O que é um Design System e por que você precisa de um?
Publicados: 2020-01-06Você tem lutado ultimamente com seu fluxo de trabalho de desenvolvimento de design? Você está enfrentando o problema de handoff, resultando em más decisões sobre o produto? Procurando maneiras de melhorá-lo significativamente?
Bem, você precisa de um Design System. Ele irá ajudá-lo a trabalhar melhor, mais rápido e melhorar a colaboração da sua equipe.
Mas o que realmente é um Design System?
Bem, um Design System é uma ideia relativamente nova no cenário da transformação digital. Mas um que despertou muitas emoções e interesse ultimamente.
Conhecido por muitos nomes, como Atomic Design Methodology, Component Design e Design Language, a ideia por trás de um sistema de design de pilha completa é criar uma série de componentes de design que podem ser reutilizados por você e sua equipe.
O Airbnb e o Uber mudaram fundamentalmente a forma como os produtos digitais são projetados, implementando seus próprios sistemas de design exclusivos. As vantagens de um sistema de design baseado em componentes foi que essas empresas foram capazes de mudar drasticamente o ritmo de inovação e produção dentro de suas equipes.
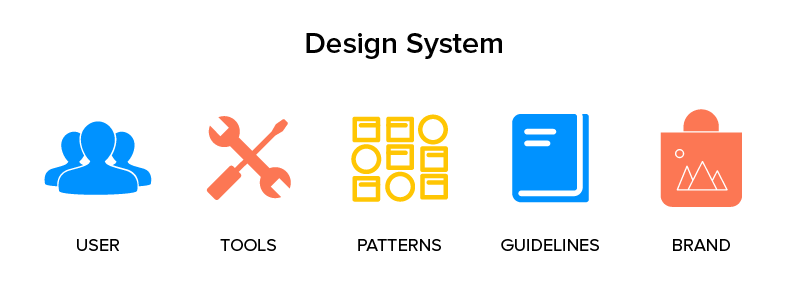
O que é um Sistema de Design?
Quando muitas pessoas trabalham no mesmo projeto e enfrentam os mesmos desafios em uma equipe de design, cada pessoa encontrando uma maneira única de resolver o problema pode resultar em uma experiência incoerente para o usuário ao usar o produto. Os fundamentos de um Design Systems é gerenciar o design em escala.
Se você me perguntar sobre a definição de Design System, eu diria que é uma série de elementos que podem ser combinados e reutilizados em um produto por toda a equipe. Inclui cores, designs, componentes e estilos de personagens. Essas séries de componentes podem ser reutilizadas em diferentes combinações.

O Design de Produto sempre foi sobre consistência e previsibilidade. Com um Design System ux unificado , você pode construir produtos melhor, mais rápido e isso resulta em uma experiência coesa para o usuário.
Um guia do Design System ajuda as empresas a renderizar UX excepcional e fortalecer sua marca.
O problema da transferência
Anteriormente, designers e desenvolvedores enfrentavam muitos problemas. Devido a iterações, mudanças de requisitos e natureza em silos de design e desenvolvimento, o handoff apresentou muitos desafios. Na maioria das vezes, isso resultava em desenvolvedores sendo bloqueados por designers e decisões ruins sobre produtos.
Ao se concentrar em componentes comumente usados, houve uma maior colaboração entre designers e desenvolvedores e equipes anteriormente isoladas agora estão trabalhando no mesmo modelo mental. Ver os componentes do sistema de design já existentes elimina uma grande quantidade de esforço duplicado.
O modelo de design baseado em componentes é um grande passo. Reduziu significativamente a necessidade de handoff.
O Design System é uma abordagem consistente para o desenvolvimento de produtos, que engloba diretrizes, princípios, filosofias e código. O guia de um sistema de design é a ferramenta perfeita para dimensionar a prática de design, eliminando a necessidade de transferência e facilitando uma maior colaboração.

Por que você deve usar um sistema de design?
Há muitos benefícios de um Design System. Ele ajuda toda a empresa a fornecer soluções de design melhores e mais consistentes com eficiência. Um Design System facilita o processo de criação de experiências agradáveis para os usuários finais.
1. Facilita a consistência-
A construção de um Design System começa com a classificação de todos os componentes visuais dentro de um produto. Isso ajuda a destacar as maiores inconsistências no produto e ajuda a equipe a decidir os elementos e componentes relevantes e mais usados do produto. Consistência no Design é o Princípio de Design mais crucial.
2. Melhor comunicação-
Para a equipe envolvida no desenvolvimento de produtos, os Design Systems de código aberto são frequentemente referidos como a única fonte de verdade. Ajuda a equipe a planejar, desenvolver e manter a qualidade do produto.
Fonte única de verdade (SSOT) é um conceito que as organizações aplicam como parte de sua arquitetura de informações para garantir que todos usem os mesmos dados ao tomar decisões de negócios .
Como o Design System é uma única fonte de verdade, isso implica que também inclua o vocabulário que pode ser usado no projeto. Longe vão os dias em que um desenvolvedor se referia a um botão como o de cor vermelha. Isso leva a melhores discussões entre os desenvolvedores e designers e permite que eles falem na mesma convenção de nomenclatura.
3. Clareza para os Desenvolvedores-
Com um sistema de design implementado, os desenvolvedores têm uma visão clara de como construir os componentes de sistemas de design necessários , mantendo os estilos unificados.
4. Iterar mais rápido-
Ao implementar um Design System, as equipes podem iterar muito mais rapidamente. Você pode lançar novos designs com menos recursos em pequenas partes e com ciclos de feedback mais curtos. Ele ajuda você a se manter organizado e atualizado com todas as alterações de design que sua equipe faz.
5. Melhor experiência do cliente:
Com uma experiência consistente criada com sistemas de design, a carga cognitiva é reduzida ao alternar de uma experiência de aplicativo móvel para uma experiência de navegador de desktop. Ao criar uma linguagem consistente que nossos usuários internos e externos possam entender, uma melhor experiência pode ser criada para as pessoas que estão usando seus produtos.
6. Aproveitando o trabalho de cada um –
Como os Design Systems podem ser compartilhados entre várias equipes, as eficiências podem ser estendidas entre equipes e produtos. Tornou-se fácil alavancar o trabalho de outras pessoas, usar a inovação de cada um sem reinventar a roda.
Operar em escala e melhorar a eficiência e consistência são as principais vantagens de usar e manter um Design System. Como você está reutilizando componentes em um Design System, o tempo e o esforço gastos na construção de um realmente compensam a longo prazo. Sua equipe de design e desenvolvimento pode apenas ajustar os produtos existentes, aprimorar a experiência ou se concentrar na criação de outros produtos.


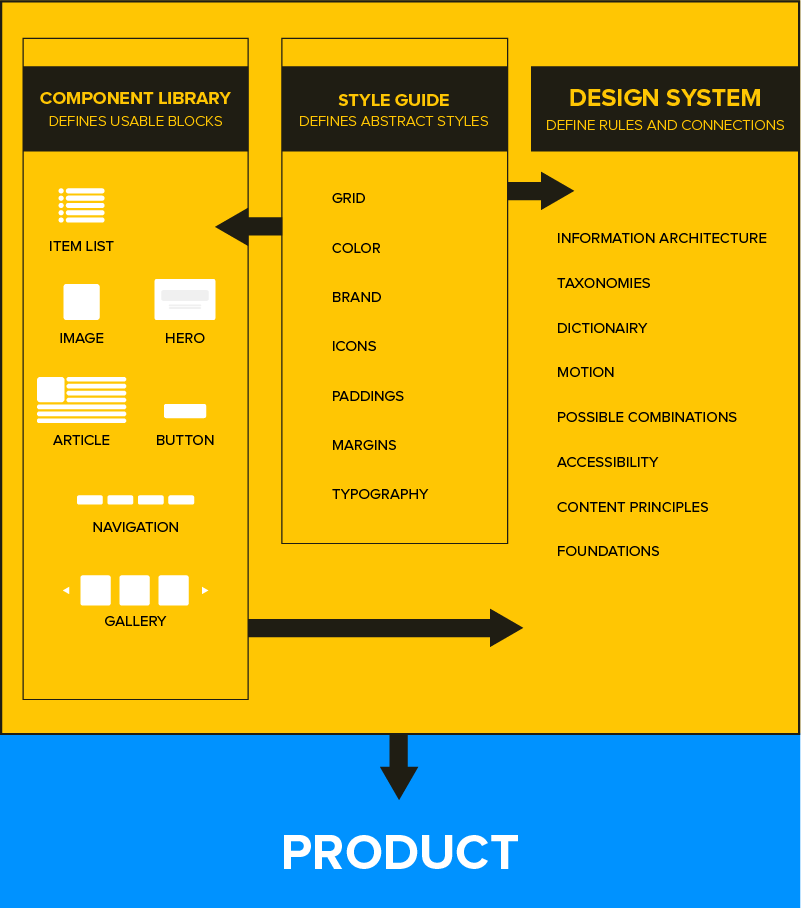
Na maioria das vezes, um Design System é usado de forma intercambiável com um Guia de Estilo ou uma Biblioteca de Componentes. No entanto, estes são subcomponentes de um Design System.
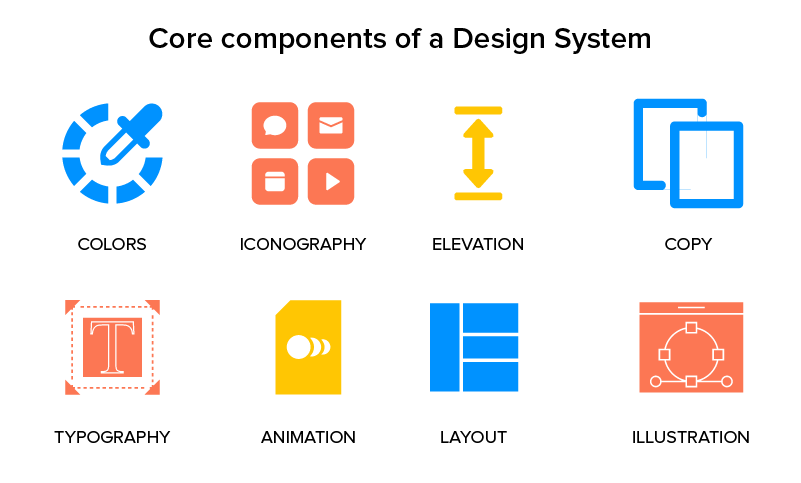
Um Design System é muito mais complexo do que simples guias de estilo. Inclui tudo, desde cores até documentação. O que um Design System realmente faz é definir uma linguagem visual comum para as equipes de produto.
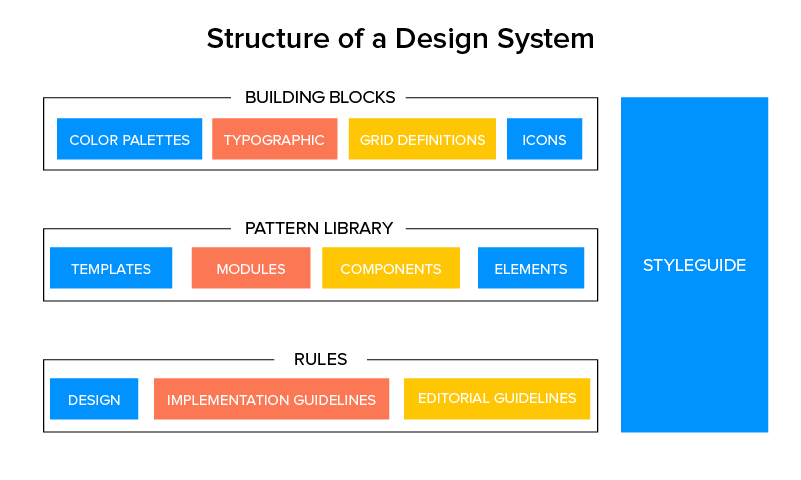
Acelera o processo de design. Um System Design preenche a lacuna entre as equipes envolvidas na construção de um produto final com padrões gráficos consistentes, tornando super fácil criar sites a partir de componentes. É como um livro de regras para as equipes de design e desenvolvimento e pode ser dividido em:
Design System – Todo o conjunto de padrões de design, juntamente com princípios, padrões e componentes sobre como alcançá-los.
Biblioteca de padrões - Um subcomponente do Design System, uma biblioteca de padrões é um repositório de componentes reutilizáveis e elementos de design de interface do usuário. Essencialmente, uma biblioteca de padrões é uma coleção de elementos de design que aparecem várias vezes em um site.
Guia de Estilo - Outro subcomponente do Design System, um Guia de Estilo enfatiza a apresentação visual e determina como os produtos devem ser. Inclui cores, fontes, atributos de marca e logotipos.

Exemplos de sistema de design
Com um aumento impressionante no número de dispositivos, ambientes e navegadores, há uma necessidade cada vez maior de desenvolver sistemas de design de interface inteligentes.
Os sistemas de design são um padrão da indústria. Eles não apenas fornecem a melhor colaboração em equipe e mantêm seu projeto organizado, mas também fornecem orientação de design que é especialmente importante em equipes de design maiores. Nos últimos anos, as principais empresas de tecnologia compartilharam seus conceitos e convenções de design, e aqui está uma lista dos melhores sistemas de design :
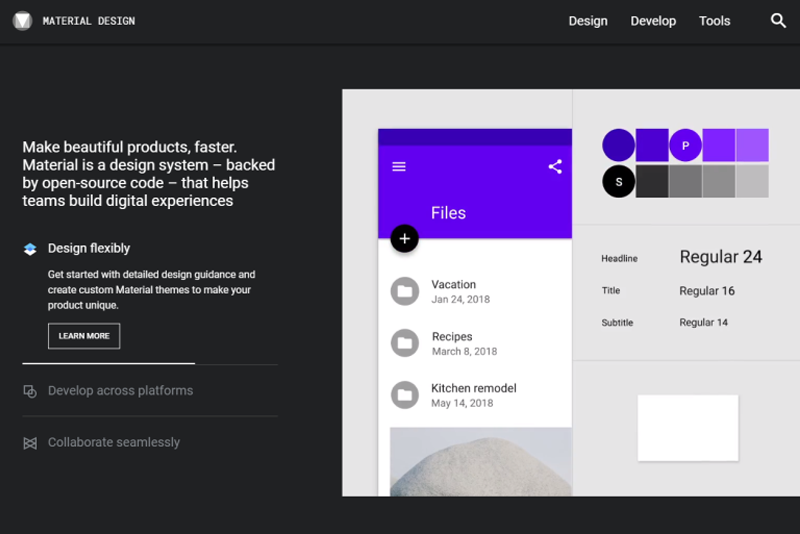
1. Projeto de Materiais

O Material Design System é amplamente conhecido por sua simplicidade de navegação. É uma linguagem de design desenvolvida pelo Google em 2014 para criar consistência em todos os designs e dispositivos Android e é amplamente adotada por desenvolvedores de aplicativos Android e Web .
2. Atlassian
O Atlassian Design System é bastante exaustivo e amplamente utilizado para criar experiências simples e bonitas.
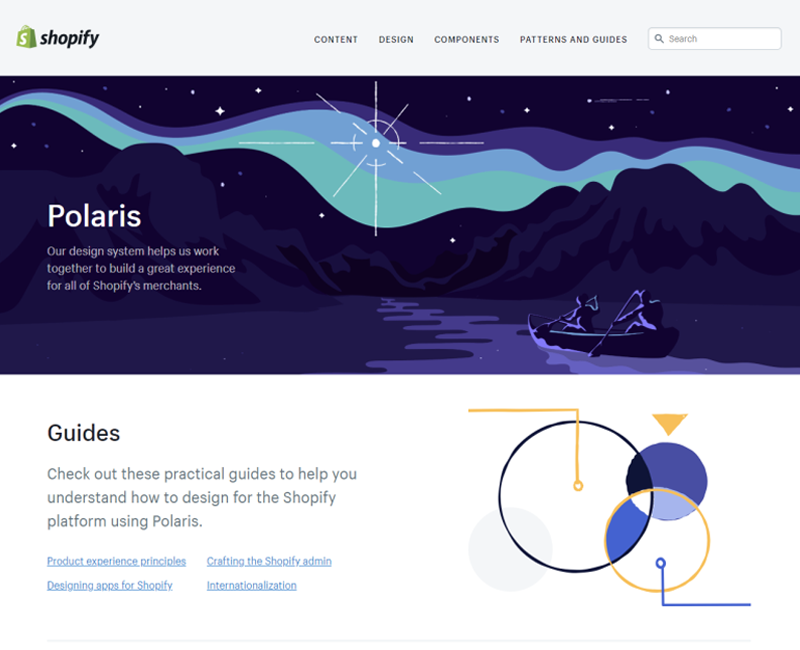
3. Polar

Polaris da Shopify é amplamente popular por simplificar o fluxo de trabalho do designer-desenvolvedor.
4. Carbono
Carbon Design System é o sistema de design de código aberto da IBM para produtos e experiências, com a linguagem de design da IBM como base.
5. Diretrizes de Interface Humana
Human Interface Guidelines é um Design System preparado pela Apple para todas as suas plataformas que fornece recursos de interface do usuário detalhados e informações práticas.
6. Anilha
Criado pela Hewlett-Packard, o Grommet é um sistema de design que pode ajudá-lo a adotar métodos de design atômico e criar uma biblioteca que atenda às suas necessidades.
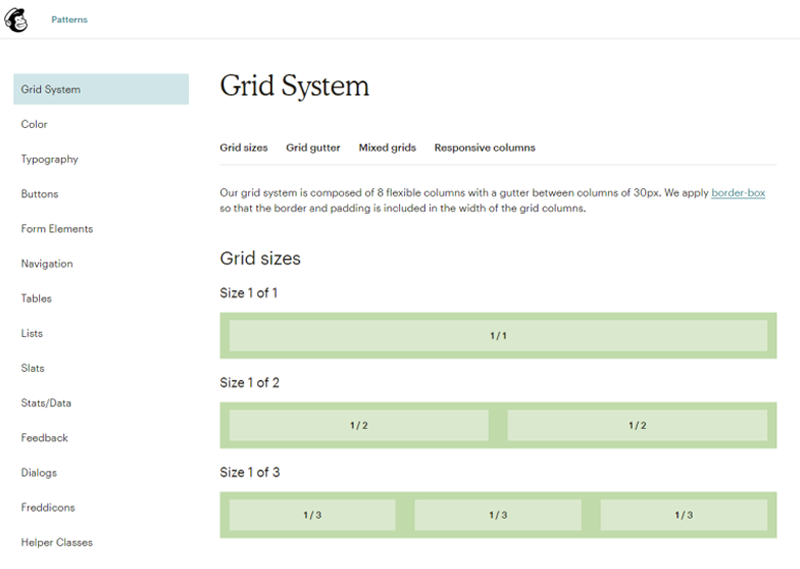
7. Mailchimp

O sistema de design do Mailchimp tem tudo a ver com designs arrojados e criativos, com foco em fornecer uma estrutura consistente à linguagem de design.
8. Telepatia Digital
A Telepatia Digital é uma agência de Design Digital. Ao longo dos anos, eles refinaram uma metodologia de design orientada a resultados para melhorar iterativamente a experiência dos clientes.
9. Sushi
Uma vez que as ferramentas iniciais do sistema de design não eram escaláveis, a Zomato surgiu recentemente com um novo sistema de design chamado Sushi . Ele fornece uma experiência nova e aprimorada aos seus usuários com o aplicativo Zomato.
10. Fluente
O Fluent Design System foi desenvolvido pela Microsoft e inclui diretrizes para os designs e interações usados no software projetado para todos os dispositivos e plataformas Windows 10.
Como os sistemas de design podem beneficiar os designers?
Agora que você sabe o que é um sistema de design em UX e revisão de UX, e os muitos benefícios de ter um, um sistema de design beneficia os designers e simplifica as tarefas para eles. Como uma empresa líder em design de aplicativos para dispositivos móveis , notamos que, para os designers, ficou fácil dividir a interface do usuário em pequenas partes, em vez de considerar toda a página da Web como uma entidade. Você pode pensar em uma página específica como um conjunto de componentes e encontrar e usar rapidamente o componente, padrão ou opção de estilo correto (cor, ícones, fontes etc.) do Design System.
Conclusão
Em vez de repensar a base de cada nova experiência para seus produtos, um Design System mantém designers, desenvolvedores, gerentes de produto e várias partes interessadas alinhadas com a visão de design da empresa e permite que a equipe se concentre facilmente no desenvolvimento pixel-perfect .