O que é um favicon: como criar um com exemplos [guia para iniciantes]
Publicados: 2024-03-07Você usa um favicon em seu site?
Você já se perguntou por que vê pequenos logotipos ou símbolos próximos aos títulos de sites em seu navegador?
Tal como este;

Esses pequenos ícones fofos são chamados de favicons, representando um site em navegadores da web.
Você está se perguntando como criar um? Você está no lugar certo.
Neste post vamos descobrir;
- O que exatamente é um favicon e onde ele fica no seu navegador?
- Como esses pequenos ícones beneficiam os proprietários e usuários de sites?
- O que torna um favicon excelente e como você pode criar um que se destaque na multidão?
Você é curioso? Vamos pular para os detalhes.
Índice ☰
- O que é um favicon?
- Quais são os benefícios de adicionar um favicon ao seu site?
- Como adicionar um favicon ao seu blog WordPress?
- Método 1: usando o WordPress Customizer (mais fácil)
- Método 2: usando um plug-in Favicon
- Método 3: adicionar o favicon manualmente (para usuários experientes)
- Formatos de favicon comuns
- Dicas rápidas para criar um favicon WordPress
- Perguntas frequentes sobre o que são favicons
- Considerações finais sobre o que é uma imagem favicon
O que é um favicon?
Um favicon é uma imagem pequena e exclusiva que aparece na guia do navegador ao lado do título do seu site.
O PRINCIPAL objetivo de um favicon do WordPress é ajudar os usuários a identificar rapidamente seu site entre todas as outras guias abertas em seus navegadores.
Aqui está um exemplo da aparência de um favicon;
![O que é um favicon: como criar um com exemplos [guia para iniciantes]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
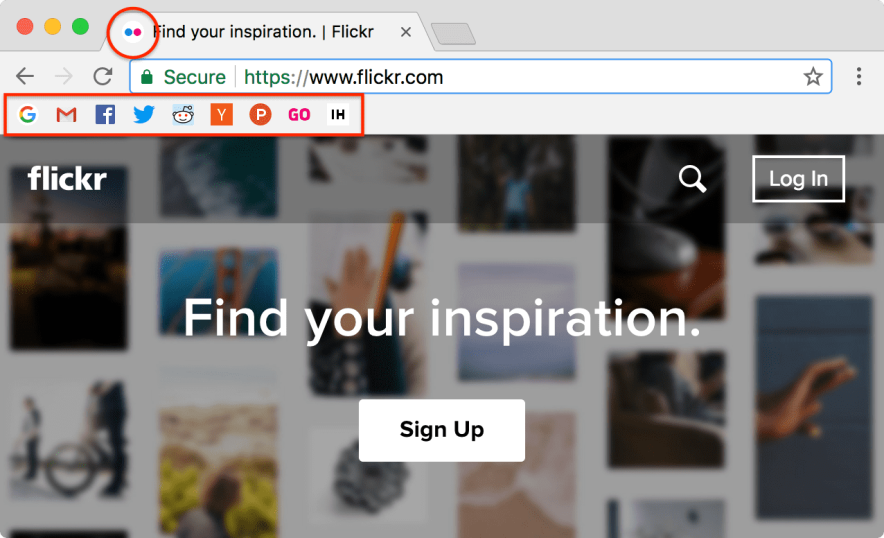
Aqui estão mais alguns ícones favoritos de sites populares exibidos na barra de favoritos do Chrome.

Quais são os benefícios de adicionar um favicon ao seu site?
O favicon do seu site representa a identidade do site. Você precisa de um favicon atraente se quiser construir uma marca pessoal ou tornar seu site mais memorável.
Aqui estão alguns dos principais benefícios de adicionar um favicon WordPress ao seu site em 2024.
- Profissionalismo: O maior benefício de usar um favicon é que ele faz com que seu site pareça mais profissional e visualmente atraente.
- Melhor experiência do usuário: a maioria dos usuários online geralmente tem várias guias abertas em seus navegadores. Ter um favicon exclusivo e atraente ajuda você a identificar facilmente seu site. Pense na Amazon, Twitter (X), YouTube, etc. É possível identificar facilmente esses sites observando os favicons.
- Benefícios de SEO: Quase todos os mecanismos de pesquisa, incluindo Google e Bing, exibem favicons nos resultados de pesquisa, o que pode ajudar seu site a se destacar.
- Reconhecimento da marca: quanto mais as pessoas virem o favicon do seu site, mais fácil será para elas reconhecerem a sua marca.
- Marcadores: muitas pessoas costumam marcar uma página (ou site) quando encontram algo interessante. Um favicon faz com que seu site se destaque nas listas de favoritos, incentivando os usuários a revisitá-lo.
Como adicionar um favicon ao seu blog WordPress?

Você deve criar um favicon antes de aprender como adicioná-lo ao seu site. Se você já possui um logotipo para o seu site, pode usá-lo como favicon.
Se você não tiver um, existem muitos geradores de favicon gratuitos online que podem ajudá-lo a gerar um favicon com aparência profissional para o seu site.
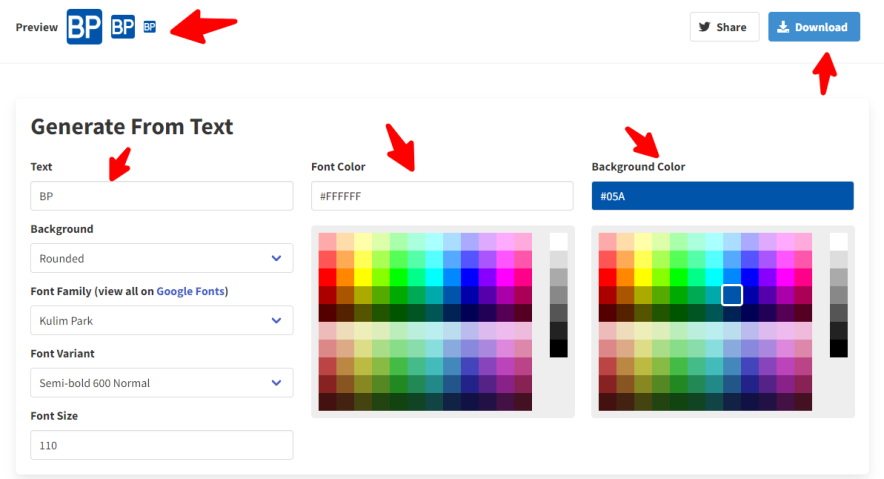
Por exemplo, você pode usar o gerador favicon.io. Você pode usar este site para transformar o logotipo do seu site existente em um favicon ou criar um do zero.
Quando estiver no site, insira o texto relacionado ao nome da sua empresa ou site e ele mostrará automaticamente uma visualização do favicon, conforme mostrado abaixo.

Como você pode ver, você pode modificar seu favicon como quiser, alterando seu texto, plano de fundo, tamanho da fonte, cor da fonte, cor de fundo, etc.
Quando terminar, você pode clicar no botão “Download” para baixá-lo.
Assim que a imagem do favicon estiver pronta, adicione o novo favicon ao seu site WordPress usando um dos seguintes métodos.
Método 1: usando o WordPress Customizer (mais fácil)
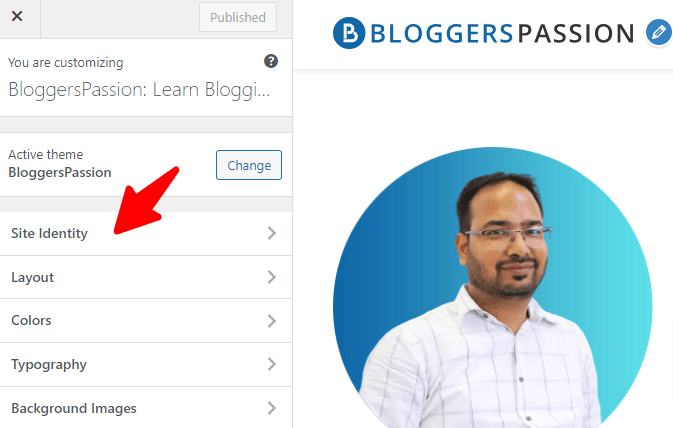
Para adicionar um favicon ao seu site WordPress, vá para Aparência > Personalizar no painel do WordPress.
Clique em Identidade do Site.

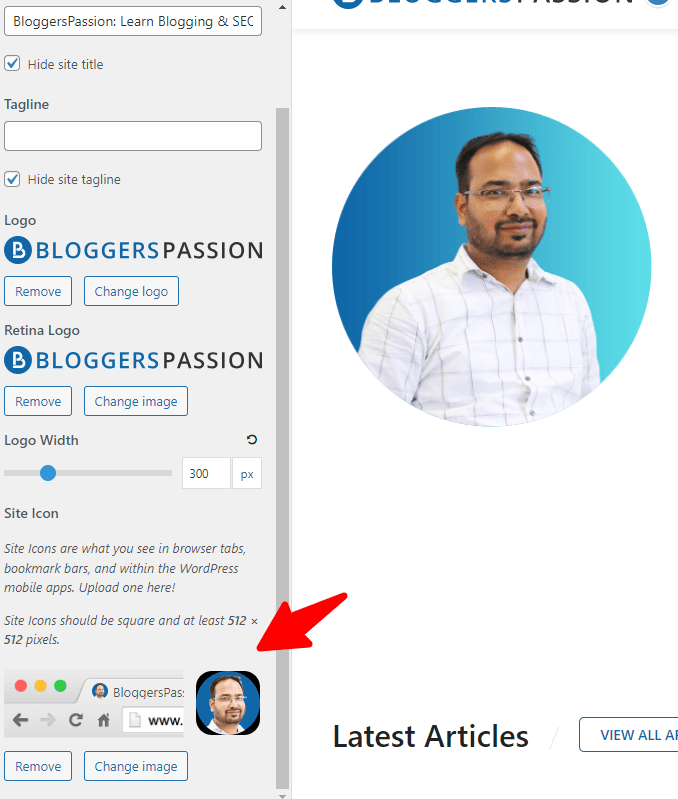
Role um pouco para baixo e você encontrará o “Ícone do Site”.
Aqui está o que parece;

Escolha uma imagem da sua biblioteca de mídia ou carregue uma nova. Certifique-se de que seja quadrado e tenha pelo menos 512×512 pixels para obter melhores resultados.
Corte a imagem conforme desejado e clique em Selecionar. Clique em Publicar para salvar suas alterações. É isso, pronto.
Método 2: usando um plug-in Favicon
Você também pode usar um plugin do WordPress para adicionar um favicon ao seu site WordPress.
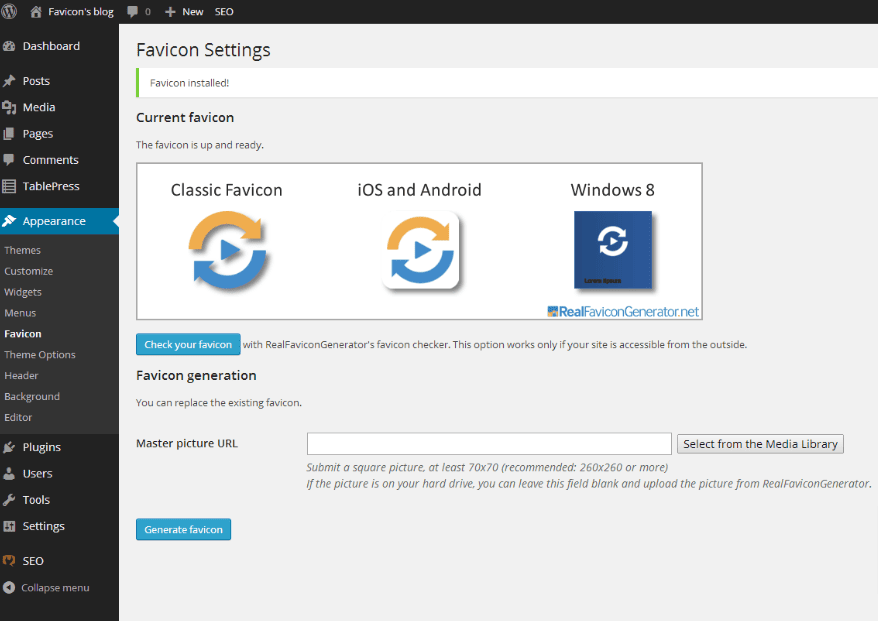
Instale um plugin como o Favicon da RealFaviconGenerator, que é um plugin gratuito que ajuda a gerar e adicionar um favicon para vários tamanhos, incluindo;

- Navegadores de desktop
- iPhone/iPad
- Dispositivos Android
- Tablets Windows 8 e mais
Ative o plugin e siga suas instruções.
Você precisará selecionar sua imagem e o plugin irá gerar todos os arquivos e códigos necessários.
Aqui está o que parece;

Método 3: adicionar o favicon manualmente (para usuários experientes)
Crie seu arquivo favicon usando qualquer um dos geradores de favicon gratuitos mencionados acima.
Certifique-se de que o favicon seja uma imagem quadrada salva em formato de arquivo .ico.
Conecte-se ao seu site usando um cliente FTP (como FileZilla) e carregue o arquivo favicon no diretório raiz do seu site.
Então, a parte final é adicionar o código HTML.
Edite os arquivos de tema do seu site (geralmente header.php) e adicione o seguinte trecho de código, substituindo “favicon.ico” pelo nome de arquivo real do seu favicon:
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
É isso, pronto.
Nota importante : teste seu favicon em diferentes dispositivos e navegadores para garantir que ele seja exibido corretamente. Além disso, tente usar um fundo transparente para o seu favicon para obter melhores resultados.
Formatos comuns de favicon
Existem TRÊS formatos de arquivo mais comuns para favicons, que são:
- ICO (ícone do Windows)
- PNG (gráficos de rede portátil)
- SVG (gráficos vetoriais escaláveis)
ICO é o formato favicon mais popular e original, desenvolvido pela Microsoft. A maior razão para usar este formato é que ele é compatível com todos os principais navegadores, incluindo versões mais antigas como o Internet Explorer.
O formato PNG é amplamente utilizado por designers profissionais. Este formato suporta fundos transparentes e geralmente tem um tamanho de arquivo menor que o ICO.
O formato SVG é o formato recomendado se você deseja usar e dimensionar um favicon sem perder qualidade. No entanto, este formato de favicon NÃO é tão amplamente suportado como ICO ou PNG, especialmente em dispositivos ou navegadores mais antigos.
Dicas rápidas para criar um favicon WordPress
Aqui estão algumas dicas úteis para criar um favicon exclusivo para o seu site WordPress.
- Mantenha a simplicidade: os favicons são imagens muito pequenas, portanto evite usar muito texto ou texto pequeno. Experimente usar formas em negrito, letras únicas e logotipos simples. Se possível, considere usar uma versão simplificada do seu logotipo.
- Obtenha inspiração: inspire-se nas principais marcas, como Amazon, Google, Tesla, Apple, etc. Ou navegue nos principais sites do seu setor para obter inspiração para criar favicons.
- Use sua foto: Se você olhar o favicon do nosso blog, usamos a imagem do fundador. Se você deseja construir uma marca pessoal, use sua imagem como favicon. É muito mais simples e único.
- Use um fundo transparente: Use sempre um fundo transparente. Você pode usar um formato PNG com transparência para melhor visibilidade. Além disso, permite que o favicon se misture perfeitamente com diferentes planos de fundo do navegador. Salve seu favicon como um arquivo PNG ou ICO.
- Não seja extravagante: você não precisa usar todas as cores existentes. Atenha-se a uma paleta de cores limitada. É melhor usar apenas uma ou duas cores para obter visibilidade máxima.
- Use o tamanho certo: Use uma imagem quadrada com tamanho recomendado de 512×512 pixels. A melhor parte do WordPress é que ele gera automaticamente versões menores para diferentes dispositivos, como dispositivos móveis e tablets.
- Use ferramentas: você pode usar ferramentas online gratuitas como Favicon.io ou RealFaviconGenerator.net para criar e otimizar facilmente seu favicon.
Perguntas frequentes sobre o que são favicons
Aqui estão algumas perguntas frequentes sobre favicons.
NÃO é estritamente necessário, pois seu site funcionará perfeitamente sem ele. No entanto, os Favicons ajudam os usuários a identificar rapidamente o seu site entre muitas guias abertas. Além disso, um favicon atraente pode melhorar a experiência do usuário, a marca e a aparência visual geral do seu site.
Para o formato ICO, os tamanhos recomendados são 16×16, 32×32 e 48×48 pixels. Para o formato PNG, os tamanhos recomendados são 16×16 e 32×32. No entanto, a maioria dos navegadores aceitará qualquer imagem PNG quadrada.
Não, eles não querem. No entanto, os motores de busca exibem favicons para ajudar os usuários a identificar e lembrar facilmente um site.
Os formatos de favicon mais comuns são ICO, PNG e SVG. O ICO é amplamente suportado por todos os navegadores.
Não, o favicon NÃO é um fator de classificação em nenhum mecanismo de busca, incluindo Google, Bing, Yahoo, etc. Mas eles oferecem uma melhor representação visual do seu site.
Considerações finais sobre o que é uma imagem favicon
Lembre-se de que o tamanho é importante quando se trata de criar um favicon. O tamanho ideal é 512×512 pixels, mas deve ser escalonável até 16×16 pixels para compatibilidade ideal (em vários navegadores e dispositivos).
Além disso, considere usar seu logotipo, símbolo de marca ou qualquer imagem que reflita o conteúdo do seu site.
Então, o que você acha de usar um favicon? Você tem alguma pergunta? Deixe-nos saber nos comentários.
