O que há de novo no Litmus Builder: gravação de webinar + perguntas e respostas
Publicados: 2018-05-25Construir campanhas de e-mail incríveis é um desafio. Do design e desenvolvimento ao teste em clientes de e-mail, há muito com que se preocupar. 49% das marcas passam duas semanas ou mais produzindo uma campanha de e-mail, com a maior parte desse tempo indo para o processo de desenvolvimento, revisão e aprovação, de acordo com nosso relatório de 2018 State of Email Workflows.
É por isso que criamos o Litmus Builder, um editor de código que permite aos designers e desenvolvedores de e-mail criar um e-mail melhor e mais rápido. Com o Builder, você pode criar e testar rapidamente os clientes de e-mail que mais importam para seu público, além de utilizar uma série de recursos que ajudam a reduzir erros, manter a consistência da marca e ter suas campanhas aprovadas em seu provedor de serviço de e-mail (ESP) , e para seus assinantes mais rápido do que nunca.
O Litmus Builder está melhor do que nunca. Recentemente, lançamos novas adições ao conjunto de recursos do Builder, permitindo que você ajuste o editor de acordo com sua preferência, crie novos projetos rapidamente, veja informações adicionais sobre suas campanhas e muito mais.
Neste webinar, o apresentador do Litmus, Kevin Mandeville, apresenta os novos recursos e conversa com os convidados Heidi Olsen (Desenvolvedor Sênior da eROI) e Pete Biolsi (Gerente do Programa de Email Marketing da King Arthur Farinha) sobre como eles usam o Litmus Builder em seus próprios fluxos de trabalho. Ao longo do caminho, eles compartilham ideias para obter o máximo da Plataforma Criativa Litmus Email e dicas sobre como enviar e-mails valiosos que seus assinantes irão adorar.
Assista à gravação acima, veja os slides de e-mail em destaque abaixo e leia as perguntas e respostas de acompanhamento.
Perguntas e respostas do webinar
Houve muitas perguntas importantes durante o webinar ao vivo. Enquanto tentamos responder a todas elas, estamos postando aqui em nosso blog também. Tem alguma outra pergunta sobre o Litmus Builder ou como usá-lo em seus próprios fluxos de trabalho? Por favor, deixe-os nos comentários abaixo.
Qual é a diferença entre snippets e parciais?
Embora snippets e parciais sejam semelhantes - ambos permitem que você adicione código rapidamente a emails - eles têm algumas diferenças importantes.
Os snippets geram código rapidamente que pode ser personalizado por e-mail. Usar uma palavra-chave, por exemplo, botão , e clicar no botão guia preenche o código para elementos comuns em um e-mail. Você pode configurar trechos no Litmus Builder para quase qualquer coisa, mas a maioria das pessoas os usa para elementos individuais como imagens, botões e seções de conteúdo. Os snippets injetam o código diretamente no documento Builder, onde você pode personalizá-lo conforme necessário.
Os parciais, por outro lado, são componentes globais que são compilados dinamicamente no documento Builder. Usando palavras-chave entre chaves duplas (por exemplo, {{header}} ), o Builder puxa o código parcial quando o documento é compilado ao invés de injetar o código diretamente no documento. Ao contrário dos snippets, você não pode editar diretamente o código subjacente em partes no próprio e-mail.
Quais são os melhores usos para snippets e parciais? Que tipo de conteúdo funciona melhor para cada um?
Levando em consideração como snippets e parciais são inseridos em um documento Builder, alguns bons casos de uso se apresentam.
Como você pode editar diretamente o código assim que um snippet for acionado, eles funcionam bem para elementos em um e-mail que serão personalizados por e-mail. Os botões são um exemplo perfeito. Eles são elementos comuns em e-mails, mas a linguagem da frase de chamariz, URL e até mesmo a cor mudam entre os e-mails. Salvar um botão como um snippet permite que você injete rapidamente esse código e altere o que é necessário com base nos objetivos de sua campanha.
Os snippets também são ótimos para:
- Adicionando imagens
- Copie elementos como títulos e parágrafos
- Bloqueios de conteúdo como artigos, convites para eventos ou recursos do produto
Como os parciais são globais e adicionados dinamicamente aos documentos do Builder, eles funcionam bem para componentes que não mudam entre as campanhas de e-mail. Cabeçalhos, rodapés e informações de cancelamento de assinatura são excelentes candidatos para parciais. Quando esses componentes mudam, essas mudanças preenchem todos os e-mails usando essa parte no Builder. Em vez de atualizar manualmente dezenas de e-mails quando o logotipo muda, os parciais permitem que você atualize uma vez, deixando mais tempo para se concentrar em outros aspectos mais importantes de suas campanhas.

Para obter mais informações sobre a diferença e os casos de uso de snippets e parciais, confira estes artigos no blog Litmus:
- Automatize seus e-mails de duas maneiras: snippets x parciais
- Crie e gerencie blocos de código dinâmicos facilmente com parciais
- Fundamentos do Litmus Builder: Melhores práticas para criar modelos de email HTML no Builder
É possível criar e gerenciar trechos ou parciais que podem ser usados ou não editados por outras pessoas em uma organização?
Como os fragmentos expandem o código diretamente em um documento Builder, esse código pode ser alterado imediatamente por qualquer pessoa que trabalhe no projeto.
Os parciais, por outro lado, são globais e dinamicamente puxados para um documento. O código não é expandido para o editor de código, portanto, as pessoas que trabalham nesse documento não poderão atualizar parciais imediatamente. Os usuários ainda podem navegar para as bibliotecas de snippets e parciais usando a navegação do Builder e fazer alterações, mas a natureza dinâmica dos parciais ajuda a mantê-los consistentes em diferentes campanhas de e-mail. Combinados com políticas ou diretrizes internas sobre quem pode atualizar o que no Builder, snippets e parciais permitem que as equipes criem e-mails consistentes com a marca de maneira rápida e segura.
Como você pode gerenciar o controle de versão no Litmus Builder? Como posso usar o Builder como sistema de registro de mudanças?
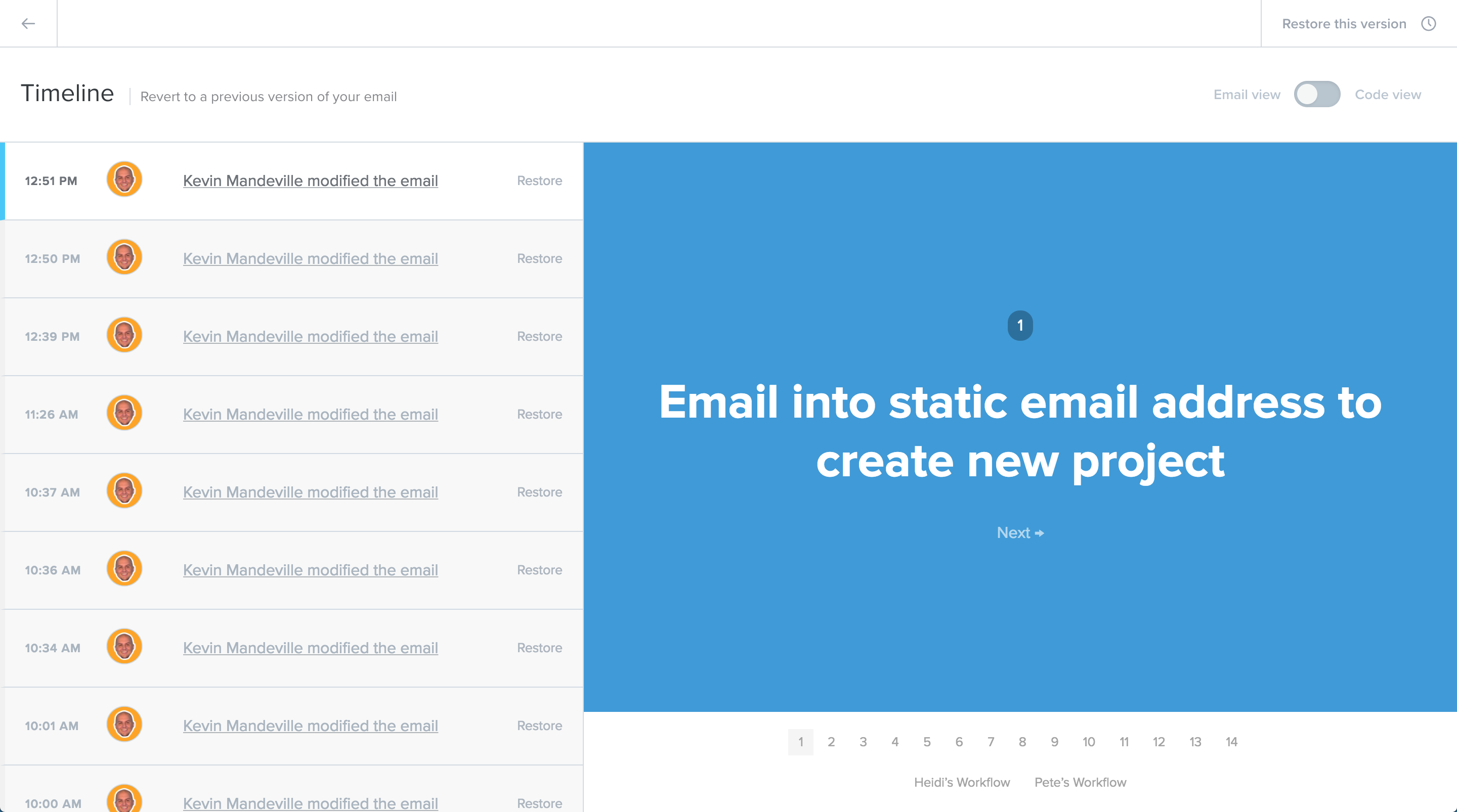
Por padrão, Litmus Builder rastreia todas as alterações salvas em um documento. Cada vez que você clica em salvar, um registro é feito de todas as alterações feitas desde o último evento de salvamento. Você pode visualizar todas as alterações em um documento clicando na opção Linha do tempo na barra de navegação do Builder. Isso abre a linha do tempo mostrando todas as versões anteriores de um e-mail, incluindo quem salvou o documento e a que horas.

Você pode visualizar rapidamente as versões mais antigas e reverter para uma versão anterior clicando no link Restaurar associado a essa versão.
Devo inlining meu CSS?
Essa é uma pergunta complicada, sem uma única resposta. Desde que o Gmail fez atualizações permitindo CSS embutido, os desenvolvedores de e-mail têm debatido os méritos do CSS embutido e embutido. É algo que abordamos até no The Email Design Podcast.
Tal como acontece com a maioria das coisas no marketing por email, isso depende. Se você sabe que seus assinantes estão abrindo seu e-mail em um cliente que oferece suporte a CSS incorporado, provavelmente você pode interromper o inlining. Mas, se houver alguma incerteza sobre quais clientes de e-mail seus assinantes usam, você pode querer manter o CSS embutido para compatibilidade máxima. Se você não tiver certeza, Litmus Email Analytics lhe dará os insights de que você precisa para adaptar seu processo de desenvolvimento ao seu público.
Se você quiser se aprofundar no debate, leia nossa postagem que tenta responder à pergunta perene: “Os comerciantes e designers de e-mail ainda precisam embutir CSS?”
Crie e-mails melhores, mais rápido
Acesse todos os recursos mais recentes do Litmus Builder iniciando uma versão de avaliação gratuita do Litmus hoje. Desenvolva rapidamente emails usando snippets e parciais, teste nos clientes de email mais recentes e crie campanhas que seus assinantes irão adorar.
Experimente o Builder agora →
