E-mailuri de 10 minute: Cum economisesc timp la dezvoltare
Publicat: 2021-02-03Îmi amintesc că m-am uitat la primul e-mail pentru care mi sa spus să editez codul și am spus: „Ce? De ce au toate aceste mese!?” Și apoi l-am „reparat”, astfel încât să funcționeze pe Apple Mail. Cumva, acel e-mail mi-a oferit un loc de muncă într-o echipă de marketing care construiește e-mailuri și pagini de destinație. Acest lucru poate suna familiar; se pare că majoritatea oamenilor se poticnesc în marketingul prin e-mail.
Unul dintre lucrurile în care nu îți dai seama că te împiedici este să creezi o mulțime de e-mailuri într-o perioadă scurtă de timp. În calitate de dezvoltator, aceasta poate fi o sarcină descurajantă. Utilizarea instrumentelor potrivite poate fi diferența între crearea unui e-mail care durează toată ziua sau 10 minute.
În această postare pe blog, voi împărtăși călătoria mea personală, de la un proces lung de creare a e-mailului la unul mult mai scurt. Sper să te inspire!
Îmi scufund degetele de la picioare în instrumente care economisesc timp din cutia de instrumente a unui dezvoltator
Cel mai recent, am codificat e-mailurile farmaceutice (farmaceutice). Există câteva industrii de marketing prin e-mail care au o cantitate uriașă de supraveghere și o mulțime de cerințe, ceea ce înseamnă că trebuie să fii foarte creativ în codificarea e-mailurilor lor. Pharma este una dintre acestea. Nu știu câte ore am petrecut încercând să fac o notă de subsol care să se alinieze exact sau să obțin dimensiunea fontului exact în Outlook.
Așa că am fost mereu în căutarea unor produse sau modalități de a-mi reduce timpul de dezvoltare pentru a-mi permite să petrec mai mult timp cu micile ciudatenii ale e-mailului.
Cadre de e-mail
Unul dintre primele lucruri pe care le-am găsit au fost cadrele de e-mail. Ele vă permit să scrieți mult mai puțin cod folosind limbajul lor de marcare specializat, care apoi este compilat și tradus înapoi în HTML și CSS normal pentru e-mailul dvs. Da, asta înseamnă că trebuie să înveți un nou limbaj de codare. Dar odată ce faci, poți obține blocuri întregi de cod scriind doar câteva rânduri. Asa de. Uşor. Totuși, dacă nu ai timp să înveți o nouă limbă, acestea s-ar putea să nu fie pentru tine.
Inlineers CSS
Există mai multe instrumente de inline CSS pe care le puteți folosi, astfel încât stilurile dvs. să poată fi scrise o dată în capul HTML-ului și apoi aliniate în tot corpul mai târziu. Acest lucru contează deoarece unii clienți de e-mail vor elimina stilurile CSS din elementul head, distrugând cum ar trebui să arate e-mailul dvs. Dar a merge linie cu linie pentru a insera elemente de stil pentru fiecare paragraf, link și așa mai departe a fost o durere. Linie automată pentru câștig!
Unul dintre instrumentele mele preferate a fost un flux de lucru Gulp pentru construirea de e-mailuri care compilau fișiere HTML și Sass în HTML pregătit pentru e-mail. Cu toate acestea, când m-am mutat în farmacie, aceste instrumente au devenit mai puțin convenabile. Cu toate nuanțele din design (de exemplu, o etichetă <p> poate avea o culoare, în timp ce o altă etichetă <p> trebuia să fie de altă culoare), nu mai puteam depinde de CSS în eticheta <style> sau de integrarea automată. A trebuit să codific manual stilurile inline.
Deci, ce să faci în fața tuturor acestor lucruri? La sfârșitul zilei, am stocat fragmentele de cod (module de e-mail reutilizabile) într-un editor de cod, în timp ce șabloanele erau puse într-un folder de pe Dropbox. Acest sistem reduce timpul de dezvoltare la jumătate. Ceea ce este grozav pentru o echipă de e-mail formată dintr-o singură persoană, dar când am început să extindem echipa, procesul sa destramat.
 | Aflați cum să creați e-mailuri mai rapid cu șabloane Mai multe, mai multe, mai multe e-mailuri. Nu este suficient timp sau resurse. Cine se poate relata? Lansați un flux de lucru de e-mail mai productiv și mai eficient, cu șabloane de e-mail scalabile, reutilizabile și de încredere. Obțineți ghidul dvs. → |
Ultima eficiență în dezvoltarea e-mailurilor: Litmus Builder
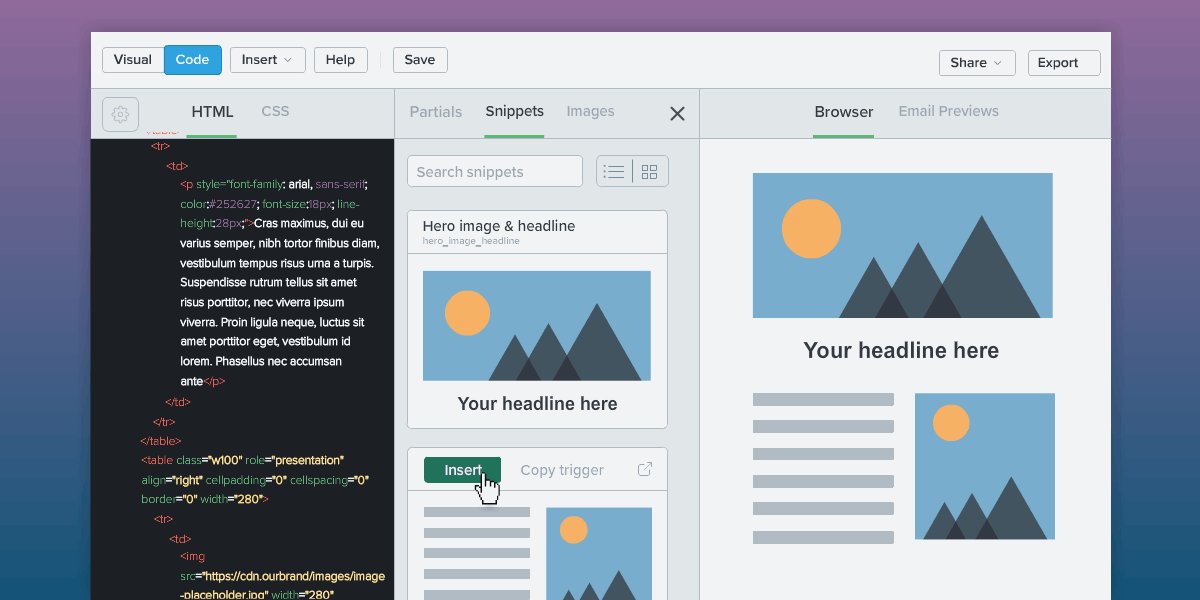
Am fost atât de fericit când Litmus Builder a intrat în viața mea. Builder este configurat să se ocupe de crearea, utilizarea și stocarea tuturor fragmentelor și șabloanelor dvs. pentru a face scalarea mai ușoară pentru echipe. Și fragmentele lor sunt toate găzduite într-un singur loc în Biblioteca de design, care este ușor accesibilă direct din Builder pentru ca întreaga ta echipă să le poată utiliza.
Când sunt combinate cu sistemul de design de e-mail pe care l-am creat la Litmus, putem crea majoritatea e-mailurilor în aproximativ 10 minute. Și pentru e-mailurile noi sau personalizate, cadrul de bază poate fi realizat în aceleași 10 minute, lăsând mai mult timp pentru codarea și testarea e-mailurilor personalizate și pentru a rămâne la curent cu clienții de e-mail în continuă schimbare.
Nu mă crezi? Am realizat un videoclip care arată crearea e-mailului nostru recent de actualizare a produsului. Crearea întregului e-mail a durat puțin peste 10 minute utilizând fragmente, părți parțiale și Editor vizual în Litmus Builder.
Vezi cât de repede mi-a luat pentru tine (și află la ce melodie am cântat în acest proces):

Cum să te pregătești și să economisești timp
„Totul este bine și bine”, spuneți, „dar cât timp v-a luat să configurați toate aceste fragmente, părți parțiale și șabloane?” Ma bucur sa va anunt, nu a durat deloc mult! Îți voi spune cum.
Structura principală
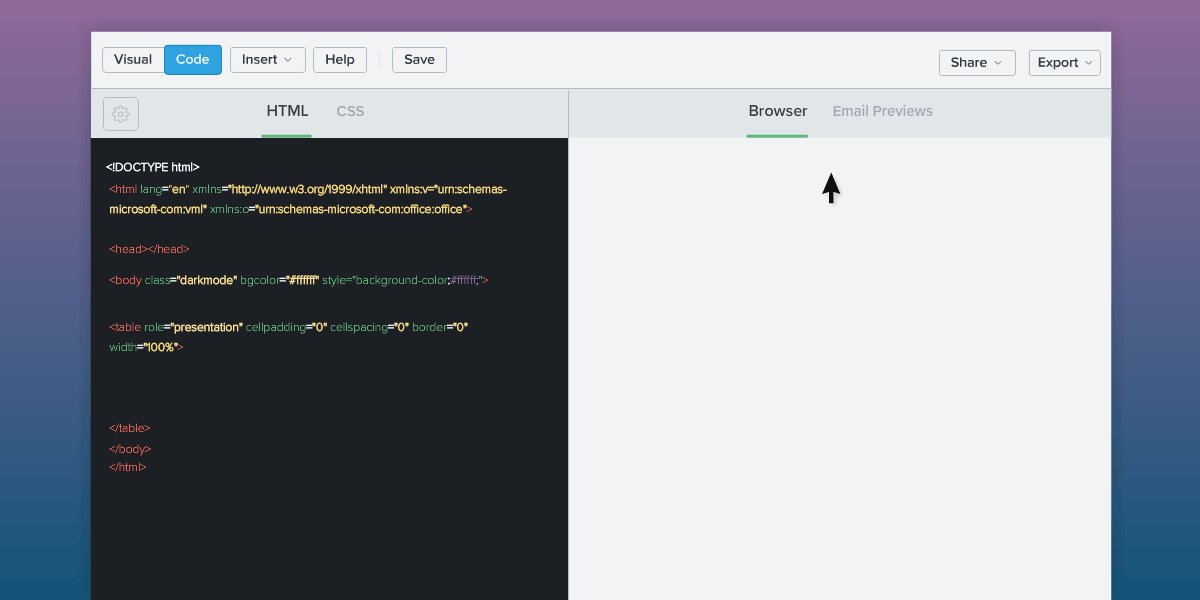
În primul rând, trebuie să construiți structura principală pe care o veți utiliza pentru fiecare e-mail. Acesta este codul CSS și scheletul standard al companiei dvs. la care vor fi adăugate fragmentele și părțile. Sunt șanse, probabil că aveți deja o versiune a acestui pe undeva.
Apoi, îl salvezi ca șablon, astfel încât să fie ușor de accesat. Acel model sau șablon de pornire este punctul de plecare pentru orice e-mail personalizat pe care îl creați și care nu are un șablon deja configurat.
Parțiale vs. fragmente
Apoi, decideți ce să creați ca un parțial și ce să creați ca un fragment.
La nivel de bază, parțialele și fragmentele sunt ambele blocuri de cod reutilizabil pe care le veți introduce în boilerplate pe măsură ce construiți fiecare e-mail. Ele sunt introduse în Litmus practic în același mod, deși fragmentele vor avea nevoie de un cuvânt declanșator, în timp ce parțiale nu vor avea nevoie.
Marea diferență este că parțialele nu vor fi editabile în cod. Așa că află ce blocuri nu vei schimba foarte mult și fă acele parțiale. Aici, la Litmus, acestea sunt anteturi și subsoluri. Orice altceva sunt fragmente.
Crearea blocurilor de cod
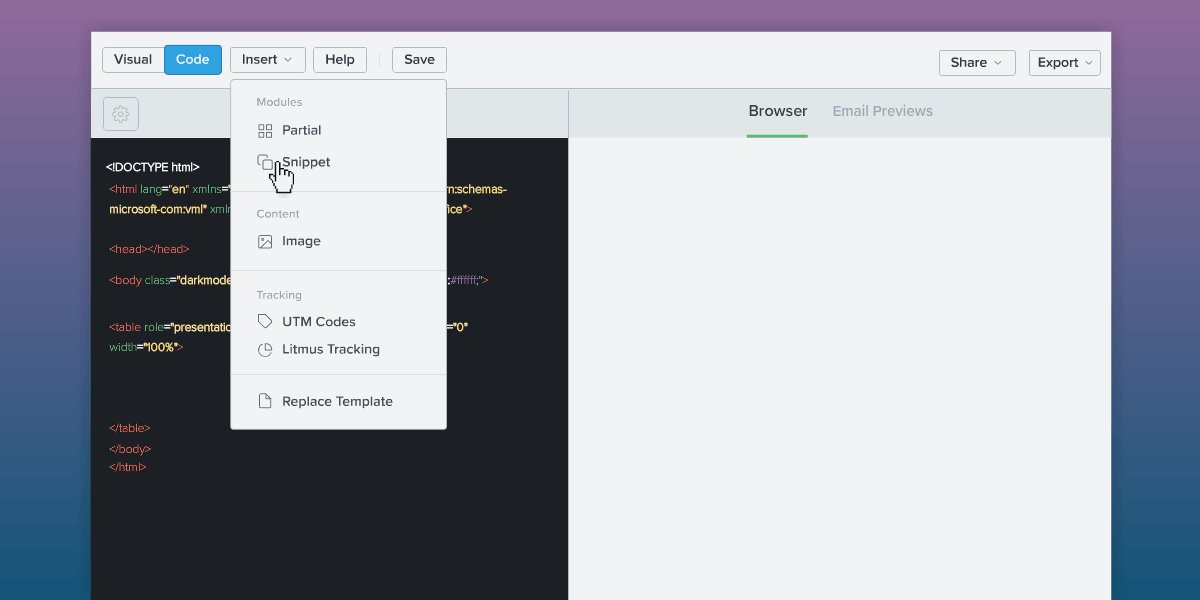
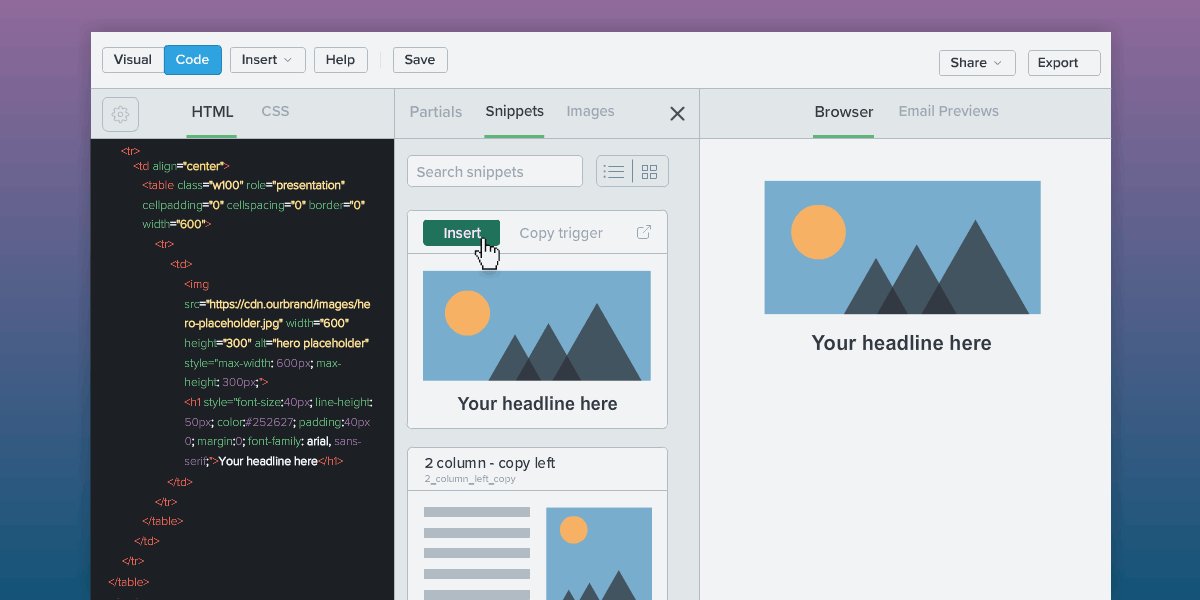
Odată ce v-ați decis cum să împărțiți blocurile de cod, le puteți crea alegând să creați o nouă parte sau un fragment în Litmus. Este la fel de simplu ca să-ți inserezi codul, să-i dai un nume și, în cazul fragmentelor, un cuvânt declanșator.
Pentru a crea un fragment:
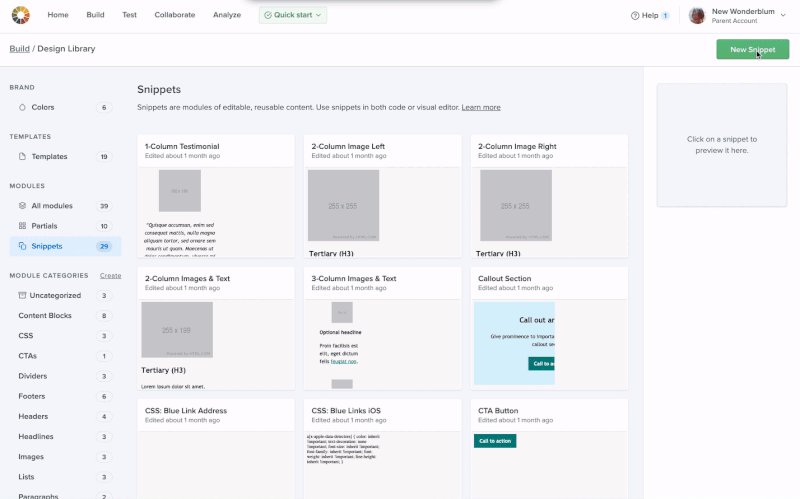
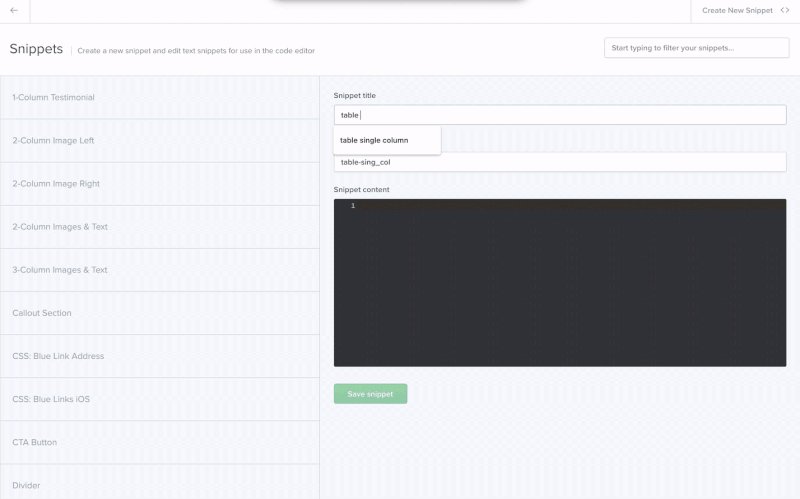
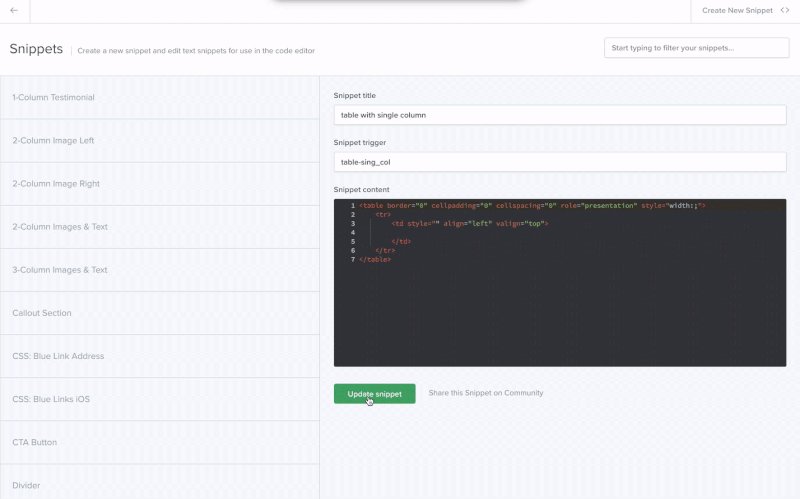
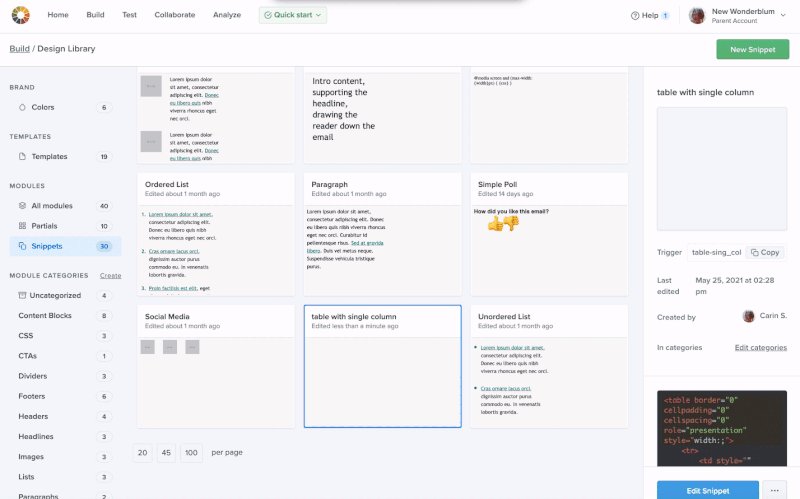
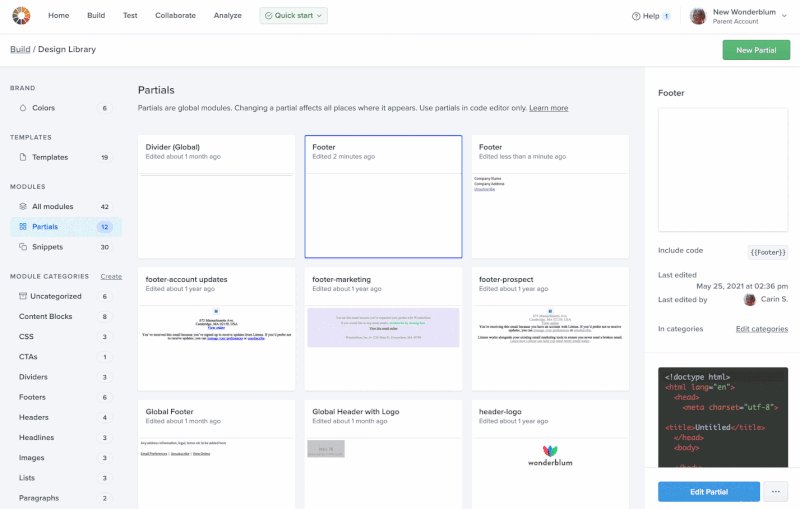
Din Biblioteca de design, deschideți biblioteca de fragmente, apoi faceți clic pe butonul „Fragment nou” din colțul din dreapta sus. În ecranul următor, puteți denumi fragmentul, aloca un cuvânt declanșator și puteți lipi codul pentru fragment.

Puteți crea mai multe fragmente cu butonul „Creați un nou fragment” din dreapta sus sau puteți reveni la biblioteca de fragmente pentru a găsi noul dvs. fragment. Dacă dați clic pe fragmentul dvs., veți afișa fereastra cu detalii din dreapta, unde puteți vedea toate informațiile și puteți edita din nou fragmentul.
Sfat profesionist: nu vă rețineți cu fragmentele dvs. Da, pot fi blocuri de cod, dar pot fi și mai mici decât atât. Avem fragmente pentru valorile hexadecimale a culorii mărcii, precum și fragmente pentru emoji-uri și fotografii. Fragmentele pot fi la fel de mari sau mici pe cât doriți să fie. Orice lucru pe care îl folosești des ar trebui să fie un fragment.
Pentru a crea un parțial:
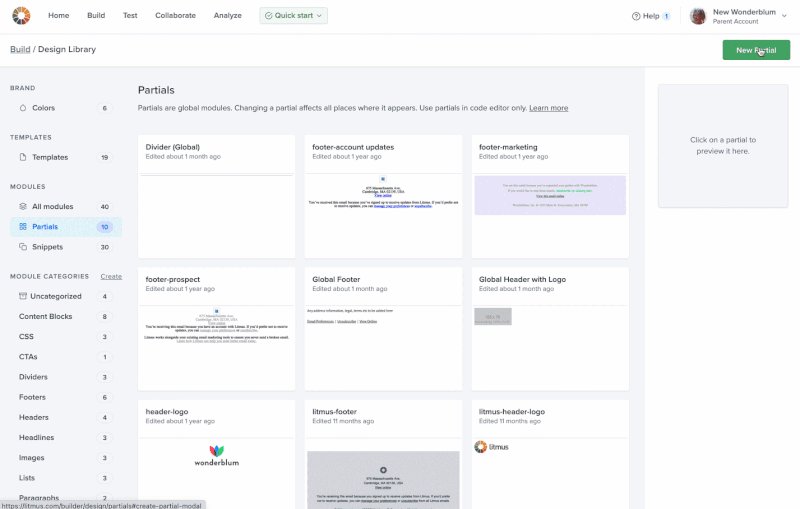
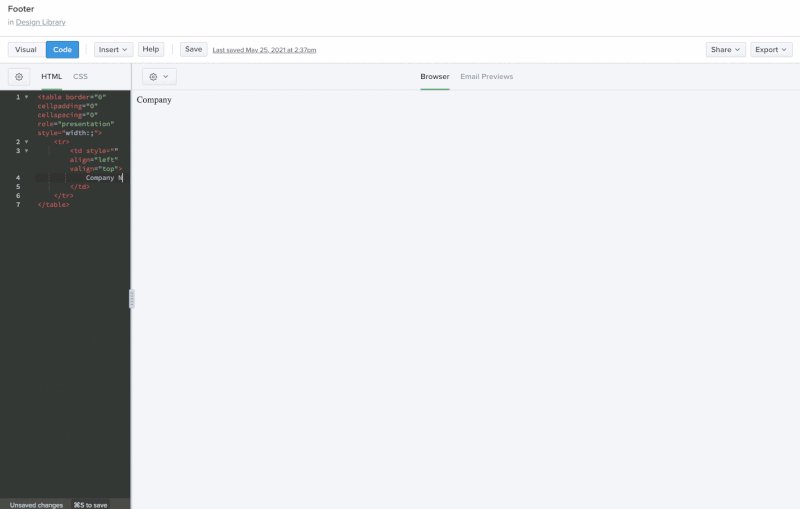
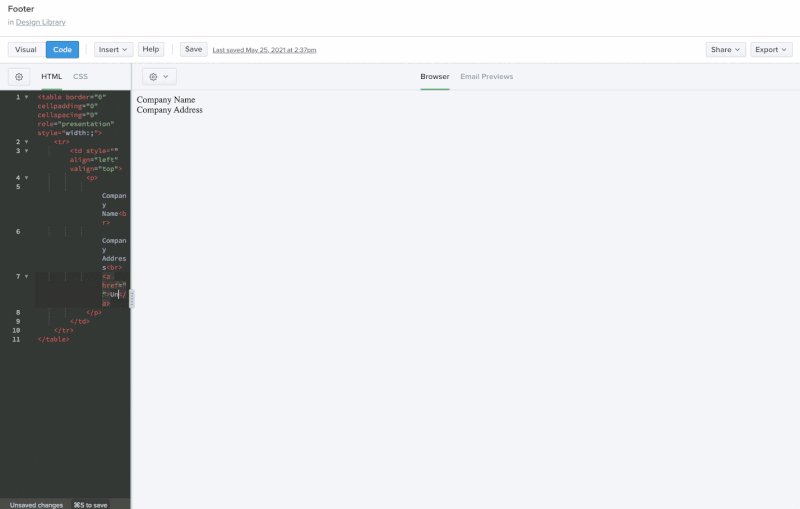
Din Biblioteca de design, deschideți biblioteca de parțiale și apoi faceți clic pe butonul „Nou parțial” din colțul din dreapta sus. Denumiți-vă parțialul și veți fi direcționat către un ecran care arată ca Builder. Codificați partialul dorit (dacă mai întâi codificați fragmentele, le puteți folosi pentru a crea părțile). Faceți clic pe „Salvați”.

Pentru a reveni la biblioteca parțială și a găsi noul dvs. parțial, faceți clic pe linkul „Parțiale” din stânga sus, sub numele partialului. Dacă dați clic pe el, veți deschide fereastra de detalii din dreapta, unde puteți vedea toate informațiile și puteți edita din nou parțial dacă ați uitat ceva.
De aici, puteți introduce cu ușurință fragmente și părți parțiale în e-mailul dvs. în Litmus Builder. Si asta e!

Călătoria continuă…
Când mă gândesc la modul în care cream e-mailuri, aproape că nu-mi vine să cred cât de departe am ajuns. Niciodată nu m-aș fi gândit că aș putea trece de la construirea unui e-mail în câteva ore, chiar și cu toate cele mai bune sfaturi și trucuri ale mele, la a-l face în doar 10 minute!
Litmus Builder a încărcat puterea fluxului meu de lucru prin e-mail. Avem peste 170 de fragmente și partiale pe care le-am creat în Litmus în aproximativ trei zile. Dar munca mea aici nu sa terminat încă. Pe măsură ce sistemul nostru de design de e-mail continuă să evolueze, putem să ne edităm fragmentele și părțile sau să adăugăm mai multe după cum este necesar. Odată ce au fost adăugate, sunt gata de utilizare imediat.
Și, cu timpul economisit, acum mă pot concentra pe realizarea de animații distractive, pe învățarea limbajului de marcare vectorială (VML) și să încerc să aflu exact ce se întâmplă în modul întunecat al Gmail.
Deci ce mai aștepți? Începeți să faceți e-mailuri rapid (ca mine!) cu Litmus.
Începeți perioada de încercare gratuită →
Client de turnesol? Sari direct în →
