Design do cabeçalho do site em 2021: exemplos e práticas recomendadas
Publicados: 2021-08-23Quando você visita um site pela primeira, segunda ou mesmo décima vez, qual é a primeira coisa que vê? Para muitos de nós, é o cabeçalho.
Uma das razões é porque nossos olhos são naturalmente atraídos para a parte superior da página. É como assistir a um filme ou ler um artigo de jornal. Você quer começar bem no início da história, não no meio dela.
E, vamos ser honestos, como designers e consumidores, há muito que você pode dizer sobre um site pelo seu cabeçalho. Você encontrará sua marca lá. Você terá uma visão geral de alto nível de seu conteúdo. Você também pode encontrar uma frase de chamariz e informações adicionais sobre a empresa, entre outras coisas.
Mesmo que o cabeçalho ocupe uma pequena quantidade de espaço, é uma das partes mais importantes do site e, como tal, provavelmente obterá mais engajamento do que a maioria do conteúdo do site.
Então, como você projeta para maximizar esse engajamento?
Para começar, você não quer usar o design básico do cabeçalho fornecido pelo seu tema ou modelo do WordPress. É um bom ponto de partida, mas há muito mais em que pensar quando se trata do que incluir, como fazer o layout e como projetá-lo para o máximo em usabilidade.
Ao longo da postagem, você encontrará alguns exemplos incríveis de cabeçalhos de sites e dicas para criá-los também. Então, se você está aqui para inspiração de design ou ajuda na construção do cabeçalho do site perfeito, você terá muitos exemplos visuais para verificar.
Índice
- O que é um cabeçalho de site?
- Tipos de cabeçalhos de site
- O que um cabeçalho de site deve incluir?
- Práticas recomendadas para design de cabeçalhos de sites
O que é um cabeçalho de site?
O cabeçalho do site é a parte superior de um site onde o logotipo, a navegação e, às vezes, outras informações, links e botões estão localizados.
Por exemplo, este é o cabeçalho do site Elementor:
O cabeçalho é uma parte valiosa de cada site, pois:
- Serve como o lar do logotipo da marca (e pode ser o único lugar onde os visitantes o encontram)
- Oferece aos visitantes uma primeira impressão do site
- Funciona como um índice para o site
- Facilita a exploração do site com um clique ou consulta de pesquisa
- Inclui botões de ação rápida para pessoas que estão prontas para dar o próximo passo
- Oferece informações adicionais relacionadas à empresa, como entrar em contato com ela e muito mais
Embora o cabeçalho tenha uma finalidade semelhante de site para site, existem diferentes tipos de cabeçalhos que você pode criar. Tudo depende do tipo de site que você cria, do estilo da marca e de quantas informações você deseja armazenar nele.
Tipos de cabeçalhos de site
1. Cabeçalho de linha única com logotipo alinhado à esquerda
Este cabeçalho no site The Dog Bar é o design de cabeçalho de site mais comum:

O logotipo está no lado esquerdo da tela e o menu de navegação, o ícone de comércio eletrônico e o CTA estão no lado direito.
2. Cabeçalho otimizado para celular com menu de hambúrguer
O HubSpot nos mostra como é o cabeçalho de um site para celular típico:

Novamente, o logotipo está na extrema esquerda. Nesse caso, porém, a navegação e outros links estão localizados abaixo de um ícone de hambúrguer.
3. Cabeçalho híbrido para desktop / celular
À medida que as linhas se confundem entre o celular e o desktop, não é surpresa ver os sites adotarem um design de cabeçalho híbrido como o YOTEL:
Parece o típico cabeçalho de linha única. No entanto, um ícone de menu de hambúrguer contém links de navegação adicionais para visitantes de desktop.
4. Cabeçalho com Mega Menu
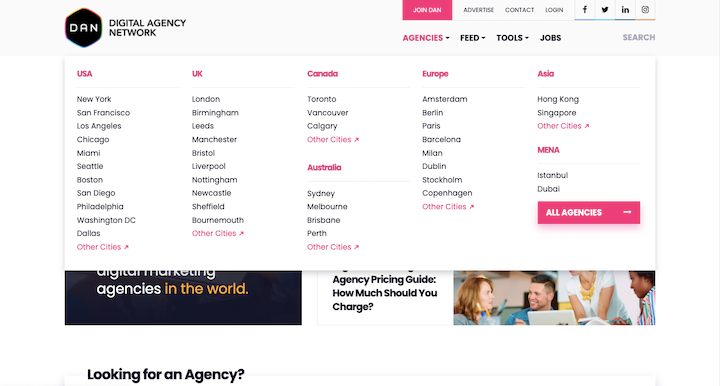
Os sites com muito conteúdo nem sempre podem se dar ao luxo de escolher quais categorias ou páginas entrarão no cabeçalho. É por isso que você obtém um mega menu como o do site da Digital Agency Network:

No menu de nível superior “Agências”, vemos uma lista de localizações de agências organizadas por localização e, provavelmente, popularidade ou tamanho.
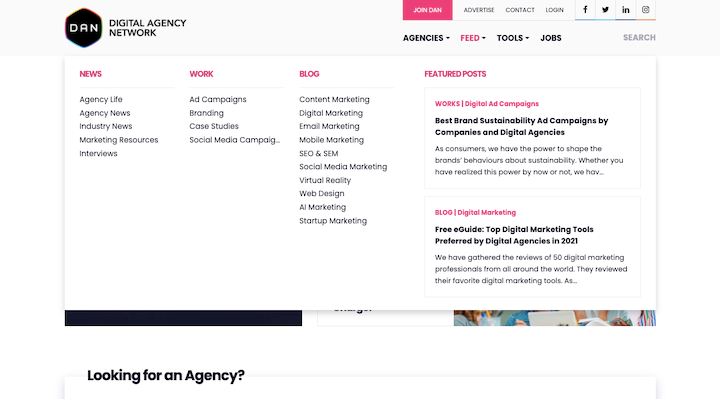
Quando você olha o menu de nível superior “Feed”, vemos uma estrutura de mega menu semelhante, embora não idêntica:

O feed é dividido em notícias, estudos de caso e categorias de blog. Além disso, este menu inclui algumas "Postagens em destaque" atraentes à direita.
A propósito, se você precisar construir um deles, poderá fazê-lo facilmente com o Elementor e o JetMenu.
5. Cabeçalho vertical alinhado à esquerda
O restaurante com estrela Michelin, The Inn at Little Washington, usa uma barra lateral alinhada à esquerda para armazenar seu cabeçalho:

Esse design de cabeçalho vertical tende a ser uma escolha popular em sites de hotelaria e outros negócios baseados em serviços.
6. Cabeçalho com uma barra de utilitários
Alguns sites podem afixar uma barra de utilitários no topo do cabeçalho, como o Subway faz:

Isso é útil para empresas que desejam fornecer localização, contato, acessibilidade, mídia social e outras informações ou links da empresa que não cabem facilmente no menu principal.
7. Cabeçalho com uma barra de notificação
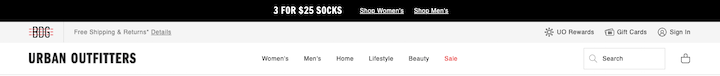
Alguns sites podem anexar uma barra promocional ou de notificação ao cabeçalho. Este exemplo de Urban Outfitters nos mostra como incluir uma barra promocional e uma barra utilitária:

Embora barras promocionais possam aparecer abaixo do cabeçalho, é mais comum colocá-las acima e torná-las dispensáveis com um “X” no canto direito.
8. Cabeçalho com navegação multi-site
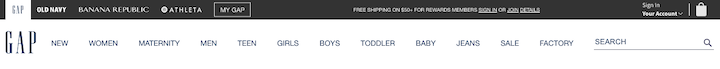
Os sites que fazem parte de uma família de sites - o que é comum no varejo - podem adicionar uma barra adicional acima do cabeçalho com links rápidos para suas outras lojas, como faz a Gap:

Em vez de criar uma barra separada para a navegação multi-site, esses links aparecem dentro da barra de utilitários do Gap.
O que um cabeçalho de site deve incluir?
Vamos dar uma olhada no que exatamente pertence ao design do cabeçalho do seu site.
Logotipo
Quer construir o reconhecimento da marca? Então, o logotipo deve ser a primeira coisa que os visitantes veem em um site.
Cosmopolitan é um bom exemplo a seguir:
O design do logotipo se destaca lindamente do resto do cabeçalho com sua cor brilhante e caracteres altos. E porque o logotipo é dimensionado corretamente para o espaço, ele não sobrecarrega os outros elementos ou força o cabeçalho a assumir um excesso de espaço em branco.
Aprenda a criar um logotipo atraente e memorável aqui.
Links de navegação
A navegação deve melhorar a compreensão dos visitantes sobre o que há no site, bem como como cada página se relaciona entre si. Se eles puderem facilmente ter uma visão panorâmica do que está acontecendo, eles se sentirão mais confiantes enquanto exploram o que está lá.
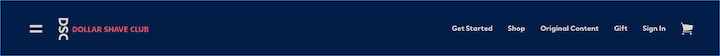
Dependendo do tamanho do seu site, você terá que decidir quantas e quais tipos de navegação você precisa. Há a navegação principal, como a que você vê aqui no cabeçalho do Dollar Shave Club:

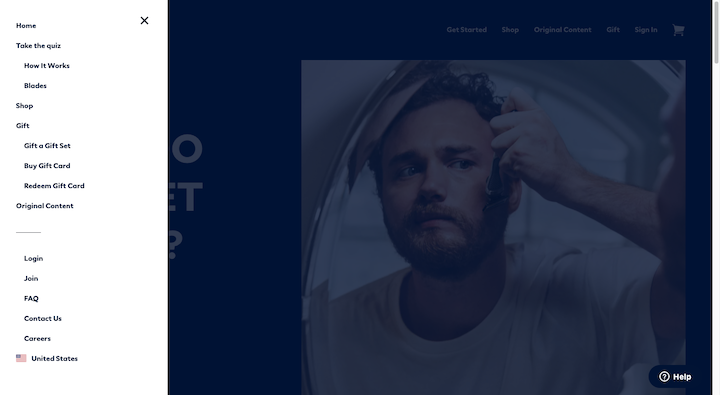
Mas observe que o DSC também tem um menu de hambúrguer à esquerda. Aqui está o que os visitantes encontram nesta navegação secundária:

Os links acima da linha são mais ou menos iguais aos da navegação primária, mas desta vez incluem links de segundo nível.
Os links abaixo da linha permitem que o DSC torne todas as outras páginas acessíveis a partir da navegação sem bagunçar. Além disso, ao colocá-los sob o ícone de hambúrguer, os usuários não precisam rolar até o rodapé para encontrar páginas úteis como Fale conosco, Carreiras e Perguntas frequentes.
CTA
Cada site tem uma ação ou objetivo que direciona os visitantes. Embora o site inclua frases de chamariz atraentes em todas as páginas, é uma boa ideia manter o CTA na mente dos visitantes, colocando-o também no cabeçalho.
Massage Envy faz isso aqui:
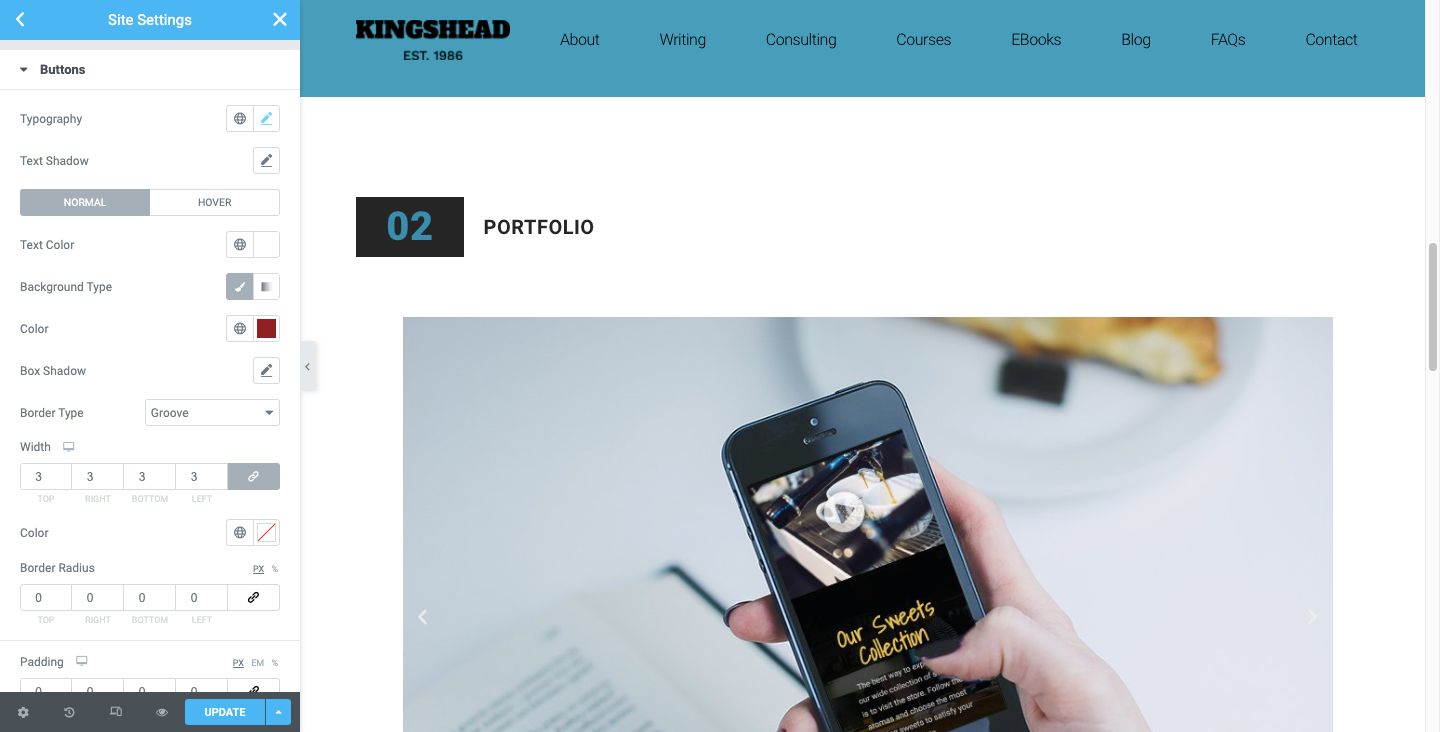
O CTA deve ser projetado exatamente como está no site. Se você usar as configurações globais do site do Elementor para definir o design do botão global, isso também se aplicará aqui.

Seu CTA também deve ser colocado na extremidade direita do cabeçalho. Este link atraente não só trará equilíbrio visual ao cabeçalho, mas também funcionará como um atalho útil para a conversão.
Isso é explicado pelo princípio de design do Efeito de Posição em Série, que diz que as pessoas se lembram do primeiro e do último itens de uma série mais do que dos outros. Então, quando eles estiverem prontos para converter, eles não terão que procurar o CTA dentro do conteúdo do site. Eles saberão que podem ir diretamente ao cabeçalho para fazer isso.
Barra de pesquisa
Os sites com arquivos massivos de conteúdo ou estoques de produtos se beneficiariam muito com uma barra de pesquisa no cabeçalho.
Mashable é uma publicação digital que faz isso:
Há algumas coisas a serem observadas aqui.
A primeira é que a barra de pesquisa não é representada apenas por uma lupa. Está emparelhado com a palavra “Pesquisar”. Embora possa ser um ícone reconhecível o suficiente para muitos, é melhor não presumir que todos sabem o que é. Também pode ser muito pequeno por si só para que as pessoas possam encontrá-lo facilmente.
Além disso, observe como o Mashable não empurra os usuários para uma nova página para fazer sua pesquisa. A barra de pesquisa preenche automaticamente os resultados com base na consulta, o que pode levar a uma melhor experiência do usuário.
Comércio eletrônico
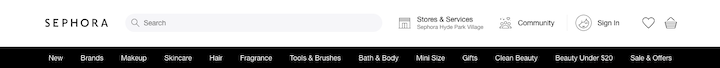
Os sites com funcionalidade de comércio eletrônico devem sempre ter elementos de comércio eletrônico no cabeçalho principal ou na barra de utilitários. Veja como a Sephora faz isso:

Existem três elementos de comércio eletrônico no canto direito:
- Login / conta (ícone persona)
- Lista de desejos (ícone de coração)
- Carrinho (ícone da sacola de compras)
Muitas vezes, esses links de comércio eletrônico são representados apenas por ícones. No entanto, se você não tiver certeza se os ícones que você projetou são facilmente reconhecíveis ou se eles se beneficiariam em ser combinados com um rótulo, faça um teste A / B.
Melhores práticas para design de cabeçalhos de sites
O cabeçalho é uma parte confiável de um site. Embora você queira dar um toque personalizado, você não quer se afastar muito das normas estabelecidas.
Aqui estão algumas dicas para atingir o equilíbrio certo:
1. Use o espaço em branco com sabedoria
Muitas vezes nos concentramos em como usar o espaço em branco para melhorar o design e o conteúdo da página. Mas o espaço em branco também é um recurso valioso no design do cabeçalho do site.
Vejamos como o espaço em branco impactou o cabeçalho da BBC:
Para começar, há um espaço substancial entre o botão de login e a navegação. Isso dá ao logotipo espaço para brilhar enquanto incentiva os visitantes a otimizar sua experiência ao fazer login.
A seguir, você tem a navegação com nove links igualmente espaçados e com linhas divisórias finas entre eles. Pode haver muitas categorias para selecionar, mas o espaçamento ajudará os visitantes a se concentrarem em cada uma.
Então você tem o espaço embutido na barra de pesquisa. Isso é útil para fins práticos. Ao projetar uma barra de pesquisa ampla, será mais fácil para os usuários localizá-la e usá-la.
Esta escolha de design também é inteligente, pois chama a atenção dos visitantes para o grande bloco branco no final da barra preta. Em essência, a barra de pesquisa desempenha o papel do CTA.
Você pode assumir o controle do espaçamento criando um cabeçalho personalizado com o Elementor:

Você pode editar as margens e o preenchimento ao redor de cada um dos elementos em seu cabeçalho, bem como o preenchimento ao redor de cada elemento dentro do bloco (como no exemplo de navegação acima).
2. Crie um design de cabeçalho personalizado para celular
Geralmente, o Google sugere que as versões para celular e desktop de um site tenham o mesmo conteúdo. Não estou discutindo com isso. O cabeçalho no desktop deve ter o mesmo logotipo, links e informações que o do celular.
Dito isso, a maneira como eles são projetados deve ser diferente.
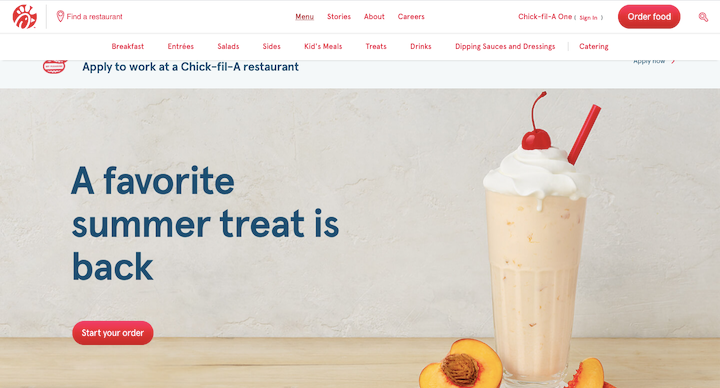
Vamos usar Chick-fil-A como nosso exemplo. Esta é a aparência do cabeçalho da área de trabalho quando a subnavegação do Menu é aberta:

Existem quatro links de navegação de nível superior. Quando um deles é aberto, uma sub-navegação aparece como uma linha horizontal abaixo deles.
Não importa se são 4 links ou 14. Essa navegação não caberá no cabeçalho de um site móvel. Então, é por isso que o site para celular faz isso:
O ícone de hambúrguer no canto esquerdo se abre para revelar um cabeçalho vertical em tamanho real. A barra de pesquisa, os links de navegação, a área de membros do Chick-fil-A One e o CTA estão disponíveis aqui.
É todo o mesmo conteúdo de cabeçalho do desktop, apenas com uma apresentação mais amigável para dispositivos móveis.
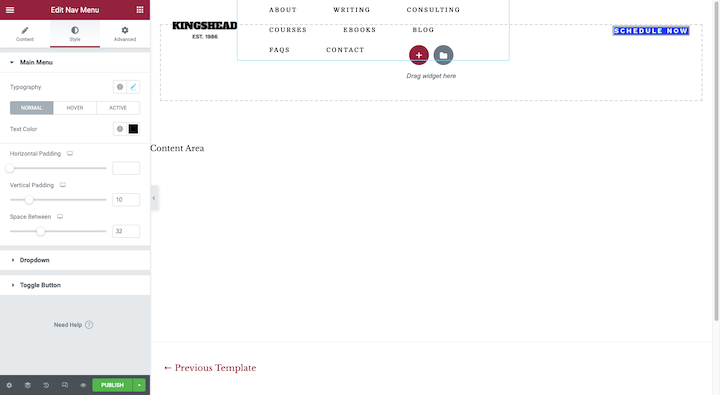
Você pode usar o construtor de cabeçalho personalizado Elementor para fazer isso:

Basta alternar o modo responsivo para a visualização do smartphone ou tablet e personalizar o layout, o alinhamento, a animação e tudo o mais que você precisar para essas telas menores.
3. Mantenha o cabeçalho bem organizado e bem estruturado
Existem vários motivos pelos quais alguém usaria o cabeçalho em um site. Em vez de fazer com que eles parem e considerem suas opções ao organizar o cabeçalho, seja fácil encontrar exatamente o que procuram - e também rapidamente.
Vamos dar uma olhada em como o Asana faz isso:
O logotipo do Asana fica no canto esquerdo do cabeçalho. Diretamente ao lado dele está a navegação. O espaçamento equidistante entre o logotipo e todos os links de navegação sugere que o logotipo (ou seja, o link Home) e a navegação devem ser considerados um todo. Isso se baseia no princípio de design denominado lei da região comum.
À direita, temos o ícone do alternador de idioma, “Contato de vendas”, “Login” e também o CTA “Experimente gratuitamente”. É uma miscelânea de opções, mas faz sentido que elas sejam relegadas para o outro lado do cabeçalho.
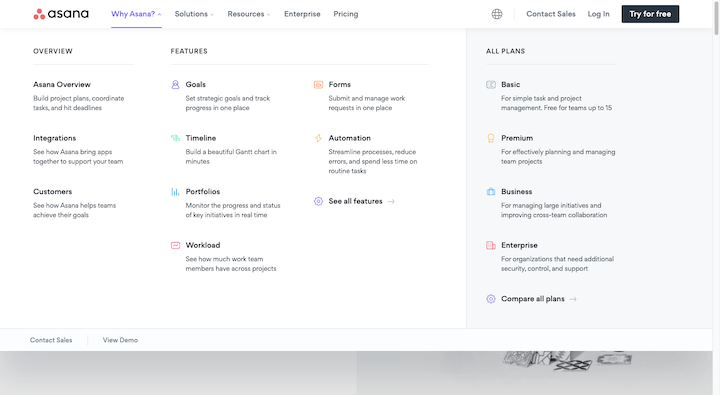
Esta não é a única maneira pela qual o Asana faz um bom trabalho ao organizar o conteúdo do cabeçalho. Isso é o que a pergunta "Por que Asana?" a sub-navegação se parece com:

O mega-menu é formatado da mesma forma que você formataria uma página da web. A estrutura é semelhante a esta:
- Tag H2: Por que Asana?
- Tags H3: VISÃO GERAL, RECURSOS, TODOS OS PLANOS
- Tags H4: cabeçalhos em negrito sob H3s
Os ícones coloridos não são realmente necessários aqui. A estrutura de navegação e a forma como está disposta na lista suspensa tornam incrivelmente fácil examinar o conteúdo do cabeçalho.
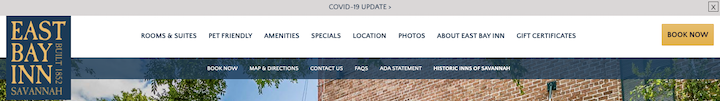
A propósito, você também pode aplicar essa ideia de ordem e hierarquia ao projetar barras adicionais para acompanhar o cabeçalho. Aqui está um bom exemplo do site East Bay Inn:

A barra de cabeçalho principal é a maior e mais brilhante do grupo. As fontes também são mais grossas e maiores do que as outras. Ao projetá-lo dessa forma, o foco principal irá para o cabeçalho e, em seguida, os visitantes podem consultar os outros banners para obter informações adicionais, conforme necessário.
4. Escolha fontes simples que sejam fáceis de ler
O cabeçalho não é o lugar para ser criativo com suas escolhas de fonte. Exceto pelo logotipo, é claro.
Veja o Dribbble, por exemplo:
A fonte manuscrita é uma ótima escolha para o logotipo. É único, memorável e diz muito sobre a natureza artesanal do trabalho encontrado no site.
No entanto, uma fonte manuscrita - ou qualquer fonte altamente estilizada, para ser honesto - será difícil de ler em um espaço tão pequeno quanto o cabeçalho. Portanto, é melhor escolher uma fonte da web serif ou sans serif para seus links de texto e informações.
Duas outras coisas para ter em mente:
Quando se trata de tamanho, vise um mínimo de 16 pixels - isso vale para o cabeçalho principal, bem como quaisquer barras anexadas a ele.
Quanto à cor, tome cuidado com o contraste de cores. Deve haver uma proporção de 4,5: 1, no mínimo, entre as fontes e o plano de fundo. Novamente, isso vale para o cabeçalho, bem como qualquer informação secundária incluída em torno dele.
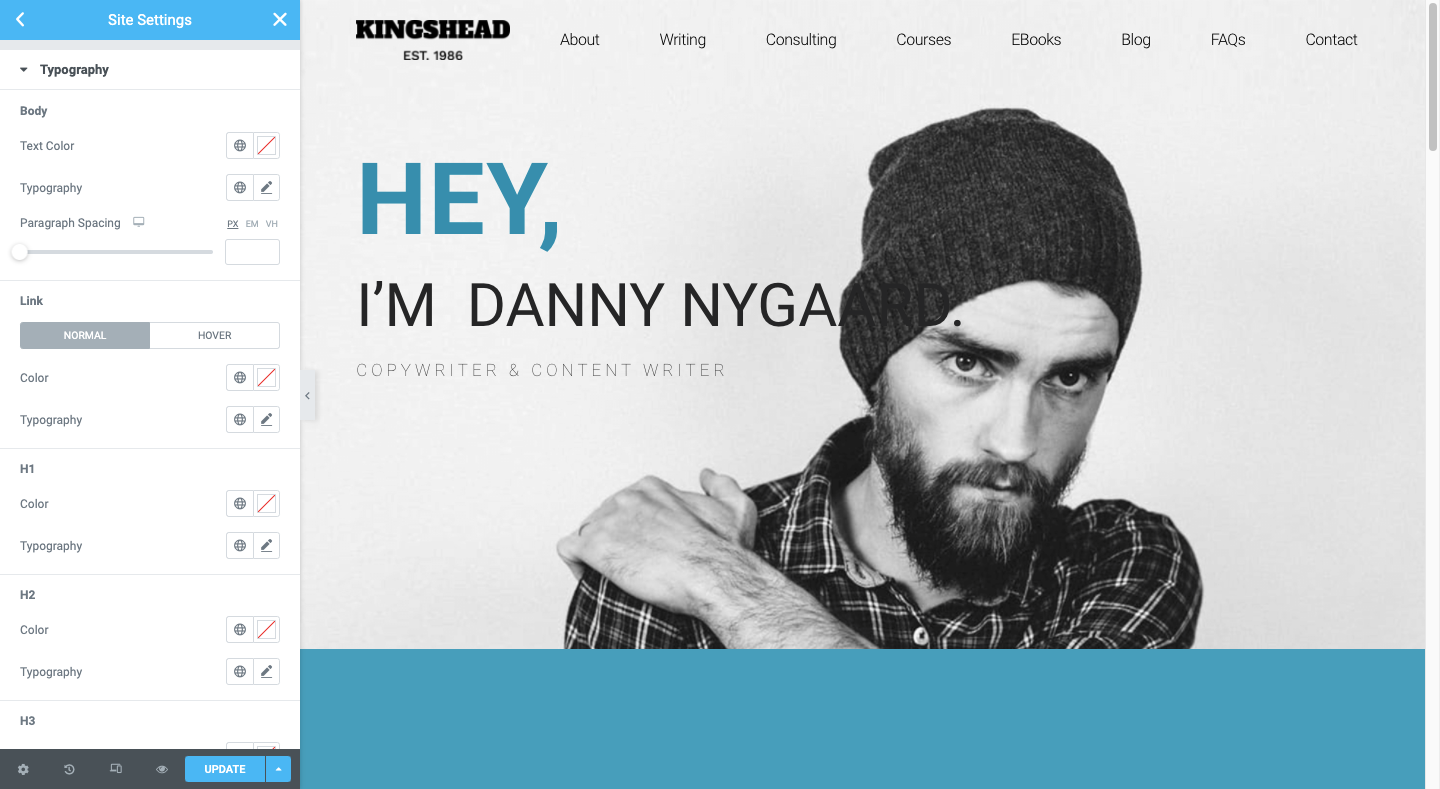
Se você estiver construindo um cabeçalho totalmente personalizado, você pode definir essas fontes no editor de estilo no Elementor. Se você deseja simplesmente adotar a tipografia e as cores do resto do seu site, certifique-se de que suas Configurações Globais as definam exatamente como você precisa que elas sejam:


5. Use os elementos visuais com moderação
Quando se trata de usar elementos visuais como ícones, imagens e vídeos na navegação, você deve ter um bom motivo para fazê-lo.
Como vimos em alguns exemplos acima, os ícones podem ser úteis para os elementos do cabeçalho do site, como barra de pesquisa, carrinho de compras, localizador de localização, alternador de idioma e assim por diante. Apenas tome cuidado ao usar ícones incomuns ou com interpretações ambíguas.
Quanto a imagens e vídeos, talvez seja melhor sem esses elementos volumosos. Se você já está lutando para manter o carregamento do seu site na velocidade máxima, adicionar arquivos de imagem ao cabeçalho (além do logotipo, é claro) provavelmente não é a melhor ideia.
Dito isso, existem alguns casos de uso em que as imagens podem realmente melhorar a rapidez com que um visitante pode obter o que precisa do cabeçalho e, especificamente, da navegação.
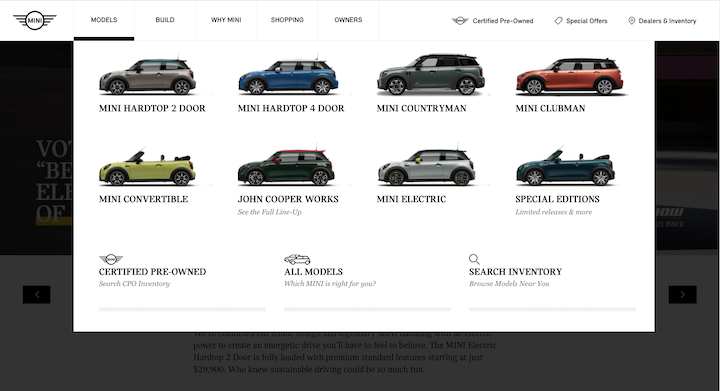
Aqui está um ótimo exemplo do MINI USA:

Claro, o MINI poderia ter apenas listado os nomes de cada um de seus modelos. No entanto, os recursos visuais que acompanham vão tornar a seleção de um do grupo muito mais fácil.
Alguns outros bons casos de uso de imagens na navegação são megamenus e blogs ou sites de notícias.
A única coisa a evitar seriam os vídeos. Os vídeos são feitos para serem assistidos e o cabeçalho não é o local ideal para compromissos longos (mesmo que tenha apenas 30 segundos).
6. Adicione animação apenas à navegação
As animações nem sempre precisam ser exageradas para serem eficazes. Pequenas animações aplicadas à navegação, por exemplo, podem realmente melhorar o foco e o engajamento se feitas da maneira certa.
Vejamos alguns exemplos.
Isto é do site do Aquário da Flórida:
Quando um visitante passa o mouse sobre um dos links de navegação principais, os demais desaparecem. Esse é o primeiro efeito de animação que ajuda os usuários a se concentrarem no conteúdo disponível.
Então, quando eles passam o mouse sobre o nível secundário ou terciário de links, a página passada fica com uma cor diferente do resto.
Target é outro site que usa animação para trazer o foco para sua navegação:
Com este, obtemos uma animação de deslizamento suave conforme os slides de navegação de segundo nível abrem. Também obtemos um efeito de desbotamento. No entanto, este se aplica à página e não à navegação.
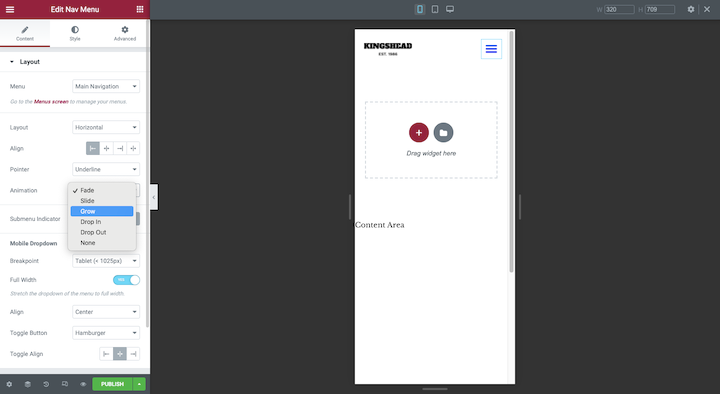
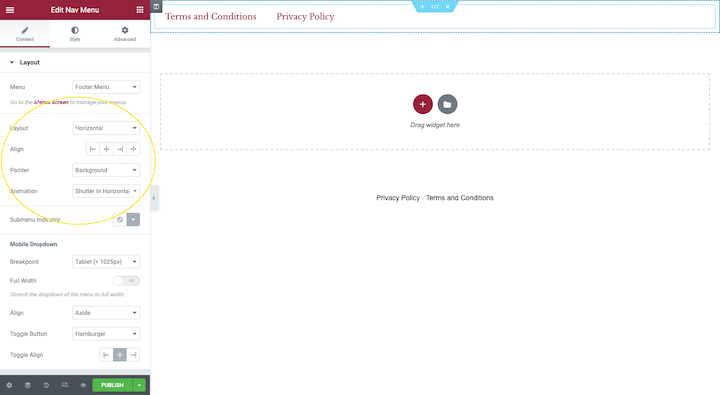
Você pode facilmente aplicar animação à sua navegação, quer esteja projetando um modelo de cabeçalho personalizado ou inserindo um Menu de Navegação na página a partir do criador de páginas Elementor:

Você encontrará essas animações em Layout. Embora também haja efeitos de movimento disponíveis em Avançado, eles animarão todo o menu de navegação de uma vez. É melhor usar animação em pequenas doses para dar vida à página selecionada.
7. Faça isso ficar
A menos que você esteja projetando páginas da web com uma quantidade muito pequena de conteúdo, adicionar um cabeçalho fixo ao seu site é provavelmente uma boa ideia. Sites longos de uma única página, bem como sites com feeds longos (como sites de notícias e de comércio eletrônico), definitivamente se beneficiariam com um. Dessa forma, os visitantes sempre terão o cabeçalho ao alcance do braço, não importa o quão longe eles vão na página.
O NNG tem algumas dicas úteis sobre como projetar cabeçalhos fixos para que eles não atrapalhem os visitantes ou prejudiquem sua experiência:
- Encolha-os quando o visitante começar a rolar.
- Crie um forte contraste entre o cabeçalho e o conteúdo para que os visitantes saibam onde um termina e o outro começa.
- Mantenha a animação pequena.
O site da Champion segue essas regras e você pode ver como isso pode ajudar a melhorar a experiência de compra:
Se você quiser experimentar esse efeito de aderência, precisará se familiarizar com a edição de seu código (só um pouquinho).
8. Considere a relação cabeçalho-conteúdo ao usar uma navegação vertical
A NNG tinha coisas realmente ótimas a dizer sobre as navegações verticais:
- Você pode adicionar quantos links precisar sem que eles ocupem o cabeçalho.
- Você pode dimensionar facilmente as páginas do seu site e não impactar seriamente o design do cabeçalho do site.
- Eles são mais fáceis de digitalizar, pois os visitantes estão acostumados a olhar para o lado esquerdo do site.
- Os usuários estão familiarizados com a navegação vertical por todo o tempo que passam nas redes sociais e em aplicativos da web.
- Uma navegação vertical criará uma experiência consistente entre o desktop e o celular.
Mas há a questão do espaço a se pensar.
O cabeçalho horizontal geralmente é projetado para ser fino. Independentemente disso, muitos cabeçalhos fixos encolherão à medida que os visitantes rolarem a página para baixo, para que eles não ocupem muito espaço.
As navegações estilo barra lateral não oferecem esse luxo, a menos que sejam projetadas para aparecer apenas quando alguém clicar no ícone do menu de hambúrguer. Como este para The Alfond Inn:
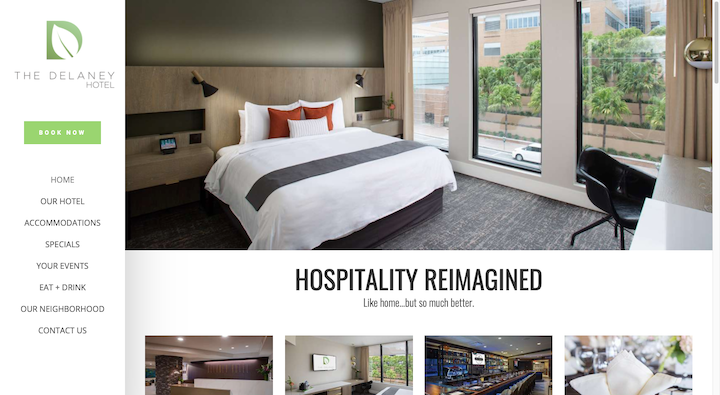
Dito isso, se você puder tornar o menu da barra lateral aderente compacto o suficiente, poderá evitar que ele atrapalhe a experiência do usuário. Aqui está um bom exemplo de como fazer isso no Delaney Hotel:

A barra lateral tem apenas 250 px de largura em comparação com os 1200 px do site.
Este tutorial irá guiá-lo através do processo de criação de uma navegação de barra lateral fixa para o seu site.
9. Torne o cabeçalho transparente apenas quando fizer sentido
Cabeçalhos transparentes são aqueles onde os elementos ainda estão lá - o logotipo, navegação, CTA e assim por diante - mas não há um fundo sólido por trás deles. Como você pode imaginar, essa pode ser uma escolha de design complicada para alguns sites.
Uma das grandes razões é porque o texto pode ser muito difícil de ler se aparecer na frente de um fundo cheio ou com baixo contraste de cor. Portanto, a menos que o cabeçalho desapareça completamente à medida que o visitante rola a página, você corre o risco de a navegação e outros textos nele se tornarem ilegíveis quando rolarem sobre certas partes.
Dito isso, existem alguns sites onde essa escolha de design funciona.
Veja como o Conti di San Bonifacio resolve esse problema:
O cabeçalho consiste apenas em um logotipo branco no canto esquerdo e um ícone de menu de hambúrguer branco à direita. No topo de cada página há um vídeo ou imagem rica em cores que contrasta bem com o branco. E como o site é tão pesado em visuais, é muito raro que a visibilidade do cabeçalho seja comprometida.
Se você gosta desse estilo mínimo de design de cabeçalho de site e seu tema não fornece automaticamente um fundo transparente, aprenda como configurar um por conta própria com este tutorial do Elementor.
Chame a atenção e aumente o envolvimento com o design de cabeçalho personalizado
O cabeçalho é um dos elementos mais importantes do seu site, pois a relação entre o espaço que ocupa e os benefícios que proporciona é incomparável.
Os cabeçalhos têm várias finalidades. Eles fornecem uma visão geral de todo o site e fácil navegação por meio de links, mega menus bem projetados e a barra de pesquisa. Eles também são um ótimo lugar para promover sua marca com os logotipos da empresa e a tipografia e os esquemas de cores corretos. Por último, eles podem maximizar o engajamento por meio de CTAs, acesso rápido ao comércio eletrônico e animações que destacam esses elementos.
Discutimos os diferentes tipos de cabeçalhos e as práticas recomendadas para criar um cabeçalho personalizado e fornecemos exemplos. Portanto, siga este guia e crie seu próprio cabeçalho exclusivo para melhores engajamentos e reconhecimento da marca.
