Como configurar um ambiente de desenvolvimento WordPress
Publicados: 2021-03-15Sobre o autor: Shilo Eish Yemini, líder de produto da Elementor
Shilo é Editor Chefe de Produto da Elementor. Ele adora produtos inovadores, presta atenção nos pequenos detalhes e é apaixonado por resolver quebra-cabeças.
Se você constrói muitos sites WordPress, ter um ambiente de desenvolvimento WordPress oferece um espaço seguro para trabalhar em novos sites, brincar com plug-ins e temas e testar alterações e atualizações em sites existentes.
Você pode fazer tudo em seu ambiente de desenvolvimento seguro. Então, quando você estiver pronto para tornar seu site / alterações públicas, você pode mover seu site para sua hospedagem ativa para que os visitantes possam começar a acessá-lo.
Neste artigo, você aprenderá como começar com seu próprio ambiente de desenvolvimento usando duas abordagens - desenvolvimento local ou desenvolvimento hospedado remoto.
Você não precisa de nenhum conhecimento técnico e pode configurar isso gratuitamente - então, acompanhe para aprender como fazer e melhorar seus processos de desenvolvimento do WordPress.
Índice
- O que é um ambiente de desenvolvimento WordPress?
- O que é um ambiente de desenvolvimento local WordPress?
- O que é um ambiente de desenvolvimento WordPress remoto / hospedado?
- Como instalar um ambiente de desenvolvimento local WordPress
- Escolha uma ferramenta de desenvolvimento local
- Configure Seu Ambiente de Desenvolvimento
- Crie seu site local WordPress
- Explorando os principais recursos no local
- Como tornar seu site ativo
- Como configurar um ambiente de desenvolvimento WordPress remoto
- Configure seu site WordPress
- Certifique-se de que o site não é indexável
- Torne seu site privado
- Desativar cache
- Torne-o amigável para o desenvolvedor
- Como tornar seu site ativo
O que é um ambiente de desenvolvimento WordPress?
Em um nível básico, um ambiente de desenvolvimento WordPress é apenas um local seguro e privado onde você pode trabalhar na construção ou edição de um site WordPress.
Se você ainda está no processo de construção do seu site, não quer que ele se torne público antes de terminar. E se você está trabalhando em um site existente, não quer fazer alterações na versão ativa do site que está recebendo tráfego ativamente. É por isso que um ambiente de desenvolvimento é tão útil.
Existem duas abordagens gerais para a criação de um ambiente de desenvolvimento WordPress:
- Ambiente de desenvolvimento local
- Ambiente de desenvolvimento remoto (hospedado)
O que é um ambiente de desenvolvimento local WordPress?
Um ambiente de desenvolvimento WordPress local permite que você configure um site WordPress funcional, alimentado por seu próprio computador. Não é acessível para visitantes da Internet, mas contanto que você esteja trabalhando em seu próprio computador, ele funciona como qualquer outro site WordPress.
Um benefício dessa abordagem é que você pode trabalhar em seu site mesmo se não tiver uma conexão ativa com a Internet. Geralmente também é mais rápido porque você não é prejudicado pela velocidade de sua hospedagem, já que tudo acontece em seu computador.
Além disso, também é mais rápido para edição de código porque os arquivos estão no seu computador. Você pode abrir qualquer um dos arquivos de tema ou plug-in usando seu editor de código favorito e todas as alterações feitas serão refletidas instantaneamente em seu site local assim que você salvar o arquivo (em vez de precisar baixar, editar e reenviar arquivos com um site hospedado).
O que é um ambiente de desenvolvimento WordPress remoto / hospedado?
No sentido do WordPress, um ambiente de desenvolvimento remoto é basicamente um site WordPress hospedado, mas configurado de forma que não seja acessível a visitantes não autorizados.
Por estar hospedado, você ou seus colaboradores / clientes podem acessar seu site de desenvolvimento de qualquer lugar. Esta é uma grande diferença em relação a um ambiente de desenvolvimento local.
Usar um ambiente hospedado também pode facilitar a configuração de integrações com serviços de terceiros, pois algumas conexões de terceiros podem ser difíceis de configurar em um ambiente local, pois o site local não pode ser acessado além do computador local.
Obviamente, a desvantagem é que você estará sujeito aos caprichos de sua conexão com a Internet. Se você tiver uma conexão lenta, será difícil trabalhar no seu site. E se você não tiver conexão com a Internet, não será capaz de acessá-lo de forma alguma.
Também não é tão conveniente editar arquivos diretamente, já que você precisará carregá-los novamente sempre que fizer uma alteração.
A seguir, mostraremos como configurar os dois tipos de ambiente.
Como instalar um ambiente de desenvolvimento local WordPress
Vamos passo a passo para configurar um ambiente de desenvolvimento WordPress local ...
Escolha uma ferramenta de desenvolvimento local
Para configurar um ambiente de desenvolvimento local, você precisará essencialmente transformar seu computador em um servidor funcional. Para WordPress, isso significa que você precisará instalar uma pilha LAMP ou LEMP, que significa:
- Linux
- Apache (A) ou Nginx (E)
- MySQL
- PHP
Parece complicado, mas não é tão difícil.
Para configurar facilmente essas tecnologias na configuração adequada, você pode usar uma ferramenta de desenvolvimento local dedicada. Essencialmente, essas ferramentas fazem o trabalho pesado de configurar tudo corretamente para você e, em alguns casos, também vêm com alguns recursos úteis específicos do WordPress.
Aqui estão algumas das opções mais populares para usuários do WordPress:
- Local - uma ferramenta específica do WordPress do Flywheel / WP Engine. Funciona com Apache ou Nginx.
- DevKinsta - uma ferramenta específica para WordPress da Kinsta. Suporta apenas Nginx.
- DesktopServer - outra ferramenta específica do WordPress popular.
- XAMPP - uma ferramenta de plataforma cruzada para usar uma pilha LAMP (Apache)
- MAMP - uma ferramenta para usar uma pilha LAMP ou LEMP.
- Docker - para usuários avançados, pois requer a linha de comando.
- VCCW - uma solução local baseada em Vagrant para usuários avançados.
Todas as ferramentas são gratuitas ou, pelo menos, oferecem versões gratuitas totalmente funcionais, mesmo que restrinjam alguns recursos para suas versões premium.
Se você estiver trabalhando apenas com o WordPress, é melhor usar uma ferramenta específica do WordPress porque eles são muito mais convenientes e incluem recursos como rastreamento de e-mail e fácil acesso ao banco de dados. Algumas ferramentas até permitem que você compartilhe um link para seu site para que os clientes possam visualizá-lo até mesmo em seu ambiente local (isso é verdade para a versão premium do Local e DesktopServer).
Para este tutorial, usaremos o Local porque é a opção mais popular e muito amigável, mesmo para iniciantes.
Configure Seu Ambiente de Desenvolvimento
Para começar, você precisará baixar e instalar o software local. Funciona em Windows, Mac e Linux e você pode instalá-lo como qualquer outro programa. Durante o processo de instalação, você pode ver a instalação local de algumas outras dependências - isso é totalmente normal.
Assim que o processo de instalação terminar, você está pronto para pular direto para a criação de um site WordPress local.
Crie seu site local WordPress
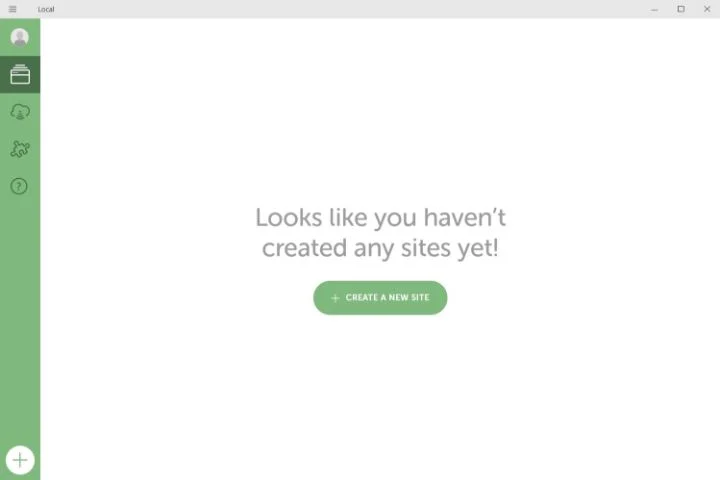
Depois de iniciar o Local pela primeira vez (e aceitar alguns termos / condições), você deve eventualmente acessar o painel Local, que mostra uma solicitação para criar um novo site:

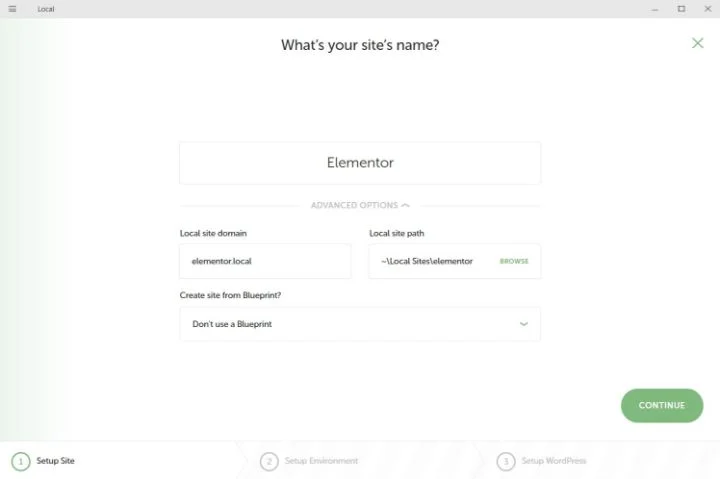
Ao clicar nesse botão, você será solicitado a inserir um nome para o seu site. Você também pode expandir as opções avançadas para personalizar o domínio local e escolher a partir de um Blueprint (uma configuração predefinida de temas / plug-ins para ajudá-lo a economizar tempo - por exemplo, você pode ter o Elementor pré-instalado local para você):

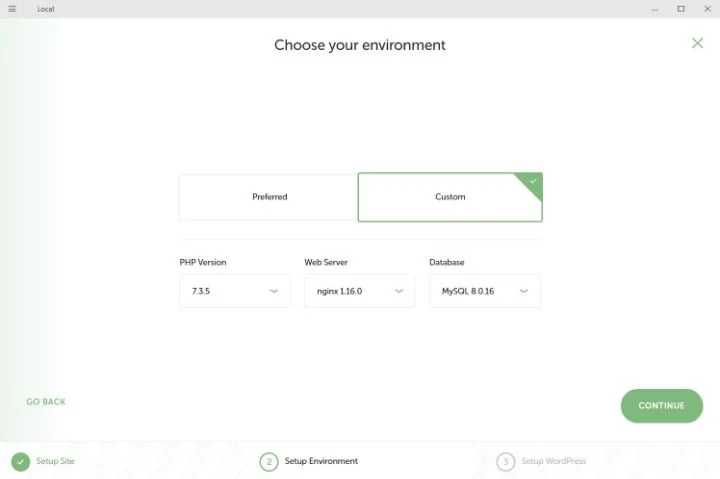
Na próxima página, você pode escolher seu ambiente. O padrão (preferido) é PHP 7.3, Nginx e MySQL 8. No entanto, se você mudar para Personalizado , poderá escolher seu próprio ambiente (incluindo a seleção de Apache):

Para obter os melhores resultados, você desejará combinar este ambiente com o ambiente de hospedagem ao vivo onde eventualmente hospedará este site.
Observação - se você escolher uma configuração personalizada, precisará baixar algumas dependências adicionais.
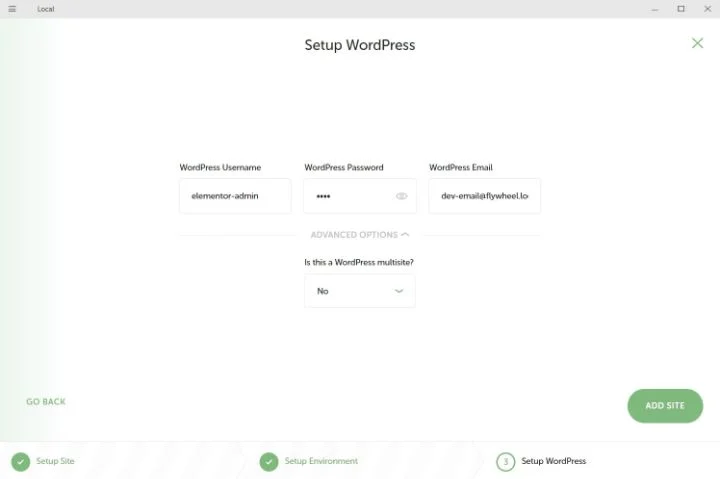
Finalmente, a última página permite que você insira suas informações de usuário do WordPress. Se você expandir as opções avançadas, também poderá torná-lo uma instalação multisite do WordPress:

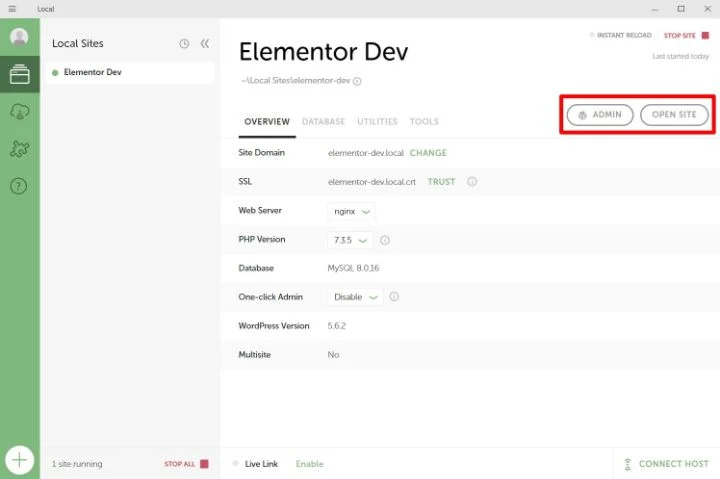
Depois de clicar em Adicionar site , seu site estará ativo em seu ambiente local. Você pode usar os botões para abri-lo em seu navegador da web - seu site terá uma extensão de domínio .local por enquanto:

Vamos examinar alguns dos recursos úteis ...
Explorando os principais recursos no local
Além de permitir que você hospede localmente um site WordPress, o Local vem com alguns utilitários integrados que são úteis para o desenvolvimento do WordPress.
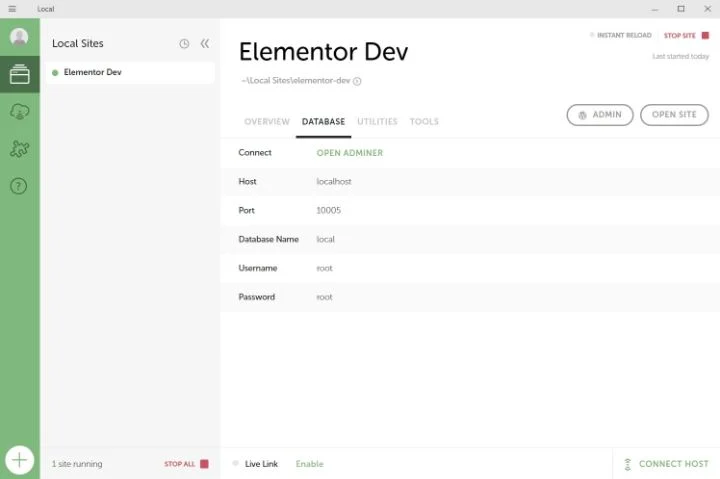
Em primeiro lugar, se você acessar a guia Banco de dados , poderá clicar no botão para abrir o gerenciamento completo do banco de dados via Adminer (semelhante ao phpMyAdmin):

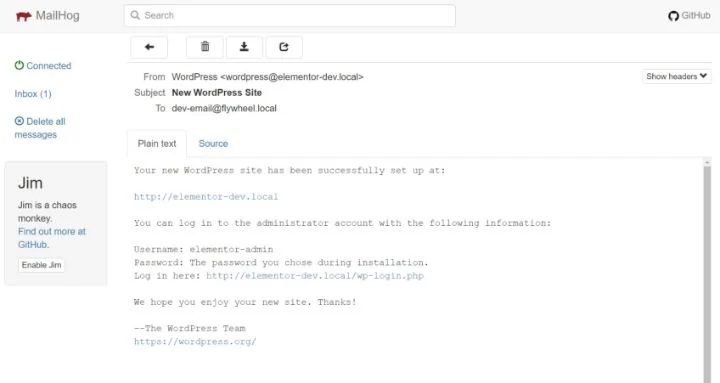
Da mesma forma, se você for para Utilitários , poderá abrir o MailHog, que permite visualizar todos os emails transacionais que seu site local envia. Isso ajuda a testar e depurar problemas com e-mails de notificação e outros tipos de e-mail.
Ao clicar no link Abrir MailHog , você verá todos os e-mails de saída do seu site em um cliente do tipo webmail em seu navegador:

Finalmente, se você clicar no botão Confiar próximo ao item SSL na guia Visão geral , você pode deixar o Local configurar seu computador para aceitar o certificado SSL do seu site local, o que é útil se você precisar depurar algo com HTTPS.
Isso é tudo para os recursos gratuitos do Local - praticamente tudo o mais sobre o seu site local funciona como qualquer outro site WordPress.
Além disso, todos os arquivos do seu site estão em seu computador local, para que você possa abri-los diretamente em seu editor de código favorito (Visual Studio Code, Atom e Nova são boas opções para desenvolvimento em WordPress).
Como tornar seu site ativo
Quando terminar de trabalhar em seu site, você precisará enviá-lo para sua hospedagem ao vivo para torná-lo acessível ao público.
Em primeiro lugar, se você estiver hospedando no Flywheel ou WP Engine, o Local vem com integrações embutidas para enviar seu site para essas plataformas (isso porque o Local foi criado por essas empresas).
Se você estiver hospedando em outro lugar, poderá tornar seu site ativo como se estivesse migrando um site WordPress ativo. Se você não tiver certeza de como fazer isso, pode seguir nosso guia sobre como migrar o WordPress e o Elementor usando o plug-in gratuito Duplicator.
Como configurar um ambiente de desenvolvimento WordPress remoto
Se você não quiser seguir a abordagem de desenvolvimento local, outra opção é configurar um ambiente de desenvolvimento hospedado. Isso pode ser especialmente útil se você estiver trabalhando em um site que já existe - você geralmente verá isso chamado de “site de teste”.
Em primeiro lugar, é importante observar que muitos hosts WordPress agora oferecem recursos de teste dedicados, mesmo no espaço de hospedagem compartilhado.
Se você estiver usando hospedagem WordPress gerenciada, quase certamente terá acesso a um recurso de site de teste dedicado. Muitos hosts compartilhados agora também oferecem recursos de teste - isso inclui opções em nossa lista de hospedagem Elementor recomendada, como Bluehost, SiteGround e A2 Hosting.
Se o seu site não oferece um recurso de teste dedicado, você também pode criar seu próprio ambiente de desenvolvimento WordPress - veja como.
Configure seu site WordPress
Para começar, você precisará criar uma nova instalação do WordPress, seja em um domínio de desenvolvimento separado ou em um subdomínio. Ou, se você ainda não lançou seu site, pode usar o nome de domínio real.
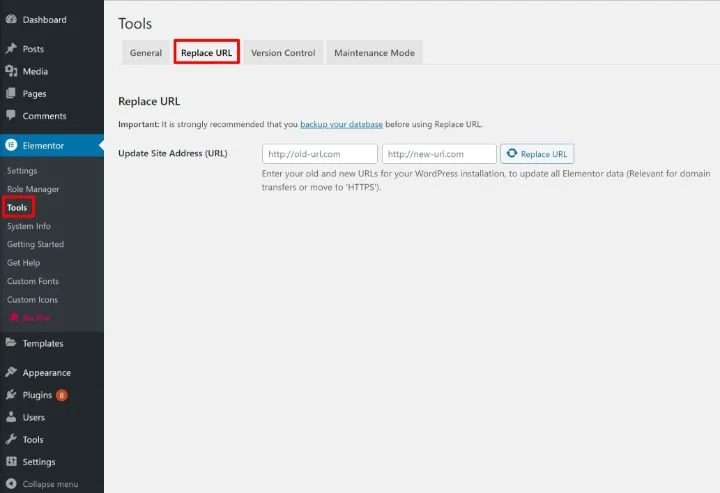
Se quiser trabalhar em um site existente, você pode clonar seu site para a nova instalação do WordPress (instruções de migração aqui). Certifique-se de substituir os URLs ao clonar seu site - o Elementor tem uma ferramenta para ajudar se você acessar Elementor → Ferramentas → Substituir URL :

A partir daí, entretanto, você precisa realizar algumas etapas adicionais para tornar sua área de desenvolvimento privada.
Certifique-se de que o site não é indexável
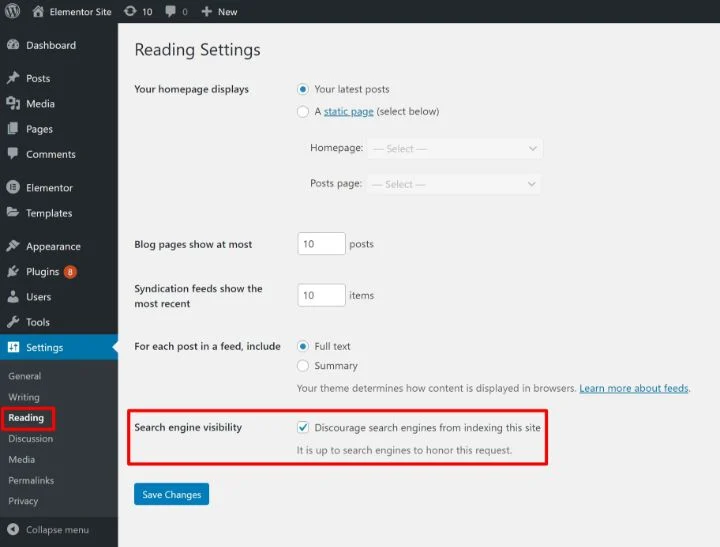
Para garantir que o Google não indexe nenhum vestígio do seu site de desenvolvimento, você precisa dizer ao Google para ficar longe.

O WordPress inclui um recurso integrado para isso - vá para Configurações → Leitura e marque a caixa para Desencorajar mecanismos de pesquisa ...

No entanto, certifique-se de desmarcar essa caixa ao colocar seu site no ar!
Torne seu site privado
Em seguida, você deseja tornar seu site privado para que visitantes anônimos não o encontrem de alguma forma.
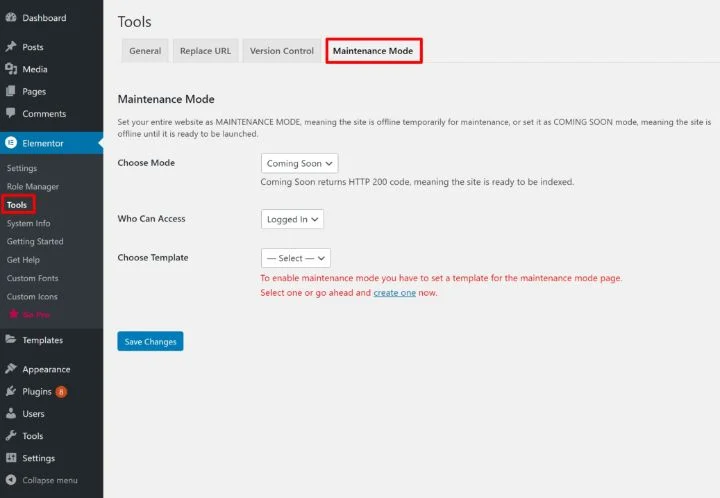
Se estiver usando o Elementor, você pode usar o recurso Em breve embutido para tornar seu site privado e, ao mesmo tempo, exibir uma página amigável em breve para visitantes anônimos. Você pode seguir as mesmas instruções para configurar o modo de manutenção - vá para Elementor → Ferramentas → Modo de manutenção :

Se você não estiver usando o Elementor, você pode usar a proteção por senha .htaccess (no Apache) ou muitos hosts também incluem um recurso para adicionar proteção por senha em seu painel de hospedagem.
Desativar cache
O cache é ótimo para acelerar um site WordPress ativo, mas pode ser problemático quando você está trabalhando em um site de desenvolvimento.
Se o seu host oferece cache integrado, certifique-se de desabilitá-lo. E se você estiver planejando usar um plugin de cache do WordPress, espere para habilitá-lo enquanto estiver trabalhando ativamente no site.
Torne-o amigável para o desenvolvedor
Para tornar mais fácil trabalhar em seu site e solucionar erros, você pode habilitar o modo de depuração embutido do WordPress, bem como a barra de depuração do Elementor.
Para habilitar a depuração do WordPress, você pode usar o plugin WP Debugging gratuito. Para habilitar a barra de depuração do Elementor, vá para Elementor → Ferramentas → Geral → Barra de depuração .
Como tornar seu site ativo
Para ativar seu site de desenvolvimento WordPress remoto, você precisará clonar o site concluído para seu destino final.
Se você estiver trabalhando em um novo site, poderá migrá-lo usando um plug-in de migração do WordPress como o Duplicator - siga nosso guia aqui.
Se você estiver atualizando um site existente que já tem conteúdo, é um pouco mais complicado, porque você não deseja sobrescrever acidentalmente alterações importantes no banco de dados. Por exemplo, se você publicou uma postagem de blog depois de clonar esse site pela primeira vez, perderia essa postagem de blog se apenas substituísse a versão ao vivo com sua cópia de desenvolvimento.
Se você só precisar fazer alterações no arquivo do site ativo, tente carregar apenas os arquivos que foram alterados, em vez de substituir todo o site.
Se você está trabalhando em grandes projetos e deseja manter o controle de versão, também pode considerar o uso de plataformas Git como GitHub ou Bitbucket.
Desenvolva sites com segurança em um ambiente controlado
Um ambiente de desenvolvimento WordPress oferece um espaço seguro para trabalhar em sites. As duas opções mais comuns são criar um ambiente de desenvolvimento WordPress local em seu próprio computador ou usar hospedagem remota para seu desenvolvimento.
Ambas as abordagens têm prós e contras, então você deve escolher a abordagem que melhor se adapta às suas necessidades. Você também pode usar as duas táticas, passando de um ambiente local para um ambiente remoto à medida que seu trabalho avança.
Você ainda tem dúvidas sobre como configurar um ambiente de desenvolvimento WordPress? Deixe-nos saber na seção de comentários!
