A tela perfeita: por que você deve combinar criatividade e tecnologia em seu site
Publicados: 2019-05-02
Um site é indiscutivelmente a ferramenta de marketing online mais importante de uma empresa.
Em muitos casos, é a primeira impressão de uma marca, a plataforma que entrega o serviço de uma empresa, e para sites de comércio eletrônico, a experiência de vendas.
O que é ótimo sobre eles é que eles são a tela perfeita para misturar criatividade e tecnologia e é aí que a verdadeira magia acontece - se você permitir. Dê uma olhada em qualquer site apresentado no Awwwards - eles certamente deixarão uma impressão duradoura.
Mas por que algumas empresas vão tão longe para criar esses sites?
Porque os sites são uma plataforma eficaz e poderosa para comunicar a mensagem de sua marca e se diferenciar dos demais no mercado.
E - talvez o mais importante - um site também nunca é concluído. Sempre há coisas que podem ser melhoradas com base em itens como experiência do usuário, resultados de testes A / B e muito mais.
Freqüentemente, a melhor maneira de melhorar seu site é incorporando tendências tecnológicas emergentes, criatividade única e funcionalidade forte.
Afinal, se o seu for tão interativo quanto um panfleto de papel, provavelmente não está criando muito recall da marca.
Como o major Tom se casou com tecnologia e criatividade em seu site
Existem mais de 644 milhões de sites ativos na rede mundial de computadores agora , por isso é mais importante do que nunca se destacar para os consumidores pelos motivos certos.
Felizmente, existem muitos exemplos de marcas que estão melhorando seus sites com os quais você pode aprender.
Vejamos a agência digital líder, Major Tom, que percebeu que poderia reduzir suas taxas de rejeição e aumentar os leads redesenhando sua página inicial e incorporando-a com alguns elementos de design moderno.
Quando o Major Tom aprimorou sua nova página inicial, eles queriam aquele fator "uau". Não para simplesmente surpreender e encantar o usuário, mas para realmente mostrar a missão de sua marca.
Com a colaboração estreita dos departamentos de Criação e Desenvolvimento, o Major Tom conseguiu dar vida à mensagem da marca.
O vídeo abaixo dá uma amostra da página inicial, caso você ainda não a tenha visto, mas como a criatividade e a tecnologia se uniram para alcançar o resultado?
Quando um dos desenvolvedores da web do Major Tom, Michinobu, fez um showcase interno no Three.js e mostrou a eles a animação Waves original, Darren, seu Diretor de Criação, imediatamente viu isso como uma ótima maneira de representar o Major Tom.
Além disso, ao desenvolvê-lo ainda mais, ele tinha o potencial de comunicar a futuros clientes o que significa trabalhar com o Major Tom.
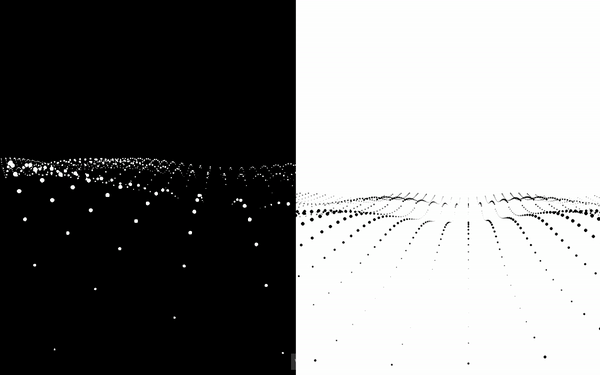
Embora a versão original fosse intitulada “Ondas”, Darren nunca a viu assim. Em vez disso, ele a via como uma paisagem ondulante e ondulante.
Cada esfera representava uma possível estratégia, tática, canal, meio, tecnologia, software, agência - você escolhe - que está disponível para os profissionais de marketing. Ele capturou a complexidade do cenário de marketing com seu número infinito de opções.
A linha do horizonte que percorre sua marca também ficou evidente na animação original, fortalecendo o vínculo entre a animação e sua marca.
Então, o Major Tom tinha a visão criativa - agora eles precisavam se aprofundar na tecnologia.

Uma comparação entre uma câmera estática e a ilusão da câmera se movendo para a frente.
Three.js
Three.js é uma biblioteca JavaScript e API que permite aos desenvolvedores criar gráficos 3D em uma página da web. É essencialmente uma estrutura que se baseia no WebGL.
Embora você possa usar WebGL para renderizar gráficos 2D e 3D interativos, Three.js faz muito trabalho pesado. A biblioteca online é ótima para lidar com as complexidades das animações WebGL e fornece a estrutura básica para os desenvolvedores começarem.
Para os não desenvolvedores que estão lendo isso, a biblioteca é um lugar divertido para brincar com todos os incríveis efeitos 3D interativos que os desenvolvedores compartilharam nela.

Essencialmente, o Three.js permite que os desenvolvedores - como o Major Tom - criem gráficos elegantes em um ambiente 3D mais amigável. Com o Three.js baseado em JavaScript, os desenvolvedores têm a capacidade de controlar fatores como o ângulo e a perspectiva do objeto que o usuário vê.
Por exemplo, o Major Tom faz com que o objeto 3D se mova e a perspectiva da câmera seja estática ou a câmera se move ao redor dele?
Então, Major Tom tinha Three.js dando a eles uma vantagem no desenvolvimento de sua paisagem em comparação com o desenvolvimento de um objeto 3D com WebGL puro.
Mas a página inicial deles foi desenvolvida em um período de tempo relativamente curto? Definitivamente não.
Embora Three.js forneça as ferramentas e um ponto de partida, há uma curva de aprendizado íngreme para dominá-lo. O desenvolvimento de objetos 3D sempre terá desafios.
Ajustar os ângulos e movimentos da câmera, a velocidade das esferas, transformar a animação para que ficasse certa, exigiu muita matemática.
E nós significamos muito. Se tivéssemos um meme para resumir, seria este:

Certamente houve um ciclo constante de tentativa e erro, mas após vários meses de trabalho árduo e equações complexas, o efeito desejado foi alcançado.
No entanto, Three.js não foi a única plataforma de animação usada.
Com o cenário de marketing complexo capturado, era hora de comunicar o propósito da agência na animação da página inicial.
Para fazer isso, a visão era que todas as esferas móveis caíssem em uma linha. Acalmar o ambiente e criar espaço para respirar para que os produtos e soluções certos sejam escolhidos a fim de levar os clientes ao seu objetivo final.
Para transformar essa ideia em um visual funcional, Greensock foi trazido para a mistura.
Greensock
Greensock é uma plataforma de animação HTML5 que o Major Tom espalhou na página inicial para algumas animações e sequências perfeitas.
Eles o usaram para inverter a paisagem pontilhada, trazer a fileira de esferas, destacar o que as quatro esferas no final representam e o apelo à ação no final.
Você precisa de mais dicas de desenvolvimento web? Inscreva-se para receber o boletim informativo DesignRush e receba diretamente na sua caixa de entrada!
Compromissos
Quase tudo na vida requer algum compromisso. Quer seja uma câmera compacta com lente de zoom ou um grande público com sua campanha de mídia social com um orçamento pequeno.
Combinar criatividade e tecnologia não é exceção. A melhor coisa que você pode fazer é identificar o que é mais importante e priorizá-lo.
Por exemplo, em vez de fazer a paisagem desaparecer e se animar na fileira de esferas, a visão original era fazê-las cair para formar uma linha.
No entanto, para desenvolver isso exigiu uma quantidade significativa de tempo além dos vários meses que levou para completar a animação da página inicial inteira.
Considerando uma perspectiva simples de custo-benefício, esse esforço não valeu o tempo extra. Especialmente quando o Major Tom podia comunicar efetivamente a mesma mensagem de maneira semelhante.
Quando tecnologia e criatividade se juntam, as possibilidades são infinitas. Ele empurra limites, levanta a barra e cria um impacto duradouro.
A grande vantagem dos sites é que eles são a tela perfeita para combinar os dois.
Então, pergunte-se: seu site está fazendo justiça à sua marca? Está diferenciando você de seus concorrentes e proporcionando uma experiência agradável aos usuários? Caso contrário, é hora de reavaliar a eficácia do seu site e o quão eficaz ele poderia ser.
Quer saber mais sobre como você pode alavancar a criatividade em seu site? Leia ' O poder da criatividade e o site que nunca existiu '.
Além disso, você está procurando uma agência digital de primeira linha para renovar seu site com tecnologia inovadora? Contate Major Tom AQUI para uma cotação de seus serviços.
Uma versão deste artigo foi publicada originalmente no Major Tom.
