O guia completo para campos personalizados do WordPress
Publicados: 2020-07-07Se você deseja criar sites personalizados e dinâmicos do WordPress, é importante entender como funcionam os campos personalizados do WordPress.
Resumindo, os campos personalizados permitem que você armazene informações adicionais sobre as postagens do seu blog, páginas, tipos de postagens personalizadas ou até mesmo taxonomias (como categorias e tags).
Com o Elementor Pro, você pode até mesmo pegar as informações de seus campos personalizados e incluí-las dinamicamente em seus designs Elementor e modelos do Theme Builder (o que significa que você pode usar campos personalizados para editar temas WordPress e temas filhos).
Simplificando, os campos personalizados são uma das principais chaves para desbloquear o poder do WordPress como um sistema de gerenciamento de conteúdo completo. Por serem tão importantes e úteis para construir sites personalizados com o Elementor, vamos dedicar um post inteiro aos campos personalizados do WordPress e como usá-los.
Aqui está o que vamos cobrir:
- Mais sobre o que são campos personalizados e como eles ajudam você
- Como adicionar campos personalizados no WordPress
- Como exibir dados de campos personalizados no front-end do seu site
- A diferença entre campos personalizados e tipos de postagem / taxonomias (e quando usar cada um)
- Os melhores plugins de campos personalizados para WordPress
Vamos cavar.
O que são campos personalizados do WordPress?
Como você aprendeu na introdução, os campos personalizados ajudam a coletar informações adicionais sobre uma parte do conteúdo no WordPress.
Em termos técnicos, os campos personalizados ajudam a coletar e gerenciar metadados ou “dados que fornecem informações sobre outros dados”.
Ao adicionar uma nova postagem de blog no WordPress, você pode inserir o título e o conteúdo da postagem no editor. Mas e se você quisesse coletar informações estruturadas adicionais?
Por exemplo, digamos que você tenha um blog de resenhas e deseja atribuir uma classificação numérica a cada postagem de blog de resenhas que publicar.
Você pode adicionar um novo campo personalizado de “Classificação” às suas postagens de blog onde você insere o número, junto com algumas outras informações úteis. Esses campos teriam sua própria caixa separada e seriam armazenados separadamente no banco de dados do WordPress (em postmeta). Na verdade, isso é basicamente o que a maioria dos plug-ins de revisão faz.

Sua próxima pergunta pode ser - “por que você não pode simplesmente adicionar a avaliação no editor do WordPress com o texto da avaliação”.
Bem, você certamente poderia. No entanto, separar esses dados em seus próprios campos personalizados oferece muito mais flexibilidade. Por exemplo, você poderia:
- Formate automaticamente a avaliação no front-end do seu site para criar uma caixa de revisão estilizada.
- Certifique-se de que todas as suas postagens de revisão usem exatamente a mesma formatação.
- Use a avaliação da revisão para consultar e classificar o conteúdo. Por exemplo, você pode criar uma página que liste todas as resenhas nas quais você deu uma avaliação perfeita ou pode permitir que os visitantes classifiquem as resenhas pela avaliação.
Esses benefícios são ainda mais evidentes para sites mais complexos. Por exemplo, imagine que você criou um site de listagem de imóveis com milhares de casas. Você não gostaria de criar manualmente o design de cada casa, certo?
Imagine ter que formatar manualmente o número de quartos, banheiros, etc. para cada ficha. Isso demoraria uma eternidade!
Em vez disso, você pode apenas preencher os detalhes básicos para quartos, banheiros, etc. usando campos personalizados e deixar seu modelo formatar automaticamente todas as informações para cada casa.
Exemplos de como os campos personalizados podem ajudar você
Para ilustrar como os campos personalizados podem ser poderosos, vamos dar uma olhada em alguns exemplos reais de como você pode usar os campos personalizados.
Esta não é, de forma alguma, uma lista completa - são apenas algumas ideias para fazer fluir a sua criatividade.
Produtos de comércio eletrônico
WooCommerce é a forma mais popular de criar uma loja de comércio eletrônico no WordPress, mas também é um ótimo exemplo de campos personalizados do WordPress em ação.
Se você deseja criar uma loja funcional, precisará coletar muitas informações adicionais sobre os produtos que deseja vender. Por exemplo, você terá:
- Preços
- Status do estoque
- Atributos
- Etc.
Os campos personalizados permitem que você armazene todos esses metadados adicionais. O WooCommerce então usa esses dados para exibir produtos de maneira adequada no front-end de sua loja.
Site de imóveis
Vamos voltar àquele exemplo imobiliário visto acima.
Se você quiser usar o WordPress para criar um site de listagem de imóveis, primeiro crie um tipo de postagem personalizada “House”. Abordaremos os tipos de postagem personalizados mais tarde, mas um tipo de postagem personalizado é basicamente apenas outro “tipo” de conteúdo, como o padrão “Postagens” e “Páginas” do WordPress.
Ao adicionar uma nova casa, você gostaria de poder coletar facilmente informações como:
- Quartos de dormir
- Banheiros
- Metragem quadrada
- Preço
- Etc.
Você pode adicionar um campo personalizado para cada informação para que possa inseri-la facilmente no editor de back-end e, em seguida, exibi-la automaticamente no front-end de seu site de acordo com seu modelo.
Site do restaurante
Se estiver construindo um site de restaurante, você pode usar campos personalizados para ajudá-lo a criar e manter seu menu facilmente.
Você pode criar um novo tipo de postagem personalizada para “Item de menu”. Em seguida, você pode adicionar campos personalizados para coletar informações como:
- O preço do prato
- Quaisquer preocupações dietéticas relevantes (por exemplo, você pode adicionar caixas de seleção para indicar se um prato é sem glúten, se é vegetariano etc.)
- Calorias
- Etc.
Assim que você publicar um novo prato, ele aparecerá automaticamente no cardápio com toda a formatação adequada.
Também será mais fácil para usuários não técnicos adicionar novos itens de menu, alterar informações ou remover itens de menu.
Aprenda a criar um site de restaurante WordPress
Para que você pode usar os campos personalizados?
Felizmente, esses exemplos fizeram sua criatividade fluir.
A questão mais importante é - como os campos personalizados podem ajudar a melhorar seu próximo site WordPress?
Há alguma tarefa repetitiva de formatação de conteúdo que você executa atualmente que pode ser automatizada com campos personalizados?
Adicionar mais informações ao seu site ajudaria seus usuários?
Você já desejou criar sites WordPress mais complexos? Como um quadro de anúncios de empregos? Ou um diretório de negócios? Algo que vá além de “Postagens” e “Páginas”?
Seus clientes continuam quebrando coisas porque você deu a eles acesso total ao editor? Esta é uma ótima solução - crie campos personalizados para todas as coisas que um cliente pode querer alterar e, em seguida, dê-lhes acesso apenas a esses campos personalizados. Dessa forma, eles nunca podem quebrar algo acidentalmente.
Quase todo site WordPress poderia se beneficiar de campos personalizados de alguma forma - então pense em como os campos personalizados podem ajudar o seu.
Como adicionar campos personalizados no WordPress
Agora, vamos entrar nas etapas mais práticas de como adicionar e exibir campos personalizados no WordPress.
Como costuma acontecer com o WordPress, existem duas rotas que você pode seguir para adicionar campos personalizados:
- Use o método manual
- Use um plugin
Em quase todas as situações, recomendamos que você use um plugin de campo personalizado. No entanto, o WordPress inclui um recurso de campo personalizado nativo, então vamos começar nosso tutorial aí.
Como usar o recurso de campos personalizados nativos do WordPress (método manual)
Novamente, em um site WordPress real, você provavelmente não deseja usar esse recurso. No entanto, é um recurso nativo do WordPress, por isso achamos que vale a pena explicar como funciona.
Você pode nunca ter visto isso, mas o WordPress inclui um recurso para ajudá-lo a adicionar campos personalizados de dentro do editor regular do WordPress.
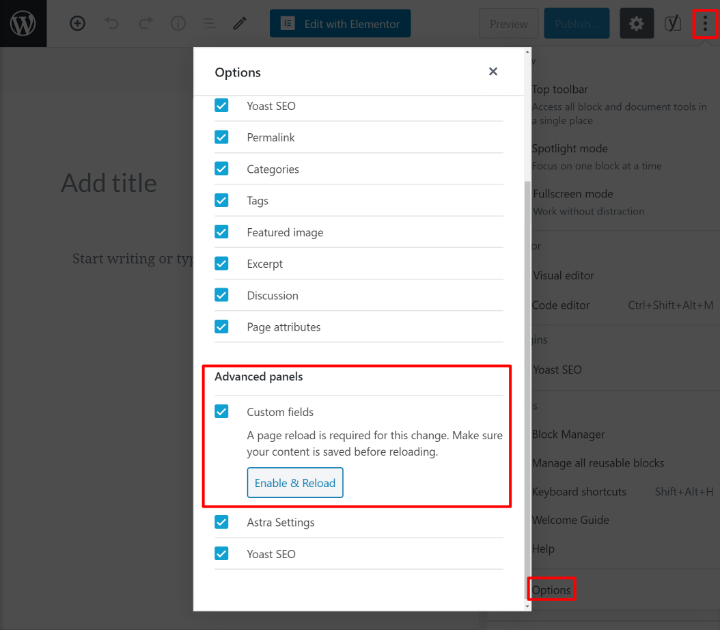
Para tornar a interface de campos personalizados visível, você precisa abrir o menu no canto superior direito e selecionar Opções na parte inferior. Em seguida, marque a caixa para Campos personalizados em painéis avançados .
Em seguida, você será solicitado a recarregar a página para ver os campos personalizados:

Se estiver usando o editor TinyMCE clássico, você pode mostrar os campos personalizados clicando no botão Opções de tela na parte superior da interface e marcando a caixa de Campos personalizados.
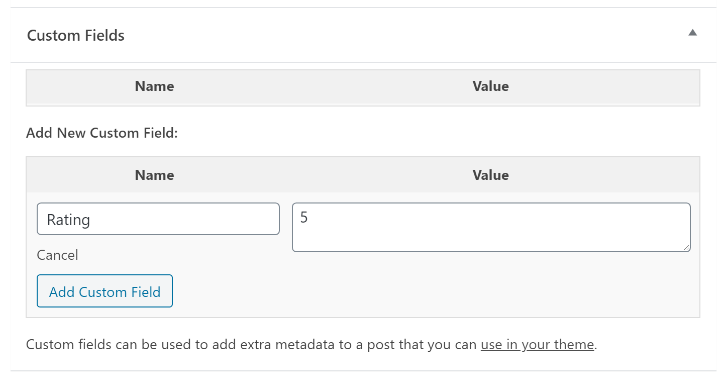
Depois de recarregar a página, você verá uma nova caixa Campos personalizados em algum lugar abaixo do editor.
Você pode usar a lista suspensa da coluna Nome para selecionar a partir de campos personalizados existentes em seu site (você provavelmente verá alguns de seu tema ou plug-ins). Ou você pode criar seu próprio nome de campo personalizado.
Em seguida, você pode usar a caixa Valor para inserir as informações que deseja incluir no campo personalizado:

Você pode então exibir essas informações em seu site usando PHP.
Um pouco nada assombroso, certo? Dissemos que o método manual não é muito amigável. Também não é muito flexível para os tipos de informação que você pode adicionar aos seus campos personalizados.
Para realmente desbloquear o poder dos campos personalizados, você deve usar um plugin, então vamos abordar isso a seguir.
Como adicionar campos personalizados ao WordPress com um plug-in
Agora, mostraremos como adicionar e trabalhar com campos personalizados usando um plugin. Além de apenas tornar os campos personalizados mais fáceis de trabalhar, um bom plug-in de campos personalizado também permitirá que você colete diferentes tipos de informações em seus campos personalizados. Por exemplo, você obterá tipos de campo para:
- Texto
- Números
- URLs
- Uploads de imagem / arquivo
- Locais do Google Maps
- Etc.
Para este tutorial, usaremos o plugin Advanced Custom Fields (ACF) gratuito, que é uma das opções mais populares. No entanto, existem alguns outros plug-ins de campos personalizados excelentes que compartilharemos mais tarde. Não importa qual plugin você escolha, o processo básico será o mesmo.
Para começar, instale e ative o plugin Advanced Custom Fields gratuito do WordPress.org.
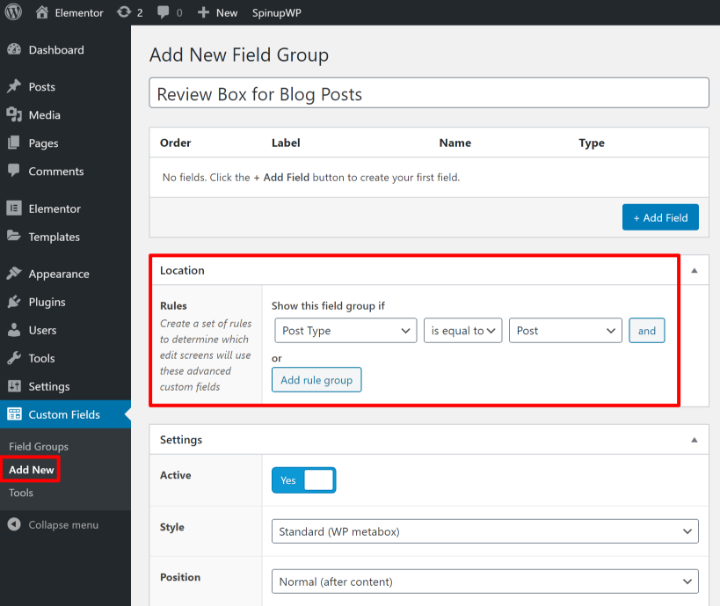
Em seguida, vá para Campos personalizados → Adicionar novo .
O ACF usa o que chama de “grupos de campo”. Um grupo de campos é apenas uma coleção de um ou mais campos personalizados que são exibidos juntos no editor.
Primeiro, dê um nome ao seu grupo de campo e use a caixa Local para escolher onde anexar o grupo de campo. Por exemplo, se você deseja usar esses campos personalizados para postagens regulares do blog, deve configurá-los para que:
Tipo de postagem ... é igual a ... Postagem

Em seguida, use o botão + Adicionar campo para começar a adicionar campos personalizados.
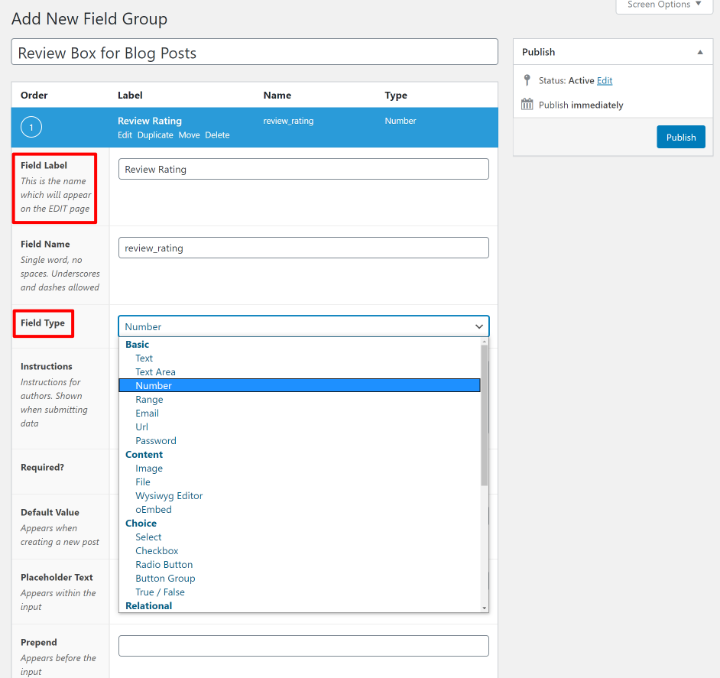
Ao adicionar um novo campo personalizado, você descobrirá que tem muito mais opções do que o método manual.
As duas escolhas mais importantes aqui são:
- Rótulo do campo - este é o nome do campo. Isso também preencherá automaticamente a caixa Nome do campo, que é como você fará referência a este campo programaticamente (se necessário).
- Tipo de campo - este é o tipo de informação que você deseja coletar. Você pode escolher entre diferentes opções, como texto, número, e-mail, URL, imagem, selecionador de data, etc.

Você também obterá muitas outras configurações opcionais para controlar seus campos personalizados, como definir o texto do espaço reservado padrão ou adicionar um limite de caracteres. Você pode preenchê-los se quiser, mas também não há problema em deixar as outras configurações em branco.

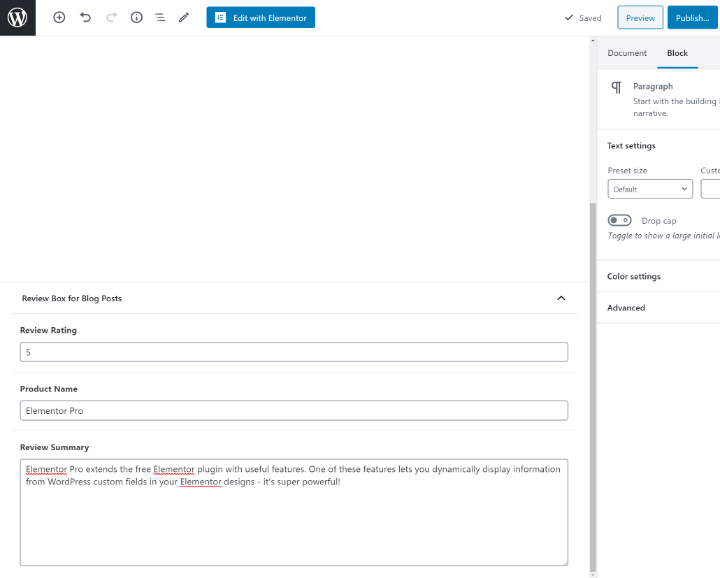
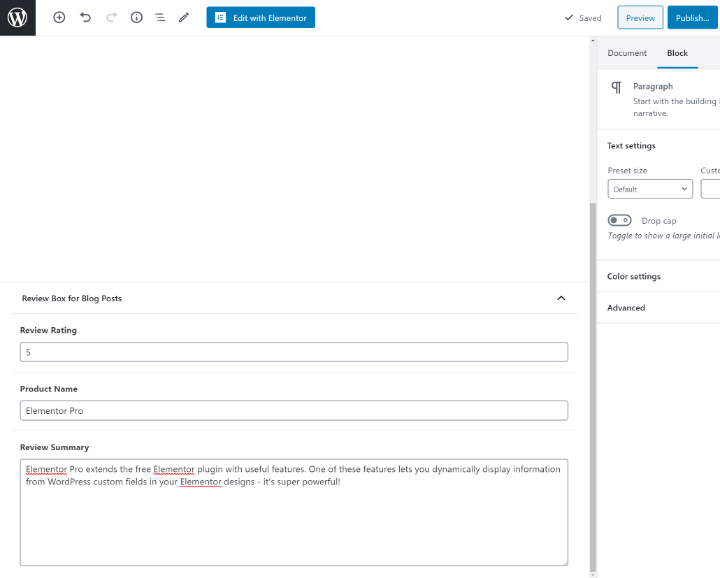
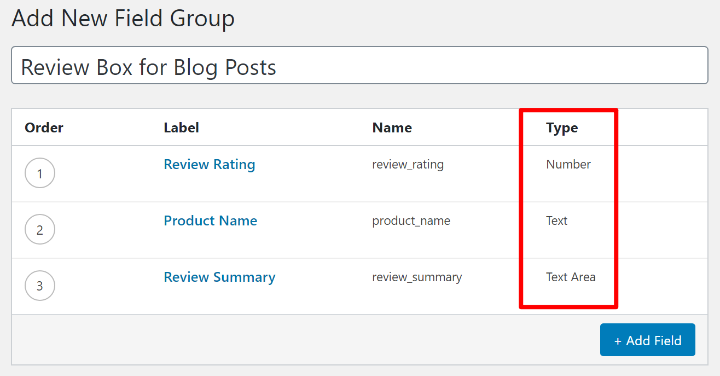
Você pode então repetir o processo para adicionar campos adicionais. Por exemplo, aqui está uma coleção simples de três campos para formar a caixa de revisão básica de antes:
- Avaliação da avaliação - um campo numérico que coleta a avaliação da avaliação, de 1 a 5, em incrementos de 0,5.
- Nome do produto - um campo de texto curto que coleta o nome do produto.
- Resumo da revisão - uma caixa de texto maior que contém um breve resumo da revisão.

Observe as diferenças na coluna Tipo - você pode ver como cada campo coleta um tipo diferente de informação.
Depois de publicar seu grupo de campos, você verá esses campos ao adicionar um novo conteúdo: