O que é o Farol do Google e como usá-lo
Publicados: 2023-02-24O Google Lighthouse é uma API de código aberto projetada para ajudar os desenvolvedores da Web a auditar o desempenho e a qualidade de seus sites com base em determinadas métricas. Uma das métricas é a otimização do mecanismo de pesquisa (SEO), que torna o Lighthouse uma ferramenta incrivelmente útil para ajudá-lo a melhorar a classificação da página de resultados do mecanismo de pesquisa (SERP) do seu site.
Neste artigo, abordamos tudo o que você precisa saber sobre o Google Lighthouse, incluindo em quais métricas ele executa sua auditoria. Também mostramos como usar os resultados da auditoria para otimizar seu site para uma classificação SERP mais alta, taxas de cliques aumentadas, experiência do usuário aprimorada e outros benefícios.
O que é o Farol do Google?
O Google Lighthouse é frequentemente comparado a outro software chamado PageSpeed Insights. Mas é importante observar que existem diferenças entre os dois programas.
Insights de velocidade de página x Lighthouse
Lighthouse e PageSpeed Insights compartilham algumas características. Por exemplo, ambos foram desenvolvidos pelo Google e ambos têm a capacidade de avaliar o desempenho de uma determinada página da web. Além disso, o PageSpeed é alimentado pelo mecanismo de análise do Lighthouse, um sinal claro de que essas ferramentas devem se complementar.
Mas enquanto o PageSpeed se concentra mais estritamente nas métricas de desempenho (por exemplo, tempo de carregamento de uma página da Web, capacidade de resposta e suavidade visual), o Lighthouse vai um passo além e avalia outros elementos como SEO e acessibilidade.
Portanto, para uma avaliação mais completa não apenas do desempenho do seu site, mas também da acessibilidade do usuário, práticas recomendadas, SEO etc., um teste Lighthouse é a melhor opção em relação ao PageSpeed Insights.
Ferramentas para executar o Lighthouse
Chrome DevTools
Como executar o Google Lighthouse com Chrome DevTools
Passo 1: Abra a página da web que você deseja testar.
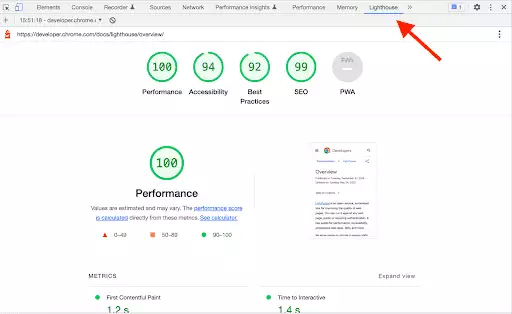
Etapa 2: abra o Chrome DevTools e clique na guia "Farol".
Passo 3: Clique em “Analyze Page Load” e deixe todas as categorias de auditoria habilitadas.
Etapa 4: clique em "Executar auditoria" e, em 30 a 60 segundos, seu relatório do Lighthouse deve aparecer.

Como usar o Google Lighthouse com web.dev
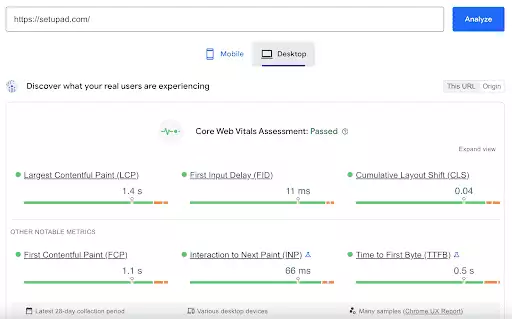
Passo 1: Vá para pagespeed.web.dev
Etapa 2: insira a URL do site que você deseja auditar.
Passo 3: Clique em “Analisar”.

Extensão do Chrome
Como usar o Google Lighthouse com uma extensão do Chrome
Passo 1: Instale a extensão Google Lighthouse Chrome em seu navegador Google Chrome.
Etapa 2: navegue até o site que deseja testar.
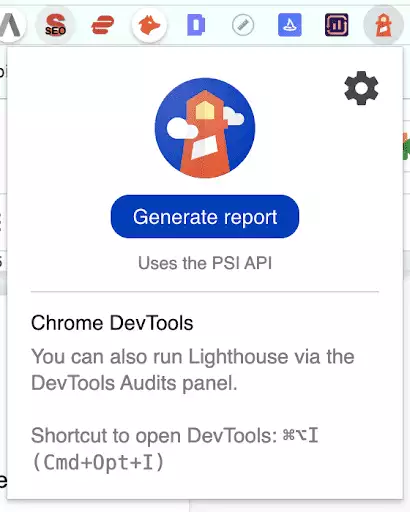
Passo 3: Clique no símbolo do farol à direita da barra de endereços do Chrome, ou então acesse o Farol pelo menu de extensão.
Etapa 4: clique em "Gerar relatório".

Módulo de nó
Como usar o Google Lighthouse com Node
Etapa 1: faça o download do Google Chrome em sua área de trabalho.
Etapa 2: instale a versão mais atual do Node (certifique-se de que é a versão de suporte de longo prazo).
Etapa 3: instale o Lighthouse como um módulo global digitando “npm install -g lighthouse”.
Etapa 4: execute uma auditoria com o prompt “farol <url>”
Como funciona a auditoria do Google Lighthouse
A auditoria do Google Lighthouse avalia um site com base em cinco categorias de relatório distintas.
Categorias de relatórios:
• Desempenho
• Acessibilidade
• SEO
• Melhores práticas
• Aplicativo da Web progressivo (PWA)
Cada categoria recebe uma pontuação de 0 a 100, com 0 indicando falha e 100 indicando perfeição.
Como as métricas de desempenho do Google Lighthouse são calculadas?
As versões mais recentes do Google Lighthouse (versões 8 e 9) calculam a pontuação geral do desempenho de uma página da web com base em sete métricas diferentes . Cada métrica compõe uma certa porcentagem da pontuação.
Abaixo está uma lista das sete métricas de desempenho e a pontuação máxima que cada uma pode receber, para uma pontuação máxima total de 100%.
• Maior pintura de conteúdo (LCP): 25%
• Tempo total de bloqueio (TBT): 30%
• Primeira pintura de conteúdo (FCP): 10%
• Índice de Velocidade (SI): 10%
• Tempo até a interação (TTI): 10%
• Mudança de layout cumulativa (CLS): 15%
Por que a pontuação muda toda vez?
Você pode observar que a pontuação de desempenho de uma determinada página da Web é diferente toda vez que você executa um relatório do Lighthouse, mesmo se você executar vários relatórios em rápida sucessão.
Isso não é algo para se preocupar, pois geralmente é devido a fatores que estão fora de seu controle. Por exemplo, sua conexão com a Internet pode não ter a mesma velocidade do último teste ou a página da Web pode estar exibindo um anúncio diferente.
Desempenho
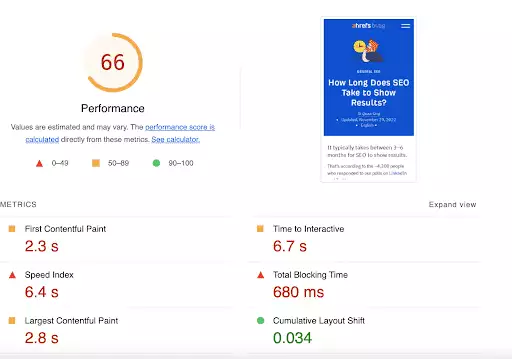
Você pode estar se perguntando o que essas sete métricas de desempenho que mencionamos anteriormente realmente medem. Abaixo está uma visão geral de cada um.

O FCP mede o tempo que leva para o primeiro bloco de texto ou imagem em uma página da web aparecer inteiro na tela.
Índice de velocidade (SI)
O SI avalia quantas partes visíveis da página da Web são carregadas, em média, durante um determinado período de tempo (ou seja, quantas partes visíveis são carregadas por segundo).
Pontuação SI
O objetivo de todo site é ter uma pontuação SI de 4,3 segundos ou menos. Uma pontuação de SI superior a 4,3 segundos é uma indicação de que a página da Web demora muito para carregar totalmente. Do ponto de vista do usuário, isso significa que é mais provável que ele fique impaciente e saia do seu site para encontrar um que seja mais rápido.
Tempo até a interação (TTI)
O TTI calcula o período de tempo entre o início do carregamento da página da Web e a interação da página da Web, ou seja, a capacidade de receber comandos ou prompts do usuário.
Mudança cumulativa de layout (CLS)
O CLS fornece uma medição abrangente de quanto o layout de uma página da Web muda durante os tempos de carregamento.

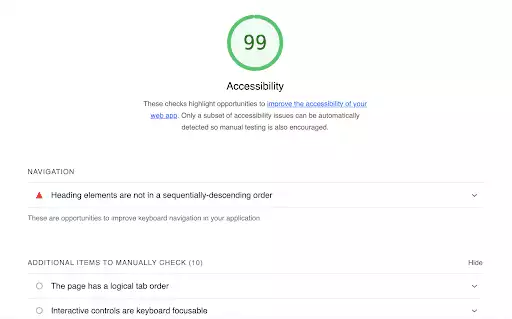
Acessibilidade
Outro aspecto do seu site que o Lighthouse pontua é a Acessibilidade .

Segundo o Google, todo site deve ser o mais acessível possível a todos os tipos de usuários, inclusive aqueles com deficiências físicas. Essas são pessoas que não conseguem visualizar ou navegar em seu site tão bem quanto você. Mas, com as medidas de acessibilidade corretas, eles também podem utilizá-lo ao máximo.
O que significa ser “acessível”? Existem muitas maneiras de aplicar esse elemento ao seu site, mas algumas das mais importantes incluem as seguintes:
• Seu site é acessível e navegável por meio de um teclado em vez de apenas um mouse.
• Seu site está codificado com HTML semântico, para que pessoas com deficiência visual possam utilizá-lo.
• Seu site apresenta texto de alto contraste para permitir que todos os tipos de leitores o vejam e leiam sem forçar a visão.
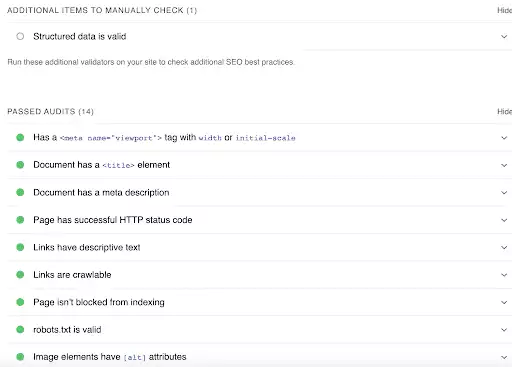
SEO
Um dos relatórios mais importantes que o Lighthouse executa em seu site é para SEO, ou otimização de mecanismos de pesquisa.

Otimizar seu site para mecanismos de pesquisa como o Google é como você permite que seu site tenha uma classificação mais alta nas páginas de resultados do mecanismo de pesquisa (SERPs). Quanto maior a classificação, maior a probabilidade de um usuário clicar nela.
Existem vários elementos que o Google considera ao avaliar o SEO de um site, incluindo:
• Palavras-chave
• Backlinks
• Conteúdo útil que demonstra experiência, autoridade e confiabilidade (EAT)
• Velocidade do site
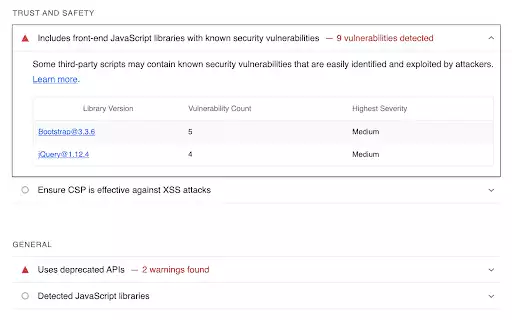
Melhores Práticas
Melhores práticas é um termo abrangente para técnicas que você pode usar para melhorar a facilidade e a facilidade com que seu site funciona. Abrange uma ampla gama de otimizações, como as seguintes:
• Correção de erros de navegador registrados
• Exibição de imagens na proporção correta
• Tornando seu site mais rápido
• Melhorar a segurança do seu site
• Solicitar permissões de geolocalização e notificação do usuário para criar uma experiência mais envolvente e útil

Aplicativo Web Progressivo (PWA)
Um Progressive Web App (PWA) é um software que entrega um aplicativo na forma de uma página da web. Ele funciona em qualquer navegador compatível com os padrões, incluindo o Chrome.
O aplicativo fornecido pelo PWA pode ser preenchido por um visitante do site para fornecer dados importantes, como informações de contato, ao proprietário do site.
O Lighthouse audita PWAs em sites para avaliar sua velocidade, visibilidade, confiabilidade e muito mais.
Aqui está uma lista de verificação abrangente do que faz um bom PWA.
Como o Core Web Vitals (CWV) se encaixa no relatório do Google Lighthouse
Core Web Vitals (CWV) são métricas que se aplicam a todos os sites e, portanto, sempre devem ser medidas, independentemente do objetivo do site ou de quem é o público-alvo.
Existem três métricas que compõem o Core Web Vitals: Large Contentful Paint (LCP), Total Blocking Time (TBT) e Cumulative Layout Shift (CLS).
Discutimos essas métricas na seção sobre Desempenho. Aqui está uma breve visão geral do que cada termo significa.
• LCP: Uma medida do ponto em que o maior bloco de texto, imagem ou vídeo em uma página da Web é totalmente visível para o usuário.
• TBT: uma medida do tempo que uma página da Web leva para se tornar totalmente visível após o carregamento do LCP.
• CLS: mede o quanto o layout de uma página da Web muda à medida que os elementos são carregados.
O CWV representa cerca de 65% da pontuação da auditoria de desempenho da Lighthouse.
Teste de desempenho com o Google Lighthouse
O Lighthouse é uma ferramenta extremamente eficaz para testes de desempenho. Ele gera um relatório robusto e abrangente que pode ajudá-lo a identificar pontos fracos que estão deixando seu site lento ou contribuindo para sua baixa classificação no SERP.
Como usar o Google Lighthouse para melhorar o desempenho do site
Otimizando a velocidade do site e o tempo de carregamento
Se você precisar otimizar a velocidade e o tempo de carregamento do seu site, as auditorias de desempenho e práticas recomendadas do Lighthouse mostrarão onde você pode fazer melhorias.
Melhorando a acessibilidade do site e a experiência do usuário
Para melhorar a acessibilidade e a experiência do usuário em seu site, as auditorias de Desempenho, Acessibilidade, Melhores Práticas e PWA funcionam melhor.
Garantindo a segurança do site e a privacidade dos dados
O Lighthouse ajuda você a garantir a segurança de seu site e a privacidade dos dados de seus usuários executando a auditoria de melhores práticas.
Tomando decisões baseadas em dados para otimização de sites
Os dados são amigos dos proprietários e administradores de sites. Ele mostra onde você precisa fazer alterações para otimizar seu site quase à perfeição. A execução do Lighthouse é uma maneira inteligente e fácil de obter dados sobre todos os tipos de métricas, especialmente Desempenho, onde pontos fracos podem estar ocultos.
Recursos avançados do Google Lighthouse
Auditorias personalizadas e scripts
Como o Lighthouse é de código aberto, você tem a opção de configurar auditorias e scripts personalizados de acordo com suas necessidades exclusivas.
Por exemplo, você pode programar uma auditoria para medir se uma página do seu site está ou não incluída no mapa do site . Isso é importante, pois o Google lê principalmente o mapa do site quando classifica uma página da web no SERP.
Integrando o Google Lighthouse com outras ferramentas de desempenho
Se você possui uma ferramenta de performance que já utiliza em seu site, pode integrar o Google Lighthouse a ela para aprimorar ainda mais suas auditorias.
Usando o Google Lighthouse para otimização móvel
Com alguns ajustes, você pode até usar o Google Lighthouse para auditar seu site para otimização móvel.
Conclusão
Se o seu site tem uma classificação SERP baixa e, consequentemente, não está obtendo nenhum tráfego orgânico significativo, uma auditoria de espectro completo pode ajudá-lo a identificar o que está impedindo o sucesso do seu site.
O Google Lighthouse é a melhor ferramenta de auditoria de sites. Ele mostra exatamente onde estão os problemas do seu site em várias métricas diferentes – incluindo SEO – que estão impedindo que ele seja classificado mais alto pelos algoritmos do Google.
Depois de saber onde estão as áreas problemáticas, você pode começar a fazer otimizações que irão melhorar sua classificação SERP e, assim, aumentar o tráfego orgânico.
