Melhorando a acessibilidade do seu site WordPress
Publicados: 2018-07-11Melhorar a acessibilidade do site WordPress não significa tornar um site utilizável por pessoas com deficiência visual. É uma pequena imagem. Aqui estão as deficiências que o W3C recomenda considerar para tornar a Internet mais acessível:
- deficiências auditivas
- deficiências cognitivas
- deficiências neurológicas
- deficiências físicas
- deficiências da fala
- deficiência visual
Além disso, um site que segue as diretrizes padrão de acessibilidade não só melhora a usabilidade para pessoas com deficiência, mas também beneficia pessoas sem deficiência. Aqui estão alguns exemplos do mesmo documento W3C:
- pessoas que usam telefones celulares, relógios inteligentes, TVs inteligentes e outros dispositivos com telas pequenas, modos de entrada diferentes etc.
- idosos com habilidades mutáveis devido ao envelhecimento
- pessoas com "deficiências temporárias", como um braço quebrado ou óculos perdidos
- pessoas com "limitações situacionais", como luz solar intensa ou em um ambiente onde não podem ouvir áudio
- pessoas que usam uma conexão de Internet lenta ou que têm largura de banda limitada ou cara
Portanto, tornar o seu site mais acessível significa projetá-lo de forma que mesmo pessoas com várias deficiências possam usar facilmente o conteúdo do seu site.
Por que pensar na acessibilidade do WordPress?
Porque é nossa responsabilidade
Site mais acessível obtém mais público
Melhor acessibilidade aumenta suas classificações de SEO
Existem várias práticas recomendadas que você deve seguir para tornar seu site mais acessível e várias práticas que você deve seguir para obter uma classificação mais elevada nos mecanismos de pesquisa. A boa notícia é que muitas dessas práticas recomendadas são comuns.
Portanto, aumentar a acessibilidade do seu site aumenta automaticamente a classificação do seu site nos motores de busca. Tecnicamente, isso faz sentido. Os motores de busca utilizam um software especializado denominado “crawler” para rastrear todos os sites da Internet.
No entanto, os rastreadores rastreiam a versão somente texto do seu site. Eles não conseguem entender imagens e vídeos. Se o seu site segue os padrões de acessibilidade, então ele já tem uma versão otimizada somente texto dele. Portanto, os mecanismos de pesquisa entendem facilmente do que se trata o seu site.
Como tornar seu site WordPress mais acessível
Agora que você conhece os benefícios de melhorar a acessibilidade do seu site, vamos ver como você pode tornar o seu site WordPress mais acessível.
Mudanças que você pode fazer dentro do WordPress Customizer
Tamanho da fonte

Tenho miopia leve. Ainda assim, se eu quebrar minhas especificações, o que faço com frequência, tenho dificuldade para ler alguns sites. Muitos sites usam fontes minúsculas. No entanto, sendo um usuário do WordPress, você tem uma vantagem.
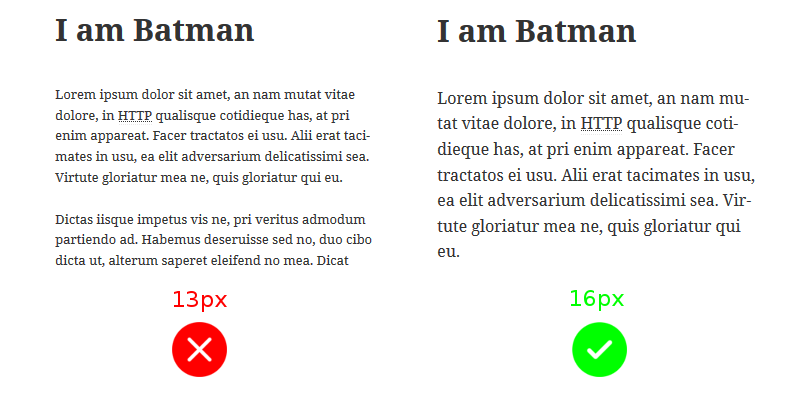
Quase todos os temas permitem que você altere o tamanho da fonte através do WordPress Customizer. Geralmente, a fonte de 15 a 16 pixels é ideal para o corpo do texto na visualização da área de trabalho. Muitos temas usam 14px, mas eu recomendo 15px.
Tipo de fonte
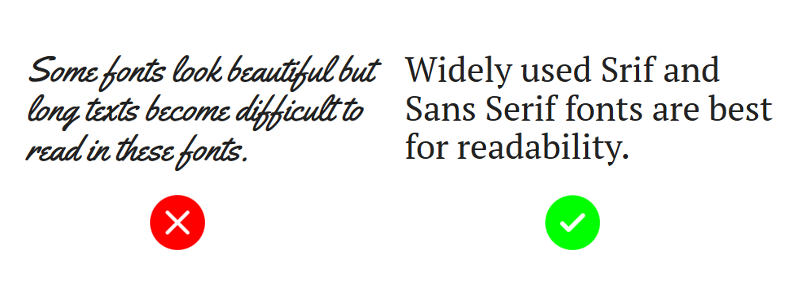
Não se deixe levar pelo número ilimitado de fontes disponíveis no mercado. Você pode ser muito criativo com a fonte, mas o visitante terá dificuldade em ler o texto.

Algumas boas opções de fonte são Times New Roman, Georgia, serif, Arial, Helvetica e sans-serif.
Algumas boas fontes do Google são PT Serif, Noto Serif e Noto Sans.
Contraste de cor adequado
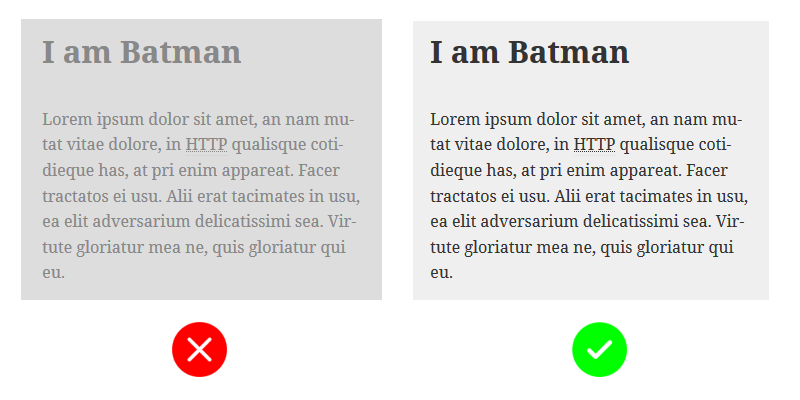
Muitos temas também permitem que você altere as cores do primeiro plano e do plano de fundo. Ao selecionar as cores do primeiro plano e do plano de fundo, certifique-se de que haja um contraste significativo entre elas. De acordo com o W3C, a taxa de contraste mínima do texto deve ser 4,5: 1.

Determinar contrastes de cores não em tons de cinza pode ser um desafio. Você pode usar a ferramenta Verificador de contraste do WebAIM para determinar a taxa de contraste de uma combinação de cores de primeiro e segundo planos.
Remova qualquer mídia de reprodução automática do seu site
O visitante deve ter controle sobre a funcionalidade de pausa e reprodução de qualquer mídia, como vídeo ou áudio. O Google também está começando a desencorajar os sites com mídia de reprodução automática neles.
Muitos temas também permitem que os autores carreguem várias imagens e as exibam como um carrossel. Não use, qualquer tipo de mídia de reprodução automática causa estresse às pessoas com deficiências cognitivas e neurológicas.
Coisas a ter em mente ao escrever postagens
Tags Alt da imagem
Pessoas com deficiência visual não podem ver as imagens em sua postagem, mas os leitores de tela lêem as tags alt das imagens para eles. Portanto, sempre use o texto alternativo para descrever suas imagens. Isso também aumenta o SEO de suas imagens nos resultados de imagens.

Por exemplo, se você está incluindo uma imagem de um pôr do sol, coloque “imagem do pôr do sol” na tag alt, para que as pessoas que usam leitores de tela e não podem ver a imagem entendam que há uma imagem do pôr do sol em sua postagem .
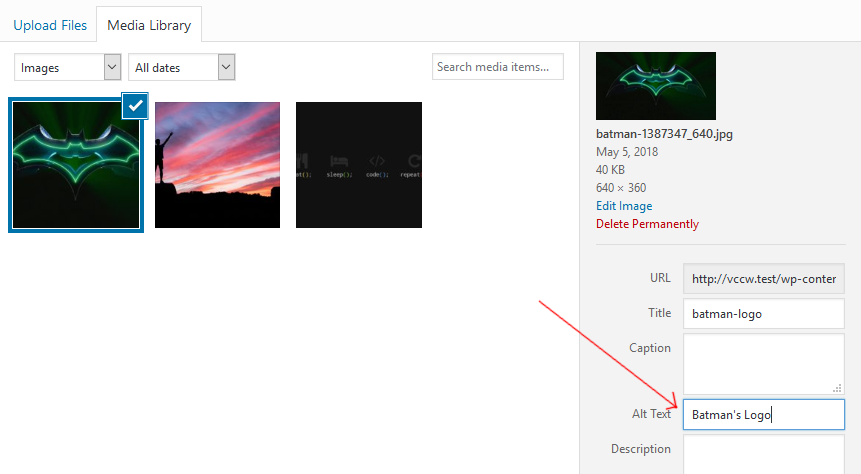
Quando você está enviando uma imagem, o WordPress oferece a opção de especificar o texto alternativo no lado direito:

Faça isso para postar imagens e imagens em destaque.
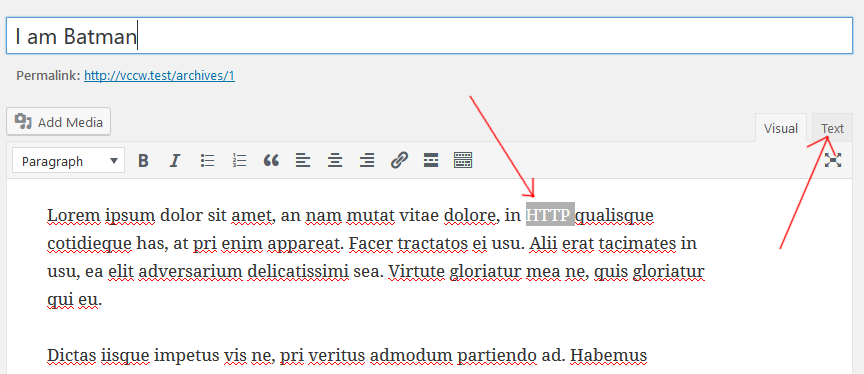
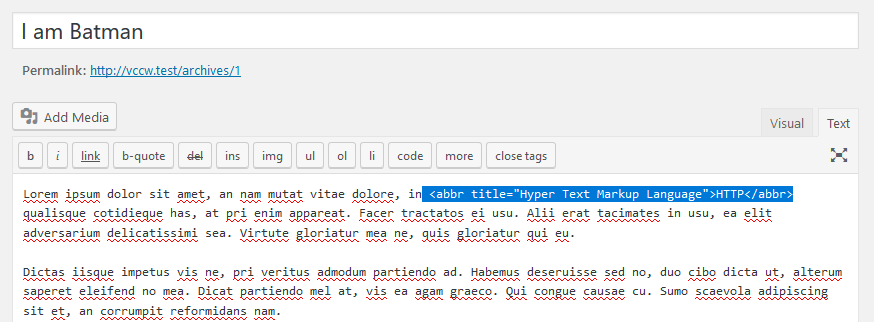
Mencione abreviações usando a tag <abbr>
Atualmente, o editor visual padrão do WordPress não suporta abreviações mencionadas. Você pode fazer isso manualmente: selecione o texto abreviado (por exemplo, “HTTP”) no modo visual do editor de postagem e clique na guia “Texto” no canto superior direito para alternar para o modo de texto.

No modo Texto, envolva o texto selecionado com a tag, assim:
HTTP

Publique as transcrições de conteúdo de vídeo e áudio
Vídeos com legendas são melhores, e se você postar a transcrição do vídeo abaixo deles, isso o tornará o herói de quem tem deficiência auditiva ou uma conexão lenta com a Internet.
Eu ouço muito podcasts e consumo muitos vídeos de não ficção no YouTube. Se algum dia eu perder minha capacidade auditiva e a internet ficar cheia de vídeos e podcasts sem transcrições, o mundo será um lugar triste para mim.
Publique transcrições ao enviar um vídeo ou podcast em seu blog. Se você é um criador de conteúdo de vídeo, inclua legendas em seus vídeos.
Coisas para observar em seus temas
Existem algumas mudanças que você simplesmente não pode fazer no personalizador do WordPress, é mais no nível de código do seu tema. Se você está procurando um tema com boa acessibilidade, procure o seguinte em seu tema:
Texto "Alt" da imagem do cabeçalho do site
Já discutimos que você deve fornecer texto alternativo a todas as imagens que enviar. No entanto, a imagem do cabeçalho do tema geralmente não oferece a opção de definir seu texto alternativo. O tema deve definir automaticamente o texto alternativo da imagem do cabeçalho para o título do seu site ou deve fornecer uma opção para definir o texto alternativo no personalizador.
Acessibilidade do teclado
Pessoas com deficiência motora, permanente ou temporária, têm dificuldade em usar o mouse ou o trackpad. Tornar seu site acessível com o teclado facilita a navegação no site.
Duas coisas principais que você deve observar é se a ordem das guias está correta e se os menus suspensos estão funcionando corretamente usando teclados.
Ordem de tabulação
O índice de tabulação dos elementos determina a ordem em que os elementos serão selecionados quando o usuário pressiona a tecla “Tab”. Além disso, as teclas “Shift + Tab” devem selecionar os elementos na ordem inversa.
Continue pressionando a tecla “Tab” e observe a ordem em que os elementos estão sendo selecionados. A ordem deve ser contínua e lógica. Da mesma forma, marque pressionando “Shift + Tab”.
Dropdowns e submenus
HTML tem um elemento para dropdowns, o elemento select.
<select> </select>
Mas muitos temas usam menus suspensos personalizados. Esses menus suspensos parecem ótimos, mas não são acessíveis sem o mouse ou o trackpad. Portanto, sempre verifique se os menus suspensos são selecionáveis por meio do teclado.
Além disso, a barra de navegação do seu site provavelmente usa menus suspensos para mostrar submenus. Certifique-se de que os submenus possam ser abertos e os itens dos submenus possam ser selecionados usando o teclado.
Pular links
Normalmente, o cabeçalho, a barra de navegação e o CTA são colocados acima do conteúdo principal dos sites. Como resultado, um usuário de teclado pode ter que pressionar a tecla “Tab” várias vezes antes de chegar à seção principal. Pessoas que usam leitores de tela também enfrentam o mesmo problema.
Um link para pular é o primeiro link da página. Quando o “link pular” é clicado, a ordem das guias é definida diretamente para a seção principal. Assim, a partir da próxima vez que a tecla “Tab” for pressionada, o usuário será levado aos elementos dentro da seção principal.
Foco de contorno visível
Quando navegamos em um site usando a tecla “Tab”, o elemento ativo exibirá uma borda tracejada ao seu redor. Isso ajuda a identificar o elemento atualmente selecionado. Muitos temas do WordPress desativam essa funcionalidade.
Recomenda-se manter esta funcionalidade habilitada porque ajuda o usuário a identificar qual elemento está selecionado quando o usuário clica em “Tab” ou “Shift + Tab” para navegar. Aumenta a acessibilidade do seu site.
Use elementos semânticos HTML5
HTML5 introduziu elementos semânticos úteis como <header>, <footer>, <article>, <aside>, <nav>, <main> e <section>. A parte triste é que muitos temas do WordPress ainda usam o elemento <div> genérico, onde um dos elementos semânticos pode ser usado.
