O que é design de materiais e como deve ser usado?
Publicados: 2021-02-02Desde a sua criação, a cara da web passou por muitas mudanças. O que essencialmente começou como um Velho Oeste do design na década de 1990 e no início dos anos 2000 acabou abrindo caminho para sites mais simples, limpos e previsíveis.
Então, os smartphones entraram na briga e grandes mudanças foram necessárias. Consequentemente, houve uma mudança sísmica que os aplicativos e, eventualmente, os sites sofreram graças ao sistema de design e à linguagem do Google - Material Design.
Introduzido originalmente em 2014, este sistema de design baseado em grade foi adotado, se espalhou como um incêndio e então ganhou uma nova vida.
Mas o que é, realmente?
Neste artigo, vamos discutir o Material Design, mostrar alguns exemplos de sites que usam o Material Design hoje e fornecer recursos para ajudá-lo a usar o Material Design no seu próprio design e desenvolvimento de sites. Então vamos começar.
Índice
- O que é design de materiais?
- Quais são os princípios fundamentais do design de materiais?
- Como os designers da Web usam o design de materiais hoje?
- Exemplos de design de materiais
- Os prós e contras do design de materiais
- Recursos para aprender como implementar design de materiais
- Material Design UI Kit
O que é design de materiais?
Material Design é um sistema de design desenvolvido pelo Google em 2014. Todo o sistema de design, sua linguagem de design e toda a documentação estão agora disponíveis em material.io:

Como outros sistemas de design, o Material Design inclui o seguinte:
Uma explicação dos princípios orientadores por trás do sistema de design:

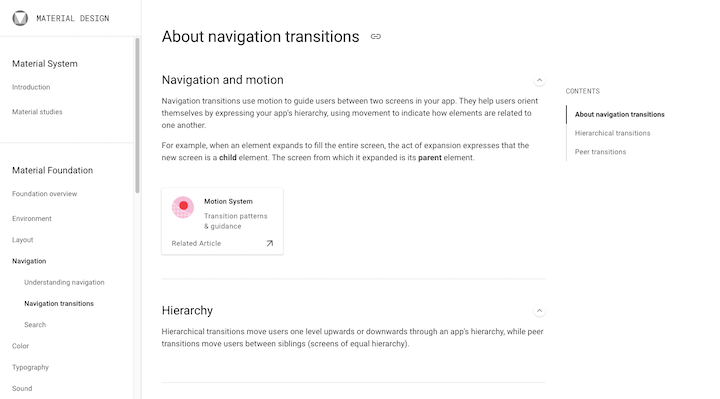
Diretrizes para usar a nova linguagem de design e criar produtos com ela:

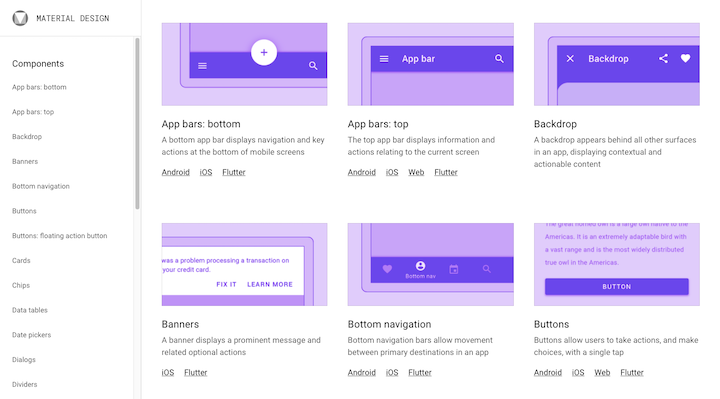
Componentes reutilizáveis que permitem aos designers criar facilmente IUs de materiais:

Mas o Material Design é muito mais abrangente do que a maioria dos sistemas de design. Isso porque não foi construído para apenas uma marca ou projeto.
Chamado de “Quantum Paper”, o Material Design foi lançado como uma linguagem de design que os designers do Android poderiam usar para criar aplicativos melhores por meio de um bom design. O Google também usou o Material Design para revisar o design de seus aplicativos.
O objetivo geral do Material Design era permitir que os designers criassem rapidamente aplicativos que fossem responsivos, utilizáveis e escalonáveis.
Em 2014, o lançamento do Material Design causou grandes ondas na comunidade de design - não apenas para o desenvolvimento do Android, mas também para aplicativos e sites iOS.
Por que o material design foi criado?
Para entender como surgiu o Material Design, temos que ver o que veio antes dele.
Skeuomorfismo
Foi por volta de 2010 quando o skeuomorfismo ganhou destaque. Esse era um estilo de design que fazia os elementos da interface do usuário parecerem os objetos reais nos quais foram baseados. Vimos muito isso quando se tratava de planos de fundo e ícones de sites.
Esta é uma captura de tela da página inicial da Apple em 2012:

Muitos dos ícones de aplicativos que você vê no iPad são céticos. Por exemplo, olhe para os destacados em amarelo:
- O ícone do aplicativo Câmera lembra a lente de uma câmera.
- O ícone do aplicativo Relógio parece um velho relógio analógico de parede.
- O ícone do aplicativo Agenda parece um cartão de calendário que pode ser invertido.
As IUs do Skeuomorph acabaram se revelando muito perturbadoras por causa de suas qualidades naturais. Além do mais, os atributos realistas do design não foram usados por nenhuma razão a não ser para estar na moda.
Design Plano
A tendência de design subsequente, flat design, teve como objetivo desnudar o excesso e o superficialismo de seu antecessor.
Esta é a aparência daqueles ícones anteriormente céticos em um dispositivo iOS em 2020:

Esses ícones (assim como os ícones de muitos aplicativos antigos) tornaram-se planos e tiveram a maioria das qualidades realistas removidas deles.
Embora o design plano continue a persistir até hoje - já que minimalismo e design bom e limpo nunca sairão de moda - havia uma grande falha que precisava ser consertada.
Como o Nielsen Norman Group explica:
“[O design plano] geralmente leva à incerteza do clique e à redução da eficiência do usuário. Quando os designers achatam a IU, eles tendem a remover muitos significantes que normalmente dizem aos usuários onde clicar. ”
Design material
O Material Design foi inspirado no mundo físico. Mas esta não foi uma tentativa de trazer o design de volta aos dias skeuomórficos. É uma metáfora (que veremos em breve quando explorarmos seus princípios).
Na verdade, o que o Material Design fez foi deixar de criar interfaces de usuário totalmente planas para criar superfícies inspiradas em papel e tinta. Pense assim:
Quando vista de frente, uma folha de papel parece plana e bidimensional. No entanto, no mundo real, não é assim que ele se comporta.
O papel existe em três dimensões. Folhas de papel criam sombras, costuras e dobras e podem ser cortadas e redimensionadas de acordo com nossas necessidades - algo que o Google teve como objetivo recriar no espaço digital com Material Design.
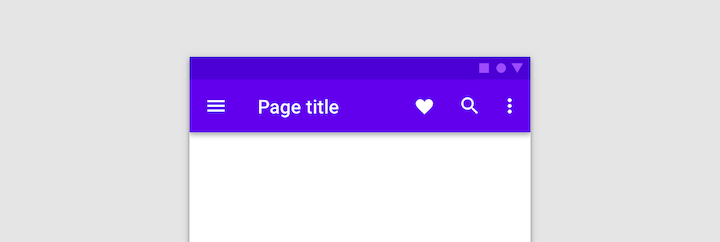
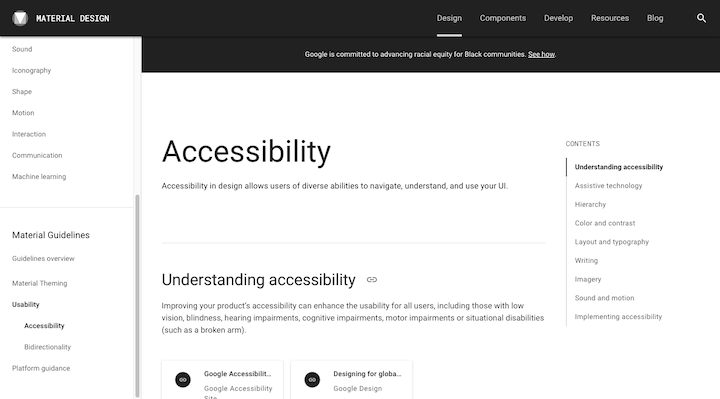
Este exemplo do site do Material Design é um dos estilos de marca registrada da Material:

Observe a sombra que fica sob a barra de aplicativos superior plana.
Portanto, o Material Design ainda usa elementos planos. No entanto, esses elementos ficam em vários planos e podem se comportar como papel e outros objetos no mundo real, dando às experiências digitais uma "sensação" mais realista.
Isso permite que os usuários de um aplicativo ou site respondam mais naturalmente à IU, pois entendem como tocar e mover objetos da mesma forma que fariam no ambiente físico.
Matias Duarte, vice-presidente de Design do Google, explicou por que essa mudança foi importante para a web:
“Ao contrário do papel real, nosso material digital pode se expandir e reformar de forma inteligente. O material possui superfícies físicas e bordas. Costuras e sombras fornecem significado sobre o que você pode tocar. ”
Voltando a esse ponto a partir do NNG, o Material Design corrige o problema decorrente da falta de profundidade e outros significantes-chave no design plano.
Trouxe outras mudanças mais significativas para o design também.
30 Estatísticas valiosas de web design para 2021
Quais são os princípios fundamentais do design de materiais?
O Material Design é mais do que apenas adicionar camadas ou sombras ao design. É um recurso super abrangente que define as regras para uma nova linguagem de design.
Semelhante a como temos princípios básicos que precisamos seguir em web design, o material design tem três princípios próprios:
Princípio nº 1: Material é uma metáfora
Pense no Material Design como a digitalização do mundo físico.
Portanto, em vez de pedir aos visitantes e usuários que entrem em uma experiência digital que não pareça natural para eles, o Material Design aplica os princípios básicos de nosso ambiente físico a aplicativos e sites.
Considere, por exemplo, a ideia de causa e efeito. Quando alguém realiza uma determinada ação, espera um resultado previsível.
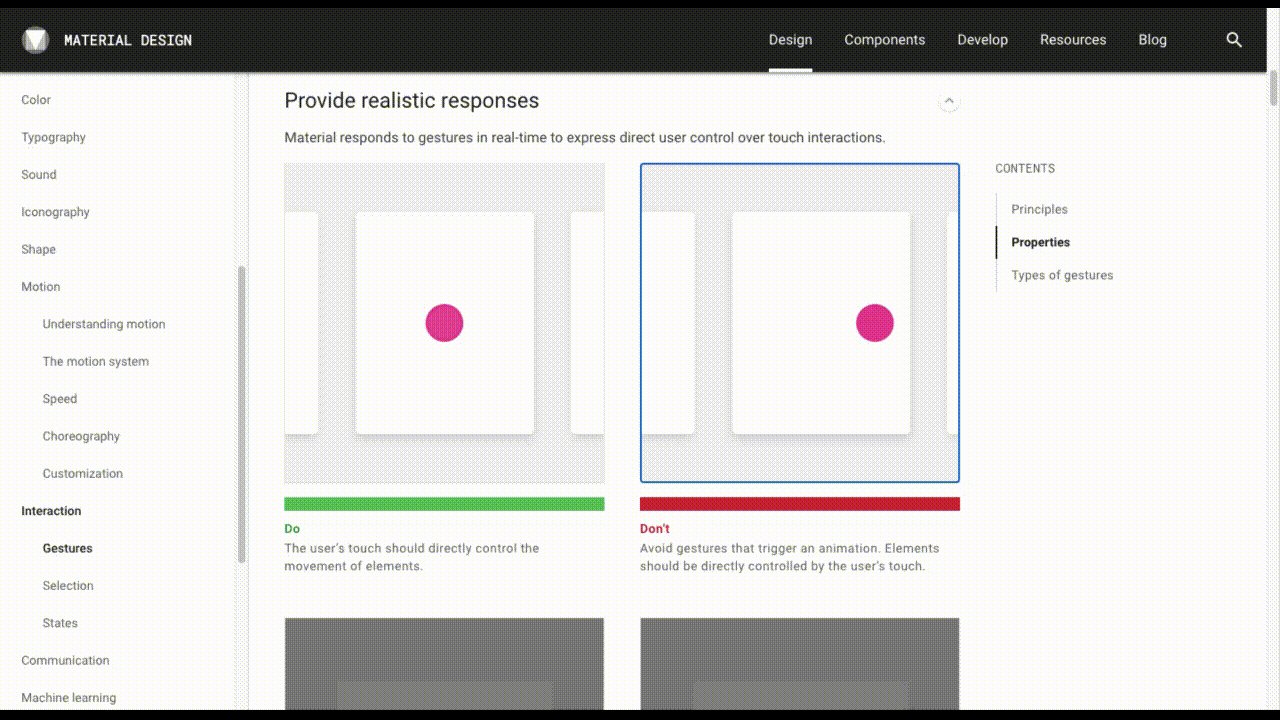
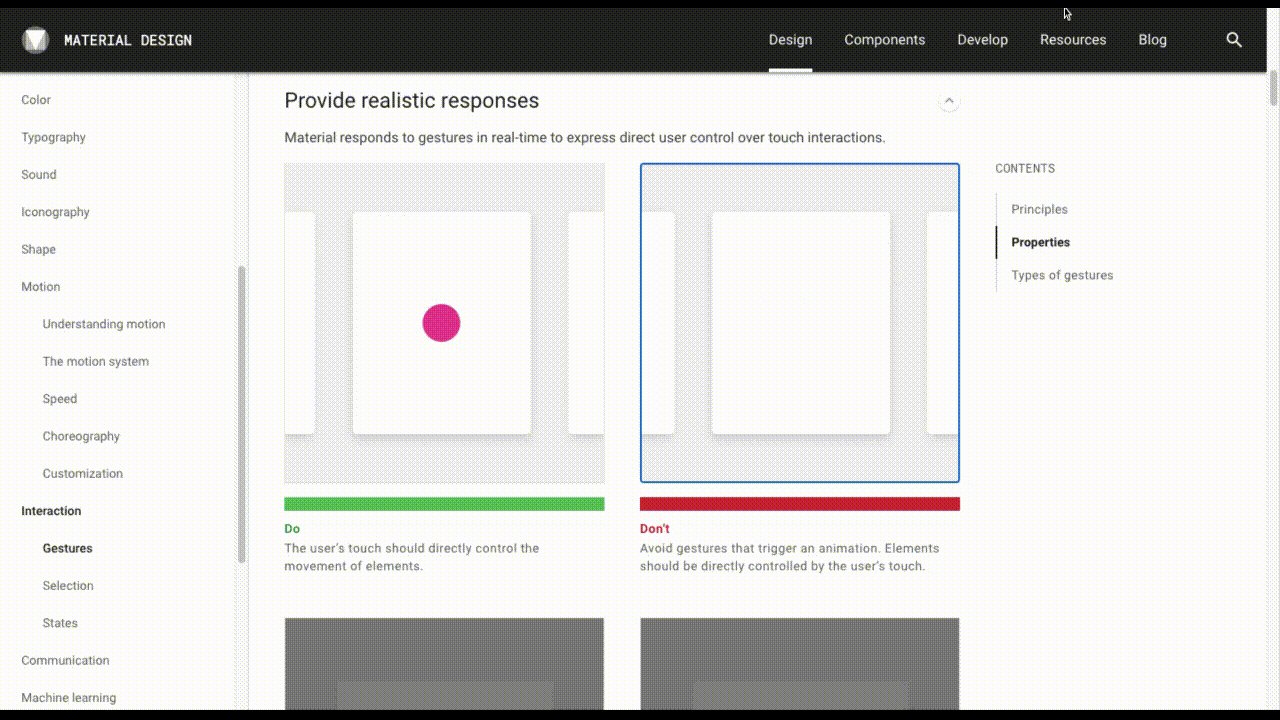
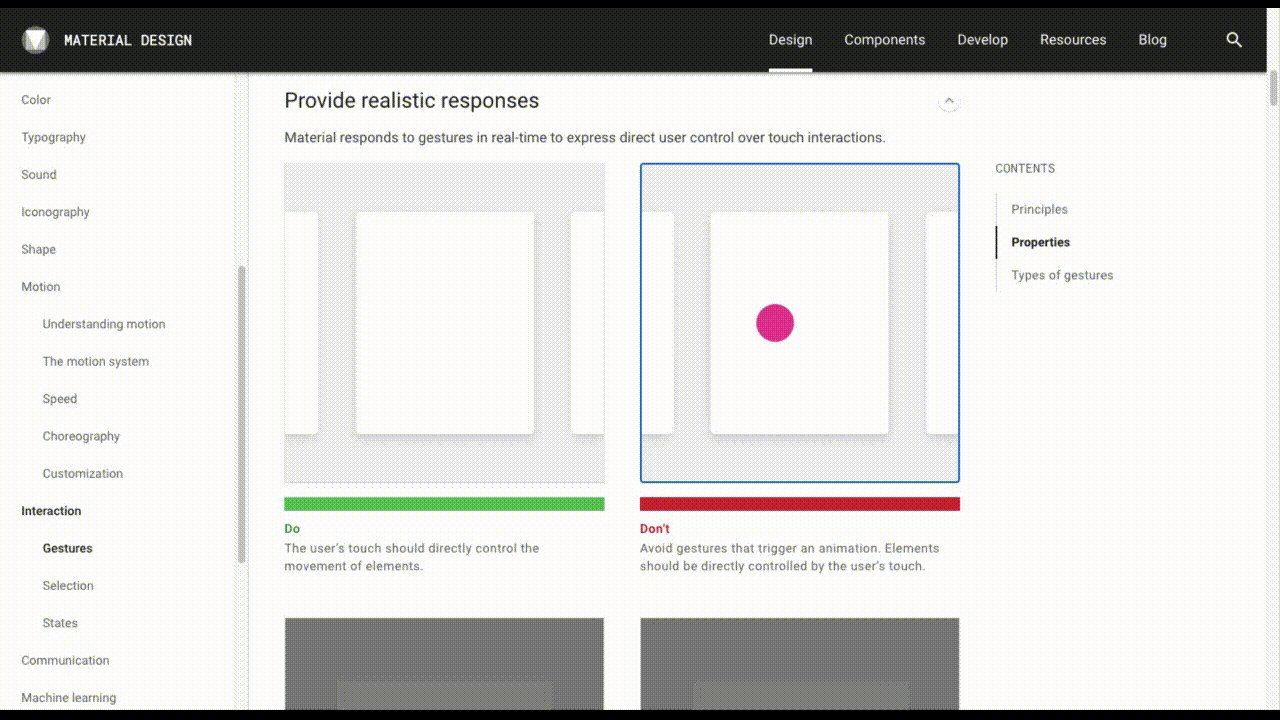
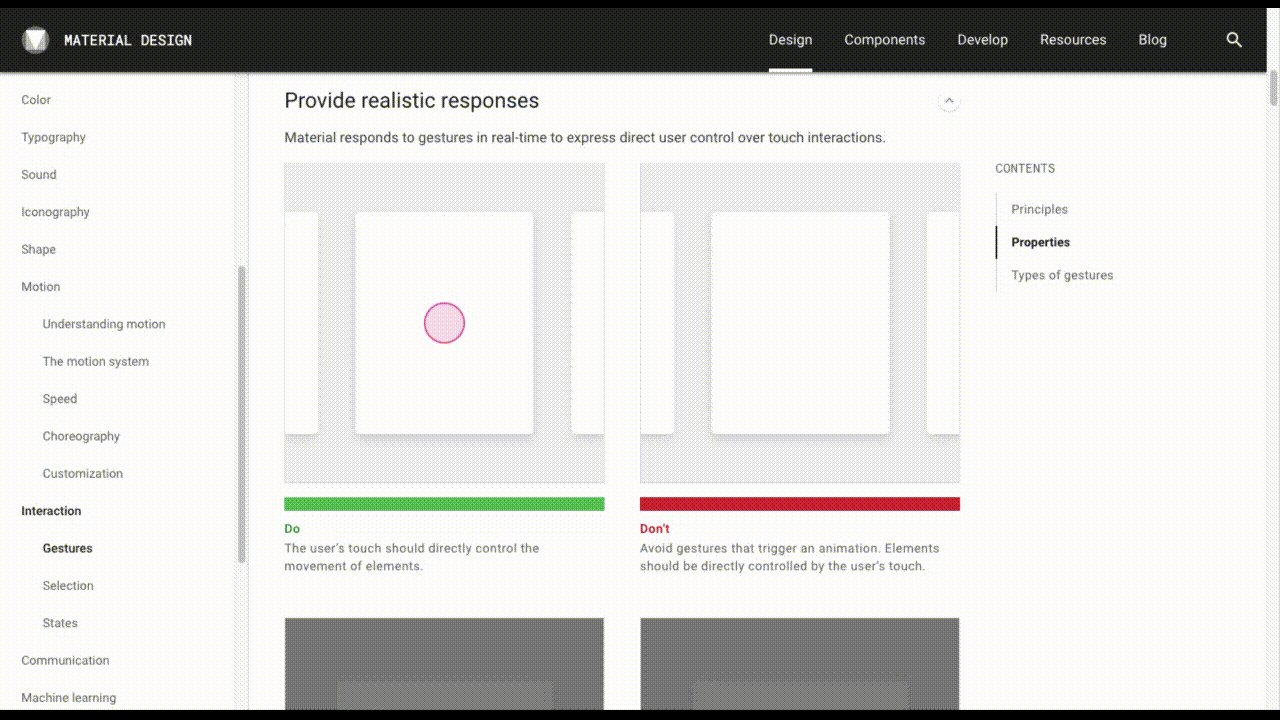
Dê uma olhada nesta comparação lado a lado no explicador de interação do Material Design:

Ambas as interfaces possuem um scroller horizontal.
O da esquerda apenas se move quando o usuário clica e arrasta o conteúdo. É assim que funciona no mundo real.
O da direita, entretanto, tem uma animação de rolagem ativada por clique. Nossos objetos do mundo real não se movem dessa maneira.
Ao imbuir interfaces de usuário com esses tipos de propriedades físicas, os usuários podem confiar em sua intuição e ações naturais para interagir com sites e aplicativos.
Princípio 2: Negrito, Gráfico, Intencional
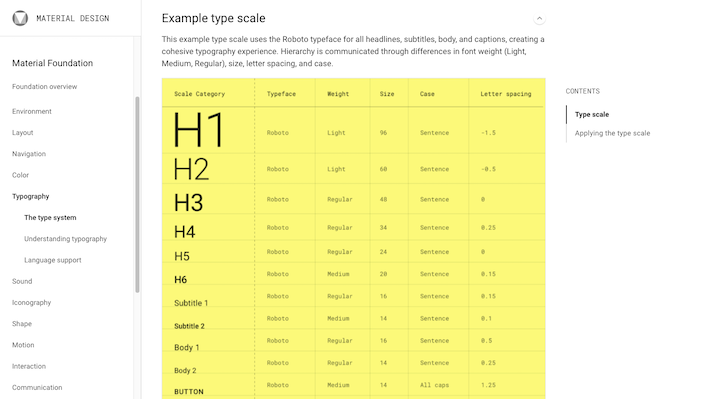
Veja este exemplo da seção Material Foundation sobre Web Typography:

All of Material Foundation é abrangente. Cada seção descreve como o componente funciona e por que ele precisa funcionar dessa maneira. Essencialmente, há significado e lógica por trás de cada escolha de design.
Essa foi uma mudança significativa no design da época. Já não se tratava de desenhar algo porque alguém gostava do seu aspecto ou porque seguia uma determinada tendência.
Este sistema decompôs claramente quais elementos da IU eram vitais e deveriam ser considerados:
- Layout (com ênfase em grades responsivas e hierarquia)
- Navegação
- Cor
- Tipografia e fontes da web
- Som (principalmente relacionado a aplicativos)
- Iconografia
- Forma
- Movimento
- Interação
- Comunicação (incluindo imagens, escrita e visualização de dados)
O Material Design também explicou como exatamente (e por que) projetá-los de uma determinada maneira para criar uma experiência que prioriza o usuário.
Agora, está claro por que “intencional” fazia parte desse princípio. Mas e quanto a “negrito” e “gráfico”?
No início, o Material Design se concentrava fortemente em design baseado em grade, hierarquia tipográfica clara, paletas de cores ousadas e animações significativas (entre outras coisas).
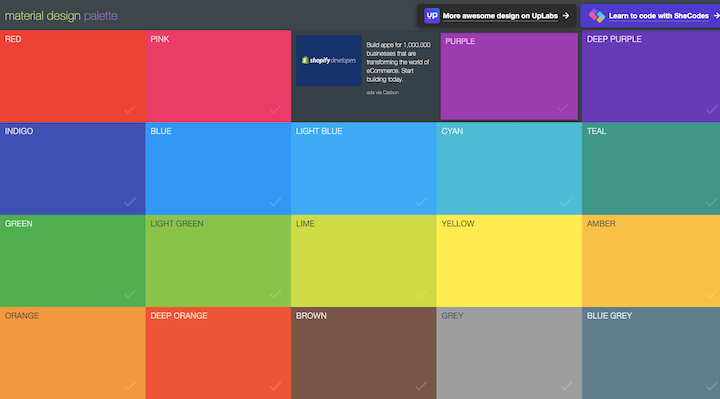
Para dar uma ideia de como era, esta é uma ferramenta chamada Gerador de paleta de cores do Material Design:

Notou como essas cores são brilhantes? O material design buscou paletas de cores mais fortes e ousadas para criar mais contraste e profundidade na IU.
Princípio nº 3: Movimento fornece significado
O design de movimento não tem nada a ver com a animação pela animação. Como tudo o mais com o Material Design, foi criado para tornar o design mais intencional e a experiência do usuário mais intuitiva.
Existem três razões quando o material design exigiu um movimento (sutil) no design:
- Para ser informativo e permitir que os usuários saibam onde e quando a ação estava disponível.
- Para ajudar a enfocar e orientar os usuários para as partes mais importantes da página.
- Para ser expressivo e adicionar um pouco de personalidade e alegria à interface.
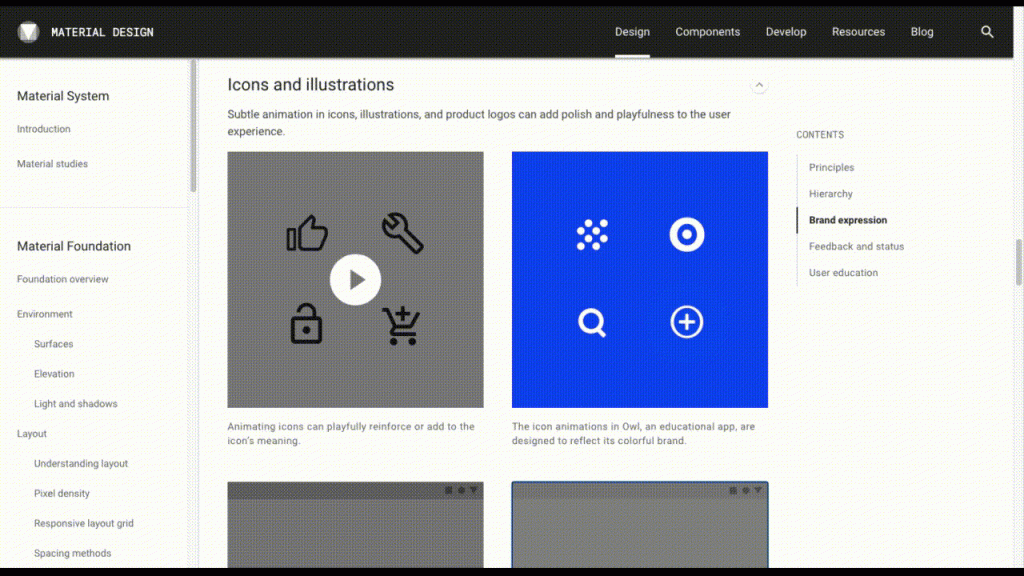
Elementos tão pequenos quanto ícones podem ser animados:

Intersticiais inteiros também podem ser animados. Por exemplo, enquanto os usuários aguardam a abertura de uma nova tela.
Na verdade, tudo depende se o movimento é necessário para informar, focar ou expressar naquele ponto ao longo da jornada do usuário.
Como os designers da Web usam o design de materiais hoje?
Como seus predecessores, o Material Design acabou tendo uma grande falha que precisava consertar.
Era muito preto e branco. Literalmente, tudo foi explicado para os designers, então foi como “É assim que você faz um bom design. Siga o meu comando."
Para ser claro, não há nada de errado em trabalhar a partir de um modelo ou componentes. O problema com o Material Design, porém, era que todos trabalhavam com o mesmo sistema e regras de design.
Um sistema de design deve ser construído para uma marca de forma que seu estilo visual único possa ser desenvolvido, aplicado e mantido de forma consistente. Mas quando um sistema de design se torna disponível para o público em geral - com a intenção de tornar a construção de um aplicativo ou site fácil e rápida - todos vão embarcar nele.
E, assim, todos os sites e aplicativos começaram a ter a mesma aparência como resultado.
Material Design 2.0 para o resgate
Em resposta à reação da comunidade de design (e indiretamente de usuários que não conseguiam mais distinguir aplicativos e sites), o Google lançou não oficialmente o Material Design 2.0 em 2018.
Quanto à aparência do Material Design hoje, muito do sistema original está intacto. Houve algumas atualizações no Material Design por causa da modernidade.
Por exemplo, agora há uma ênfase maior no espaço em branco, no uso de barras de navegação inferiores e na inclusão de conjuntos de ícones coloridos. Ah, e o modo escuro agora está disponível.
Além disso, há uma grande ênfase na acessibilidade e internacionalização da web.

Portanto, o Material Design está definitivamente mudando suas diretrizes com o tempo.
Atualmente, o Material Design 2.0 é mais usado como um kit de ferramentas.
Claro, o sistema de design e as diretrizes ainda estão lá, mas agora existem toneladas de recursos que permitem aos designers pegar qualquer parte do sistema que considerem útil e depois adaptá-la para seus próprios fins.
O kit de ferramentas de materiais
Graças à reformulação do Material Design, o sistema de design não é mais responsável por restringir a criatividade e o individualismo na web.
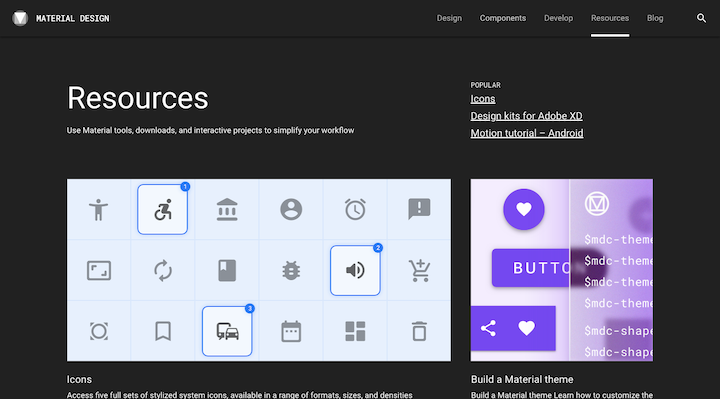
A seção de Recursos é uma grande parte do motivo:

Os designers têm acesso a kits e ferramentas iniciais como:
- Conjuntos de ícones
- Fontes do Google
- Kits de design para Adobe, Sketch e Figma
- Modelos de design de material
Eles também encontrarão ferramentas de personalização de design aqui que permitem aderir às práticas recomendadas de design enquanto colocam seu próprio toque criativo na interface do usuário:
- Cor
- Forma
- Tipografia
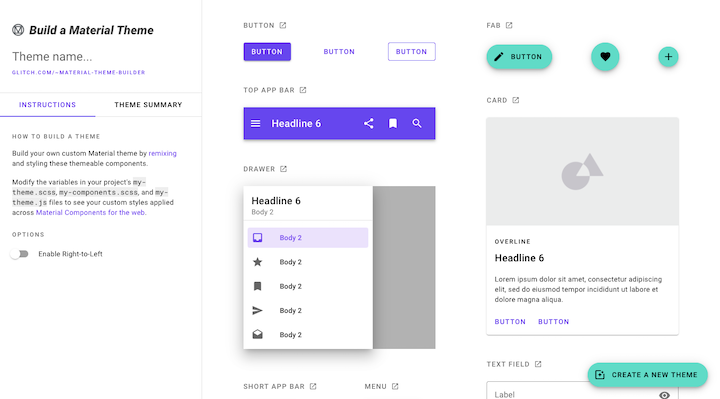
Os designers também têm acesso a uma nova ferramenta que os capacita a criar seu próprio tema de material:

Como você pode ver, há uma ênfase muito maior nos designers que desenvolvem interfaces de usuário personalizadas, em vez de apenas se ater às cores, fontes, layouts e assim por diante que o Google projetou originalmente para aplicativos Android.
Isso é o que permite que o Material Design persista hoje.
Exemplos de design de materiais
Verdade seja dita, o material design não é tão fácil de reconhecer no web design atualmente por uma série de razões.
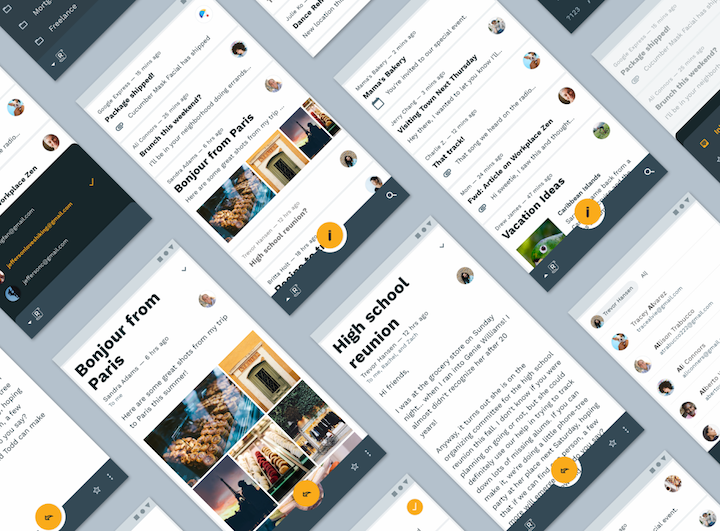
Por um lado, sempre foi uma abordagem mais óbvia quando feito em aplicativos móveis ou da web. Este é o Reply, um estudo de material (basicamente, um estudo de caso falso), fornecido no site material.io:

Você pode dizer em uma fração de segundo que este é o Material Design.
Depois, há o fato de que o Material Design 2.0 permitiu que os web designers personalizassem mais, então a adesão às práticas recomendadas do Material Design é algo que você realmente precisa estar procurando para perceber isso.
Então, vamos dar uma olhada em alguns sites que, hoje, fazem uso das boas partes do Material Design:
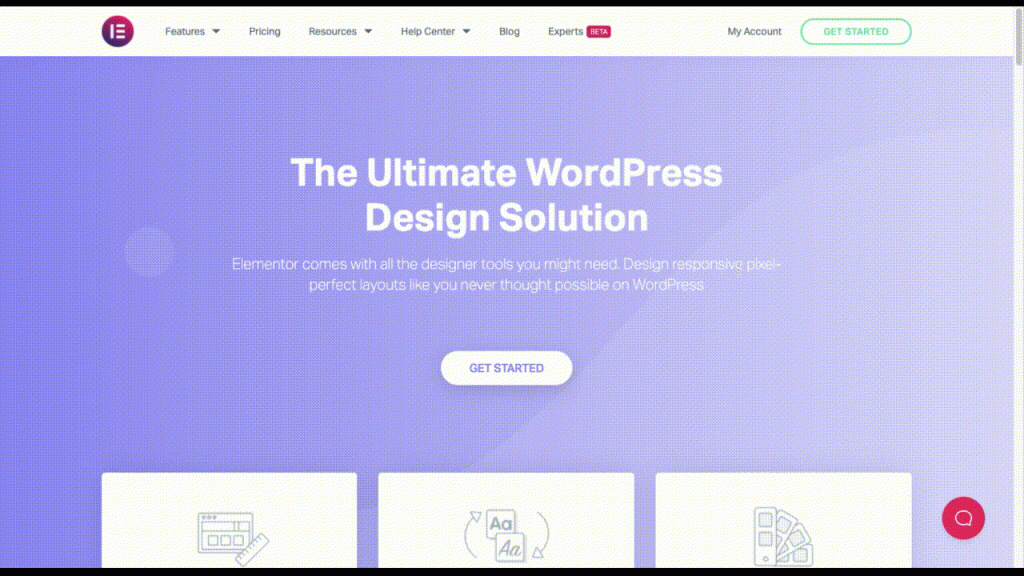
Elementor

Se você não percebeu, o site da Elementor é baseado em muitos dos bons princípios de design que o Material Design nos deu:
- Os botões mais importantes na página são projetados para se parecerem com elementos clicáveis e se transformar para fornecer confirmação aos visitantes de que “Sim, você deve clicar aqui”.
- Outros componentes notáveis (como as caixas Layout, Tipografia e Cores) são colocados em uma camada superior para que os visitantes os percebam antes de prosseguir.
- A animação é realista, então os visitantes só veem os gráficos que se movem da maneira esperada. Eles ainda são atraentes, mas não distraem do resto do conteúdo.
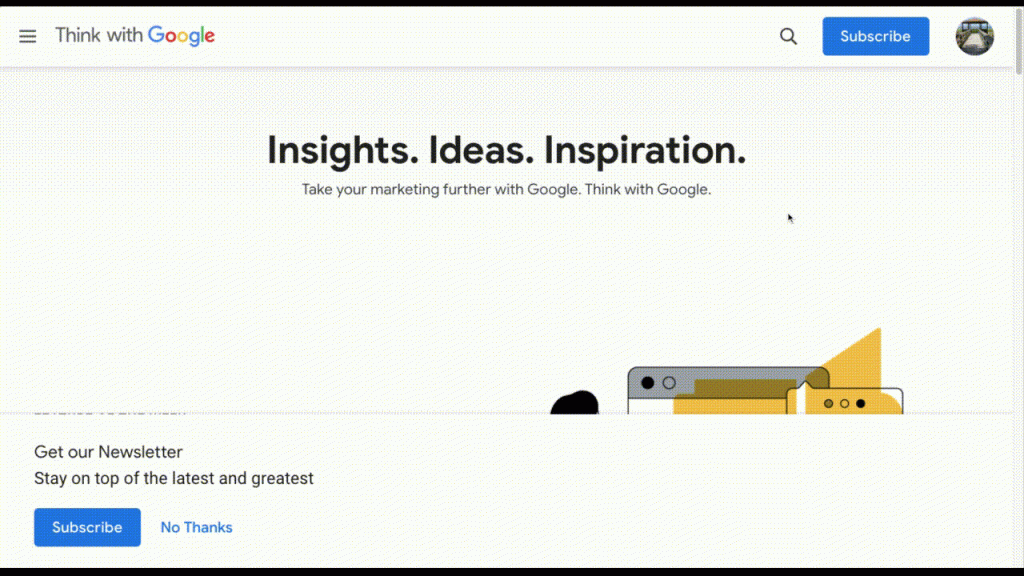
Think With Google

Não é nenhuma surpresa que um site administrado pelo Google esteja entre os exemplos aqui. Existem vários elementos que o Think with Google utiliza em seu sistema de design:
- Design baseado em grade para um fluxo de conteúdo uniforme e previsível.
- Sombras que criam contraste entre as camadas e ajudam os visitantes a identificar diferentes partes da página para interagir.
- Design minimalista com contrastes de cores brilhantes para chamar a atenção para os apelos à ação.
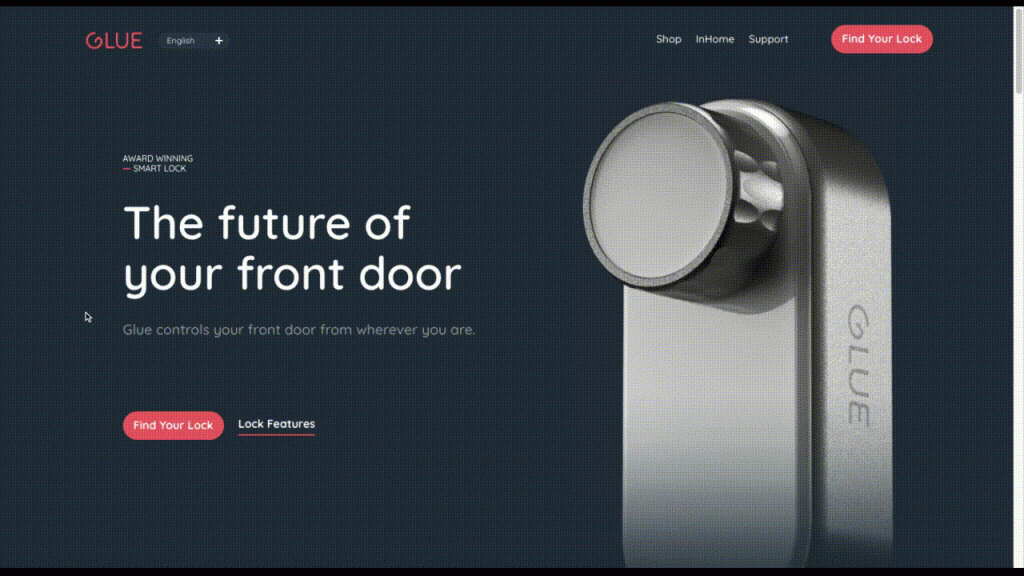
Blue Lock

Glue Lock é um ótimo exemplo de como aplicar um toque supermoderno e pessoal ao design de materiais:

- Os botões são coloridos e animados, garantindo que os visitantes saibam onde clicar.
- O tema escuro ainda segue os princípios do minimalismo, usando uma fonte branca brilhante e um estilo de botão vermelho para compensar o fundo escuro.
- Há uma hierarquia e organização claras de texto nesta página, com cabeçalhos em tipo muito maior do que o corpo do texto.
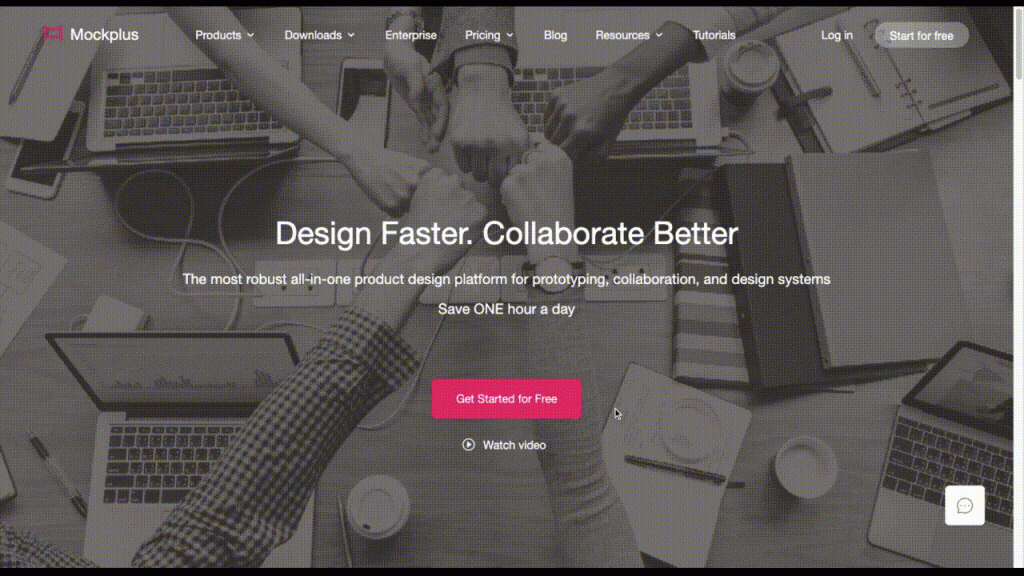
Mockplus

Mockplus é outro site que pega os princípios básicos de usabilidade do Material Design e dá a eles um toque personalizado:
- O uso do rosa brilhante da marca entre a paleta de cores atenuada ajuda a guiar rapidamente os visitantes para pontos de interesse na página.
- O sombreamento por trás de elementos importantes (como os exemplos de maquete e depoimentos) puxa camadas importantes para a frente do campo visual dos visitantes.
- Não há animação nesta página que ocorre sem o envolvimento direto dos visitantes com determinados componentes, permitindo-lhes controlar para onde vai seu foco.
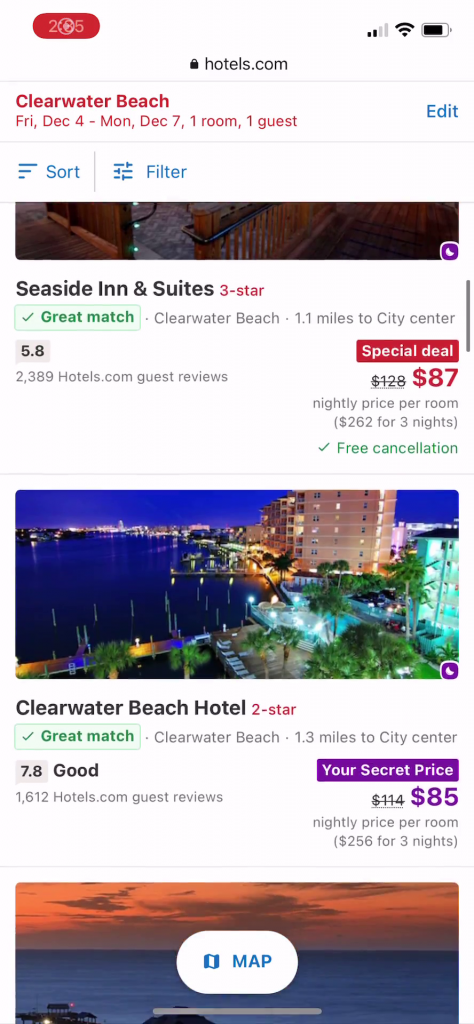
Hotels.com

Embora o site para desktop da Hoteis.com não adira exatamente aos princípios do Material Design, seu site para celular:
- Existem linhas divisórias claras entre cada componente na página de resultados da pesquisa, tornando mais fácil para os visitantes verem as correspondências de um hotel por vez.
- A transição da visualização de lista para a visualização de mapa mostra como o Material Design ajuda os web designers a criar experiências mais amigáveis aos dispositivos móveis para os visitantes.
- Os botões na visualização do mapa para “Ver mais propriedades”, “Lista” e os botões de zoom são fáceis de distinguir porque estão colocados em uma camada acima do mapa.
Os prós e contras do design de materiais
Ok, então já tocamos muito nos prós e contras do Material Design. Mas vamos resumir o bom e o ruim e, em seguida, preencher algumas das peças que faltam, para que tenhamos tudo em um só lugar:
Os profissionais do design de materiais:
- Os web designers em todos os estágios se beneficiam do Material Design , seja a base em que baseiam todo o seu trabalho ou um recurso confiável ao qual recorrem de vez em quando.
- Ele fornece uma visão geral abrangente de cada um dos principais componentes e comportamentos de uma IU, qual é seu valor no design e como usá-los.
- Por ter começado como um sistema de design para aplicativos Android, é uma abordagem de design responsiva a dispositivos móveis e é responsável por impulsionar os sites nessa direção.
- É uma abordagem de design que prioriza o usuário que resolveu muitas das falhas de seus predecessores de design, onde usabilidade, legibilidade e acessibilidade eram um problema.
- Isso força os designers a olhar além da estética e a projetar como algo mais intencional. Como resultado, as interfaces se tornam mais intuitivas e a experiência do usuário melhora.
- O Google fornece ampla documentação e suporte para desenvolvedores e designers que desejam obter mais do material design.
- O sistema de design é muito mais flexível e poderoso atualmente, para que os designers possam pegar o que há de bom no material design e torná-lo realmente seu.
Os contras do design de materiais:
- Quando obedecidos de maneira muito restrita, os sites (e aplicativos) correm o risco de se parecerem uns com os outros .
- Alguns designers podem achar que o Material Design desencoraja muito qualquer liberdade ou criatividade no design, porque explica tudo para eles.
- Alguns podem ficar intimidados demais para tentar usar o Material Design (ou mesmo qualquer um de seus componentes predefinidos) por causa da ênfase na codificação .
- O sistema de design foi originalmente voltado para designers de aplicativos, portanto, algumas partes dele não são realmente relevantes para o design da web . E se um designer não puder fazer uso de um sistema inteiro, a interface resultante pode parecer que está faltando alguma coisa.
- Algumas das diretrizes de design (como interfaces coloridas, uso extensivo de ícones e animações) podem criar problemas para a velocidade do site .
Recursos para aprender como implementar design de materiais
Se você está animado para usar o material design em seu trabalho de design, sua próxima etapa é marcar os seguintes recursos:
- Material.io : este é o guia oficial de design de materiais e tem tudo de que você precisa para começar, incluindo componentes pré-projetados, geradores de imagens de marca e muito mais.
- Documentação do material design , tutoriais em vídeo e conteúdo do blog : quando você estiver pronto para alguma prática prática, consulte os materiais educacionais do Google sobre material design.
- Global Systems How-to: Depois de pegar o jeito do Material Design, você desejará uma maneira fácil de aplicar seus estilos universais ao seu site da Elementor. Esta página mostrará como.
Se você é um desenvolvedor que deseja aprender mais sobre o lado da codificação do Material Design, convém manter estes recursos:
- Material Design para a Web : se você é um desenvolvedor que deseja aprender como usar o Material Design para sites, este recurso irá ensiná-lo a construir componentes de Material e desenvolver seu próprio tema.
- The Polymer Project : Use e reaproveite esses componentes de Material Design desenvolvidos pelo Chrome em seus projetos de site.
- Material-UI : Crie seu próprio sistema de design inspirado em Material ou site com essas bibliotecas do Material Design React.
Material Design UI Kit
Os UI Kits podem ser uma ferramenta de design valiosa ao trabalhar com design plano e a Envato tem alguns ótimos exemplos para inspiração, como este da DigitalHeaps:

Use o material design para tornar seu site mais acessível e fácil de usar
Embora o Material Design não seja um sistema de design perfeito de forma alguma, a história nos mostra que ele atendeu com sucesso ao seu propósito original. Trouxe melhores práticas de design para a web e começou a mover todos na direção de um design responsivo e altamente utilizável.
Agora que tivemos tempo de conhecê-lo, os web designers podem usá-lo para atender aos seus próprios objetivos:
- Para inspirar sistemas de design próprios.
- Para emprestar componentes pré-fabricados ou temas que podem ser posteriormente personalizados para o trabalho.
- Para aderir a um conjunto moderno de princípios de design que garantem que a experiência do usuário esteja sempre em primeiro lugar.
Apenas tenha em mente que o objetivo do Material Design não é pintar por números. Isso é o que designers e desenvolvedores fizeram nos primeiros dias do Material Design e o tiro saiu pela culatra.
Em vez disso, use o exemplo do Material Design para criar uma experiência mais intuitiva para seus visitantes - onde eles podem prever o que cada elemento da página faz e como reagirá quando se envolverem com ele. Quanto menos incerteza houver, com mais confiança eles serão capazes de se converter.
