Dimensões do site: essas são as resoluções de tela mais comuns para projetar
Publicados: 2020-06-19
90% dos visitantes do site rejeitam devido a um design ruim. O design tem muitos componentes - desde o desenvolvimento da web customizado e usbaility até a capacidade de resposta móvel, todos eles desempenham um papel importante na permanência das pessoas na página.
Hoje, vamos nos concentrar na experiência do usuário em diferentes plataformas.
Nunca é demais enfatizar a importância da experiência do usuário em vários dispositivos e do design com vários dispositivos em mente.
É por isso que neste artigo, vamos mostrar as resoluções de tela mais comuns para as quais os sites responsivos devem ser projetados.
Continue lendo para descobrir se você deve optar por um design móvel ou responsivo.
Índice
- Por que as dimensões do site são importantes no design e desenvolvimento da Web
- Como decidir quais dimensões de site usar, ou seja, qual resolução de tela para otimizar seu site
- Web design responsivo vs. mobile-first: qual escolher
- Quais são as melhores dimensões de site para usar em 2021?
- Como verificar se o seu site é compatível com dispositivos móveis?
- 5 resoluções de tela de área de trabalho mais comuns em todo o mundo
- 5 resoluções de tela móvel mais comuns em todo o mundo
- 5 resoluções de tela de tablet mais comuns em todo o mundo
- As 15 principais resoluções de tela mais comuns nos EUA
- Considerações sobre as dimensões do site
Por que as dimensões do site são importantes no design e desenvolvimento da Web
De acordo com a StatCounter, a participação do tráfego em maio de 2020 foi gerada por meio de:
- Celular (50,34%)
- Desktop (46,67%)
- Tablet (2,99%)
O ambiente de interação na web é diverso. E para garantir uma excelente experiência do usuário em todos os dispositivos, as empresas devem investir em design responsivo para dispositivos móveis.
Wireframing é o estágio em que os web designers criam experiências de desktop e móveis, distribuindo os elementos para ambas as visualizações.
A maioria dos designers usa um desktop padrão e uma resolução móvel padrão para dimensionar os projetos e garantir uma UX suave entre os dispositivos.
As marcas que desejam um site e uma experiência do usuário verdadeiramente de ponta levarão ainda mais aspectos em mente no estágio de wireframe, incluindo:
- Visualizações de desktop, tablet, celular
- Vistas em retrato e paisagem
- Navegadores
Como decidir quais dimensões de site usar, ou seja, qual resolução de tela para otimizar seu site
A primeira etapa para determinar as melhores dimensões da web nas quais se concentrar é descobrir quais tamanhos de tela de celular seu mercado-alvo possui.
Comece observando os dados demográficos de seu público.
Os dados demográficos podem ditar quais dispositivos seus clientes em potencial usam para acessar seu site.
Aqui está o que olhar:
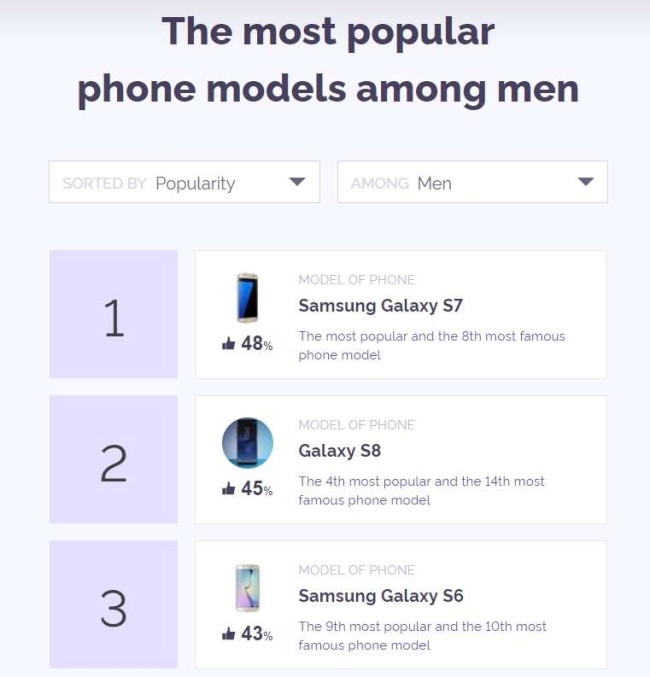
- Idade : pesquise a marca / modelo de dispositivo mais popular entre a faixa etária que você está segmentando. YouGov é um recurso excelente e atualizado que rastreia essas tendências e filtros
- Gênero : recursos como YouGov também podem permitir que você filtre os dispositivos mais populares entre os sexos, permitindo a correspondência cruzada dos dispositivos por faixa etária e sexo alvo.

- Localização : ter uma visão mais granular e aprofundada, adicionando tendências locais ajuda a aguçar seu foco.
- Renda : se você tem como alvo o público de alta renda, seu site precisa estar no ponto e funcionar sem problemas nos dispositivos mais recentes e de ponta.
Web design responsivo vs. mobile-first: qual escolher
Os dispositivos móveis (excluindo tablets) respondem por metade do tráfego mundial da web. Na verdade, em maio de 2020, os smartphones geraram 50,44% das visualizações de páginas da web em nível global.
Esses números fazem com que as empresas invistam em sites que funcionam bem em smartphones.
No entanto, uma das maiores preocupações é se eles devem investir em web design responsivo ou mobile.
Os designers criam um web design responsivo para caber na área de trabalho, com a resolução máxima exigida, e então o ajustam para telas menores.
O processo de desenvolvimento de design mobile-first, por outro lado, é muito semelhante ao design de um aplicativo móvel onde web designers posteriormente o adaptam para uso em desktop ou tablet.

Nesse caso, o design geral se ajusta perfeitamente aos dispositivos móveis e aumenta (em vez de diminuir) para preencher a visualização da área de trabalho.
Com o crescente uso de dispositivos móveis, podemos ver que os compradores B2B não são realmente diferentes dos compradores B2C.
É por isso que 65,8% das empresas B2B planejam melhorar as experiências móveis de seus sites.
Quais são as melhores dimensões de site para usar em 2021?
Esta é uma pergunta complicada que tem uma resposta simples.
Não existe um tamanho único para todos.
O que funciona melhor para outros sites pode não funcionar para você.
E em vez de se concentrar nas melhores dimensões da página da web e criar páginas da web para vários dispositivos, você deve projetar primeiro para o seu público.
Hoje, tudo gira em torno da experiência do usuário, e você deve garantir um design responsivo para manter seus clientes em potencial satisfeitos.
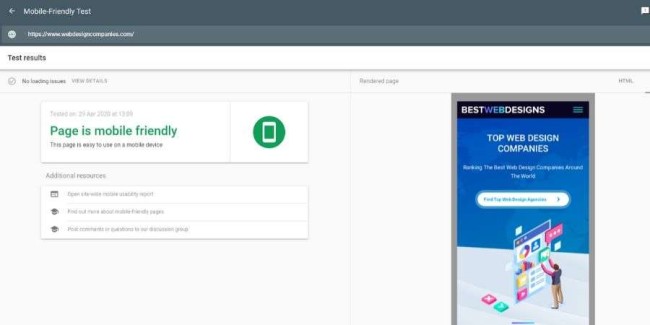
Como verificar se o seu site é compatível com dispositivos móveis?

O Google oferece um teste gratuito de compatibilidade com dispositivos móveis, onde você pode descobrir se suas páginas da web são fáceis de usar em dispositivos móveis.
Basta adicionar o URL ou código do seu site e você descobrirá a pontuação da sua página.
Em questão de segundos, você obterá seus resultados e saberá se seus designers entregaram a você o design que prometeram.
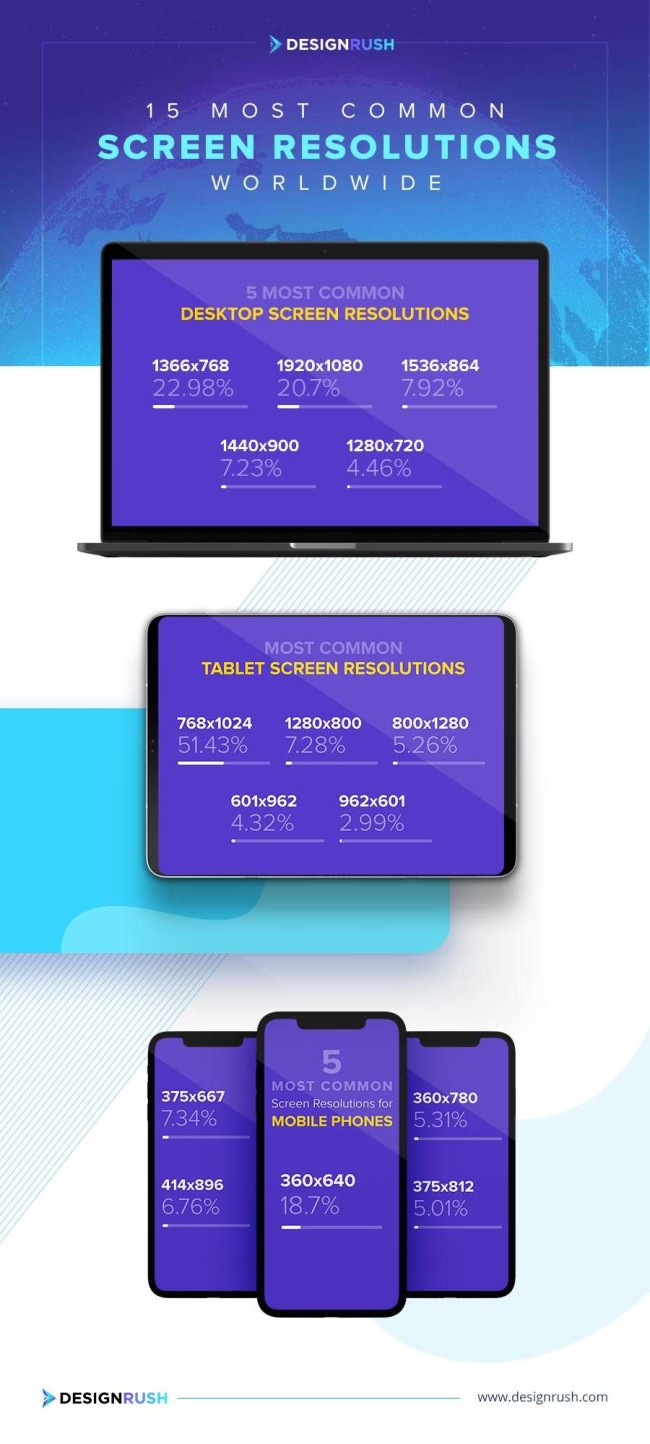
5 resoluções de tela de área de trabalho mais comuns em todo o mundo
De acordo com a StatCounter, as resoluções de tela de desktop mais usadas de março de 2019 a março de 2020 são:
- 1366 x 768 (22,98%)
- 1920 x 1080 (20,7%)
- 1536x864 (7,92%)
- 1440 x 900 (7,23%)
- 1280 x 720 (4,46%)
5 resoluções de tela móvel mais comuns em todo o mundo
Quando se trata das resoluções de tela mais comuns de smartphones, entre março de 2019 e março de 2020, designers de todo o mundo preferiram usar os seguintes tamanhos:
- 360x640 (18,7%)
- 375x667 (7,34%)
- 414x896 (6,76%)
- 360x780 (5,31%)
- 375x812 (5,01%)
5 resoluções de tela de tablet mais comuns em todo o mundo
Entre março de 2019 e março de 2020, as resoluções de tela de tablet mais comuns em todo o mundo foram:
- 768 x 1024 (51,43%)
- 1280 x 800 (7,28%)
- 800x1280 (5,26%)
- 601x962 (4,32%)
- 962 x 601 (2,99%)

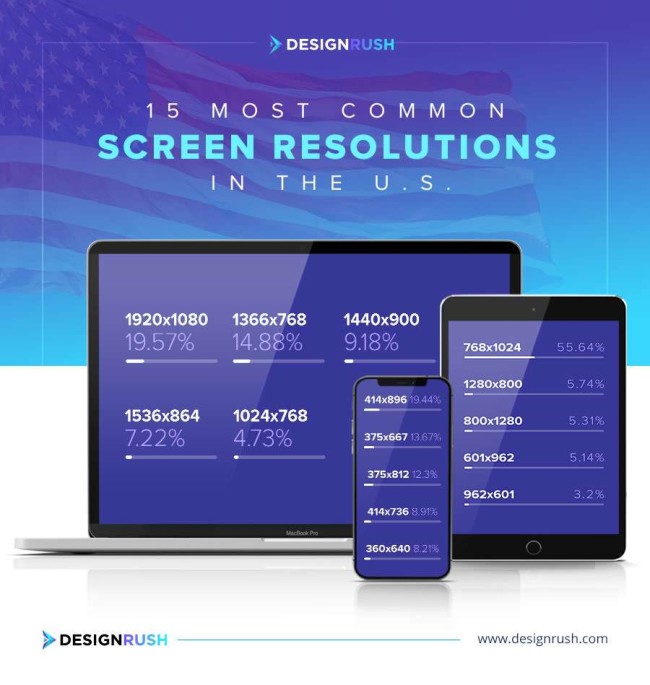
As 15 principais resoluções de tela mais comuns nos EUA
Aqui estão os tamanhos de tela mais comuns que você deve optar em 2021:
Resoluções de tela de área de trabalho mais comuns nos EUA
Com base nos dados da StatCounter, entre março de 2019 e março de 2020, as resoluções de tela mais comuns para desktop nos EUA foram:
- 1920 x 1080 (19,57%)
- 1366 x 768 (14,88%)
- 1440 x 900 (9,18%)
- 1536 x 864 (7,22%)
- 1024 x 768 (4,73%)
Resoluções de tela de celular mais comuns nos EUA
Durante o mesmo período, as resoluções de tela mais comuns para telefones celulares nos EUA foram:
- 414x896 (19,44%)
- 375x667 (13,67%)
- 375x812 (12,3%)
- 414 x 736 (8,91%)
- 360x640 (8,21%)
Resoluções de tela de tablet mais comuns nos EUA
Os designers nos EUA preferiram diferentes resoluções de tela de tablets e criaram tamanhos de página da web para as seguintes dimensões:
- 768 x 1024 (55,64%)
- 1280 x 800 (5,74%)
- 800x1280 (5,31%)
- 601x962 (5,14%)
- 962x601 (3,2%)

Considerações sobre as dimensões do site
As dimensões do site e os tamanhos das páginas da web são importantes porque uma única experiência ruim no site pode repelir seus usuários de uma vez por todas.
Considerando o fato de que os usuários acessam a web a partir de dispositivos móveis, incluindo smartphones e tablets, existem dois tipos de web design que você pode escolher para otimizar seu site para diferentes dispositivos:
- Mobile responsivo
- Mobile-first
Não importa quais dimensões você escolha, certifique-se de projetar para o seu público e considerar:
- Era
- Gênero
- Localização
- Renda
Isso o ajudará a melhorar a experiência do usuário, aumentar o tempo de permanência e impulsionar as classificações do mecanismo de pesquisa.
