Fortes exemplos de espaço em branco em web design e o que as marcas digitais podem aprender com eles
Publicados: 2018-07-04
Quando se trata de design de site, há muitos elementos a serem considerados se você quiser que seu site roube o show. E o espaço em branco desempenha um papel fundamental em um design que empolga.
Mas por que o espaço em branco é tão importante?
Imagine o seguinte: você está em uma mercearia tentando comprar seu chá favorito. As prateleiras estão superlotadas e os produtos estão espalhados pelo chão, dificultando a movimentação. Mais do que isso, o representante de vendas está continuamente avisando você sobre as ofertas mais recentes.
Desnecessário dizer que você deixaria a loja imediatamente, sem intenção de retornar.
O mesmo se aplica ao seu site. Quanto mais informações você enfia nele, mais difícil será para os visitantes navegar e encontrar o conteúdo ou os produtos em que estão interessados.
E você não quer sobrecarregar ou aglomerar os visitantes - especialmente no início. As estatísticas mostram que 40 por cento dos usuários deixarão de se envolver com um site e passarão para outra marca se acharem um site muito desorganizado ou lotado.
É por isso que o espaço em branco é um conceito tão crucial em web design. Isso permite que seu conteúdo respire e ajuda a chamar a atenção dos usuários para os elementos importantes da página. Pode parecer paradoxal, mas na era da sobrecarga de conteúdo, a simplicidade é sua melhor chance de ser notado.

O que é espaço em branco?
Comecemos pelo princípio - o espaço em branco não tem de ser branco. Muitas marcas escolherão usar a cor branca para preencher esse espaço em branco, porque é uma cor clara e limpa. Mas o espaço em branco geralmente se refere ao espaço negativo em um design - web design, design de aplicativo, design de impressão e muito mais.
É o espaço vazio em um design. E em web design, isso se refere ao espaço entre texto, imagens, animações e outros elementos de design que adicionam algo ao design.
Desde que esse espaço esteja livre de elementos como texto e imagens, ele é considerado espaço em branco. E é uma ferramenta poderosa em web design para promover um site limpo, elegante e envolvente.
Para que os sites prosperem, os consumidores precisam interagir com eles. E os consumidores não querem se envolver com um design repleto de texto, imagens e outros elementos chocantes. Quando há muito acontecendo em um projeto, as pessoas se afastam.
Eles saem da tela e procuram em outro lugar as informações, produtos ou serviços que estavam procurando originalmente. E sua marca e sua empresa não podem perder conversões, leads ou vendas.
Portanto, é importante que você compreenda a importância do espaço em branco e como integrá-lo aos seus próprios designs.
É por isso que estamos aqui para ajudar.
Os exemplos a seguir mostram como você pode usar o espaço negativo para fazer seu site se destacar e reter visitantes.
14 exemplos impressionantes de espaço em branco em ação

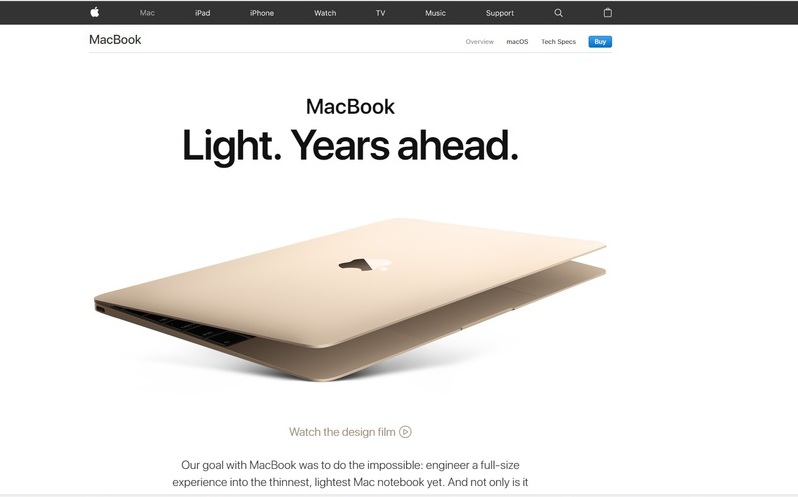
1. Apple
Imagine por um segundo que a Apple era uma nova marca da qual você nunca ouviu falar antes e esta foi a primeira vez que você acessou o site deles. Estamos dispostos a apostar que o design simples e limpo teria deixado uma impressão duradoura em você e você teria percebido seus produtos como inovadores e de alto desempenho.
O espaço em branco aqui é fenomenal, permitindo que os produtos ocupem o centro do palco. A fotografia deste produto é atraente e o texto simples adiciona contexto suficiente para que o design brilhe. O fundo branco e limpo é o cenário perfeito para essas imagens e este texto. E prepara o terreno para uma experiência e jornada do usuário dinâmica e impressionante.
Neste exemplo, a cor branca adiciona limpeza ao espaço negativo que constitui a maior parte do design. E isso chama a atenção imediatamente, promovendo uma atmosfera de expectativa animada.
A Apple faz um excelente uso do espaço em branco para destacar seus lindos produtos. E você definitivamente deve seguir o exemplo deles.

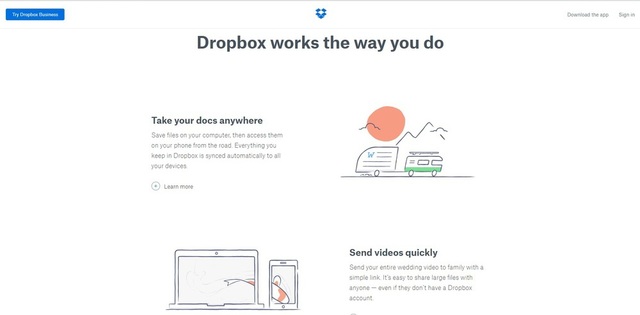
2. Dropbox
O Dropbox vem com uma proposta arriscada: seu serviço permitirá que você armazene seus arquivos na nuvem. Com cada vez mais notícias de violações e vazamentos, não é de se admirar que as pessoas estejam relutantes em colocar seus dados no espaço virtual. Porém, o Dropbox conseguiu aliviar algumas das preocupações por meio de um excelente design e excelente uso do espaço negativo. Ilustrações infantis e tons de cores calmantes tornam seu serviço divertido, acessível e interessante de experimentar.
O espaço negativo neste design permite que as ilustrações e o texto atraente flutuem na superfície. Esta é uma marca que oferece um serviço complexo que muitas pessoas podem não entender e muito menos confiar. Isso significava que a marca precisava gastar muito tempo fornecendo contexto e simplificando esses conceitos complexos. E o Dropbox faz isso com ilustrações inteligentes e intuitivas e um layout geral limpo que conduz os usuários em sua jornada com facilidade.
E é com esse espaço negativo que uma experiência de usuário intuitiva é criada.
Você quer ver mais exemplos de espaços em branco poderosos? Confira esses 20 designs de site simples para inspirar sua atenção!

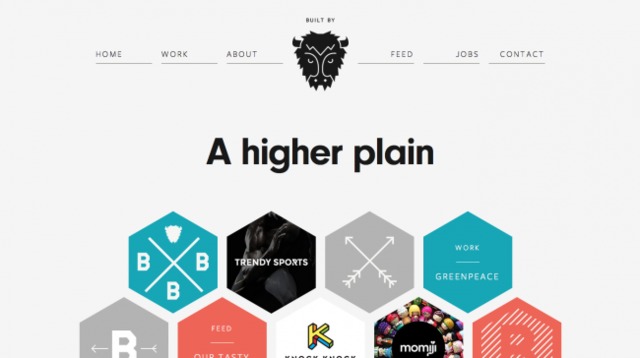
3. Construído por Buffalo
O espaço em branco não é necessariamente sinônimo de design minimalista. Você pode ter um layout limpo e respirável e ainda usar um design mais complexo. Os hexágonos agrupados na página inicial de Buffalo teriam sido esmagadores sem o espaço negativo. Mas, como eles são combinados com os ícones coloridos, a linha branca constantemente mantém seu interesse nas categorias principais enquanto você rola para baixo.
O espaço em branco neste design dá aos designs quase caóticos da página inicial espaço para prosperar e respirar. Eles são coloridos e criativos, com uma personalidade que captura a essência da marca Built By Buffalo.
O espaço negativo que envolve esses elementos é deslumbrante e sofisticado. E permite que a marca e sua essência realmente brilhem, dando a ela um pano de fundo simples com o qual esses elementos podem dançar.

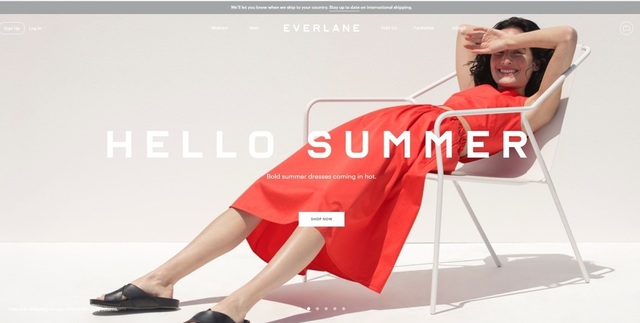
4. Everlane
Um dos equívocos mais comuns sobre o espaço em branco é que ele significa a ausência completa de cores ou imagens. Isso não poderia estar mais longe da verdade, e Everlane está aqui para demonstrar isso.
O espaço negativo e as imagens funcionam bem juntos, contanto que sejam colocados estrategicamente na página. A Everlane usa fotos de seus produtos como pano de fundo, mas sem cansar ou confundir os visitantes. Uma simples frase de chamariz aparece no centro da tela, solicitando aos visitantes que façam compras. A beleza disso é que não perturba a experiência de forma alguma.
Esta foi uma decisão inteligente dos designers da Everlane. Usar a fotografia é uma maneira ousada e atraente de envolver e chamar a atenção. E incluir espaços em branco serenos até mesmo na fotografia mostra a dedicação da marca em se manter moderna, fresca e limpa. Essa imagem acalma os usuários em sua jornada e os mantém procurando por mais.

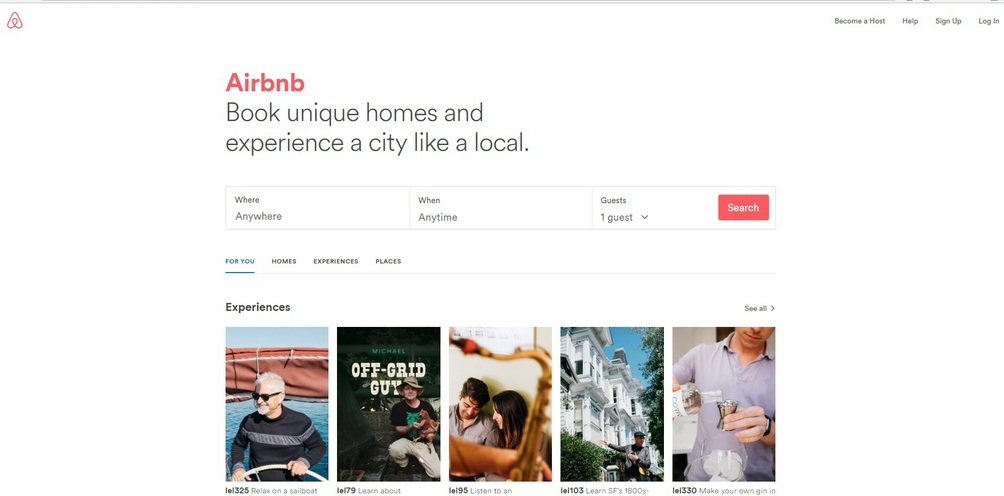
5. Airbnb
O espaço em branco na página inicial do Airbnb enfatiza a mensagem deles e diz de forma clara e concisa quem eles são e como podem ajudá-lo. Mais importante, leva você direto ao que lhe interessa - procurar um quarto, o que é um apelo à ação disfarçado sem ser agressivo.
O espaço em branco elimina a confusão e cria uma jornada do usuário concisa e clara. A experiência do usuário é intensificada graças à consciência do Airbnb. Ele sabe o que os usuários desejam e os conecta a ele imediatamente - com esse copioso espaço em branco ajudando-os a navegar até as seções que desejam ver.

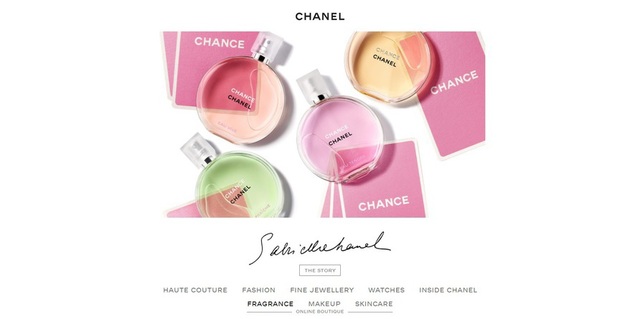
6. Chanel
Se há alguém que entende o potencial do espaço em branco na transmissão de uma mensagem de profissionalismo e sofisticação, essa pessoa é a indústria da moda. Há uma razão pela qual Chanel é uma das marcas de luxo mais poderosas do mundo, e seu site de comércio eletrônico é uma lição para quem deseja aprender sobre um excelente web design.
Este site realmente mostra os produtos em uma exibição clara, e o espaço em branco e limpo cria uma elegância e um luxo quase tangíveis.

A Chanel usa o espaço negativo para mostrar seus produtos e ajudar os usuários a encontrar as informações que lhes interessam. E faz isso junto com elementos criativos e legais, como fotografia, tipografia e minimalismo.
Se você deseja promover uma marca, produto e serviço real, mundial e impressionante, pode aprender com este exemplo de espaço em branco e sua capacidade de elevar o design como um todo.

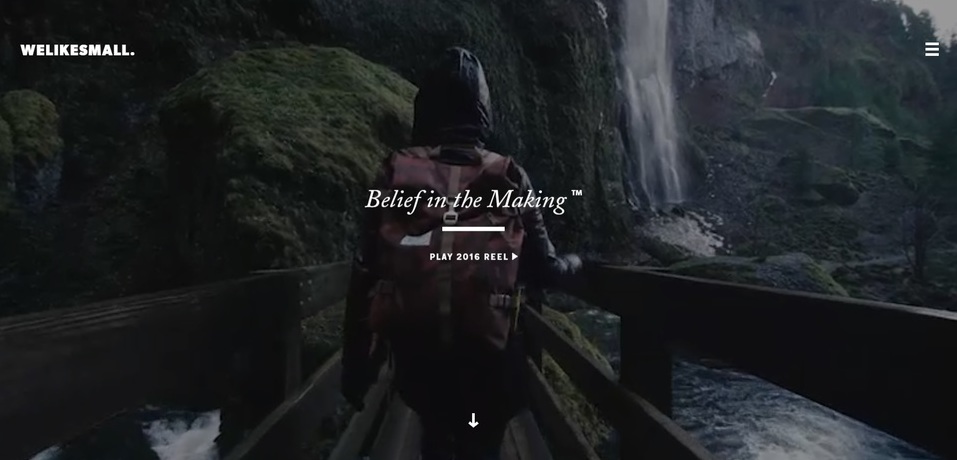
7. Welikesmall
A agência digital prova que o espaço em branco e o minimalismo não precisam ser estáticos. Ou vazio. Ou chato. Em vez disso, eles escolheram reproduzir uma demonstração em tela inteira de seus projetos mais recentes no fundo da página inicial do site. O vídeo emocionante convida você a clicar no CTA para saber mais. Eles mantiveram o foco no vídeo com um excelente uso do espaço negativo e um mínimo de cópia.
Este é um uso dinâmico de espaço em branco que quase não parece vazio. Este vídeo e esta imagem em camadas são empolgantes, atraentes e atraem você imediatamente. E a simplicidade que vem do texto em branco brilhante realmente coloca os visitantes na mentalidade de explorar, aprender e descobrir.

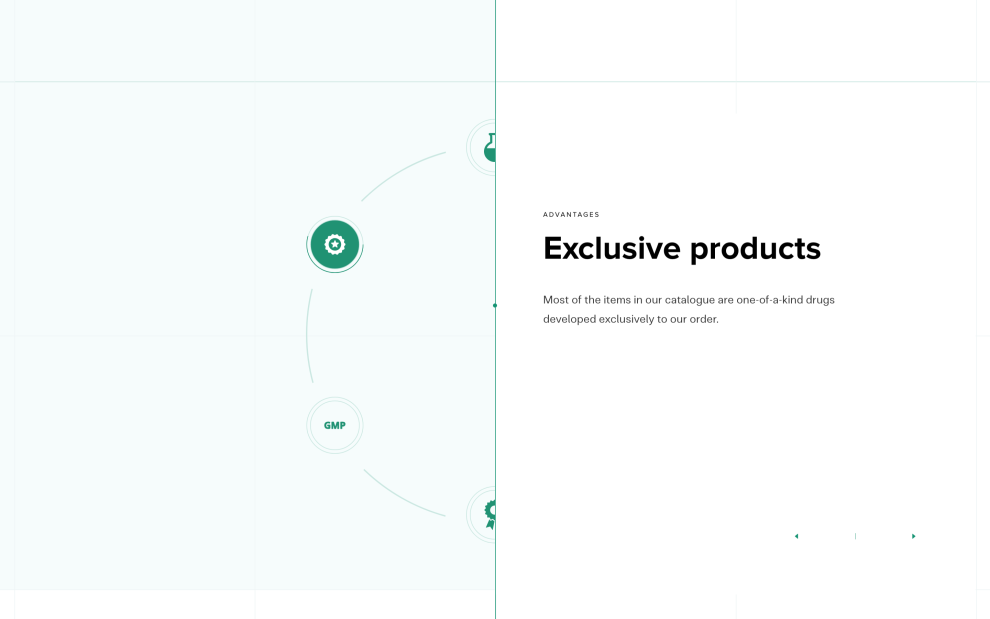
8. Eurovet
Eurovet é um produtor inovador de produtos veterinários. Esta marca com sede na Rússia está no negócio de produtos tecnologicamente avançados desde 1998, e você pode ver isso no design criativo, moderno, quase futurista. Mas o espaço negativo aberto e limpo é o que realmente ajuda esse projeto a se completar.
Colorações e ilustrações científicas adicionam contexto e clareza, e são colocadas em um fundo aberto e suave que realmente permite que as imagens e figuras se destaquem.
Este site tem como objetivo informar. Este design contém muitas informações, mas ele é orientado de forma que seja fácil para os usuários digerirem e entenderem. E o espaço em branco oferece o cenário perfeito para que esses números e ilustrações realmente tenham um impacto no visualizador.
O espaço negativo torna este projeto científico mais acessível e amigável. Isso dá ao design algum espaço para respirar e permite que os usuários realmente interajam com ele e entendam os conceitos complexos que estão sendo apresentados a eles.

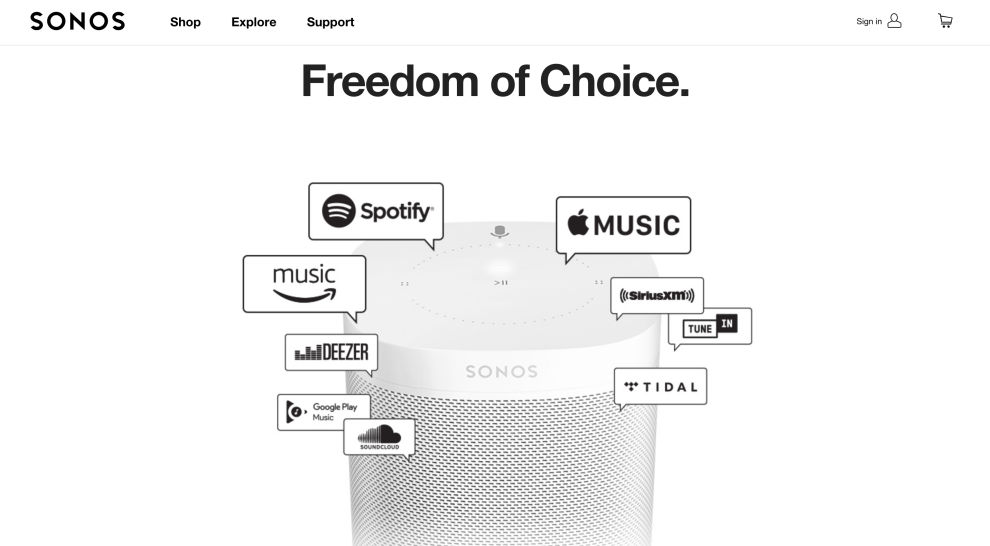
9. Sonos
Sonos é uma marca especializada em sistemas de som sem fio. É líder no setor, com produtos inovadores, estimulantes e com demanda.
Este é um produto fácil de usar, e sua usabilidade é refletida no design intuitivo e limpo do site. Este design é composto principalmente de imagens de produtos, vídeos emocionantes, animações criativas e espaços em branco.
O espaço em branco neste design é usado para destacar produtos e promover a marca. É uma forma de criar uma identidade coesa com a qual os usuários possam interagir com facilidade. Também é utilizado para delinear o produto e como ele será utilizado, mostrando aos visitantes do site como é fácil navegar tanto pela interface quanto pelos produtos.
O espaço em branco facilita a jornada dos usuários e os ajuda a ver a marca e seus produtos sob uma luz positiva.

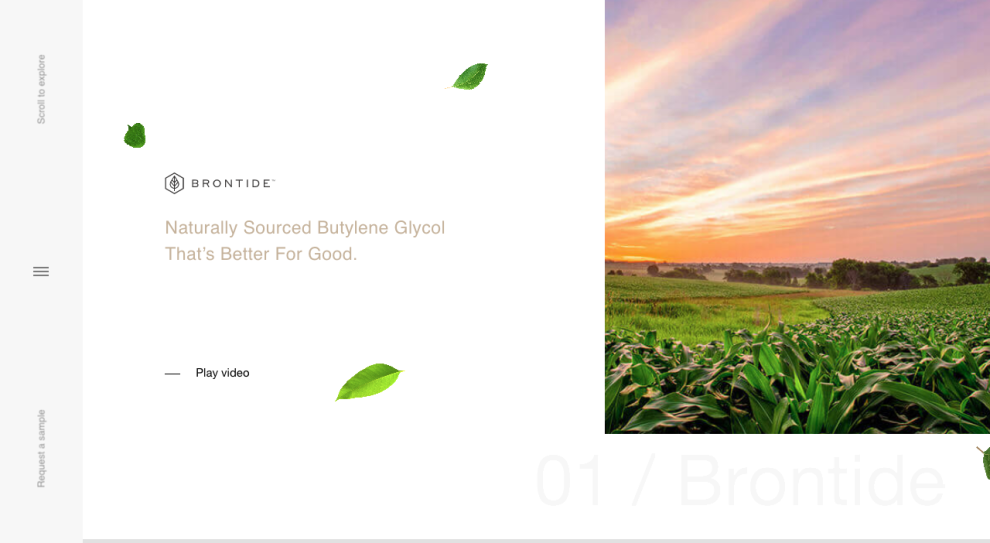
10. Brontide
Brontide é uma marca dedicada à produção de butilenoglicol. E promove a fabricação segura e eficiente desse produto químico - e essa paixão é evidente em todo o design.
Este não é um site normal com respaldo científico - cheio de linhas de texto, imagens enfadonhas e sem design. Não, este site é empolgante, criativo e divertido - e o uso de espaços em branco promove isso.
Há pouco texto neste projeto, mas apenas o suficiente para envolver e informar. Efeitos sutis adicionam a este design, mas há uma abertura e uma respirabilidade aqui graças ao espaço em branco que torna mais fácil para os usuários aprenderem e se educarem sobre este composto químico.
Se quiser se informar, use o espaço em branco para tornar a experiência mais divertida.

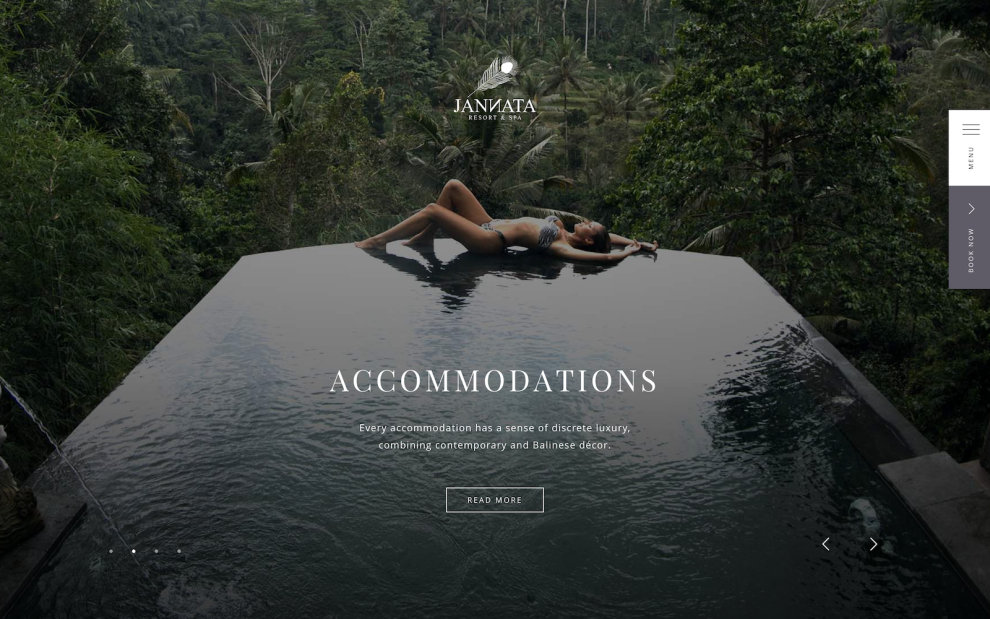
11. Jannata
Jannata é um spa e resort boutique em Bali. Como resultado, o site é um mashup de imagens e vídeos emocionantes e atraentes para colocar você com vontade de relaxar. A tipografia neste design é brilhante, as imagens são cativantes e a navegação é uma brisa.
Mas se não fosse pelo espaço negativo que vive em cada esquina, este projeto cairia por terra. O espaço negativo adiciona um clima neste design, feito de imagens sombreadas e em camadas, bem como um fundo escuro e suave para as barras de menu e texto.
O espaço negativo pode ajudar a definir o clima e, neste design, isso é extremamente aparente. Uma paleta de cores escuras e misteriosas torna o espaço em branco uma parte integrante do design, usando o vazio para definir o cenário e se envolver em um nível emocional.

12. Torrefadores de café de cerimônia
O site da Ceremony Coffee Roasters tem um design claro, arejado e sofisticado que mostra os sabores sofisticados do café. Imagens de ingredientes e sabores emocionantes estão na vanguarda do design, mas as cores pastel que compõem o espaço negativo realmente trazem o círculo completo do design.
Este é um design limpo e colorido, mas acalma graças ao amplo espaço vazio que torna mais fácil para os usuários explorarem as muitas ofertas de café, entende mais profundamente os sabores que esses cafés incorporam e como os usuários podem colocar as mãos neles.

13. Max Chocolatier
O site da Max Chocolatier enfatiza a cultura, a herança e a criação do chocolate. Você pode ver isso nas páginas de produtos, nas páginas de destino extensas e muito mais. Mas também é óbvio no design baseado na imagem.
A página inicial abre com uma fotografia ousada da paisagem suíça. Isto dá aos visitantes um gostinho da origem deste chocolate e da dedicação que esta marca tem ao chocolate de qualidade.
E o espaço limpo e vazio torna a interação dos sonhos um sonho, permitindo que os usuários criem sua própria jornada e naveguem pelo site da maneira que quiserem. Este é um uso inovador e empolgante do espaço em branco que adiciona um pouco de diversão à presença do vazio.
O poder do espaço em branco no design da Web
Limpo, claro e coeso - essas são apenas algumas das palavras usadas para descrever designs que fazem uso eficaz do espaço em branco. O espaço em branco adiciona leveza e brilho ao design de qualquer site, tornando-o mais envolvente para interagir.
Isso não só faz as pessoas quererem rolar, mas também torna tudo mais fácil. A navegação é simplificada quando o layout é aberto e arejado, que é exatamente o que o espaço negativo pode fazer por um design. Isso pode dar a ele algum espaço para respirar, tornando muito mais fácil e agradável para os usuários mergulharem em seu site e seu conteúdo.
As marcas podem aprender com esses exemplos de espaço em branco porque existem muitas maneiras de brincar com isso. O espaço em branco não precisa ser branco e não precisa ser entediante. Na verdade, pode ser a parte mais empolgante de um design em alguns casos, fomentando o entusiasmo e a expectativa que mantém as pessoas lendo, aprendendo e comprando.
O espaço em branco organiza a tela e torna a experiência geral do usuário e a jornada do usuário mais atraentes e eficientes. Se sua marca está utilizando um site que contém muitas informações, você pode fazer uma autoavaliação.
Você não quer que os usuários sejam desligados por seu design antes mesmo de colocar os olhos em seus produtos e serviços.
Esperançosamente, esses exemplos o convenceram da importância de usar espaços negativos e deram algumas idéias sobre como incorporá-los em seus projetos. Pode ser difícil no início se seus clientes forem do tipo insistente que pede para você incluir o máximo de informações possível em uma página, mas não desista. Explique como o espaço em branco melhora a experiência geral do usuário e aumenta a conversão.
E use esses exemplos para ajudar a transmitir seu ponto de vista.
Precisa de mais dicas e conselhos sobre design? Inscreva-se para o DesignRush Daily Dose!
Se o seu site está faltando, enfeite-o! E essas agências de web design e desenvolvimento podem fornecer as ferramentas de que você precisa.
