Top 10 design-uri de site-uri web interactive care captivează imediat utilizatorii
Publicat: 2018-04-13Dacă site-ul dvs. web nu joacă acest rol, utilizatorii nu se vor implica în el. Patruzeci la sută dintre utilizatori vor pleca, de fapt, dacă vor găsi aspectul site-ului dvs. dezorganizat și haotic.
Tendințele de design web sunt în continuă schimbare, integrarea noilor elemente de design devenind imperativă pentru a menține utilizatorii implicați și entuziasmați. Fie că este vorba despre schimbarea schemei de culori, jocul cu gradienți, adăugarea de animație, introducerea fotografiei sau îmbunătățirea designului UX, este important ca mărcile să-și evalueze în mod constant proiectele de dezvoltare web și să le îmbunătățească.
O tendință din ce în ce mai populară în lumea designului web a fost introducerea de elemente de site web interactive și receptive pentru a oferi utilizatorilor o experiență de utilizator mai plăcută și mai captivantă pe tot parcursul călătoriei lor.
Interactivitatea utilizatorilor este în creștere pe tărâmul designului și dezvoltării și este probabil ca tot mai multe organizații să sară în acest vagon cu design-urile lor web. Și din motive întemeiate. Oamenii vor un design centrat pe utilizator, așa că de ce să nu implici utilizatorul?
Adăugarea de elemente interactive la pagina dvs. web poate crește timpul petrecut de utilizatori pe pagina dvs. web, crește gradul de conștientizare a mărcii și poate arăta talentul de design și creativitatea mărcii dvs. în ansamblu.

Mărcile pot face acest lucru, introducând animații declanșate de derulare sau micro-interacțiuni în paginile lor web - acest lucru îi implică pe utilizatori, permițându-le să ofere feedback în timp real. De asemenea, oferă o experiență mai dinamică și mai interesantă, îndreptând atenția utilizatorilor exact acolo unde doriți.
Cu companiile care încep să încorporeze aceste elemente de design în designul lor, este important să începeți să îndoiți acei mușchi ai creativității.
Oamenii nu vor să mai privească, vor și să atingă. Vor să simtă că sunt parte a experienței, nu doar un martor la toate. Elementele de design interactiv sunt o modalitate stimulativă de a-i face pe utilizatori să simtă că contează și că își asumă un rol activ.
Și aceste 10 site-uri web pun pe primul loc interactivitatea.
Accesibilitatea nu exclude interactivitatea - vedeți singur în articolul nostru despre companiile de design web de top din Miami!
10 design-uri de site-uri web interactive pentru a vă inspira următorul proiect web

1. 50 de ani de topuri muzicale elvețiene
Muzica a fost întotdeauna o experiență interactivă, dar site-urile web 50 Years Of Swiss Much Charts duc această idee la un nivel cu totul nou, cu designul său web captivant și captivant.
Acest site web este alcătuit dintr-o constelație de melodii -- conducând utilizatorii de la an la an cu câteva glisări și clicuri ale mouse-ului. Fundalul gradient te trage în interior în timp ce mișcarea mouse-ului te duce într-o călătorie muzicală.
Intuitiv, minimal și modern - acest design de site este extrem de captivant și oferă utilizatorilor o experiență pe care nu o vor uita.
După un proces de încărcare rapid și fără întreruperi, site-ul prinde viață cu mișcare și elemente interactive. Acest site web este creat literalmente după imaginea unui univers, iar utilizatorii obțin o vedere la 360 de grade a tuturor melodiilor care au captat publicul în ultimii 50 de ani, de parcă s-ar uita la stelele de pe cerul nopții.
Făcând clic pe o „stea” sau pe un an, vă aduceți la o anumită melodie, unde utilizatorii sunt întâmpinați cu informații despre titlul acesteia, artistul și anul în care a fost înregistrată. În depărtare, alte cântece atârnă ca sisteme solare îndepărtate.
Utilizatorii călătoresc literalmente prin timp și spațiu în acest design cu clicul mouse-ului și derularea paginii. Ei pot călători în trecut și înapoi, iar aceste funcții interactive fac cu adevărat o experiență în care utilizatorii se simt parte în mod înnăscut.

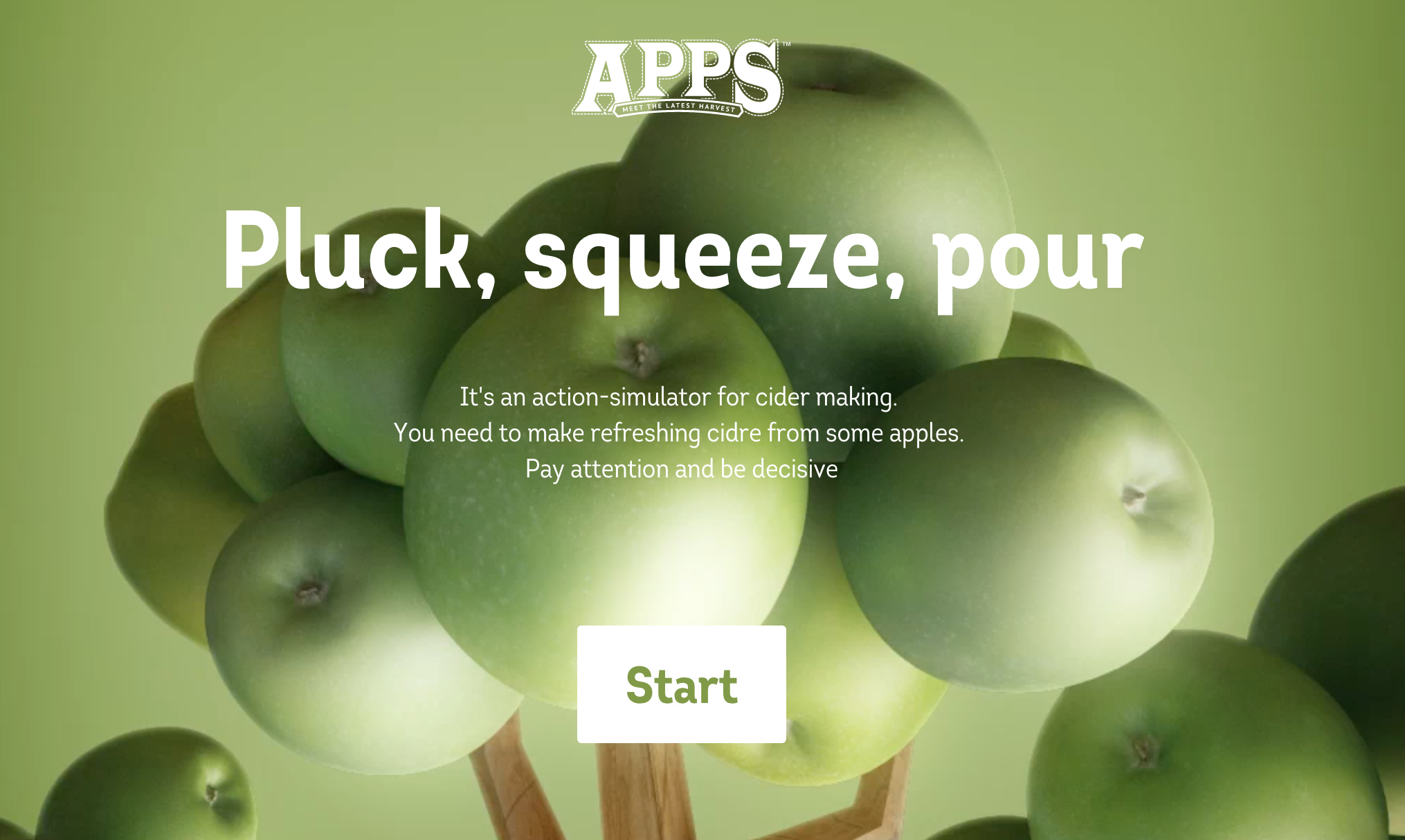
2. Aplicații
Apps este o distilerie de cidru care oferă băutorilor de cidru o experiență foarte interactivă, captivantă și distractivă prin designul site-ului său.
Folosind culori strălucitoare, fotografii vii și îndemnuri directe la acțiune, Apps se angajează pe deplin să implice utilizatorii pe parcursul experienței cu cidru.
Când utilizatorii ajung pe pagina web, sunt întâmpinați cu o pagină de încărcare verde a Granny smith înainte de a fi loviti cu un măr plin și abundent. Utilizatorilor li se solicită apoi să „înceapă” călătoria făcând clic pe Start.
De aici, site-ul îi solicită să joace apăsând tastele cu litere de pe ecran pentru a afla mai multe despre procesul de fabricare a cidrului și cidurile pe care le creează acești pasionați de băuturi.
Când faceți clic pe litera corespunzătoare, un măr cade și ești adus prin animații cu un măr care devine o sticlă de cidru.
După ce scrieți aplicațiile, sunteți adus la pagina produsului. Aceste animații și imagini vii sunt completate de o tipografie îndrăzneață, albă, care explică clar mesajul și călătoria.
Sunteți apoi adus la un ecran în care fiecare produs primește propriul diapozitiv. Învățați despre produse și puteți trece prin oferte. Fiecare aromă de cidru alunecă cu ajutorul unor degrade de culoare strălucitoare.
Este luminos. Este îndrăzneț. Și este extrem de distractiv. Designerii din spatele acestui site web s-au asigurat că pot să se joace puțin -- și s-au asigurat că vizitatorii au ajuns și ei.

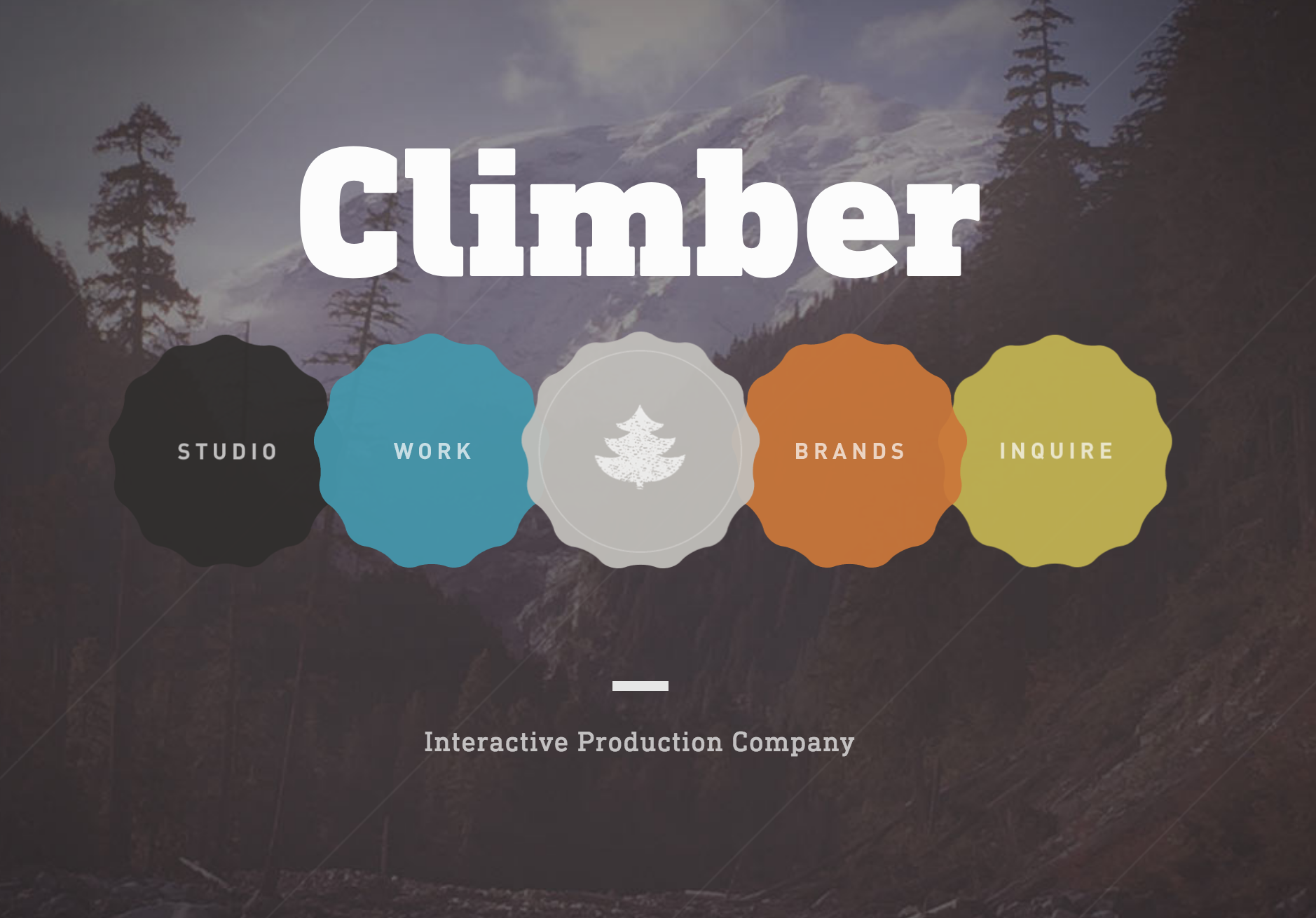
3. Alpinist
Climber este o companie de producție interactivă care se concentrează pe un design foarte bun -- acest lucru este extrem de evident când vă uitați la pagina lor web.
Când deschideți prima pagină, sunteți întâmpinat cu o mișcare ondulată care acționează ca ecranul de încărcare. Aceste valuri de culoare spală ecranul, dezvăluind pagina de destinație de sub el.
Sub filmul de încărcare moale și funky, ești întâmpinat cu fotografii uimitoare, ilustrații drăguțe și tipografii îndrăznețe, sans-serif. Acest lucru vă atrage instantaneu atenția și vă atrage atenția. Modul în care întregul site curge împreună atât de organic și atât de fluid este cu adevărat un vis devenit realitate.
Fiecare pagină de destinație este reprezentată în partea de sus a paginii printr-o insignă plutitoare. Când mutați cursorul peste aceste insigne, acestea vor sări și se mișcă cu mișcarea mouse-ului.
Designerii din spatele acestei pagini web au vrut să creeze o experiență perfectă și distractivă atunci când utilizatorii au ajuns pe paginile lor web.
Diapozitivele rulează fără probleme, paginile se încarcă cu mișcări cool și ciudate, iar culorile se amestecă fără efort. Sunteți ghidat într-un mod curat și liniștitor de-a lungul călătoriei dvs. -- în același timp, vă dați o privire asupra capacității artistice care se află în interior.

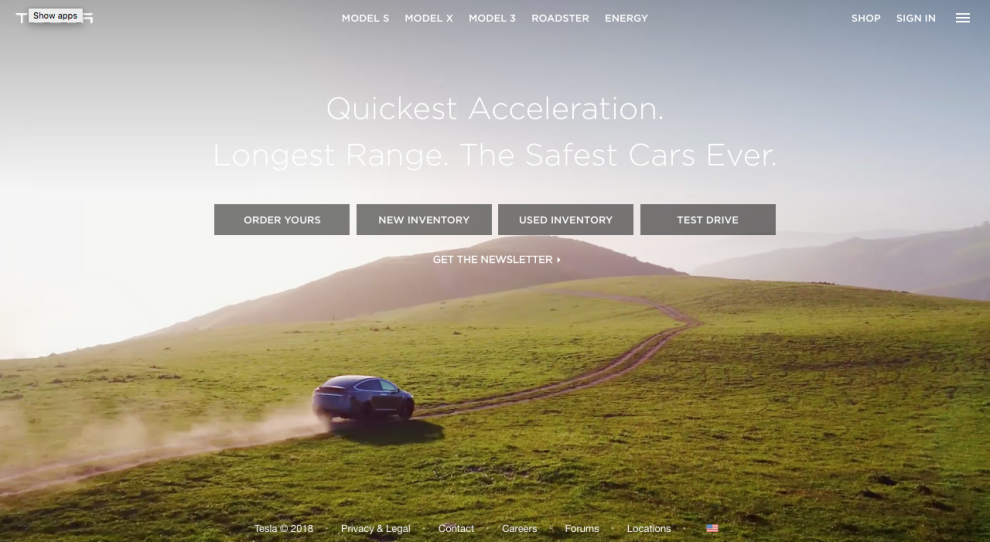
4. Tesla
Designul site-ului web al Tesla pune mașinile lor în prim-plan, lăsând maiestatea lor să facă toată munca grea.
Designul acestui site web este captivant, fluid și fără întreruperi. Videoclipurile sunt redate automat, funcțiile prind viață și utilizatorii au o privire foarte apropiată și personală asupra mașinilor pe care le oferă Tesla.
Primul lucru cu care ești întâmpinat când aterizezi pe pagina de pornire este un videoclip care începe automat să arate o mașină care conduce pe un drum de pământ întortocheat. Este inspirat și imediat atrage ochiul. Această alegere dinamică video și design cufundă complet utilizatorul în această lume.
Elegant și uimitor, acest videoclip îi salută pe utilizator și îi prezintă ce poate face Tesla de la ei și cum ar putea fi viața lor dacă ar alege să cumpere unul dintre aceste vehicule elegante și moderne.
De aici, utilizatorii pot arunca o privire asupra diferitelor modele, pot înțelege caracteristicile de siguranță și pot obține experiența completă Tesla.
Mai multe videoclipuri live pe site-ul web pentru a se implica și a informa, iar imaginile dinamice în mișcare la 360 de grade permit utilizatorilor să navigheze pe propria mașină Tesla pentru a vedea și înțelege mai bine ceea ce au de oferit aceste mașini.
Interacțiunea crește și ea cu un pas atunci când ajungi la pagina „construiește-ți propriul Tesla”, unde îți poți construi propriul model Tesla.
Designul acestui site web este fluid, atrăgător și elegant. Le spune consumatorilor exact ceea ce doresc să știe într-un mod captivant și inspirator.

5. The Eames de Enso
Acest site web informativ oferă utilizatorilor o privire în viața a doi designeri legendari care au avut un impact asupra lumii designului web. Și face toate opririle pentru a se asigura că utilizatorii beneficiază de o experiență complet captivantă și captivantă de la început până la sfârșit.
Cu animații în mișcare și fluide, utilizatorii sunt întâmpinați cu o lecție de istorie pe cât de interesantă, pe atât de informativă.
Acest site web folosește grafică stop-motion pentru a vă atrage, precum și o paletă de culori profunde și închise pentru a spori misterul și a vă menține implicat.
Derulați în sus și în jos cu cursorul, dar nu vă așteptați la mișcări în sus și în jos învechite și neoriginale. Oh, nu, în schimb, urmăriți imaginile alunecând în stânga și în dreapta, captându-vă atenția și făcând o declarație. Această tehnică ieșită din cutie vă duce cu adevărat într-o călătorie prin viețile acestor designeri într-un mod extrem de interactiv și captivant.
Nu există videoclipuri, nu există grafică tulburătoare. Curge liber, este deschis și neted.
Această utilizare a mișcării fără întreruperi este o modalitate subtilă și sofisticată de a prezenta conținut care îi face pe utilizatori să dorească să învețe mai mult decât să se simtă obligați sau frustrați de experiența de învățare.
Doriți să fiți la curent cu evoluția tendințelor de design? Înscrie-te pentru newsletter-ul nostru!

6. Hrăniți
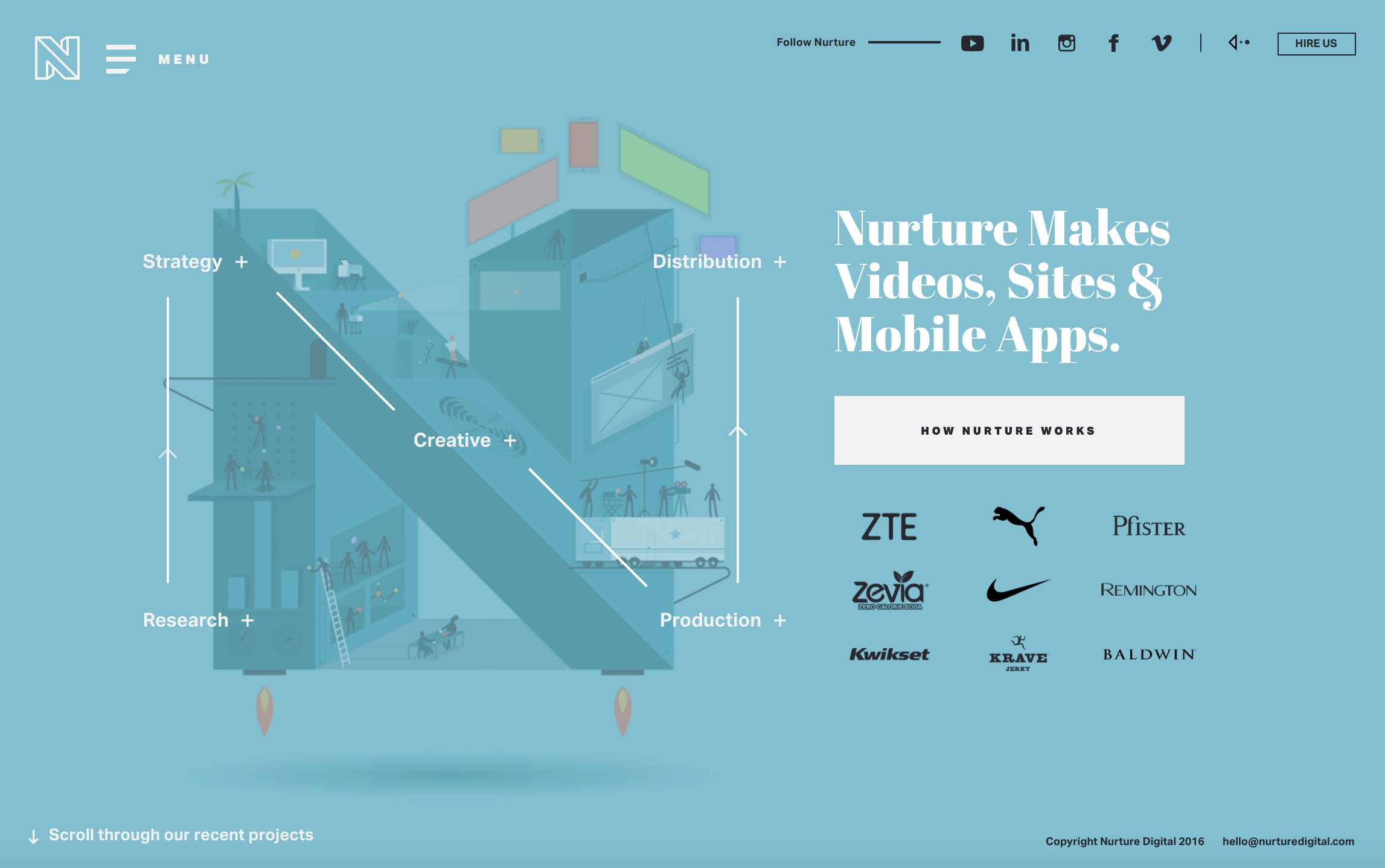
Nurture este o firmă de marketing digital care își expune talentul de design și ingeniozitatea creativă pe deplin cu designul web.

La aterizarea pe pagina de pornire, fundalul albastru bebeluș te trage imediat, dar ilustrația albă, în mișcare, din partea stângă, este cea care a marcat cu adevărat un acord în tine. În primul rând, este culoarea -- care este liniștitoare și îmbietoare. Apoi, fontul bloc gros, alb, vă atrage privirea.
Dar apoi este N-ul animat plin de animații în mișcare și ilustrații inteligente. În acest N 3D se află diferitele pagini de destinație de pe site -- de la strategie la producție la distribuție și tot ce se află între ele.
Săgețile mută utilizatorul de-a lungul călătoriei, luându-și privirea de la o secțiune la alta. Aceste săgeți se mișcă, ghidându-ți drumul. Există, de asemenea, mici desene în N care se mișcă și spun o poveste.
Acest design este extrem de interactiv și animat. Și îl obligă pe utilizator să urmeze în mod subconștient, ținându-l pe pagină mai mult timp decât ar fi fost altfel acolo.
Odată ce faceți clic pe o anumită pagină pe care să o urmăriți, un ecran pop-up apare cu o animație de desene animate mai elaborată care ocupă centrul scenei. Dedesubt este o secțiune de copie alb-negru care elaborează în continuare ideile.
Animațiile subtile, schema de culori liniștitoare și tipografia clară a acestui design îl fac unul greu de ignorat.

7. Negativ negru
Black Negative își propune să „face web-ul un loc mai bun”, iar designul site-ului lor realizează cu siguranță acest lucru.
Această agenție de design vă atrage aproape instantaneu odată ce ajungeți pe pagina de pornire. Primul lucru cu care ești întâmpinat este o pagină care este compusă în întregime dintr-un videoclip -- un videoclip cu vârfurile copacilor din pădure. Soarele se uită prin ele. Este enigmatic, captivant și frumos.
Pe videoclip se află un titlu stivuit unul peste altul: Povestiri fascinante. Fiecare dintre aceste cuvinte se mișcă pe măsură ce treceți cu mouse-ul peste el și se poate face clic pe. Odată dat clic, ei dezvăluie un scurt rând de text despre misiunea lor ca agenție.
Pentru a afla mai multe despre munca pe care o face această echipă, trebuie să derulați dintr-o parte în alta, ceea ce este o modalitate unică și extrem de interactivă de a implica oamenii și de a-i determina pe utilizatori să afle mai multe despre ce poate face această agenție pentru ei.
Fotografii uimitoare și videoclipuri fără întreruperi sunt redate în timp ce derulați dintr-o parte în alta într-o structură asemănătoare grilei. Pe aceste pagini se află cutii mici de spațiu alb cu o copie minimă pentru a vă face o idee despre serviciile lor.
În mod similar, cu cât derulați mai mult, cu atât mai multe informații încep să apară literalmente în câmpul dvs. vizual. Această copie este stratificată pe aceste imagini într-un mod care atrage atenția. Nu puteți lua ochii de la frumusețea acestui talent în fotografie, video și design.
Calitățile interactive ale acestui site web, combinate cu imagini uimitoare, fac dificil să priviți în altă parte. Dacă sunteți în căutarea unei agenții care poate uimi prin munca lor digitală, aceasta este cea potrivită pentru dvs.

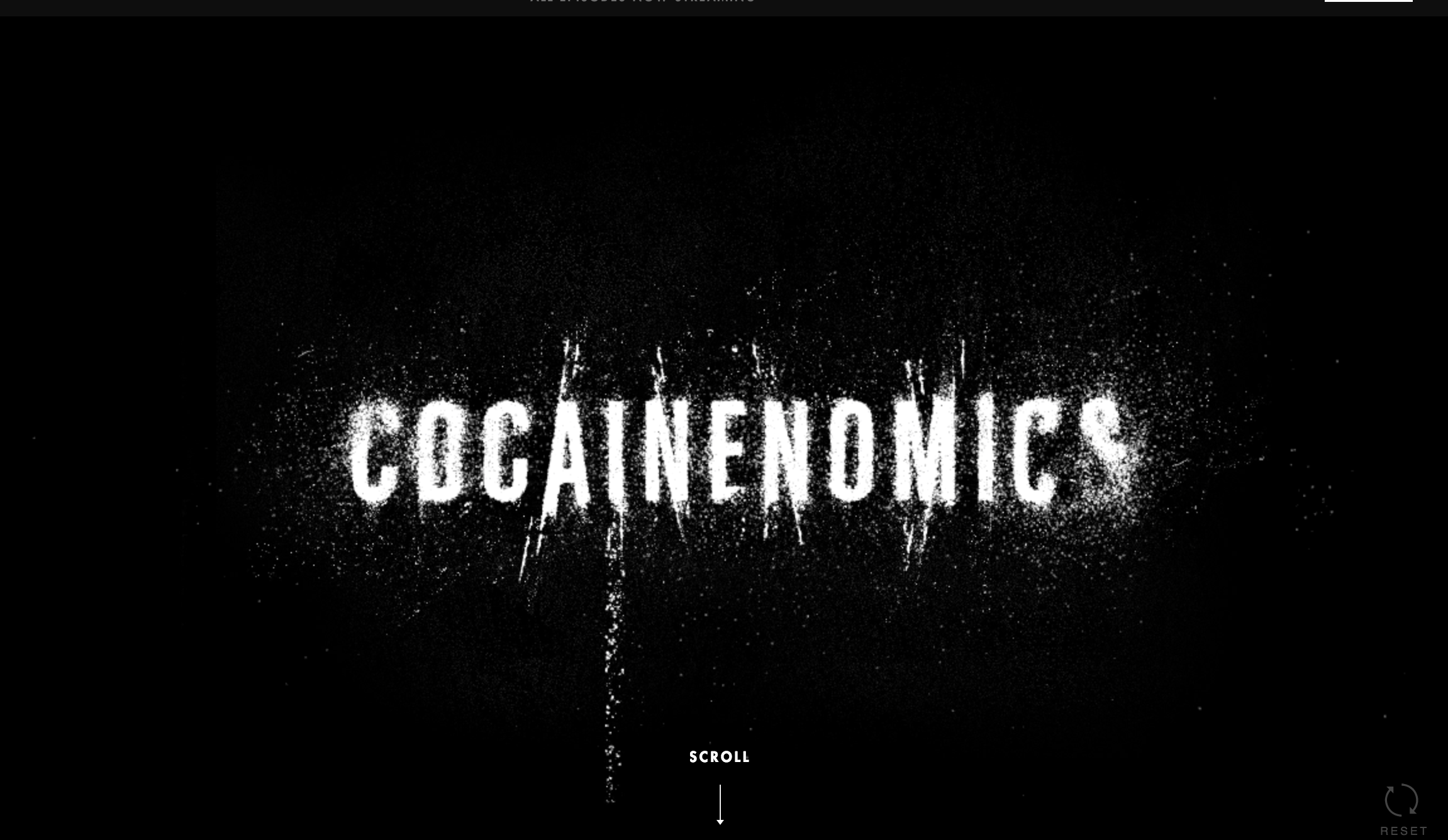
8. Cocainenomics de WSJ
Această pagină web, creată de The Wall Street Journal, descrie povestea cartelului de la Medellin. Este un site web sponsorizat creat pentru serialul de succes Netflix Narcos. Și chiar de la început, gravitatea acestei povești este evidențiată.
Un fundal negru cu pete albe asemănătoare zăpezii împrăștie ecranul. Apoi, puful alb zboară împreună pentru a scrie cuvântul: Cocainenomics. Este evident în acest moment că culoarea albă este menită să arate ca cocaina.
Pentru a spori interactivitatea acestui design, creatorii au făcut posibilă jocul cu antetul. Dacă treceți cursorul peste nume, cocaina este deplasată și zboară în jur. Este un efect minor, dar se observă.
Apoi vi se solicită să derulați în jos și apare o hartă de felul, cu imagini cu săgeți și copii care vă vor prezenta o poveste despre unii dintre cei mai infami lorzi ai drogurilor pe care i-a văzut vreodată lumea noastră.
Pe măsură ce derulați, vă confruntați cu o copie mare, îndrăzneață, neagră, zgâriată și murdară. Fotografii vii și stropire de culori strălucitoare pe ecran, ținându-vă să defilați în jos pe pagină și prin viețile acestor criminali.
Videoclipurile, animațiile și alte ilustrații continuă să apară cu cât o faceți mai jos în gaura iepurelui. Această mișcare și profunzime adaugă într-adevăr un nivel de autenticitate conținutului de pe pagină care te face să vrei să înveți mai multe.
Mișcarea mouse-ului stabilește scena pentru experiența pe care o vei avea. Trebuie să continuați să derulați și să continuați să învățați să vedeți noile animații, hărți și design-uri care apar pe ecran.
Având în vedere că această pagină web este în esență o lecție de istorie, designerii din spatele ei știau că trebuie să se joace cu interactivitatea utilizatorilor pentru a menține oamenii implicați. Chiar dacă iubești istoria, nici să te distrezi puțin nu strică.
Și în acest design, face experiența iconică.

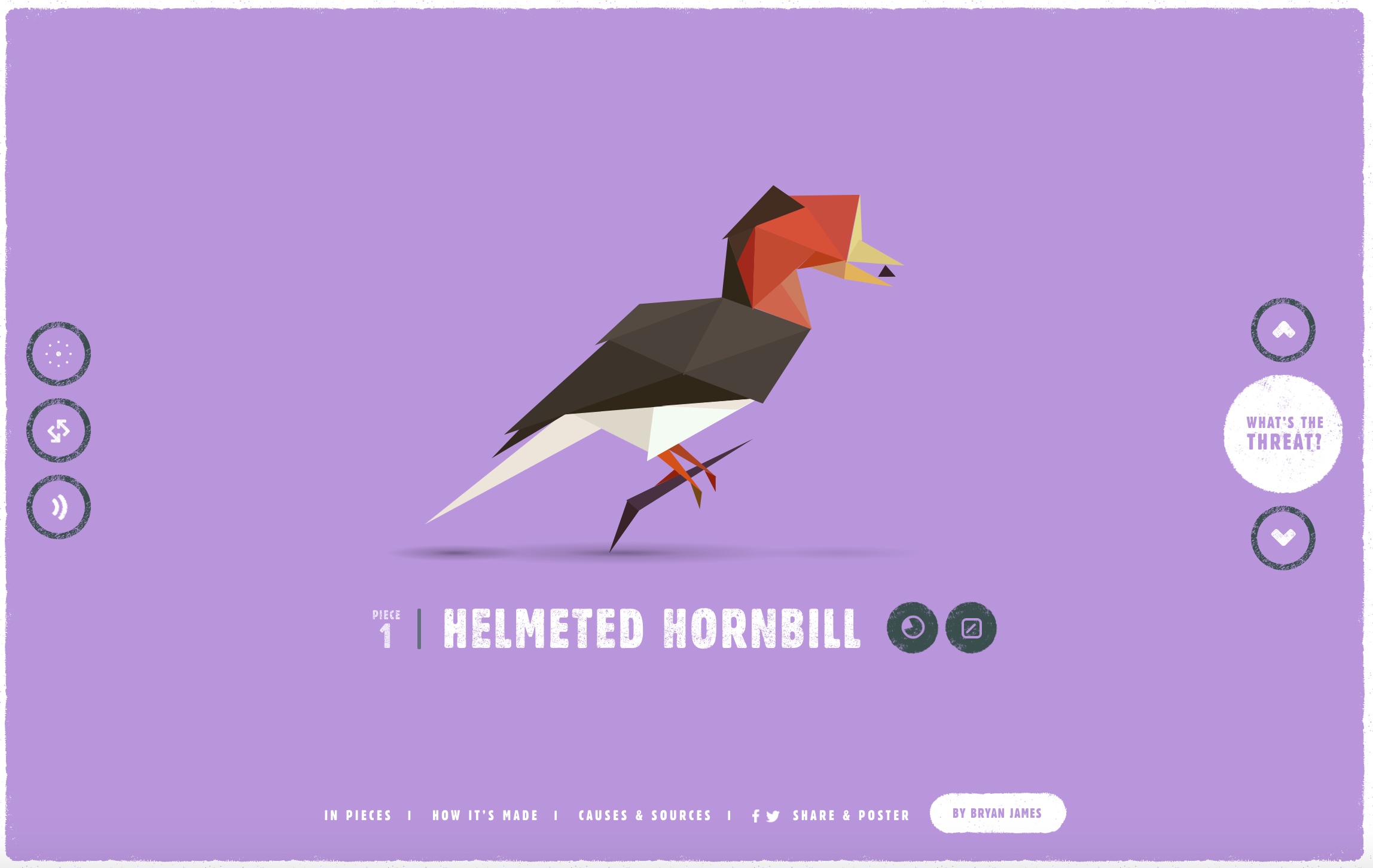
9. 30 de specii, 30 de bucăți
Conservarea animalelor și cruzimea față de animale sunt subiecte fierbinți care au făcut titluri aproape săptămânal în ultimii ani. Fie că este vorba despre un tratament oribil în unități sau despre uciderea animalelor pe cale de dispariție, este important pentru mulți oameni să informeze și să educe masele despre ceea ce pot face pentru a se asigura că planeta noastră și animalele sale rămân în siguranță și protejate.
Aici intervine site-ul web 30 Species, 30 Pieces. Această expoziție interactivă online descrie ciclul de dispariție prin care au trecut animalele ca urmare a intervenției umane.
Pagina principală este formată dintr-un fundal negru și un gradient de culoare în mișcare roz roșcat al titlului unui site web. Vi se cere să începeți expoziția și, odată ce faceți clic pe Explorare, modelele fascinante preiau controlul
Piesele geometrice mici încep să zboare pe ecran, terminând prin a se transforma într-un animal care a devenit o specie pe cale de dispariție.
Aceste modele se mișcă ușor pe măsură ce stai pe pagină, iar apoi poți să te joci pentru a afla mai multe despre animal, despre istoria lui și despre ce poți face pentru a preveni dispariția.
Puteți parcurge toate animalele, urmărind aceste forme multicolore zburând pe ecran. Vă puteți opri asupra unui anumit animal. Puteți alege să lăsați și sunetul să vă ghideze călătoria.
Opțiunile sunt nesfârșite în cadrul acestui design și există o oportunitate aparent nelimitată pentru utilizatori de a interacționa și de a face această experiență specifică pentru ei. Utilizatorii pot obține experiența pe care și-o doresc cu acest site web, iar designerii au făcut o treabă grozavă lăsând utilizatorilor să își personalizeze călătoria.
Încercarea de a informa și de a educa poate fi adesea uscată și fadă. Dar acest design face acest lucru într-un mod captivant, incitant și care evocă emoții.

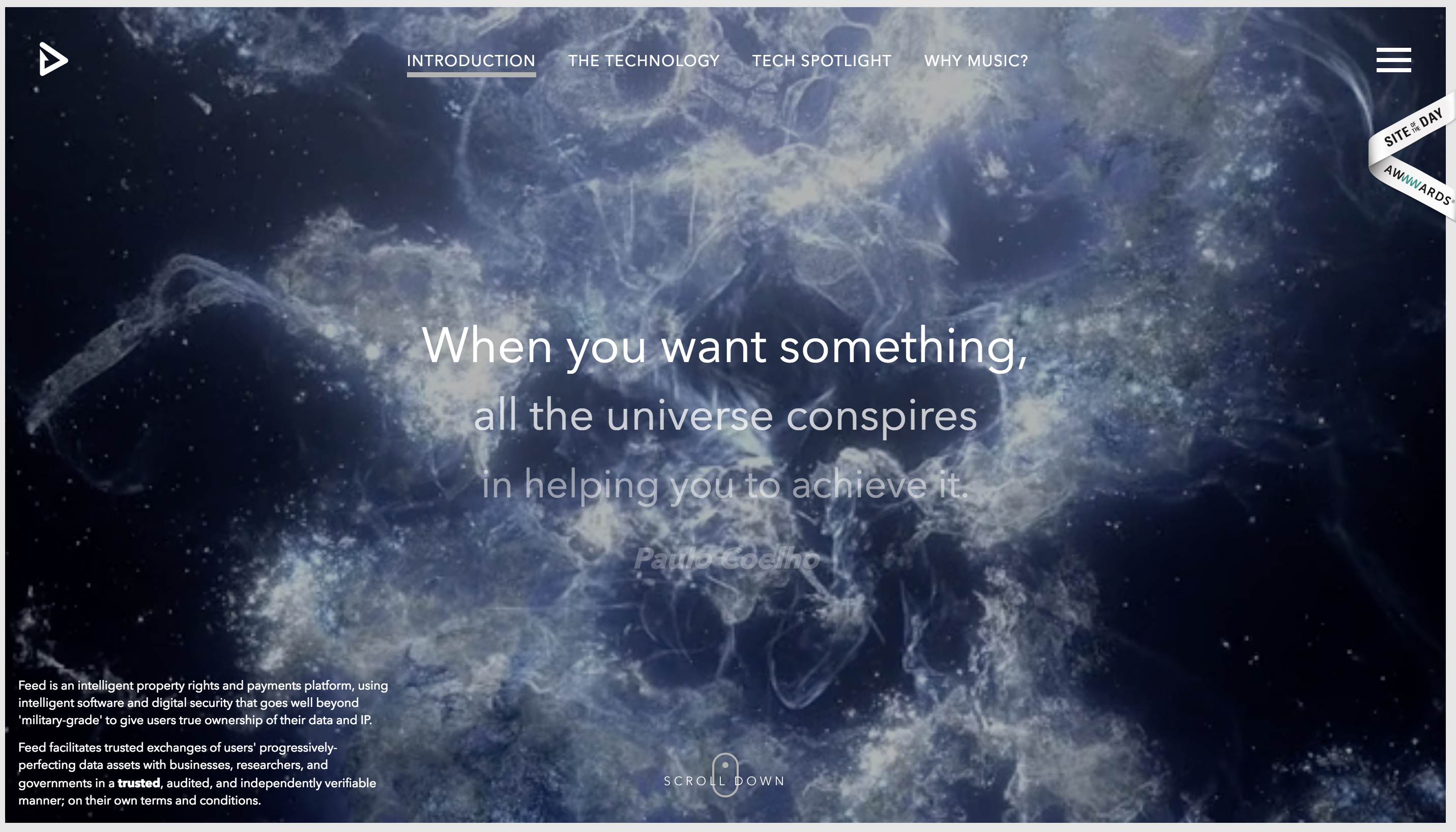
10. Feed Music
Muzica are puterea de a se transforma, dar asta nu i-a împiedicat pe designerii de site-uri din spatele site-ului Feed Music să se distreze cu alte elemente interactive și inspiratoare.
Pagina de pornire se deschide cu un ecran negru cu o imagine asemănătoare fumului instalată în fundal. Stratificată pe această imagine este declarația de misiune a companiei care derulează ca deschiderea Star Wars. Pe măsură ce mouse-ul se mișcă, textul se mișcă.
Acesta intră și iese de pe ecran, dispare și dispare, în timp ce crește și micșorează simultan în dimensiune. Trebuie să derulați pentru a vedea mai mult text, astfel încât să vă simțiți obligat să faceți acest lucru.
Odată ce ați terminat de citit declarația de misiune care preia pagina principală, sunteți transportat prin tranziții uimitoare către restul site-ului web, unde aflați mai multe despre Feed Music. Sunteți binevenit cu aceste informații cu și mai multe animații.
Derularea este vitală pentru acest design, deoarece nu puteți afla mai multe dacă vă opriți. Derularea este cea care a motivat animațiile să se miște și textul să apară. Dacă opriți derularea, face și mișcarea site-ului web.
Acest lucru forțează utilizatorul să fie constant angajat. Nu se pot opri din interacțiune, altfel nu mai adună informațiile pe care le caută. Aceasta este o modalitate excelentă de a-i determina pe utilizatori să-și amintească conținutul pe care îl privesc, spre deosebire de a derula fără scop. Și cu siguranță este un design de imitat.
De ce este important designul site-ului web interactiv
Interactivitatea adaugă un element de distracție unui design -- iar atunci când este adăugată la designul unui site web, rezultatele pot fi extrem de satisfăcătoare.
Interactivitatea utilizatorilor duce la mai mult trafic, timpi mai lungi pe pagină, o conștientizare sporită a mărcii și le permite mărcilor să-și arate creativitatea. Este o modalitate captivantă și captivantă pentru mărci de a ghida utilizatorii către informațiile pe care doresc să le vadă.
Crearea de pagini web de succes este mult mai mult decât optimizarea pentru motoarele de căutare și conținut de calitate. Este vorba despre întregul pachet. Mărcile trebuie să integreze un design receptiv în aplicațiile desktop și mobile prin utilizarea media interactive. Acolo intervine interacțiunea om-calculator, care îi implică pe oameni la un nivel mai profund.
Aceste 10 mărci au adăugat elemente interactive care sunt inspiratoare, perspicace și de impact. Acestea conduc utilizatorii către informațiile corecte într-un mod fluid și fără întreruperi. Ei informează utilizatorii despre problemele pe care altfel le-ar fi părut trecute. Ele prezintă conținut într-un mod care îi obligă pe utilizatori să interacționeze și să învețe mai multe.
Pe măsură ce lumea noastră devine și mai întâi pe mobil, iar mărcile sunt forțate să facă mai mult în domeniul designului, interactivitatea va continua să crească. Asta pentru că este de impact, puternic și unic. Aceste elemente deosebesc mărcile de restul și le aliniază ca lideri.
Mărcile ar trebui să înceapă să integreze aceste elemente de site web interactive și prietenoase pentru dispozitive mobile în propriile lor designuri pentru a ieși în evidență și a face o declarație. Nu numai că va provoca o reacție emoțională în interiorul lor, dar te va menține în mintea lor înainte.
Cu aceste 10 site-uri web ca inspirație, ar trebui să puteți adăuga ceva distracție și fler design-urilor site-urilor dvs. cu ușurință.
Vrei mai multă inspirație pentru design web? Înscrieți-vă pentru newsletter-ul nostru!
