5 strategii de web design sigur că te vor face să arăți bine
Publicat: 2020-04-20Designul unui site web este esențial în afaceri astăzi. Vrei să le placă vizitatorilor site-ul tău, să rămână acolo cel mai mult timp posibil și să facă tot ce vrei tu să facă — citește, distribuie, cumpără.
Designul paginii web nu este legat doar de plasarea imaginilor, fonturi și culori. Aspectul și senzația sunt esențiale, dar este mai mult de proiectat decât atât, cum ar fi utilizarea și funcționalitatea.
Există o mulțime de diferiți constructori de site-uri web și firme de design web folosite pentru a proiecta și dezvolta site-uri. Pe măsură ce tehnologia și software-ul se dezvoltă, va trebui să învățați noi tendințe, să vă adaptați la diverse cerințe și, de asemenea, să vă împăcați făcând multe greșeli. Cu experiență și prin încercări și erori, veți afla informații valoroase despre cum să proiectați un site web de înaltă calitate, cu un aspect superior.
Top 5 principii de design web pentru a vă ajuta să creați cele mai bune site-uri web
1. Mobile-First
O pagină web arată grozav pe monitorul tău mare de jocuri UHD 4K 160Hz de 30 inchi. Dar mulți oameni îl vor accesa de pe tablete de 10 inchi sau smartphone-uri cu ecran de 6 inchi.
Navigarea pe desktop își pierde dominația și totul devine orientat spre mobil. Această abordare a proiectării pentru diferite dimensiuni de ecran și dispozitive diferite are un nume format din două cuvinte:design responsive .
Google preferă site-urile responsive, iar algoritmul său favorizează acele tipuri de site-uri web. Google a trecut recent la indexarea pe mobil, ceea ce înseamnă că, dacă construiți un site web care nu a fost conceput pentru a răspunde, este puțin probabil să fie găsit de crawlerele Google. Rezultatul, site-ul dvs. web nu va fi găsit online, deoarece nu va exista nicio capacitate de căutare și vizibilitate.
Statista a arătat că dispozitivele mobile sunt responsabile pentru 51,65% din vizualizările paginilor web din întreaga lume în 2019:
Site-urile web create cu design responsive arată bine pe diferite dimensiuni de ecran, iar funcțiilefuncționeazăbine atât pe versiunile desktop, cât și pe cele mobile.
Deci, cel mai bine ar fi dacă vă dublați cecurile aici. În primul rând, verificați aspectul în mai multe dimensiuni de ecran și în al doilea rând, verificați dacă totul funcționează conform așteptărilor.
2. Fii atent cu multimedia
Videoclipurile și imaginile joacă un rol important în performanța unei pagini web.
Dacă aveți o mulțime de imagini și videoclipuri de înaltă rezoluție,site-ul dvs. poate deveni lent. Și lent este groaznic pentru afacerea ta. Ce ai făcut ultima dată când ai vizitat un site web lent? Sunt sigur că ai plecat și ai căutat altul.
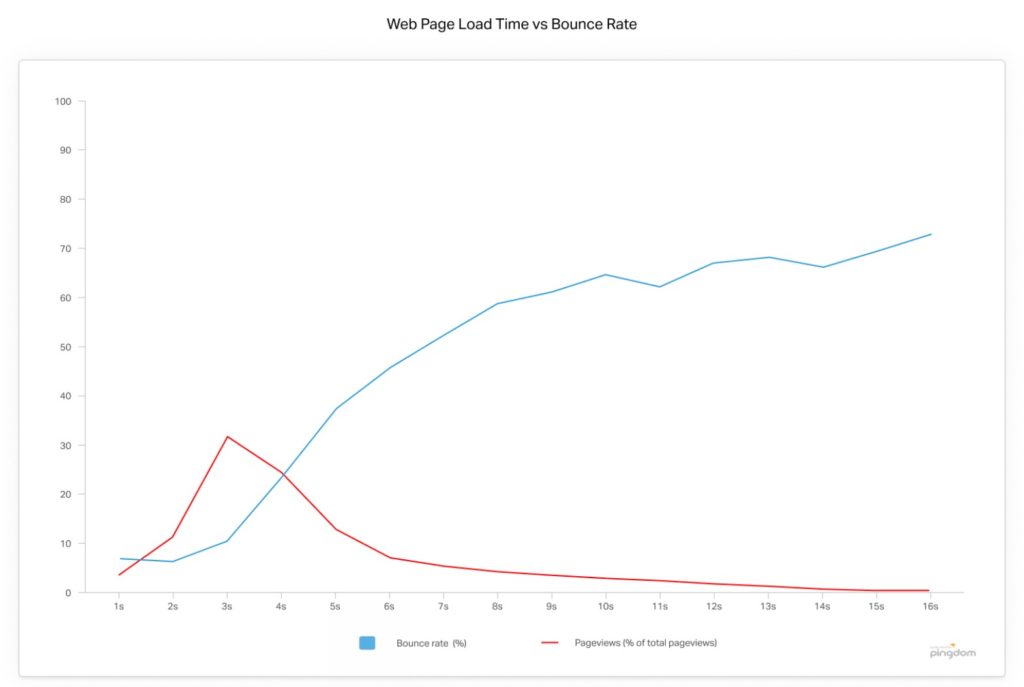
Potrivit unui studiu Pingdom , procentul de vizitatori care pleacă crește după trei secunde - ajungând la 38% dacă viteza de încărcare este de 5 secunde.
Puteți vedea rata de respingere (albastru) în graficul următor. Afișările de pagină (roșu) se diminuează și când viteza de încărcare crește:

Trebuie să fii sigur de ce tip de conținut este strict necesar pentru pagina ta și să faci tot posibilul pentru a evita imaginile și videoclipurile de înaltă rezoluție.
De exemplu, dacă trebuie să aveți multe videoclipuri de recenzii. Atunci cel mai bine ar fi să utilizați o găzduire video terță parte precum YouTube, astfel încât experiența utilizatorului să nu fie afectată. De asemenea, dacă aveți nevoie să aveți imagini de înaltă rezoluție, atunci puteți încerca să le comprimați și să le optimizați. În acest fel, evitați dimensiunile mari ale fișierelor și reduceți consumul de trafic.
3. Deasupra pliului sau dedesubtul pliului? Aceasta este Întrebarea
Trebuie să organizați informațiile de pe site-ul dvs. într-un mod care să-i facă pe vizitatori să dorească să rămână. Și acesta este momentul în care conceptul de pliază este crucial în proiectarea unei pagini web.
Deasupra pliuluise referă la informațiile care apar pe ecran la prima încărcare a site-ului web. Sau ceea ce se mai numește și secțiunea paginii pe care un utilizator o poate vedea fără să deruleze .
Cu cât elementul este mai jos, cu atât vizitatorului îi este mai greu să-l vadă. Cel mai bine ar fi dacă ați oferi cele mai relevante și mai atractive informații deasupra pliului. Pentru ca utilizatorii să aibă cea mai bună primă impresie posibilă. Butoanele care sunt un îndemn (CTA) trebuie să fie vizibile la prima vedere. De exemplu, un buton „Adăugați în coș” ar trebui să fie vizibil pentru client, astfel încât acesta să nu îl poată ignora sau să îl poată găsi cu ușurință atunci când este gata să cumpere.
Așadar, ți-ai pus toate informațiile critice la vedere. Acum, ar trebui săevitați derularea?
Desigur că nu , derularea este necesară pentru ca designul paginii web să arate tot conținutul unei pagini.Ceea ce vă pot spune este că trebuie să puneți informații critice deasupra pliului (butoane pentru tranzacții, CTA, formulare etc.).
Sub pliul este locul unde puteți extinde alte informații despre afaceri.
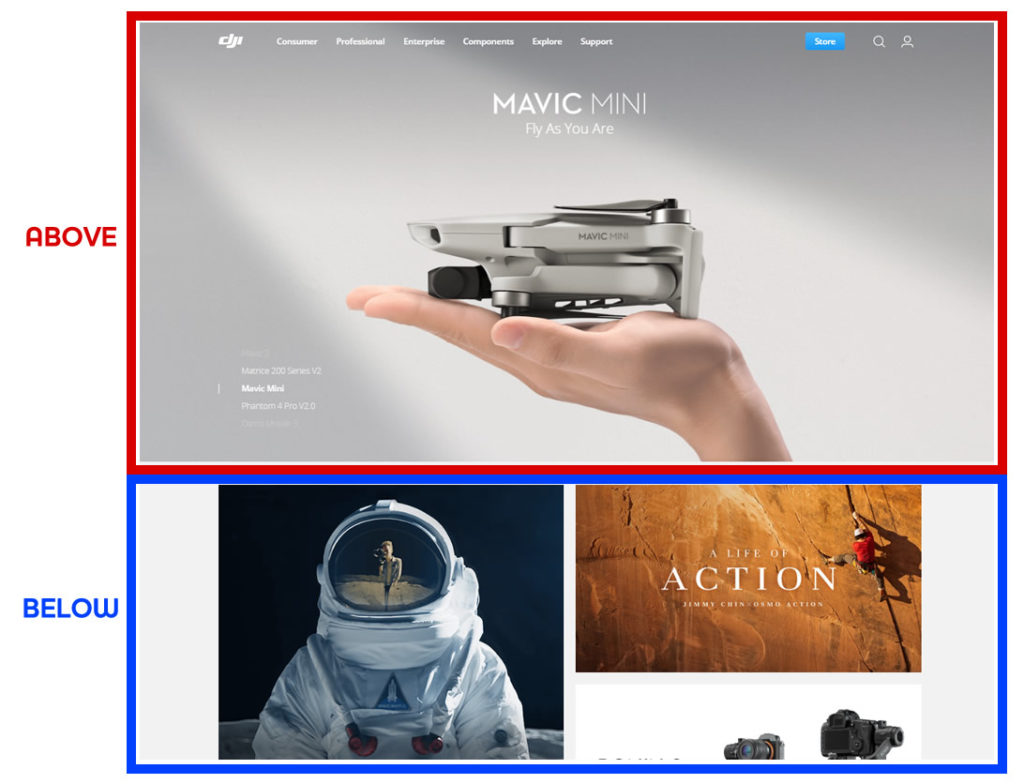
Puteți vedea un exemplu pe pagina web a magazinului DJI:

DJI afișează bara de navigare și un glisor al produselor sale principale pe prima pagină. Dar dacă doriți să aflați mai multe, puteți glisa sub pliul pentru a verifica alte lucruri (mai puțin critice).

Nu există practici standard pentru a face acest lucru. Cu toate acestea, puteți testa cum arată pagina dvs. pe diferite dimensiuni de ecran și apoi o puteți modifica în consecință. De asemenea, puteți utiliza software precum hărți de defilare pentru a le verifica mai rapid.
4. Evitați zgomotul vizual
Site-ul dvs. nu trebuie să aibă toate informațiile, imaginile și videoclipurile pe prima pagină. A avea o tonă de conținut pe pagina principală genereazăzgomot vizual .
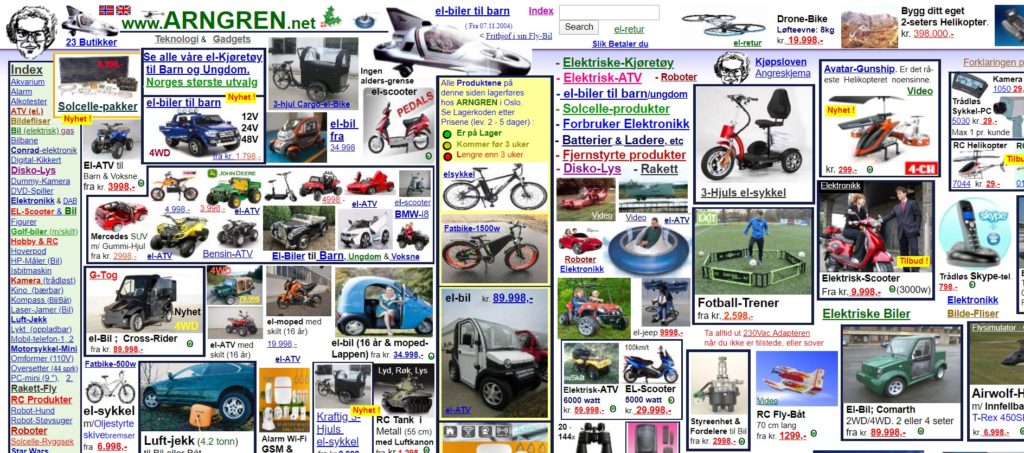
Dacă încercați să puneți multe imagini pe coperta site-ului dvs. pagina dvs. ar putea arăta astfel:

Pare o mizerie, nu? Ei bine, este. Cum o rezolvi? Cu oarecare simț alorganizării. Organizarea conținutului poate dura timp, deoarece trebuie să faceți teste considerabile. Dar este un principiu esențial al designului web de luat în considerare pentru a obține o utilizare excelentă.
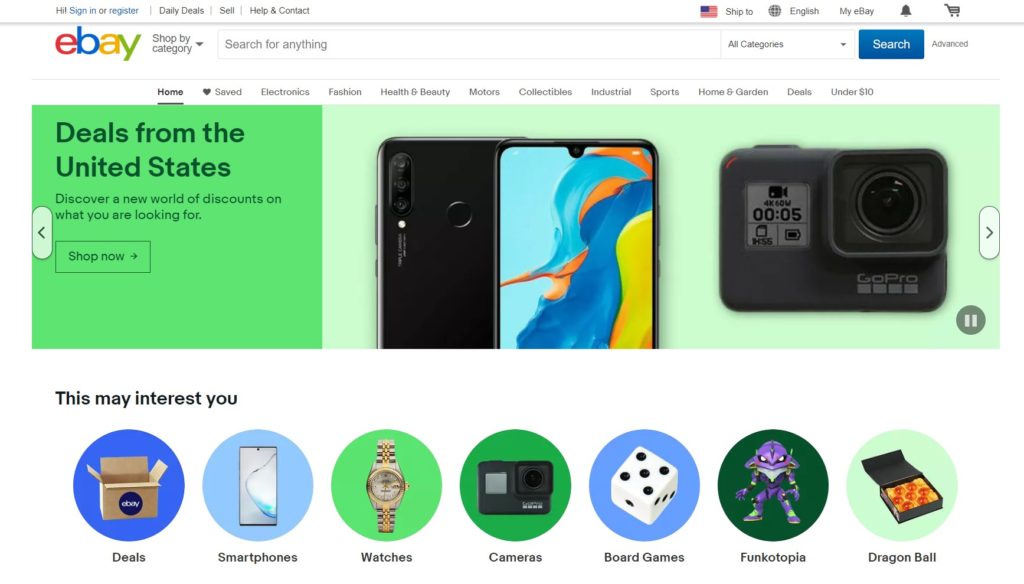
Trebuie să evitați să vă încărcați pagina cu lucruri care vă distrag atenția sau vă încurcă vizitatorii. De exemplu, uitați-vă la pagina de destinație principală eBay :

Perfect echilibrat, așa cum ar trebui să fie toate lucrurile. Puteți vedea că prezintă puține produse pe pagina principală (cele mai populare sau cele mai vândute), așa că au optimizat mult spațiu. Dacă vizitatorii nu găsesc ceea ce caută, pleacă.
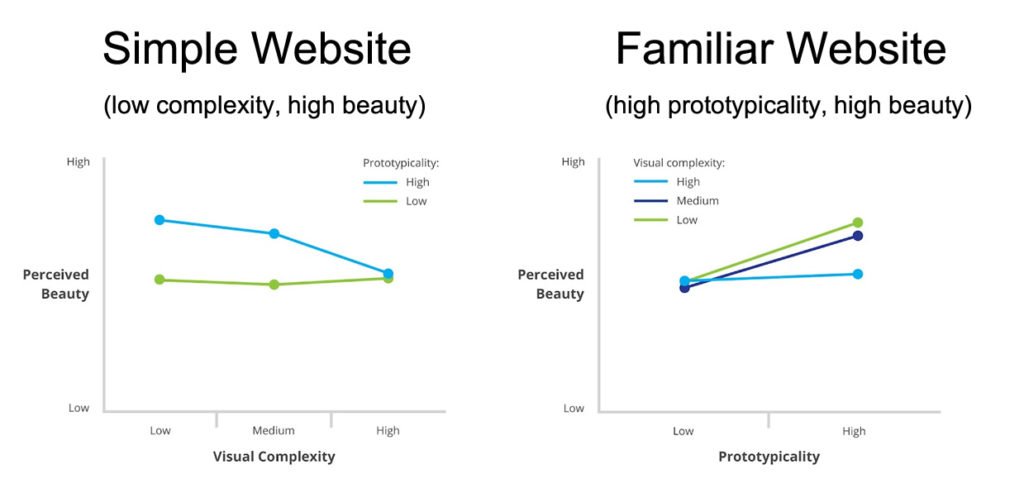
Potrivit unui studiu de la Google , majoritatea utilizatorilor consideră site-urile webcomplexe din punct de vedere vizualca fiind neatractive și se așteaptă la cele simple. Acest studiu ia în considerare și prototipul – cât de reprezentativ este un obiect în categoria sa.
De exemplu, un vehicul Ferrari F1 este un exemplu excelent de mașină de curse - dacă menționez cuvântulmașină de curse, este foarte probabil să îl asociați cu acel vehicul.
Puteți vedea în graficul următor cum se comportă această relație dintre complexitate și frumusețe:

După cum puteți vedea, oamenilor le placsite-urile simplecu complexitate vizuală scăzută și, de asemenea, observă mai multă frumusețe dacăsite-urile sunt familiarizatecu prototipuri ridicate.
Deci fii inteligent, fii simplu.
Dacă aveți nevoie de o mână de ajutor în activitățile de organizare a site-ului dvs. web, poate doriți să solicitați ajutor de la WP Reset.
5. Design cu conținut în minte
Ai putea crede că, în calitate de designer, conținutul de copiere nu este treaba ta. La urma urmei, proiectarea este despre plasarea elementelor și șabloane, nu? Gresit. Gândirea la conținut atunci când proiectați un site web vă ajută să vă asigurați că acesta arată bine, indiferent de dimensiunile textului, fonturile și stilurile. Luarea în considerare a conținutului numai după proiectarea site-ului web poate duce la un site care pare dezordonat, dezorganizat sau chiar incomplet.
De asemenea, site-urile web nu trebuie să fie broșuri digitale. Interacțiunea cu publicul și interacțiunea cu vizitatorii prin intermediul conținutului are multe beneficii care vă vor ajuta afacerea.
Iată la ce să vă așteptați dacă includeți o copie web interactivă:
- Trafic organic îmbunătățit. Vizitatorii care vin pe site-ul dvs. fără publicitate plătită aparțin traficului organic. Conținutul de calitate de pe blogul dvs. va avea ca rezultat poziții de înaltă calitate pe Google pentru site-ul companiei dvs.
- Conștientizarea mărcii sporită. Oamenilor le place conținutul de calitate legat de afaceri. Lucruri precum știrile, recenziile și compararea produselor sunt potrivite pentru prestigiul mărcii. Brandul va deveni un referent în materie și va ridica încrederea și credibilitatea.
- Generați o comunitate.Dacă interacționați cu vizitatorii și clienții potențiali, veți construi o comunitate. Adepții loiali vor predica Evanghelia mărcii tale peste tot.
Și, de asemenea, nu uitați să vă conectați blogul cu rețelele sociale .În acest fel, afacerea dvs. va fi poziționată în fața cumpărătorilor dvs., iar feedbackul acestora vă va ajuta să vă îmbunătățiți.
Încheierea
A învăța cum să proiectezi un site web poate părea o provocare. Dacă urmați aceste scurte principii de design web, veți ajunge la un site web arătos, funcțional și de succes .
Rețineți că designul dvs. ar trebui să funcționeze pe toate dispozitivele și Google practică indexarea în primul rând pe mobil. Asigurați-vă că utilizați cantitatea necesară de imagini și videoclipuri. Afișați mai întâi informațiile esențiale. Fii simplu și direct.
Și nu în ultimul rând, gândește-te la conținut și asigură-te că arată bine pe site-ul tău. Un blog vă va ajuta, de asemenea, cu feedback și interacțiunea cu publicul dvs.
După ce faceți asta, ar trebui să vedeți că cifrele cresc, dar aveți răbdare și continuați să căutați sfaturi despre cele mai bune practici și îmbunătățiri.
