15 exemplos de design de formulário da web feito da maneira certa
Publicados: 2021-05-03Os formulários do site são um componente essencial em qualquer site, página de destino ou loja de comércio eletrônico. Seja o objetivo do formulário entrar em contato com o proprietário do site, preencher um questionário, fazer login em uma conta, comprar um item, inscrever-se em uma nova conta, fazer uma reserva ou inscrever-se para um teste gratuito - todos os detalhes granulares da web o design e o layout do formulário são cruciais.
Você deve ter se perguntado no passado: Qual layout de design funcionará melhor para o meu formulário? O que mais envolverá os usuários? Como posso implementar meus motivos de design e identidade de marca? Devo colocar o formulário dentro de um pop-up de site da Web ou um formulário de rodapé funcionaria melhor?
Entre a longa lista de tipos de formulário de site e seus casos de uso, identificar o que considerar no design do formulário pode ser intimidante, para dizer o mínimo. Fique tranquilo, criar um formulário de site de alto desempenho em breve será uma experiência de criação web sem estresse, desafiadora, mas recompensadora.
Para capacitar nossa estratégia de web design e fluxos de trabalho, compilamos uma lista de 15 exemplos que mostrarão do que são feitos os melhores formulários.
Índice
- 15 exemplos inesquecíveis de design de formulários da web
- Formulários de contato
- Formulários de questionário
- Formulários de Login
- Formulários da página de destino do produto
- Formulários de inscrição
- Formulários de reserva
- Formulários de teste grátis
- Formulários de inscrição
15 exemplos inesquecíveis de design de formulários da web
Estamos prestes a embarcar em uma jornada repleta de formatos de sites de todas as formas, cores, layouts e tamanhos. Prepare-se para se surpreender com esta lista de 15 formulários de site cujo design e estrutura irão revolucionar suas habilidades de criação na web.
Formulários de contato
Quando você está determinado a ver cada usuário clicar em “Enviar” antes de sair do seu site, seu formulário de contato pode fazer ou quebrar essa meta. Decisões básicas como se e quando adicionar animações ou indicadores de progresso, quão grandes ou em negrito os títulos devem ser, quão largos devem ser os campos do formulário - todos esses fatores contribuem para a taxa de preenchimento de cada formulário e afetam a experiência do usuário do seu site.
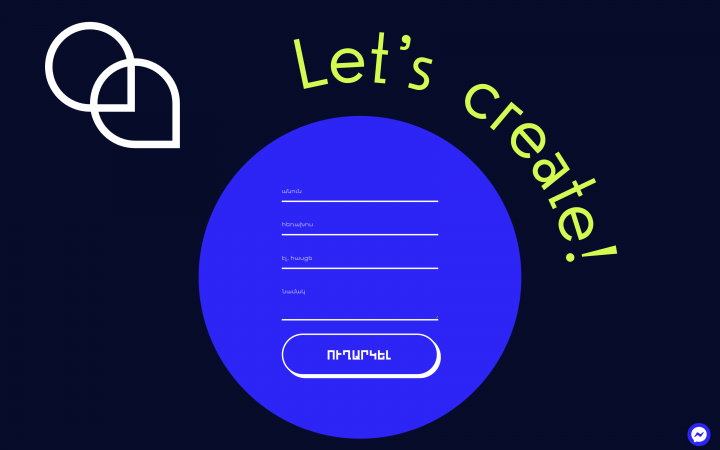
# 1 Brandingo

Brandingo é uma agência e escola de design armênia que escolhemos em janeiro de 2021 para nossa mostra dos 10 melhores sites Elementor do mês. O site da Brandingo foi criado para “mostrar o talento e o conhecimento da agência em design, ilustração, UI / UX e branding para clientes e alunos em potencial”.
O que sempre nos chamou a atenção no site da Brandingo é o uso de tantos movimentos e efeitos interativos que se encaixam como uma luva. Eles claramente dominaram a arte de encontrar um equilíbrio envolvendo recursos interativos que não são muito para o olho humano lidar.
Nossas coisas favoritas:
- Os muitos usos das animações Lottie que aparecem conforme você rola a página para baixo.
- O caminho de texto que circunda o plano de fundo circular do formulário quando você chega ao final.
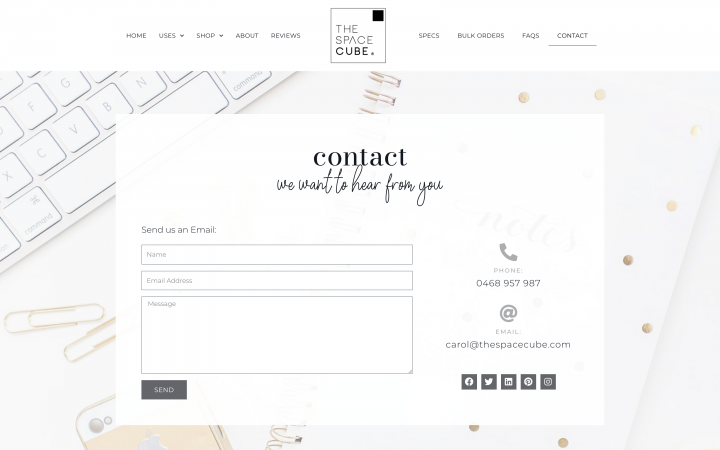
# 2 O Cubo Espacial

O Space Cube é um produto de organização de desktop criado por Carol Havener de Sydney, Austrália. Construído com proprietários e escritórios em mente, o produto aborda o ponto problemático de organizar espaços limitados (como uma mesa de escritório, um escritório, uma sala de estar familiar, etc.)
Carol construiu seu site de produto com Elementor, usando o construtor WooCommerce para atender às necessidades de seu site de comércio eletrônico. Dado seu amplo público-alvo, o site do produto usa um esquema de cores branco e preto com sabedoria. Os motivos respondem pelo esquema de design moderno, fino e minimalista do produto, e a página de contato e sua forma atingem o mesmo objetivo.
Nossas coisas favoritas:
- O elegante par de fontes combina caligrafia e estilo manuscrito com a fonte sem serifa “Bodoni”.
A imagem de fundo sofisticada colocada atrás do fundo branco quadrado sólido do formulário. Isso realmente dá vida ao caso de uso do produto, sutilmente lembrando o usuário de como é bom sentar-se em uma mesa limpa, desordenada e que dá as boas-vindas à tranquilidade.
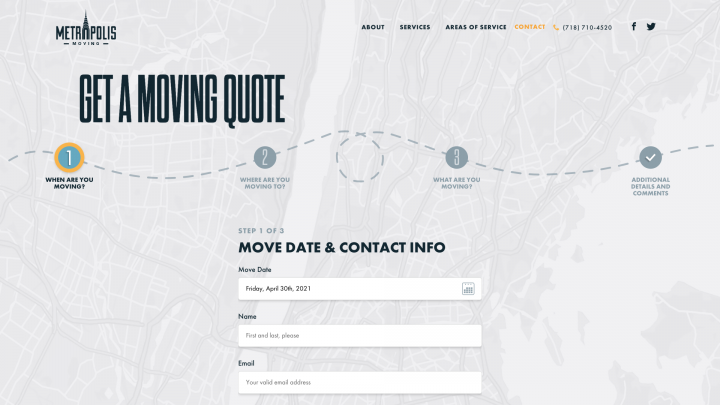
# 3 Metropolis Moving

Metropolis Moving é uma empresa de mudanças da cidade de Nova York com sede em Brooklyn, NY. O esquema de cores e o design do site usam cores com o tema de Nova York, como amarelo de táxi, marinho e cinza para visualizar a essência de seu serviço feito sob medida para se mover dentro da movimentada “Big Apple”. O formulário de contato do site é um formulário breve e de várias etapas para o cliente em potencial preencher e receber uma cotação de preço.
Nossas coisas favoritas:
- A rota do mapa demarcada e os pontos de localização capturam a experiência imprevisível (caminho) entre a movimentação de um endereço para outro.
- Os campos do formulário são projetados com todas as regras básicas dos formulários da web:
- Número mínimo de campos do formulário
- Campos de formulário alinhados à esquerda e marcadores de posição
- Layout de coluna única
- Indicador de degraus claramente esculpido
Formulários de questionário
Fazer perguntas ao seu público sobre seus interesses, preferências, objetivos, etc. é uma ótima maneira de estabelecer um diálogo. Mas quais são as melhores formas de apresentar suas dúvidas? Você deve criar uma atmosfera informal? Qual formato funcionará melhor para seu público? Todas essas considerações são de igual importância, mas as opções de como lidar com cada uma são incrivelmente variadas.
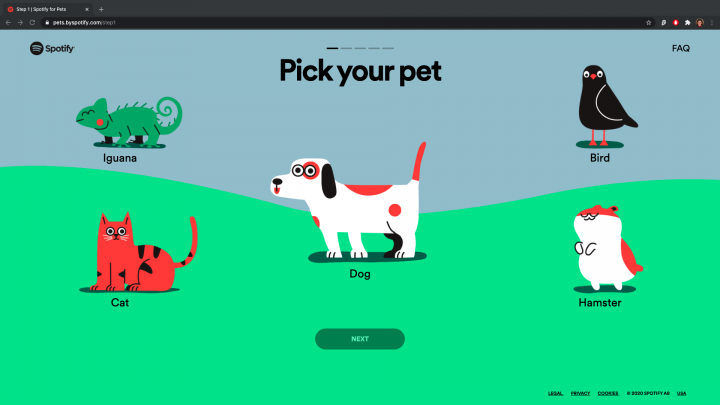
# 4 Spotify Pets

O Spotify Pets é um recurso de lista de reprodução do serviço de música digital, podcast e vídeo do Spotify. Esta adição peculiarmente peculiar ao Spotify usa o algoritmo da plataforma para criar listas de reprodução para o animal e o dono do animal ouvirem - com base nos hábitos de escuta do usuário e nos atributos do animal.
Nossas coisas favoritas:
- A animação da barra de arrastar ajustável que o usuário ajusta para descrever as características de seu animal de estimação - é um método de entrada envolvente que também elimina a atividade de digitação.
- O indicador de progresso combina com o fundo ilustrado e otimista.
- O formulário de questionário multitelas tem uma pergunta por tela, cada uma super amigável para dispositivos móveis.
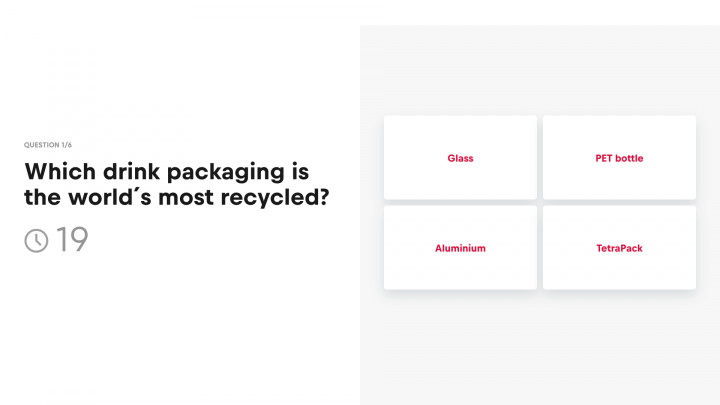
# 5 RedBull

Red Bull é uma bebida energética disponível internacionalmente, cujo slogan é “A Red Bull lhe dá asas”. Na página de produto do site, a Red Bull envolve o visitante na narrativa da marca, com um quiz interativo sobre sustentabilidade e segurança ambiental - dois dos pilares da marca.
Nossas coisas favoritas:
- O cronômetro de contagem regressiva para cada pergunta cria suspense e urgência para responder.
- Os grandes botões de seleção tornam as opções de resposta muito acessíveis e fáceis de clicar.
- O vídeo de fundo animado do questionário da página inicial.
Formulários de Login
Os formulários de login são um componente extremamente significativo na interface do seu produto ou serviço. Os usuários provavelmente verão esse formulário repetidamente, e a familiaridade e a simplicidade são essenciais. Seu formulário deve ser convidativo, intuitivo e direto - mas entusiasmar o usuário o máximo possível. Muitas vezes, os menores detalhes e ilustrações podem percorrer um longo caminho.
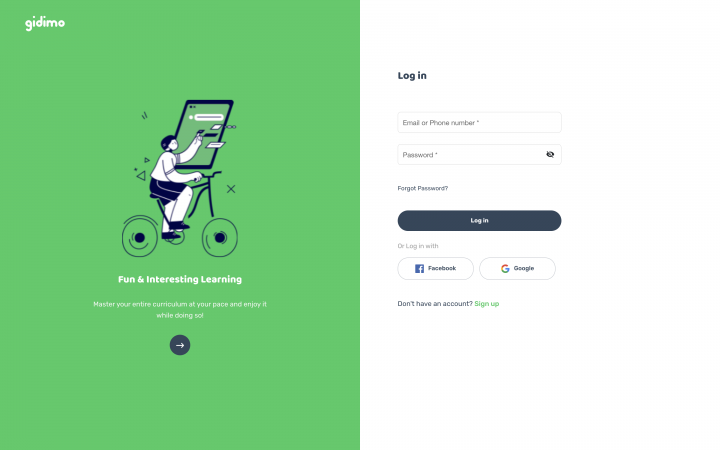
# 6 gidimo

gidimo é uma empresa nigeriana de EdTech cuja plataforma de aprendizagem online atende alunos de todas as origens e fases da vida. A tecnologia da plataforma usa técnicas de gamificação e jornadas personalizadas do usuário que “tornam divertido e fácil aprender qualquer coisa em movimento”.
A página de login construída pelo Elementor de gidimo (vencedor de nosso showcase de março de 2021) apresenta um layout limpo com uma galeria deslizante ao lado do formulário de login. Isso dá à página uma camada adicional de envolvimento e apelo: os usuários podem navegar por meio de ilustrações alternadas que reforçam as vibrações positivas da plataforma.
Nossas coisas favoritas:
- A cor de fundo do controle deslizante alterna entre verde e branco conforme o usuário navega.
- Cada linha do formulário tem a mesma largura, permitindo um layout uniforme e organizado que gera clareza e consistência.
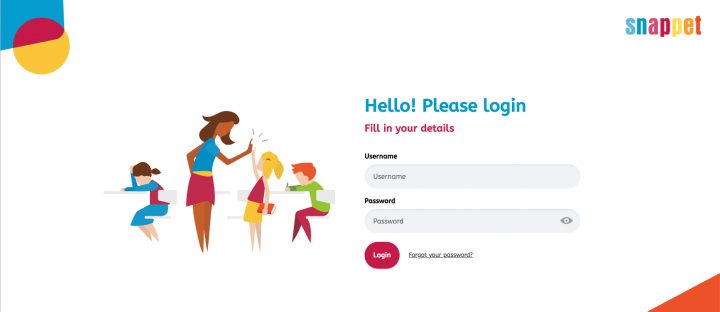
# 7 Snappet

Snappet é uma plataforma educacional online para tablets usada por professores de matemática que procuram personalizar os caminhos de aprendizagem de cada aluno e, simultaneamente, monitorar seu desempenho. A ferramenta de aprendizagem é para o aprendizado de alunos em idade escolar, o que é fácil de entender pelo esquema de cores colorido e pelas ilustrações vetoriais do site.
Nossas Coisas Favoritas
- O caso de uso ilustrado na página de login do Aluno transmite uma mensagem emocional: lembrando os alunos da encorajadora (embora virtual) high-five e positividade que eles sentirão ao usar a plataforma.
- O esquema de tipografia de face única usa variações de uma fonte (cores e tamanhos diferentes). Evitando a monotonia, o uso de duas cores e tamanhos diferentes indica a hierarquia de informações entre os elementos do texto.
Formulários da página de destino do produto
As páginas de destino dos produtos são profundamente cruciais no design do formulário do site, já que muitos dos comportamentos de compra do visitante são um resultado direto do design da página do produto. Dadas todas as informações que os consumidores desejam saber sobre cada produto individual, decidir o que e como incluir na página de cada produto deve ser tratado com cuidado.

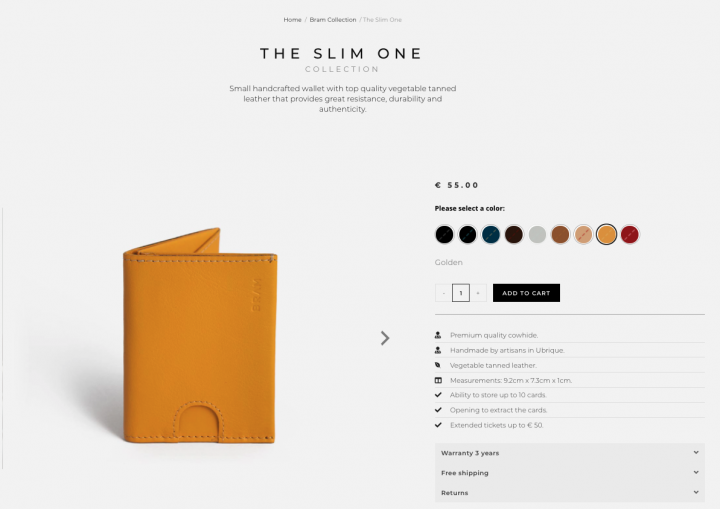
# 8 Bram

Vencedor de nosso showcase de sites WooCommerce, Bram é um fabricante de carteiras de couro feitas à mão com sede em Barcelona. O layout do design da página do produto foi uma inspiração particular (essencialmente um formulário de inscrição) para nós.
Nossas coisas favoritas:
- A grande variedade de opções de cores são mostradas em uma linha para visualização simultânea, não há necessidade de clicar em um menu suspenso para ver cada opção de cor.
- O botão “Adicionar ao carrinho” é fácil de encontrar, colocado na parte superior do conteúdo, em vez de ser o último componente da página (após os detalhes do produto e as guias recolhíveis).
- O abundante espaço em branco na página torna os detalhes do produto claros e legíveis, e os detalhes do couro do produto são facilmente visíveis.
# 9 ABATTOIR VEGETAL

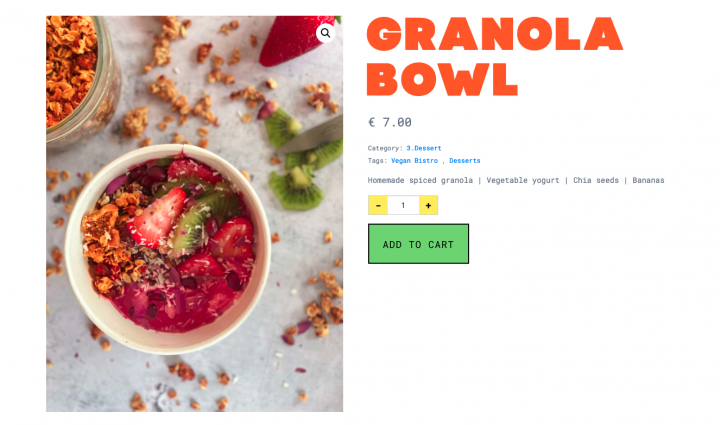
ABATTOIR VEGETAL é um bistrô e mercearia vegano localizado em Paris, França. O site de e-commerce (construído com Elementor e WooCommerce, e vencedor do showcase em agosto de 2020) apresenta o bistrô para viagem e os menus de mercearia, onde o usuário pode escolher ingredientes e pratos para pedir online.
Nossas coisas favoritas:
- O uso de campos personalizados do WordPress; A página do produto e seu formulário de pedido contêm todas as informações básicas da refeição em um formato eficiente e envolvente.
- Os formatos envolventes usados no carrinho do WooCommerce da página: o indicador de itens, bem como o botão “Adicionar ao carrinho”, recebem uma cor de fundo brilhante, adicionando diversão e talento ao fluxo do usuário de checkout e à experiência geral de compra online.
- As fontes de cores vivas e as fotografias detalhadas comunicam as informações verbais e visuais com clareza - uma maneira empolgante de começar uma experiência de compra culinária.
Formulários de inscrição
Um processo de inscrição bem-sucedido atende aos desejos de qualquer criador da web que está criando um formulário de site. Então, é mesmo possível transformar esse sonho em realidade? Tudo é possível, mas as etapas que você executa para satisfazer seus visitantes podem ter implicações poderosas. Cada detalhe, da visibilidade do botão ao contraste entre os elementos, indicará os resultados do envio do formulário.
# 10 Duolingo

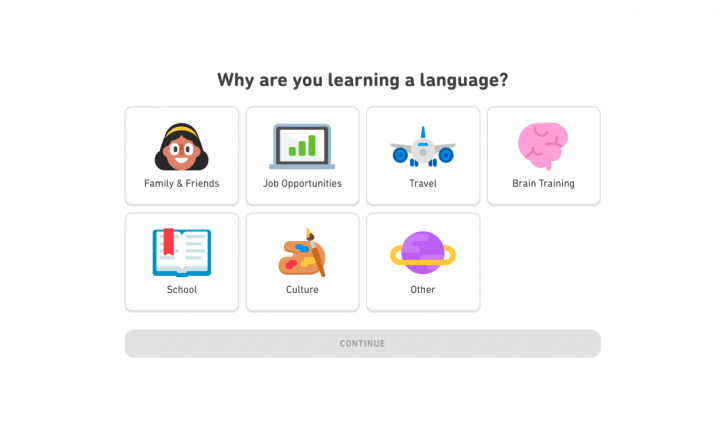
Duolingo é um site de aprendizagem de línguas e um aplicativo móvel. Como marca, a missão da empresa é “tornar a educação gratuita, divertida e acessível a todos”. A tela mostrada acima aparece dentro do processo de integração da plataforma, onde o usuário define sua meta de aprendizado de idiomas e escolhe um caminho de aprendizagem.
Nossas coisas favoritas:
- Os avatares e ilustrações de design plano usados em todo o site, usados como botões de miniatura de imagem dentro do formulário.
- O layout de grade justificado simplifica as sete ilustrações - amarrando seus tamanhos, cores e formas variados.
# 11 Stripe

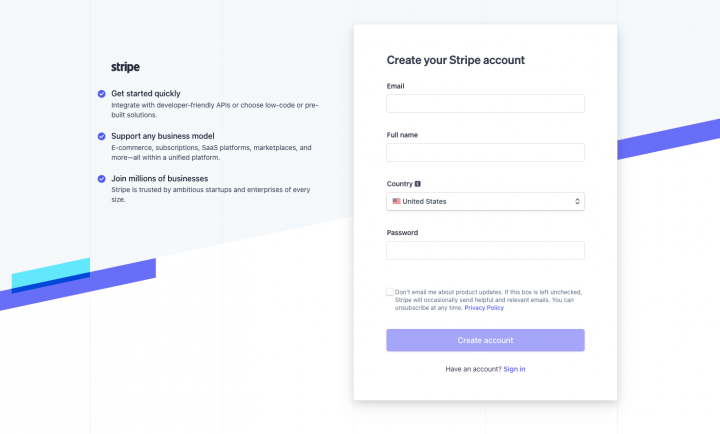
Stripe é um software de processamento de pagamentos usado por sites de comércio eletrônico e aplicativos móveis. O uso do Stripe permite que as empresas aceitem pagamentos, enviem pagamentos e gerenciem seus negócios online. O registro da conta é direto e fácil, facilitado por meio de um formulário de inscrição simples, mas envolvente.
Nossas coisas favoritas:
- A sombra projetada ao redor do fundo do formulário de envio distingue entre o formulário de inscrição e os marcadores no lado esquerdo da página.
- Os marcadores organizados e concisos informam os três principais benefícios do produto, reforçando o valor agregado da criação de uma conta Stripe.
Formulários de reserva
Os formulários de reserva online bem-sucedidos prosperam em ambientes positivos e encorajadores. Quando seus visitantes chegarem ao ponto de saber como reservar seu serviço, você deve fazer todo o possível para mantê-los atentos, interessados e felizes com o que irão vivenciar em breve.
# 12 Be A Roshan

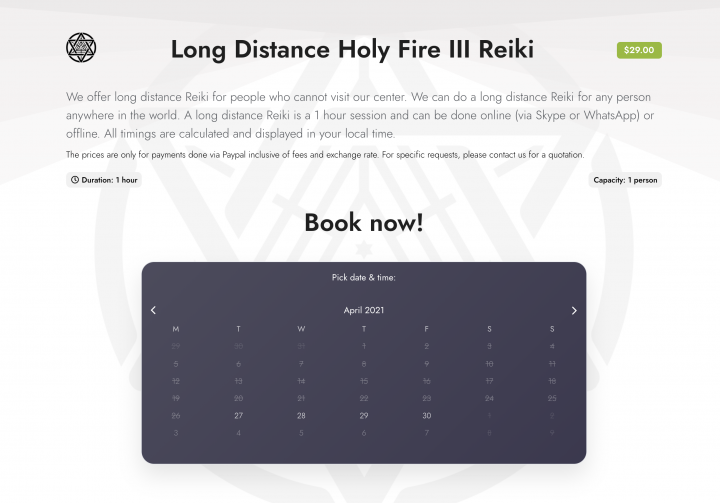
Be A Roshan é um centro de terapia e meditação energética na Ilha Maurícia. O site Elementor do Be A Roshan oferece agendamento online e reserva de eventos para os clientes. Os motivos do design (como o fundo da página inicial do dia ensolarado) escolhidos para o site refletem a atmosfera das experiências calmantes de Reiki e meditação.
Nossas coisas favoritas:
- A interface de calendário visual mostrando os tratamentos de Reiki disponíveis durante todo o mês.
- Os elementos de texto informativos acima do calendário informam ao usuário detalhes importantes que afetarão sua decisão de como preencher o formulário.
- O formulário de inscrição do evento foi desenvolvido para coletar os dados rapidamente e criar uma experiência tranquila para os inscritos, sem confundi-los ou distraí-los
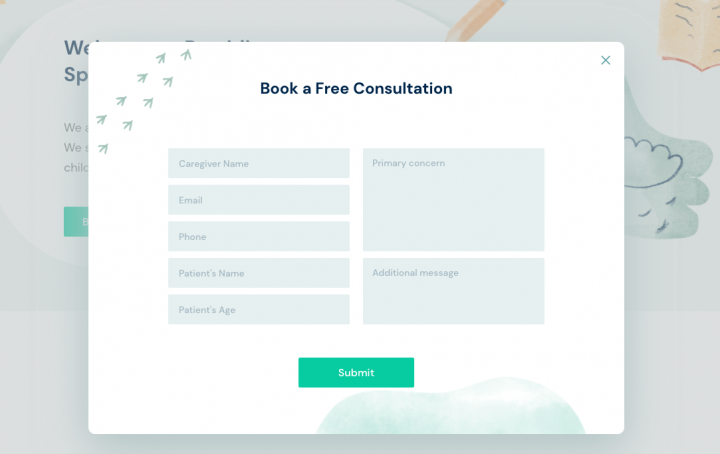
# 13 Presidio

Presidio Speech and Learning é uma prática de terapia infantil de São Francisco que atende crianças que precisam de apoio na fala, na linguagem, na leitura e na escrita. O local do Presidio construído pela Elementor foi destaque em nossa vitrine de novembro de 2020, elogiado por sua aquarela pastel e motivos de design para crianças. Esses detalhes acomodam o público-alvo do centro: pais que procuram consultar e receber informações atentas e sensíveis sobre as necessidades individuais de seus filhos.
Nossas coisas favoritas:
- A paleta de cores azul e verde usada no formulário de reserva estende as vibrações edificantes do site por todo o fluxo do usuário de reserva de agendamento.
- A cor de fundo dos campos do formulário permite um layout atraente e convidativo para um processo de envio agradável.
Formulários de teste grátis
Avaliações gratuitas são sempre apreciadas por clientes e clientes em potencial. Acima de tudo, enfatizar as vantagens e o valor agregado em experimentar seu serviço ou produto ajuda os visitantes a tomarem sua decisão final. Quanto mais incentivo você der a eles para seguirem em frente, maior será a probabilidade de isso acontecer.
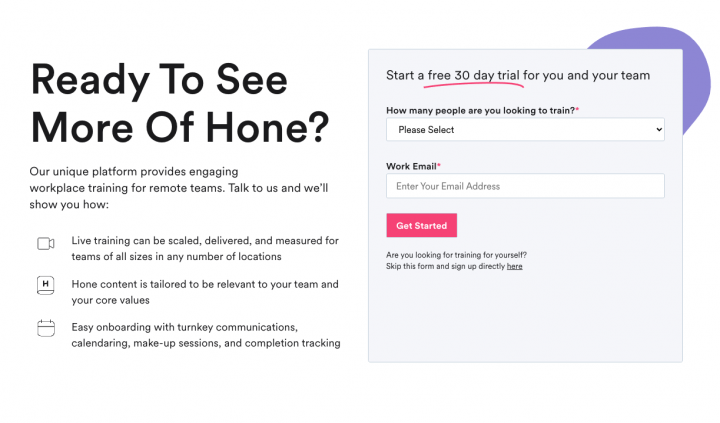
# 14 Hone

Outro vencedor do showcase de novembro de 2020, Hone é uma plataforma de aprendizagem online que oferece aulas ao vivo sobre assuntos como liderança de equipe, gestão e habilidades de comunicação interpessoal. A plataforma facilita uma abordagem empoderadora e pró-ativa para liderança de equipe e comunicação interna. Esses ideais são transmitidos com sucesso por meio do esquema de cores otimista e energizante de rosa e roxo do site e pela voz e tom do conteúdo escrito de seu site.
Nossas coisas favoritas:
- O efeito de sublinhado rosa cria uma dica visual para enfatizar as palavras poderosas do formulário - enfatizando para o usuário em potencial que o teste de 30 dias do Hone é totalmente gratuito.
- Os marcadores colocados ao lado do formulário identificam o valor agregado do produto e os principais benefícios.
- Os ícones usados para cada marcador são semelhantes à experiência do usuário e à interface do produto.
Formulários de inscrição
Depois de convencer seu usuário de que vale a pena assinar o seu conteúdo, ele conta com você para entregar o conteúdo que deseja continuar lendo. Ser transparente sobre o que você planeja enviar a ele sempre pode ajudar muito para que ele saiba o que esperar e esteja ansioso para fazer isso.
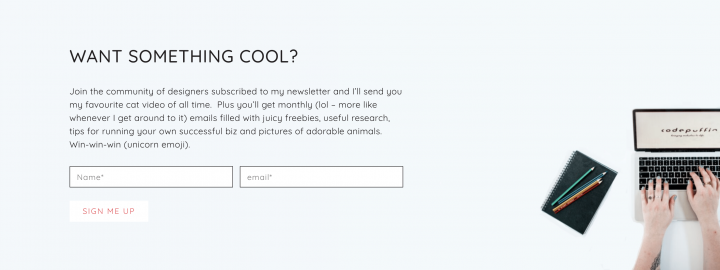
# 15 Codepuffin

Codepuffin é o site de negócios e portfólio da Amy Nortje, uma desenvolvedora da Web com sede na Nova Zelândia. Amy construiu seu site com a Elementor, onde lista seus serviços e apresenta seu portfólio e blog pessoal. As entradas do blog de Amy se concentram em suas “lições aprendidas” em diferentes projetos e relacionamentos com clientes e servem como um recurso pessoal e informal de percepção e apoio para seus leitores.
Nossas coisas favoritas:
- O conteúdo e a linguagem do formulário de inscrição se alinham com a mensagem do próprio blog: anedotas humorísticas que estão entrelaçadas com valiosas percepções profissionais.
- O título do formulário é “Quer algo legal?” vai direto ao ponto. Esta pergunta enquadra o benefício do usuário em assinar o boletim informativo em um tom de conversação, criando um relacionamento com o visitante que desperta o interesse no insight e nas experiências variadas de Amy.
Forme uma obra-prima
Não há dúvida: nada é mais gratificante do que um painel que mostra os resultados do envio de formulários com êxito. Agora que aprendemos com os melhores, é seguro dizer que o melhor ainda está por vir. Você está destinado a criar muitos formulários de site ao longo de sua carreira de criação para web, e agora que viu 15 trabalhos de arte em forma de site, é hora de começar a imaginar, projetar e construir a forma de web dos seus sonhos.
