O Guia Completo da Barra Lateral do WordPress
Publicados: 2020-10-11A barra lateral do WordPress é um acessório em muitos sites do WordPress. Dá a você um espaço vertical ao lado de seu conteúdo onde você pode ajudar seus leitores a navegar, aumentar sua lista de e-mail ou seguidores sociais, exibir anúncios e muito mais.
Por ser uma parte integrante de tantos sites WordPress, achamos que a barra lateral merecia seu próprio mega guia. Nesta postagem, mostraremos tudo o que você poderia querer saber sobre a barra lateral do WordPress.
Há muito o que abordar, então vamos começar.
Índice
- O que é uma barra lateral do WordPress?
- Para que você pode usar a barra lateral do WordPress?
- Como controlar as barras laterais do WordPress a partir do seu tema
- Gerenciar barras laterais do WordPress Customizer
- Gerenciar barras laterais para partes individuais de conteúdo
- Gerenciar Widgets via WordPress Customizer
- Gerenciar widgets por meio da área dedicada de widgets
- Como adicionar uma barra lateral personalizada no WordPress
- Como remover uma barra lateral no WordPress
- Como exibir barras laterais diferentes em conteúdo diferente
- Os melhores plug-ins da barra lateral do WordPress para aprimorar sua barra lateral
O que é uma barra lateral do WordPress?
Uma barra lateral do WordPress é uma coluna vertical colocada no lado direito ou esquerdo da sua área de conteúdo principal. Oferece espaço fora de sua área de conteúdo principal, onde você pode incluir conteúdo adicional, menus de navegação e muito mais.
Embora seu conteúdo principal mude de página para página, sua barra lateral é normalmente a mesma para todas as páginas (embora existam táticas que você pode usar para personalizar sua barra lateral).
Por padrão, a barra lateral do WordPress é controlada pelo tema escolhido. Fora da caixa, seu tema controlará:
- Se você tem ou não uma barra lateral em primeiro lugar
- De que lado está a barra lateral
- Quantas barras laterais usar (por exemplo, alguns temas permitem que você use duas barras laterais ao mesmo tempo)
No entanto, com as táticas que mostraremos neste post, você pode adicionar uma barra lateral a qualquer tema do WordPress, mesmo se o seu tema não vier com uma barra lateral por padrão.
Quatro exemplos de barras laterais de sites
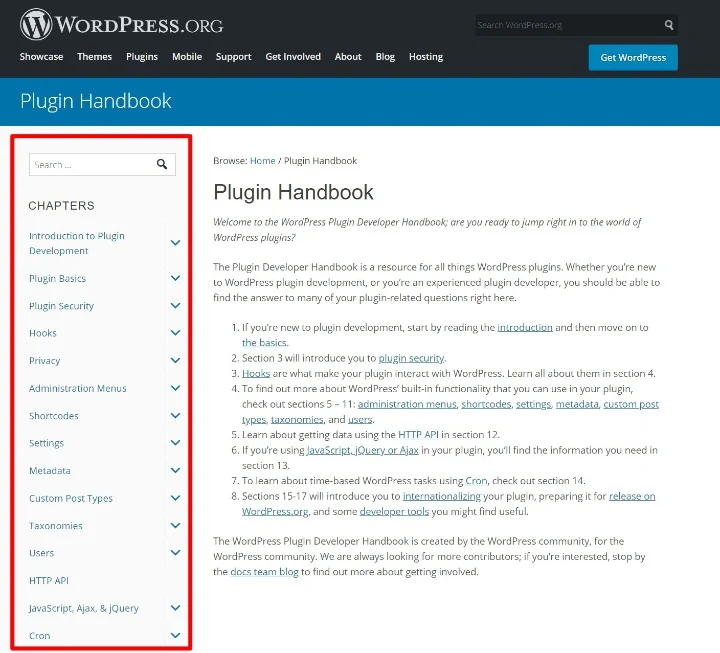
Uma imagem vale mais que mil palavras, então vamos dar uma olhada em alguns exemplos de barras laterais para enfatizar o ponto. Em cada exemplo, vamos destacar a área da barra lateral com uma caixa vermelha:
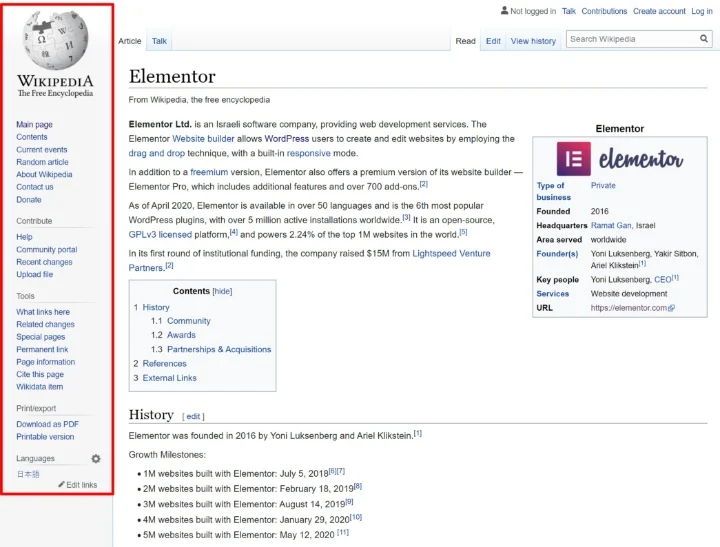
1. Wikipedia

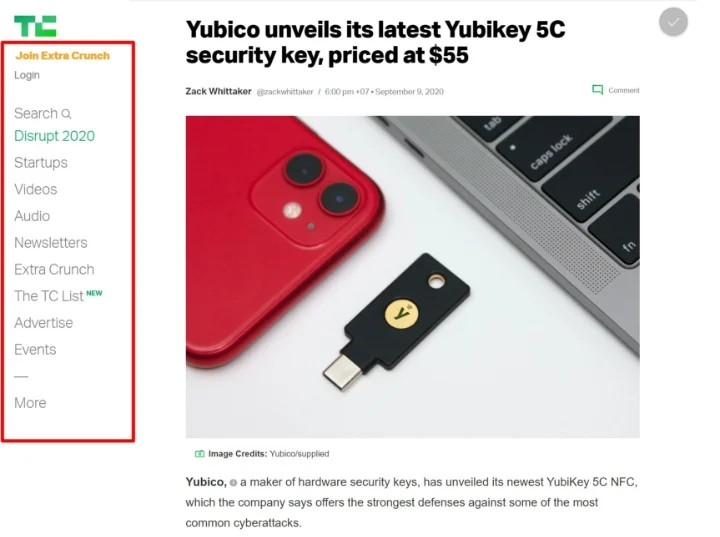
2. TechCrunch

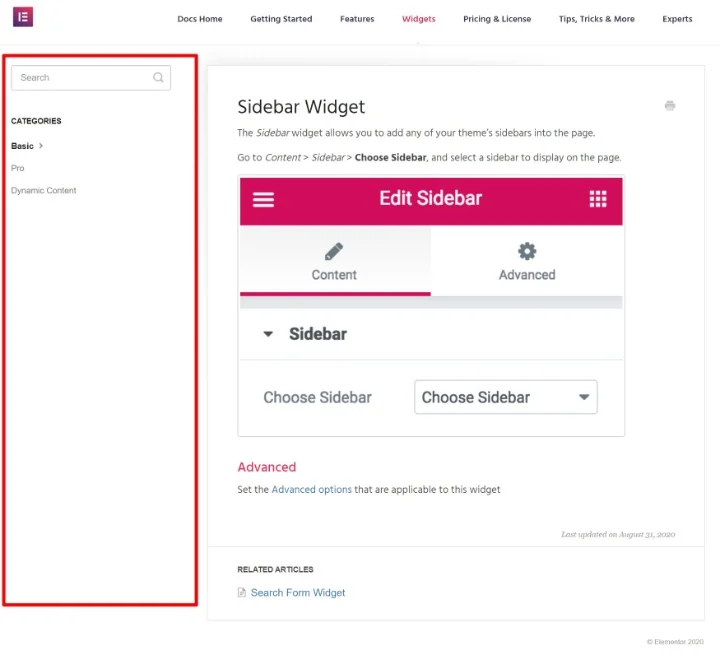
3. Base de conhecimento de elementos ou

4. Recursos de código do WordPress.org

Como você pode adicionar conteúdo às barras laterais do WordPress?
Para adicionar conteúdo à sua barra lateral, você pode usar widgets do WordPress. É por isso que algumas pessoas também se referem à sua barra lateral como uma “área de widget”.
Cada widget é um conteúdo. Por exemplo, você pode usar um widget para adicionar uma caixa de pesquisa, outro para adicionar um formulário de assinatura de e-mail e assim por diante. Mostraremos isso em detalhes mais tarde.
Para que você pode usar a barra lateral do WordPress?
As barras laterais podem ser úteis de várias maneiras diferentes. aqui estão alguns exemplos:
- Pesquisa - você pode adicionar uma caixa de pesquisa à barra lateral para ajudar as pessoas a encontrar conteúdo.
- Navegação - você pode usar a barra lateral como outro auxílio à navegação. Por exemplo, você pode listar todas as categorias na barra lateral do seu blog.
- Call-to-action (CTA) - você pode adicionar CTAs para levar as pessoas à ação. Por exemplo, se você lançou um novo curso online, pode promovê-lo com um CTA em sua barra lateral.
- Inscrições de e-mail - você pode adicionar um formulário de inscrição para aumentar sua lista de e-mail.
- Seguir / compartilhar nas redes sociais - você pode usar a barra lateral para incentivar as pessoas a segui-lo ou compartilhar seu conteúdo nas redes sociais.
- Anúncios - se você depende de anúncios para gerar receita, sua barra lateral é um ótimo lugar para colocá-los.
- Conteúdo em destaque - você pode destacar suas postagens mais populares, postagens recentes, conteúdo relacionado e muito mais.
Mais importante ainda, você pode usar várias estratégias ao mesmo tempo. Por exemplo, em uma barra lateral, você pode incluir uma caixa de pesquisa, alguns links de navegação, anúncios e muito mais.
Claro, não há nada que o force a usar uma barra lateral. Na verdade, não usamos uma barra lateral aqui no blog do Elementor. As principais vantagens de pular a barra lateral são que você dá ao seu conteúdo principal mais espaço e cria uma experiência mais livre de distrações para seus visitantes (porque não há conteúdo da barra lateral competindo por sua atenção). É por isso que também mostraremos como remover uma barra lateral do WordPress se você preferir essa abordagem.
O Flywheel tem uma excelente postagem sobre os prós e os contras de usar uma barra lateral em seu site WordPress.
Como controlar as barras laterais do WordPress a partir do seu tema
Posteriormente nesta postagem, mostraremos como criar uma barra lateral personalizada se o seu tema não incluir uma barra lateral (ou não tiver barras laterais suficientes). No entanto, por enquanto, vamos supor que seu tema WordPress já suporte uma barra lateral e falar sobre algumas das maneiras comuns que você pode controlar como sua barra lateral funciona.
Esses exemplos não serão verdadeiros para todos os temas do WordPress, mas se aplicarão à maioria dos temas modernos do WordPress.
Observação - se você estiver usando o tema Hello gratuito, o tema Hello intencionalmente não inclui barras laterais por padrão para manter as coisas leves. Mostraremos como você pode adicionar barras laterais ao Hello (e outros temas) posteriormente neste post.
Gerenciar barras laterais do WordPress Customizer
O primeiro local para controlar a barra lateral do seu tema é o WordPress Customizer. Se o seu tema inclui uma barra lateral e recursos para personalizá-lo, eles geralmente estarão aqui.
A área de configurações exata depende do tema, mas normalmente você vai querer procurar algo como “Configurações de layout”, “Configurações gerais”, “Configurações de todo o site”, etc.
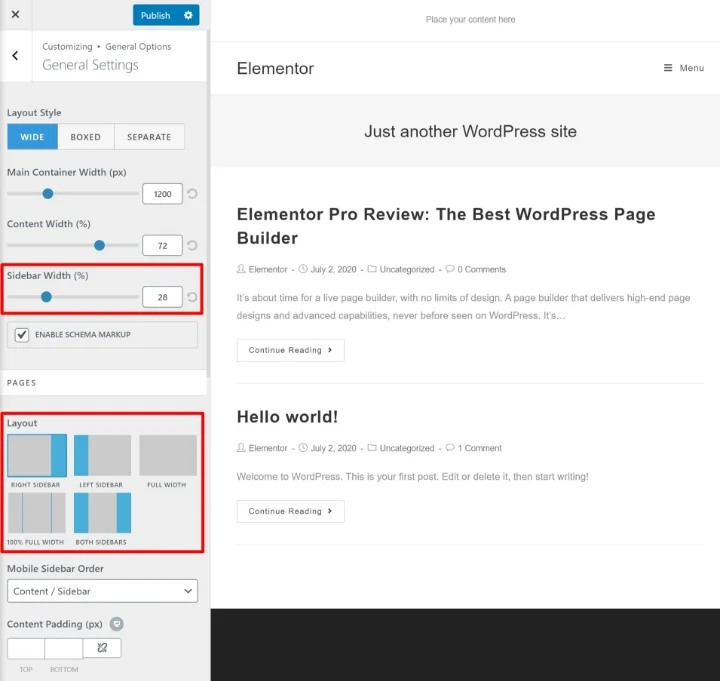
Por exemplo, com o tema OceanWP, você pode escolher entre diferentes configurações da barra lateral nas Configurações Gerais . Você pode usar uma barra lateral direita, uma barra lateral esquerda ou barras laterais à direita e à esquerda.
Você também pode configurar a largura da barra lateral:

Se você não conseguir encontrar essas configurações, tente explorar diferentes áreas no Customizador do WordPress. Ou consulte a documentação de suporte do desenvolvedor do tema.
Gerenciar barras laterais para partes individuais de conteúdo
Alguns temas também fornecem configurações de nível de página que permitem controlar a barra lateral para postagens ou páginas individuais.
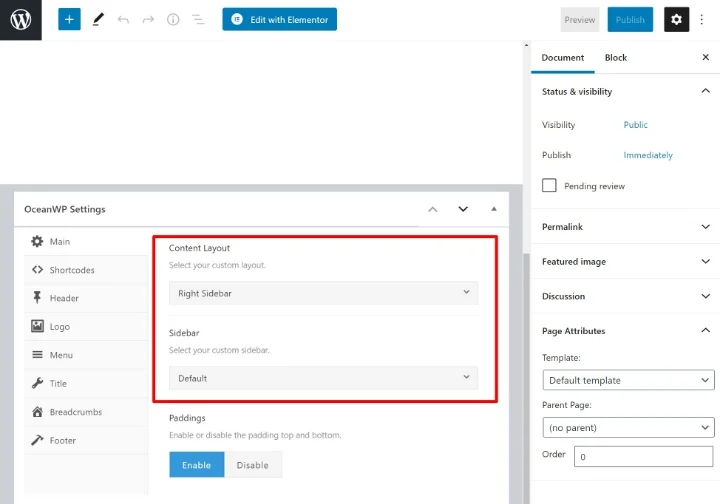
Se o seu tema tiver esse recurso, você deverá ver essas opções ao trabalhar no editor do WordPress. Eles podem aparecer como uma caixa-meta abaixo do editor. Ou alguns temas também os adicionam na barra lateral do documento .
Por exemplo, com o tema OceanWP, você obtém opções para escolher um layout de barra lateral diferente em páginas / postagens individuais:

Novamente, nem todos os temas incluem esses tipos de controles da barra lateral no nível da página.
Como adicionar widgets à barra lateral do WordPress
Sua barra lateral é uma área do seu site. Mas para adicionar conteúdo a essa área, você precisa usar widgets do WordPress.
Existem duas maneiras de adicionar widgets (conteúdo) à barra lateral existente de seu tema:
- O WordPress Customizer
- A área de widgets dedicados
Ambas as áreas são sincronizadas automaticamente, portanto, é totalmente correto usar qualquer uma delas. A vantagem de usar o WordPress Customizer, no entanto, é que você poderá ver a aparência de seus widgets em tempo real na visualização ao vivo de seu site.
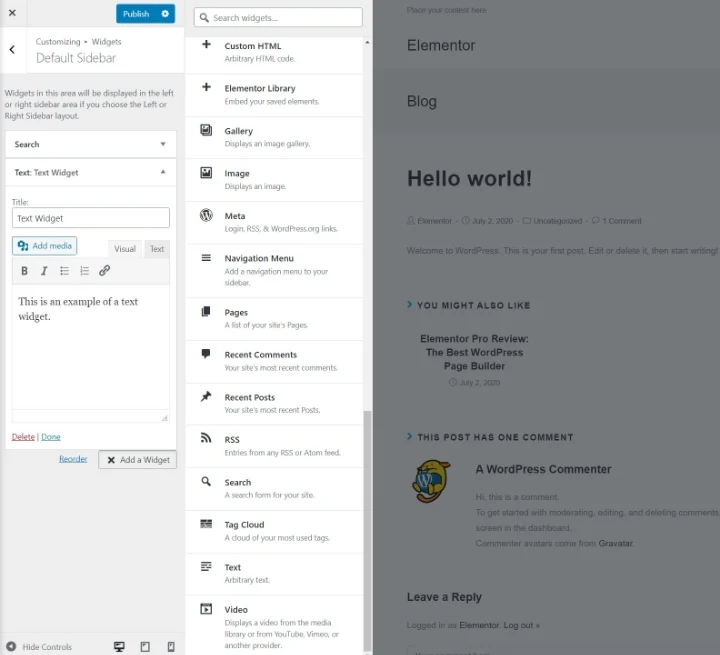
Gerenciar Widgets via WordPress Customizer
Para gerenciar os widgets da barra lateral por meio do Customizador do WordPress, vá para Aparência → Personalizar .
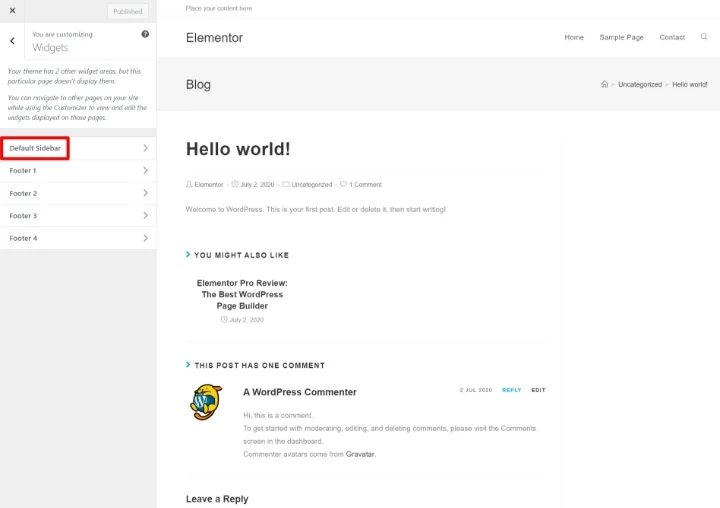
Em seguida, selecione a opção de menu Widgets . Primeiro, você será solicitado a selecionar a área de widget que deseja gerenciar. Dependendo do seu tema, você pode ver apenas uma única opção. Ou você pode ver várias opções, incluindo áreas que não são da barra lateral (como o rodapé):

Em seguida, você pode clicar no botão Adicionar um widget para começar a adicionar widgets à sua barra lateral. Depois de adicionar o widget, você pode configurá-lo usando as opções na barra lateral:

Ao adicionar novos widgets, você os verá imediatamente na visualização ao vivo do seu site. Você também pode usar arrastar e soltar para reorganizar a ordem dos widgets existentes.
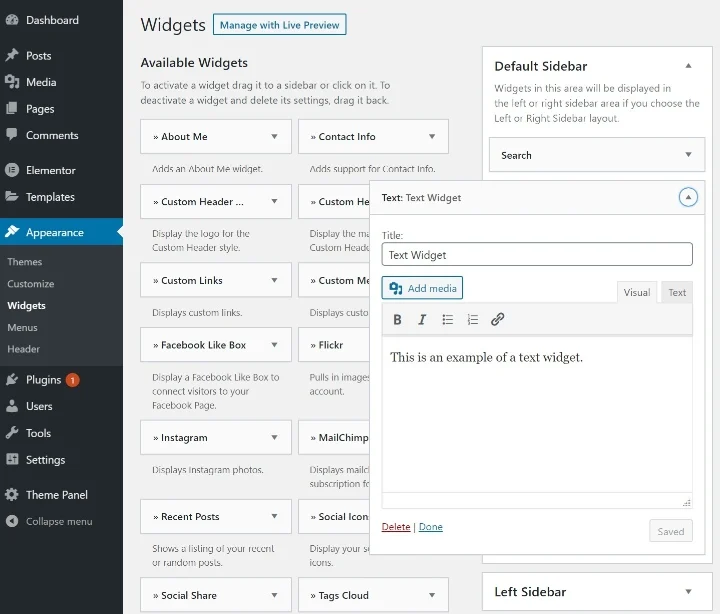
Gerenciar widgets por meio da área dedicada de widgets
Além do Customizador, o WordPress também inclui uma área de widget dedicada que você pode acessar indo para Aparência → Widgets .
Aqui, você verá todos os widgets disponíveis, bem como todas as áreas da barra lateral do seu tema (e outras áreas de widget, como rodapés).
Para adicionar widgets, tudo o que você faz é arrastá-los para a seção da barra lateral. Em seguida, você pode personalizar seu conteúdo, expandindo as opções do widget:

Você também pode reorganizar a ordem dos widgets na barra lateral usando arrastar e soltar.

Use Elementor para projetar widgets personalizados
Se você tem o Elementor Pro, pode usar a interface visual de arrastar e soltar do Elementor para projetar o conteúdo que você inclui na barra lateral.
Para fazer isso, vá para Modelos → Adicionar novo e crie um novo modelo de seção . Por exemplo, você pode criar um modelo que inclua um formulário de opt-in por e-mail ou uma frase de chamariz (CTA). Certifique-se de publicar seu modelo quando terminar.
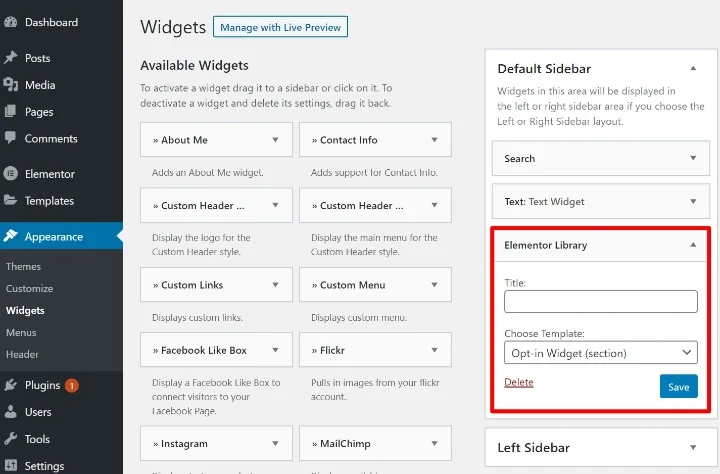
Em seguida, adicione o widget Elementor Library à sua barra lateral, onde deseja que seu modelo apareça. Em seguida, use o menu suspenso Escolher modelo para escolher o modelo específico que deseja adicionar à barra lateral: