esse fato nos diz que a otimização da acessibilidade não só ajuda as pessoas com deficiência a se movimentarem no ambiente da internet, mas também ajuda a otimizar o seu site de uma forma geral.
Existem algumas regras principais que você deve seguir para manter seu texto limpo e legível. Eles são fornecidos pelo W3C da seguinte forma:
- O contraste entre texto e fundo deve ser de 4: 5: 1, mostrando a importância da cor e da utilização do contraste para ganho de legibilidade.
- O tamanho da fonte deve ser de pelo menos 16 pixels. Lembre-se de que seu site é acessado não apenas por meio de computadores, mas também de dispositivos móveis.
- O espaçamento entre as linhas do texto deve ser de pelo menos um espaço e meio, dependendo do tamanho do texto. Outro caso que enfatiza a importância das proporções. Como propõe o W3C, os tamanhos e contraste desempenham um papel importante aqui.
- O texto nunca é alinhado justificado.
- O texto deve ser redimensionado dinamicamente sem exigir que o usuário role horizontalmente.
- Os espaços entre os parágrafos devem ser pelo menos duas vezes o tamanho da fonte.
3. Forneça legendas para o seu conteúdo de vídeo
Sendo que vivemos em uma época de conexões rápidas de internet, o vídeo agora é um canal viável para uso em locais online. O site que você está desenvolvendo provavelmente terá algum tipo de vídeo integrado ou um link do YouTube embutido em algum lugar.

Se você fornecer conteúdo de vídeo, certifique-se de fornecer também legendas ocultas. Hoje em dia, não é tão difícil fazer legendas para o seu conteúdo de vídeo. Você pode até considerar a contratação de alguém para fazer isso por você, se você fornecer a transcrição, é claro.
As legendas ocultas, felizmente, se tornaram uma parte diária da experiência de assistir a vídeos. Não importa o público que você está alvejando, tente incluir pelo menos legendas em inglês em seus vídeos.

4. Torne a navegação do teclado parte do seu site
Este deve ser um must.
Navegar e navegar sem usar um mouse é um recurso surpreendentemente desejado hoje. Pessoas que usam hardware auxiliar devido a uma deficiência, ou simplesmente usuários de laptop que estão acostumados a navegar no site via teclado são as pessoas que você deseja agradar.
Um ótimo exemplo de plataforma que incentiva seus membros a usar seu sistema extremamente simples, mas incrivelmente eficaz, é o Imgur. Eles incorporaram um sistema para facilitar a navegação e participação em eventos da comunidade usando apenas o teclado. Esse recurso nos mostra mais do que apenas o desejo de otimização da acessibilidade.
Mostra que esta marca investiu em ergonomia, embora não se dedique ao comércio, sendo um site de partilha de imagens.
Outro exemplo adequado de site otimizado quando se trata de simplicidade nos comandos de teclado é o popular Twitter.
Você pode até tornar sua marca mais agradável se atender a essas demandas, e fazer o usuário se sentir mais poderoso por ter a opção de se movimentar usando apenas as teclas.
5. Seja pragmaticamente visual
Por mais enigmático que pareça, não é tão difícil.
Não tenha medo de utilizar pictogramas, símbolos e outras dicas visuais para ajudar seus visitantes a se movimentar e experimentar sua marca. O exemplo mais simples seria colocar a palavra “próxima página” em uma seta apontando para a direita, insinuando a ação sem ter que ler o texto nela contido.
Esse tipo de assistência visual tem muitos propósitos, primeiro sendo a otimização da acessibilidade, é claro. Também reduz o tempo necessário para navegar, aumentando assim a eficácia da sua plataforma.
Outro recurso importante, onde você pode infundir utilidade e estética, é por meio de símbolos, alcançando um tipo de design único e mínimo. Ter o número certo de elementos, sem prejudicar a qualidade das informações necessárias, é útil para todos nós.
Mencionar sites populares como exemplos de tais otimizações parece um pouco desatento, mas olha, eles são de fato populares graças a esse fato. Veja o Instagram - um ótimo exemplo de simplicidade visual e ergonômica. A acessibilidade deste serviço é tão fácil quanto alguns cliques e toques, e os símbolos usados economizam espaço, organizam e tornam cada elemento mais visível e distinguível.
Outra ótima ferramenta de otimização de acessibilidade não é outra senão a cor. Sim, cor. Usar cores em web design é uma história velha agora. Mas o papel que ele pode desempenhar para tornar seu site mais acessível para idosos e pessoas com deficiência é imenso!
Melhores empresas de design e desenvolvimento de sites
6. Avalie e adapte seu conteúdo
Sim, exatamente isso. Pode parecer uma coisa fácil de ignorar, mas as pessoas muitas vezes ficam presas ao desenvolver uma marca online.
Regulamentos e regras podem parecer complexos à primeira vista, mas existem etapas que você pode seguir para tornar isso muito mais fácil.
Certifique-se de que entendeu perfeitamente o conteúdo que está apresentando e de que pode explicá-lo a uma criança de cinco anos e a um desenvolvedor web veterano ao mesmo tempo. Dessa forma, você achará muito mais fácil iniciar a otimização da acessibilidade.
Para adaptar o conteúdo, comece com uma lista das deficiências mais comuns que as pessoas online têm:
- Pessoas que não enxergam muito bem.
- Pessoas cegas.
- Pessoas que não ouvem muito bem.
- Pessoas que não conseguem usar um mouse ou teclado facilmente.
- Pessoas que têm dificuldade em compreender frases mais longas e complexas.
Levando esses fatores em consideração, você descobrirá que o processo de adaptação é mais factível e fácil de manusear. Tenha em mente que você tem um guia prático ao seu lado, e não tenha medo, você está fazendo um favor ao mundo!

7. Utilize tecnologia assistiva
Por último nesta lista, mas definitivamente não menos importante, está o uso de tecnologias assistivas.
Existem cada vez mais tecnologias desenvolvidas para ajudar as pessoas a usar o computador e a Internet. Já mencionamos os leitores de tela, mas eles não são os únicos por aí.
É importante disponibilizar seu site por meio dessas tecnologias, e a lista essencial inclui:
- Leitores de tela - essas plataformas de texto para fala podem reconhecer o texto alternativo como uma fonte legítima de texto.
- Recursos de acessibilidade do Windows / Mac - são opções de fácil acesso que os fabricantes incluem nativamente em seus dispositivos (ampliador ou texto para voz).
- Analisadores de contraste de cor - são programas que ajudam a adaptar a cor a diferentes tipos de impedimentos de cor.
- Barras de ferramentas / plug-ins - oferecem vários tipos de assistência, como auxiliares de linguagem.
- Dispositivos móveis - todos estão no celular, portanto, mantenha a acessibilidade do seu site otimizada para dispositivos móveis também.
Principais agências digitais
Os benefícios da otimização da acessibilidade
Estamos cientes de que tudo isso parece dar muito trabalho, mas é por uma causa justa. Mesmo se você for uma organização sem fins lucrativos, é uma ótima ideia tornar seu site sem fins lucrativos acessível para o maior número de pessoas possível.
Além de tudo o que foi dito até agora, vamos considerar alguns benefícios dessas implementações.
1. Uma base de clientes maior
Tornar sua marca amigável online é um grande passo em direção a uma base de clientes totalmente nova. Entrar nesse mercado, ao mesmo tempo que pratica uma boa ação, é uma situação em que todos ganham.
2. Responsabilidade Social
Tornar a Internet melhor é responsabilidade de todos nós - proprietários, navegadores casuais e clientes. Sendo a rede mundial de computadores um direito humano básico, seria um pouco irresponsável não abordar esse tipo de otimizações e adaptações com entusiasmo.
3. Um site Tidier
Muitos desenvolvedores da web irão testemunhar isso. Quando você otimiza seu site, a fim de alcançar as mudanças mencionadas acima, você consertará e corrigirá todas as partes que faltam ou se soltam. E ajuda você a se manter em contato com todos os itens essenciais, como SEO, compatibilidade de dispositivos e manutenção de sites.

As melhores ferramentas para começar a acessibilidade do seu site
Existem muitas fontes valiosas para ajudá-lo a construir um site melhor e testar o atual.
Escolhemos alguns dos mais populares e úteis para ajudá-lo a colocar você e sua marca no ranking dos melhores sites de acessibilidade que existem.
Se você pretende fazer isso “pelo livro”, e o governo ainda por cima, comece com o 508checker. Esta ferramenta permite que você verifique a acessibilidade do seu site inserindo apenas o URL. Ele usa a emenda original como referência, então você saberá qual é sua posição.
Em seguida, vem o Accessibility Valet, uma ferramenta simples que usa o WCAG e a seção 508 como ponto de referência, procurando erros e dando sugestões sobre o que você pode trabalhar.
E o terceiro para ajudá-lo a otimizar seu site é o Wave, um conjunto de ferramentas semelhante às duas anteriores, com a opção adicional de verificar sites não públicos e não publicados em busca de possíveis erros.
O poder de um site com acessibilidade otimizada
Ao fazer a coisa socialmente responsável de otimização da acessibilidade, seguindo o livro de regras do W3C e aderindo à seção 508, você está fazendo um favor a si mesmo - e a muitas pessoas por aí.
Portanto, lembre-se sempre de que há internautas que não se conectam como a maioria dos outros.
E sim, esses recursos não são apenas para ajudá-los, mas também para ajudá-lo a descobrir o mercado e obter um entendimento mais profundo e completo sobre ele.
Lembre-se: a acessibilidade da Web é essencial para alguns, mas útil para todos!
E aí está. Muito para processar e muito para pensar.
O investimento na otimização da acessibilidade é certamente valioso, sem desvantagens. Você permite que mais pessoas conheçam sua marca, você consegue resolver pequenos problemas, fazendo um pequeno favor ao público no processo.
Além disso, seu serviço online terá instantaneamente mais credibilidade.
Se você tomar as medidas necessárias para garantir que seu site seja acessível a todos, você está fazendo um grande favor a si mesmo. Porque o futuro do web design é a acessibilidade. Mais pessoas estarão interagindo com marcas e instituições de todos os tipos. E você quer ter certeza de não ficar para trás.
Obtenha ajuda com a acessibilidade do seu site com esses recursos de agência de web design e desenvolvimento !
Descubra ainda mais dicas de web design e crescimento de negócios ao se inscrever no DesignRush Daily Dose!
