5 tactici de design psihologic care fac creierul să bifeze și vizitatorii să facă clic
Publicat: 2015-09-15Prima impresie poate face sau distruge afacerea dvs.
Designul site-ului dvs., culorile și aspectul pe care îl utilizați, copia de pe butoanele de cumpărare - designul este totul atunci când vine vorba de primele impresii.
De aceea este important să exploatezi ceea ce face creierul să treacă și de ce anumite estetice de design îi convinge pe vizitatori să întreprindă acțiunea dorită pe site-ul tău.
Curs Shopify Academy: Cum să vă proiectați magazinul online
Directorul de creație Stephan Peralta demonstrează cum să creeze un brand pe care oamenii iubesc și un magazin online de la care chiar și cei mai obișnuiți browsere doresc să cumpere.
Înscrie-te gratuit 1. Utilizați comportamentul uman ca catalizator pentru proiectare

Poate că este trecută cu vederea atunci când vă construiți site-ul web ideea de a proiecta mai întâi pentru oameni. Mai important, proiectarea mai întâi pentru piața țintă . Doar pentru că ceva are sens pentru tine, nu înseamnă că are sens pentru un vizitator sau pentru afacerea ta.
Ce inseamna asta? Ei bine, haideți să aruncăm o privire la unul dintre cele mai populare site-uri web de pe internet.
Craigslist are un design infam...interesant bazat pe standardele actuale. De fapt, câțiva oameni s-au gândit la reproiectarea acestuia. Dar de ce nu l-au schimbat?
Scopul Craigslist este să facă două lucruri: să posteze un anunț sau să găsească un anunț. Sunt o companie bazată pe date care își bazează afacerea pe familiaritate și ușurință în utilizare. Ei știu care este piața lor țintă și scopul pe care trebuie să-l servească site-ul lor.
Și, o fac perfect.
Este aproape aceeași premisă cu Reddit. Da, este destul de simplu – dar vizitatorii nu au nevoie (și în cele mai multe cazuri, nu doresc) o experiență frumoasă de design pentru ceea ce fac.
Cum poți implementa acea simplitate și noțiune de proiectare pentru oameni în site-ul tău web, astfel încât vizitatorii tăi să fie mai ușor de utilizat?
Luați în considerare acest lucru: aruncați o privire la The User is My Mom pentru câteva teste distractive ale utilizatorilor. Vedeți dacă site-ul dvs. este conceput pentru oameni. Nu doriți să plătiți pentru ca cineva să vă testeze site-ul? De ce să nu cereți un prieten, o rudă sau un coleg mai în vârstă să încerce și să primiți feedback-ul!
2. Culoarea poate influența cumpărătorii

Teoria culorilor este unul dintre subiectele mele preferate când vine vorba de design și marketing. Faptul că anumite culori pot transmite atât de multe emoții și acțiuni diferite este fascinant.
Au existat o mulțime de teorii pufoase despre culoare – în principal pentru că o mulțime de lucruri precum preferințele personale, istoria și multe altele pot influența ceea ce înseamnă anumite culori. Ce înseamnă roșu pentru mine, ar putea însemna ceva total diferit pentru tine.
Acestea fiind spuse, este important să înțelegem elementele fundamentale ale teoriei culorii atunci când se referă la marketing.
Aruncă o privire la acest grafic informativ de la The Logo Company care analizează ce culori folosesc diferite mărci și ce înseamnă fiecare culoare.

prin The Logo Company
Într-un studiu al echipei de la KISSmetrics – au găsit câteva informații destul de interesante cu privire la psihologia culorii.
Roșu: crește ritmul cardiac, creează un sentiment de urgență, adesea asociat cu vânzările.
Albastru: creează senzația de încredere și securitate, adesea asociată cu băncile.
Verde: Adesea asociat cu bogăția, culoarea cea mai ușor de procesat de către ochi.
Altceva despre care am crezut că merită menționat este că, în acel studiu, KISSmetrics a descoperit că 93% dintre cumpărători consideră aspectul vizual mai important decât orice alt simț atunci când se uită la material de marketing.
Mai mult, au descoperit că bărbații preferă culorile strălucitoare, în timp ce femeile preferă culorile mai moi, mai pastelate.

prin KISSmetrics
Există ceva aici pe care ați putea să îl aplicați pe site-ul dvs.?
Luați în considerare acest lucru: asigurați-vă că aruncați o privire la Magazinul tematic Shopify pentru un nou design care ar putea stârni interesul vizitatorilor pe baza unei presetări de culoare.
3. Legea lui Hick spune că prea multe opțiuni înseamnă că nu există nicio decizie

De câte ori te-ai trezit la un magazin alimentar încercând să decizi ce tip de chips-uri să cumperi? Te uiți la un perete de culori și gândul de a o alege pe domnișoara Vickies în locul lui Lays provoacă panică.

Același lucru se întâmplă și cu un vizitator când îi oferiți prea multe opțiuni pe site-ul dvs.
Prea multe link-uri de navigare, produse din care să aleagă, imagini de văzut sau chiar opțiuni de expediere de luat în considerare pot fi prea multe pentru a le gestiona un vizitator. Vor fi copleșiți și vor pleca fără a finaliza o achiziție sau a face acțiunea dorită.
Când vine vorba de design web – gândiți-vă la unele dintre cele mai populare site-uri web și la modul în care sunt proiectate. Câte opțiuni ai când vizitezi Facebook, Twitter sau chiar Shopify? Cel mai probabil vi se oferă foarte puține lucruri pe care să dați clic – iar cel mai important lucru de pe pagină este acțiunea dorită. Indiferent dacă acesta este un formular de înscriere, o imagine sau un buton de cumpărare, totul este făcut cu scopul de a minimiza opțiunile.
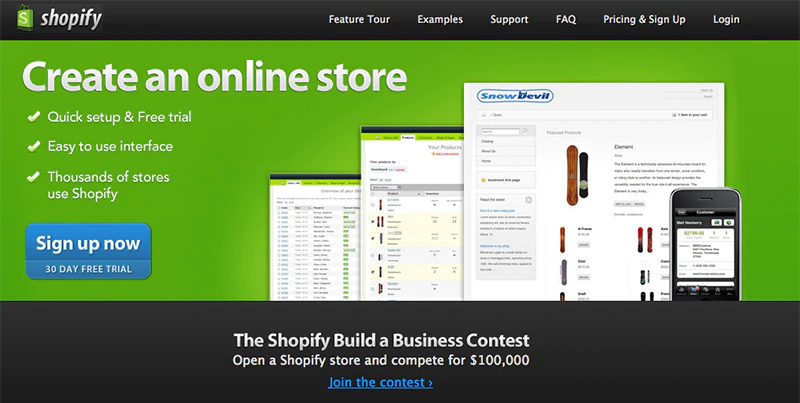
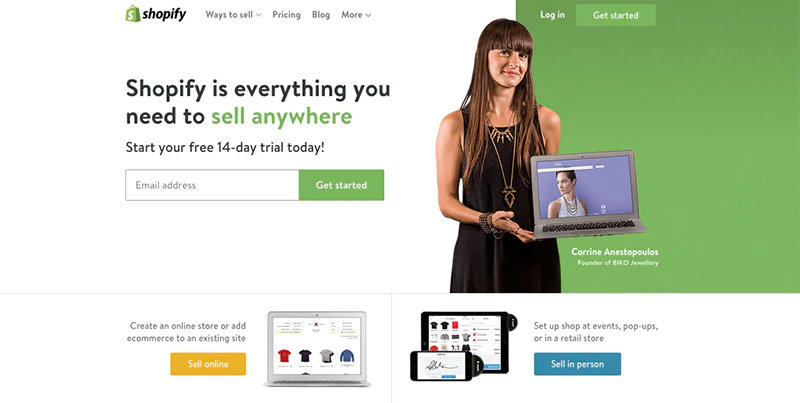
Folosind Wayback Machine, veți observa că aceste companii au trecut prin multe iterații ale paginilor de destinație și au devenit acum o versiune foarte simplă a ceea ce au fost cândva.
Iată un exemplu de Shopify în 2010:

Și iată un exemplu despre cum arată astăzi:

Observați că este mult mai puțin dezordine pe pagină și că este mult mai simplu de navigat?
Luați în considerare acest lucru: eliminați zgomotul de pe site-ul dvs. Prea multe link-uri de navigare, fotografii sau colecții? Faceți o curățare rapidă și scoateți tot ce nu este absolut necesar.
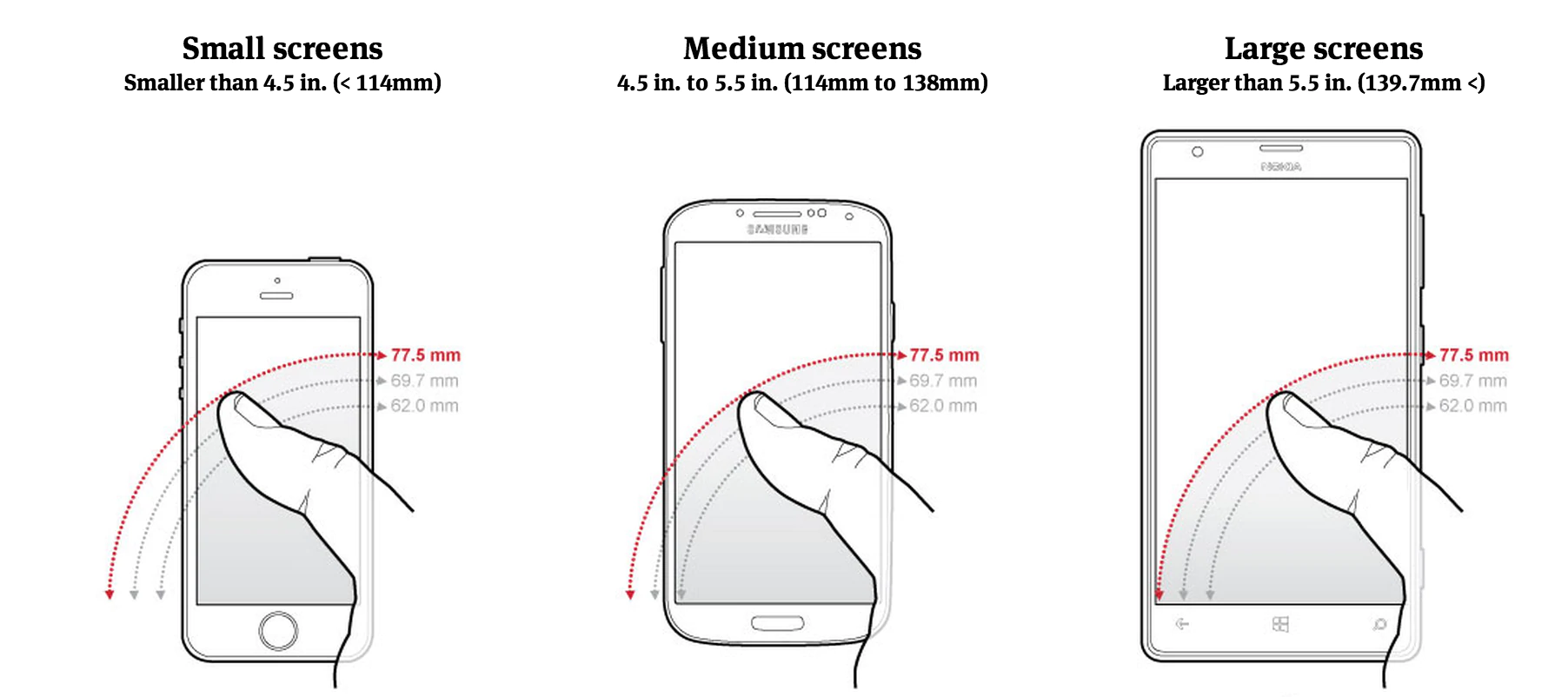
4. Gândește-te mobil și ușurință în utilizare

Bine, așa că acum știm că mobilul cucerește lumea. Cine știe cât va mai dura până când computerele desktop și laptopurile vor fi complet învechite.
Aceasta ar putea fi o declarație îndrăzneață – dar în lumea designului, proiectarea pentru confort și ușurință în utilizare știind că oamenii își folosesc degetele mari pentru a interacționa cu site-ul dvs. web este esențială.
Aruncă o privire la acest infografic grozav de la 9to5mac – ajută la explicarea ideii de confort mobil.

prin 9to5mac
Scopul aici? Ușurează ca cineva să-ți folosească magazinul cu degetele mari. Faceți anumite butoane de apel la acțiune sau copiați în „ degetele mari ”, în funcție de dacă cineva navighează pe un dispozitiv mobil sau pe tabletă.
Luați în considerare acest lucru: Joacă-te cu site-ul tău pe diferite dispozitive mobile și vezi dacă există butoane sau linkuri importante care nu sunt la îndemână . Faceți modificări acolo unde este necesar.
5. Fețele sunt umanizante și sincere

Îți place să vezi o față zâmbitoare. Cine nu? Este probabil unul dintre cele mai familiare și mai plăcute lucruri din lume. Este unul dintre singurele lucruri pe care toată lumea le înțelege – indiferent de limba pe care o vorbești sau de backgroundul tău.
Un studiu de la Caltech a arătat că creierul nostru are celule care răspund doar la fețe. Această parte a creierului se numește Gyrus fusiform - și niciun alt obiect, formă sau obiect nu ar putea face ca această parte a creierului să declanșeze. Destul de misto, nu? Acum, cum poți face ca acea parte a creierului unui vizitator să înceapă să tragă?
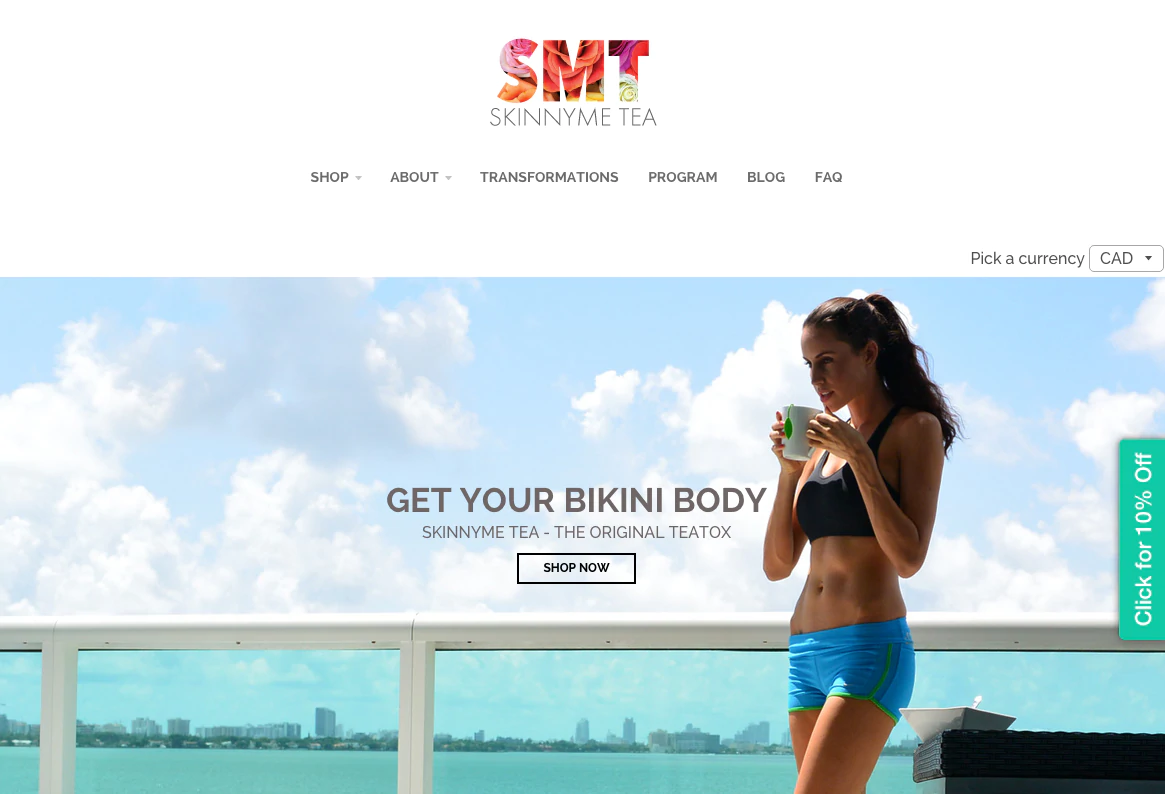
Aruncă o privire la modul în care SkinnyMe Tea a folosit acest lucru pentru a-și sublinia îndemnul la acțiune în imaginea lor principală de erou.

prin SkinnyMe Tea
Există atât de multe alte moduri de a folosi chipuri și în designul site-ului dvs. web. Puteți vizualiza și provoca emoții, puteți crea încredere (folosind imaginile angajaților), vă puteți implica vizitatorii (cu cineva care se uită la ei) și multe altele.
Cea mai bună practică aici? Aveți o poză cu cineva care se uită direct la (sau arătând spre) la ceea ce doriți ca vizitatorul să acorde atenție.
Luați în considerare acest lucru: încercați să găsiți câteva imagini de stoc gratuite care includ chipuri în ele. Vedeți dacă există undeva unde le puteți include pe site-ul dvs. web.
Concluzie
Acum că am aruncat o privire asupra unor tactici de design pe care le puteți implementa pe site-ul dvs. web, depinde de dvs. să puneți aceste tactici în joc.
Spuneți-ne în comentariile de mai jos dacă există alte sfaturi și trucuri de design care vor convinge vizitatorii să ia măsuri și faceți clic!

Despre autor
Tucker Schreiber este antreprenor și creator de conținut la Shopify. El scrie pentru a inspira și educa cititorii despre toate lucrurile legate de comerț.
Urmărește pe @tuckerschreiber

