Eleve suas páginas de produtos WooCommerce usando campos personalizados
Publicados: 2021-08-09Se você deseja melhorar sua loja WooCommerce, aprender como usar os campos personalizados do WooCommerce é uma ótima ferramenta para ter em seu conjunto de ferramentas.
Os campos personalizados permitem que você colete e exiba informações extras sobre seus produtos WooCommerce, o que é realmente útil para personalizar sua loja.
Com as ferramentas certas, os campos personalizados do WooCommerce também não precisam ser complicados. Embora você certamente possa usar código para inserir campos personalizados, o Elementor oferece uma maneira mais fácil de trabalhar com campos personalizados que permite fazer tudo a partir da interface visual do Elementor.
Nesta postagem, vamos cobrir tudo que você precisa saber sobre os campos personalizados do WooCommerce, incluindo o seguinte:
- Uma análise mais aprofundada do que são os campos personalizados do WooCommerce e como eles ajudam a melhorar sua loja.
- Os diferentes tipos de campos personalizados que você pode adicionar ao WooCommerce.
- Quando usar campos personalizados do WooCommerce versus atributos / taxonomias do produto.
- Como criar campos personalizados WooCommerce no backend.
- Como exibir campos personalizados no frontend de sua loja, usando Elementor Pro ou código personalizado.
Vamos começar!
Índice
- O que são campos personalizados do WooCommerce?
- Processo interno
- A parte dianteira
- Diferentes tipos de campos personalizados WooCommerce
- Campos de dados adicionais do produto
- Campos de entrada personalizados
- WooCommerce Custom Fields vs Attributes (Taxonomies)
- Como criar campos personalizados WooCommerce
- Como criar campos de dados de produtos personalizados no WooCommerce
- Como criar campos de entrada de produtos WooCommerce personalizados
- Como exibir campos personalizados do WooCommerce
- Elementor
- Arquivo Functions.php
O que são campos personalizados do WooCommerce?
Os campos personalizados do WooCommerce permitem que você armazene e exiba informações adicionais sobre os produtos em seu site. Eles são como campos personalizados normais do WordPress, mas coletam especificamente informações sobre seus produtos WooCommerce.
Por padrão, WooCommerce oferece campos de alto nível que se aplicam à maioria dos produtos, como preços e descrições de produtos. Mas não oferece uma maneira de criar campos exclusivos para sua loja.
É aí que os campos personalizados podem ser úteis.
Processo interno
No back-end, os campos personalizados facilitam o armazenamento de detalhes e informações exclusivos sobre seus produtos. Em vez de tentar colocar informações personalizadas na caixa de descrição do produto não estruturada, você pode criar campos dedicados para todos os detalhes importantes, o que torna mais fácil gerenciar e atualizar os produtos.
A parte dianteira
No front-end, os campos personalizados ajudam a exibir todas essas informações de maneira estruturada. Se necessário, eles também oferecem a oportunidade de coletar informações adicionais dos clientes, como permitir que eles insiram uma mensagem de gravura personalizada para incluir em uma joia comprada em sua loja.
Se você ainda não tem certeza de como tudo isso acontece, não se preocupe! Na próxima seção, daremos alguns exemplos reais de como você pode usar campos personalizados para aprimorar sua loja.
Diferentes tipos de campos personalizados WooCommerce
Existem dois tipos comuns de campos personalizados que você verá nas lojas WooCommerce:
- Campos de dados do produto - permitem armazenar informações adicionais sobre um produto. Como administrador da loja, você inserirá esses dados no painel de back-end do WordPress. Em seguida, você exibirá os dados nas páginas do seu produto.
- Campos de entrada personalizados - permitem coletar informações adicionais sobre um produto dos compradores. Normalmente, isso ajuda a criar algum tipo de produto personalizável. A principal diferença aqui é que seus clientes inserem os dados do front-end de seu site.
Dependendo da situação da sua loja, você pode usar apenas um tipo de campo personalizado WooCommerce. Ou você pode usar os dois tipos para que possa exibir informações extras e coletar informações extras de seus clientes.
Vamos examiná-los com mais detalhes.
Campos de dados adicionais do produto
O uso mais comum dos campos personalizados do WooCommerce é para exibir informações adicionais sobre um produto. Os campos de entrada de back-end do WooCommerce são “tamanho único”, mas você pode ter situações em que deseja exibir informações exclusivas sobre seus produtos de maneira estruturada.
Por exemplo, talvez você tenha uma livraria online e queira incluir trechos de resenhas positivas de críticos sobre os livros que está vendendo. Claro, você poderia incluí-los diretamente na descrição do produto, mas usar campos personalizados permitiria que você fornecesse campos de entrada dedicados a essas cotações e você teria mais controle sobre onde colocá-las.
Ou talvez você venda camisetas gráficas e deseja coletar e exibir informações sobre o designer de cada camisa.
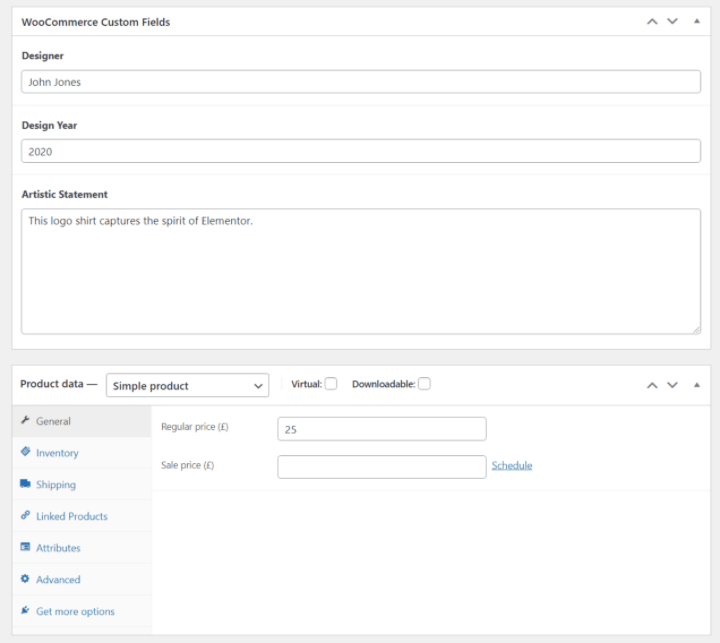
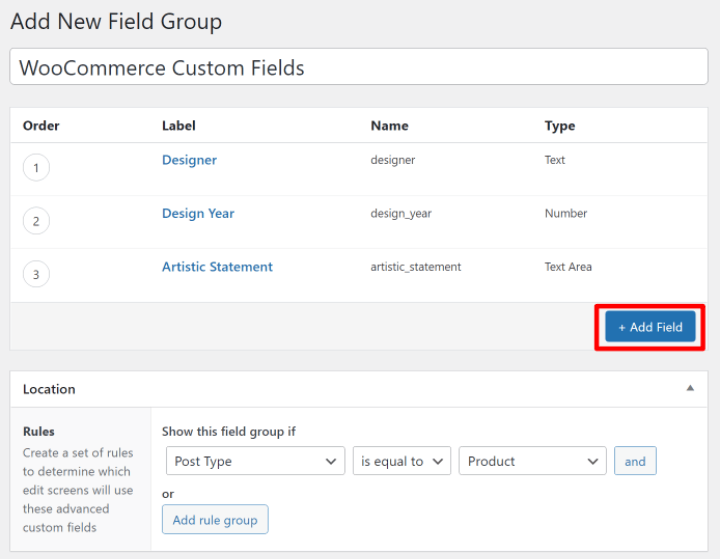
Aqui está um exemplo de adição de alguns campos personalizados no back-end:

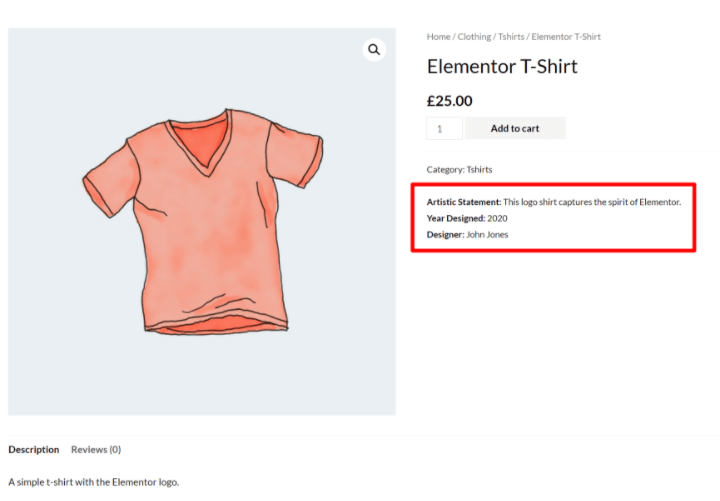
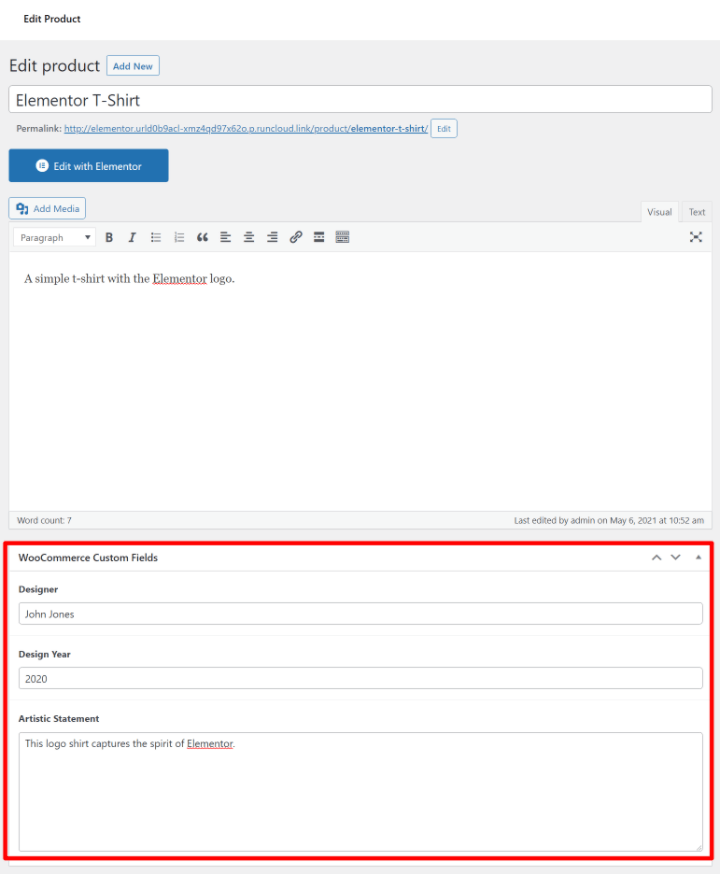
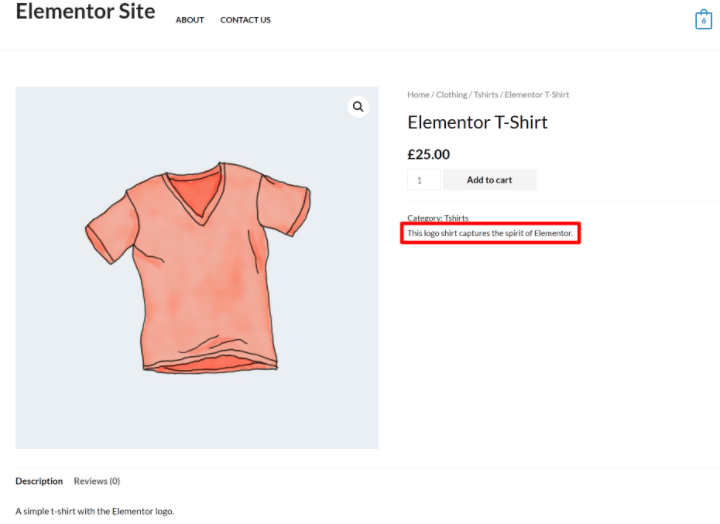
E então você pode exibir essas informações onde quiser nas páginas de seus produtos, desta forma:

Basicamente, se você quiser exibir qualquer tipo de informação adicional sobre um produto, colocar essa informação em campos personalizados pode ser muito útil pelos seguintes motivos. Você pode…
- Crie campos de entrada dedicados, o que torna mais fácil adicionar e atualizar informações no futuro.
- Exiba as informações exatamente onde você deseja colocá-las. Você pode colocá-lo em qualquer lugar nas páginas do seu produto. E com o Elementor, você nem precisa saber nenhum código para fazer isso.
- Formate as informações como quiser. Por exemplo, você pode adicionar cores para chamar a atenção, bordas, etc.
Campos de entrada personalizados
Outra opção para usar os campos personalizados do WooCommerce é criar campos de entrada personalizados em suas páginas de produto individuais para que os compradores possam personalizar o produto ou fornecer informações adicionais.
Por exemplo, talvez você venda um determinado tipo de joia e queira dar aos seus clientes a capacidade de criar uma gravura personalizada no item que compram. Ou talvez você queira permitir que os clientes insiram uma mensagem personalizada para imprimir a tela em uma camisa.
Para realizar esses casos de uso, você pode adicionar um campo de entrada de texto à página do produto de front-end.
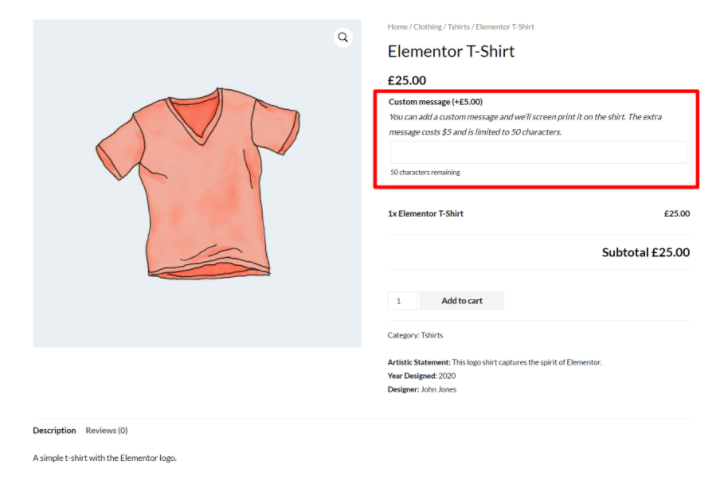
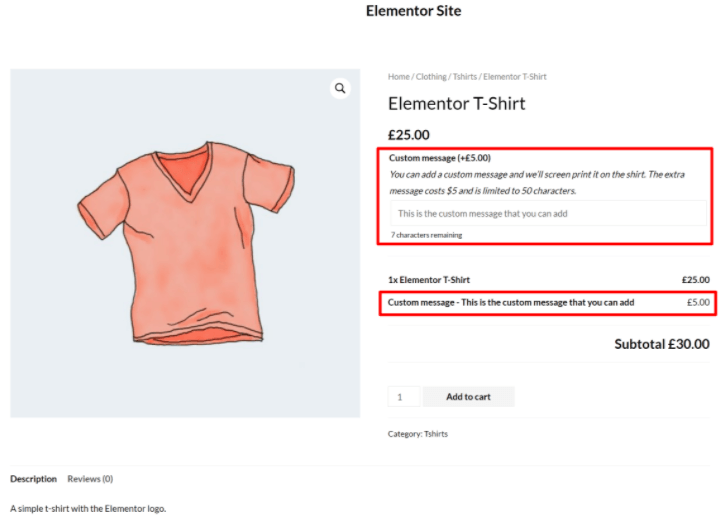
Aqui está um exemplo que adiciona esse campo de entrada, além dos campos de dados personalizados da seção anterior:

WooCommerce Custom Fields vs Attributes (Taxonomies)
Se você deseja coletar dados adicionais do produto, outra opção popular são os atributos e taxonomias do WooCommerce. Você verá apenas esses chamados “atributos” quando estiver personalizando um produto, mas o que WooCommerce faz no back-end é criar uma nova taxonomia personalizada para cada atributo que você cria.
Atributos e taxonomias também são uma maneira muito útil de armazenar informações sobre um produto, mas eles têm uma função diferente, por isso é importante entender a diferença:
- Atributos / taxonomias - você os usa para agrupar produtos, como uma espécie de categoria. Seus compradores podem usar essas informações para filtrar todos os produtos com um determinado atributo. WooCommerce já inclui duas taxonomias por padrão - categorias de produtos e tags - mas você pode usar atributos para adicionar taxonomias personalizadas ilimitadas.
- Campos personalizados - você os usa para armazenar informações exclusivas de cada produto individual. Os produtos não são agrupados pelas informações do campo personalizado.
Vejamos alguns exemplos de quando usar cada ...
Em primeiro lugar, digamos que você venda uma variedade de designs de camisetas em cores diferentes. Você deseja uma maneira de armazenar informações sobre a cor de cada camiseta para que seus compradores possam filtrar todas as camisetas nas cores nas quais estão interessados.
Para este caso de uso, você gostaria de usar um atributo de produto (taxonomia). Isso agrupará diferentes itens por sua cor atribuída e permitirá que os compradores os filtrem. Por exemplo, navegando em todas as camisas verdes.
Mas digamos que você também queira adicionar uma observação sobre como o produto se encaixa. Por exemplo, se ele se ajusta ao tamanho certo ou se é um pouco mais apertado ou mais solto do que o normal. Essas informações são exclusivas para cada camiseta e não são algo que a maioria dos compradores deseja filtrar, portanto, seria melhor colocar esses detalhes em um campo personalizado.
Existem algumas situações em que um atributo e um campo personalizado podem caber e você pode escolher uma abordagem diferente, dependendo de suas necessidades específicas.
Por exemplo, digamos que você queira adicionar informações sobre o designer gráfico que criou cada camiseta que você vende. Aqui estão os diferentes cenários em que você pode querer usar cada opção:
- Atributo - você o usaria se estiver vendendo várias camisas de cada artista e quiser dar aos compradores a opção de filtrar todas as camisas de um artista específico.
- Campo personalizado - você pode usá-lo se quiser armazenar e exibir o artista, mas não precisa torná-lo filtrável. Por exemplo, talvez o artista não seja realmente o que os compradores estão interessados ou talvez você venda apenas uma camisa de cada artista.
Como criar campos personalizados WooCommerce
Existem duas partes para trabalhar com campos personalizados WooCommerce:
- Você precisa criar os campos personalizados no back-end para que possa adicionar mais informações aos seus produtos.
- Você precisa exibir as informações desses campos personalizados no frontend de sua loja.
Nesta primeira seção, mostraremos como criar os campos personalizados WooCommerce no back-end. Em seguida, na próxima seção, veremos como exibi-los.
Como você cria seus campos personalizados depende se você deseja mostrar campos de dados de produto adicionais ou se deseja exibir campos de entrada personalizados. Vamos examinar os dois ...
Como criar campos de dados de produtos personalizados do WooCommerce
Para coletar e armazenar dados adicionais sobre produtos WooCommerce, você pode usar qualquer plugin de campos personalizados. As opções populares que se integram ao Elementor incluem:
- Campos personalizados avançados (ACF)
- Conjunto de ferramentas
- Pods
- Meta Box
Temos uma comparação detalhada de ACF vs conjunto de ferramentas vs pods se você quiser saber mais sobre essas ofertas, mas vamos usar o ACF para este exemplo porque é popular, gratuito e flexível. A mesma ideia básica será válida para todos os plug-ins, no entanto.
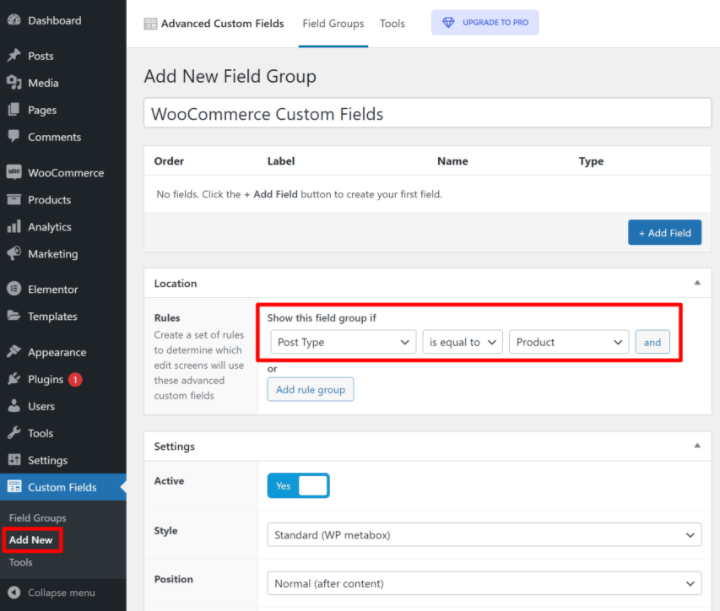
Para começar, instale e ative o plugin Advanced Custom Fields gratuito do WordPress.org. Em seguida, vá para Campos personalizados → Adicionar novo para criar um novo “Grupo de campos”.
Um grupo de campos é exatamente o que o nome diz - um grupo de um ou mais campos personalizados que você deseja adicionar a alguns ou todos os seus produtos WooCommerce.
Para começar, use as regras de localização para controlar a quais produtos você deseja adicionar os campos personalizados.
Primeiro, defina o Post Type igual a Product . Se você deseja exibir esses campos personalizados em todos os seus produtos, é tudo o que você precisa fazer:

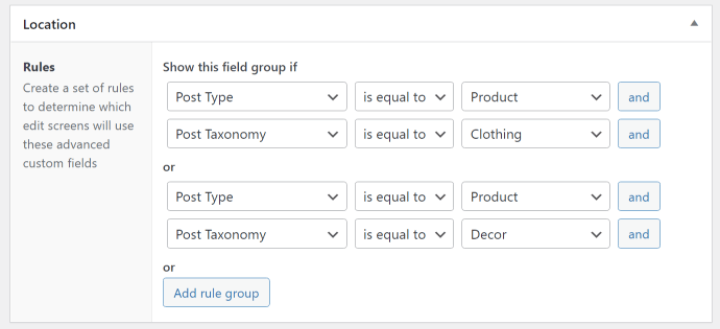
Se você deseja apenas exibir esses campos personalizados em determinados produtos (por exemplo, produtos em uma determinada categoria), pode adicionar mais regras conforme necessário. Por exemplo, aqui está o que parece segmentar produtos nas categorias "Roupas" ou "Decoração":

Em seguida, você pode adicionar seus campos personalizados usando o botão + Adicionar campo na parte superior da interface. Para cada campo, você pode escolher entre diferentes tipos de campo (por exemplo, número vs texto curto vs texto longo, etc.) e configurar outros detalhes sobre esse campo.
Por exemplo, aqui estão três campos personalizados para coletar ...
- O nome do designer.
- O ano em que o designer criou o design.
- Uma declaração sobre o design do designer.

Quando estiver satisfeito com a aparência de tudo, vá em frente e publique seu grupo de campo.
Agora, ao editar um produto, você verá esses novos campos personalizados na interface de edição do produto:

Na próxima seção, mostraremos como pegar as informações nesses campos personalizados e exibi-las no frontend de sua loja WooCommerce.
Mas primeiro - vamos falar sobre o outro tipo de campos personalizados do WooCommerce - campos de entrada de produtos personalizados.
Como criar campos de entrada de produtos WooCommerce personalizados
Os plug-ins acima são ótimos se você deseja coletar informações adicionais sobre um produto e exibi-las no frontend do seu site. No entanto, eles não são ótimos para coletar informações personalizadas de seus clientes no front-end. Por exemplo, permitir que os clientes insiram uma mensagem de gravação personalizada que será adicionada ao produto.
Para este caso de uso, você geralmente vai querer um plugin de add-ons de produtos WooCommerce. Esses plug-ins são projetados especificamente para aceitar a entrada de produtos de compradores no front-end de sua loja.
Você pode encontrar muitos plug-ins para atender a essa necessidade, mas dois bons lugares para começar são:
- O plugin oficial de complementos de produtos WooCommerce - US $ 49
- Campos de produto avançados - freemium
Mostraremos como funciona usando o plug-in oficial de complementos de produto da equipe WooCommerce, mas a ideia básica será a mesma com todos os plug-ins de complemento de produto.
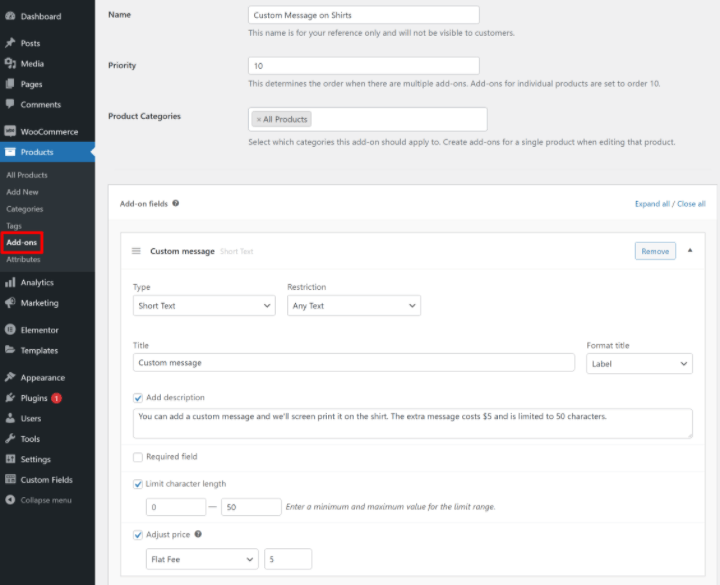
Com o plug-in instalado, você pode ir para Produtos → Complementos para criar os campos de entrada personalizados que deseja exibir em alguns / todos os seus produtos.
Assim como na configuração do ACF, você pode direcionar seus campos para todos os produtos ou apenas para determinadas categorias de produtos.
Você também pode adicionar quantos campos forem necessários e escolher entre diferentes tipos de campo.
A principal diferença é que você também tem a opção de ajustar o preço de um produto com base nas escolhas feitas pelo comprador.
Por exemplo, você pode cobrar $ 5 extras se o comprador quiser adicionar uma gravação / mensagem personalizada:

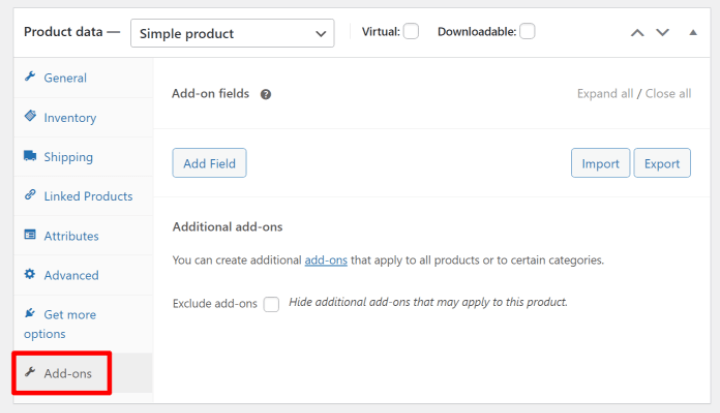
Você também tem a opção de adicionar campos de entrada personalizados diretamente aos produtos quando estiver trabalhando no editor de produtos. Você pode fazer isso em uma nova guia Complementos na caixa de dados do produto :

O plugin Product Add-Ons exibirá automaticamente esses campos personalizados no frontend de sua loja. Mas na próxima seção, mostraremos como você pode controlar manualmente sua colocação usando o Elementor.

Como exibir campos personalizados do WooCommerce
Agora que você criou seus campos personalizados e adicionou informações a eles, você está pronto para exibir essas informações no frontend do seu site.

Mostraremos duas opções aqui:
- Elementor
- Código personalizado por meio do arquivo functions.php
Elementor
A maneira mais fácil de exibir seus campos personalizados do WooCommerce é com o Elementor Pro e o Elementor WooCommerce Builder. Usando a interface visual de arrastar e soltar do Elementor, você pode criar um ou mais modelos de produto que incluem dados de seus campos personalizados.
Para começar, vá para Modelos → Criador de temas e crie um novo modelo de produto único.
Você pode então escolher um dos modelos pré-fabricados ou criar seu próprio design de produto do zero. Se precisar de ajuda aqui, você pode verificar nosso guia completo sobre como personalizar o design da página do produto WooCommerce.
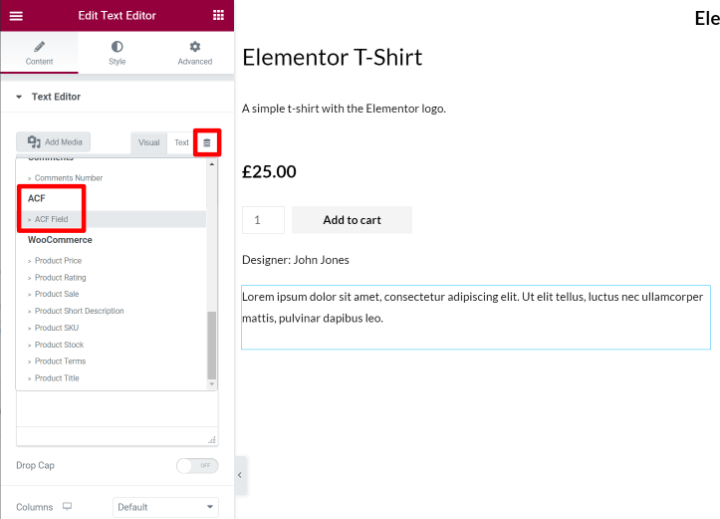
Quando estiver pronto para inserir seus campos personalizados do WooCommerce, adicione um widget Editor de texto normal e escolha a opção de preenchê-lo com tags dinâmicas. Na lista suspensa de tags dinâmicas, escolha Campo ACF :

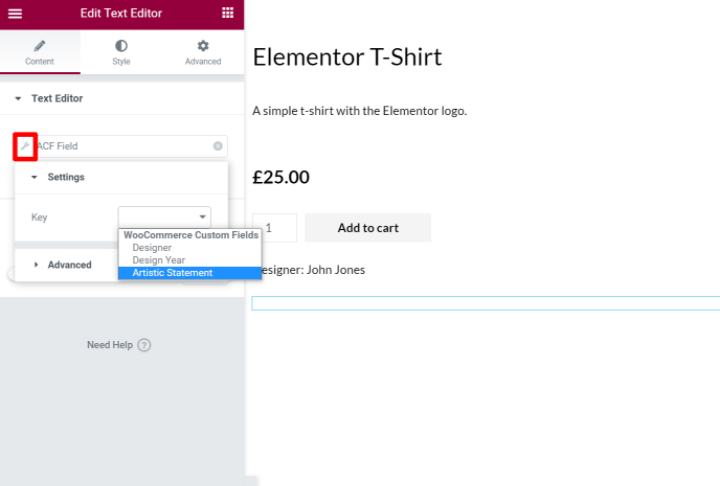
Na próxima tela, clique no ícone de chave inglesa e use o menu suspenso Chave para escolher o campo personalizado exato que deseja exibir:

Você também pode usar as opções Avançadas para adicionar texto estático antes / depois das informações do campo personalizado.
E é isso! O Elementor agora puxará dinamicamente os dados do campo personalizado para o produto que você está visualizando.
Você também pode usar seus campos personalizados para preencher mais do que apenas texto. Por exemplo, se você adicionou um campo personalizado de número, pode usar esse número para preencher avaliações com estrelas, contadores e muito mais.
Ou você também pode preencher links dinamicamente. Por exemplo, você pode criar um campo personalizado que inclui um link para a documentação do produto e usar esse link para preencher um botão na página do produto único.
Para saber mais sobre esse recurso, você pode ler nosso guia completo de conteúdo dinâmico no Elementor Pro.
Ou, para outra maneira de exibir essas informações no Elementor, você também pode criar uma tabela de produtos que inclui seus dados de campo personalizados.
E os campos de entrada de produto no Elementor?
Se você criou campos de entrada de produto personalizados com um dos plug-ins acima (como o plug-in oficial de complementos de produto que mencionamos), esses plug-ins geralmente exibirão automaticamente esses campos no frontend de sua loja, então você não precisa incluí-los manualmente em seus modelos Elementor.
No Elementor, esses campos complementares normalmente serão exibidos sempre que você adicionar o widget Adicionar ao carrinho em seus designs. Portanto, se quiser movê-los, você pode ajustar o posicionamento do widget Adicionar ao carrinho .
Arquivo Functions.php
Se você conhece bem o código, também pode adicionar campos personalizados do WooCommerce à página do produto usando o arquivo functions.php do tema filho ou um plug-in como snippets de código. No entanto, não recomendamos esse método para a maioria das pessoas porque é complexo.
Você não só precisa entender o código para configurá-lo, mas também não terá uma visualização em tempo real e será difícil posicionar seus campos. É por isso que o Elementor é a melhor opção para a maioria dos proprietários de lojas.
Se você quiser usar o método de código manual, dependerá dos ganchos WooCommerce para colocar suas informações personalizadas. Se você não está familiarizado com “ganchos”, eles basicamente permitem injetar código ou conteúdo em certas partes de sua loja WooCommerce.
Por exemplo, você pode encontrar diferentes ganchos para injetar conteúdo acima do título do produto, abaixo do título do produto, abaixo do botão adicionar ao carrinho, etc.
Para começar, você vai querer escolher o gancho para o local onde deseja injetar conteúdo de seus campos personalizados. Para facilitar a visualização desses locais, você pode usar o excelente guia visual WooCommerce do Business Bloomer.
Além de encontrar o gancho que deseja usar, você também precisará do PHP para exibir seu campo do ACF. Se você não tiver certeza de como fazer isso, o ACF tem uma documentação muito detalhada.
Então, você pode usar um trecho de código como abaixo para exibir o campo, onde insert_hook_location é o local do gancho que você deseja usar e field_name é o slug do nome do campo do ACF:
Por exemplo, o snippet abaixo exibiria o campo personalizado de declaração artística abaixo dos metades do produto WooCommerce:
Veja como isso pode ficar no front-end da sua loja:

Você pode repetir o processo para exibir campos personalizados adicionais.
Comece a usar os campos personalizados do WooCommerce
Entender como usar os campos personalizados do WooCommerce é realmente útil para criar lojas WooCommerce personalizadas e otimizadas.
Você pode usá-los para oferecer uma maneira estruturada de inserir dados adicionais do produto no painel de back-end e exibir essas informações em seu site de front-end. Ou você também pode criar campos de entrada personalizados para permitir que os clientes personalizem seus produtos.
Para criar campos personalizados para dados adicionais do produto, você pode usar um plug-in como Campos personalizados avançados (ACF), enquanto os campos de entrada personalizados exigem um plug-in de complementos de produto dedicado.
Então, para a maneira mais fácil de exibir esses campos personalizados no front-end de sua loja, você pode usar o Elementor e o Elementor WooCommerce Builder. Com o Elementor, você pode criar seus próprios modelos de produtos personalizados que incluem informações dinâmicas ilimitadas de seus campos personalizados - nenhum código necessário.
Você ainda tem dúvidas sobre como usar os campos personalizados do WooCommerce em sua loja? Deixe um comentário e diga-nos!
