Anii 2010 până în prezent: tendințe de design de e-mail care au supraviețuit testului timpului
Publicat: 2021-04-01E-mailul a parcurs un drum lung. Fondată de Ray Tomlinson în 1971, ceea ce a început ca o modalitate de a comunica cu colegii care nu își răspundeau la telefoane a evoluat într-o putere. Canalul de email marketing continuă să aducă randamente uluitor de mari, cu un ROI de 36:1.
În octombrie, e-mailul împlinește oficial 50 de ani. Nu ne putem abține să nu ne simțim puțin nostalgici. De aceea am decis să aruncăm o privire în urmă la istoria e-mailului, din anii 2010 până în prezent.
Le-am rugat experților de e-mail Lily Worth, specialistul nostru în design și producție de e-mail, și Brian Thies, dezvoltator de e-mail și proprietar al Thies Publishing, să caute în arhive și să împărtășească câteva informații despre experiența lor de-a lungul anilor, în special cu codificare și design.
Faceți o plimbare cu noi pe calea memoriei în timp ce revedem tendințele de design de e-mail care au supraviețuit anilor 2010. În această postare, ne vom uita la unele dintre cele mai emblematice tendințe de design și la modul în care au evoluat în bine.
E-mailul a crescut în anii 2010
Anii 1990-2000 au fost o perioadă de renaștere a designului de e-mail. În jurul anului 1991, s-a născut internetul, așa cum îl știm acum. Apoi, la sfârșitul anilor 1990, e-mailul a cunoscut o renaștere odată cu introducerea HTML-ului în e-mail.
Dar anii 2010? În ciuda faptului că a fost „cel mai fel de” deceniu din toate timpurile, progrese majore au avut loc cu marketingul prin e-mail.
În acest deceniu, o mulțime de lucruri au luat amploare: segmentarea, personalizarea, automatizarea e-mailului, conformitatea (cum ar fi GDPR), accesibilitatea și multe altele. Acest lucru a pus bazele pentru marketingul prin e-mail așa cum îl cunoaștem astăzi.
Iată o scurtă istorie a reperelor de marketing prin e-mail din ultimul deceniu:
- 2009 – Sunt introduse e-mailurile responsive.
- 2010 – E-mailurile declanșate devin norma, 48% dintre agenții de marketing trimit acum e-mailuri declanșate.
- 2012 – 90 de milioane de americani folosesc acum e-mailul pe un dispozitiv mobil.
- 2013 – Google introduce file în Gmail.
- 2014 – Integrarea CSS cu HTML a adus în era e-mailurilor interactive.
- 2014 – Conținutul dinamic este folosit pentru a crea experiențe personalizate cu abonații.
- 2014 – Legislația anti-spam a Canadei (CASL) intră în vigoare.
- 2015 – Animația CSS din e-mail câștigă popularitate.
- 2016 – Personalizarea preia controlul.
- 2016 – GDPR este adoptat.
- 2018 - Apple introduce Dark Mode ca parte a celei de-a 15-a lansări a sistemului de operare.
Dar codare și design?
Tendințele de design de e-mail care au definit anii 2010
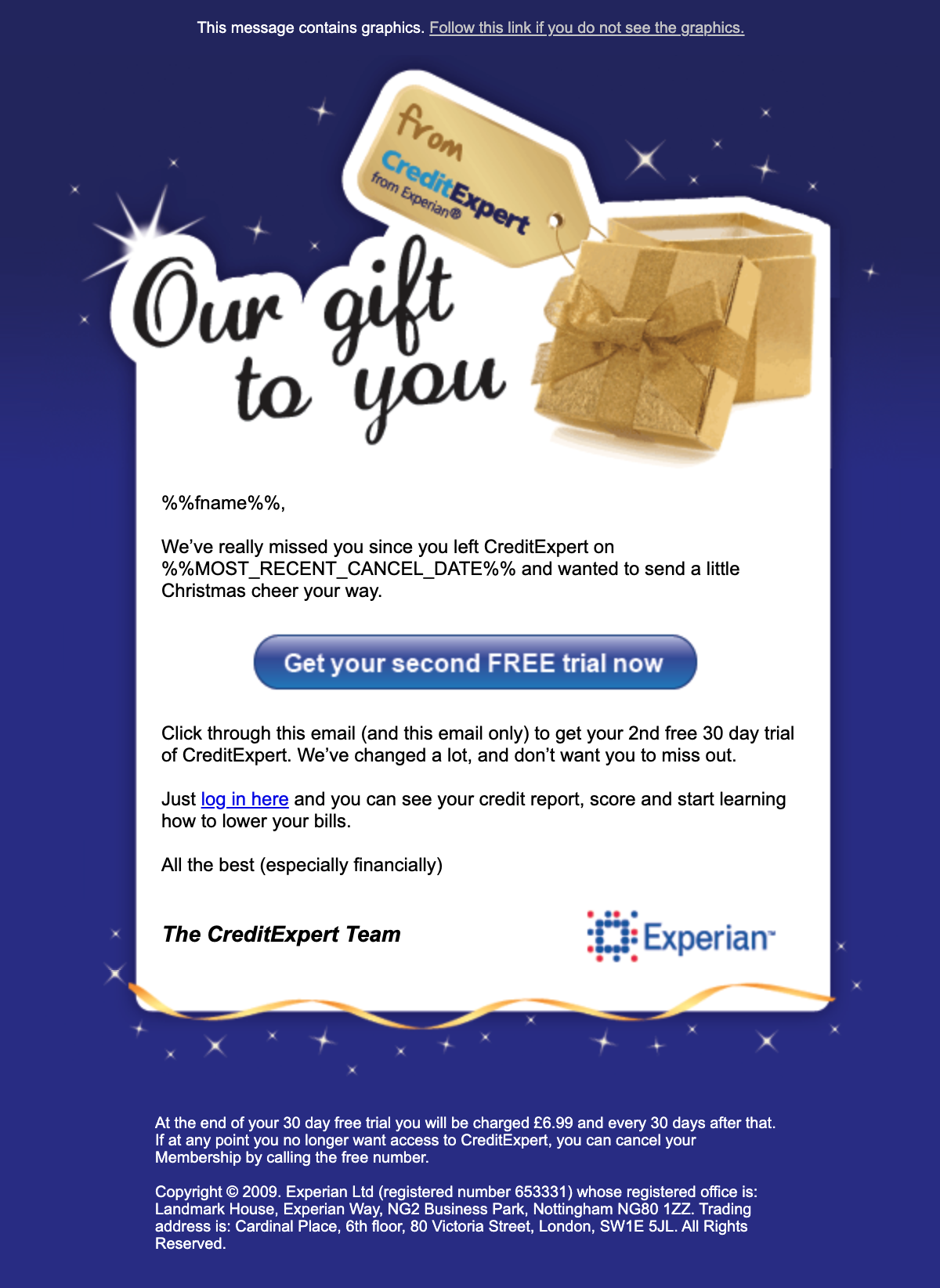
Pentru a ne strânge amintirile, i-am cerut lui Lily să caute în arhive și să distribuie cel mai vechi e-mail pe care l-a găsit. Să aruncăm o privire la primul e-mail pe care l-a creat și dezvoltat pentru Experian în 2009:

Gândurile ei după ce a revăzut acest e-mail? „O mulțime de tăiere a imaginii, fonturi minuscule și niciun cod receptiv.”
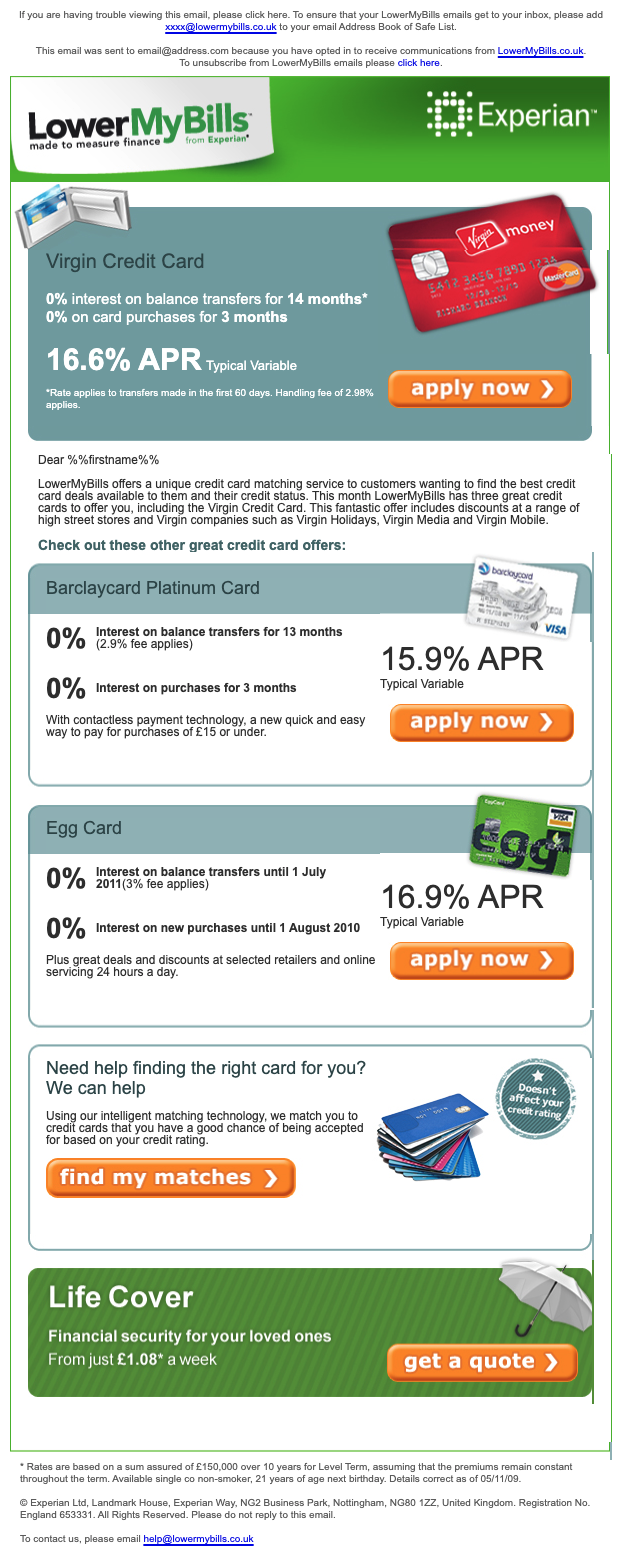
Iată încă unul dintre primele e-mailuri ale lui Lily, dintr-un proiect diferit de la Experian:

Ce își amintește Lily din asta? „Butoanele și textul prelungit din preheader. Este bine să văd că atunci, folosim text live în majoritatea timpului.”
Pentru a duce lucrurile puțin mai departe, am cerut comunității noastre de pe Twitter să distribuie prima campanie de e-mail pe care au trimis-o vreodată (mulțumesc #EmailGeeks!). Să ne uităm la câteva dintre caracteristicile cheie care au definit e-mailurile din acest deceniu.
Nasturi stridente
Înainte de butoanele antiglonț, existau nasturi de tot felul. Tratamentele obișnuite erau lucioase , iar teșirea și relieful vechi .
Mai întâi, să aruncăm o privire la câteva exemple de butoane lucioase.

Iată un exemplu în e-mail, datând din 2014:

Și uită-te la acest efect de teșire și relief. Irezistibil, nu crezi?

Deși o caracteristică mai puternică a anilor '90, am văzut o combinație de luciu amestecat cu tehnica de teșire și relief în e-mailurile noastre timpurii, arătată de unul dintre primele e-mailuri create de Megan Boshuyzen în 2008.
Am proiectat asta în Photoshop în 2008, la primul meu stagiu de design grafic. A fost trimis unei echipe de dezvoltare pentru a codifica! pic.twitter.com/OA9xsrXjrF
– Megan Boshuyzen (@megbosh) 10 martie 2021
Umbre
Se pare că eram mari fani ai adăuga profunzime e-mailurilor noastre în orice mod posibil pe atunci. Pe lângă stilurile de butoane enumerate mai sus? Umbre.
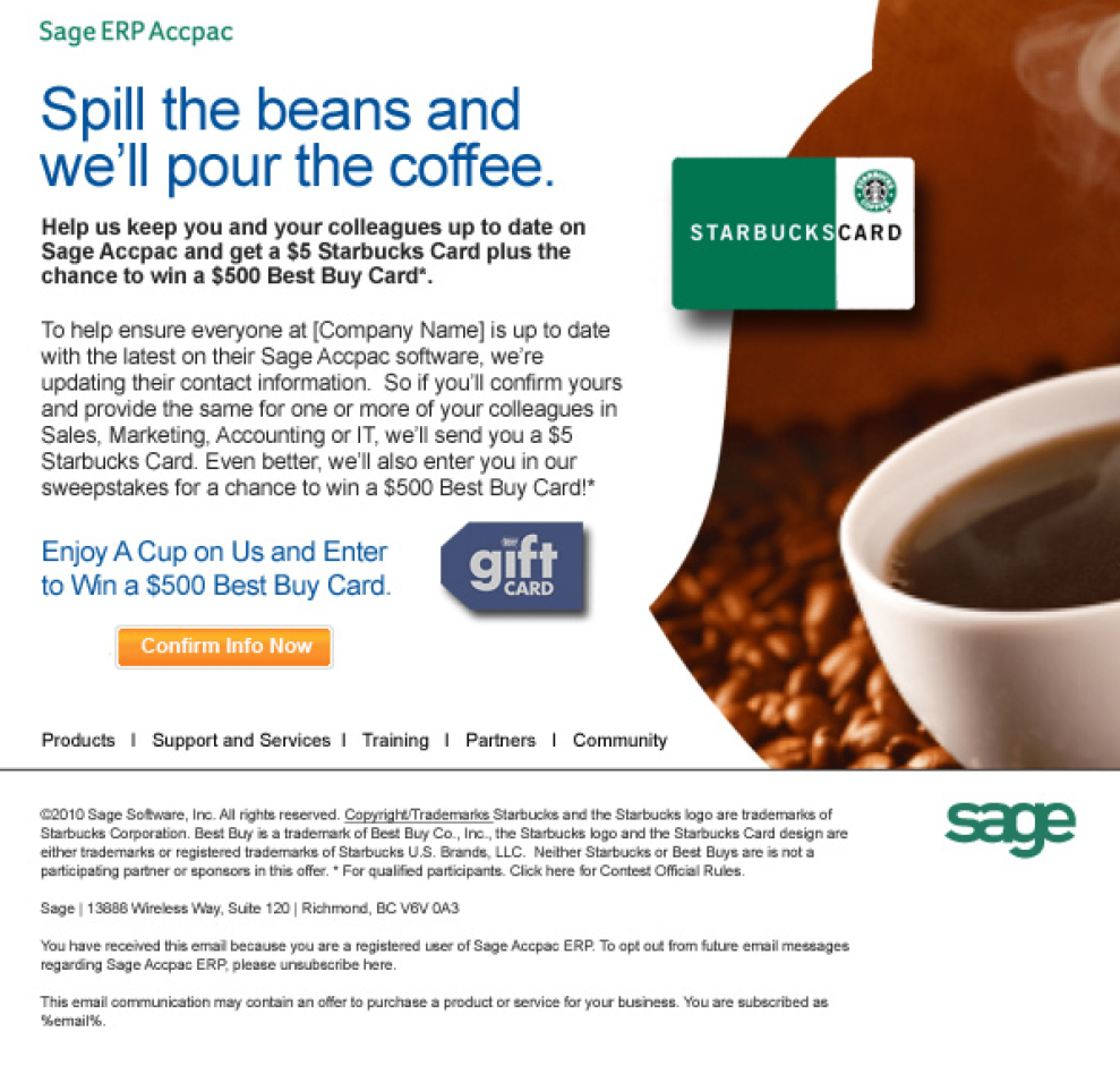
Consultați acest e-mail din 2010. Cardul Starbucks „plutitor” și cardul cadou au fost posibile prin umbre.

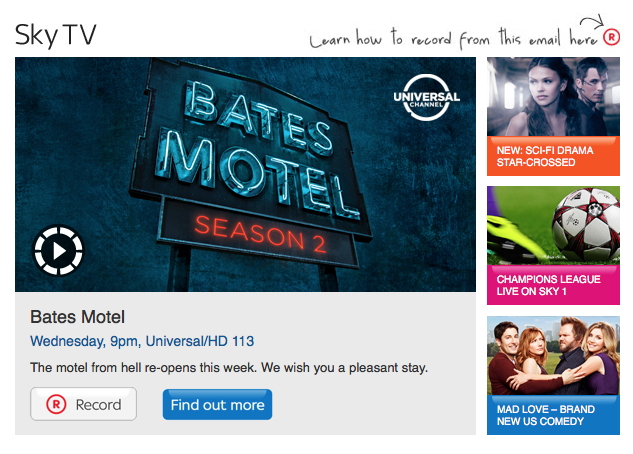
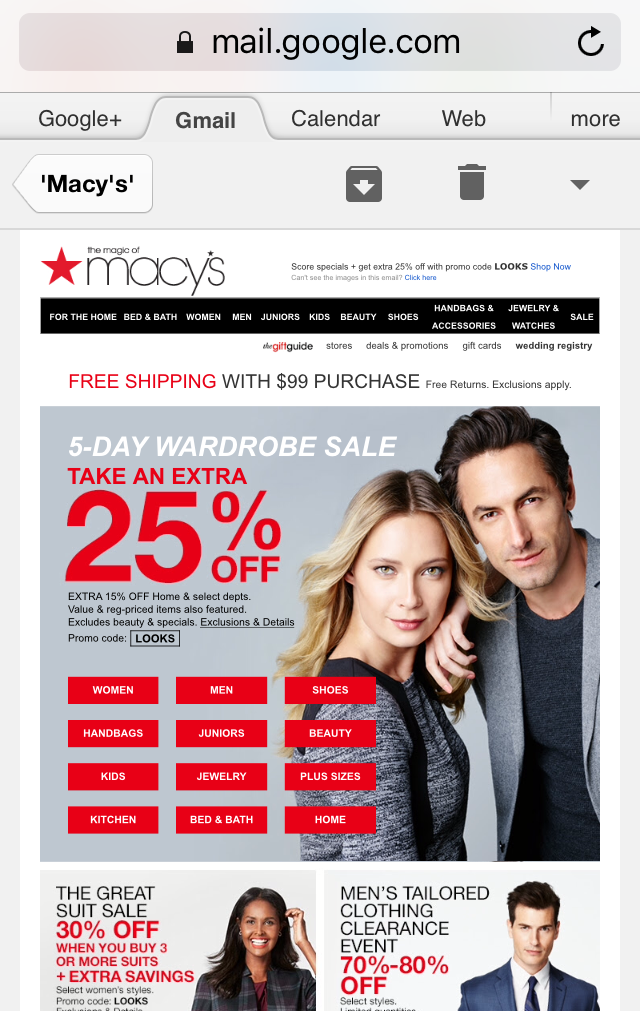
Bare de navigare
Designul de e-mail tinde să urmeze îndeaproape pașii designului web. O mare parte din ceea ce era popular pe web avea să-și găsească în scurt timp drumul către e-mail.
Iată un exemplu de bară de navigare în primele campanii de e-mail ale lui Paul Airy:
Una dintre primele campanii de e-mail pe care le-am conceput și dezvoltat. pic.twitter.com/euS5FcafnV
— Dincolo de plic (@Paul_Airy) 10 martie 2021
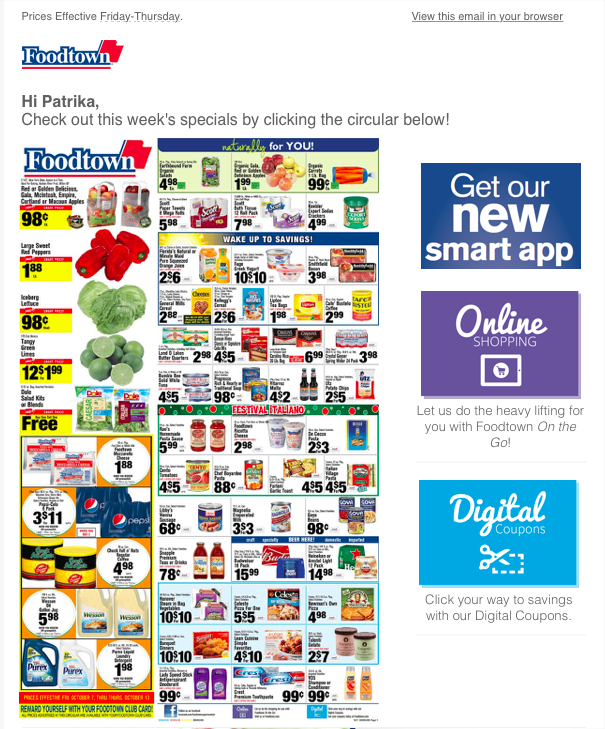
Un alt exemplu de bara de navigare prezentată mai jos, de la Justine Jordan:

După cum a spus Emily Benson, e-mailurile au avut tendința de a arăta ca „site-uri prinse în e-mail”. Nu am fi putut spune mai bine!
Casete cu înștiințări
Înainte ca mobilul să devină norma, accentul s-a concentrat în mare parte pe desktop. Abordarea părea să fie „introduceți cât mai mult posibil în acest e-mail”.
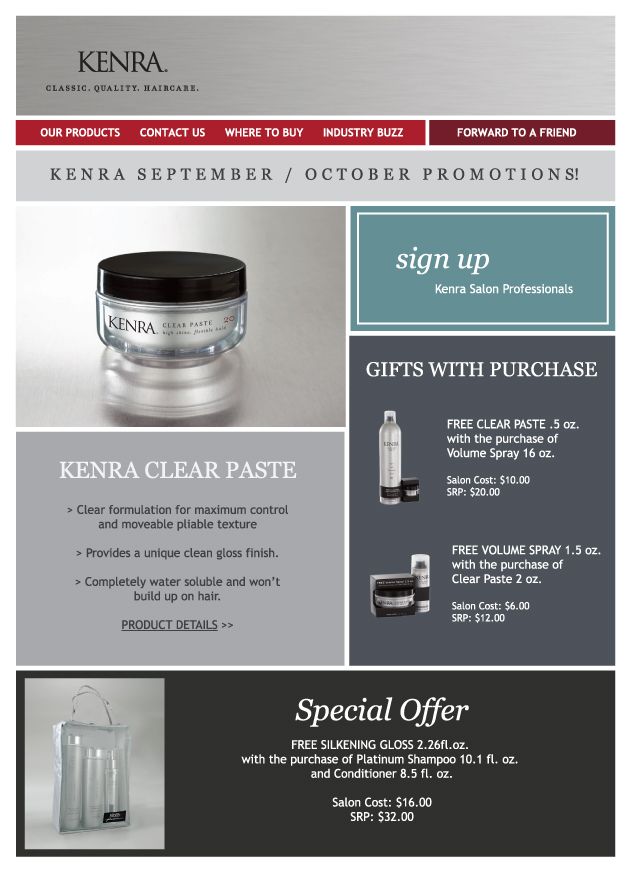
Deși barele laterale sunt utilizate în mod obișnuit în e-mailuri astăzi, pe atunci, casetele cu înștiințări erau adesea prezentate în bara laterală a e-mailurilor ca o modalitate de a structura conținutul.
Unele dintre dezavantajele barelor laterale sunt că adaugă dezordine vizuală și pot fi dificil de făcut receptiv. Chiar și barele laterale mai curate și bine concepute ar putea distrage atenția abonaților de la obiectivul principal al unei campanii de e-mail.


Introducerea unei noi ere a marketingului prin e-mail
Multe tendințe de design așa cum le cunoaștem astăzi au fost introduse în ultimul deceniu. Introducerea designului responsive în 2009, împreună cu creșterea utilizării e-mailului la începutul anilor 2010, a fost un catalizator, deschizând ușile care mai târziu aveau să influențeze o mare parte din modul în care sunt construite e-mailurile acum.
Pe măsură ce am progresat de-a lungul deceniului, accesibilitatea și designul incluziv au devenit o parte mai importantă a conversației.
Proiectare pentru dispozitive mobile
Odată cu creșterea popularității mobilelor la începutul anilor 2010, optimizarea pentru dispozitivele mobile a devenit o necesitate. Designul scalabil, fluid și receptiv au devenit abordări importante de luat în considerare în dezvoltarea e-mailului. Potrivit postării noastre din 2015:

În 2011, e-mailul mobil a fost de-abia un semnal pe radarele noastre și a reprezentat doar 8% din e-mailurile deschise. Avanză rapid până în 2014 și aproape jumătate dintre e-mailuri sunt deschise pe smartphone-uri și tablete - o creștere de 500% în patru ani.
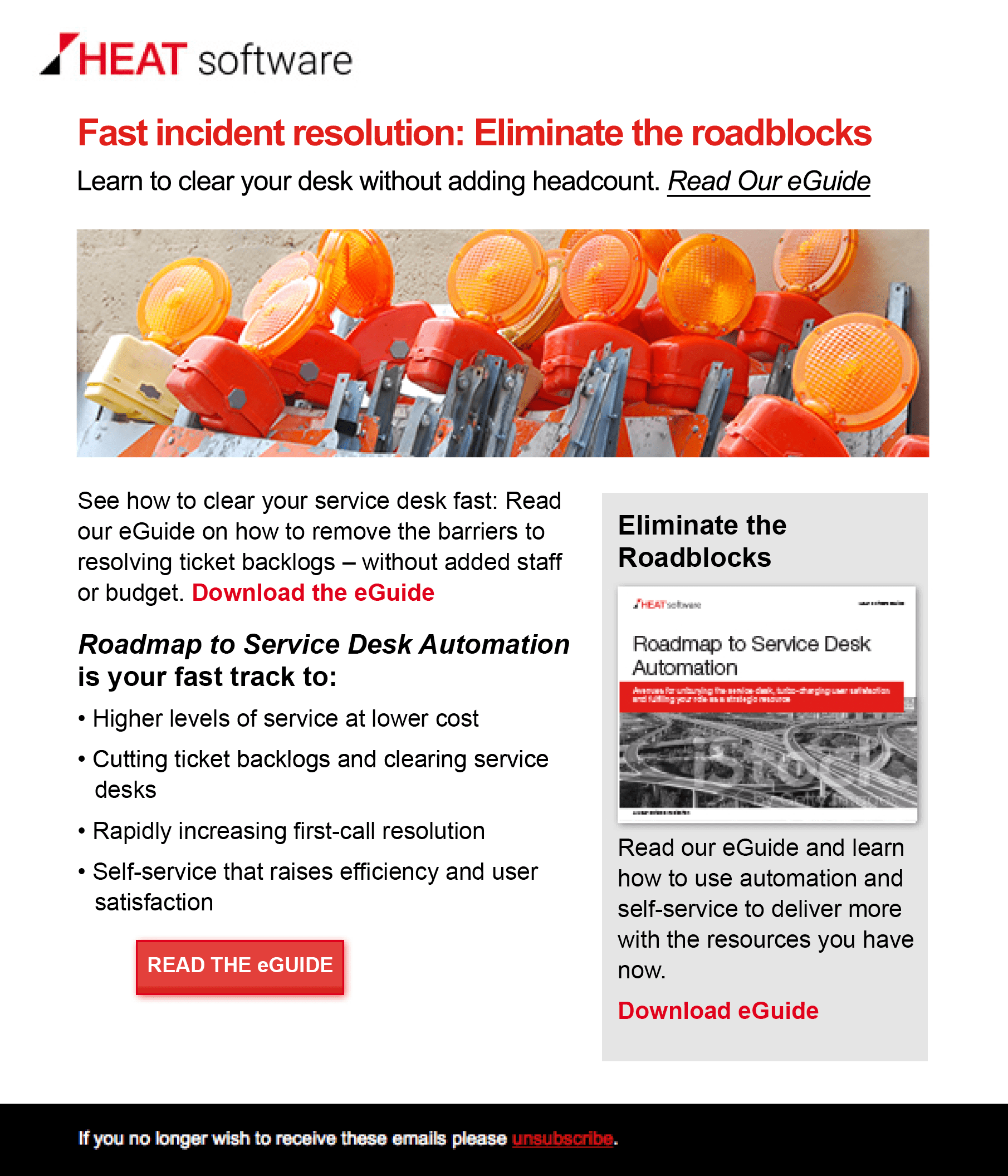
Iată un exemplu de e-mail care nu răspunde din 2016 (și un alt exemplu de site web blocat într-un e-mail):

Colaborare
Când l-am întrebat pe Brian despre cele mai mari schimbări pe care le-a văzut cu e-mailul în ultimul deceniu, el a vorbit despre modul în care cererea crescută de instrumente de automatizare și tranzacție a creat o creștere a angajărilor:
„Una dintre cele mai mari schimbări a fost creșterea numărului de e-mailuri de marketing legitime (și relevante) de la companiile care doresc să stabilească un punct de sprijin în industriile lor.
Aceasta include utilizarea sporită a instrumentelor de automatizare și tranzacționale pentru a crea o legătură mai strânsă cu utilizatorii și consumatorii lor. Această creștere a contribuit la generarea unei frenezii de angajare și a deschis calea pentru comunitatea enormă de marketing prin e-mail de care ne bucurăm astăzi.”
 Brian Thies
Brian Thies
Cu mai mulți oameni, vine și mai multă colaborare. În cele din urmă, nevoia de a lucra mai inteligent în colaborare încrucișată a devenit evidentă. A necesitat să ne gândim la procesul pe termen lung de utilizare a ceea ce era codificat – nu numai pentru dezvoltatorul de e-mail, ci și pentru echipa din ce în ce mai mare de marketeri, designeri și ingineri aflate în „frenezia angajării”.
Strategiile precum blocurile de conținut reutilizabile, fragmentele, globalurile și șabloanele au devenit o parte obișnuită a codificării e-mailurilor mai eficient.
Ce tendințe de design de e-mail au supraviețuit și au evoluat?
Să aruncăm o privire la ce tendințe de design au supraviețuit și au evoluat în ultimul deceniu.
Nasturi, dar mai bine
După cum am discutat mai devreme, unul dintre cele mai emblematice aspecte ale designului de e-mail din ultimul deceniu a fost acele butoane stridente. Și, deși încă vedem teșit, relief și lucios, ele sunt atenuate și simple.
Iată un exemplu actual de buton cu efect de teșire și de relief:

Odată ce accesibilitatea a devenit o parte mai mare a imaginii, ne-am dat seama cum să facem butoanele rezistente la gloanț, astfel încât îndemnurile noastre să nu fie conținute în imagini care ar putea fi blocate sau dezactivate.
Folosirea imaginilor, dar mai inteligentă
Înainte să ne dăm seama că e-mailurile doar cu imagini nu sunt cea mai bună modalitate de a produce campanii de e-mail, o făceam.
Pe atunci, o metodă populară pentru construirea de e-mailuri începea cu tăierea pe Photoshop (#SlicinAndDicin, oricine?), exportul HTML și făcându-l să funcționeze de acolo. Cu toate acestea, pe măsură ce am învățat și am evoluat cu timpul, am constatat că nu este cea mai bună metodă.
Până în 2012, 90 de milioane de americani foloseau e-mailul pe un dispozitiv mobil. Odată cu ascensiunea mobilului, ne-am dat seama cum să lucrăm mai inteligent.
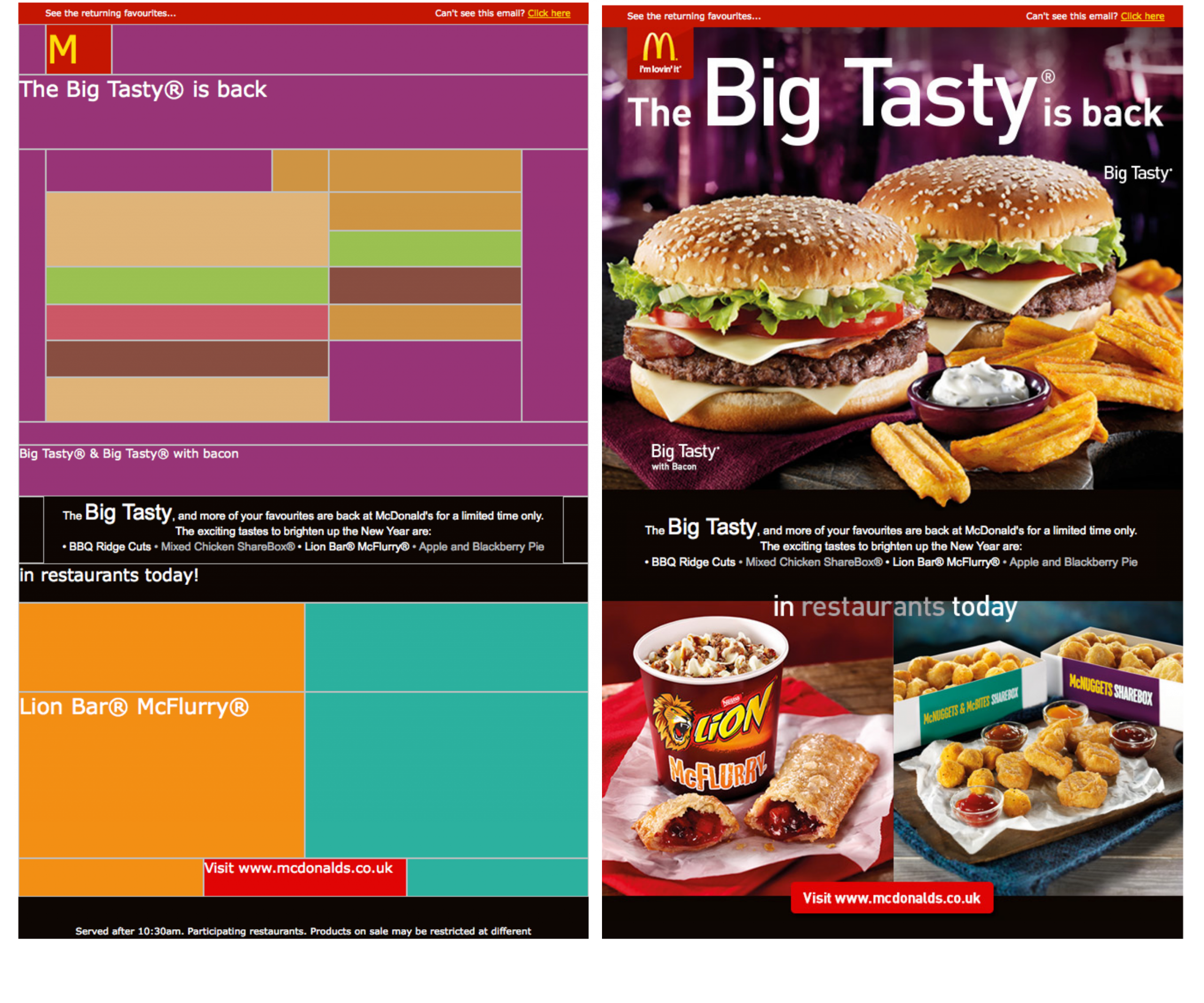
În acest exemplu de la McDonald's în 2014, vedem cum au implementat unele tehnici de cele mai bune practici cu text alternativ și culoare de fundal, păstrând experiența abonaților în prim-plan. Iată o comparație una lângă alta pentru a afișa imaginile activate versus imaginile dezactivate.

Tema principală: simplitatea
Deși vedem toate aceste lucruri în e-mail astăzi, ele sunt mai subtile și mai simple decât erau atunci. Pe scurt, Lily explică că e-mailul are acum „un design mult mai curat – machete simplificate, cu mult mai puțin dezordine și fonturi mai mari. Lizibilitatea este acum mai bine luată în considerare.”
În general, e-mailurile din trecut au avut tendința de a avea multe de făcut în comparație cu e-mailurile pe care le vedem astăzi. Utilizarea layout-urilor aglomerate (casete cu înștiințări și bare de navigare) a evoluat în altele mult mai simple.
E plăcut să-ți amintești
Rememorarea trecutului nostru poate aduce conștientizarea cât de mult ne-am schimbat. Și schimbarea este bună - este un semn că creștem și evoluăm! Deci, Slavă Domnului, e-mailul se schimbă mereu , nu?
Ce îmi vine în minte când Lily și Brian se gândesc la anii 2010?
„Sunt un fan al evoluției e-mailului, trăiesc cu siguranță în prezent/viitor și nu mă uit înapoi. ”
 Lily Worth
Lily Worth
„În timp ce îmi lipsește simplitatea unui număr mai mic de clienți de e-mail de gestionat, nu ratez cantitatea de teste care a fost implicată înainte de Litmus. A putea face mici ajustări în cod și a vedea rezultatele simultan pentru toți clienții de e-mail a fost o economie enormă de timp.”
 Brian Thies
Brian Thies
 | Asigurați-vă că e-mailurile dvs. arată perfect în fața schimbărilor E-mailul este în continuă evoluție, cu peste 15.000 de redări potențiale diferite – și sunt în număr. Asigurați-vă că e-mailurile dvs. arată perfect în fața schimbărilor. Protejați-vă reputația mărcii în fiecare e-mail trimis, asigurându-vă că fiecare trimitere este conform mărcii și fără erori, în orice căsuță de e-mail. Începeți perioada de încercare gratuită → |
O modalitate de a alerga cu amintirile din trecut este să te gândești la detalii specifice, dintr-o perspectivă holistică. Așa că, pentru a ajuta la transportarea lui Lily și Brian în trecut, a trebuit să-i întrebăm despre lucruri pe care le-au ratat, în afară de e-mail.
Ce le lipsește lui Lily și Brian din ultimul deceniu?
„Fiind mai puțin dependentă de ecrane, comedia britanică era mai bună pe atunci și mi-e dor să văd trupe cântând live aproape în fiecare seară.”
 Lily Worth
Lily Worth
"Uşor. Nu trebuie să poarte mască.”
 Brian Thies
Brian Thies
Și, în sfârșit, nu am putut rezista și i-am îndrăznit pe Lily și Brian să-și împărtășească prima lor adresă de e-mail (indiciu: doar unul a spus adevărul).
- freakslovefridays@hotmail.com
- OhHellNu@ICantAnswerThat.Nu
Ah, vremurile bune
Din când în când, este plăcut să-ți amintești. Privind trecutul nostru de e-mail ne poate aminti cât de departe am ajuns. Și, ca rezultat, ne poate ajuta să dezvoltăm o nouă apreciere pentru prezent.
Deși s-ar putea să ne lipsească zen-ul #SlicinAndDicin pe Photoshop, evoluția este un lucru bun. Anii 2010 au fost un deceniu definitoriu pentru e-mail. Anii '90 au mers, așa că anii 2010 au putut să alerge.
Încă te simți puțin nostalgic? Și noi. De aceea am realizat această ediție specială a Litmus Weekly ca un omagiu adus anilor '90.
 | Faceți cunoștință cu noul dvs. bestie de e-mail Este buletinul nostru informativ orice altceva decât obișnuit, creat de agenți de marketing prin e-mail, designeri și dezvoltatori. Abonați-vă pentru conținut și știri alese cu atenție despre care ar trebui să știți, toate cu o interpretare personală. Inscrie-ma! → |
