10 exemplos incríveis de pop-ups para aumentar suas conversões
Publicados: 2020-12-29Se você administra um site, é provável que esteja usando pop-ups e, se não estiver, deve usar.
Os pop-ups podem ajudá-lo a aumentar as conversões em seu site e podem se tornar uma das ferramentas mais versáteis em seu kit de web design.
O que você pode não saber é como criar pop-ups excelentes que envolvam seus leitores e os convertam em leads e clientes engajados.
Neste artigo, vamos detalhar algumas dicas para ajudá-lo a criar os melhores pop-ups que você puder. Em seguida, examinaremos 10 exemplos de pop-ups que obtêm resultados fantásticos e explicaremos por que funcionam. Vamos lá!
10 exemplos incríveis de pop-up para aumentar as conversões
Reunimos uma lista de 10 exemplos pop-up poderosos para cobrir quase todas as variações que você possa imaginar. Discutiremos o que torna cada um deles tão eficaz, para que você possa obter a inspiração de que precisa para seus próprios projetos.
1. Oferta de e-book
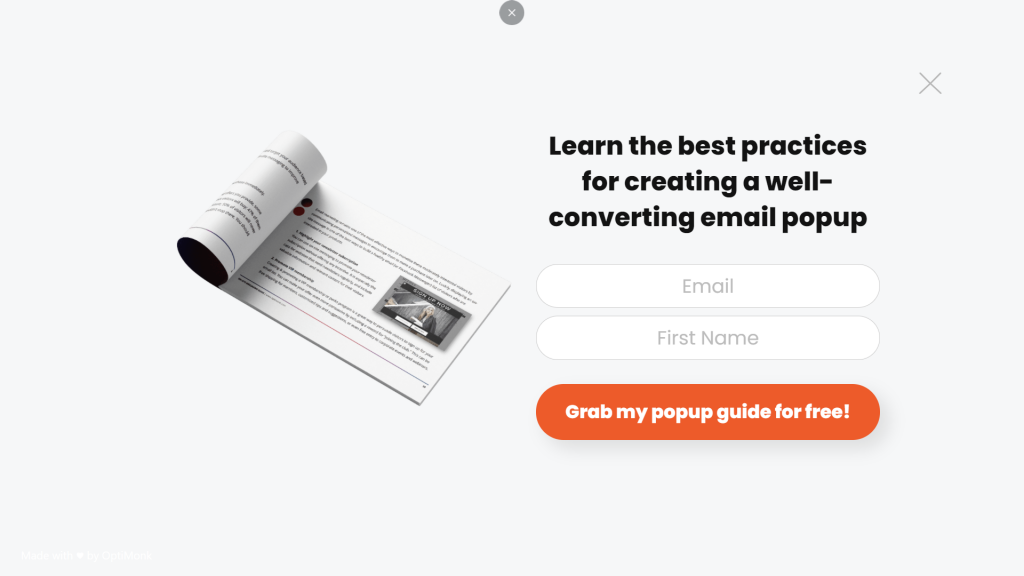
OptiMonk é um serviço de geração de leads, portanto, é lógico que seus próprios designs de pop-up sejam de primeira linha. Nesse caso, temos um pop-up de página inteira com um CTA claro:

Esse design funciona porque é simples e difícil de ignorar, pois ocupa a página inteira. Isso força você a decidir como deseja interagir com o elemento, em vez de ser capaz de ignorá-lo completamente.
Embora seja uma tática agressiva, você pode compensar oferecendo aos visitantes um brinde, como um e-book. Essa é uma maneira testada pelo tempo de obter inscrições de e-mail, o que torna este um excelente exemplo de popup.
2. Menu de inscrição do cliente
Uma maneira brilhante de usar pop-ups é incluir menus completos dentro deles. Dessa forma, você pode mostrar aos visitantes opções que podem não caber em seu menu de navegação principal, sem sobrecarregá-lo:

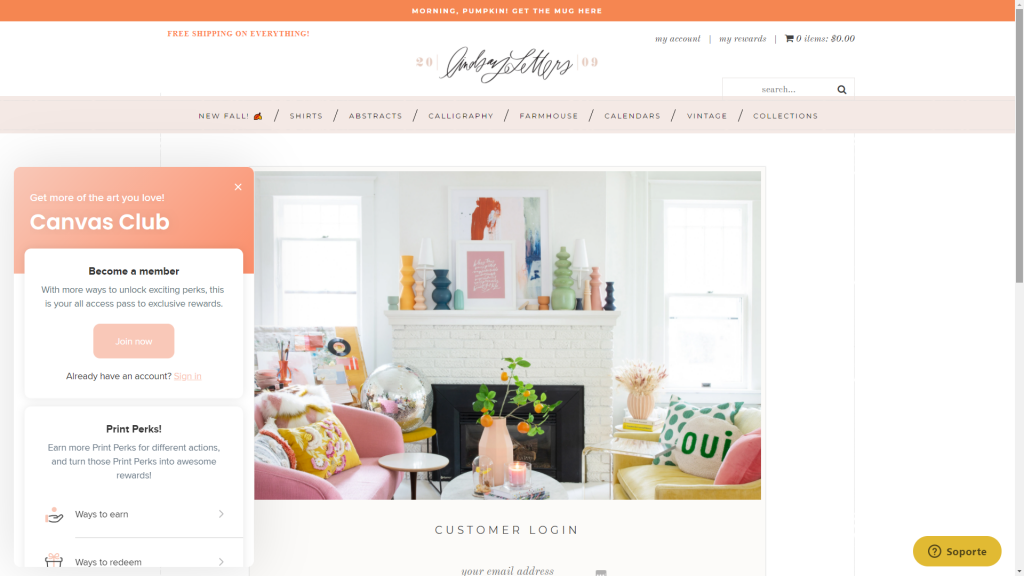
O exemplo acima vem da Lindsay Letters, um site de decoração para casa. Seu menu pop-up solicita que você se inscreva no site e o leva às páginas de recompensas, que podem ser uma forma eficaz de despertar o interesse de novos visitantes.
Como você pode ver, o menu pop-up usa uma estética de design semelhante ao resto do site. Isso é fundamental porque os visitantes não verão isso como um elemento que eles podem ignorar. Um aspecto que mudaríamos, no entanto, seria usar uma cor diferente para o CTA Junte-se agora para fazê-lo se destacar ainda mais.
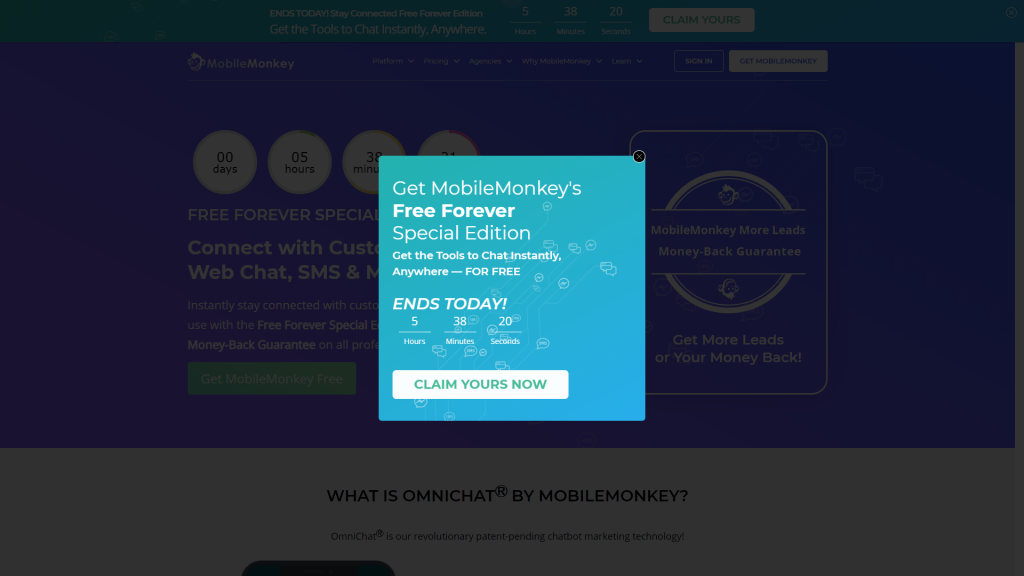
3. Oferta de desconto pela primeira vez
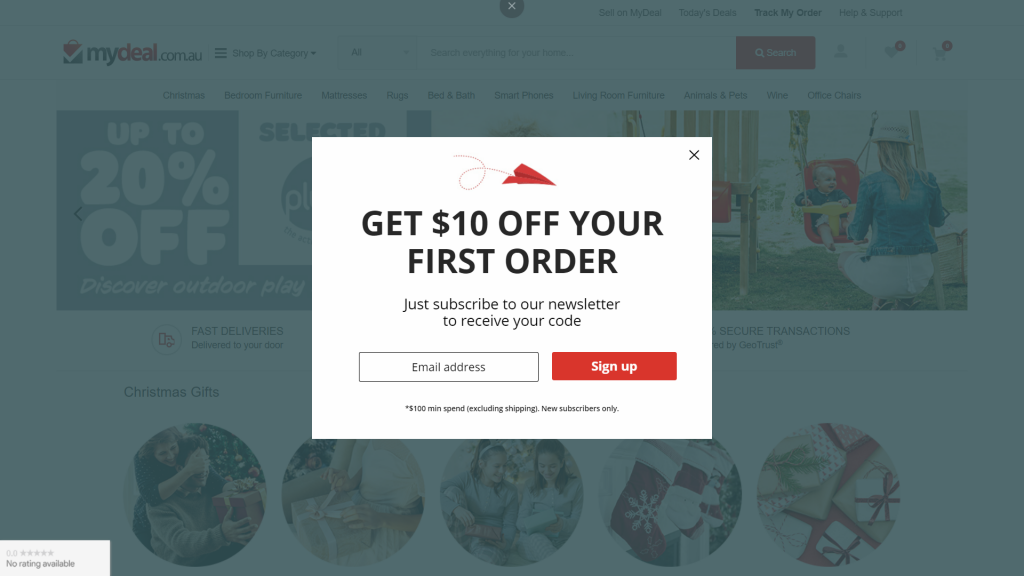
Todo mundo adora descontos, mesmo para lojas em que nunca compraram antes. Na verdade, oferecer códigos de desconto únicos para novos usuários pode ser uma maneira fantástica de obter novos clientes:

Do ponto de vista do design, o exemplo de pop-up de e-commerce acima é simples, mas eficaz. A oferta é apresentada de forma clara e em grandes letras em negrito, seguida por um CTA distinto. Além disso, com esse tipo de design de pop-up, você tem a chance de inscrever novos visitantes em sua lista de e-mail e, em seguida, nutrir esses leads, mesmo que eles não façam uma compra imediatamente.
Um aspecto desse pop-up que você pode querer reconsiderar em seu próprio site é que ele inclui os detalhes da oferta de desconto em letras minúsculas na parte inferior. Muitos visitantes podem perder essa informação e descobrir que suas compras não se qualificam para um desconto. Essa é uma maneira rápida de irritar os usuários, portanto, certifique-se de exibir as informações sobre todas as ofertas em seus pop-ups da forma mais clara possível.
4. Popups de reserva de compromissos
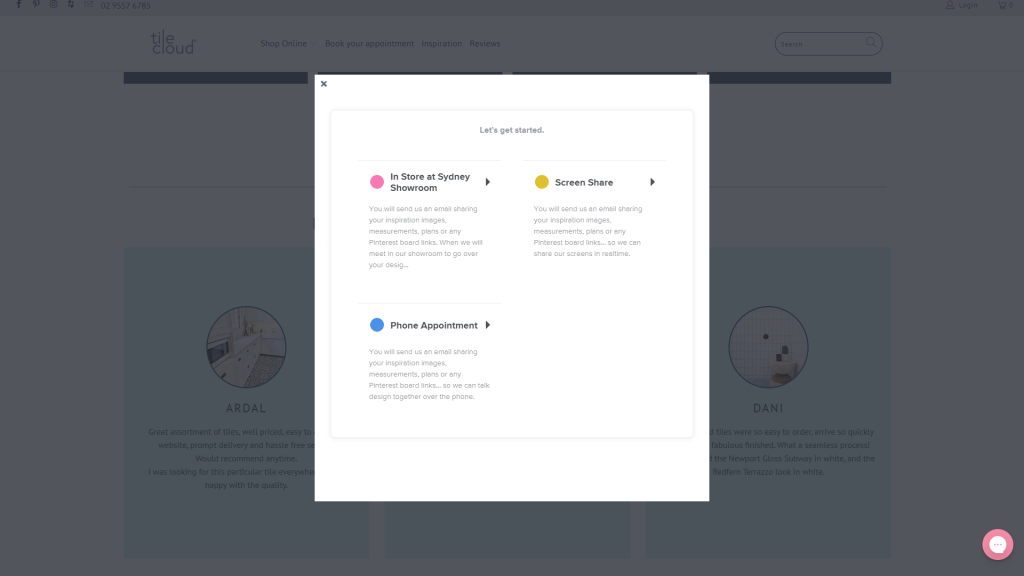
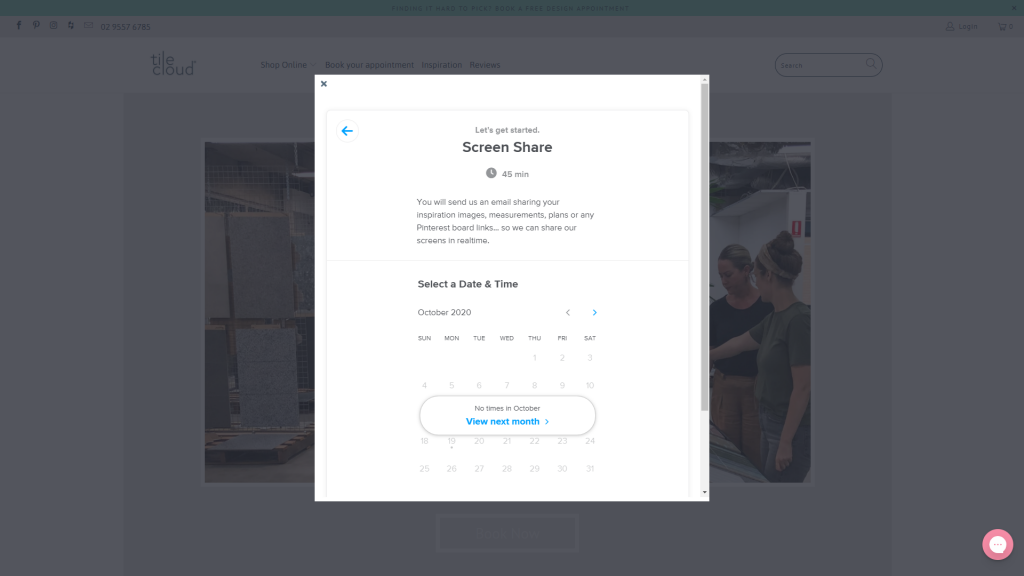
Este design de pop-up em particular é um dos mais criativos que encontramos até agora. É de uma loja online chamada TileCloud, que também oferece consultas de design gratuitas:

TileCloud usa uma janela pop-up simples como uma extensão de sua página de reservas. Isso torna o processo de reserva mais interativo, pois permite que você conduza os visitantes passo a passo até que seus compromissos sejam marcados.
Por exemplo, se você escolher a opção de compartilhamento de tela, poderá selecionar uma data para o seu compromisso imediatamente:

Com o WordPress, você precisa de um plugin de reserva ou calendário para adicionar uma funcionalidade semelhante. Se você oferece agendamentos online para seus serviços, considere o uso de pop-ups para fornecer uma melhor experiência de reserva.
5. Formulário de inscrição de e-mail simples
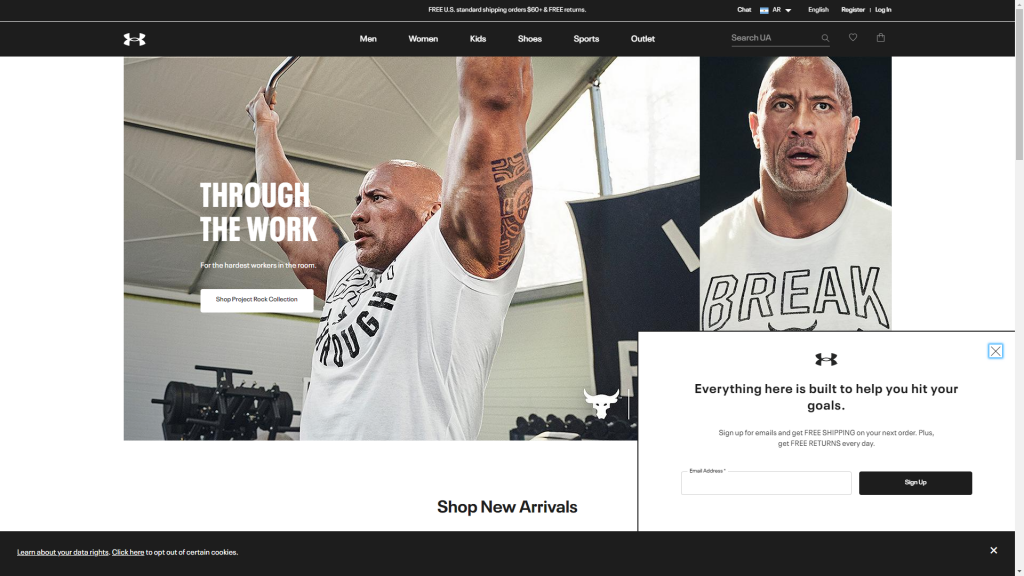
Dependendo do poder de sua marca, talvez você não precise oferecer brindes ou descontos para os usuários que desejam se inscrever em sua lista de e-mail. A Under Armour é bem conhecida no mercado, por isso pode funcionar com um pop-up de inscrição de e-mail mais básico:

Embora o design aqui seja mínimo, isso funciona a seu favor. O pop-up não impede a navegação no site da Under Armour. Inclui o logotipo da marca e descreve as vantagens de se inscrever em sua lista.
Este exemplo pop-up demonstra como às vezes menos é mais. Além disso, com esse tipo de design, você não terá que se preocupar com visitantes opressores ou irritantes.
6. Materiais de aprendizagem gratuitos
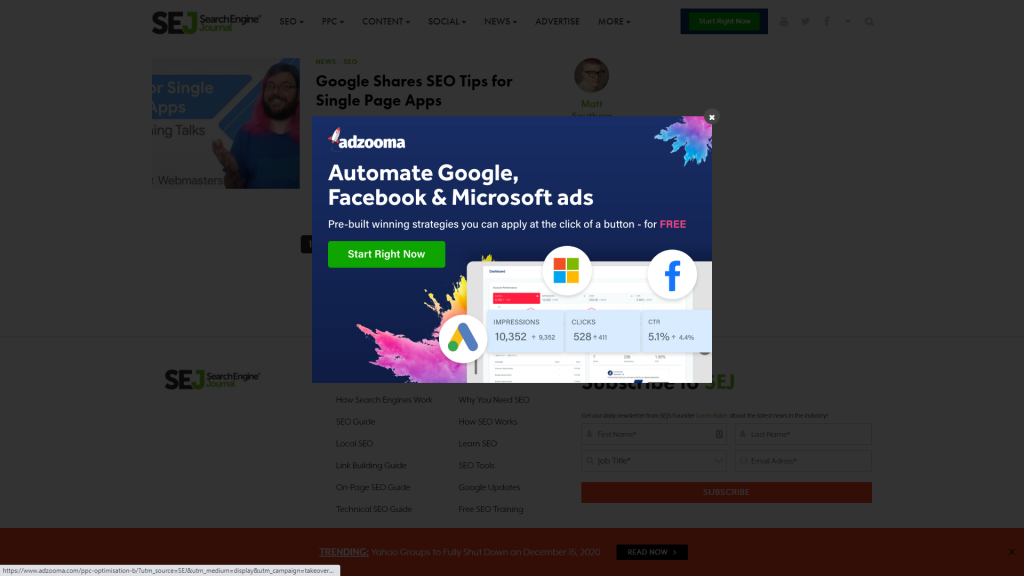
Tradicionalmente, a maioria dos profissionais de marketing e proprietários de sites oferece brindes em troca de inscrições por e-mail ou outros tipos de dados valiosos. No entanto, o Search Engine Journal usa um pop-up colorido para oferecer aos visitantes a oportunidade de acessar um recurso de aprendizagem valioso sem amarras:

O objetivo dessa abordagem é construir um relacionamento com novos usuários. Como eles ainda não sabem o quão valioso seu site pode ser para eles, eles podem não querer compartilhar suas informações de contato.
Ao oferecer um recurso gratuito que eles podem acessar imediatamente, você pode começar a construir um relacionamento com seus usuários. Neste caso específico, o design do pop-up é excelente, com imagens e cores de qualidade que o tornam difícil de ignorar.
Esse método também funciona se você deseja redirecionar os visitantes para uma página de destino em vez de usar um pop-up para coleta de leads. Com uma página de destino, você pode incluir muito mais informações e potencialmente aumentar as conversões ainda mais.
7. Formulário de contato pop-up
Em alguns casos, você pode não precisar de uma página de contato completa para o seu site. Freqüentemente, um simples pop-up resolverá, já que você pode usá-lo para incluir todos os campos que os visitantes podem precisar preencher.
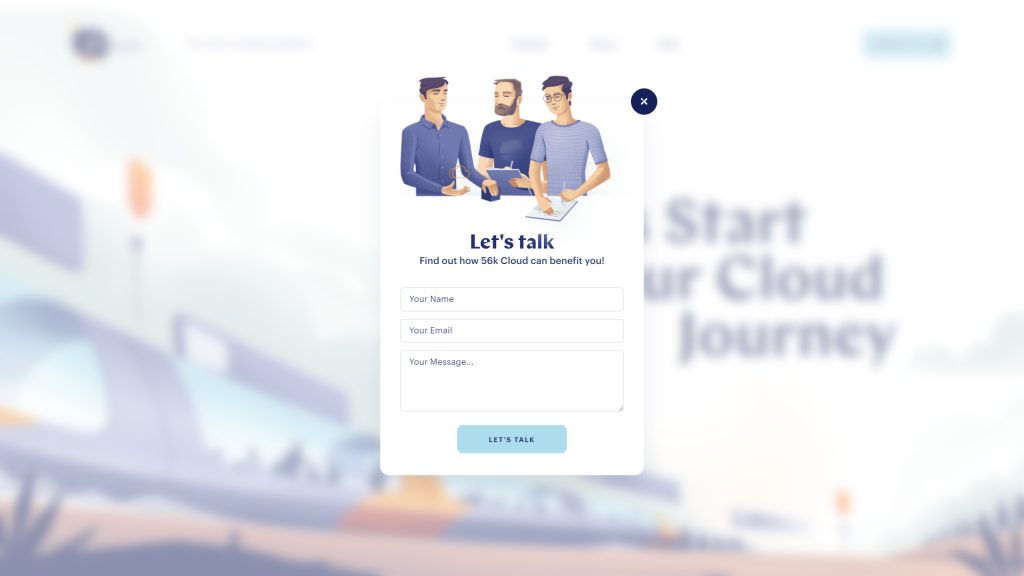
56K.Cloud é uma agência de consultoria que usa um pop-up lindo para permitir que os visitantes entrem em contato:

Como você pode ver, este formulário de contato combina perfeitamente com o design do site. Assim que aparece, ele aplica um efeito de desfoque ao fundo que dá um toque muito agradável.
8. Pop-ups de redirecionamento de blog
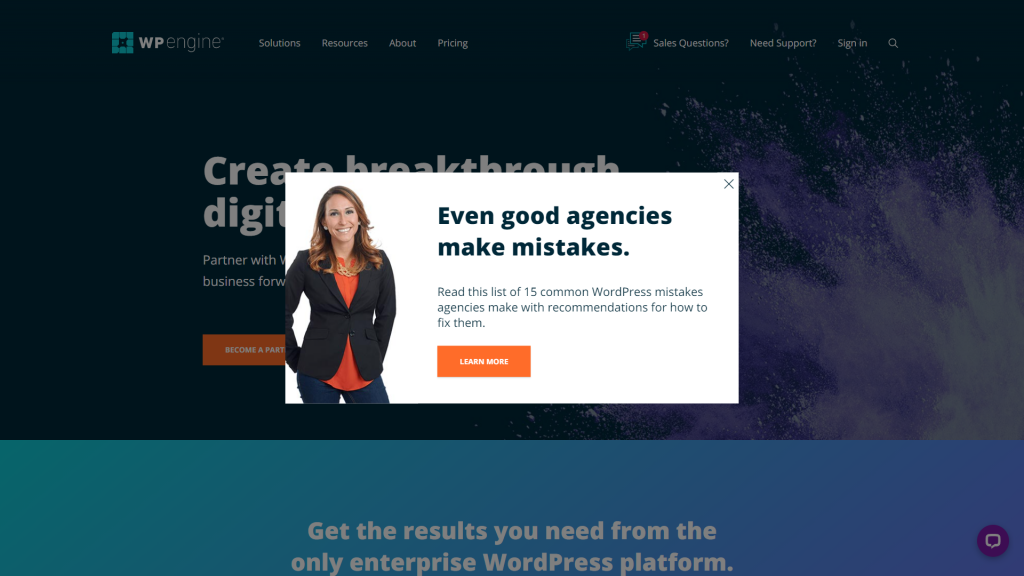
Você provavelmente conhece o WP Engine como uma das mais populares empresas de hospedagem gerenciada de WordPress na área. Além desse pedigree, o WP Engine também usa pop-ups de maneira bastante criativa:

O pop-up acima redireciona você para um dos artigos da empresa de hospedagem. O objetivo é fornecer mais motivos pelos quais o serviço pode beneficiá-lo como cliente.
Em vez de oferecer brindes, você pode usar pop-ups para dar aos visitantes a oportunidade de interagir com seu conteúdo existente. É uma abordagem interessante e o pop-up parece atraente. No entanto, se você quiser tentar essa estratégia, recomendamos evitar imagens genéricas de estoque para o pop-up de seu site.
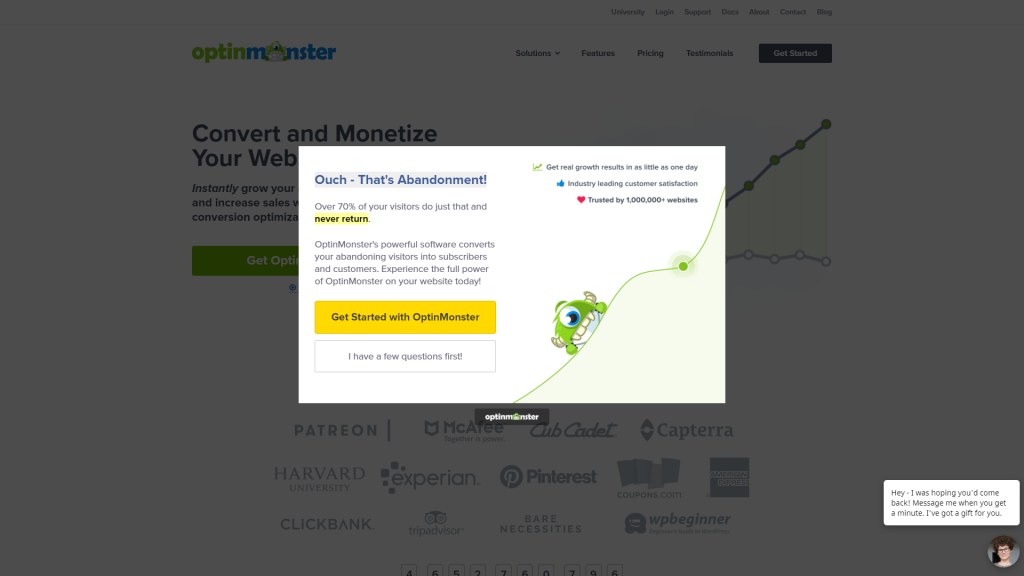
9. Design Popup de Venda Difícil
Normalmente, não somos grandes fãs de pop-ups que contêm muitas informações. No entanto, OptinMonster consegue realizar essa técnica com este pop-up de venda difícil:

Esse design específico funciona precisamente porque inclui muitas informações específicas, como números e até mesmo uma citação. Mais importante, o texto é distribuído uniformemente por todo o pop-up.
Um aspecto importante aqui é o texto do CTA. Em vez de usar um CTA genérico, OptinMonster opta por uma linguagem carregada de emoção. Naturalmente, a maioria das pessoas vai querer clicar na opção mais positiva, que também se destaca visualmente.
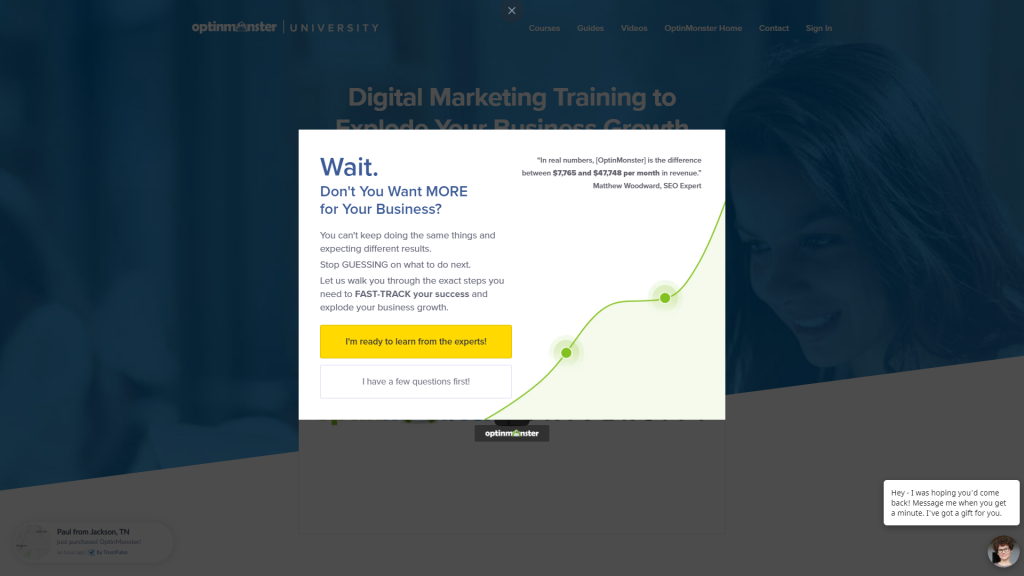
10. Pop-ups de intenção de saída
Este último exemplo também vem do OptinMonster. Considerando que esta empresa oferece um pacote de ferramentas para geração de leads, não deveria ser uma surpresa que ela esteja no topo de seu jogo popup. Nesse caso, temos um pop-up de intenção de saída:

Você pode pensar nos pop-ups de intenção de saída como um último esforço para obter conversões de visitantes que estão prestes a sair. Como você pode presumir que eles podem não estar interessados, os pop-ups de intenção de saída ou de abandono podem ser particularmente contundentes.
Neste exemplo, você verá um design semelhante ao nosso último exemplo, incluindo um CTA positivo que se destaca e muito texto e números. Um aspecto notável é que mesmo o botão de rejeição leva os visitantes a outra página, o que oferece uma oportunidade extra de convencê-los.
Dicas importantes para designs de pop-ups
Os pop-ups são elementos incrivelmente versáteis. Eles podem cumprir muitas funções, desde inscrição a formulários de captura de leads, menus de login, menus responsivos e muitas outras opções. No entanto, se você deseja que seus pop-ups levem a mais conversões, é importante garantir que eles se integrem bem ao restante do seu site:

Uma parte significativa dessa experiência se resume ao design. Com isso em mente, aqui estão algumas dicas de design para ajudá-lo a criar pop-ups mais fáceis de usar e de alta conversão:
- Use uma estética semelhante ao resto do seu site. Os pop-ups se destacam de outros elementos por definição. No entanto, para evitar que os usuários os percebam como um aborrecimento em vez de parte da experiência do seu site, você precisará projetar os pop-ups para usar as mesmas cores, fontes e estilo geral de outros elementos.
- Certifique-se de que seus pop-ups sejam fáceis de fechar. Evitar a criação de pop-ups difíceis de fechar. Na maioria dos casos, isso apenas frustra os visitantes e torna menos provável que eles queiram converter.
- Use frases de chamariz (CTAs) que são impossíveis de ignorar. O objetivo da maioria dos pop-ups no design moderno da web é ajudá-lo a obter mais conversões. Se você não apresentar seu CTA com destaque em seus pop-ups, você perderá essa oportunidade.
- Mantenha seus pop-ups simples. Os pop-ups não devem incluir dezenas de campos ou longos parágrafos de texto. Eles são uma breve parada que os usuários fazem antes de retornar ao seu site real; você quer que a parada seja curta. Quanto mais complexos são os pop-ups, menos provável que os usuários queiram se envolver com eles.
Existem muitas considerações quando se trata de usar pop-ups que vão além do design. Como regra geral, recomendamos evitar pop-ups de entrada, que são aqueles que aparecem assim que você carrega um site.

Os pop-ups de entrada tendem a ter taxas de sucesso mais baixas porque os visitantes ainda não tiveram a chance de se envolver com o seu conteúdo. Felizmente, a maioria das ferramentas de design e criadores de pop-up modernos oferecem muito controle sobre quando e em quais páginas exibir os pop-ups.
Crie pop-ups eficazes usando o Elementor
Embora o WordPress seja incrivelmente versátil, o Sistema de gerenciamento de conteúdo (CMS) não inclui ferramentas para ajudá-lo a projetar e criar pop-ups prontos para uso. Existem muitos plug-ins que você pode usar para preencher essa lacuna, incluindo o Elementor.
Com o Elementor, você obtém acesso a uma página totalmente desenvolvida e construtor de pop-up. Você pode usar dezenas de modelos pop-up ou criar novos designs que funcionam junto com o resto de seus blocos Elementor. Mais importante, o Elementor oferece controle total sobre o comportamento de seus pop-ups, o que permite criar qualquer tipo de elemento de que você precisa para aumentar as conversões.
Você tem alguma dúvida sobre como criar pop-ups usando o Elementor? Vamos falar sobre eles na seção de comentários abaixo!
