Como fazer o wireframe de um site em 3 etapas fáceis
Publicados: 2020-06-08A experiência do usuário se baseia na consistência, lógica e clareza. Ao visualizar qualquer site ou interface do usuário, os visitantes esperam uma experiência de design visual cujo tamanho, layout e capacidade de clique não os sobrecarreguem ou confundam de forma alguma. Em vez disso, aqueles que exploram seu site anseiam por harmonia visual, elementos uniformemente distribuídos, uma hierarquia visual lógica e, claro, um fluxo de usuário intuitivo que faça sentido.
É exatamente por isso que amamos wireframes. Como sabemos o quão precioso é o design visual para web designers (como nós), acreditamos que, ao aprender a importância dos wireframes e como implementá-los em seu fluxo de trabalho de design, você aumentará suas capacidades e credibilidade como especialista em web design.
E fique tranquilo, o Drag and Drop Website Builder da Elementor facilita a conversão de qualquer wireframe ou protótipo em um site WordPress. Esta é apenas uma opção, é claro, já que a maioria das ferramentas de design modernas tem a opção de adicionar links e capacidade de clique entre seus wireframes, também conhecido como modo de protótipo interativo.
Realmente nunca foi tão fácil concluir todo o seu processo de design dentro da plataforma Elementor, do início ao fim.

Índice
- O que é um wireframe de site?
- Por que você deve criar um wireframe para seu site
- Wireframes aperfeiçoam seu fluxo de trabalho de design
- Wireframes simplificam os testes de controle de qualidade
- É mais fácil fazer revisões
- Wireframes permitem que você acomode as necessidades do cliente
- Wireframes priorizam sua hierarquia de informações
- Wireframe vs. Mockup vs. Protótipo
- 1. Wireframe
- 2. Maquete
- 3. Protótipo
- Modelo de wireframe de site
- Como criar um wireframe para um site
- Etapa 1: Criar um Wireframe
- Etapa 2: converter seu wireframe em um mockup
- Etapa 3: converta seu modelo em um protótipo
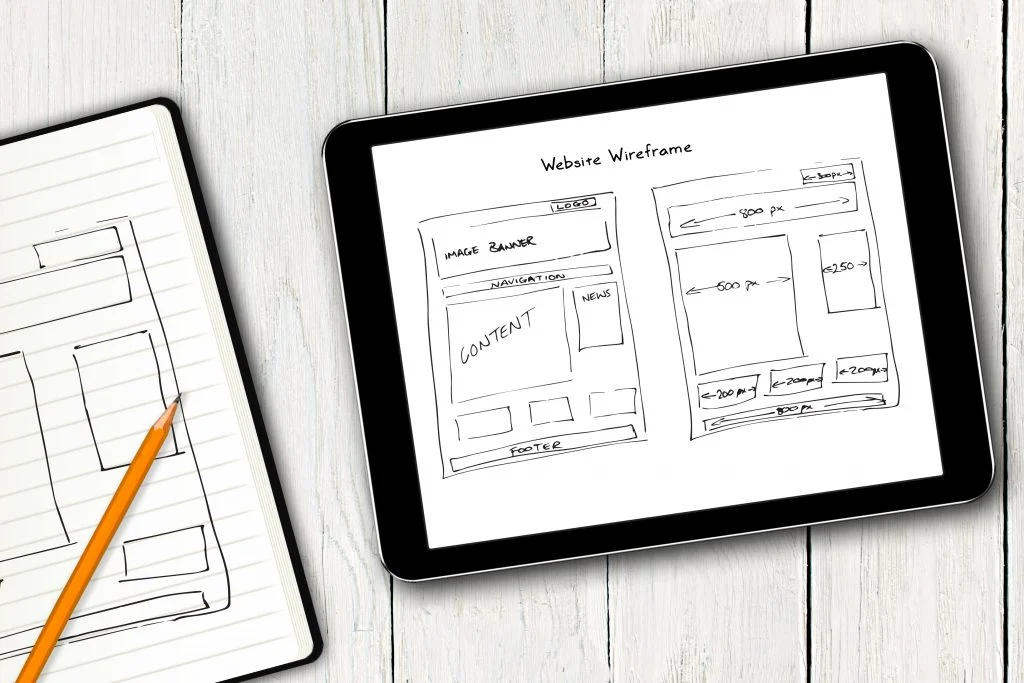
O que é um wireframe de site?
Um wireframe de site é uma representação visual ou esboço de um site. Wireframes são uma coleção de marcadores de posição (formas contornadas em preto e branco) que representam como um site pode ser projetado. Cada forma representa um respectivo elemento de design na página, como uma imagem, um logotipo, itens de menu, botões e assim por diante.
Wireframing é o design da web e a técnica de design de experiência do usuário que serve como uma maquete de baixa fidelidade para ilustrar o arranjo e o layout dessas formas de espaço reservado, que formam coletivamente a base e a estrutura básicas de uma página da web ou tela digital.
Essencialmente, todo tipo de estrutura que seu site irá incluir, seja visual ou textual, garante um estágio em seu processo de design que se concentra exclusivamente em seu tamanho, layout e proximidade com os elementos da página ao redor. Wireframing é um dos primeiros estágios desse processo de seqüência múltipla. Posteriormente nesta postagem, discutiremos cada segmento desse processo e onde o wireframe se encaixa.
Como você verá em breve, os wireframes são uma entidade por si só no mundo da experiência do usuário e do web design. Eles não são apenas importantes. Eles são cruciais.

Por que você deve criar um wireframe para seu site
Como criador da web, um dos principais valores na construção de um wireframe é que ele transmite ideias de layout, conteúdo e design geral no nível da página do site que você está criando.
Depois de decidir adicionar wireframing ao seu fluxo de trabalho de design, você poderá fazer o seguinte:
- Visualize o layout do seu conteúdo
- Economize tempo e esforço em seu processo de design
- Teste e corrija problemas de usabilidade
- Aperfeiçoe sua arquitetura de informação
- Teste e refine a navegação
- Teste a usabilidade com testes e entrevistas com usuários
- Realize prototipagem rápida de qualquer elemento da página
- Avalie como o layout da sua página aplica a experiência do usuário e as melhores práticas de design
Outro benefício significativo do processo de wireframe é que eles fornecem grande clareza sobre como as informações serão organizadas na tela, também conhecido como arquitetura de informações da página.
Wireframes aperfeiçoam seu fluxo de trabalho de design
O processo de design UX / UI é um processo de várias etapas e às vezes pode ser muito complicado e opressor. Wireframing é um dos primeiros segmentos de seu fluxo de trabalho de design e é um ingrediente crucial para uma usabilidade clara e uma experiência de usuário refinada.
Quando você cria um wireframe para uma tela que está projetando, está se permitindo visualizar várias opções de tamanho e layout para os elementos da tela. Você está livre para explorar diferentes layouts e arranjos movendo elementos para ver o que funciona melhor.
É também uma questão de funcionalidade, porque você está planejando o processo visual de um fluxo de usuário que precisa ocorrer, que é, em essência, uma série de itens de ação. Certificar-se de que o layout de cada tela e a arquitetura de informações sejam baseados na clareza máxima é o que tornará o fluxo do usuário possível. A criação de wireframes para mapear esse processo é a maneira mais promissora de eliminar quaisquer falhas de funcionalidade que, de outra forma, você não percebeu.
Você pode até criar vários wireframes de uma tela que mostram as diferentes possibilidades de layout que você pode usar para coletar feedback de clientes ou usuários em potencial sobre qual versão funciona melhor.
Testar diferentes versões de wireframe de uma tela é uma ótima maneira de garantir que cada segmento de seu fluxo de trabalho de design seja o mais abrangente e bem pensado possível. Quando você tem um wireframe no qual investiu e selecionou a partir de uma variedade de opções como o melhor layout possível, seu próximo estágio de prototipagem será um processo mais suave e sem erros.

Wireframes simplificam os testes de controle de qualidade
Se algo não funcionar em um wireframe, então há uma boa chance de que não funcione quando você for projetá-lo. Mas descobrir isso quando você já está mergulhado no design de suas maquetes de alta fidelidade seria frustrante, para dizer o mínimo. Significaria começar do zero sempre que você notar o menor erro ou problema de funcionalidade em seu protótipo.
Quando você estiver testando várias versões do seu protótipo, o wireframe tornará sua vida muito mais fácil. É muito mais simples e rápido criar várias versões de um wireframe do que várias versões de um mockup de alta fidelidade.
Ao avaliar a funcionalidade de um wireframe, você está confirmando que o layout e a sequência dos elementos em cada tela permitem que os usuários concluam as tarefas necessárias. Quando você está fazendo isso em um ativo fundamental, como um wireframe, é muito mais fácil fazer isso ao focar nos elementos principais que podem ou não precisar de alteração.
Identificar as alterações ou correções necessárias em uma maquete detalhada e de alta fidelidade pode não ser tão simples. Isso ocorre porque é mais provável que erros caiam por terra quando você está peneirando muitos detalhes de design e ilustrações. É melhor começar na base e progredir conforme você solidifica cada estágio da jornada do usuário.
É mais fácil fazer revisões
Ao longo do processo de design de um projeto, os clientes geralmente terão feedback (mais de uma vez) sobre as mudanças que gostariam de ver nos designs que você mostra a eles.
Essas mudanças podem ser menores ou maiores, por exemplo:
- Tamanhos de botão
- Tamanhos de fonte
- Layout da coluna
- Tipo de menu (hambúrguer, menu suspenso etc.)
E muitos mais.
Ajuda a compreender a importância das revisões de design no contexto da tomada de decisão dos clientes. Ao longo do processo de design, os criadores da web estão em contato constante com seus clientes sobre o andamento do site que estão desenvolvendo. Uma grande parte da discussão é obter a aprovação dos clientes para suas decisões de design. Este processo de aprovação por si só é um dos maiores incentivos por trás da construção de wireframes de sites.
Wireframes permitem que você acomode as necessidades do cliente
Como estabelecemos, uma das etapas mais importantes em qualquer projeto de criação de web é obter a aprovação do cliente para as decisões de design.
Como você ainda não atingiu o processo de design visual quando está nos estágios de wireframe, as decisões que seu cliente pode precisar aprovar provavelmente não estarão relacionadas a questões relacionadas à marca (design de logotipo, esquemas de cores, tipografia, etc. )
Em vez disso, provavelmente as decisões que você e seu cliente tomarão durante o estágio de wireframing estarão relacionadas à hierarquia de informações. Como sabemos, como criadores da web, a hierarquia de informações informa sua estratégia de conteúdo de A a Z, por isso é um dos maiores blocos de construção de criação de um site.
Um exemplo de cenário em que seu cliente precisará aprovar uma decisão de design é quando você está criando uma loja de comércio eletrônico. Digamos que seu projeto seja criar um site de loja de roupas e você precise projetar uma série de telas (como uma página de arquivo de produtos e uma página de produto único) e pop-ups de notificação para quando um comprador visualizar um item e adicioná-lo ao carrinho.
Seu cliente pode ter uma forte preferência sobre se deseja incentivar os usuários a continuar comprando depois de adicionar um item ao carrinho, saindo da página do produto único e retornando ao arquivo do produto.
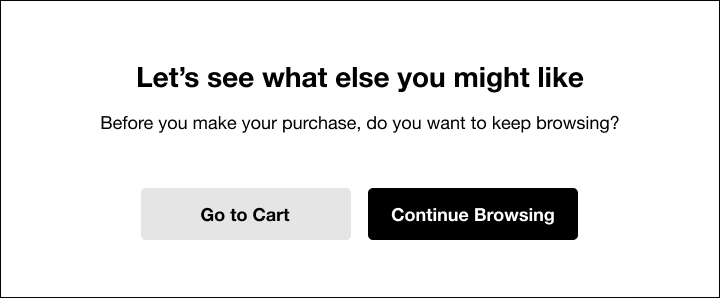
Se o item de ação mais importante for o comprador continuar navegando, a hierarquia de informações será mais ou menos assim:

O botão de ação principal é continuar navegando, e a opção “ir para o carrinho” fica menos proeminente.
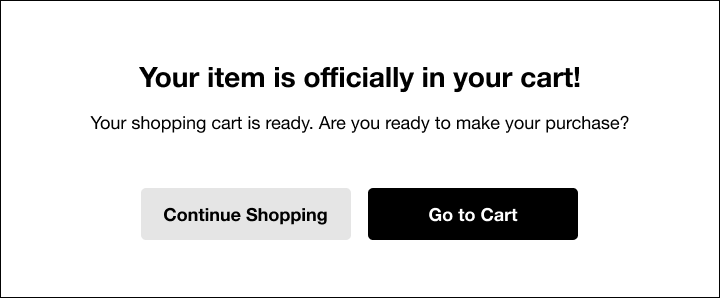
Como alternativa, se o seu cliente deseja incentivar uma compra imediata, em que o comprador continuaria com seu carrinho o mais rápido possível, o design (visual e verbal) pode ser mais parecido com este:

A criação dessas duas opções de notificação leva apenas alguns segundos e apresentar as duas opções ao cliente não apenas faz você parecer mais profissional, mas também mostra que você entende os objetivos potenciais do cliente. Isso também economiza tempo com as idas e vindas do redesenho de uma tela em várias sessões.
Dada a probabilidade de você e seu cliente passarem muito tempo discutindo a hierarquia de informações, vamos entrar em mais detalhes sobre a importância deste tópico e como ele se conecta a você e à tomada de decisão de design de seu cliente.
Wireframes priorizam sua hierarquia de informações
A diferença entre os dois exemplos de um site de compras online que discutimos acima representa exatamente do que se trata a hierarquia de informações. No primeiro exemplo, o objetivo do proprietário do site é encorajar o comprador a continuar navegando na coleção e retornar ao arquivo do produto. É por isso que o título na tela de notificação enfatiza diretamente a vantagem de retornar para navegar em mais produtos. Os botões apontam para o mesmo ponto. O botão principal (no lado direito, na cor mais escura), é o que navega para o arquivo do produto.
Claro, não há navegação forçada acontecendo, então o usuário tem a segunda opção (botão secundário) para ir diretamente para seu carrinho. Mas enfatizar o botão principal 'Continue Browsing' o incentiva a fazer o oposto.
O dimensionamento e o posicionamento dos elementos de design também são indicadores da hierarquia de informações. Na tela de notificação acima, a mensagem mais importante é “Seu item está oficialmente no seu carrinho!”, Por isso ele tem o maior tamanho de fonte e maior espessura de fonte na tela e é colocado no topo. O usuário entende automaticamente que esta é a primeira frase que deve ler.
