Como as grandes marcas estão usando o PWA para melhorar seus negócios
Publicados: 2020-05-07À medida que a indústria de tecnologia continua a investir cada vez mais em soluções web inovadoras , os aplicativos web progressivos, também conhecidos como PWAs, estão se tornando mais predominantes. Hoje, os PWAs são totalmente suportados pelo Chrome, Opera, Firefox, Microsoft Edge e iOS, fazendo um grande progresso no fornecimento de benefícios do PWA para empresas .
Esse suporte crescente para PWAs é impulsionado por demandas de marcas líderes que buscam aproveitar ao máximo seus recursos. Listando alguns exemplos de aplicativos da Web progressivos abaixo para mostrar a importância crescente dos aplicativos da Web progressivos:
O Twitter investiu pesadamente em tornar seu site principal um PWA responsivo para criar uma experiência de usuário mais rápida com uma interface aprimorada, juntando-se ao Facebook e ao Pinterest, que usam recursos do PWA .
Da mesma forma, potências da mídia como BBC, The Washington Post e Forbes também lançaram aplicativos da web progressivos para empresas para distribuir seu conteúdo de forma mais integrada entre consumidores e vários tipos de dispositivos, de desktops a telefones celulares.
O cenário do PWA está mudando rapidamente a vertical do comércio eletrônico e grandes empresas como Twitter, Starbucks, Washington Post, Pinterest, o canal Weather e muito mais lançaram seus PWAs nos últimos seis meses.
Então, por que as principais marcas estão mudando para a tecnologia e entrando em contato com especialistas em desenvolvimento de PWA ? Para obter as respostas, vamos ler e descobrir.
O que são Progressive Web Apps?
PWA significa Progressive Web App que você pode instalar em seu sistema. Ele usa os dados em cache de suas interações anteriores para permitir que opere offline ou sem uma conexão estável com a Internet.
Um aplicativo da Web progressivo é um site que funciona como um aplicativo nativo. Ele tem todas as funcionalidades de um app nativo e ainda consegue entregar a usabilidade de um site. Os PWAs destinam-se a resolver uma série de problemas que vão desde redes inadequadas até obstrução de dados ou total falta de conectividade.
O Google descreve os PWAs como experiências da Web que são:

- Confiável: Carrega instantaneamente e nunca mostra que um site está inativo, mesmo sob condições de rede imprevisíveis.
- Rápido: responde facilmente às interações do usuário, com animações suaves e sem rolagem irregular
- Envolvente: parece um aplicativo normal, com uma experiência de usuário intuitiva.
Os aplicativos da Web progressivos usam as tecnologias mais recentes para combinar o melhor dos aplicativos on-line e móveis. O desenvolvimento progressivo de aplicativos da Web está se tornando cada vez mais a norma para o futuro. Para empresas que tentam otimizar as experiências do usuário, os PWAs se encaixam perfeitamente nos requisitos em termos de orçamento, recursos, tempo de desenvolvimento e muito mais.
O aplicativo da Web progressivo beneficia as empresas, oferecendo uma experiência aprimorada ao usuário por meio de aprimoramento progressivo. Soluções robustas de PWA são úteis para acelerar os recursos tecnológicos, capacitar as empresas e adicionar o equilíbrio certo aos negócios.
Desde o advento dos PWAs, muitas empresas aproveitaram o poder dessa plataforma para alcançar novos mercados e aprimorar a experiência do usuário. Afinal, a estrutura de aplicativo da Web Progressive é simples de desenvolver, testar e manter, após a implantação.
Um desvio rápido: nativo vs progressivo: quem está ganhando?
Como as marcas estão usando PWAs para se conectar com os usuários?
A facilidade de acesso, compatibilidade entre navegadores e tempos de carregamento de página mais rápidos ajudam as empresas a fornecer uma experiência de usuário de nível superior que impressiona os consumidores e os fisga.

1. Expectativas crescentes do consumidor
Os clientes têm pouca tolerância para marcas que têm experiências digitais ruins. Com muitas opções à sua disposição, os consumidores podem facilmente mudar para outra marca se tiverem uma experiência abaixo do esperado. Quando o Pinterest e a Starbucks lançaram seus PWAs, ambos viram um aumento notável nas métricas de interação. O Pinterest viu um aumento de 60% na interação móvel com carregamentos de página mais rápidos, enquanto o PWA da Starbucks foi projetado para gerenciamento de pedidos baseado na web e agora é preferido pelos consumidores em relação ao aplicativo nativo para a empresa de café.
2. Apelo nativo
Os PWAs fornecem uma interface consistente e adaptável em todos os dispositivos. Ele carrega como um site padrão, mas possui muitos recursos avançados de aplicativos móveis nativos, incluindo a capacidade de adicionar um toque às telas iniciais do dispositivo, operar offline e permitir notificações push. Eles também oferecem benefícios do site, como a capacidade de descoberta do mecanismo de pesquisa e a capacidade de estar disponível em todos os navegadores modernos. Além disso, os PWAs podem aparecer na App Store e no Google Play ao lado de aplicativos móveis nativos.
3. Uso de recursos e redução de despesas
Os PWAs precisam de apenas uma base de código para fornecer experiência semelhante a sites e aplicativos móveis em dispositivos e navegadores, o que implica que precisa de apenas uma equipe, uma plataforma de software, uma abordagem de teste e um roteiro de produto digital para planejar, projetar, criar e gerenciar um site e uma experiência semelhante a um aplicativo para dispositivos móveis. Os PWAs não apenas reduzem o custo do design, desenvolvimento e manutenção do produto, mas também economizam dinheiro para as organizações, permitindo a entrega mais rápida de novos recursos e correções de bugs.
4. Adaptativo
Marcas inovadoras entendem que a tecnologia está mudando a uma velocidade incrível e precisam implementar tecnologias mais voltadas para o futuro para evitar ciclos rápidos de estratégia, design, produção e reconstrução para soluções digitais. Os Progressive Web Apps são fundamentalmente versáteis e mudam continuamente para atender às novas melhorias de funcionalidade. Se você está reescrevendo um site legado ou aplicativo móvel nativo como um PWA hoje, ele funcionará nos próximos anos conforme o esperado. Os PWAs são criados para a transição, garantindo que as empresas evitem investir em sites e aplicativos móveis pontuais que eventualmente precisem de reformulações para atender às demandas e tecnologias em evolução do público.
Saiba mais: Como os PWAs impulsionam os negócios das PMEs?

9 melhores exemplos de empresas que usam PWAs

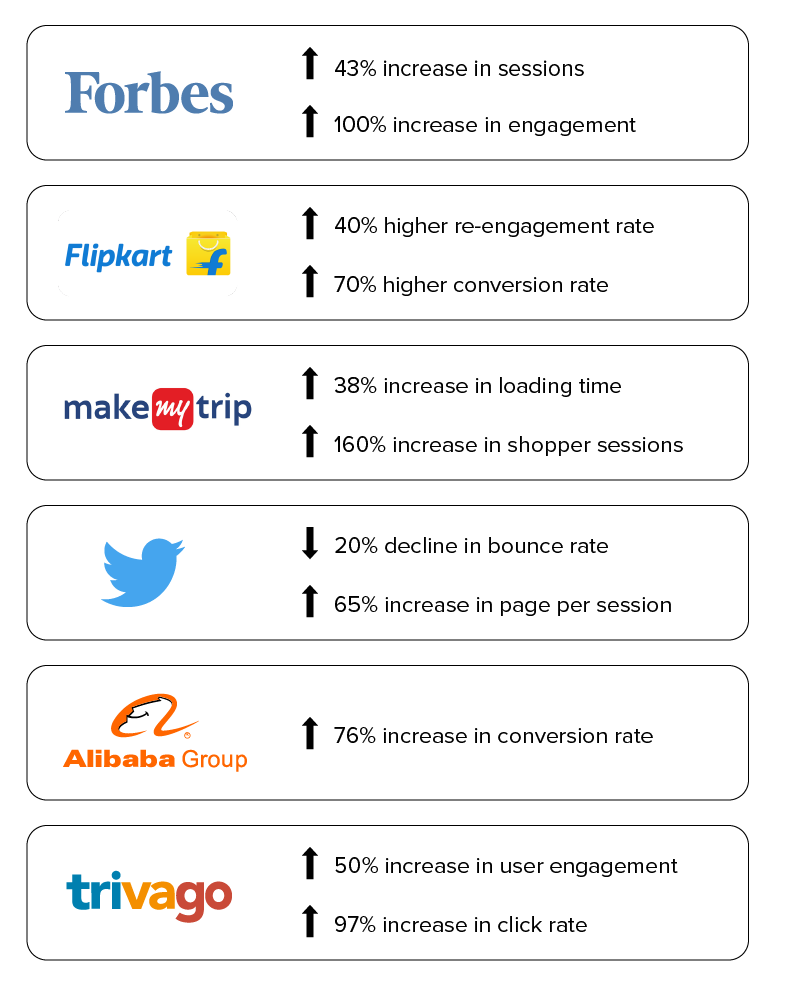
1. Forbes
A Forbes, uma empresa multinacional de mídia, recorreu ao Progressive Web Apps para sua nova experiência móvel, a fim de melhorar os tempos de carregamento para seus leitores. O site anterior da Forbes levou cerca de 3 a 12 segundos para carregar.

O novo site baseado na tecnologia de aplicativos da web progressivos é capaz de carregar em 0,8 segundos. Como resultado, a Forbes viu um aumento de 43% nas sessões e um aumento de 100% no engajamento.
2. Flipkart
A Flipkart, o maior site de comércio eletrônico da Índia, adotou uma estratégia somente para celular em 2015. Depois de encerrar seu site para celular e focar apenas em seu aplicativo nativo, a empresa não estava vendo os resultados desejados. Eles decidiram combinar sua presença na web e aplicativo nativo em um PWA para permitir que seus clientes atuais e potenciais tenham acesso instantâneo à sua loja.
Em comparação com sua presença móvel anterior, a Flipkart triplicou o tempo no local com seu Progressive Web App. Os usuários gastam uma média de 3,5 minutos no Flipkart Lite contra 70 segundos no predecessor.
O Flipkart também gerou uma taxa de reengajamento 40% maior entre os visitantes de primeira viagem e uma taxa de conversão 70% maior devido ao ícone “Adicionar à tela inicial”, porque os clientes têm acesso instantâneo ao Flipkart sempre que quiserem.

3. Faça minha viagem
MakeMyTrip é a principal empresa de viagens da Índia, com 8 milhões de visitantes mensais. Após a adição do PWA, as principais mudanças no site como melhora na taxa de conversão é de 3X, o tempo de carregamento da página aumentou 38% e as sessões de shopper aumentaram até 160%.
4. TwitterLite
O Twitter desejava que sua web móvel fosse mais rápida e atraente. Além do PWA, o Twitter lançou o TwitterLite, que se torna a maneira mais rápida e fácil de usar o Twitter. Com menor consumo de dados, o TwitterLite também traz benefícios como redução de Bounce Rate em até 20%, e aumento de página por sessão em até 65%, 75% em Tweets.
5. Alibaba
Alibaba.com é o maior mercado do mundo para fornecedores, compradores e fabricantes. É a maior plataforma de e-commerce que adotou recentemente o PWA e testemunhou um aumento significativo na taxa de interação de até 4X, e um enorme aumento na taxa de conversão em até 76%.
6. Café Starbucks
A Starbucks permite que seus clientes verifiquem o cardápio, criem os pedidos e adicionem os pedidos ao carrinho mesmo quando não há sinal ou conexão ruim. Com a adição do PWA, a Starbucks melhorou seu desempenho e apresentou um desempenho altamente responsivo e rápido.
7. Curiosidades
Trivago é um grande nome em Marketing de Motores de Busca de Hotéis. A disponibilidade do PWA da Trivago está em 55 países em todo o mundo com 33 idiomas. Após a adoção do PWA, a porcentagem de engajamento do usuário aumentou em até 50% e a taxa de cliques aumentou em 97%.
8. Instagram
Todos nós usamos o Instagram, mas não estamos cientes de seu funcionamento. Quando você acessa o Instagram no navegador móvel, está acessando por meio do PWA. Atualmente, o PWA se parece muito com o aplicativo tradicional e oferece alguns recursos adicionais, como agora você pode fazer upload de imagens.
9. Pinterest
Quando você considera a interface do usuário do Pinterest e seu design, é totalmente adequado aproveitar a tecnologia Progressive Web App, assim eles têm. Seu PWA oferece tempos de carregamento muito mais rápidos e a capacidade de os clientes adicioná-lo diretamente à sua página de destino sem download ou instalação. Eles viram um aumento de 40% no tempo gasto no site para celular, assim como um incremento de 44% na receita de anúncios gerada pelo cliente.
Vantagens e Desvantagens dos Aplicativos Web Progressivos
Vantagens de um PWA
Menor e mais rápido
Muitas pessoas, apesar do fato de os aplicativos nativos ocuparem muito espaço, utilizariam esses aplicativos, mas precisam de mais espaço em seus smartphones para que não possam instalá-los. Mas isso não é um problema com os PWAs, que só ocupam espaço para o que precisam, tornando o download mais rápido e economizando espaço.
Recursos off-line
Muitas pessoas percebem as vantagens dos aplicativos da Web progressivos e é por isso que estão baixando PWAs, pois podem ser utilizados mesmo sem conexão com a Internet. Além disso, esses aplicativos funcionam mesmo quando o servidor está morto, fazendo com que os usuários não percam nada, e isso é um ótimo negócio para as conversões.
Custo-benefício do que outros aplicativos
Como o conteúdo só precisa ser entregue uma vez, o PWA economiza tempo e dinheiro em comparação com a criação de conteúdo independente para iOS, Android e um site. Além disso, os PWAs não precisam ser atualizados com muita frequência. Os clientes não precisam baixar novos dados. Se o PWA funcionar, você não precisa se preocupar com seu desenvolvimento, o que o torna uma opção financeiramente atraente, semelhante ao Flutter, por exemplo.
Aplicativo independente
Os PWAs podem ser encontrados por meio de mecanismos de busca e outras plataformas. Os PWAs também podem ser oferecidos por meio de mídia social, página inicial ou por outros meios. Você não é obrigado a depender de lojas de aplicativos.
Desvantagens de um PWA
Suporte limitado ao navegador
Os PWAs são baseados em Android e não funcionam em navegadores populares, incluindo Safari, IE e Edge. Como o Safari supera 51% do mercado de navegadores nos EUA, o que implica que uma grande porcentagem de clientes móveis não poderá acessar PWAs.
Mas no lado positivo, novas versões de navegadores do Opera, Chrome e Firefox suportam PWAs, fazendo com que outros navegadores suportem isso no futuro próximo.
Suporte limitado de hardware e software
Os PWAs geralmente são novos e ainda não são suportados por muitos hardwares e softwares de dispositivos. Por exemplo, o iOS não suporta a notificação do PWA e os atalhos da tela inicial.
Além disso, os PWAs não suportam a utilização de GPS, scanners de impressão digital, câmeras de smartphones e outros recursos do dispositivo.
Sem loja de downloads
O PWA não aparece em lojas de aplicativos populares, por exemplo, Google Play e Apple App Store, o que pode deslegitimá-los.
As lojas de aplicativos não apenas fornecem autenticidade e evidência social de aplicativos para usuários prováveis por meio de análises, mas também funcionam como uma lista que permite aos usuários procurar e encontrar aplicativos relevantes.
Como a maioria dos clientes procura aplicativos diretamente em lojas de aplicativos e não em mecanismos de pesquisa, seu público pode perder seu aplicativo PWA.
Sem acesso a inovações
Nem todas as opções técnicas, como Bluetooth ou Near Field Communication (NFC), podem ser aplicadas a PWAs. Isso implica que você está restrito nos possíveis aplicativos para o seu aplicativo. A questão é se outros desenvolvimentos futuros também podem ser utilizados por PWAs.
Aplicativos da Web progressivos e o futuro da Web móvel
Se você precisa de uma experiência de aplicativo móvel estável e consistente, os aplicativos progressivos são os aplicativos de melhor escolha. Uma empresa de desenvolvimento de PWA como a Appinventiv pode oferecer uma experiência de usuário interativa semelhante a um aplicativo nativo sem grandes despesas de desenvolvimento. Os benefícios dos PWAs foram aproveitados por muitas grandes marcas, agora é sua hora de assumir a agência de aplicativos da web progressivos nos EUA e aumentar suas conversões e números de receita.
[Leia também: Microsoft está transformando o Outlook em um PWA]
