5 melhores construtores de páginas do WordPress para blogueiros (comparados!)
Publicados: 2017-02-07Nesta postagem, forneceremos a você um novo construtor de páginas para o seu site WordPress.
Não se preocupe - será uma decisão fácil para você.
Discutiremos os principais construtores de páginas do WordPress que podem substituir o velho e chato editor do Gutenberg, incluindo fatores como:
- Suas melhores características
- Casos de uso
- Preços
- Alguns contras
- Dicas para o sucesso
- E mais
Vamos começar.
Índice
- 1. O que são construtores de páginas?
- 2. Para quem são os construtores de páginas?
- 3. Construtores de páginas vs. Editor Gutenberg
- 4. Os cinco principais softwares de criação de páginas do WordPress
- 4.1 Elementor
- 4.2 Divisão
- 4.3 Prosperar Arquiteto
- 4.4 Compositor Visual
- 4.5 Construtor de castores
- 5. Minhas recomendações pessoais
- 6. Conclusão
O que são construtores de páginas?
Um construtor de páginas é uma ferramenta que permite que até mesmo não desenvolvedores criem páginas da web fantásticas.
A maioria dos criadores de páginas possui uma interface visual de arrastar e soltar que elimina a necessidade de código.
Os três principais construtores de páginas que apresentaremos nesta lista são os seguintes:

Elementor é amplamente considerado como o melhor construtor de páginas do WordPress que o dinheiro pode comprar hoje. Ele permite que você crie belas páginas da web, pop-ups, formulários de inscrição e widgets personalizados para turbinar seu desenvolvimento WordPress.

Se o seu site WordPress for desenvolvido com temas elegantes, o Divi é obrigatório. O processo de construção da página é simplificado com recursos como divisores de formas, elementos visuais pré-fabricados e layouts.

O Thrive Architect é um construtor de páginas poderoso e discreto depois que você passa pelas páginas de configurações um tanto confusas. Você pode se aprofundar nas personalizações de imagem, cores e opções de tipografia.
Para quem são os construtores de páginas?
Os construtores de páginas sobre os quais falaremos neste post são todos projetados para o WordPress Content Management System ou CMS.
Se você é um dos seguintes, um construtor de páginas de primeira linha é um ótimo investimento para você:
- Blogueiros solo que não querem contratar um web designer profissional
- Empreendedores sem experiência em desenvolvimento web (e sem planos de aprender)
- Empresas que precisam de um site lançado o mais rápido possível
- Freelancers e agências de design de sites WordPress
Espere… o WordPress já não tem um construtor de páginas?
A resposta curta é não – o WordPress não possui um construtor de páginas embutido na plataforma.
Versões posteriores do WordPress possuem o editor Gutenberg, que permite editar visualmente o conteúdo de qualquer página.
No entanto, ainda não é um construtor de páginas adequado que permite personalizar todos os aspectos do design do seu site.

Construtores de Páginas vs. Editor Gutenberg
Aqui está uma olhada mais de perto nas diferenças entre o editor visual do Gutenberg e um construtor de páginas completo:
Profissionais do Gutenberg Editor
Contras do Gutenberg Editor
Profissionais do construtor de páginas
Contras do Construtor de Páginas
Pessoalmente, poder visualizar suas alterações em tempo real é o que mais gosto nos construtores de páginas.
Ao trabalhar com código, você quase sempre precisa de uma guia separada para recarregar e visualizar a página.
Você não terá que enfrentar o mesmo inconveniente com um construtor de páginas.

Os cinco principais softwares de criação de páginas do WordPress
Sem mais delongas, aqui estão os melhores construtores de páginas WordPress do mercado.
Observe que essas ferramentas são organizadas com base em quão fortemente eu as recomendaria.
Não é realmente uma competição entre esses construtores de páginas - eu pessoalmente gosto de todos eles.
Mas, para ajudá-lo a fazer um ótimo investimento, avaliarei cada construtor de páginas de acordo com os seguintes fatores:
- Usabilidade — O construtor de páginas é fácil de aprender? É fácil de usar?
- Recursos — O que você pode realizar com este construtor de páginas?
- Suporte — Que tipo de assistência você pode esperar dos editores do construtor de páginas?
- Preços - Você está recebendo o valor do seu dinheiro?
Com isso resolvido, deixe-me começar com o construtor de páginas que uso pessoalmente.
1. Elementor

Divulgação completa, eu pessoalmente uso Elementor no Master Blogging.
O Elementor é um construtor de páginas popular que define o padrão em termos de usabilidade, recursos e economia.
Pode ser relativamente novo no cenário, mas rapidamente se tornou um líder do setor.
É apenas um palpite, mas acho que parte do motivo é o anúncio que destacou de forma impactante seus recursos.
Quais são as principais características do Elementor?
Vamos falar sobre os motivos pelos quais o Elementor é considerado um dos melhores construtores de páginas existentes.
1. Mais de 90 widgets para construir seu site WordPress com
Cada construtor de páginas usa um termo específico como “elemento” e “módulo” para descrever as coisas que você adiciona ao seu site.
Elementor os chama de widgets.
No momento em que escrevo isso, o Elementor oferece suporte a mais de 90 widgets pré-criados para ajudá-lo a criar um site totalmente funcional em segundos.

Isso significa que você pode criar páginas funcionais com botões, sanfonas, guias, menus e títulos animados — sem tocar no código.
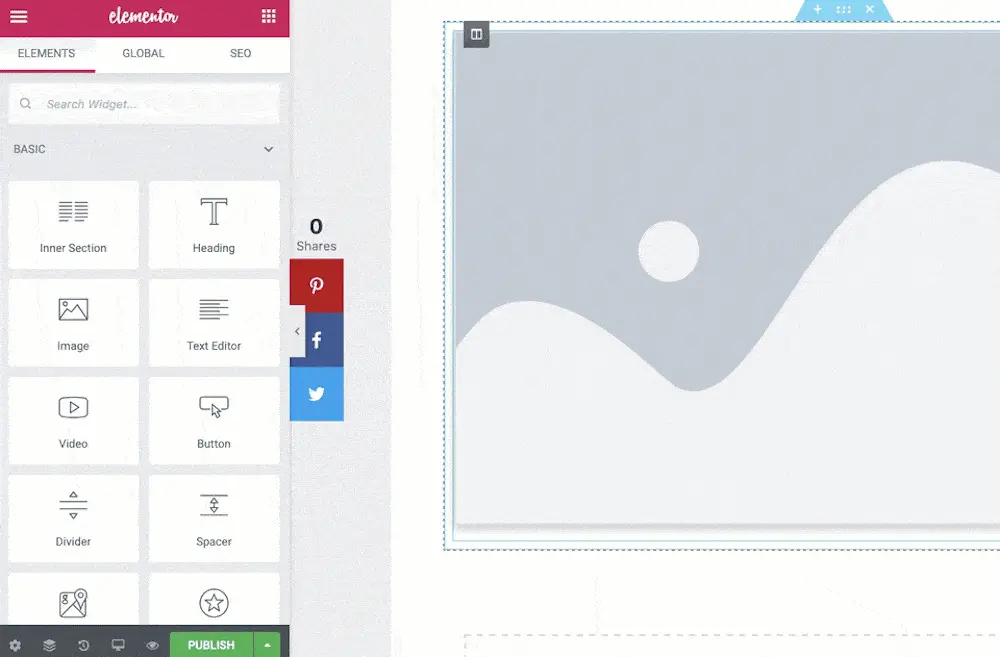
2. Interface de usuário muito intuitiva
A interface do construtor de páginas da Elementor é, de longe, a mais intuitiva que já usei.
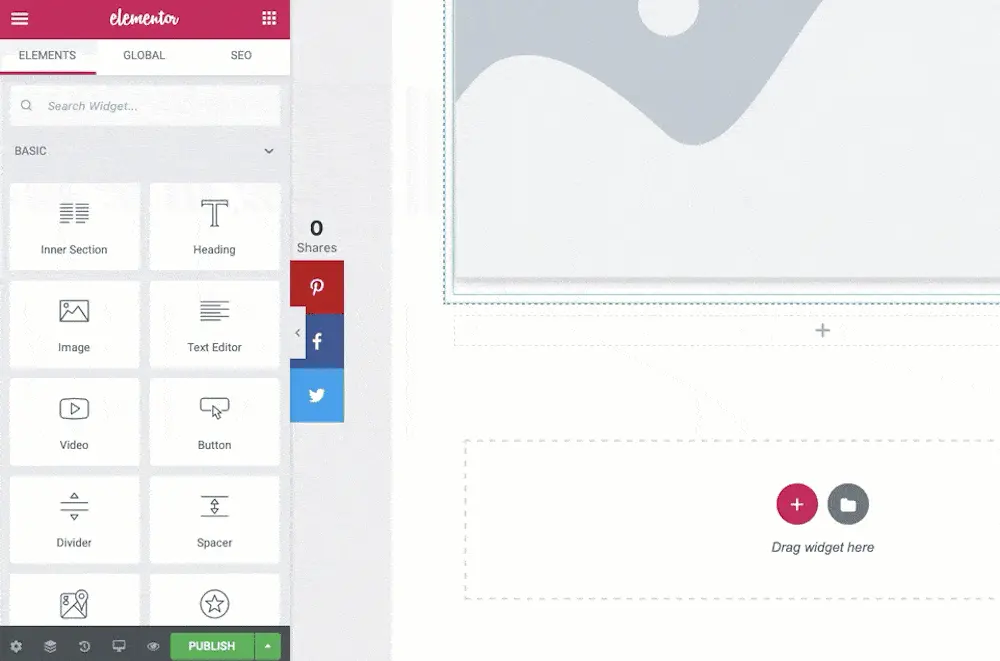
Ele oferece uma verdadeira experiência de arrastar e soltar com muitos widgets pré-configurados para colocá-lo no caminho certo.
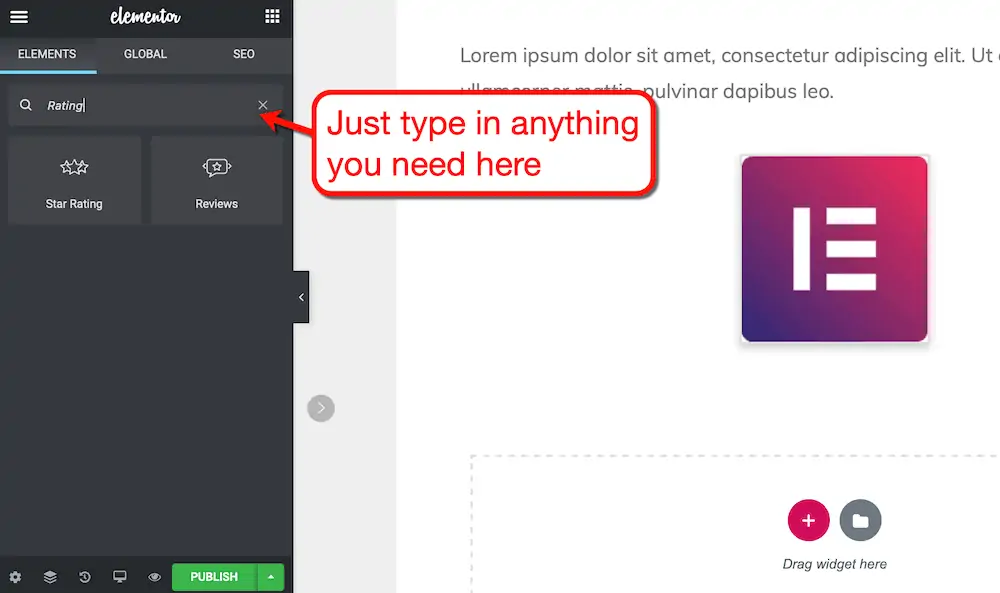
Basta procurar o widget que deseja usar e arrastá-lo para qualquer seção.

Tendo problemas para encontrar o widget que você deseja? Basta digitar o que você precisa na barra de pesquisa - Elementor irá puxá-lo em um instante.

Também acho o “Dark Mode” do Elementor muito útil.
Aqui estão alguns fatos:
- Os desenvolvedores preferem um tema mais sombrio ao trabalhar intensamente com código por horas a fio
- O modo escuro pode fazer com que as cores do seu site se destaquem mais
- Você pode reduzir o cansaço visual usando o modo escuro
3. Salve widgets globais - use-os a qualquer momento
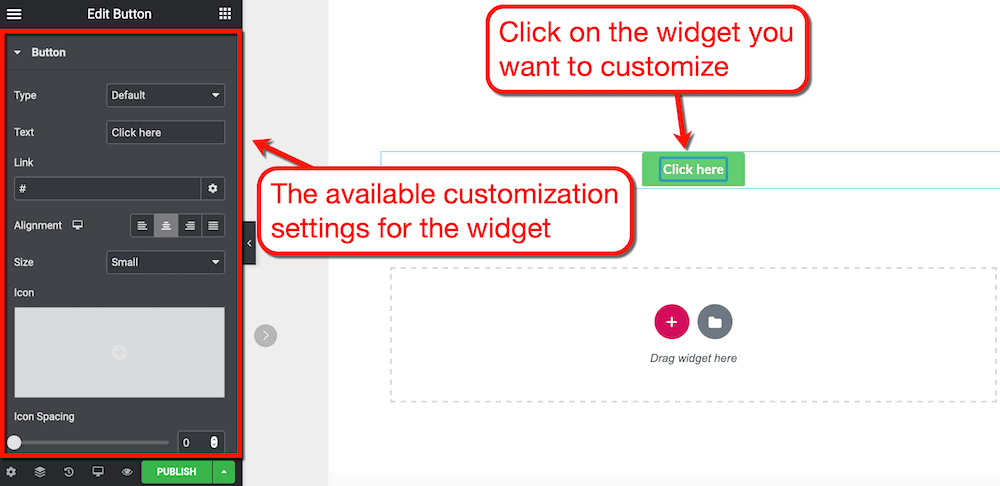
O Elementor permite que você personalize os widgets ao seu gosto diretamente no painel esquerdo. Além disso, também permite que você salve seu elemento personalizado como um widget “Global”.
Depois de salvo, você pode adicionar seu widget Global a qualquer lugar do seu site.
Digamos que você queira criar um simples botão “Compre agora”.
Depois de adicionar o widget de botão à sua página, clique nele para ver as configurações de personalização disponíveis.

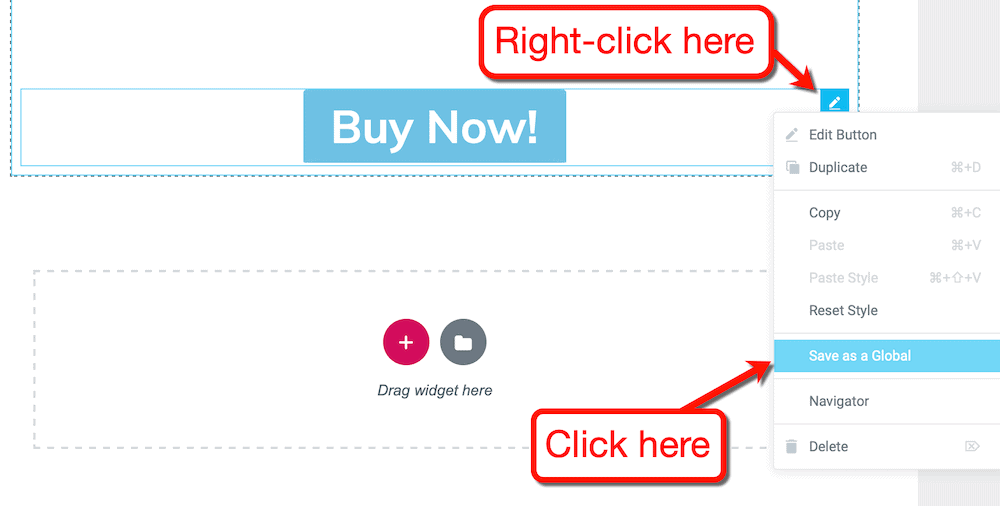
Depois de personalizar seu widget, clique com o botão direito do mouse no botão azul "Editar" no canto superior direito e clique em "Salvar como global". Seu widget Global agora deve estar pronto para uso.

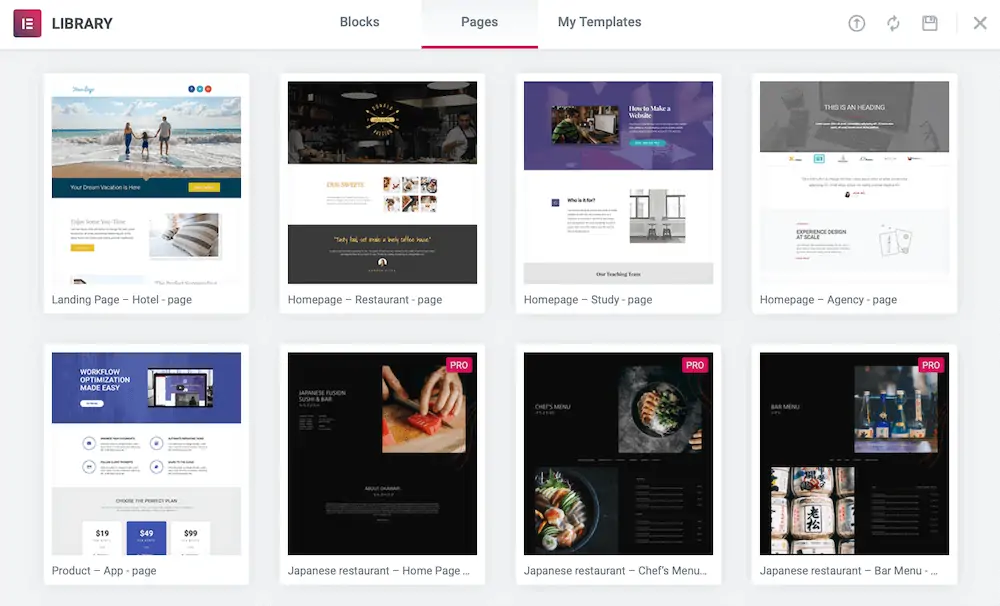
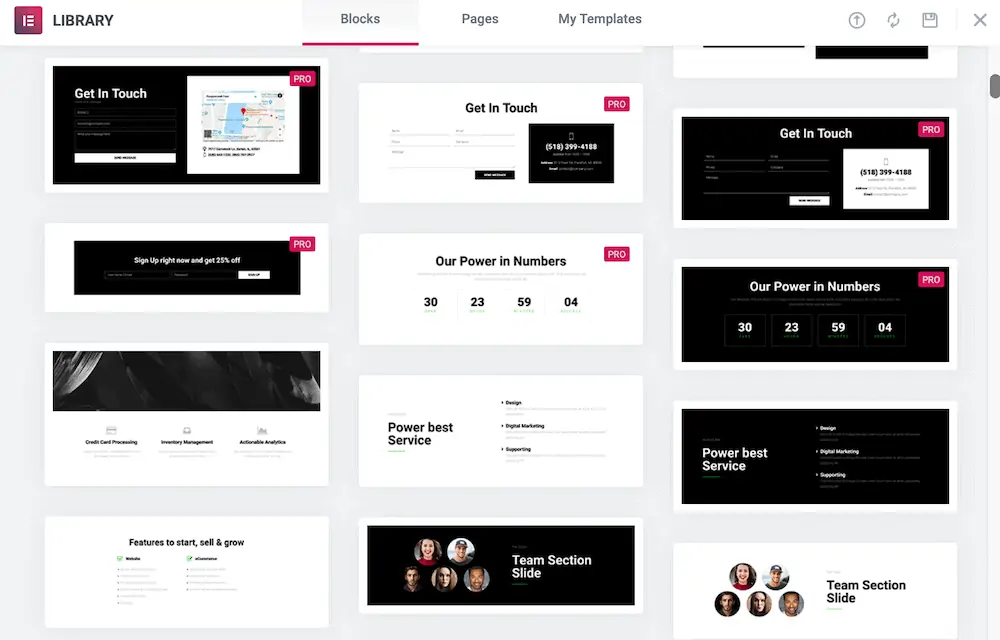
4. Grande biblioteca de modelos
Muitos usuários do WordPress compram temas e construtores de páginas com base nos modelos existentes disponíveis.
Os modelos economizam muito tempo do processo de design. E com o Elementor, não faltam modelos de página com aparência profissional para praticamente todos os nichos.
Você encontrará modelos de página para agências, restaurantes, hotéis, blogs e muito mais.

Elementor também apresenta modelos para blocos. Estas são seções de página individuais que você pode misturar e combinar dependendo do que você precisa.

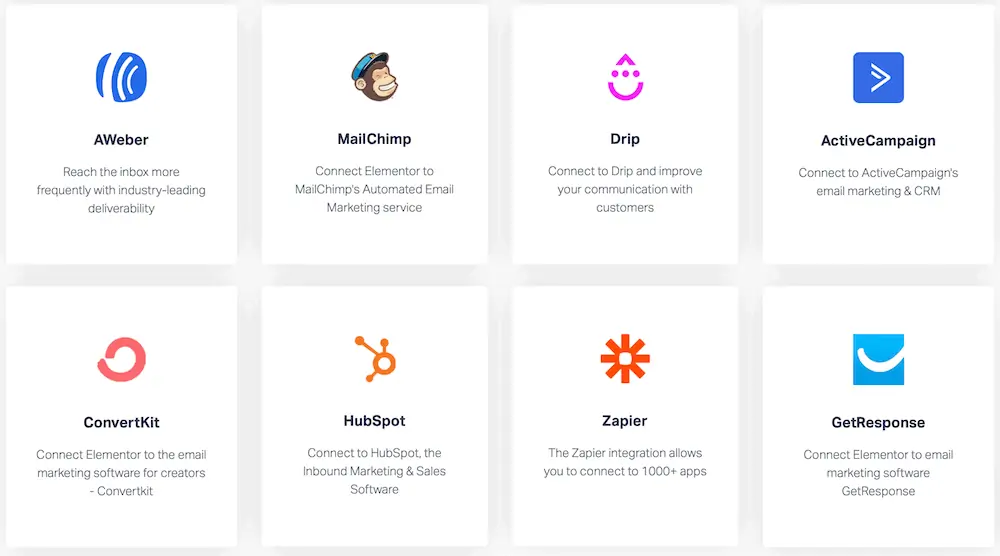
5. Integra-se com alguns serviços líderes do setor
No meu livro, um construtor de páginas adequado oferece suporte a integrações de terceiros para tornar seu fluxo de trabalho de design da web mais simplificado.
O Elementor não é o único construtor de páginas aqui com integrações, mas os serviços aos quais ele se conecta são bastante notáveis.
Possui integrações com algumas das principais ferramentas de marketing digital e CRM, como HubSpot, ActiveCampaign, Zapier e muito mais.

Outros recursos notáveis do Elementor
- Construtor de pop-ups — Você pode melhorar as conversões usando o construtor de pop-ups da Elementor. Ele também vem com mais de 100 modelos pop-up para ajudar você a economizar tempo.
- Hiperpersonalize sua tipografia — Você pode fazer upload de fontes personalizadas para o Elementor ou escolher entre mais de 800 opções disponíveis.
- Construtor WooCommerce — Administrando um negócio WooCommerce? Elementor oferece suporte a widgets para imagens de produtos, breadcrumbs de lojas online, tabelas de preços e assim por diante.
- Grupo útil do Facebook — Você não pode minar o valor de obter suporte da comunidade de usuários. O grupo privado do Facebook “Comunidade Elementor” ajudará você a aprender a plataforma por meio da sabedoria da multidão.
Revendo o suporte do Elementor
Se você procurar na web, receberá críticas mistas sobre o suporte do Elementor.
É verdade que um sistema de bilhética não é algo que todos estão dispostos a aceitar. Isso apesar do Elementor oferecer suporte prioritário para usuários profissionais.
O que torna boa a experiência de suporte da Elementor é o grupo ativo do Facebook.
Se você deixar uma pergunta, espere que ela seja respondida dentro de um dia.

Uma grande comunidade de usuários dispostos a ajudar uns aos outros - essa é a vantagem da popularidade do Elementor.
Concedido, eu teria preferido uma opção de chat ao vivo. Mas estou feliz, desde que haja alguém que possa me ajudar a resolver problemas e responder a perguntas.
Elementor prós e contras
Para ajudá-lo a decidir se Elementor é a escolha certa para você, vamos fazer uma rápida revisão de seus pontos fortes. E por mais que eu ame Elementor, permita-me também mencionar algumas coisas que gostaria que eles fizessem melhor.
Prós Elementor
Elementor Contras
Quanto custa Elementor?
Interessado em Elementor?
Ótimas notícias - os principais recursos do Elementor são totalmente gratuitos.
Não há limites de tempo envolvidos. Mas se você deseja recursos premium, como widgets globais, modelos profissionais e o construtor de pop-ups, precisa da versão “Pro”.
Veja quanto custa:
| Livre | Pessoal | Mais | Especialista | |
| Preço | $ 0 | US$ 4,10 por mês | US$ 8,25 por mês | US$ 16,6 por mês |
| Sites | Qualquer número | 1 local | 3 locais | 1.000 sites |
| Widgets | 40 widgets básicos | Todos os widgets básicos e profissionais | Todos os widgets básicos e profissionais | Todos os widgets básicos e profissionais |
| Modelos | 30 modelos básicos | Todos os modelos básicos e profissionais | Todos os modelos básicos e profissionais | Todos os modelos básicos e profissionais |
| Construtor de temas | Não | Sim | Sim | Sim |
| Construtor de pop-up | Não | Sim | Sim | Sim |
| Suporte e atualizações | Não | 1 ano | 1 ano | 1 ano |
Classificação: 9,75/10 estrelas (obrigatório)
O Elementor é o único construtor de páginas que recomendo com confiança a qualquer pessoa.
Não importa se você é um blogueiro, pequena empresa, profissional de marketing, freelancer ou agência. Você certamente fará seu dinheiro valer a pena escolhendo o Elementor como seu criador de páginas preferido.
- Usabilidade: 10/10
- Características: 10/10
- Suporte: 8/10
- Preço: 10/10
Clique aqui para uma revisão completa e aprofundada do Elementor .
2. Divi

Divi é outro construtor de páginas de arrastar e soltar que o ajudará a criar sites WordPress cativantes rapidamente.
Ao usá-lo pela primeira vez, a interface do construtor de páginas do Divi pode ser bastante confusa. Mas depois de algumas horas com o produto, você perceberá como a plataforma pode ser poderosa para criar páginas impressionantes.
Quais são as principais características do Divi?
O Divi possui poderosas ferramentas de criação de páginas que o tornam merecedor de sua popularidade.
1. Interface invisível do construtor de páginas
O que torna o Divi único é a interface “invisível” do construtor de páginas.
Ao contrário dos construtores de páginas como o Elementor com um painel estático para personalizações, o Divi mantém tudo oculto.
Tudo o que você verá é sua página em todo o seu esplendor.

Os elementos da interface do usuário do construtor de páginas do Divi só aparecerão se você passar o mouse sobre o conteúdo da página.
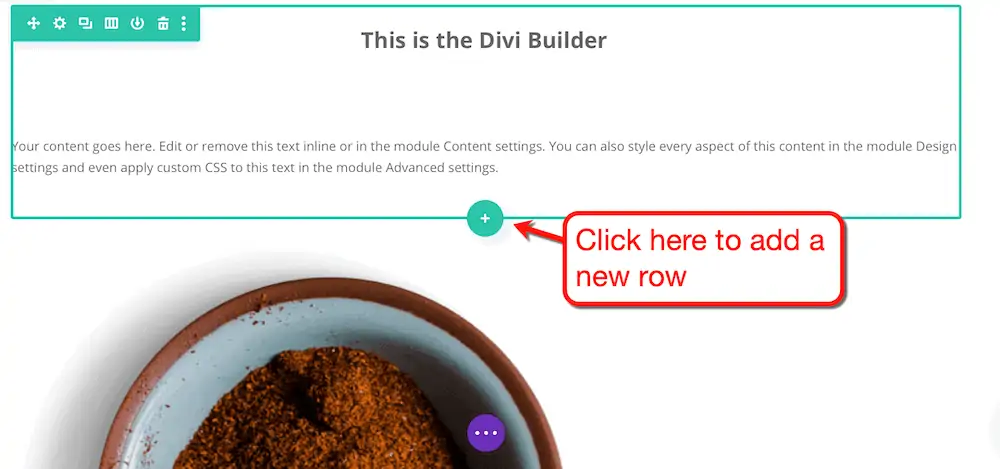
Por exemplo, se você deseja adicionar uma nova linha, destaque a linha adjacente e clique no botão “mais”.

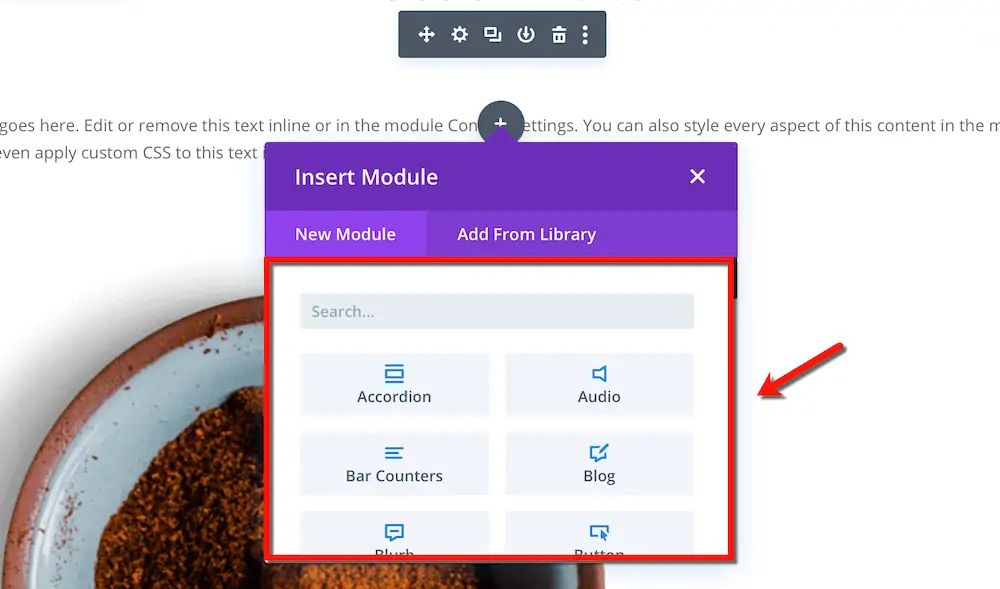
Você pode adicionar elementos ou “módulos” em linhas e seções vazias.
Assim como o Elementor, o Divi possui um recurso de pesquisa útil que permite encontrar o módulo exato de que você precisa.

É assim que você pode adicionar botões, imagens, divisores e outros elementos de página à sua página Divi.
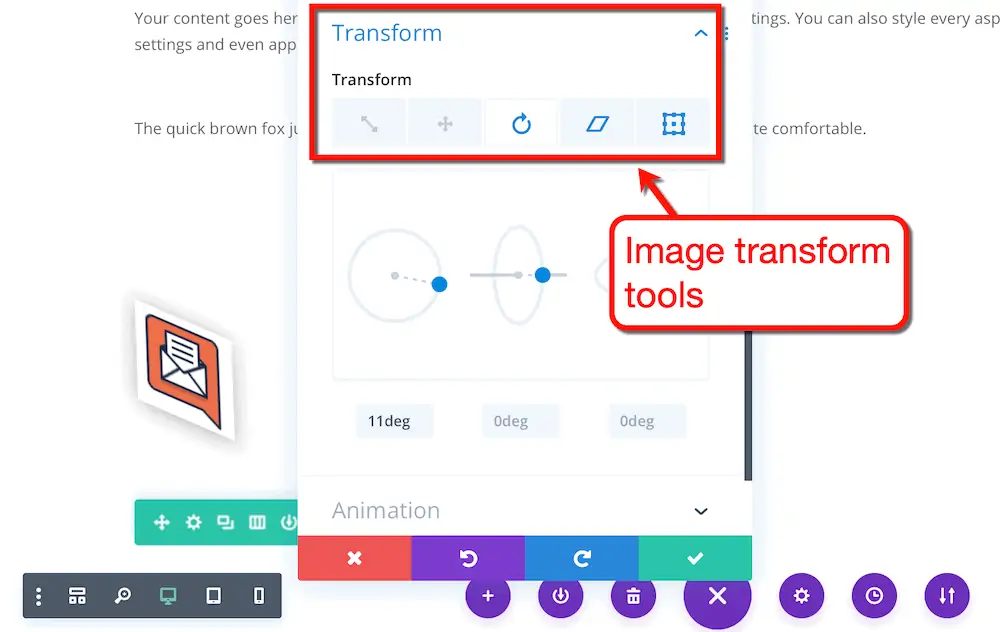
2. Animação integrada e ferramentas de transformação para recursos visuais
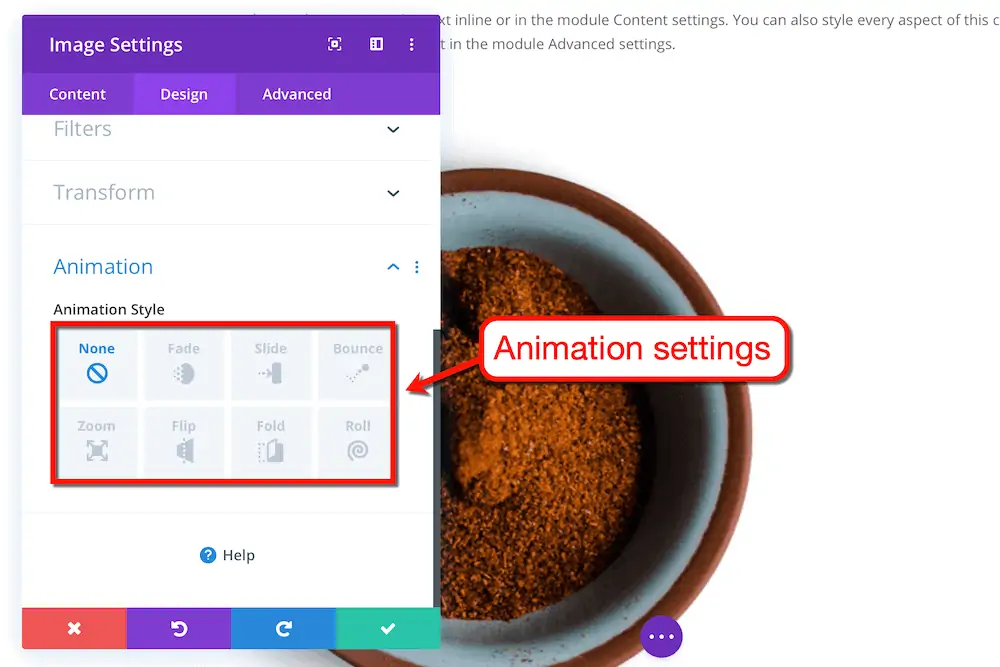
O Divi permite aplicar animações a elementos visuais como imagens e botões com apenas alguns cliques.
Basta abrir o pop-up de configurações da imagem que deseja animar e clicar em 'Animação' em 'Design'.
As animações disponíveis incluem fade, slide, bounce, zoom, flip, fold e roll.

Essas animações certamente não mudam o jogo. Mas é bom tê-los no bolso de trás se você quiser criar sites exclusivos.
O Divi também possui poderosas ferramentas de transformação para dar vida às suas ideias de design. Você pode dimensionar, inclinar, mover e até girar suas imagens em três dimensões.

Como a visualização da página é atualizada em tempo real, você pode verificar seu progresso assim que fizer alterações.
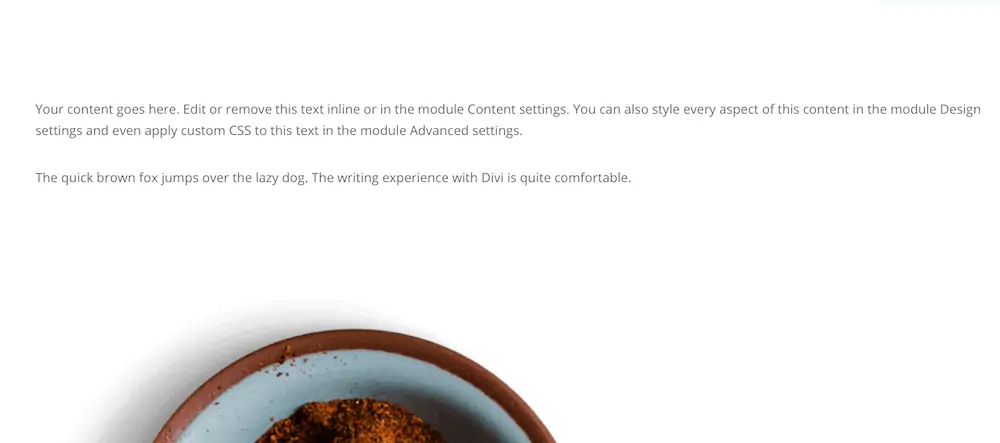
3. Experiência de edição de texto limpa
Graças à interface invisível do Divi, escrever texto em uma página parece surpreendentemente natural para um construtor de páginas.
Lembre-se de que alguns blogueiros se distraem facilmente com informações visuais na tela. Mas com o Divi, você se sente como se estivesse digitando em um processador de texto minimalista.
Até as opções de formatação ficam ocultas, a menos que você destaque o texto que deseja personalizar.

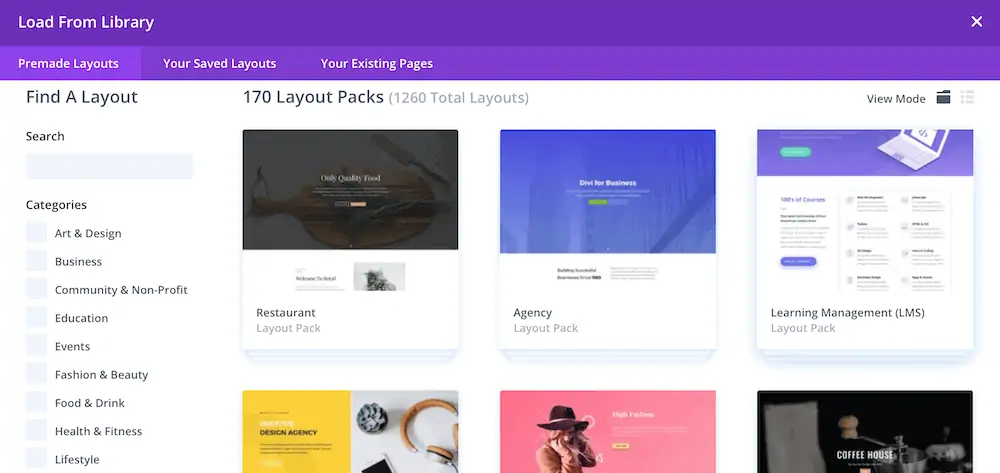
4. Layouts pré-fabricados
Divi tem uma enorme coleção de mais de 1.000 layouts de sites que irão acelerar o processo de desenvolvimento do seu WordPress.
Percebi, no entanto, que vários temas compartilham o mesmo layout e recursos gerais de design. Você não será capaz de diferenciar alguns temas se alterar suas imagens de cabeçalho.

Ainda assim, ter mais de mil layouts pré-fabricados é nada menos que impressionante. Ainda mais layouts são adicionados semanalmente para que você não fique sem inspiração para o seu próximo projeto.
Outras características notáveis do Divi
- Edição em massa — O que falta à maioria dos construtores de páginas é um recurso de seleção em massa, que permite personalizar vários itens de maneira uniforme e simultânea. O recurso de edição em massa do Divi, que é ativado com o pressionamento de uma única tecla, o torna uma exceção.
- Divisores de forma - Com o Divi, você pode criar divisores de seção estéticos para apimentar qualquer página de formulário longo. Você pode escolher entre os estilos de divisor integrados, alterar sua cor, ajustar seu tamanho e muito mais.
- Estados de foco — Para criar uma experiência de usuário mais envolvente, você pode aplicar estados de foco personalizados a elementos visuais. Basicamente, os estados de foco alteram a aparência e os efeitos de um elemento sempre que os usuários apontam o mouse para eles.
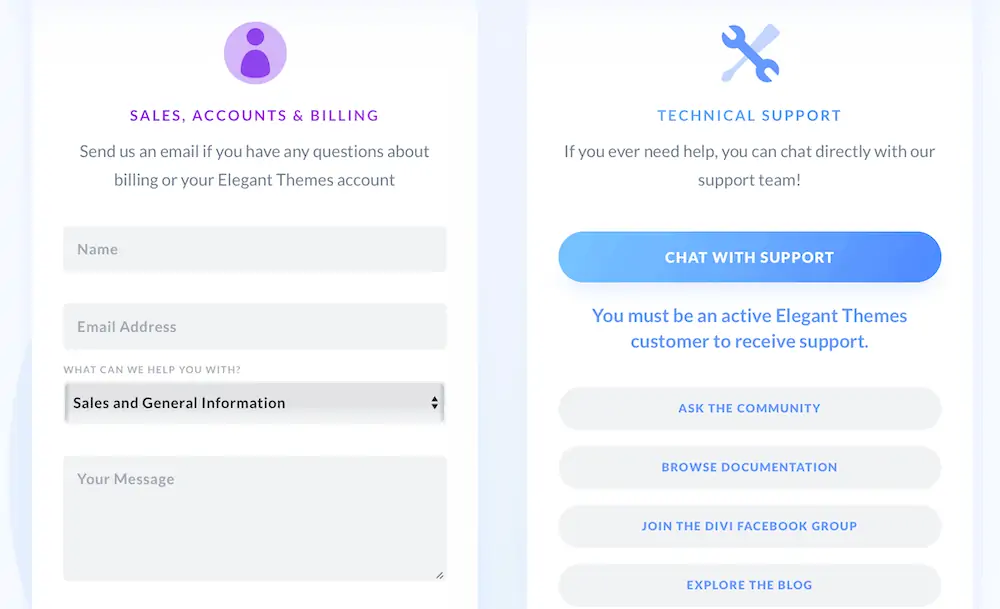
Revendo o suporte do Divi
O aspecto do atendimento ao cliente é onde a Divi realmente brilha.
Por ser um produto da Elegant Themes, os usuários do Divi podem contar com a equipe de suporte da empresa.
Eles também podem ser contatados diretamente de sua área de membros via chat ao vivo. Você também pode obter ajuda nos fóruns da comunidade e no grupo privado do Facebook.

Divi prós e contras
Divi tem vantagens claras sobre o resto dos construtores de páginas nesta lista.

O mesmo, no entanto, pode ser dito de suas desvantagens.
Divi Pros
Divi Contras
Quanto custa Divi?
O Divi faz parte do ecossistema Elegant Themes, incluindo ferramentas como um construtor de formulários opt-in e um plug-in de mídia social.
Para comprar uma licença, você terá que pagar por todo o conjunto.
| Acesso anual | Acesso Vitalício | |
| Preço | $ 89 por ano | $ 249 pagamento único |
| Layouts do site | Todos os pacotes de sites | Todos os pacotes de sites |
| Sites | Ilimitado | Ilimitado |
| Acesso às ferramentas de temas elegantes | Sim | Sim |
| Suporte e atualizações | 1 ano | Vida |
Classificação: 9,6/10 estrelas (ótimo para novos usuários do WordPress)
Eu diria que o Divi é uma excelente compra, especialmente para novos usuários do WordPress.
A compra de uma assinatura do Elegant Themes fornecerá a você uma caixa de ferramentas de desenvolvimento WordPress completa. Por sua vez, você terá um local para gerenciar tudo e um único canal de suporte para problemas.
- Usabilidade - 9/10
- Recursos - 10/10
- Suporte - 9,5/10
- Preços - 10/10
Saiba mais sobre os benefícios de uma assinatura do Elegant Themes aqui!
3. Prosperar Arquiteto

Curiosidade: Thrive Architect costumava ser Thrive Content Builder.
Naquela época, o Thrive Content Builder não trazia nada de significativo para a mesa.
Mas agora que é Thrive Architect, é considerado um construtor de páginas de primeira linha pela comunidade WordPress.
Quais são as principais características do Thrive Architect?
O Thrive Architect é um construtor de páginas leve e focado em conversão, projetado para ajudá-lo a gerar mais vendas.
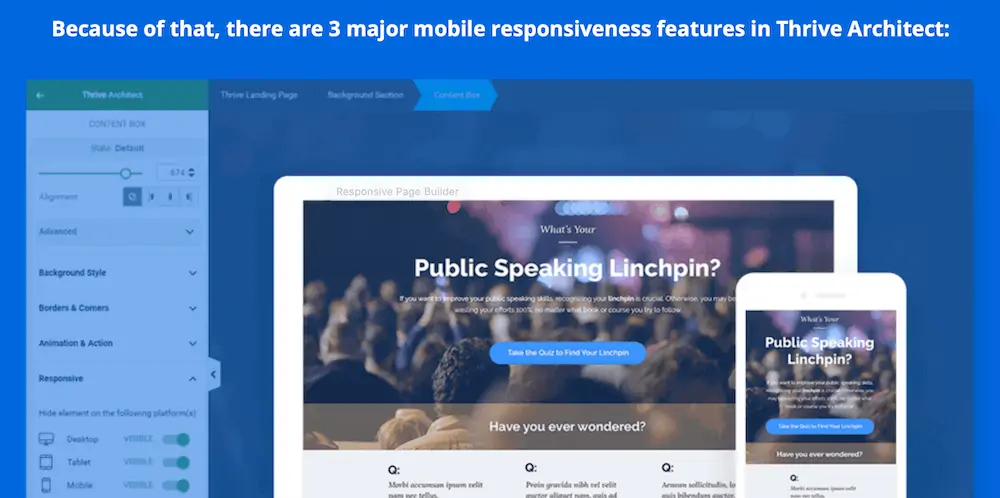
1. Ótimo para experiência do usuário móvel
Uma das minhas maiores preocupações quando se trata de construtores de páginas é o impacto deles na experiência do usuário.
Um construtor de páginas deve ser capaz de oferecer apelo visual e desempenho confiável do site.
Além disso, deve fornecer as ferramentas necessárias para otimizar a experiência dos usuários móveis.
Felizmente, todos os construtores de páginas nesta lista são aprovados com louvor no departamento de experiência do usuário.
O Thrive Architect, em particular, possui recursos destinados a tornar as otimizações móveis um passeio no parque.

Com o Thrive Architect, você pode:
- Ajuste os elementos para ajustar e reposicionar automaticamente da maneira que você deseja em dispositivos móveis
- Visualize a aparência do seu site no celular em um instante
- Gerencie de forma rápida e fácil a visibilidade dos elementos em diferentes telas
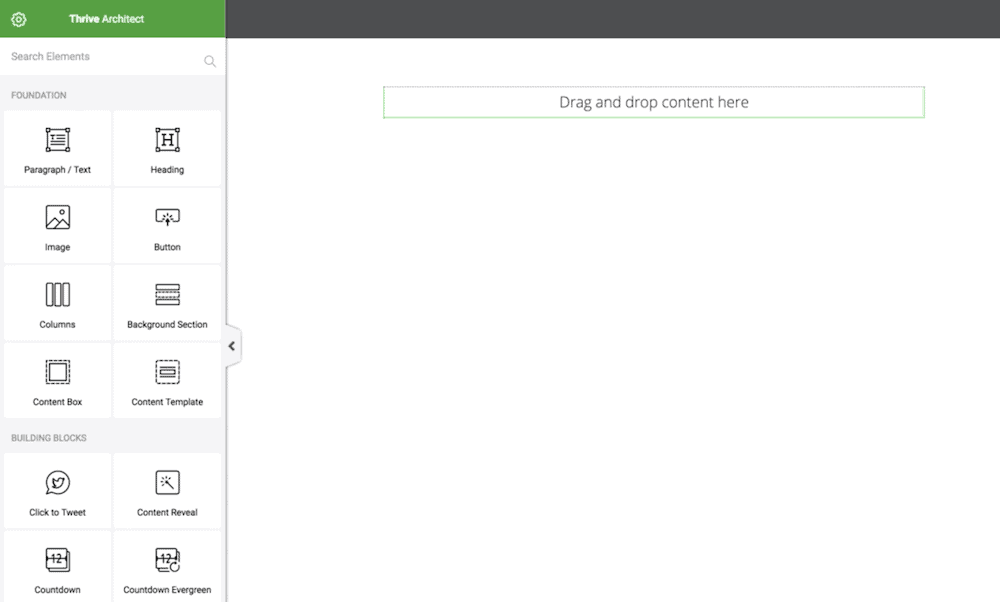
2. Interface amigável do construtor de páginas (semelhante ao Elementor)
Como usuário do Elementor, a primeira coisa que notei no Thrive Architect é a interface do construtor de páginas.
Não tenho certeza se é intencional ou não, mas parece que o Thrive Architect se inspirou no editor da Elementor.

Na verdade, isso é bom, pois a Elementor define o padrão ouro na construção de sites sem complicações.
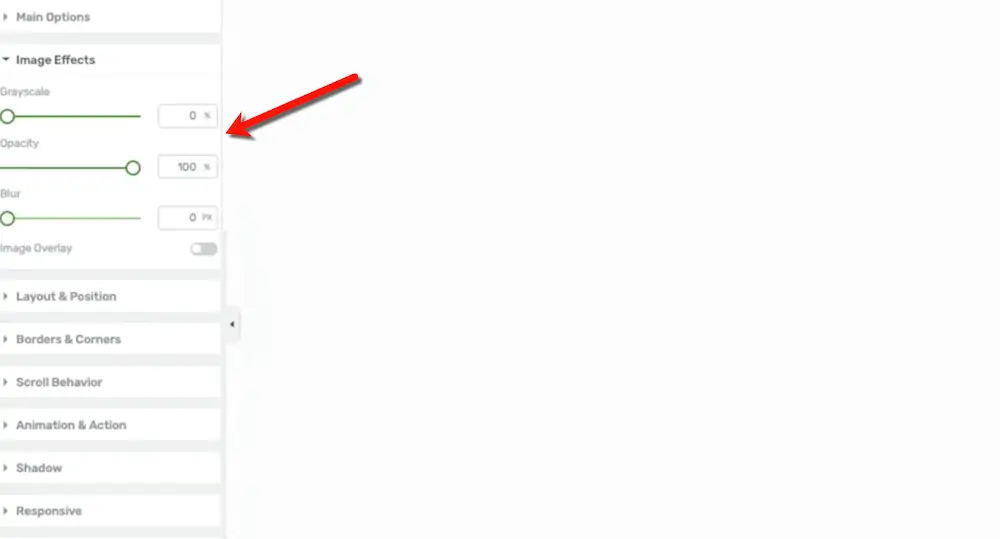
3. Ferramentas úteis de sobreposição para imagens da marca, imagens de plano de fundo e cabeçalhos
Ao trabalhar com imagens, o Thrive Architect oferece algo que muitos usuários provavelmente irão ignorar.
O que ele faz melhor do que a maioria dos outros criadores de páginas é a personalização da imagem do cabeçalho.
Suponha que você queira adicionar uma sobreposição de texto a uma foto para o seu cabeçalho.
Para maximizar a legibilidade, o Thrive Architect permite adicionar facilmente sobreposições de cores a qualquer imagem.
Sobreposições de cores, juntamente com efeitos de imagem como opacidade, desfoque e filtro de escala de cinza, são encontrados em um só lugar.

Existem mais alguns casos de uso dos efeitos de imagem do Thrive Architect:
- Usando o recurso de desfoque para ocultar um próximo produto
- Criando imagens de fundo enquanto maximiza a legibilidade do texto de sobreposição
- Manter cores consistentes com sua marca em uma página de destino com muitas imagens
Outros recursos notáveis do Thrive Architect
- Lembrete para salvar as alterações - Isso pode ser visto como uma faca de dois gumes, mas o Thrive Architect incentiva os usuários a confiar no salvamento manual. Ele exibe um lembrete a cada 10 minutos, permitindo que você decida se deseja ou não manter suas alterações.
- Configurações flexíveis de tipografia — Thrive Architect oferece muita liberdade em termos de tipografia com sua coleção de mais de 700 fontes personalizadas.
- Cores globais — O recurso “Cores globais” pode ajudá-lo a manter um esquema de cores consistente em todo o site. As cores podem ser salvas diretamente do seletor de cores, tornando mais fácil encontrá-las e usá-las posteriormente.
Revendo o suporte do Thrive Architect
O Thrive Architect é apoiado por uma equipe de suporte que pode fornecer assistência especializada.
Você só precisa abrir um ticket através de seus fóruns de suporte oficiais. Ou seja, se você ainda não consegue encontrar as informações de que precisa em sua ampla base de conhecimento.

Vale ressaltar que o Thrive Themes também possui um canal oficial no Facebook. Infelizmente, essa página não se destina a consultas e comentários de clientes.
Prós e contras do Thrive Architect
O Thrive Architect é, sem dúvida, uma ótima alternativa ao Elementor, mas não é nem de longe perfeito.
Aqui está uma recapitulação de seus prós e contras:
Prosperar arquitetos profissionais
Contras do Thrive Architect
Quanto custa Thrive Architect?
Assim como o Divi, o Thrive Architect faz parte de um ecossistema de software. Mas, ao contrário do anterior, você tem a opção de adquirir uma única licença de produto apenas para o construtor de páginas.
O preço mensal é meio alto para novos blogueiros. Pelo lado positivo, você pode comprar o Thrive Architect como um único produto por um pagamento único.
Ainda assim, o custo inicial de usar o Thrive Architect é algo para se pensar.
| Prosperar Associação | 5 Pacote de Licença | licença singular | |
| Preço | $ 19 por mês | $ 97 pagamento único | $ 67 pagamento único |
| Thrive Temas e Plugins | Sim | Não | Não |
| Sites | 25 sites | 5 sites | 1 local |
| Modelos de página de destino | Sim | Sim | Sim |
| Atualizações | Vida | Vida | Vida |
| Apoio, suporte | Ilimitado | 1 ano | 1 ano |
Nota: 9,37/10 (muito bom quando você pega o jeito)
O Thrive Architect é um construtor de páginas flexível com muito potencial nas mãos certas.
- Usabilidade - 9,5/10
- Recursos - 10/10
- Suporte - 8/10
- Preços - 10/10
4. Compositor Visual

O Visual Composer foi criado pela mesma equipe que desenvolveu o WPBakery — outro construtor de páginas com recursos de arrastar e soltar.
Esta página destaca a diferença entre as duas plataformas.
A história curta é que os desenvolvedores criaram o Visual Composer como uma alternativa, já que o WPBakery está tendo problemas relacionados ao desempenho.
Quais são os principais recursos do Visual Composer?
O Visual Composer é um tipo diferente de construtor de páginas que o guiará em todas as etapas.
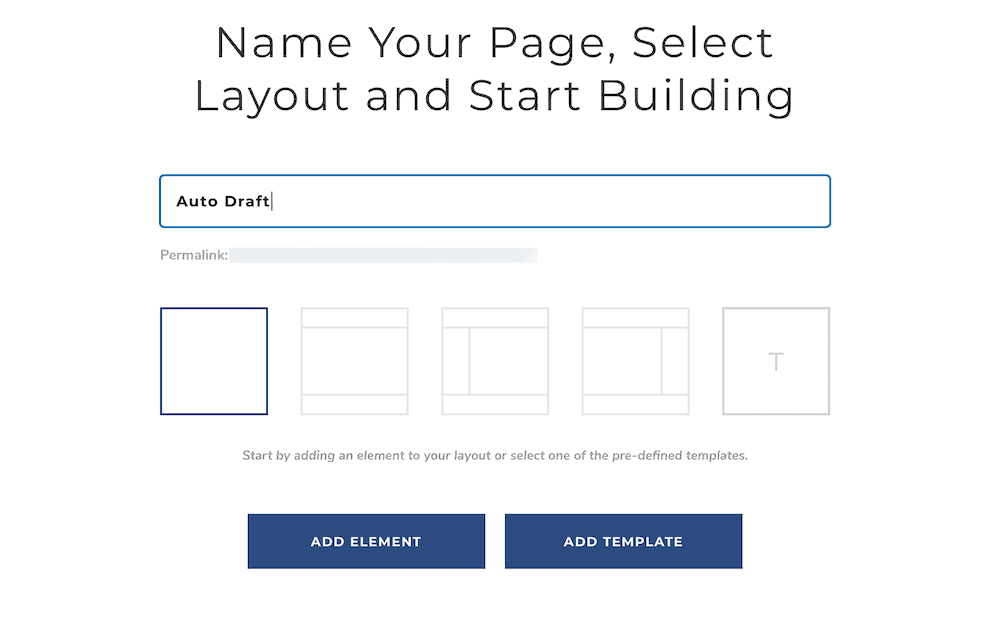
1. Interface limpa e passo a passo do construtor de páginas
O construtor de páginas do Visual Composer utiliza uma interface que se desenrola lentamente, dependendo do que você precisa ver.
Você começa nomeando sua página, definindo um permalink e escolhendo um layout.

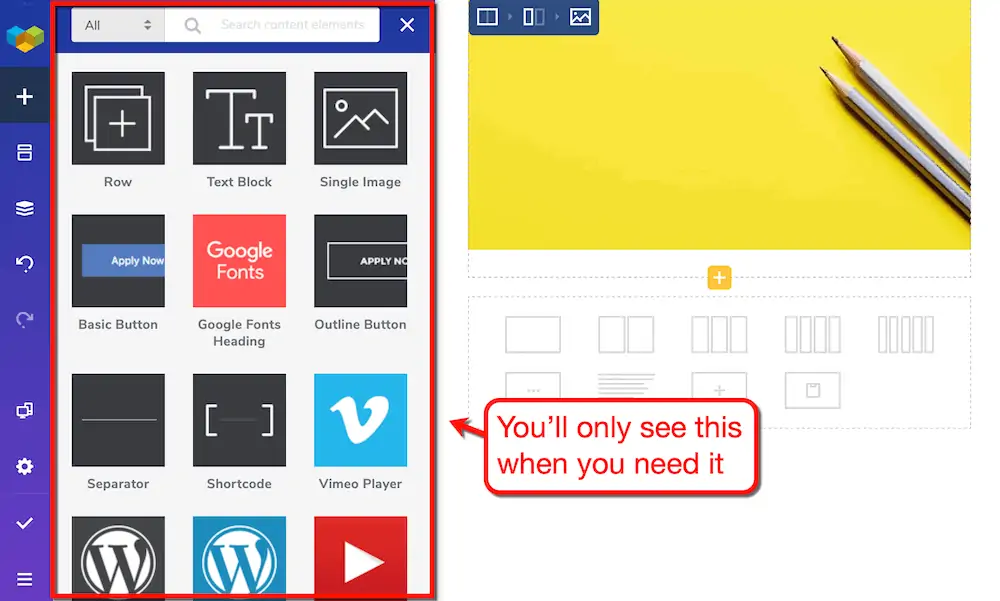
Depois de escolher um layout, clique em 'Adicionar elemento' para revelar o painel de elementos.
A partir daí, é só uma questão de encontrar o que você deseja adicionar. Basta clicar no elemento de conteúdo e ele deve ocupar automaticamente a próxima seção disponível.

Esse talvez seja o processo de criação de página mais limpo e amigável para iniciantes que já experimentei.
É semelhante ao construtor de páginas invisível do Divi, no sentido de que você só vê a interface que precisa usar.
2. Não são seus elementos de conteúdo médios
Como esperado, o Visual Composer possui todos os elementos básicos que os sites modernos usam.
Você pode adicionar blocos de texto, linhas, imagens, botões e separadores com apenas um clique.

Muito legal, mas não é por isso que vale a pena considerar o Visual Composer.
Se você obtiver a versão premium, desbloqueará todo o arsenal de elementos de conteúdo avançado do Visual Composer.
Isso inclui uma ampla variedade de botões estilizados, layouts de grade de conteúdo, integrações de terceiros e todos os tipos de mídia.

3. Complementos para desenvolvedores WordPress sérios
Quer outra prova de que o Visual Composer é codificado para facilitar a vida dos desenvolvedores?
Com complementos, você pode simplificar muito do que seriam tarefas muito demoradas.
Você pode configurar facilmente uma página “em construção”, criar modelos globais, configurar pop-ups – tudo com a ajuda de complementos.

É verdade que outros criadores de páginas têm recursos que correspondem a esses complementos. O Visual Composer apenas garantiu que as mesmas tarefas pudessem ser realizadas de forma mais intuitiva e sem esforço.
4. Coleção versátil de modelos
O Visual Composer tem uma linha impressionante de mais de 200 modelos prontos para serem usados.
Esses modelos podem ser aplicados assim que você criar uma nova página. Existem modelos para páginas de destino, restaurantes, apresentações de slides, páginas em breve, vitrines online e muito mais.

Outros recursos notáveis do Visual Composer
- Construtor de pop-up ao vivo — O Visual Composer também permite criar pop-ups que chamam a atenção. Você também pode definir gatilhos de exibição para garantir que eles não incomodem seu público.
- Elementos WooCommerce — Se você planeja vender produtos em seu site WordPress, o Visual Composer é uma escolha sólida para você. O Visual Composer possui uma variedade de elementos WooCommerce acessíveis diretamente do editor front-end, como produtos em destaque e best-sellers.
- Integração com Unsplash — não aconselho o uso de banco de imagens em seu conteúdo, mas eles são ótimos substitutos para o plano de fundo. Com o Visual Composer, você terá uma enorme biblioteca de imagens de alta qualidade à sua disposição — cortesia do Unsplash.
Revendo o suporte do Visual Composer
O Visual Composer possui um sistema de ticket de suporte que está disponível apenas para usuários com uma licença premium.
É isso, infelizmente.
Eles têm um centro de ajuda, mas eu definitivamente preferiria um quadro de mensagens online. Dessa forma, você certamente obterá dicas práticas de pessoas reais que já trabalharam com o Visual Composer.

Prós e contras do Visual Composer
O Visual Composer pode ajudar os iniciantes a aprimorar seu jogo de web design com recursos flexíveis e fáceis de usar.
Vamos fazer uma rápida revisão de seus prós e contras:
Profissionais do Visual Composer
Desvantagens do Visual Composer
Quanto custa Visual Composer?
O uso do Visual Composer em um único site deve ser acessível o suficiente para novos proprietários de sites.
Obter uma licença para três sites também não deve ser muito caro. Você só precisa desembolsar $ 50 adicionais para poder usar o Visual Composer em mais dois sites.
| Único site | 3 sites | Desenvolvedores | |
| Preço | $ 49 por ano | $ 99 por ano | $ 349 por ano |
| Sites | 1 local | 3 locais | 1.000 sites |
| Modelos, elementos e complementos | Sim | Sim | Sim |
| Construtor de tema e pop-up | Sim | Sim | Sim |
| Suporte e atualizações | 1 ano | 1 ano | 1 ano |
Classificação: 9/10 estrelas (ótimo ponto de partida para iniciantes)
- Usabilidade - 10/10
- Recursos - 9/10
- Suporte - 7/10
- Preços - 10/10
5. Construtor de castores

O Beaver Builder é um dos primeiros construtores de páginas que experimentei.
Um dos motivos é o fato de que você pode obtê-lo diretamente da biblioteca de plugins do WordPress. E em segundo lugar, manteve uma classificação de cinco estrelas ao longo dos anos

Quais são as principais características do Beaver Builder?
Aqui estão as razões pelas quais o Beaver Builder chamou minha atenção anos atrás:
1. Construtor de página visual rápido e personalizável
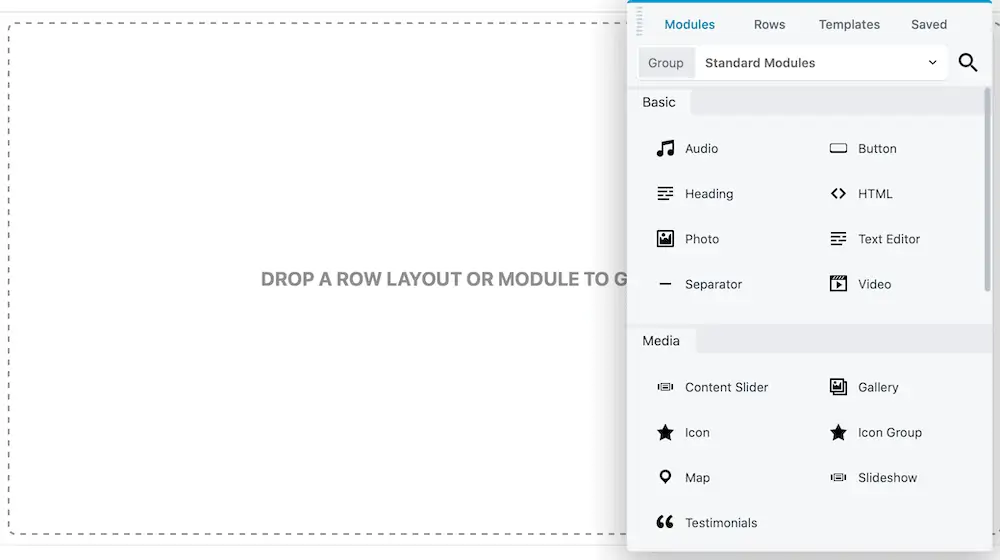
Criar páginas do WordPress com o Beaver Builder é uma brisa absoluta.
É, de longe, o construtor de páginas mais rápido que já usei. Não há lentidão aleatória, atrasos de entrada e animações entrecortadas.
Tudo o que você precisa fazer é expandir o botão “mais” e arrastar um módulo, linha ou modelo para a página.

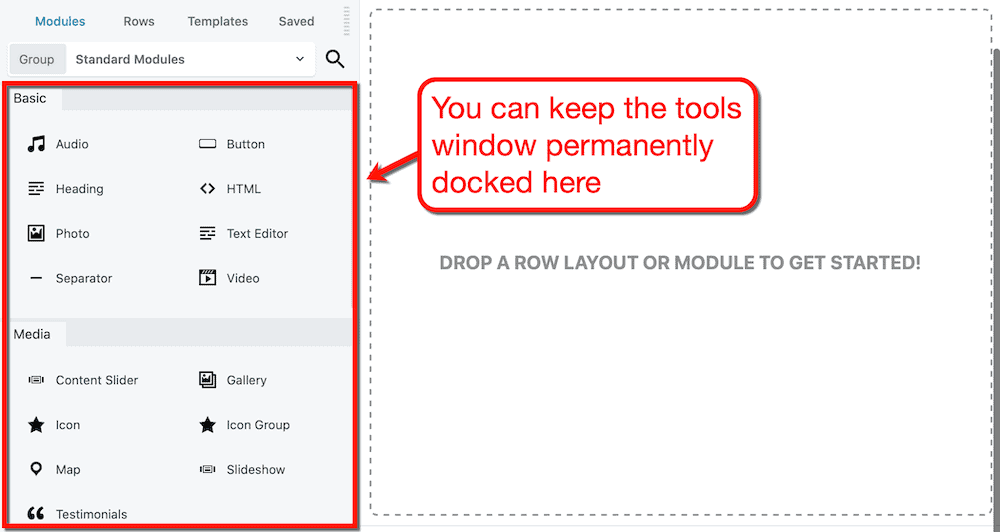
Além da fluidez do construtor de páginas, o Beaver Builder também permite alguma personalização na interface.
Se você preferir ter um painel esquerdo persistente enquanto trabalha, pode encaixar a janela de ferramentas em qualquer um dos lados.
Eu gosto de mantê-lo no lado esquerdo da visualização da página - estilo Elementor.

Você mesmo deve experimentar o Beaver Builder para avaliar a rapidez com que o construtor de páginas é. Eles têm uma demonstração ao vivo esperando por você em seu site oficial.
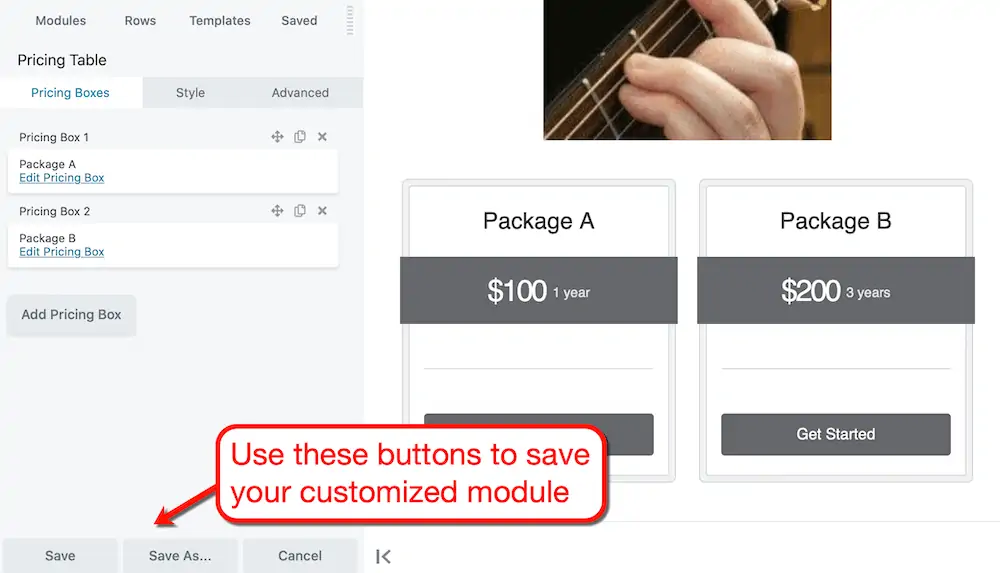
2. Salve facilmente os módulos para uso posterior
Assim como o Elementor, o Beaver Builder permite salvar seus módulos personalizados e acessá-los a qualquer momento.
O processo é tão simples quanto possível. Use o painel de personalização para personalizar o elemento e use os botões salvar na parte inferior.

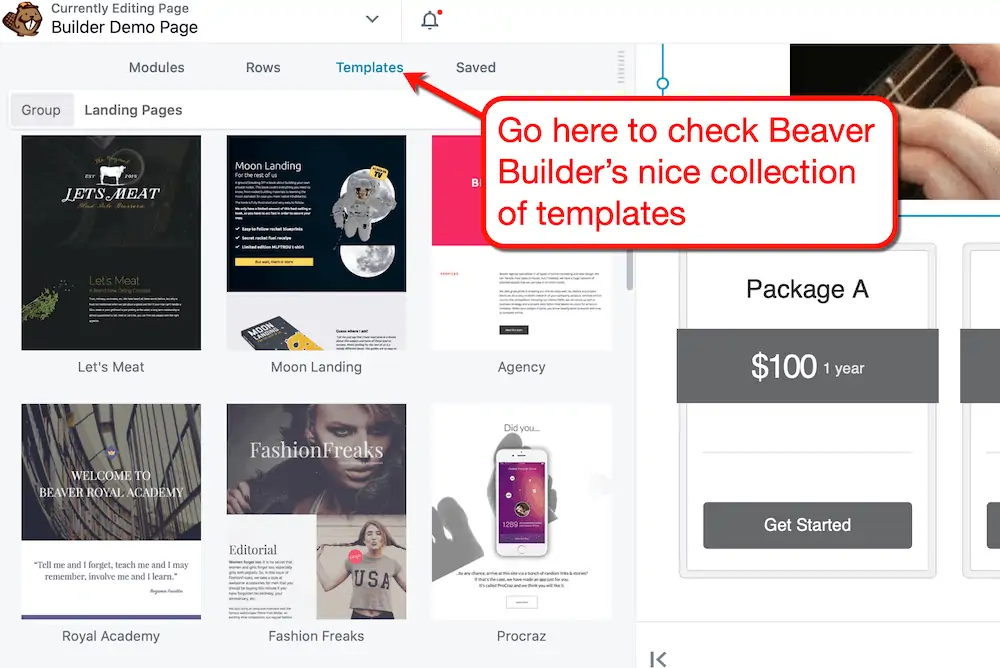
3. Modelos de página otimizados para desempenho e conversões
O Beaver Builder possui uma variedade de modelos de página de conteúdo e de destino criados para obter resultados.
Cada modelo é temático e claramente projetado com cuidado. Eles não são como as páginas de amostra apressadas e de aparência genérica que alguns construtores oferecem.

4. Excelente suporte ao cliente
Quando se trata de suporte ao cliente, eu diria que o Beaver Builder é o melhor entre os construtores de páginas desta lista.
Como sempre, o atendimento ao cliente pode ser fornecido por meio de um sistema de bilhética. O que torna o Beaver Builder diferente é seu compromisso de responder à maioria das perguntas em poucas horas.
As únicas exceções são os bilhetes enviados nos finais de semana e feriados nos EUA. Felizmente, existem três outros lugares onde você pode obter suporte:
- Fórum da Comunidade Beaver Builder
- Beaver Builders Group no Facebook
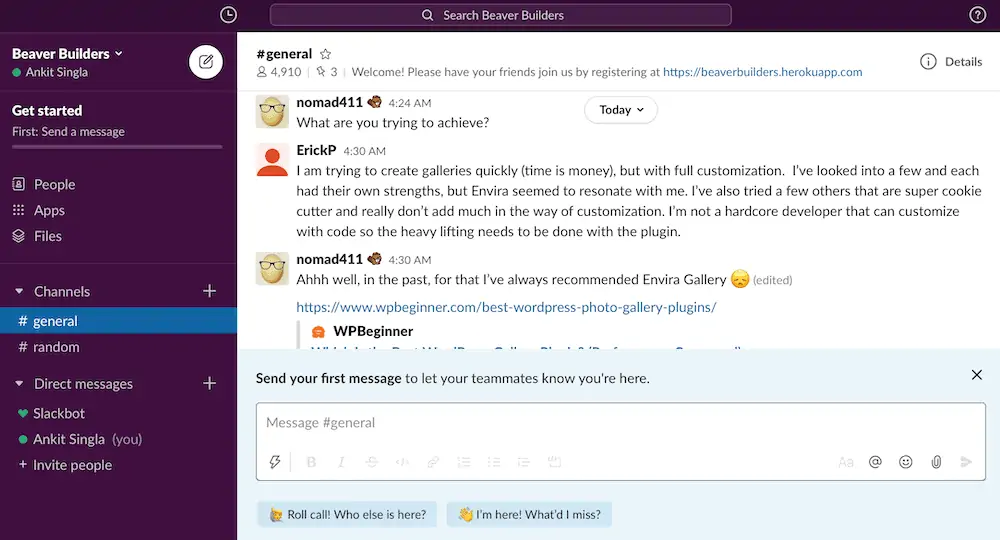
- Beaver Builders no Slack

Caso você não saiba, o Slack é um aplicativo de mensagens independente.
O Beaver Builder o usa para permitir que os clientes mantenham contato com uma comunidade de suporte.
O canal Slack também é gerenciado por Gerard Godin — um membro da equipe Beaver Builder e fundador do GetGo Internet Coaching.
Ele atende pelo nome de “nomad411” e é fácil ver sua dedicação à comunidade Beaver Builder Slack.

Outros recursos notáveis do Beaver Builder
- Plataforma de marca branca — Para agências, o Beaver Builder tem ótimos recursos de marca branca que ajudarão a tornar os projetos o mais tranquilos possível. Ele também possui um “Modo Editor”, que permite que os clientes visualizem o site enquanto limitam o acesso ao material de back-end.
- Edição ao vivo do personalizador do WordPress — Verificando seu tema no personalizador do WordPress? Quando surgem novas ideias de design, você pode ir direto para o Beaver Builder para personalizar seu tema na hora.
- Projetado para funcionar muito bem em qualquer tema - os recursos de edição do Beaver Builder são criados com a compatibilidade do tema em mente. Ele funciona muito bem em qualquer tema do WordPress, mas também possui um “tema de estrutura” disponível como a tela em branco perfeita.
Prós e contras do Beaver Builder
Você está quase no final deste artigo, então provavelmente já sabe como isso funciona.
Vamos pular para os prós e contras do Beaver Builder.
Profissionais do Beaver Builder
Contras do Beaver Builder
Quanto custa Beaver Builder?
| Padrão | Pró | Agência | |
| Preço | $ 99 por ano | $ 199 por ano | $ 399 por ano |
| Sites | Ilimitado | Ilimitado | Ilimitado |
| Módulos e modelos premium | Sim | Sim | Sim |
| tema Beaver Builder | Não | Sim | Sim |
| Rotulagem branca | Não | Não | Sim |
| Compatível com vários locais | Não | Sim | Sim |
| Suporte e atualizações | 1 ano | 1 ano | 1 ano |
Classificação: 9,37/10 estrelas (escolha sólida se você deseja um construtor de páginas rápido e limpo)
- Usabilidade - 10/10
- Recursos - 8,5/10
- Suporte - 10/10
- Preços - 9/10
Minhas recomendações pessoais
Lembre-se, todos os construtores de páginas acima são ótimos à sua maneira.
Todos eles são dignos de suas classificações de nove estrelas. Mas, para certos indivíduos, alguns construtores de páginas são mais adequados do que outros.
Melhor construtor de páginas completo: Elementor

Se alguém me perguntar sobre construtores de páginas, Elementor seria a primeira coisa que eu recomendaria.
É simplesmente o melhor construtor de páginas completo para todos os tipos de sites WordPress.
Você precisa ver para acreditar nisso. E, felizmente, você pode instalar a versão gratuita do Elementor.
Construtor de páginas para desenvolvedores: Beaver Builder

Para desenvolvedores WordPress que criam sites para clientes, o Beaver Builder é uma ótima escolha.
Você deve achar seus recursos de marca branca e modo de editor extremamente úteis. Sem mencionar que o Beaver Builder é feito com código limpo e amigável ao desenvolvedor.
Experimente o Beaver Builder hoje.
Se você é novo no WordPress: Divi

Para novos usuários do WordPress, recomendo fortemente o Elementor ou o Divi da Elegant Themes.
Não é exatamente o construtor de páginas mais fácil de aprender. Mas com seus modelos de primeira linha e belos módulos, tenho certeza de que você se divertirá muito editando com o Divi.
Além disso, obter o Divi com uma assinatura do Elegant Themes trará a você mais ferramentas para o sucesso. Você receberá suporte por chat ao vivo, um construtor de formulários opt-in, um plug-in de compartilhamento social e muito mais.
Experimente Divi hoje.
Para DIYers que amam personalizações profundas: Thrive Architect

A curva de aprendizado do Thrive Architect não é tão suave quanto a do Visual Composer.
Você definitivamente passará suas primeiras horas explorando e se familiarizando com todas as páginas de configurações do construtor de páginas. Depois de passar por cima dessa colina, você estará pronto para fazer algumas personalizações avançadas.
Experimente o Thrive Architect hoje.
Se você deseja um fluxo de trabalho de desenvolvimento do WordPress sem estresse: Visual Composer

É difícil superar a interface do construtor de páginas do Visual Composer em termos de facilidade de uso para iniciantes.
Mesmo se você estiver trabalhando em coisas de back-end, o Visual Composer ainda fará de tudo para tornar as coisas incrivelmente fáceis.
Experimente o Visual Composer hoje.
Conclusão
Não existe um construtor de páginas de tamanho único no desenvolvimento de sites WordPress.
Até mesmo meu construtor favorito - Elementor - tem alguns pontos fracos dos quais você deve estar ciente.
Espero que este artigo tenha ajudado você a tomar uma decisão com a qual ficará feliz. Estou animado para ouvir seus comentários e sugestões assim que você colocar seu desenvolvimento no WordPress em pleno andamento.
Obrigado e aguardo seus comentários!
Você pode gostar também:
- Revisão do GeneratePress: o melhor tema leve para blogueiros
- Como iniciar um blog em 2022 (e ganhar dinheiro também!)
- Melhores recursos para blogs (incluindo ferramentas, livros e cursos!)
