Monday Masterclass: Como transformar qualquer site WordPress em uma loja online com o Elementor
Publicados: 2020-04-28Não havia dúvida de que a crise atual afetaria fortemente a economia global. Mas, com o aumento repentino dos negócios online, esperamos que as pequenas e médias empresas (SMBs) estejam indo muito bem.
Infelizmente, não faltam proprietários de pequenas e médias empresas e criadores de sites que ainda se sentem intimidados pela ideia de criar uma loja online. Talvez eles se lembrem disso como o processo complexo que ocorreu há mais de uma década.
Ao mostrar como podemos construir uma loja online totalmente funcional, em 5 etapas simples, que incluirão a definição de produtos, configuração do WooCommerce e classificações de envio, esperamos mudar isso.
Aprenda como migrar sua loja online do Shopify para o WooCommerce com este guia passo a passo!
O que precisamos para esta Masterclass
Para criar nossa loja online, precisaremos dos seguintes itens:
- Um site WordPress com funcionamento básico.
- Produtos
- Construtor web Elementor (instalado)
- WooCommerce, o plug-in de comércio eletrônico preferido para WordPress
- Uma conta com gateway (s) de pagamento (serviços de pagamento online, por exemplo, Stripe ou Paypal)
Nosso Caso de Teste
Nosso caso de teste será um pequeno negócio, uma loja física de equipamentos esportivos, “Simon's Sporting Goods”. Até agora, eles só precisavam do site para obter informações básicas sobre a loja e ofertas especiais.
Mas com os regulamentos de saúde locais obrigando a loja a permanecer fechada, eles não têm escolha a não ser começar a vender produtos online.

Porque queremos chamar a atenção de nossos clientes desde o início, criamos um ótimo produto para lançar em nossa nova loja online, um “Pacote de Fitness para Casa” que incluirá:
- Uma corda de pular
- Um par de wights
- Um colchão dobrável
- Um par de alças de treinamento de resistência
Convertendo Nosso Site em uma Loja Online
Antes de começarmos a construção, sejamos profissionais ou não, é considerado uma boa prática primeiro colocar nosso site no modo de manutenção.
No painel do WordPress, vamos apenas para a guia Elementor e selecione Ferramentas , e lá selecionaremos a guia Modo de manutenção .
No menu suspenso de modo, selecionaremos o modo Em breve , pois ele atende muito melhor ao nosso propósito.
Claro que também podemos usar o menu suspenso aqui para fazer o upload de um modelo ou criar um design personalizado para um modelo no Elementor (clicando no link criar um ). Também podemos preparar isso com antecedência criando uma página “Em breve” e salvando-a como um modelo, como fizemos aqui.
Se você está procurando os principais recursos gratuitos de modelos do WordPress, consulte este artigo.

Quando terminarmos, clicaremos em salvar e começaremos a trabalhar na construção em si.
Etapa 1: Baixe e instale o WooCommerce
Instalamos o WooCommerce da mesma forma que instalamos qualquer outro plugin.
No painel do WordPress, iremos para a guia Plugins e clicaremos em Adicionar Novo .
Usaremos a caixa de pesquisa para pesquisar WooCommerce e, depois de encontrá-lo, clicaremos em Instalar . A instalação pode demorar um minuto e, quando terminar, clicaremos em Ativar .
Com o plug-in ativado, o Assistente de configuração do WooCommerce deve aparecer.
Caso contrário, clicaremos na guia WooCommerce (que apareceu em nosso painel), selecionaremos Configurações e, na seção de configurações, no canto superior direito, clicaremos em Ajuda .
Na seção de Ajuda expandida, localize o Assistente de configuração à esquerda e, em seguida, novamente no botão Assistente de configuração que aparecerá na mesma seção.
Etapa 2: Configurando o WooCommerce usando o assistente de configuração
Os caras por trás do WooCommerce fizeram um ótimo trabalho em tornar o processo de configuração amigável.
Na primeira página do assistente de configuração, inseriremos os detalhes de nossa loja. Na parte inferior desta página, você notará que há um menu suspenso com opções para vender produtos digitais ou para download em nossa loja. Como estamos vendendo apenas produtos físicos, selecionaremos a opção apropriada e, em seguida, clicaremos no botão Let's Go para continuar na próxima página.
Nesse ponto, podemos ver um pop-up WooCommerce perguntando se concordamos com o uso do Rastreamento de usuário. Clique em Continue .
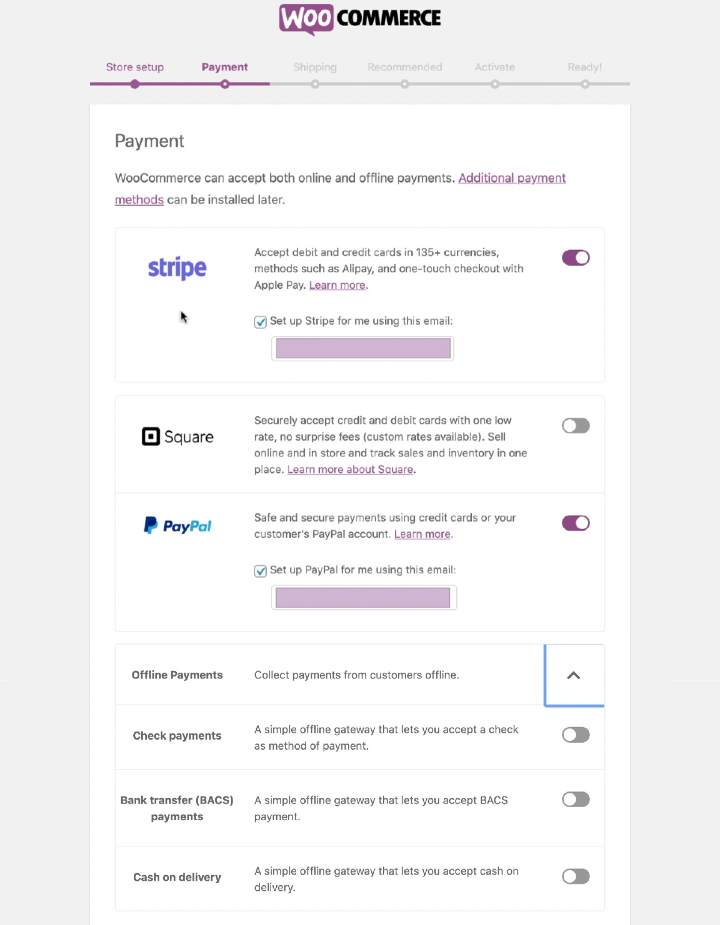
Gateways de pagamento
Nas configurações de pagamento, selecionaremos nossos Gateways de pagamento. Esses são serviços de pagamento online com grande reputação em segurança de transações online.
Podemos vincular qualquer um desses gateways às nossas contas, usando nosso endereço de e-mail.
Existem muitas opções e cada gateway tem seus prós e contras.
Se você pode usar o Stripe, eu definitivamente adicionaria isso como uma opção. Demora um pouco mais para configurar, mas eles fornecem um bom serviço por taxas baixas.
Do contrário, o PayPal também é ótimo. As taxas são um pouco mais altas, mas é rápido e fácil de configurar, e os clientes podem usá-lo, quer tenham uma conta ou não.
Como você pode ver, existem algumas outras opções abaixo para pagamentos offline, mas recomendamos o uso de gateways de pagamento online porque economizaremos muito tempo e esforço em segurança e até mesmo no design.

Com as opções de pagamento configuradas, passaremos para a página de Remessa, onde selecionaremos as unidades de peso e medida que serão mais simples para nossos clientes usarem.
As próximas páginas são para plug-ins recomendados que você pode usar se desejar.
Iremos desmarcá-los porque já temos a opção de vincular coisas como nossa conta do Facebook e MailChimp ao nosso site via Elementor, portanto, para nós, isso é redundante.
Também não precisamos do JetPack, então podemos pular isso também, o que nos leva à página final do assistente.
E com isso, concluímos a configuração principal do WooCommerce.
Etapa 3: Criar ou adicionar nosso primeiro produto
Com a página final do assistente ainda aberta, clicaremos no botão Criar um produto , que nos levará de volta à guia Produtos (logo abaixo da guia WooCommerce ) no painel WordPress.
É aqui que poderemos adicionar, remover e editar todos os nossos produtos.

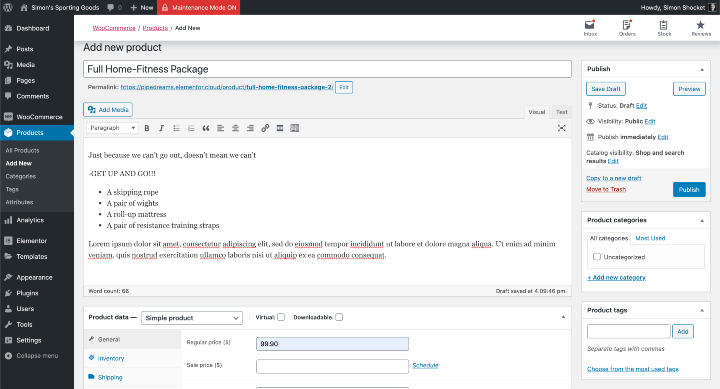
Indo para a seção Adicionar Novo Produto , preencheremos todos os detalhes necessários de nosso produto:
- Nome do produto - sugerimos que você o torne um nome atraente
- Descrição - é aqui que adicionaremos uma descrição informativa do produto
A metade inferior desta seção é onde preencheremos os seguintes dados do produto :
- Tipo de produto - nosso caso de teste é um exemplo de um produto simples (não virtual ou para download)
- Preço
- Breve descrição - uma breve sinopse sobre o produto
O painel à direita desta seção é onde adicionaremos nossa imagem do produto . Esta será a imagem em destaque dos nossos produtos. Se quisermos adicionar mais imagens, podemos fazê-lo na caixa de descrição principal.
Acima da caixa Imagem do produto, temos a opção de adicionar tags ao nosso produto e atribuir categorias.
E com isso, tudo o que resta fazer é revisar as informações do nosso produto antes de clicar em Publicar .
Por mais surpreendente que possa parecer, mas, na verdade, concluímos a parte difícil.
Etapa 4: Adicionar nosso produto à página
Esta é a parte divertida do processo, em que mostramos nosso produto e ajustamos o design de nosso site para melhor se adequar ao seu novo propósito de loja online.
Para fazer isso, vamos abrir a página principal do nosso site (você também pode criar uma página totalmente nova dedicada aos produtos da sua loja) no Elementor.

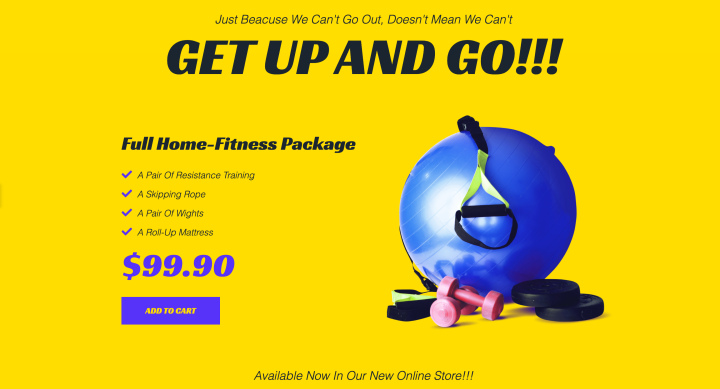
Como você pode ver, já fizemos algumas pequenas alterações. Como retirar as antigas ofertas especiais e adicionar um anúncio de que a loja física será fechada devido às normas de saúde e segurança da situação atual.
A maneira mais fácil de adicionar um produto à nossa página é acessando a Biblioteca de widgets no painel Editor e procurando o widget Produtos WooCommerce.
Vamos arrastar e soltar na seção onde queremos que apareça. Observe que o widget exibe automaticamente nosso produto, mas isso ocorre porque atualmente temos apenas um produto listado em nossa loja.

Se tivermos mais de um produto, tendo posicionado o widget Produtos no lugar (com o widget selecionado), no painel de edição (lado esquerdo), na Aba Conteúdo , iremos para a seção Consulta . Selecionaremos nossa fonte como Seleção manual; então , usaremos o Search & Select exatamente para isso, e localizaremos o produto que queremos vender aqui.
Podemos então ir para a guia Estilo e personalizar o widget para se adequar ao resto do design da nossa página. Feito isso, clicaremos em Publicar ou Salvar Rascunho .
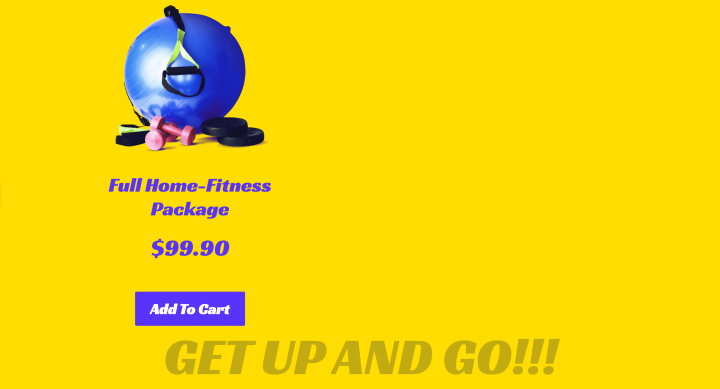
Usando Elementor para criar um display de produto totalmente personalizável
Se você for um usuário mais experiente, pode experimentar a solução alternativa mais personalizável.

A exibição do produto na imagem acima foi criada usando alguns widgets de Título e Texto básicos, uma caixa de imagem simples e um widget de Lista de ícones . Por fim, adicionamos um widget Adicionar ao carrinho personalizável , também da biblioteca de widgets.
Eu sugiro fortemente que você tente pelo menos o último método, pois ele oferecerá flexibilidade incomparável para tornar seu design verdadeiramente atraente e único.
Assim que estivermos satisfeitos com a aparência de nosso produto ou produtos em nossa página, poderemos prosseguir para as páginas de carrinho e Checkout .
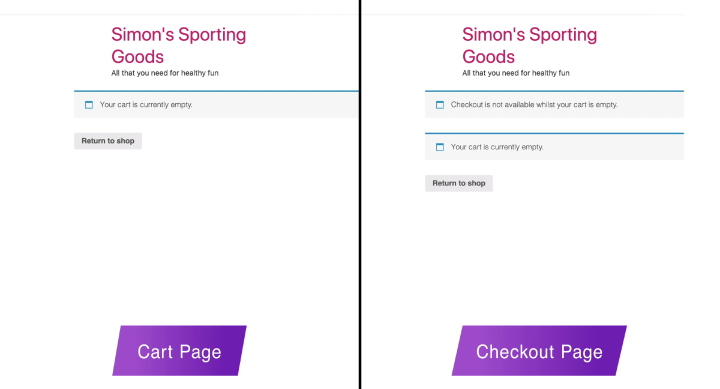
Ajustando o design das páginas do carrinho e do checkout

Essas duas páginas foram criadas automaticamente quando instalamos o WooCommerce e, sendo páginas do WooCommerce, não há muito que possamos personalizar.
Portanto, para melhorar a aparência dessas páginas, criamos dois cabeçalhos separados no construtor Elementor Theme. Nas condições, atribuímos a cada cabeçalho para aparecer apenas nas páginas do carrinho ou checkout, respectivamente.
A maneira mais segura e simples de manter o design dessas páginas consistente com o resto do nosso site é definir as fontes padrão do nosso site de acordo com o novo recurso Estilo do Tema. Isso porque essas são as configurações que o WooCommerce usará para saber como apresentar essas páginas.

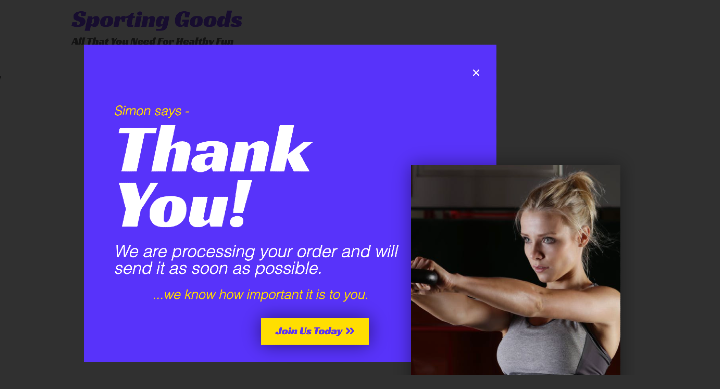
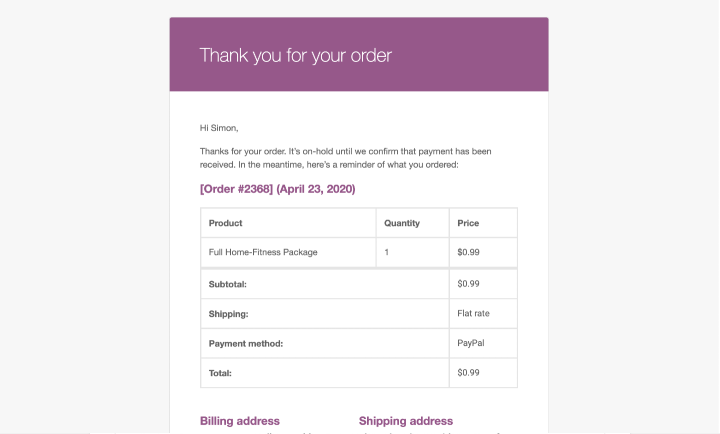
A mensagem de agradecimento
Como você sabe, tornou-se comum exibir uma massagem de agradecimento depois que o cliente concluiu sua compra online.
O WooCommerce inclui uma mensagem de agradecimento genérica que vem com seu e-mail de confirmação padrão e acho que isso é suficiente para este tipo de loja.
Se quisermos que nossa mensagem de agradecimento apareça um pouco mais sofisticada, podemos sempre usar o Theme Builder para criar um pop-up com uma mensagem de agradecimento, projetando-a exatamente como queremos e criar uma condição para que apareça depois saindo da página de checkout .


Como alternativa, você pode investir em um complemento WooCommerce que fornecerá ao seu site uma página de agradecimento personalizável ou pop-up, mas eles têm um custo extra.
Com o design e a construção do nosso site concluídos, podemos prosseguir para a etapa final.
Etapa 5: Configuração e definições principais do WooCommerce
A maioria das configurações padrão deve ser adequada para a grande maioria das lojas online.
Essas configurações podem ser encontradas na seção Configurações na guia WooCommerce no painel do WordPress .
Aqui, nas configurações gerais , podemos editar coisas como:
- Endereço da loja
- Opções gerais.
- Opções de moeda
Nas configurações dos produtos , na subseção Comportamento de adicionar ao carrinho , encontraremos uma opção útil que redireciona os clientes para a página do carrinho após a adição ou seleção bem-sucedida de um produto. Algo que selecionaremos aqui, pois agora temos apenas um produto.
A subseção Página da loja é onde definimos nossa página da loja. No momento, estamos apresentando nosso produto em nossa página inicial, mas poderíamos facilmente criar outra página e usar essa opção para vincular nosso site a essa página.
Nas configurações de Produtos também podemos editar e definir Medidas , Avaliações, Inventário e assim por diante.
Eu não brincaria com as configurações padrão no restante dessas guias, definitivamente não nas da guia Impostos .
No entanto, gostaria de passar alguns momentos na seção de remessa porque, afinal, é uma parte importante de um negócio de varejo online.
Configurando o envio
Sim, existem muitos plug-ins e complementos eficientes que podem fornecer calculadoras de remessa, mesmo aquelas que são específicas para o serviço, e calcular remessa via FedEx ou USPS. E sim, alguns são gratuitos, mas a maioria custa dinheiro.
No entanto, neste momento, estamos tentando economizar dinheiro, ou pelo menos evitar custos extras e, se possível, também evitar adicionar qualquer coisa à nossa plataforma que possa desacelerar nosso site ou criar conflitos.
Na verdade, podemos fazer isso, aqui mesmo, com segurança e sem nenhum custo extra.
Dica principal: pesquise completamente os custos de embalagem e envio
Eu sugiro fortemente que você pesquise o preço do frete e entrega nas áreas com as quais deseja fazer negócios. Descubra quanto custará para embalar e despachar cada produto de acordo com seu peso. Você pode querer enviar por correio registrado ou adicionar um serviço Express Postal - pesquisar aqui é importante. Carregue muito pouco e você perderá dinheiro. Carregue muito e você perderá clientes.
A forma como este sistema funciona é baseada em zonas de expedição e classes de expedição .
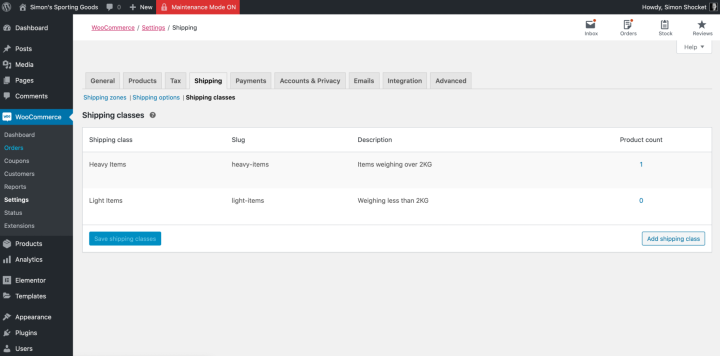
Configurando suas classes de envio para WooCommerce
O produto que estou vendendo atualmente inclui alguns halteres ou pesos. Mas posso decidir vender algumas roupas esportivas também e, em termos de custos de envio, essas são duas categorias ou Classes de envio diferentes.
É por isso que devemos começar definindo nossas Classes de Remessa.
Para esta demonstração, definiremos apenas duas classes simples.
Na guia Remessa , clicaremos em Classes de remessa .
Quando estivermos na seção Classes de envio , clicaremos em Adicionar uma classe .
Em seguida, definiremos essa classe com o nome de “Itens Pesados”.
(A linha do slug não é tão importante e o WooCommerce pode preenchê-la automaticamente de qualquer maneira.)
Na caixa de definição, adicionaremos uma breve explicação (por exemplo, “Itens com peso acima de 2KG”) para nós mesmos, nossos funcionários ou colegas de trabalho.
A seguir, criaremos uma classe separada da mesma maneira. Desta vez, vamos chamá-lo de “Itens leves” e defini-lo como “Itens com peso inferior a 2KG”.

É neste ponto que devemos lembrar que o sistema também precisa saber quais de nossos produtos são itens “Pesados” ou “Leves”.
Definindo Classes de Remessa por Produto
Voltando ao painel do WordPress, entraremos na guia Produtos e, localizando nosso produto específico na lista de produtos, clicaremos na opção Editar logo abaixo dela.
Isso abrirá a seção Editar Produto , onde rolaremos para baixo até a área de Dados do Produto e selecionaremos a guia Remessa .
Este é outro daqueles lugares onde podemos simplificar. Realmente não há necessidade de definir os pesos e tamanhos do produto. Em vez disso, apenas selecionaremos a Classe de Remessa apropriada para este produto específico no menu suspenso.
Feito isso, clicaremos em Atualizar (no painel esquerdo), retornaremos às Configurações do WooCommerce e voltaremos à guia Remessa .
Configurando suas zonas de envio e métodos para WooCommerce
Como sabemos, além do peso, outra variável importante que dita nossos custos de envio é a localização. E é isso que vamos fazer agora na seção Zonas de Navegação .
Aqui, clicaremos em Adicionar zona de envio e nomearemos esta zona como “Doméstica”. A seguir, selecionaremos a região apropriada para nosso caso de teste (Reino Unido). Se possível, você também pode selecionar regiões de acordo com os códigos postais ou CEPs.
A seguir, adicionaremos um método de envio.
Como estou mais interessado em negócios locais e, pessoalmente, gostaria de tornar minha vida muito mais simples, clicaremos em Adicionar Método de Remessa e selecionaremos a opção de Frete Grátis .
Já calculei o custo do correio e da embalagem, arredondei esse número e acrescentei ao preço anunciado final. Na verdade, é o preço base do produto que estou vendendo.
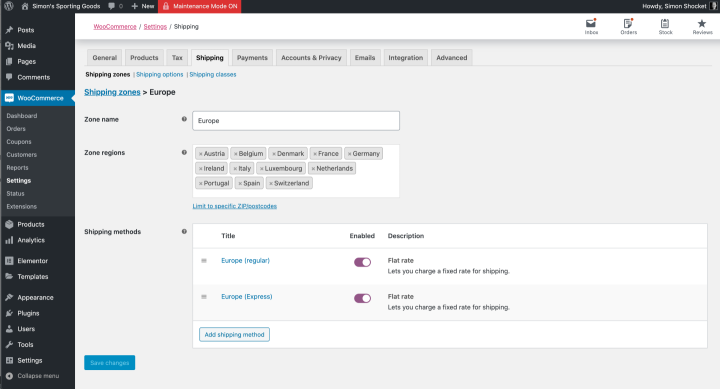
Agora, está tudo muito bem, mas e se estivermos interessados em expandir para a Europa Ocidental, por exemplo, e não quisermos oferecer frete grátis.
Sempre podemos simplesmente adicionar outra zona, chamá-la de Europa e inserir todos os países para os quais queremos vender. A seguir, adicionaremos um método de envio e, desta vez, selecionaremos taxa fixa .
Sei que o termo “taxa fixa” pode parecer confuso para alguns de vocês agora, mas é apenas uma definição temporária.
Como você sabe, se quisermos fazer qualquer alteração em nossas preferências de envio, ou mesmo em quase tudo na plataforma WordPress, podemos sempre voltar aqui e clicar na opção Editar que aparece em cada categoria em cada seção.
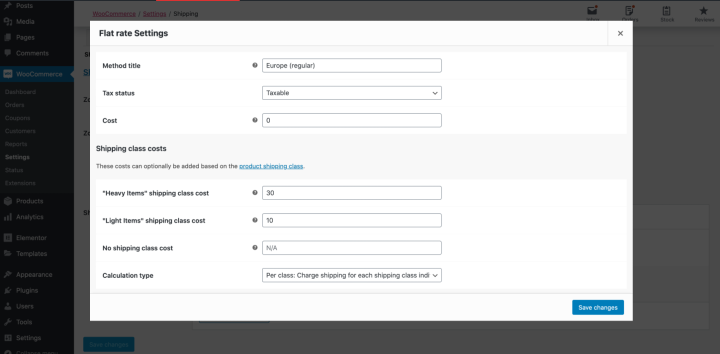
Ao clicar em Editar , abaixo do método de envio que acabamos de criar, abriremos uma caixa de diálogo onde definiremos esse método de envio mais especificamente.

A primeira coisa que faremos é alterar o nome no Título do método de “Taxa fixa” para “Europa (envio regular)”. Vamos deixar a opção Imposto sozinha.
Observe que temos a opção Custo para adicionar um custo geral de envio a esta Zona de Envio.
No entanto, podemos definir nosso método de envio de acordo com as classes de envio que já configuramos.
Por exemplo, posso definir os custos de envio de forma que um cliente europeu pague 30 dólares pelo envio de um item pesado, como o pacote de ginástica para casa; ou 10 dólares de remessa se eles solicitarem um item leve, como uma calça de moletom.
O tipo de cálculo padrão deve atender a quase todas as nossas necessidades, portanto, recomendamos deixá-lo como está.
Como sempre, clicaremos em salvar alterações , antes que esqueçamos.

Muitos de nós também gostariam de oferecer aos nossos clientes uma remessa rápida, e podemos fazer isso de forma simples, da mesma forma.
Adicionaremos um método de envio adicional à nossa zona de envio “Europa”, adicionando um novo método, selecionando Taxa fixa e clicando em Editar .
Uma vez na caixa de diálogo, vamos mudar o Título do Método para “Europa (Expresso)” e inserir os custos deste método de acordo com a classe de envio (Pesado / Leve).
E, claro, clicaremos em Salvar alterações .
Enquanto estiver nas configurações de frete , você também pode verificar as Opções de frete, onde existem algumas opções úteis que são autoexplicativas.
Apenas mais algumas configurações de WooCommerce
Na guia Pagamentos , podemos querer reescrever a descrição padrão para a opção de pagamento do PayPal. Isso ocorre no caso de não termos uma opção de cartão de crédito separada; queremos ter certeza de que nossos clientes sabem que também podem clicar no PayPal para pagar com cartão de crédito.
Para isso, vamos para a aba Pagamento , e ao lado da opção PayPal , vamos clicar em Gerenciar para acessar os detalhes que queremos editar, no nosso caso, a descrição do PayPal.
Observe que há uma opção PayPal Standard , bem como uma opção Paypal Checkout . Eu prefiro usar o último, pois inclui um estágio de checkout e torna as coisas mais fáceis.
De volta às Configurações , vamos pular as configurações de Contas , porque estaremos executando nossas transações da mesma forma que faríamos na loja física, onde não usamos contas. Talvez a nossa loja online cresça, o que seria fantástico, mas também um tipo de loja online totalmente diferente.
A última coisa que devemos considerar é na guia Avançado , onde podemos ter certeza de que todas as páginas estão vinculadas corretamente.
Porém, o mais importante, podemos querer criar uma página para Termos e Condições que sejam específicos ao nosso negócio online, e é aqui que gostaríamos que fosse para o nosso site.
Por último, mas não menos importante, queremos salvar todas as nossas alterações e estamos praticamente concluindo.
Digo praticamente porque não deveríamos lançar nada sem antes testá-lo.
Testando Nossa Loja Online
Antes de conduzirmos nossos testes, iremos primeiro para a página de edição do produto no painel do WordPress e alteraremos temporariamente o preço do produto, de $ 99,90 para 99 centavos.
Isso é para que, quando executamos teste após teste, não estamos transferindo 100 dólares a cada vez.
Se você fizer isso, é extremamente importante lembrar de alterar o preço de volta ao que deveria ser, assim que terminar os testes.
Para testar se tudo em nossa loja está em ordem, acessaremos nosso site (em modo de visualização), e lá clicaremos no botão Adicionar ao carrinho do produto.
Isso nos levará à página do carrinho . A partir daqui, clique para ir para a página de Checkout .
Preencheremos nossos dados e prosseguiremos com o processo como se fôssemos clientes.
Para esta demonstração, usei uma conta Paypal, provavelmente com a qual estamos mais familiarizados.
Com tudo funcionando perfeitamente, até agora, assim que concluirmos nossa compra de teste, voltaremos ao painel do WordPress e à guia WooCommerce .
Lá já podemos ver que nosso pedido foi registrado, e se formos para a seção Pedidos e clicarmos em nosso pedido, podemos ver que nosso pedido de teste foi registrado corretamente.
Obviamente, também devemos verificar nossa conta de e-mail para ter certeza de que recebemos a confirmação do pedido corretamente.

Resumo
Esta semana, vimos como podemos pegar um site padrão para uma pequena empresa e transformá-lo em algo tão complexo quanto uma loja online - mas - da maneira mais simples possível.
Não é segredo que nosso principal motivo para fazer isso é ajudar as pequenas empresas e os profissionais autônomos em nossa comunidade a progredir, em vez de sair perdendo, pois todos enxergamos nosso caminho para superar esta crise da melhor maneira possível.
Se você tiver dicas e conselhos que possam ajudar outros usuários a projetar e configurar sua primeira loja online, adicione-os nos comentários abaixo.
Se você tiver alguma crítica, estamos igualmente interessados em sua opinião.
Afinal, nosso objetivo é ser o melhor em ajudar os outros a se destacarem em seu ofício.
