10 cele mai bune tendințe de design de site-uri de care să profitați în 2018
Publicat: 2018-02-17Se pare că în fiecare an, există tendințe care domină țara; fie prin intermediul rețelelor sociale, modă sau divertisment. Același lucru se poate spune și despre design-urile web. Atunci când o companie sau o organizație găsește un model câștigător pentru un site în ansamblu sau doar un set de elemente de design care își fac site-ul să apară cu adevărat, acestea pot deveni rapid elemente de bază populare.

Pe măsură ce tehnologia continuă să evolueze, 2018 se conturează a fi unul dintre cei mai avansați ani în tehnologie și design vreodată. Evoluțiile în realitatea augmentată și virtuală vor domina nu numai design-urile web, ci au început să dea o importanță și în interactivitatea mobilă. GIF-urile și alte modele animate ajută la adăugarea unui element de joacă și culoare pentru a face site-urile web să arate mai primitoare.
În decembrie trecut, Ross Brown de la DesignRush a întocmit o listă care prezice primele 10 tendințe de design web care vor exploda în acest an - tendințe în design-uri responsive, design-uri plate, design-uri de materiale, până la comentarii despre imagini și grafice în evoluție. Acum, în a doua lună a anului 2018, cu tendințele care încep să apară, iată cele mai bune 10 lucruri pentru a vă face site-ul în evidență anul acesta.
1. Fonturi variabile/Tipografie inventiva
O parte cheie a oricărui design web bun nu este doar modul în care arată tipul, ci cât de bine se potrivește conținutul site-ului web. Nu vrei să fii cel cunoscut pentru că a scris o scrisoare usturătoare către baschetbalistul superstar care te-a disprețuit, în comic sans. (Privindu-te la tine, Dan Gilbert.)
Cu cât un font poate fi mai creativ și mai inventiv, cu atât mai mult va ieși în evidență și va atrage atenția cititorului. Tipografia este, de asemenea, un aspect pe care orice site web îl va încorpora în cele din urmă într-un fel sau altul și, în funcție de cantitatea de copie pe care o are un site sau o pagină, numărul de fonturi diferite sau tipografie disponibile pentru utilizare va fi exponențial.
Jon Peterson, designer principal UX pentru Artnet, a subliniat din nou importanța tipografiei pe site-urile web de succes:
„Nu numai că joacă un rol enorm în lizibilitate și utilizare în ceea ce privește raportul de contrast dintre tipul tău și fundalul tău, este unul dintre primele lucruri pe care le pot spune care diferențiază un designer bun de un designer rău”, Peterson. a spus. „Tipografia este unul dintre cele mai importante aspecte ale designului și unul dintre cele mai importante și, de asemenea, unul dintre cele mai greu de învățat, deoarece este un domeniu foarte vechi (și) există multe de absorbit acolo. Chiar cred că este unul dintre piesele mari.

2. Realitatea Virtuală/Realitatea Augmentată
Poate că una dintre tendințele tehnologice, dacă nu cea cu cea mai rapidă creștere, este „realitățile” alternative. Acesta este noul mod de a crea și de a prelua conținut. De la a vedea cum ar fi să zbori cu Blue Angels până la utilizări mai practice, cum ar fi exercițiile de antrenament militar, realitatea virtuală este în plină expansiune.
Realitatea augmentată relativ mai nouă servește mai mult unui rol creativ, distractiv, dar cu ritmul rapid cu care se dezvoltă și se adaptează, nu fii surprins să vezi mai multe aplicații practice ale AR. Având în vedere că atât VR, cât și AR sunt relativ noi, posibilitatea de a le utiliza eficient vă poate diferenția de alte mărci.
Peterson a spus că această creștere poate fi atribuită faptului că tehnologia poate în sfârșit să realizeze ceea ce designerii web și-au dorit să creeze.
„Cred că este cu siguranță ceva care este aici pentru a rămâne”, a spus Peterson. „Continuă să devină o experiență din ce în ce mai bună. Cred că, evident, are oportunități uriașe pentru jocuri și alte aspecte de divertisment.”
Peterson a menționat, de asemenea, experiența pe care The New York Times o oferă cititorilor pentru a vedea Jocurile Olimpice într-un mod cu totul nou prin AR pe dispozitivele mobile. Oricât de distractive ar fi multe dintre modalitățile de utilizare a realităților alternative, el încă spune că există și utilizări practice pentru tehnologie.
„Sunt sigur că vom vedea VR folosită în tot mai multe lucruri, cum ar fi simulatoare de luptă pentru trupe, pentru a le ajuta să se pregătească mai bine pentru diferite situații de luptă. Probabil că o vom vedea în pregătirea medicală, asta nu m-ar surprinde deloc. ”
3. Inteligența artificială
Deși nu sunt la fel de recente ca AR și VR, progresele realizate în inteligența artificială au fost destul de uluitoare. Capacitatea telefonului sau a computerului dvs. de a învăța din acțiunile dvs., deși este înfricoșătoare pentru unii, face și mai ușor și mai ușor modul în care interacționați zilnic cu tehnologia.
Două dintre cele mai populare și de succes site-uri care utilizează AI sunt site-uri pe care majoritatea oamenilor le folosesc zilnic: Facebook și Google. De la calcularea postărilor promovate sau sugerate pe care ți-ar face plăcere să le vezi cel mai mult, până la oferirea acelei sugestii de căutare – uneori ciudate, dar întotdeauna distractive –, profesioniștii ar părea să depășească dezavantajele AI până în acest moment.
Poate cel mai notabil exemplu de AI din ultimele luni a fost crearea Sophiei; primul robot care a fost suficient de sensibil pentru a obține cetățenia. Reacția la creșterea ei în popularitate a fost un amestec egal de uimire și frică. Mulți cred că, în timp ce ea spune că vrea să se împrietenească cu omenirea, s-ar putea simți prea aproape de o creație „in stil „Black Mirror”.
Din fericire, multe dintre utilizările AI care se referă la designul web nu sunt la fel de analizate și merită incluse pentru a ajuta la îmbunătățirea experienței utilizatorului.
Vrei mai multe tendințe de design? Înscrieți-vă pentru newsletter-ul nostru!

4. Design inclusiv
Într-o lume în continuă schimbare - atât în design, cât și în afara designului - designul incluziv este un lucru relativ nou. Ca o modalitate de a face mai ușor de înțeles, au fost stabilite șapte principii ale designului incluziv. Sunt:
- Oferă experiență comparabilă
- Luați în considerare situația
- Fii consistent
- Dă control
- Oferă alegere
- Prioritizează conținutul
- Adaugă valoare
Toate aceste principii se întorc la ideea că designul tău ar trebui să fie consecvent, accesibil tuturor, livrat în același mod fiecărei persoane, indiferent de circumstanțe și să ofere utilizatorilor control asupra modului în care accesează conținutul.

5. Culori îndrăznețe, mai aventuroase
Acesta se explică de la sine, dar este și ceva atât de important pentru a ieși în evidență printre sute de alte site-uri web. Culoarea poate fi un accent la fel de plăcut pentru un site web, pe cât poate fi unul dintre primele lucruri la care se gândește atunci când se menționează un brand.
Când auziți cuvântul „Twitter”, probabil vă gândiți la acea nuanță deschisă de albastru pe pasăre. „Netflix?” Acela fumuriu, roșu închis. Chiar și luând culori simple și modificându-le în mod unic până la punctul în care aveți culori îndrăznețe, recunoscute și strălucitoare, similar cu ceea ce a făcut Design Studio pentru Premier League în rebrand-ul lor înainte de începerea acestui sezon curent. Khroma permite altor designeri să poată face același fel de lucruri atunci când vine vorba de editarea culorilor.
Orice lucru plăcut din punct de vedere estetic pentru utilizator și care îi poate atrage imediat privirea este genul de lucru pe care îl căutați. Utilizarea diferitelor culori Pantone pentru prim-plan, fundal și accente este o modalitate excelentă de a se potrivi cu tema generală a site-ului dvs. Dacă sunteți capabil să evocați emoția pe care încercați să o transmiteți prin conținutul dvs. - doar printr-o paletă de culori aleasă strategic în partea din față a site-ului dvs. - v-ați făcut bine treaba.

6. Povestirea datelor
Abilitatea de a spune eficient o poveste bună este o abilitate deținută de câțiva norocoși. În afară de romancieri și anumiți muzicieni, reporterii și jurnaliștii – atât liber profesioniști, cât și profesioniști – sunt următorul nivel al celor capabili să transmită eficient povestea despre care scriu.
Una dintre cele mai mari tendințe în jurnalism din ultimul an este capacitatea de a folosi cantități mari de date pentru a spori impactul poveștii lor. Efectul pe care l-a avut este dublu: le permite cititorilor să facă un pas înapoi și să spună: „Uau! Habar n-aveam că atât de mulți utilizatori au făcut asta”, și îi permite scriitorului să-și afișeze povestea și datele într-un mod inventiv și creativ.
Din punct de vedere al designului, cel mai obișnuit mod în care se face acest lucru este prin intermediul graficelor și diagramelor statice, adesea multicolore, iar dacă aveți noroc, veți putea înțelege ce încearcă să vă arate. De cele mai multe ori, totuși, sunt priviți timp de câteva secunde și derulați definitiv. Exemplele cu adevărat grozave de povestire a datelor includ date care sunt afișate nu numai într-un mod atrăgător din punct de vedere vizual, ci și într-un mod cu care utilizatorul poate interacționa.
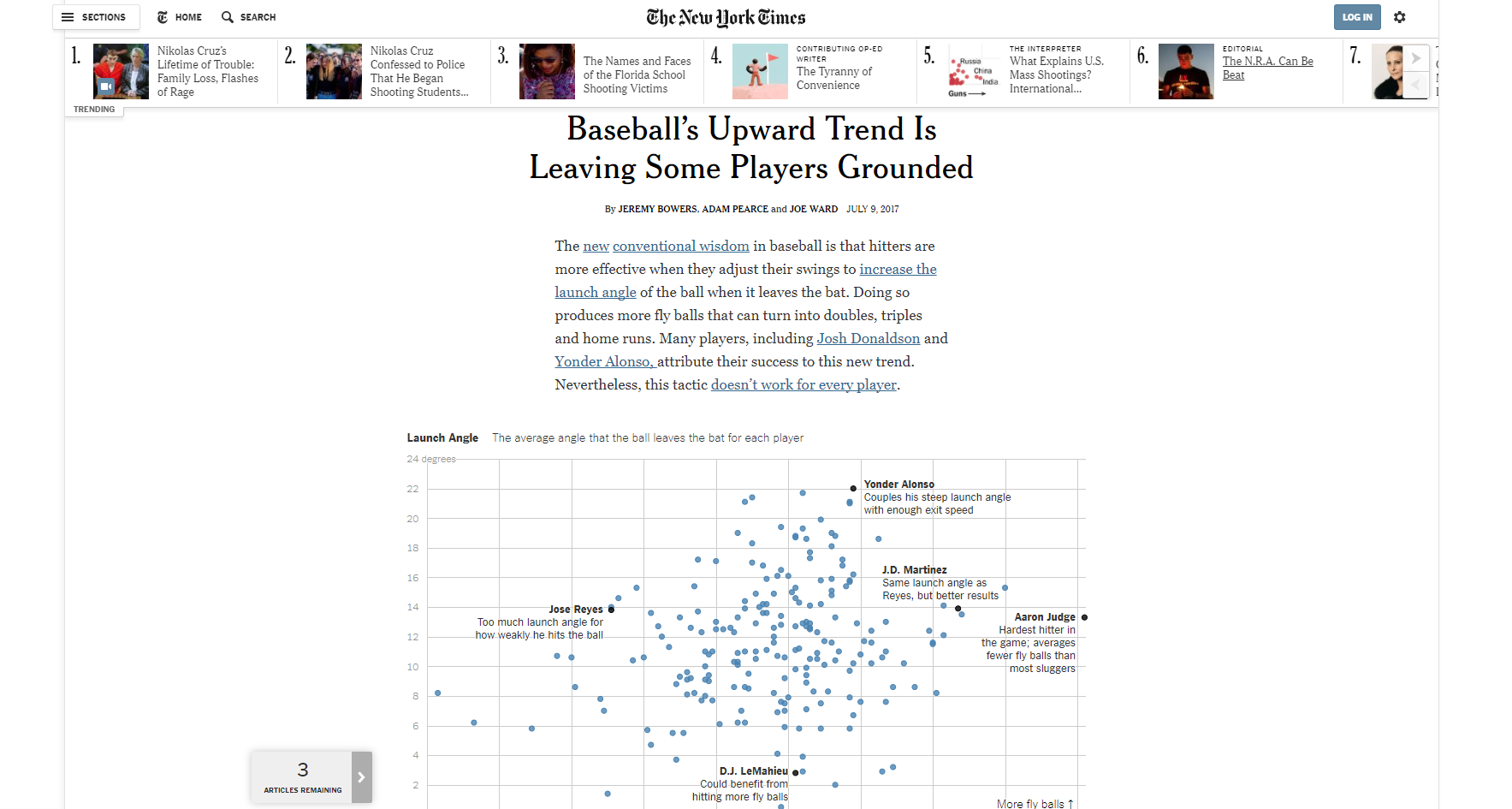
Un exemplu excelent în acest sens, de la The New York Times, permite utilizatorilor nu numai să vadă mai multe grafice care le susțin și le ajută să-și spună povestea, ci le permite să treacă mouse-ul peste diferite puncte de date pentru a obține mai multe informații.
Acesta este doar unul dintre multele exemple de succes de povestire a datelor și, deși nu toate poveștile vor avea nevoie de o coloană vertebrală de date, cele care fac și sunt făcute corect ies cu adevărat în evidență din mulțime.

7. Animație web
Consumatorii moderni de media digitală nu caută doar un site web bine pus laolaltă cu informațiile sau conținutul pe care îl caută, ci și pe un site care să fie plăcut din punct de vedere estetic, care să îi atragă și pe ei. O modalitate de a atrage spectatorii și clicurile este să adăugați animații în moduri diferite și în diferite părți ale site-ului dvs.
Lottie, o aplicație de la Airbnb, permite utilizatorilor After Effects să facă imagini statice și să le adauge animație pentru a le utiliza pe site-uri web și alte design-uri. Există mai multe moduri în care această animație poate fi realizată, de asemenea.
Pentru un site care se bazează pe tipul de povestire a datelor menționat mai sus, interactivitatea și mișcarea care vine cu clicul sau privirea asupra anumitor puncte de date îl fac pe utilizator să se simtă implicat cu informațiile. Animațiile pot fi folosite ca o modalitate de a semnifica diferite acțiuni pe care un utilizator le poate întreprinde pe un site web, fie că verifică și finalizează o achiziție, fie că îi face pe utilizatori să se simtă mai bine în legătură cu o eroare 404. Adică, cine poate rămâne supărat cu animația inteligentă care le spune că pagina lor nu poate fi găsită?
Este important de reținut că nici animațiile nu trebuie să zdrobească Pământul. Agenția de creație We Are Young Blood întâmpină utilizatorii pe pagina lor de pornire cu un GIF animat simplu, care prezintă exemple viu colorate, îmbinate împreună ale muncii lor și care atrage vizitatorii de la început. Este o operație simplă, dar extrem de eficientă, care este ușor de reprodus.

8. Design prietenos cu dispozitivele mobile
Nimic nu este mai frustrant decât să-ți deblochezi telefonul pentru a accesa un site web și să-l faci ca un semicamion pe gheață sau să arate ca un boxer după un slugfest de 12 runde. Bine... poate că există o mulțime de lucruri mai frustrante decât atât, dar cu siguranță este o durere pentru utilizator, dă site-ului o reputație proastă și este ceva ce poate fi evitat.
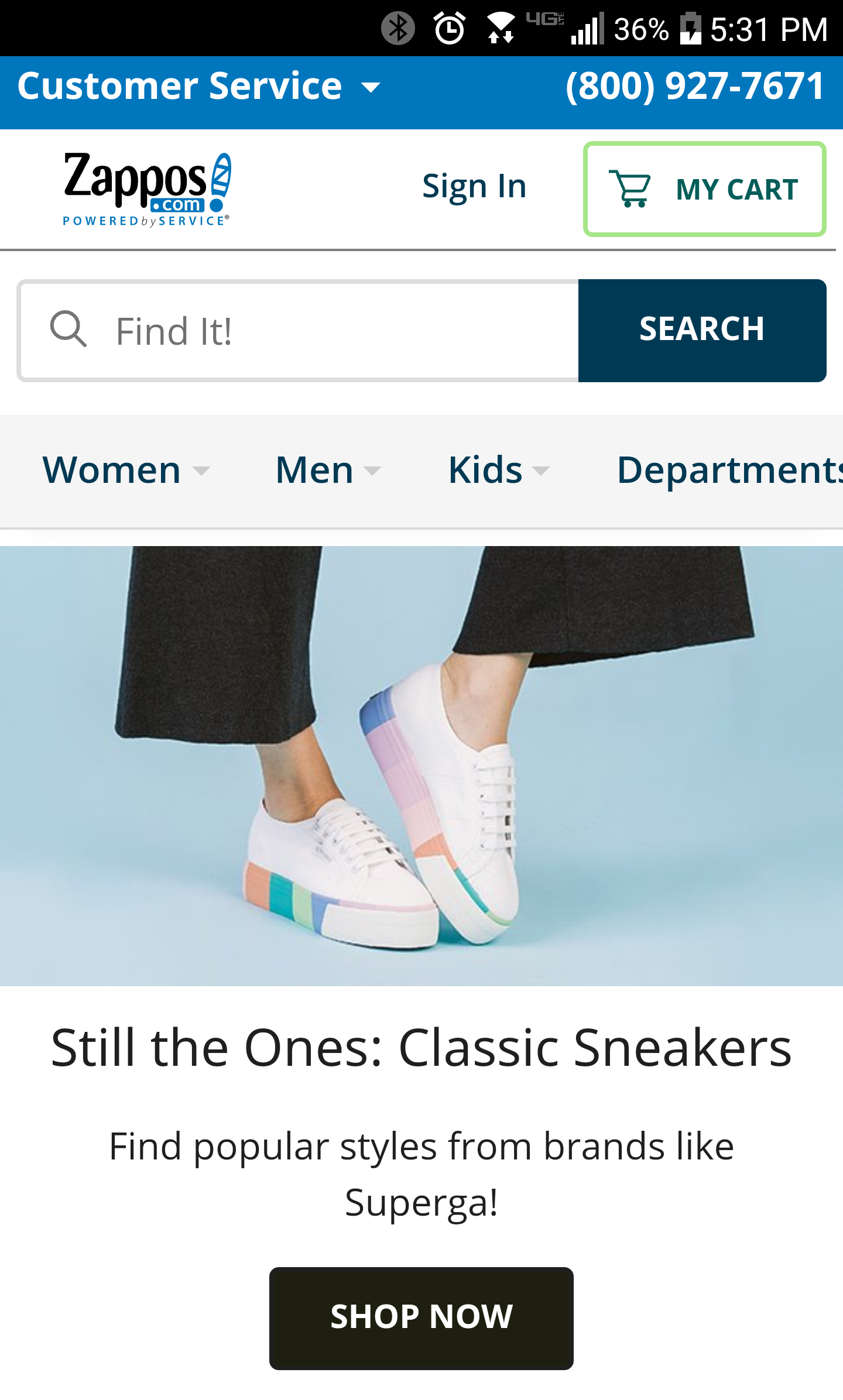
Unul dintre cele mai bune exemple de site web care și-a proiectat cu succes site-ul atât pentru desktop, cât și pentru mobil este Zappos. Diferența dintre designul lor simplificat și ușor de navigat pentru desktop și designul lor mobil modern și intuitiv este ușoară, asigurând clienților lor o experiență de cumpărături perfectă pe orice dispozitiv.
În urmă cu zece până la 15 ani, a fi cât mai compatibil cu mobilul nu era nici pe departe o preocupare atât de mare ca acum. Cu telefoanele atașate în mod constant utilizatorilor lor, un designer web nu poate fi niciodată sigur când cineva va dori sau va trebui să-și verifice site-ul. Cu cât este mai ușor/plăcut pentru utilizator, cu atât site-ul web va arăta mai bine și cu atât este mai mare șansa ca utilizatorul să revină.

9. Culori Gradiente
Nu numai că culorile tale ar trebui să fie ceva care să se lipească de oameni atunci când le văd, dar ar trebui să fie și folosite ca o modalitate de a accentua anumite caracteristici „acceptabile” de pe site, în lipsa unui cuvânt mai bun. Imagini, grafice sau diagrame, biografii etc. Folosirea gradienților de culoare este o modalitate excelentă de a îndeplini această sarcină.
Făcând zona accentuată fie mai deschisă, fie mai întunecată decât zona din jurul ei, permite mai mult „pop”. Degradările sunt, de asemenea, eficiente, oferind un efect de căldură sau de răcire paginii sau zonei la care se uită utilizatorul, schimbând, la rândul său, dinamica modului în care se simte când se află pe pagina respectivă. Ca instrument de tranziție, gradienții pot funcționa pentru tranziția între secțiuni, comutând între nuanțe de o culoare, la o altă culoare cu totul. De exemplu, excentrica cântăreață europeană și pasionată de lebede Björk folosește un gradient îndrăzneț ca fundal pe designul site-ului ei pentru a da tonul unic pentru marca ei.
10. Aspecte creative
Similar cu utilizarea corectă a culorilor pentru a transmite emoție și a atrage o reacție, alegerea aspectului potrivit poate uimi utilizatorii. Utilizarea creativă și eficientă a imaginilor, a copiei și a organizării este vitală pentru un design web uimitor. Oricine poate sări pe Wix sau Squarespace și să combine un site cu imagini frumoase cu ceva text. Sigur, este o modalitate rapidă de a-ți face marca să crească și de a difuza conținut publicului, dar nu o vei putea proiecta atât de precis pe cât ți-ai dori dacă ți-ai face timp - și va dura ceva timp — să o faceți singur și să adăugați toate nuanțele de care vedeți că site-ul dvs. are nevoie.
Acum, este ușor să stai aici și să spui: „Trebuie să ai tranziții și culori pe care nimeni nu le-a văzut până acum!” dar acesta nu este cu adevărat scopul final atunci când creați un site web bun. Nu totul trebuie să fie ceva complet nou pentru lume, vrei doar să eviți să fii blând și plictisitor. Să rămâi departe de fonturile, culorile și grilele utilizate în mod obișnuit este un loc bun pentru a începe.
Vrei ca designul tău web să se potrivească cu ceea ce încerci să faci. Deci, dacă credeți că ar trebui să utilizați o anumită nuanță a unei culori pe care alții ar putea să nu o nu, sau să aveți un font foarte îndrăzneț sau discret pentru orice, mergeți la ea! Dacă se potrivește cu viziunea pe care o ai pentru ceea ce vrei să fie brandul tău, atunci este eficient.
Tendințele de design web evoluează mereu, dar profitând de aceste tendințe de design web acum, vă veți pregăti pentru succes în viitor. Chiar dacă peisajul se schimbă, vei fi deja înaintea jocului.
Vrei să fii la curent cu toate aspectele legate de design web? Înscrieți-vă pentru newsletter-ul nostru!