Como criar e personalizar um tema filho
Publicados: 2020-06-29Se você deseja fazer alterações no tema do seu site WordPress, provavelmente já viu pessoas lhe dizendo para usar um tema filho do WordPress.
Mas o que é um tema infantil e por que os temas infantis são tão importantes?
Nesta postagem, daremos as respostas a essas perguntas com uma introdução aos temas filhos e como eles o beneficiam.
Em seguida, mostraremos passo a passo como criar e personalizar seu próprio tema filho usando plug-ins ou código.
Vamos cavar.
O que é um tema infantil do WordPress?
Um tema filho do WordPress não é um tema independente. É um “filho” de um tema pai existente, daí o nome.
Você vai instalá-lo junto com seu tema pai, mas dá a você a chance de fazer alterações com segurança em seu tema pai, sem a necessidade de editar o próprio tema pai.
O tema filho extrairá a maioria / todas as configurações de design do tema pai. No entanto, em situações em que você faz uma mudança no tema filho, essa mudança substituirá as configurações do tema pai.
Vantagens de um tema infantil
Neste ponto, você deve estar se perguntando por que não pode simplesmente fazer as alterações diretamente no tema pai.
O principal motivo pelo qual isso não é uma boa ideia são as atualizações do tema .
Se você deseja manter seu site WordPress seguro e funcionando bem, você precisa aplicar as atualizações imediatamente, incluindo atualizações para o seu tema.
Se você personalizar seu site editando diretamente seu tema (sem um tema filho), isso significa que você substituirá todas as suas alterações sempre que atualizar o tema.
Isso significa que você:
- Atualize seu tema e perca seu trabalho. Não é uma experiência muito divertida, certo?
- Não atualize seu tema para não perder seu trabalho ... o que não é bom para a segurança e o funcionamento do seu site.
Com um tema filho do WordPress, você pode fazer todas as alterações no tema filho. Então, você poderá atualizar o tema pai sem perder nada do seu trabalho.
Além de ajudá-lo a atualizar com segurança, usar um tema filho também é geralmente conveniente para fazer personalizações. Como ele separa todas as suas alterações em um único local, é fácil rastrear todas as suas edições e ajustá-las conforme necessário.
Também torna mais fácil dar ré. Por exemplo, se você quiser parar de usar suas edições e voltar ao tema principal “vanilla”, tudo o que você precisa fazer é desabilitar seu tema filho.
Alguns temas originais do WordPress até usam essa abordagem pai / filho por padrão. Por exemplo, se você quiser usar o Genesis Framework, precisará do tema pai (a estrutura básica) e de um tema filho para controlar o design.
Quando usar um tema infantil
Além de algumas exceções que listaremos abaixo, você deve sempre usar um tema filho se estiver planejando fazer suas próprias edições em um tema WordPress existente.
Quando você não precisa usar um tema infantil
Em geral, usar um tema filho é uma boa prática recomendada sempre que estiver personalizando seu tema WordPress.
No entanto, existem algumas exceções à regra em que pode haver uma opção melhor do que usar um tema filho.
Primeiro, se você deseja fazer apenas algumas modificações menores em CSS, pode ser um exagero criar um tema filho apenas para alguns ajustes.
Em vez disso, você pode adicionar seu CSS personalizado usando o recurso CSS adicional embutido no Customizador do WordPress. Ou você pode usar um plug-in gratuito, como o plug-in CSS simples de Tom Usborne.
Em segundo lugar, se você está fazendo alterações que deseja que sejam independentes do tema, um tema filho pode não ser a melhor opção.
Por exemplo, se você está registrando uma taxonomia customizada ou tipo de postagem customizada, você provavelmente não deseja usar o arquivo functions.php de seu tema filho (porque você deseja mantê-los mesmo se você trocar de tema). Em vez disso, você deve apenas adicionar o código fora do seu tema inteiramente com um plug-in, como trechos de código ou seu próprio plug-in personalizado.
Aprenda tudo o que você precisa saber sobre campos personalizados
Como criar um tema infantil para WordPress
- Use um plugin gratuito gerador de tema infantil para WordPress.
- Crie manualmente seu próprio tema filho.
Como usar um plug-in de tema infantil do WordPress
Um plug-in gerador de tema filho permite criar um tema filho sem sair do painel do WordPress.
A opção mais popular aqui é o plugin gratuito Child Theme Configurator, que está ativo em mais de 300.000 sites.
O Child Theme Configurator não apenas ajuda a criar os arquivos básicos do tema filho, mas também verifica qualquer tema que você está usando e enfileira o tema e as folhas de estilo de fonte conforme necessário.
Ele também inclui outros recursos úteis se você estiver tentando criar um tema filho em um site onde você já adicionou conteúdo. Por exemplo, ele pode copiar seus widgets existentes e opções do Customizador para o tema filho.
No entanto, se você estiver planejando usar o plug - in em um site ativo, recomendamos que faça um backup completo antes de continuar. Ou, de preferência, configure tudo em um site de teste.
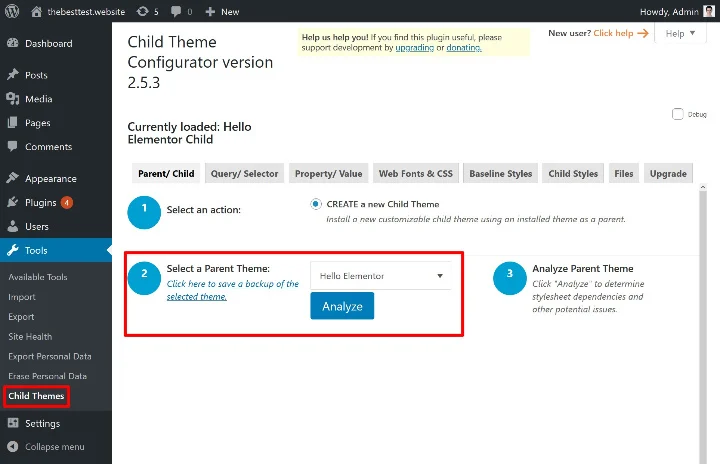
Depois de ter seu backup pronto, comece instalando e ativando o plug-in Configurador de tema infantil gratuito do WordPress.org. Em seguida, vá para Ferramentas → Temas filho para criar seu tema filho.
No menu suspenso Selecionar um tema pai , selecione o tema para o qual deseja criar seu tema filho. Em seguida, clique em Analisar :

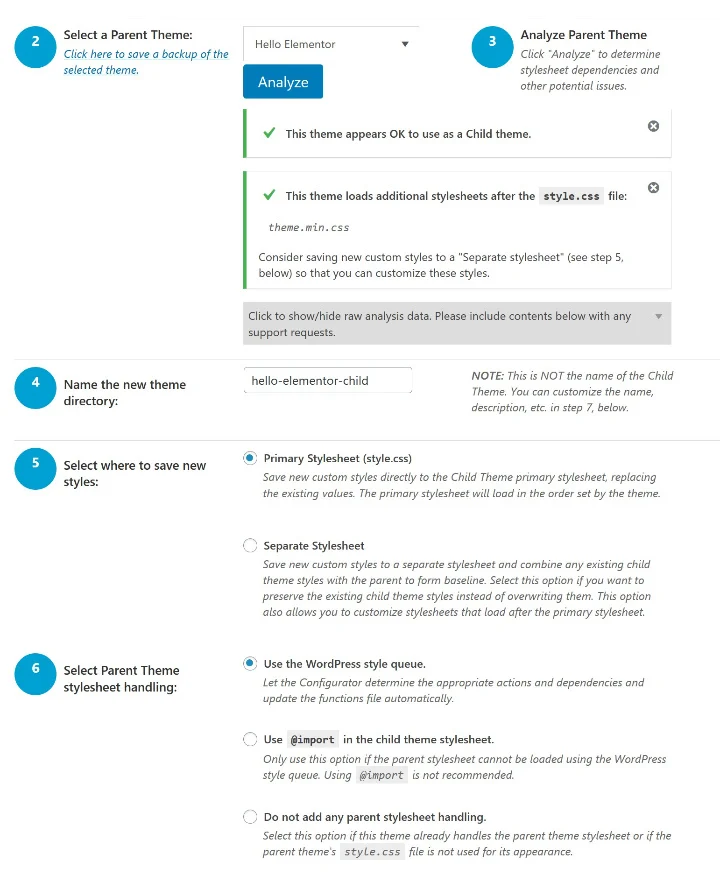
O plugin irá então analisar seu tema pai para quaisquer dependências.
Depois de fazer isso, você verá algumas opções adicionais para configurar como criar seu tema filho. Se você não tiver certeza do que significa uma configuração específica, pode apenas deixá-la como o padrão:

Assim que terminar de fazer suas escolhas, clique no botão na parte inferior para Criar novo tema filho .
E é isso! O plug-in criará o tema filho para você. No entanto, ele não ativará o tema filho.
Para ativá-lo:
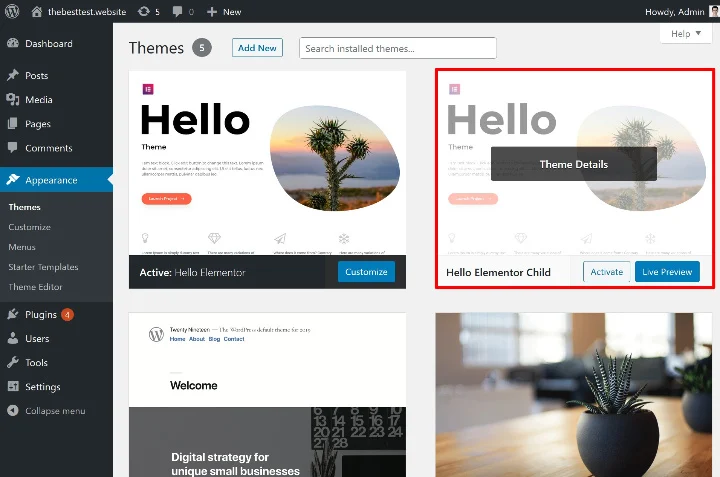
- Vá para Aparência → Temas.
- Visualize a aparência do seu site com o tema filho (para ter certeza de que está funcionando - se o seu site parecer estranho, provavelmente é por causa de um problema de CSS).
- Ative seu tema infantil como faria com qualquer outro tema WordPress. No entanto, certifique-se de deixar seu tema pai instalado.

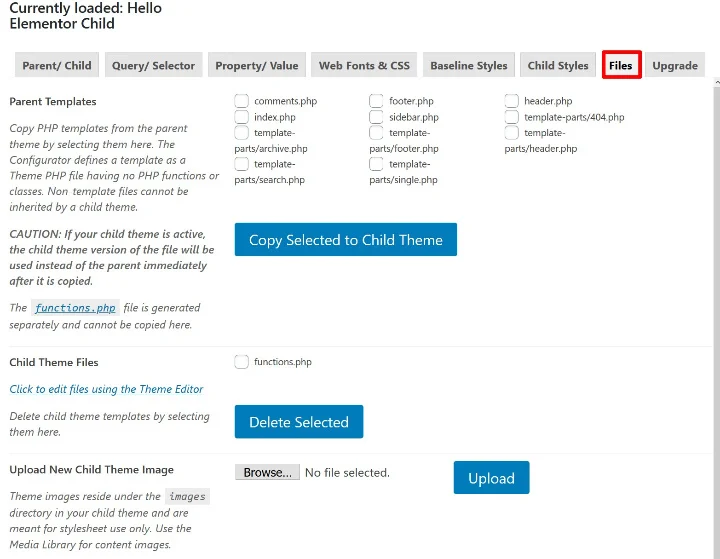
Depois de ativar o tema filho, o plug-in Configurador de tema infantil também inclui algumas outras ferramentas úteis para ajudá-lo a gerenciar o tema filho. Por exemplo, se você for para a guia Arquivos das configurações do plug-in, poderá ver todos os arquivos associados em seu tema pai e tema filho.
Em seguida, você pode copiar arquivos do tema pai para o tema filho.
Por exemplo, se você quiser fazer algumas edições em single.php , poderá copiar esse arquivo para o seu tema filho para poder editá-lo com segurança:

Você também encontrará muitas outras ferramentas para ajudá-lo a trabalhar com CSS.
Abordaremos por que essas ferramentas são úteis mais tarde.
Como criar manualmente um tema filho
Para esta seção, presumiremos que você conhece um pouco sobre PHP e CSS. Se você se sentir confuso com as instruções aqui, recomendamos que continue com o plug-in gratuito da seção anterior.
Para criar manualmente um tema filho, você precisa criar dois arquivos (estes são o mínimo para um tema filho):
- style.css - no início, tudo que você precisa adicionar é algum código clichê.
- functions.php - permite enfileirar a folha de estilo do tema pai. Sem isso, o tema filho não seria capaz de aplicar o CSS do tema pai, o que tornaria seu site super feio!
style.css
Primeiro, crie um arquivo denominado style.css e adicione o seguinte código:
/ *
Nome do tema: Hello Elementor Child
URI do tema: https://github.com/elementor/hello-theme/
Descrição: Hello Elementor Child é um tema filho de Hello Elementor, criado pela equipe Elementor
Autor: Elementor Team
URI do autor: https://elementor.com/
Predefinição: hello-elementor
Versão: 1.0.1
Domínio de texto: hello-elementor-child
Licença: GNU General Public License v3 ou posterior.
URI de licença: https://www.gnu.org/licenses/gpl-3.0.html
* /
Certifique-se de substituir tudo o que vem após os dois pontos pelas suas informações reais:
- Nome do tema - o nome do seu tema filho.
- URI do tema - o site do seu tema e sua documentação.
- Descrição - uma breve descrição do tema.
- Autor - o nome do autor do tema.
- URI do autor: - o site do autor do tema.
- Template - o nome da pasta do seu tema pai (conforme nomeado dentro da pasta wp-content / themes). Esta é a linha mais importante, pois o tema filho não funcionará sem ela.
- Versão - o número da versão do seu tema filho.
- Domínio de texto - usado para internacionalização. Você pode simplesmente acrescentar “-child” ao final do nome do modelo.
- Licença - deixe como padrão.
- URI da licença - deixe como padrão.
Excluindo a linha de modelo , não é realmente importante o que você insere, portanto, não se estresse muito. Apenas certifique-se de inserir corretamente o nome da pasta do seu tema pai para o modelo .
Se quiser adicionar seus próprios estilos personalizados no futuro, você pode adicioná-los a esta folha de estilo abaixo do código padrão.
functions.php
Em seguida, você precisa criar o arquivo functions.php para o seu tema filho. Novamente, é isso que permite enfileirar a folha de estilo CSS completa de seu tema pai.
No arquivo functions.php , adicione o seguinte código:
<? php
/ * Função para enfileirar a folha de estilo do tema pai * /
function child_enqueue__parent_scripts () {
wp_enqueue_style ('pai', get_template_directory_uri (). '/ style.css');
}
add_action ('wp_enqueue_scripts', 'child_enqueue__parent_scripts');
Carregar arquivos para o site WordPress
Depois de ter seu arquivo style.css e arquivo functions.php , você precisa carregá-los em seu site WordPress como um novo tema.

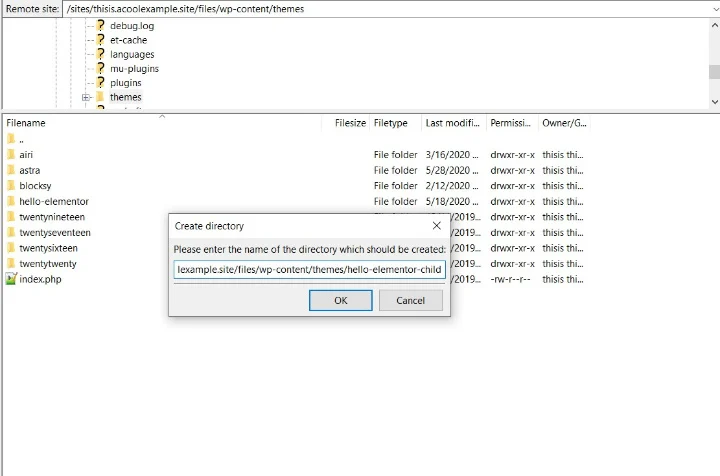
Para fazer isso, conecte-se ao seu site WordPress usando FTP.
Em seguida, navegue até o diretório de temas do seu site ( wp-content / themes ) e crie uma nova pasta para o seu tema filho.
Por exemplo, se a pasta do seu tema pai for hello-elementor , você pode nomear a pasta do tema filho hello-elementor-child para ajudá-lo a se lembrar dela.
Em seguida, carregue seu arquivo style.css e functions.php dentro dessa pasta:

Depois de carregar os dois arquivos, você pode ir para Aparência → Temas e ativar o seu tema filho como faria com qualquer outro tema do WordPress.
