7 regras para escolher um esquema de cores do site
Publicados: 2020-08-07Como podem lhe dizer designers experientes de todas as origens, os esquemas de cores exigem muita reflexão e consideração no fluxo de trabalho de design do criador da web. Devido ao grande escopo deste tópico, existem muitas práticas recomendadas a serem dominadas para criar o esquema de cores perfeito. Depois de compreender a importância dos esquemas de cores no processo de design de sites, estaremos ainda mais bem equipados para nossas futuras decisões relacionadas a design e nossas carreiras como criadores da web.
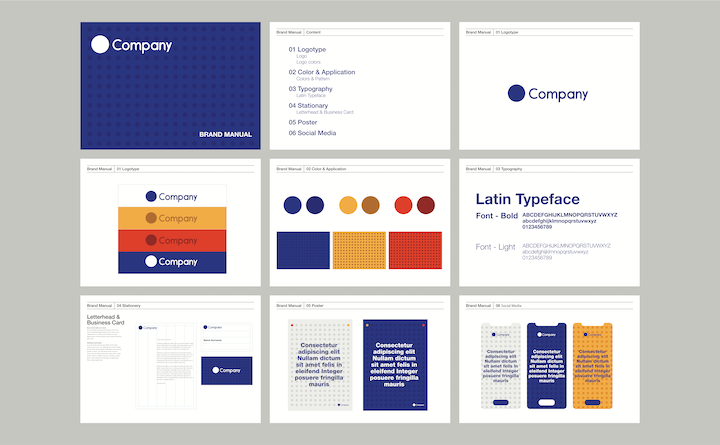
Quando se trata de branding, especificamente, os esquemas de cores são quase sempre um componente-chave no sistema de design de uma marca ou guia de estilo, que é um conjunto de diretrizes que define a personalidade da marca, as mensagens da marca, as imagens da marca e os ativos de conteúdo. Branding, como sabemos, é um dos componentes mais importantes no processo de design de um site. Como tal, uma paleta de cores definida e cuidadosamente elaborada solidificará nossa identidade de marca para que nossos sites e seu conteúdo se tornem um ativo de marca profissional e polido.
Existem muitas práticas recomendadas e “regras” que, quando postas em prática pelos criadores da web, maximizarão o potencial de suas habilidades de web design e melhor representarão seu prestígio e competência como web designer. É hora de aprender e entender como os esquemas de cores de um site são valiosos no design do site e as regras que você pode seguir para tornar o seu o melhor.
Índice
- O que é um esquema de cores
- Por que os esquemas de cores são importantes
- 7 regras para a criação de esquemas de cores de sites
- 1. Conheça a roda de cores
- 2. Compreender as combinações de cores
- Cores análogas: lado a lado
- Cores complementares: opostos atraem
- Cores triádicas: espaçadas uniformemente
- 3. Considere a psicologia da cor
- 4. Endereço da Hierarquia Visual
- 5. Foco na capacidade de ação, especialmente na clicabilidade
- 6. Mantenha o design responsivo em mente
- 7. Adote cores neutras
- Nossos exemplos de esquemas de cores de sites favoritos
- Seguindo as regras
O que é um esquema de cores de um site?
O esquema de cores de um site é a coleção de cores que um designer escolhe para o design de seu site. Também conhecidas como paletas de cores, os esquemas de cores podem incluir tantas ou poucas cores quanto o designer achar adequado. Cada cor pode ser usada para uma variedade de elementos em todo o site, o que significa que a mesma cor pode ser usada para diferentes tipos de componentes.
Dito isso, as paletas de cores geralmente são divididas em dois conjuntos de cores: primárias e secundárias. As cores primárias são geralmente as cores mais dominantes no site, levando em consideração as cores de fundo, cores de logotipo, cores de menu, etc., e cores secundárias são frequentemente usadas como cores de destaque, entre outros casos de uso. Muitas vezes, você também verá que uma paleta de cores incluirá vários tons da mesma cor, o que dá ao site uma sensação variada, mas consistente em todo o design.
A consistência é na verdade um dos valores fundamentais na criação de um esquema de cores para o seu site. Como a personalidade da marca é tão crucial para um site e negócios de sucesso, ter uma paleta de cores consistente solidifica a identidade de sua marca, pois o uso repetido de cores e estilos criará associações entre sua marca e seu público.

Por que as cores do site são importantes
1. Eles apresentam sua identidade visual
Sua escolha crucial de esquema de cores torna-se sua identidade visual, e é como sua marca vai ressoar nas mentes de seus visitantes e clientes em potencial, também conhecido como reconhecimento de marca. Essa forma de identidade visual se materializa em um meio de comunicação entre você e seu público-alvo, pois diferentes personas de usuários serão atraídas para vários tipos de paletas de cores. Os esquemas de cores também visualizam as mensagens de sua marca, e é por isso que influenciam grande parte da experiência do usuário.

2. Eles causam uma primeira impressão
Como criadores de web, sabemos que enquanto projetamos (e redesenhamos) nossos sites no fundo de nossa mente, muitas vezes pensamos, mesmo que inconscientemente, “que tipo de primeira impressão esse design causará em meu visitante?”. Essa é uma das principais coisas que os esquemas de cores de um site tratam: primeiras impressões. Isso é verdade na medida em que em uma pesquisa realizada em 2018, 94% dos entrevistados disseram que suas primeiras impressões de um site são relacionadas ao design.
3. Eles criam conexões emocionais
Finalmente, mesmo que você não perceba a princípio, diferentes paletas de cores desencadeiam diferentes emoções e associações nos olhos de quem vê. Dependendo de como você deseja se comunicar com seu público e visitantes, sua escolha de cores terá um papel importante na dinâmica de sua “conversa” e na definição de sua voz e tom. O tópico da psicologia da cor é um mundo próprio, que discutiremos em breve.
7 regras para escolher um esquema de cores do site
1. Conheça a roda de cores

Os fundamentos da teoria das cores começam com a compreensão dos três grupos que a roda das cores inclui: primário, secundário e terciário. As cores primárias, vermelho, azul e amarelo, são as cores básicas da roda de cores e todas as cores restantes são derivadas dessas três. Em seguida, vêm as cores secundárias. As cores secundárias são o que você obtém quando mistura qualquer uma das três cores primárias, também conhecidas como laranja, verde e roxo. Por fim, existem as cores terciárias, também chamadas de “cores intermediárias”. Isso é o que você obtém quando combina uma cor primária e uma cor secundária. Exemplos destes são vermelho-laranja, amarelo-verde ou azul-púrpura.
A compreensão das relações entre as cores não pára por aqui. Mas agora que estamos cientes de como as cores são formadas, podemos definir como elas “interagem” umas com as outras, ou em outras palavras, como funcionam juntas e como construímos nossas próprias combinações de cores.
Ironicamente, embora os tipos de relações entre as cores na roda de cores caiam em “categorias” de relações concretas, também existem muitas opções de como essas cores podem combinar umas com as outras, e é aí que os tipos de combinação de cores entram em jogo.
2. Compreender as combinações de cores

Assim como cada cor possui uma personalidade e significado por si só, o mesmo é verdadeiro para as relações entre cada cor. Quando você escolhe uma combinação de cores, geralmente está transmitindo uma determinada mensagem ou conceito ao visitante do seu site, dependendo de como as “personalidades” da cor se combinam.
Se, por exemplo, você escolher um esquema de cores complementares que inclui vermelho e azul, vermelho, que representa urgência e força, e azul, que representa paz e lealdade, seu resultado final é uma atmosfera combinada de forte lealdade e estabilidade futuras.
Alternativamente, se você escolher duas ou mais cores que atingem um equilíbrio harmonioso em vez de um contraste, você está criando uma vibração completamente diferente. Cabe a você, como web designer, decidir qual tipo de combinação de cores é mais adequada para o seu site.
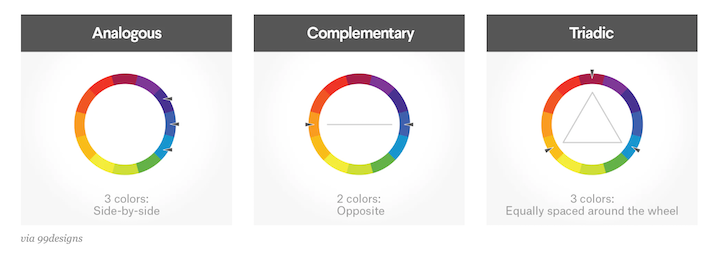
Cores análogas: lado a lado
Esquemas de cores análogos consistem em três cores que estão diretamente lado a lado na roda de cores de 12 raios. Web designers geralmente escolhem paletas de cores análogas quando procuram criar um site moderno, porém sofisticado. Por exemplo, um esquema de cores análogo consistindo em vermelho, laranja-vermelho e laranja claro enfatizará a relação vibrante entre o vermelho e o laranja claro.
Cores complementares: opostos atraem
Exemplos de cores complementares são vermelho e verde, azul e amarelo, azul e laranja, vermelho e azul, entre muitos outros. O que esses pares têm em comum é que eles são dois opostos um do outro, e você pode identificá-los encontrando duas cores que estão diretamente opostas uma à outra na roda de cores. Na prática, a importância das combinações de cores primárias no web design é que, como existe um forte contraste entre elas, elas podem destacar uma cor, especialmente as cores de destaque.
No contexto do design de sites, o uso de cores complementares tem grande valor para elementos como botões ou menus de navegação. Quando seu objetivo é que os visitantes percebam um botão e cliquem nele, usando um esquema de cores complementar como cores de destaque para o texto e seu fundo, é muito mais provável que prenda a atenção do usuário por causa do contraste e diferenciação nítidos entre os dois.
Da mesma forma, criar um botão com uma cor de fonte que contraste com a cor de fundo do botão tornará o texto do botão muito mais fácil de ver. Freqüentemente, isso pode resultar em maior clicabilidade e taxas de conversão, e o mesmo é verdadeiro para menus de navegação e itens de menu.
Cores triádicas: espaçadas uniformemente
Considerado o tipo mais básico de esquema de cores, um esquema de cores triádico é definido como quaisquer três cores localizadas a 120 graus uma da outra na roda de cores. De alguma forma, os esquemas triádicos podem ser considerados os mais flexíveis dos três tipos de combinação, pois há muitas direções nas quais você pode ir para medir 120 graus. Diferente de análogo, que é limitado a três cores um tanto semelhantes, ou cores complementares, que só podem ser cores contrastantes. O triádico pode ser visto como uma mistura dos dois, já que os esquemas triádicos de cores podem combinar cores análogas e complementares, e há (ainda) mais espaço para a criatividade. Como você pode ver, as opções de combinações de cores que um web designer pode criar são infinitas.
3. Considere a psicologia da cor

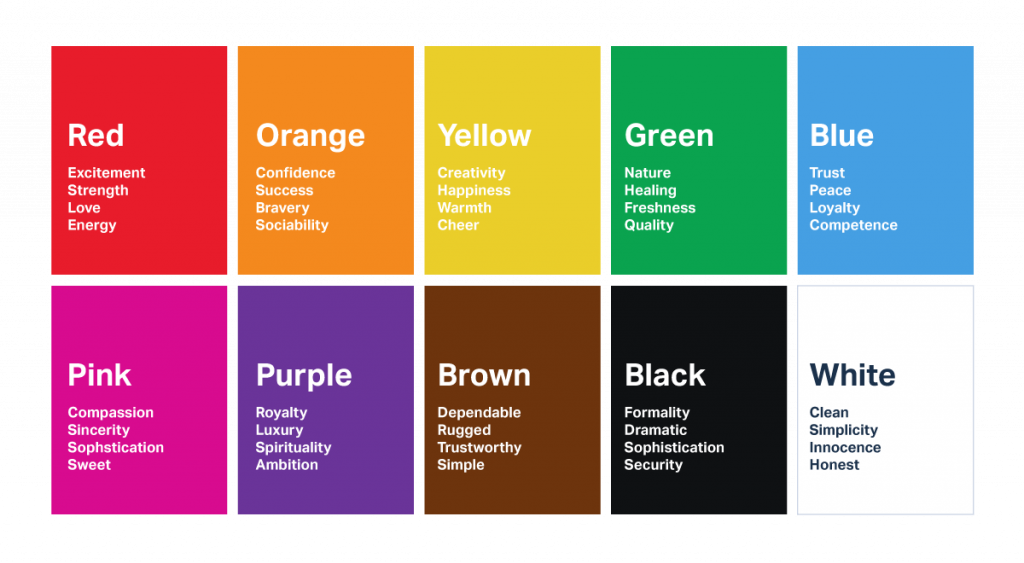
O mundo da psicologia das cores é construído com base na ideia de que certas cores desencadeiam sentimentos e emoções específicos, que desencadeiam certos cursos de ação. Se você não conheceu a psicologia das cores até agora, está pronto para uma verdadeira descoberta intelectual.
A psicologia da cor sugere que a escolha do esquema de cores do seu site com base na experiência emocional que você deseja fornecer aos usuários não só impactará a personalidade da sua marca, mas também desencadeará certas reações do visitante com base no ambiente emocional que você cria.
Uma vez que entendemos o que cada cor representa, escolher a paleta de cores mais apropriada para o nosso site torna-se profundamente intuitivo. Por exemplo, se você estiver construindo um site para seu negócio de spa, faz sentido usar cores que representem a natureza e a cura, como verde e possivelmente azul, que simboliza paz e confiança.
Com tantas opções de paleta de cores existentes na roda de cores, usar a psicologia das cores como princípio orientador ao escolher seu esquema de cores permite que você tome decisões de design mais informadas e concentre seu tema e estilo de uma forma que se adapte ao seu setor e personalidade de negócios .
4. Endereço da Hierarquia Visual

Como criadores da web, investir em hierarquia visual é uma etapa natural em nosso fluxo de trabalho de design. No ano passado, o blog da Shutterstock publicou um artigo intitulado “6 regras da hierarquia visual que o ajudarão a projetar melhor”. Essas regras, explicam eles, baseiam-se no objetivo geral de organizar os componentes do design com base na importância, o que “orienta o visualizador durante o design e garante que a mensagem seja clara e concisa”.
De suas seis regras, a primeira e mais importante regra do Shutterstock se refere ao esquema de cores de um site, e eles definem essa regra como: “Faça um Ponto Focal com a Cor”. O que podemos entender disso é que, ao abordar a hierarquia visual de seu site, sua paleta de cores é uma das escolhas de design mais fundamentais a se levar em consideração. Isso se aplica às cores que você escolhe para o texto, cores dos botões, planos de fundo e assim por diante.
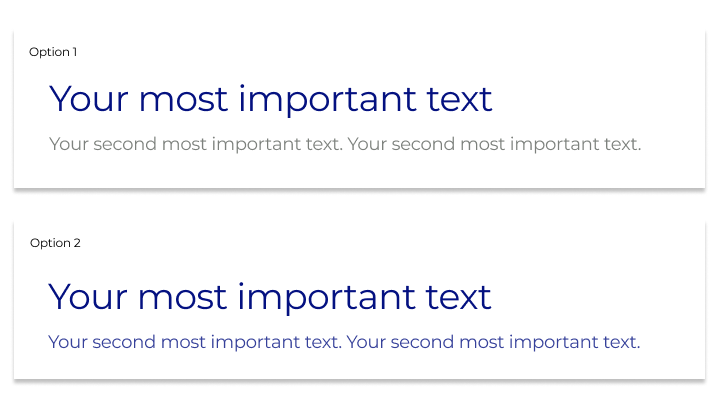
De acordo com essa mentalidade, quando você tem um texto principal e uma descrição abaixo dele, a escolha das cores da fonte é crucial, assim como a escolha da cor de fundo. Na imagem acima, por exemplo, é muito mais fácil distinguir entre o título e o subtítulo quando eles recebem duas cores diferentes. Dessa forma, o texto mais “importante” fica em uma cor escura, e o texto “menos importante” em uma cor mais clara e contrastante. O olho se dirige a h1 antes do subtítulo, simplesmente porque é muito proeminente e é fácil ver cada um em sua própria luz. No segundo visual, os dois elementos do texto são da mesma cor, então o olho os vê instintivamente como uma unidade e é mais lento para separá-los em duas entidades diferentes.
O princípio de design de paletas de cores como um determinante da hierarquia visual pertence a quase todos os componentes visuais de um site. Isso é verdadeiro para cores de texto, conforme descrevemos, mas também para cores de fundo e cores de botão. Enfatizar a importância de um botão específico geralmente pode ser alcançado escolhendo uma cor de botão que provavelmente chamará a atenção do usuário e, por fim, resultará em uma taxa de cliques mais alta.
Gere o estilo CSS para raio de borda, fontes, transformações, planos de fundo, caixa e sombras de texto com os geradores de código CSS online.
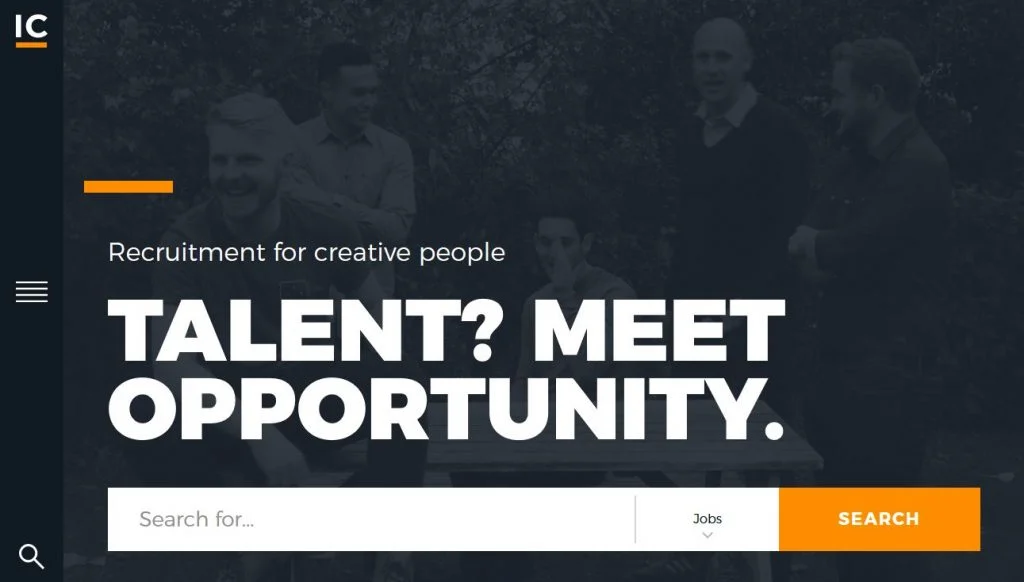
5. Foco na capacidade de ação, especialmente na clicabilidade

A aparência não é tudo. O que queremos dizer com isso é que sim, uma paleta de cores visualmente agradável é um dos fatores fundamentais em um design web de primeira linha. Dito isso, a maneira como a paleta de cores afeta a experiência do usuário é de igual importância. Quando você deseja que os visitantes do seu site sigam um curso de ação específico ao navegar em seu site, as cores que você escolher podem desempenhar um papel muito dominante.
O exemplo acima da IC Creative ilustra o impacto que um botão de cor brilhante na frente de uma sobreposição de fundo escuro pode ter na atividade do usuário. A sobreposição preta permite que o texto branco claro e o botão laranja brilhante se destaquem sem entrar em conflito com a fotografia de fundo. Ao mesmo tempo, a transparência na sobreposição ainda permite que as pessoas no plano de fundo da imagem sejam sutilmente visíveis.
Esta é uma prova visual de que a escolha de duas ou mais cores com forte contraste entre elas, como preto e laranja brilhante, é uma escolha poderosa de esquema de cores. Como alternativa, você também pode escolher vários tons de uma cor e aplicá-los a um grupo de elementos, o que pode transmitir que esses elementos estão realmente relacionados entre si, embora alguns sejam mais “importantes” do que outros.
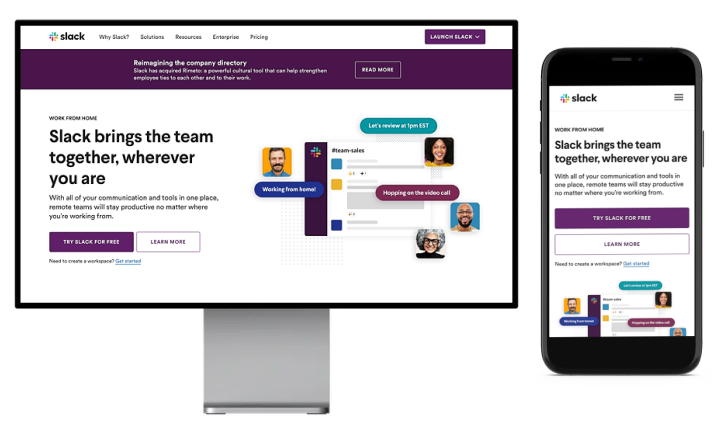
6. Mantenha o design responsivo em mente

A importância do design responsivo é uma regra para qualquer criador de sites. Mas o que pode ser menos intuitivo sobre como tornar seu site responsivo é que a capacidade de resposta vai além do dimensionamento e do layout de seu site. A escolha de paletas de cores também contribui fortemente para a aparência de um site no celular.

Na verdade, manter a capacidade de resposta móvel em mente ao criar sua paleta de cores tornará o processo de design muito mais fácil. Dessa forma, você pode garantir que seus elementos de texto sejam igualmente legíveis, independentemente do tamanho da tela, e que os ícones e botões também sejam tão visíveis no celular quanto no desktop.
Considerando que as telas de dispositivos móveis são muito menores do que as do desktop, você pode descobrir que precisará usar menos cores para dispositivos móveis do que para computadores. A interface menor pode parecer opressora se tiver muitas cores, mas o espaço adicionado que você tem na área de trabalho pode lidar com um número maior de cores sem parecer muito ocupado.
É aqui que o site do Slack se torna um exemplo perfeito de escolha de uma cor primária para uma paleta de cores com base na capacidade de resposta. A escolha do roxo em negrito é envolvente e visível em qualquer tela. É alto o suficiente para tornar uma tela pequena (móvel) divertida e empolgante, mas escura o suficiente para que em uma exibição de desktop não seja "muito".
Outra maneira útil de garantir que você não tenha muitas cores em sua IU móvel, mas ainda obtenha hierarquia visual e exclusividade, é adicionar vários tons de uma cor ao seu esquema de cores. As semelhanças entre os tons de cores são semelhantes o suficiente para fazer a interface móvel parecer limpa e coesa, mas diferente o suficiente para manter seu site interativo e envolvente.
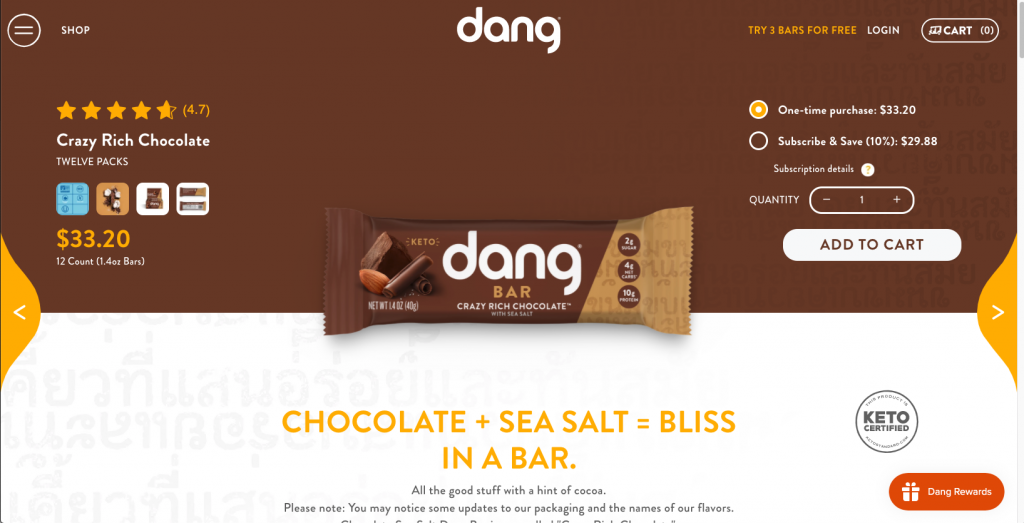
7. Adote cores neutras

Embora possam ser menos interessantes, as cores neutras são uma necessidade para qualquer esquema de cores feito corretamente. Mesmo que você os use apenas para elementos de texto, toda paleta de cores profissional deve incluir cores neutras. Por mais belas que sejam as cores não neutras, os visitantes do site irão, em um ponto ou outro, precisar de uma “pausa” da estimulação visual, especialmente ao tentar processar informações qualitativas por meio de texto.
No exemplo acima, embora o site da dang tenha um esquema de cores rico e colorido de laranja, verde e marrom, o simples uso do branco ainda é uma necessidade. Usar o branco é o que torna seus textos de apelo à ação visíveis (“compre agora”), o que torna seu ícone de navegação e menu atraente e visível, e o que torna seu logotipo proeminente entre as imagens escuras e detalhadas.
Nossos exemplos de esquemas de cores de sites favoritos
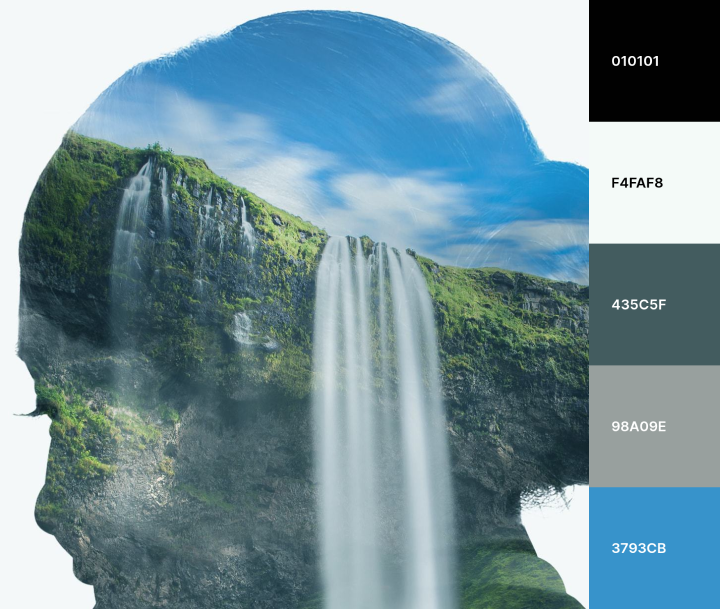
1. KLM iFly 50

KLM iFly 50, a edição do 50º aniversário da revista iFly KLM, usa um esquema de cores análogo de azul claro médio, cinza claro esverdeado (este é um derivado do azul) e verde cinza escuro. Esquemas de cores análogos, como discutimos anteriormente, são duas ou três cores próximas umas das outras na roda de cores, incluindo tons e matizes dessas cores. Essas cores parecem ser derivadas da imagem do herói do site, uma fotografia detalhada de uma cachoeira em um alto penhasco abaixo de um céu azul brilhante. Não é à toa que as cores parecem uma combinação tão natural, já que todas derivam das cores do musgo na falésia, da cachoeira branca e do azul do céu.
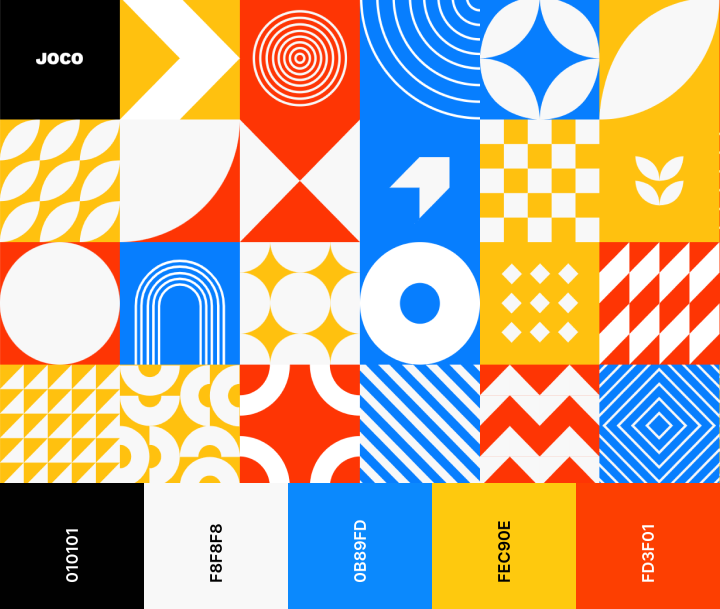
2. JOCO

Joco.io, um site de portfólio pertencente ao desenvolvedor Jon Corbett, mostra uma maneira única de usar um esquema de cores complementar que apresenta tons fortes das três cores primárias mais básicas (azul, amarelo e vermelho). Ao escolher o azul brilhante, o amarelo-girassol e o vermelho-laranja ousado, Jon ilustra o potencial de como fazer com que o conjunto mais fundamental de três cores primárias pareça único, mas tradicional, tudo em um.
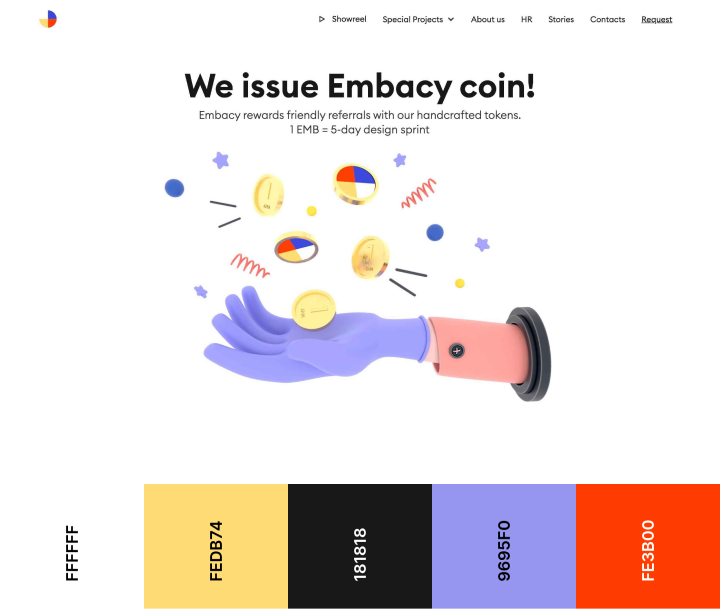
3. Embacy.io

Embacy.io usa um esquema de cores complementares divididas como uma maneira sofisticada de combinar tons delicados de cores complementares (amarelo, azul-púrpura claro, vermelho). Esta coleção de cores é derivada (e ligeiramente ajustada) de seu logotipo, que inclui tons exclusivos das três cores primárias, vermelho, azul e amarelo.
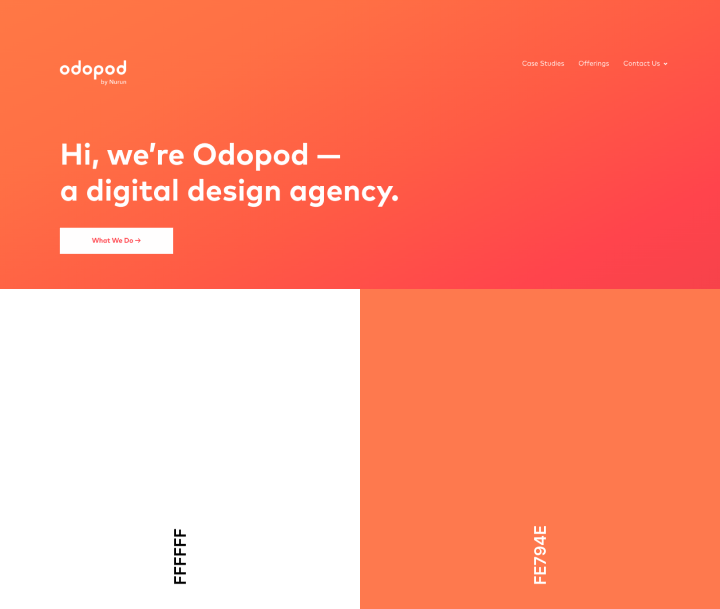
4. Odopod

Odopod, uma agência de design digital com sede em San Francisco, retrata-se com sucesso com um toque individualista, tudo com vários tons de um único tom, também conhecido como esquema de cores monocromático. Odopod pega esta cor rosa-laranja profundo e cria um fundo gradiente que faz a transição para um laranja mais tradicional. Isso é o que consideramos ser o equilíbrio perfeito entre um design de site colorido e minimalista.
Esses quatro exemplos são apenas uma pequena lista das vastas opções que temos como web designers quando se trata de paletas de cores de sites. As opções são infinitas, e basta um pouco de dedicação e criatividade para encontrar a combinação de cores que melhor se adapta ao seu site.
Seguindo as regras
Agora que temos uma ideia melhor do que são os esquemas de cores de um site e por que eles são uma etapa obrigatória no fluxo de trabalho de design de todos os criadores da web, é hora de ver se seguimos as regras em nossos próprios sites. Como mencionamos no início do post, um dos princípios mais, senão o mais importante, ao criar um esquema de cores para um site é a consistência.
Para atingir essa consistência, há muitos princípios, como mencionamos, a ter em mente. Isso inclui, para citar alguns, navegar na roda de cores, explorando diferentes combinações de cores possíveis, considerando a psicologia das cores, priorizando a hierarquia visual, a capacidade de ação e a capacidade de resposta e, finalmente, o uso de cores neutras. Quando uma bela paleta de cores é usada com sabedoria em um site, os visitantes não apenas gostam de navegar pelo site naquele momento, mas também deixam uma impressão duradoura em suas mentes.
