Imagens de fundo do site - O guia de design definitivo
Publicados: 2017-08-03Um dos fatores que podem fazer ou quebrar o design de um site tem a ver com a forma como você configura as imagens de plano de fundo do site.
Definir a imagem de fundo pode parecer simples:
1. Você encontra uma imagem em um site de fotos de estoque gratuito
2. Faça o upload e pronto, certo?
Na verdade, existe um processo muito mais elaborado para fazer com que as imagens de plano de fundo do seu site se ajustem perfeitamente ao seu site.
Este processo inclui várias etapas cruciais:
- Obtendo o tamanho certo da imagem
- Analisando pontos focais
- Adicionando sobreposição de fundo
- Tornando-o responsivo para dispositivos móveis e assim por diante.
Felizmente, com as muitas opções de personalização de plano de fundo de imagem disponíveis no Elementor, o processo de personalização de imagens para planos de fundo de sites de forma adequada se tornou muito mais fácil.
Neste post, quero compartilhar com vocês as 10 melhores práticas que você precisa seguir para trabalhar corretamente com imagens de fundo no Elementor.
# 1 - Projete imagens de fundo de sites com wireframes
Felizmente, você não está trabalhando loucamente ao definir imagens de fundo, mas, em vez disso, siga um certo wireframe para o site.
Esta é a primeira e talvez a mais importante dica para usar o Elementor.
O que são wireframes?
Um wireframe é um modelo gráfico do seu site ou página.
Os wireframes servem para planejar a estrutura dos sites, antes de realmente construí-los.
Você pode criar wireframes de sites com softwares como Photoshop, Axure, Sketch e Mockplus.
Em uma maquete de wireframe, você deve obter uma descrição de todas as posições e tamanhos da imagem de fundo, tornando mais fácil recriá-la no Elementor.
Os wireframes evitam que você cometa muitos erros de design
Nossa própria equipe de designers, aqui no Elementor, usa Photoshop e Sketch para planejar nossos modelos, então você pode ver pelo resultado de alta qualidade que é uma etapa obrigatória.
Se você não planeja usar nenhuma ferramenta de wireframe, nem mesmo um esboço de guardanapo, então sugiro fortemente que você se atenha aos nossos modelos pré-concebidos e construa sobre eles.
Mesmo os designers mais profissionais do mundo usam um wireframe. Não pense que você é diferente.
Mesmo se você não for um designer ... Na verdade - especialmente se você não for um designer, você precisa de estrutura para garantir que seus esforços não sejam desperdiçados.
O planejamento da página também ajuda a organizar as imagens de fundo que você usará.
Desta forma, você saberá quais os tamanhos que cada uma das imagens deve ter. Isso também o ajudará a garantir que as imagens de fundo não entrem em conflito com outros elementos da página e se ajustem perfeitamente à grade do site.
Recriando imagens de fundo de acordo com o wireframe
Os layouts de página de elemento ou são feitos de seções, colunas e widgets.
Cada um deles pode ser visto como uma camada, na qual você pode definir uma imagem de fundo.
Você também tem um widget Colunas, que pode ser usado como outra camada da imagem de plano de fundo.
Quando você está começando a trabalhar na recriação de uma parte do wireframe no Elementor, você precisa primeiro decidir se irá colocar a imagem de fundo do wireframe na seção, coluna ou nível de widget.
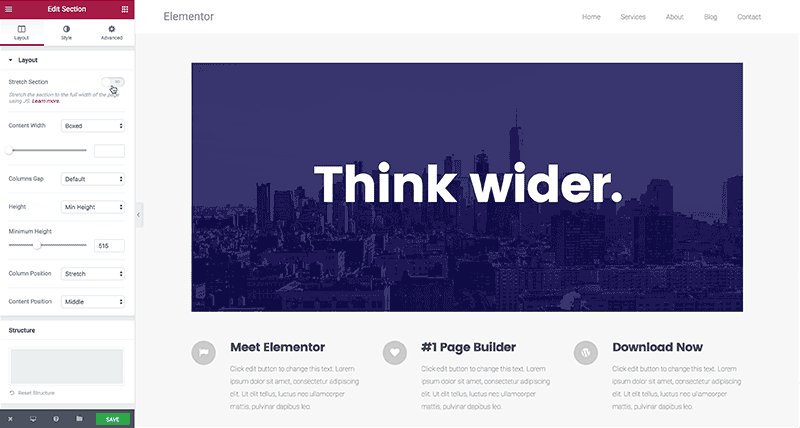
Como definir a imagem de fundo no nível da seção
Ao fazer o upload de uma imagem pela primeira vez para um plano de fundo de seção, você verá apenas uma pequena parte da altura da imagem de plano de fundo.

Isso ocorre porque a seção tem uma pequena altura de fundo padrão.
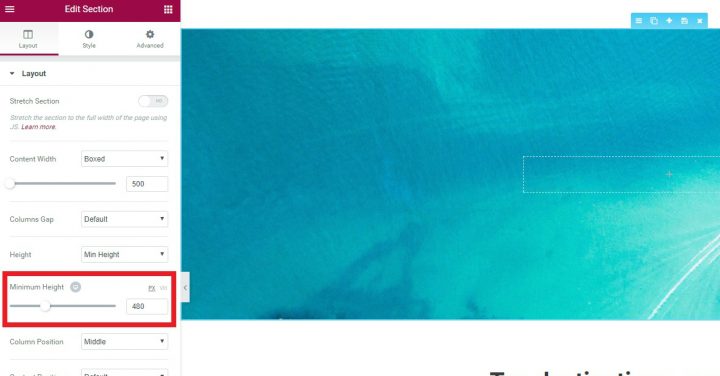
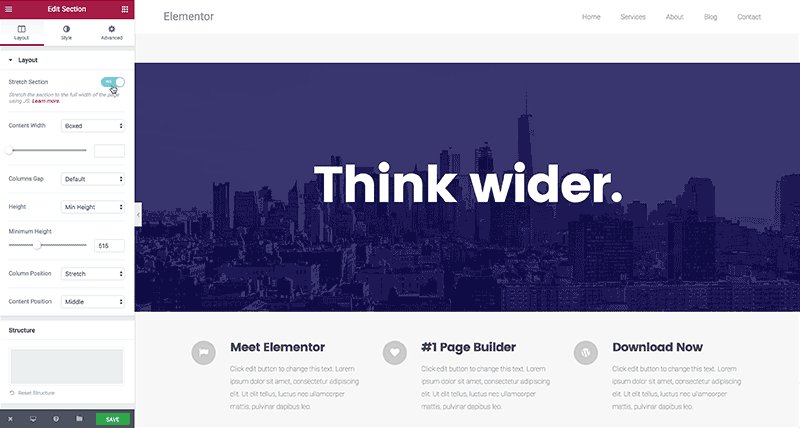
Para exibir a imagem em altura total, é necessário aumentar a altura da seção.
Você pode fazer isso de duas maneiras:
Vá para Seção> Layout> Altura e defina uma altura mínima.
Ou vá para Seção> Avançado e adicione preenchimento superior e inferior.
Definir a imagem de fundo no nível da coluna
Algumas situações exigem que você defina a imagem de fundo no nível da coluna.
Isso é verdadeiro quando você deseja que o plano de fundo abranja apenas uma parte da seção ou quando deseja adicionar outra camada sobre um plano de fundo existente.
O problema é que, por padrão, o fundo da coluna não é visto.
Para exibir a imagem de plano de fundo da coluna, você precisa adicionar um widget à coluna. Os widgets têm uma altura padrão, então eles tornam o plano de fundo da seção visível.
Se você não quiser adicionar um widget visível, pode simplesmente adicionar um widget Spacer.
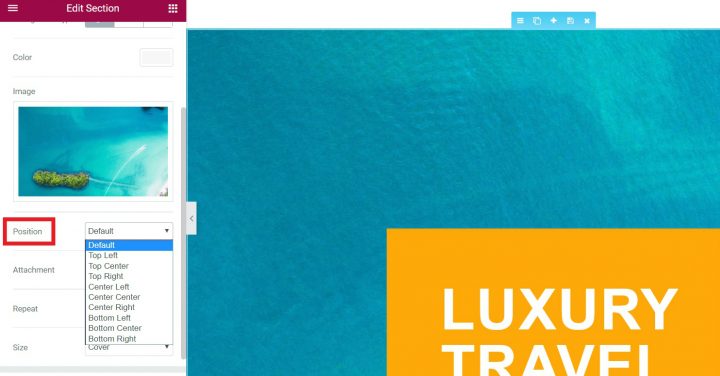
# 2 - Defina a posição adequada da imagem de fundo

Você pode definir a posição da imagem, para que a imagem tenha um foco em qualquer um dos 9 locais:
Esquerda superior, centro superior, direita superior, esquerda central, centro central, direita central, esquerda inferior, centro inferior e direita inferior.
A posição da imagem permite escolher qual área da imagem terá o foco, nos casos em que a largura ou altura da imagem for maior do que o espaçamento da seção.
# 3 - Defina o tamanho do plano de fundo do site

Na maioria dos casos, você carregará uma imagem de fundo maior do que a área de fundo real.
Este método de usar imagens maiores é recomendado para garantir que a imagem permaneça totalmente vista e não cortada nas laterais em telas maiores.
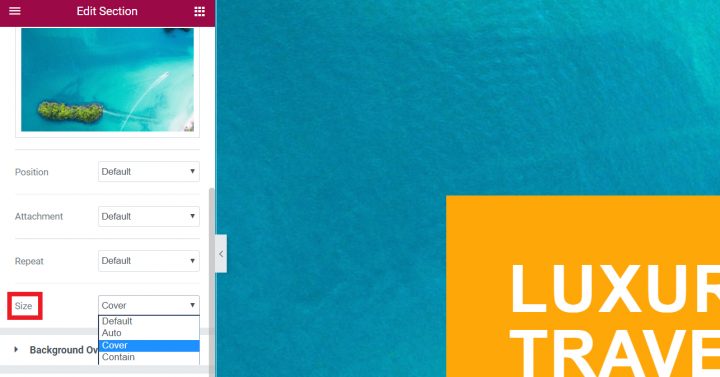
Existem três opções de tamanho de imagem: Auto, Cover e Contain.
Cada um exibe a imagem de fundo de uma maneira diferente.
Tamanho automático da imagem
O tamanho da imagem, por padrão, é definido como Auto.
O que o tamanho automático significa é que a imagem de fundo será exibida com seu tamanho real.
Basicamente, Auto significa sem escala.
Se o tamanho da imagem for 1.000 pixels e a seção tiver apenas 800 pixels de largura, a imagem será cortada para mostrar apenas 800 pixels na tela (a área superior esquerda por padrão).
Tamanho da imagem da capa
Se você definir o tamanho da imagem para Capa, a imagem de fundo será redimensionada para caber na largura da seção sem perder suas proporções.
Isso significa que provavelmente será cortado na altura. Se você já usou nossos modelos, deve ter notado que na maioria dos casos usamos o tamanho da imagem da capa. Isso porque garante que a imagem seja exibida no tamanho certo, sem redimensioná-la muito.
Ao usar Elementor, Cover é sua melhor escolha para o tamanho na maioria dos casos. Auto corre o risco de mostrar uma versão ampliada da imagem, e Contain corre o risco de mostrar uma imagem em escala que é muito grande ou muito pequena.
A capa mostra a imagem com o tamanho adequado e, se houver incompatibilidade entre a seção e os tamanhos da imagem de fundo, os lados da imagem serão cortados. Se tivermos certeza de que a imagem de fundo ainda funciona com os lados cortados, podemos usar a capa para exibir adequadamente a imagem de fundo em todos os dispositivos, incluindo dispositivos móveis.
Contém o tamanho da imagem
Se você definir o tamanho como Contain, a imagem será redimensionada para que a altura e a largura caibam dentro da seção, mantendo suas proporções originais.
Isso pode significar deixar algum espaço em branco à esquerda e à direita da seção ou fazer com que a imagem se repita.
Resumindo - o uso mais comum de tamanhos de imagem de plano de fundo no Elementor é definir a imagem de plano de fundo como Cover e definir a seção / coluna / altura mínima do widget para a altura necessária.
Nº 4 - Torne as imagens de fundo responsivas em dispositivos móveis

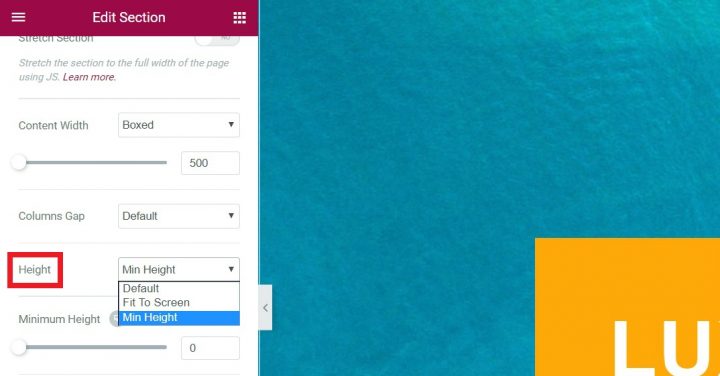
Você pode definir a altura da imagem de fundo indo para Seção> Layout.
Em seguida, você pode definir manualmente a altura em pixels, obtendo uma altura exata a ser exibida em todos os dispositivos.
Você também pode definir a altura como VH. VH representa centésimos da altura da janela de visualização.
O que isso significa em inglês simples -
A escala é adaptável à altura do dispositivo em que é vista. Cada VH é 1% da janela de visualização total, fazendo com que toda a escala seja 100%.
Se você definir o VH para 100%, a imagem sempre ocupará toda a altura da tela, independentemente da resolução de tela que estamos falando.
Isso é ótimo para capacidade de resposta móvel, porque garante que a imagem sempre ocupe toda a altura da tela.
Caso a altura do conteúdo da seção exceda o tamanho da seção, o Elementor mostrará todo o conteúdo, e a seção terá um aumento de altura.
# 5 - Escolha imagens para layouts em caixa ou de largura total

Ao criar imagens de plano de fundo para um site, existem três tipos principais de layout a serem considerados:
1. Sites em caixas - são sites em que o conteúdo e o plano de fundo são embalados em uma largura confinada.
Esse layout pode ser adequado para sites onde o conteúdo precisa residir em uma grade bem definida e fixa.
Um exemplo é um dos mais populares sites relacionados ao WP - WPbeginner.com.
Outro exemplo é nosso próprio site - Elementor.com.

2. Fundo de largura total - O outro tipo de layout de site, que se tornou muito popular nos últimos anos, inclui uma grade com imagens de largura total, com conteúdo em caixa.

3. Fundo de largura total + conteúdo - Existem alguns sites que são construídos com o conteúdo e o plano de fundo abrangendo toda a largura da página. Isso é menos comum e geralmente é usado para sites de alto nível visual e com pouco conteúdo.
Você pode ver um exemplo desse layout no site Collage Crafting. Esse tipo de design é menos comum, então não vamos entrar em detalhes sobre ele.
Modelos de largura total ou em caixa
A maioria dos modelos do Elementor usa fundo de imagem de largura total, mas eles também se encaixam perfeitamente em layouts em caixas.
O modelo Sobre - Inicialização, por exemplo, tem a seguinte aparência em largura total:

Mas também pode ser usado como um layout em caixa contido:

Descobrir se você está lidando com um layout em caixa ou de largura total é uma obrigação, a fim de obter os tamanhos corretos da imagem de fundo.
# 6 - Redimensione imagens de fundo para melhor velocidade
“Qual é a largura adequada para minhas imagens de fundo?”

Esta é uma pergunta que nos perguntam muito.
Quando você baixa uma imagem de sites como o Unsplash pela primeira vez, seu tamanho original geralmente é de pelo menos 4 MB.
O tamanho grande é útil em termos de resolução, mas acredite em mim - você não quer carregar imagens desse tamanho no seu site.
Isso vai desacelerar como você não consegue acreditar.
Em vez disso, você deve redimensionar a imagem de acordo com suas necessidades e talvez recortá-la para fins de design.
Você também não quer uma imagem muito pequena, tornando o fundo pixelizado.
Anote todos os tamanhos exatos das imagens em seu site. Isso ajudará você a recortar e redimensionar todas as imagens mais rapidamente.
Definir a altura é um pouco mais complexo. Com a altura, não existem regras claras, mas existem tamanhos comuns que você pode tentar seguir.
Você também não quer que ele seja muito curto, resultando em uma camada fina de fundo.
Uma proporção comum é 16: 9, que também é a proporção de TVs widescreen. Você pode ler mais sobre otimização de imagem no guia Kinsta abrangente sobre o assunto.
Nº 7 - Corte a imagem para melhorar o foco e o alinhamento
Conforme mencionado, recomendamos a criação de seu layout (até mesmo um rascunho dele) em algum software gráfico como Photoshop ou Sketch.
Isso é fundamental porque permite que você defina o equilíbrio certo entre a imagem de fundo e os outros elementos da página, como texto, ícones etc.
Esta é a maneira mais fácil de cortar a imagem para que ela se alinhe da melhor maneira possível com os widgets.
Se você quiser trabalhar diretamente no editor Elementor, pode fazer uma estimativa aproximada do corte e usar uma ferramenta gratuita como o Pixlr para cortar a imagem.
Veja como isso é feito:
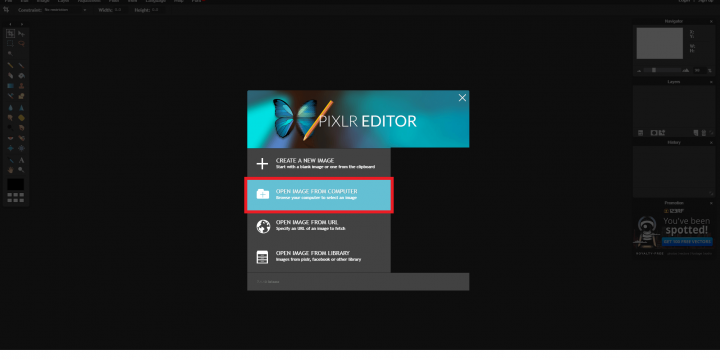
Primeiro, faça upload da imagem para o Pixlr:

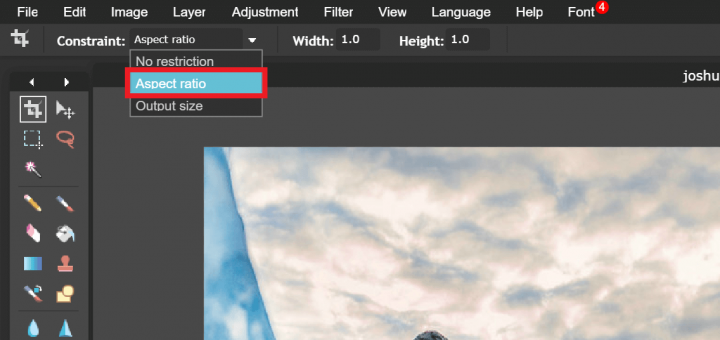
Em seguida, clique em cortar e escolha Proporção:

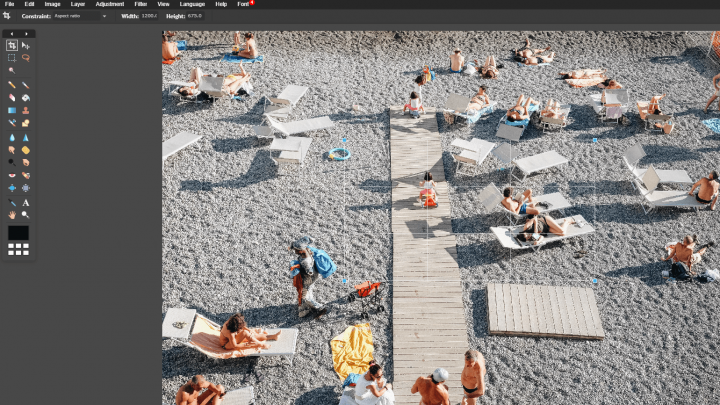
Agora, selecione a área que deseja focar:

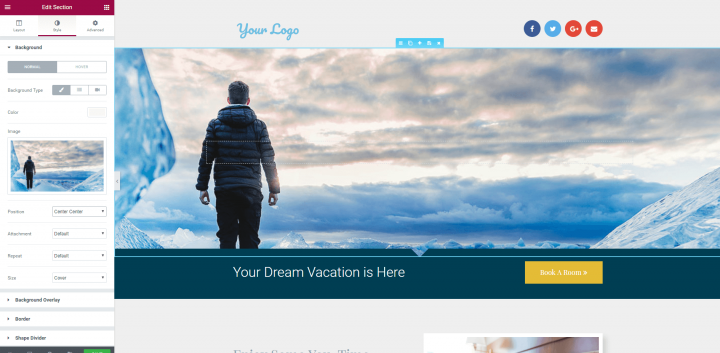
Depois de aplicar o corte, o resultado será um fundo mais compreensível e focado:

Além de cortar, você também pode querer endireitar e girar a imagem, para que os elementos na imagem apareçam paralelos ao quadro da imagem.
Você também pode decidir editar certos elementos irrelevantes que aparecem na imagem com o corte.
Enquanto você está recortando, eu também sugiro ter em mente quais widgets você planeja colocar no topo do plano de fundo da imagem e certifique-se de que eles não cubram nenhum objeto visual importante na imagem que você deseja manter visível.
Nota lateral - Você pode usar a grade de três colunas do Pixlr e posicionar os assuntos no encontro das linhas da grade (isso é chamado de 'Regra dos terços').
Depois de fazer o recorte, você ainda precisa acertar o tamanho da imagem.
No Pixlr, você deve ir até Imagem> Tamanho da imagem e inserir o tamanho da imagem que você precisa para o seu site.
Certifique-se de que o tamanho da imagem que você inseriu seja menor do que a imagem de base, para que sua imagem não seja expandida e pixelada.
# 8 - Certifique-se de que o ponto focal da imagem não seja perdido
O ponto focal refere-se ao único elemento da foto que chama a atenção do observador.
Lidar com uma imagem de fundo que inclui um único ponto focal é um tanto complexo porque você deseja que a imagem seja posicionada corretamente em todas as telas e dispositivos.
Esta não é uma tarefa simples e requer algum planejamento prévio.
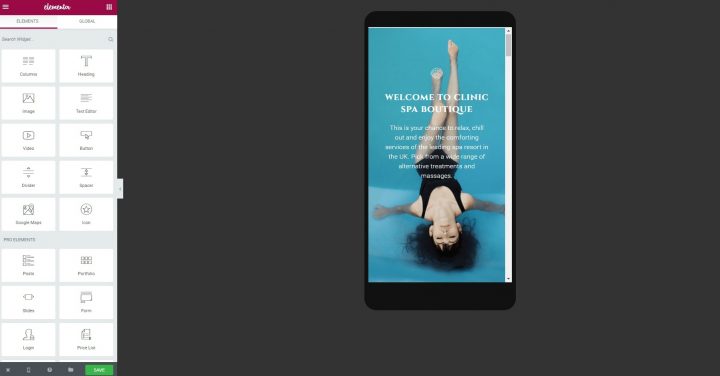
Vamos pegar esta imagem do Unsplash, que foi cortada e redimensionada para que o ponto focal seja a pessoa situada à esquerda.

Como há um ponto focal claro nesta imagem, provavelmente não será visto de forma consistente em todos os dispositivos. Na verdade, quando eu mudo para a visualização móvel, a imagem da pessoa desaparece completamente:

Para evitar esses problemas, existem três soluções possíveis:
1. Escolha uma imagem em que o ponto focal não seja muito importante.
Dessa forma, se o ponto focal for cortado no celular, a imagem de fundo ainda pode retratar a experiência e a atmosfera que você deseja que o usuário receba.
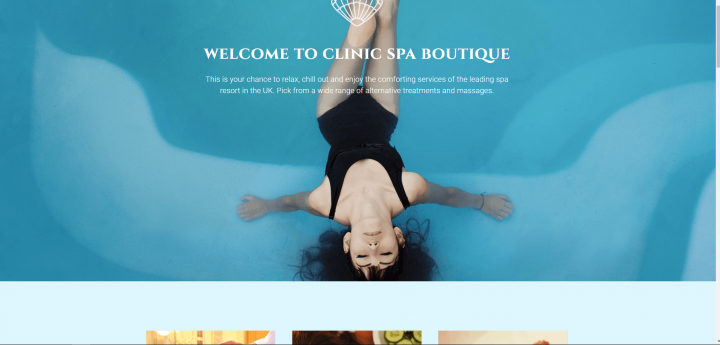
2. Escolha uma imagem com um ponto focal central.
Dessa forma, a transição para a visualização móvel removerá as laterais da imagem e o ponto focal central permanecerá intacto.
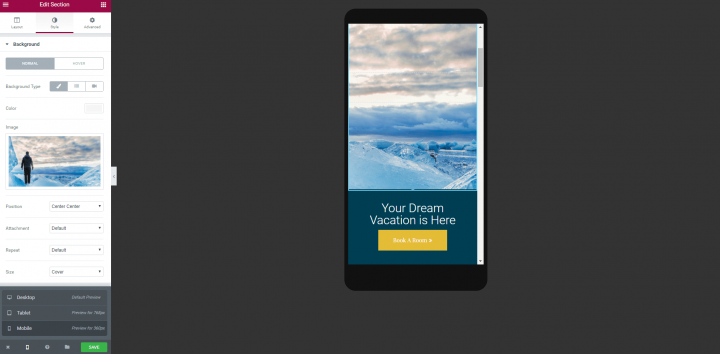
Em nosso exemplo de modelo de spa abaixo, a imagem centralizada será mostrada em todos os dispositivos:


Observe que, como a cabeça está na parte inferior, você deve definir a altura mínima como 100 VH, o que significa que a imagem sempre será exibida.
3. Separe a figura e o fundo.
Defina um plano de fundo sem ponto focal e, em seguida, adicione um widget de imagem em cima dele e coloque-o em uma posição adaptável.
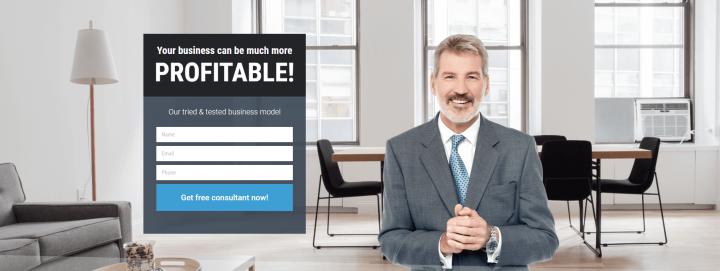
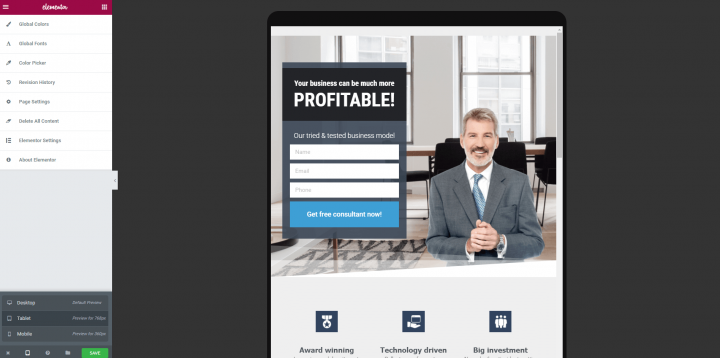
Este é o método que usamos em alguns de nossos modelos, como nesta página de modelo de imóveis. Para este modelo, usamos uma imagem de fundo de escritório, na qual colocamos 2 colunas. Em uma coluna colocamos o formulário de contato e na outra colocamos a imagem do empresário.

O empresário ficará a uma distância relativa do formulário nas visualizações de desktop e tablet.

# 9 - Aprenda a trabalhar com imagens reais e não apenas com imagens armazenadas
O que você vê nos modelos e no conteúdo de demonstração do tema geralmente são imagens de fundo profissionais, obtidas de recursos gratuitos como o Unsplash ou pagos como o Shutterstock.
Como você é responsável por personalizar o site em que está trabalhando para um negócio real, na maioria dos casos, você precisará substituir pelo menos algumas dessas imagens de fundo por imagens da empresa real para a qual está criando o site.
Este é realmente um GRANDE problema.
Surpreendentemente, em minha pesquisa ao escrever este artigo, não encontrei um único artigo tratando desse assunto.
No Unsplash, você geralmente obtém imagens como esta:

A maioria das empresas não possui um estoque de imagens com qualidade de estúdio feitas por um fotógrafo profissional, apresentando seus negócios.
Em vez disso, eles têm um monte de fotos como esta:

Que diferença, certo?
Não há uma maneira clara de preencher essa lacuna.
Estar ciente dessa lacuna de qualidade é, por si só, um passo importante para tentar embelezar suas imagens e melhorar seu estilo geral.
Uma solução preferida para esse problema é voltar ao proprietário da empresa e pedir-lhes que contratem um fotógrafo profissional e produzam um conjunto de imagens mais agradáveis para serem usadas como fundos e conteúdo.
Outra solução é usar o ponto de corte anterior e cortar desnecessariamente os elementos menos atraentes da imagem.
De preferência você também fará alguns ajustes de cores, equilíbrio, iluminação e contrastes.

# 10 - Adicione uma superposição de imagem para obter um design mais consistente
Usando a sobreposição de imagem do Elementor, você pode adicionar sobreposições de imagem de cor e gradiente de dentro do editor, resultando em alguns efeitos realmente interessantes.
Essas sobreposições são úteis para uma variedade de objetivos:
1. Oculte imagens de baixa qualidade
Se estiver usando uma imagem de baixa qualidade, você pode usar sobreposições para mascarar o fundo.
Dessa forma, mesmo que a qualidade da imagem seja baixa, ela ficará menos visível para o usuário.
2. Destacando os títulos ou outros elementos de texto
Com as sobreposições, você pode aumentar o contraste entre o plano de fundo e o título.
Isso geralmente é feito para seções de heróis, para fazer com que o título se destaque e seja mais enfatizado.
Para esse uso, você usará mais frequentemente tons de cinza para escurecer a imagem de fundo.
3. Ajustar a cor da imagem para se adequar à sua marca e paleta de cores do site
Você pode usar uma das cores da paleta de cores principal do nosso site, desta forma criar uma espécie de filtro para toda a seção.
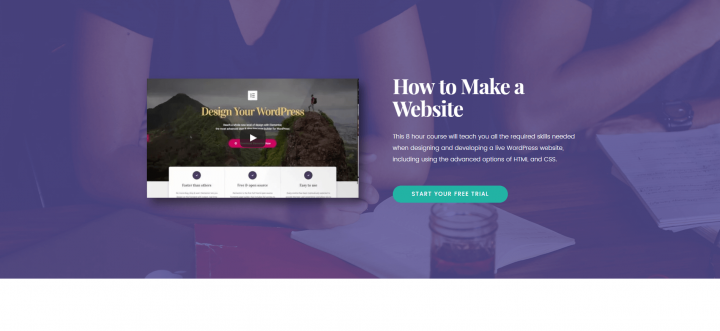
Este método é usado no modelo de 'Estudo da página inicial':

O modelo apresenta uma sobreposição de cor roxa.
Se você optar por usar uma sobreposição para imagens de fundo, minha recomendação é tentar ser o mais consistente possível.
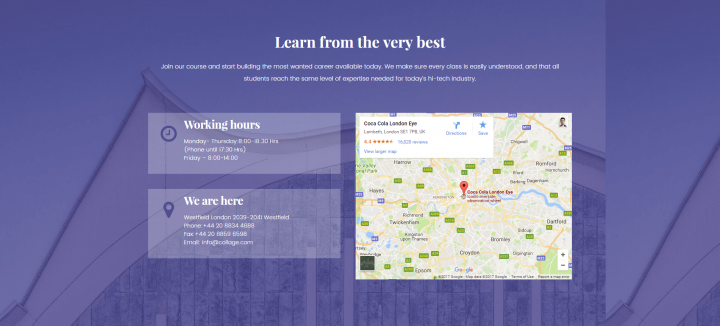
Observe que, para o modelo que acabei de mencionar, usamos a mesma sobreposição na seção inferior também:

4. Filtre as imagens para obter um equilíbrio de cores mais consistente.
Outro uso da sobreposição é criar uma aparência mais sólida e consistente para imagens que exibem cores de natureza muito variada.
Depois de fazer o upload da imagem para o Elementor, vá para Section> Style> Background Overlay.
A partir daqui, você pode definir uma sobreposição de cor básica e brincar com a opacidade para aumentar ou diminuir seu efeito.
Não saia desta postagem sem agir ...
Certamente espero que este guia forneça algumas dicas acionáveis, que você pode implementar nas imagens de plano de fundo do site que você usou anteriormente.
Tente se perguntar se as imagens de plano de fundo de um site que você usou no passado estão de acordo com cada ponto que mencionamos e se todas as imagens de plano de fundo estão definidas de maneira ideal.
Por favor, envie-me seus sites nos comentários, incluindo fotos de antes e depois de como você melhorou suas imagens de fundo.
Se você gosta deste tipo de artigo detalhado do tutorial de design, deixe-me saber sobre ele também nos comentários. É sempre bom saber que nossos esforços são bem recebidos.
