Por que as startups devem escolher React Native em vez de aplicativos híbridos?
Publicados: 2019-08-12A discussão sobre aplicativos React Native vs Hybrid para startups vem circulando desde 2015 – a primeira vez que ouvimos falar de React Native. O debate não é qual plataforma é mais eficiente, mas qual é mais adequada às necessidades de negócios das startups : menor tempo de lançamento no mercado, qualidade eficiente e baixo custo de desenvolvimento.
Há uma seção de engenheiros de software que garante que os aplicativos híbridos são desenvolvidos muito mais rapidamente e de forma muito barata porque envolve desenvolvedores web e não desenvolvedores de aplicativos móveis nativos. Eles elogiam como o investimento de tempo é menor e prometem tornar as empresas uma marca presente em todos os dispositivos móveis, economizando tempo para criar várias versões de código.
Agora. É tudo absolutamente verdade. Aqui estão os muitos benefícios de escolher aplicativos híbridos que as empresas juram –
- Eles alcançam um público mais amplo em várias plataformas
- Eles desenvolvem uma versão offline do aplicativo
- Os aplicativos não precisam de desempenho gráfico avançado, como os necessários para aplicativos nativos.
Os aplicativos híbridos oferecem tudo o que você lê acima até o nível de exatidão.
Mas você já pensou a que custo? A que custo vale a pena investir os prós e contras dos aplicativos móveis híbridos?
Quando você leva em consideração os compromissos que sua startup terá que enfrentar no sentido de recursos e desempenhos que seus usuários esperam, o impacto geral terrível da escolha de aplicativos híbridos se torna proeminente e as muitas limitações dos aplicativos híbridos vêm à tona.
Você terá que se fazer algumas perguntas importantes antes de fazer um investimento no desenvolvimento de aplicativos híbridos:
- Seu usuário realmente deseja usar um aplicativo que não responde e é lento?
- Se você estiver no iOS, gostaria de usar um aplicativo que se parece com um aplicativo Android?
- Se você estiver no Android, gostaria de passar algum tempo em um aplicativo que se parece e funciona como um aplicativo iOS?
A resposta é um óbvio não, certo?
A questão de escolher o desenvolvimento de aplicativos híbridos para startups não termina aqui. Há uma série de questões urgentes que marcam a diferença entre um aplicativo nativo e um aplicativo híbrido.
Problemas associados ao desenvolvimento de aplicativos híbridos

1. Baixo desempenho
Uma comparação entre aplicativos Nativos e Híbridos mostra o quanto o Híbrido está atrasado em termos de desempenho quando comparado ao Nativo.
Os aplicativos híbridos introduzem uma camada adicional entre o código-fonte e a plataforma móvel de destino: um resultado esperado disso é uma perda de desempenho.
Embora varie de um aplicativo para outro – quão evidente seria a diferença – o fato de o Facebook migrar seu aplicativo de HTML5 para React Native diz muito. Este é apenas um exemplo do escopo de uma diferença que pode trazer para aplicativos de grande escala.
2. Depuração difícil
A camada extra que a criação de aplicativos híbridos apresenta torna o processo de depuração um pesadelo completo. Os desenvolvedores de aplicativos móveis precisam confiar na estrutura para brincar com os sistemas operacionais direcionados na esperança de que nenhum novo bug seja introduzido em seu aplicativo.
Por outro lado, como é menos provável que os desenvolvedores tenham um entendimento completo da plataforma escolhida, descobrir o motivo exato por trás do problema pode ser bastante demorado.
3. Gerenciamento de usuários
Quando você solicita que os clientes criem uma conta e entrem sempre que carregarem seu aplicativo, você terá dificuldades para reunir métricas de utilização e desempenho que possam melhorar seu aplicativo. Por outro lado, adicionar uma tela de login toda vez que o usuário carregar seu aplicativo pode restringir o engajamento e aumentar as taxas de rejeição.
4. Falta suporte e gráficos 3D
Se você precisar de algum componente 3D ou design gráfico atraente em seu aplicativo. Nesse ponto, o aplicativo nativo é a melhor decisão, pois os aplicativos híbridos não terão ilustrações atraentes e suporte 3D. Se você deseja ter suporte 3D em aplicativos híbridos, os desenvolvedores precisam fazer um esforço extra para preencher a lacuna de qualidade do projeto com a ajuda de ferramentas de terceiros como o Unity 3D.
5. Desafio em adicionar os recursos mais recentes
Uma das formas seguras de sucesso de uma startup é estar no centro do progresso e fazer uso de todos os recursos de software e conjuntos de recursos futuros. Mas, infelizmente, uma das maiores desvantagens dos aplicativos híbridos é que é extremamente difícil adicionar novos recursos e capacidades na estrutura híbrida .
Então, onde isso deixa os empreendedores que estão com o orçamento apertado e não estão prontos para fazer um investimento em um aplicativo nativo?
Bem, é aí que entra o aplicativo móvel React Native e fornece uma clara diferença de aplicativo nativo e híbrido para o debate de inicialização.
Aqui estão as maneiras pelas quais o React Native acabou com os aplicativos híbridos para sempre – pelo menos para startups que agora se recusaram a ignorar a qualidade em relação aos benefícios de custo e tempo. Aqueles que optaram por ficar do lado do React Native na comparação entre os aplicativos React Native e Hybrid.
Aqui estão os pontos que se enquadram no kitty do React Native Framework na discussão de aplicativos React Native vs Hybrid para startups. Pontos que agem como motivos para criar aplicativos nativos de reação.
Os 10 principais benefícios do React Native
1. Reaja aplicativos multiplataforma nativos e funcionam como aplicativos nativos
A estrutura Native usa a mesma plataforma de componentes nativos de reação que as linguagens nativas de aplicativos iOS ou Android nos fazem.
Os aplicativos híbridos, por outro lado, são simplesmente uma visualização da Web que é encapsulada em um contêiner nativo que é executado e se comporta como um aplicativo da Web. Quando falamos sobre a diferença entre aplicativo nativo e aplicativo híbrido para startups, as estruturas tradicionais de aplicativos híbridos não chegam nem perto da oferta suave de UX e velocidade que os aplicativos React Native vêm com.
Mesmo o aplicativo da Web mais bem projetado e liso nunca seria tão suave como depois de reagir ao desenvolvimento de interface do usuário nativo .
2. O React native permite o compartilhamento de uma base de código única entre iOS e Android
Uma das principais razões pelas quais as startups escolhem o React Native é por causa de sua escrita uma vez executada em várias plataformas. Um dos principais recursos da estrutura React Native possibilita dar às startups um aplicativo de alto desempenho com metade das restrições de tempo e custo que os aplicativos nativos vêm com. Na Appinventiv, construímos uma série de aplicativos React Native e estamos sempre impressionados como mais de 80% do código pode ser compartilhado entre as versões iOS e Android do aplicativo, tornando o processo extremamente rápido e econômico.
3. React Native usa o modelo de programação do ReactJS
Um dos maiores benefícios do desenvolvimento de aplicativos nativos React é que, em sua essência, é um framework JavaScript que compartilha o modelo de programação com a famosa linguagem web ReactJS.
A estrutura conceitual usada para desenvolver aplicativos da Web ReactJS é usada ao criar aplicativos React Native. O benefício da startup nessa situação é o fato de que eles só precisam investir em um desenvolvedor em vez de três: desenvolvedores Android, iOS e web.
4. Reagir framework nativo para integração externa e conhecimento compartilhado.
Desde seu lançamento oficial em 2015, o React Native ganhou rapidamente conhecimento e interesse na comunidade de desenvolvedores. A estrutura nativa do React vem com um rico ecossistema de código aberto para integração externa e conhecimento compartilhado. Não demorou muito para se tornar líder de mercado na nova geração de desenvolvimento de aplicativos multiplataforma.
Um dos principais atritos que a maioria das empresas de desenvolvimento de aplicativos nativos de reação enfrentou foi em termos de integração de sistemas de terceiros ou criação de controle de interface do usuário personalizado que não era suportado nativamente no React Native.

Mas, felizmente, a rápida adoção do framework React Native resultou em mais integrações de terceiros nos últimos tempos.
5. React nativa apoia alguns dos principais aplicativos do mercado
Dificilmente pode haver um ponto mais forte no debate React Native vs Hybrid apps para startups do que o fato de que React Native apoia alguns dos maiores aplicativos do mundo: Instagram, Facebook, Tesla, Bloomberg, Walmart, etc. A extensão do React Native A adoção em um amplo espectro da indústria é um sinal direto de sua permanência.
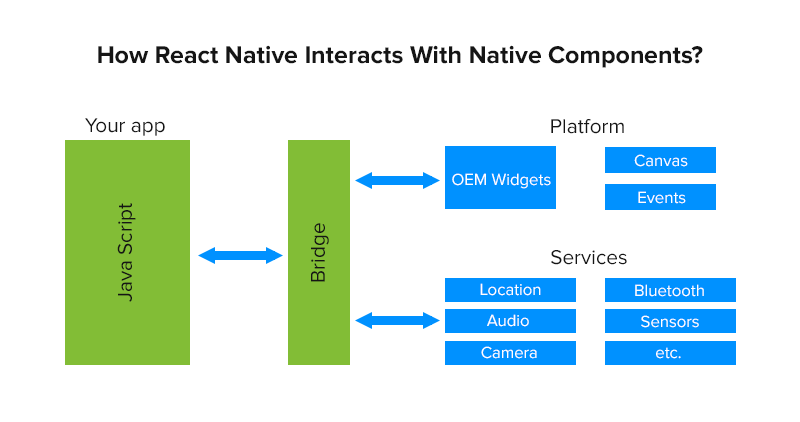
6. Vem com componentes que permitem que aplicativos híbridos sejam renderizados nativamente
Foi-se o tempo de domínio do componente WebView. A realidade de hoje são as praças de construção do React Native que são segmentos locais reutilizáveis que se reúnem em localidades . Os elementos e componentes que você normalmente usaria no Android e iOS já estão lá no React Native para dar a você aquela aparência e funcionamento consistentes.
Essa estrutura baseada em seção capacita uma empresa de desenvolvimento React Native (em diferentes áreas, como Texas, Califórnia, etc.) Por exemplo, empresas com desenvolvimento de aplicativos usando react native no Texas fornecem um alto grau de reutilização de código com a UI predominante que segue o guia de estilo e as melhores práticas de cada plataforma. O resultado final de tudo isso é um aplicativo rápido que vem com a conveniência do sistema portátil local.

7. Reagir nativo é sinônimo de uma interface de usuário (UI) intuitiva
Comparado a outros frameworks JavaScript como React ou Angular, o React Native é mais exclusivo para dispositivos móveis. A interface de usuário resultante do desenvolvimento de aplicativos React Native é extremamente responsiva e fluida – tudo graças às conexões JavaScript assíncronas que estão presentes no ambiente nativo. Para uma empresa de desenvolvimento de aplicativos de inicialização , isso significa que o aplicativo tem um tempo de carregamento rápido e uma sensação suave em comparação com aplicativos híbridos.
8. Permite conectividade de plug-ins de terceiros com experiência sem falhas
Uma das principais razões para escolher o React Native para o desenvolvimento de aplicativos de inicialização é a presença de várias integrações de terceiros. Eles permitem que as startups não dependam do WebView para executar funções. Por exemplo, se você deseja adicionar o Google Maps no aplicativo, o React Native permitirá que você conecte o plug-in usando o módulo nativo.
9. A estrutura é imensamente amigável ao orçamento
Ao executar uma inicialização, a redução de custos continua sendo a principal causa de preocupação por trás de todas as soluções de desenvolvimento de aplicativos de inicialização. O fato de que os serviços de desenvolvimento de aplicativos nativos reagem giram em torno de uma única base de código e capacidade multiplataforma, o tempo que leva para construir um aplicativo nativo reativo é muito menor. O menor tempo de desenvolvimento no mundo do software é igual ao baixo custo de desenvolvimento.
10. Componente nativo reutilizável
A parte WebView que é utilizada para criar aplicativos móveis híbridos atualmente não tem utilidade. Os desenvolvedores de aplicativos nativos do React estão criando blocos com os 'componentes nativos' reutilizáveis que podem ser agregados diretamente aos aplicativos nativos. Além disso, o React Native possui contrapartidas dos componentes e elementos utilizados no desenvolvimento de aplicativos iOS e Android.
Assim, isso permite que os designers criem uma aparência confiável, velocidade, sensação e funcionalidades fundamentais do aplicativo móvel nativo. O design específico de componentes reutilizáveis permite que os desenvolvedores aterrissem na abordagem de desenvolvimento baseada na Web - preferida e progressiva do que o processo médio de desenvolvimento de aplicativos híbridos.
Então aqui estava a história de como o React Native tem tudo que os aplicativos híbridos não têm . E agora que você tem todos os motivos do mundo para escolhê-lo no debate React Native vs Hybrid apps para startups, entre em contato com a equipe que pode tornar isso possível para você.
Por que as startups devem escolher o React Native?
Hoje, conglomerados como Instagram, Walmart, Airbnb, entre outros utilizaram e ainda utilizam o React native para suas aplicações criativas. O React native é famoso por alguns motivos que saberemos através dos pontos abaixo.
Codificação única
No início, o Facebook usou a plataforma iOS para trabalhar em uma ideia criativa. Após a gigantesca conquista no aplicativo iOS, o Facebook disse a um grupo de desenvolvimento React Native semelhante para ampliar suas bibliotecas JavaScript para ajudar também as plataformas Android.
Isso implica que bibliotecas semelhantes estão sendo renderizadas para iOS e Android com uma base de código semelhante. Assim, os programadores proficientes e comprometidos do React Native fornecem a compatibilidade do framework para Windows e tvOS. A base de código única economiza tempo e recursos dos desenvolvedores sem comprometer a qualidade de um aplicativo.
Código avançado
JavaScript é o mais fácil, especialmente para o iniciante.
A baixa melhoria na codificação é outra característica significativa a ser considerada. As linhas de código são em menor número e curtas em comprimento. Isso reduz ainda mais o tempo de teste e a oportunidade geral de comercialização. Assim, os visionários de negócios contratam desenvolvedores React Native para tornar os aplicativos móveis fáceis de usar.
Componentes nativos reutilizáveis
Os desenvolvedores de plataforma cruzada dependem dos componentes do WebView para aprimorar a funcionalidade dos componentes nativos quando se trata de desenvolvimento híbrido. Mas no React Native, existem contrapartes dos componentes nativos do iOS e Android.
Compatibilidade de hardware
Para aplicativos half and half e cross-stage, o suporte do equipamento para diferentes gadgets executados em várias plataformas é um problema significativo. Com o React Native, seus aplicativos não dependem totalmente do WebView para todas as funções nativas. O aplicativo pode acessar componentes de hardware embutidos de dispositivos móveis como GPS, Mapas, Bluetooth, facilmente. O desempenho e a experiência do usuário são excelentes.
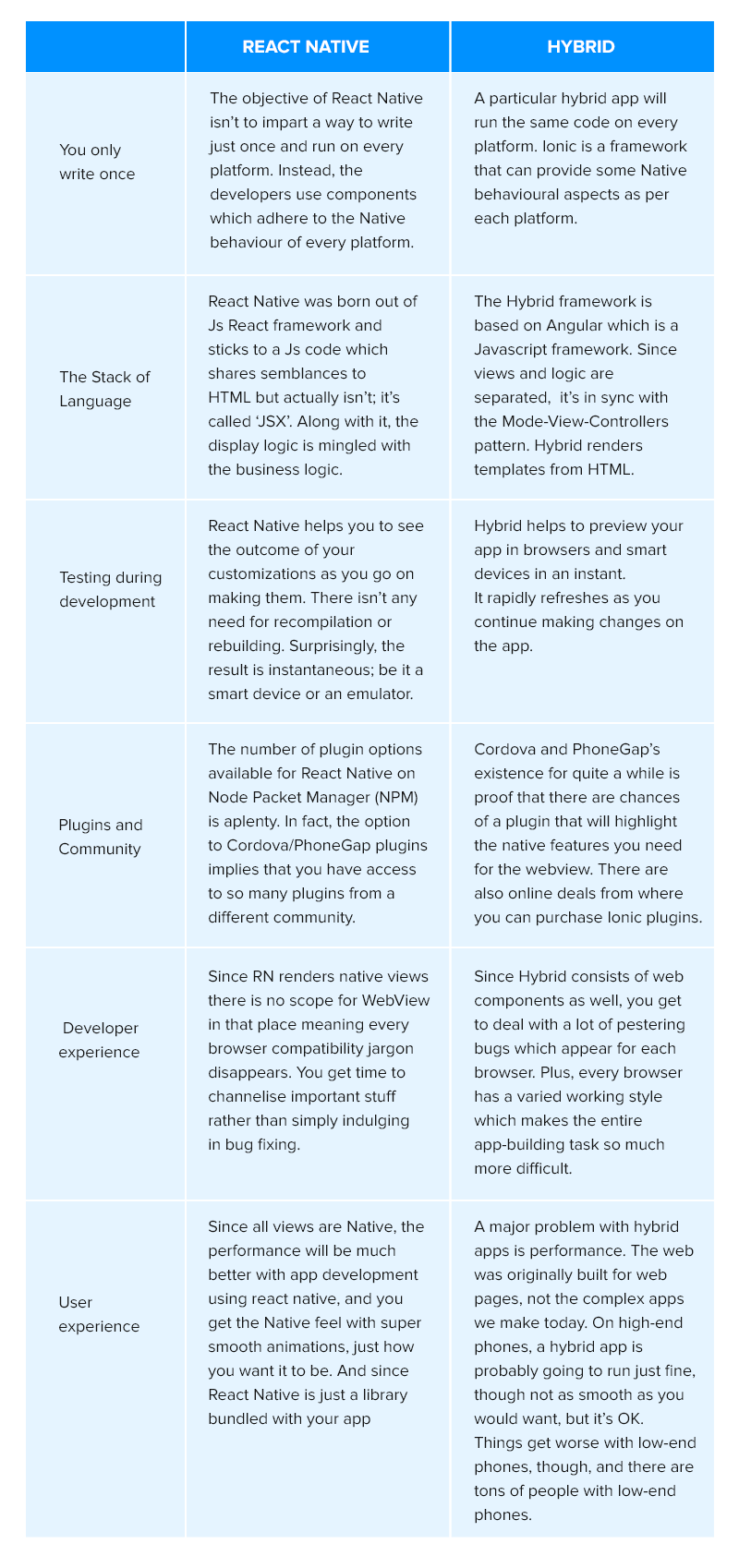
Reagir Nativo vs Híbrido - Um Gráfico Comparativo

A Chamada Final
Para a maioria das startups em muitos países como EUA, Texas, Califórnia, onde o tempo e os recursos são limitados, elas procuram opções mais fáceis para alcançar mais pessoas. Mas então, quando eles assumem projetos que são muito mais complicados do que os benefícios que o híbrido oferece, eles procuram uma empresa de desenvolvimento nativa nos EUA .
Enfrentando um problema semelhante? Entre em contato com nossos desenvolvedores de aplicativos móveis React Native para discutir seu projeto.
Perguntas frequentes sobre por que o React Native é melhor
P. Qual é a diferença entre React Native e Aplicativos Híbridos?
Ao contrário dos aplicativos híbridos, os aplicativos de inicialização React Native operam nativamente, em vez de serem executados dentro da visualização da web. Isso significa que os aplicativos React Native não estão limitados aos elementos de interface do usuário baseados na Web que são conhecidos por serem lentos quando conectados a interpretadores JavaScript ruins .
P. Quais são as vantagens do react native para startups?
Existem vários benefícios de inicialização associados à adoção do React Native. Alguns dos mais proeminentes são:
- Baixo esforço de desenvolvimento
- Redução do tempo de colocação no mercado
- Custo reduzido de desenvolvimento de aplicativos para dispositivos móveis
- Uma aparência semelhante a um aplicativo nativo
P. Como o React Native acabou com os aplicativos híbridos?
A resposta mais direta para a pergunta é que o React Native acabou com os aplicativos híbridos, oferecendo um desempenho e qualidade que não são possíveis com uma estrutura que roda em componentes WebView.
