6 principii de design web pe care ar trebui să le aplicați paginilor dvs. de destinație
Publicat: 2019-08-29Indiferent de produs sau serviciu pe care îl vindeți, o pagină de destinație are adesea un singur scop - de a încuraja utilizatorii să se aboneze sau să cumpere. Acest lucru, desigur, înseamnă că o pagină de destinație bine optimizată vă poate aduce un flux constant de clienți potențiali și vânzări.
Nu este un secret faptul că crearea unor pagini de destinație eficiente poate fi o provocare. Cu toate acestea, prin implementarea celor mai bune practici de design web în designul paginii de destinație, puteți crește semnificativ ratele de conversie.
În acest ghid, vom discuta șase principii de design care sunt utilizate predominant în designul site-urilor web și care nu ar trebui trecute cu vederea atunci când încercați să creați pagini de destinație eficiente și funcționale.
1. Puterea spațiului alb
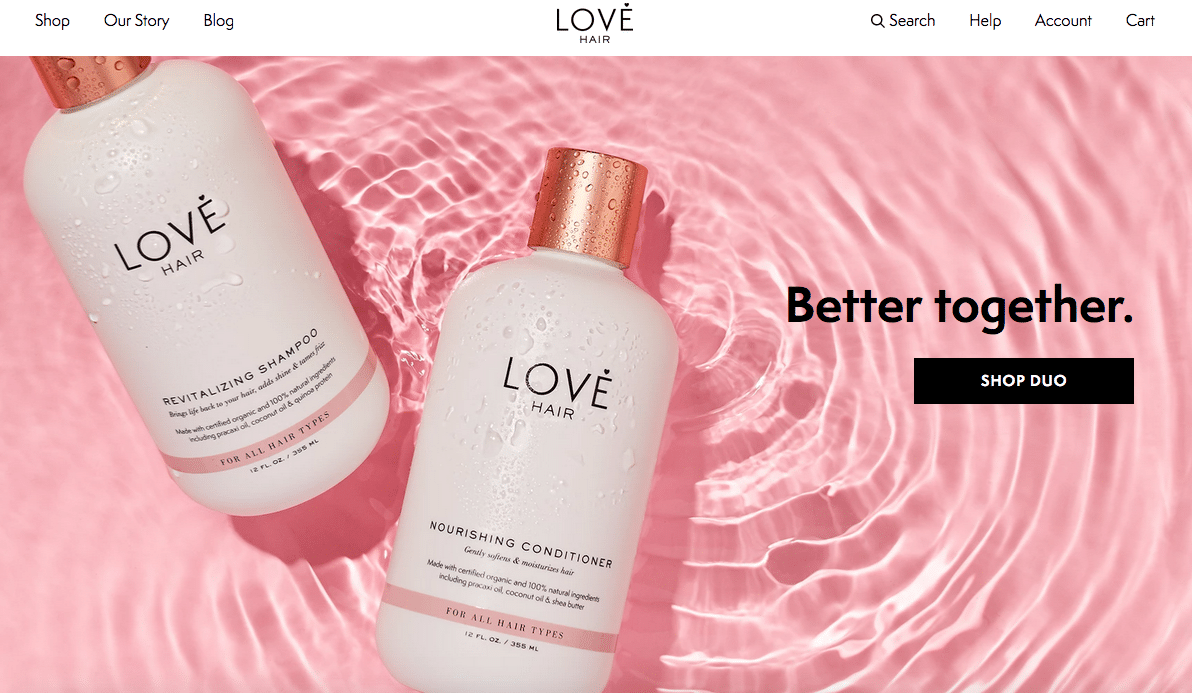
Ori de câte ori este posibil, este o idee bună să păstrați aspectul paginii de destinație curat și minimalist, astfel încât oamenii să nu fie distrași de prea multe elemente vizuale. Utilizarea spațiului alb permite vizitatorilor să se concentreze asupra produsului și a apelului la acțiune.

Utilizarea frumoasă a spațiului alb de la Love Hair
Mulți agenți de marketing rămân blocați în mentalitatea că trebuie să includă o mulțime de dovezi sociale și alte texte care să convingă oamenii să ia acțiunea dorită. Dar când oamenii văd o pagină plină de text, este posibil să facă doar clic.
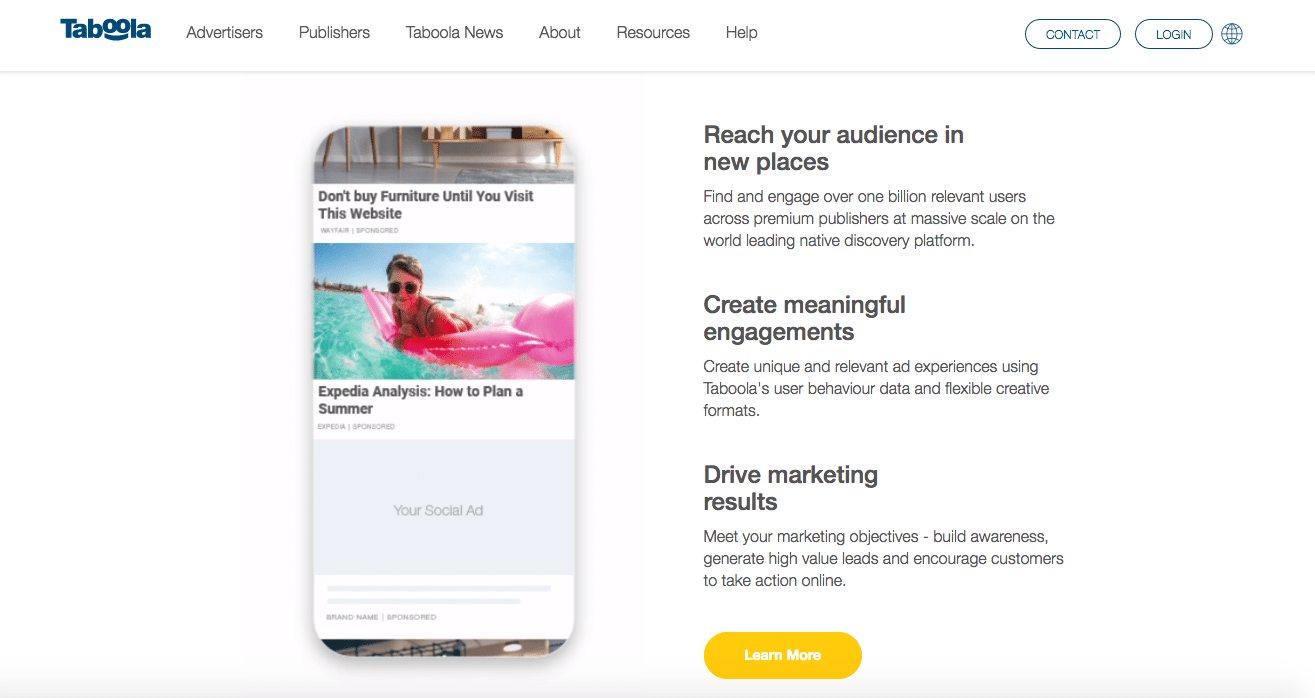
Rețineți că acest lucru nu înseamnă că nu puteți adăuga mai mult text sau utilizați o mărturie sau două. Doar asigurați-vă că subtitlurile, marcatorii și alte conținuturi adăugate au suficient spațiu de respirație. Uneori, adăugarea unuia dintre aceste elemente este de fapt de preferat. De exemplu, Copyblogger a descoperit că subtitlurile încurajează oamenii să citească conținutul tău în loc să-l scaneze rapid.

Angajări de subtitluri pe pagina de destinație a Taboola
2. Utilizați modelul F
Știți că diferitele aspecte pot afecta comportamentul utilizatorului? Aspectul dvs. poate face sau distruge experiența utilizatorului. O strategie eficientă de design de care trebuie să aveți în vedere atunci când vă proiectați paginile de destinație este aspectul F.
Cercetări ample de urmărire a ochilor au arătat că utilizatorii scanează pagini web și ecrane mobile în diferite forme, iar una dintre ele are forma literei F. Înseamnă că oamenii se uită mai întâi la partea de sus a paginii, apoi la colțul din stânga sus și partea stângă a ecranului (și doar ocazional aruncați o privire spre partea dreaptă a ecranului).
Când știi ce zone de pe ecran sunt cele mai vizualizate, poți plasa elemente importante precum un logo, un buton CTA sau o ofertă, în cadranul din stânga sus al designului.
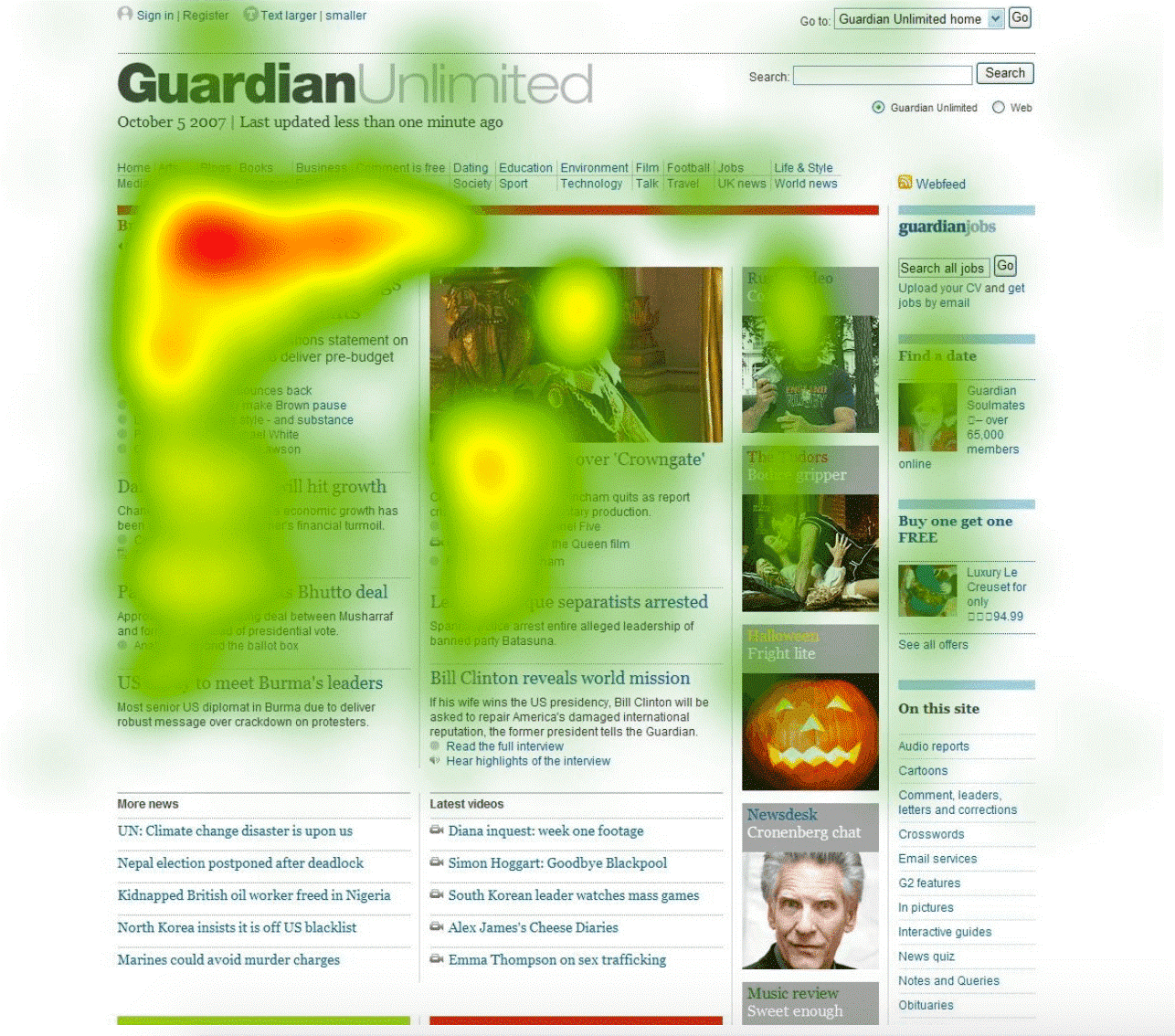
Aruncă o privire la această hartă termică pentru Guardian Unlimited:

Jurnal de motor de căutare
Punctele fierbinți roșii și portocalii arată unde atenția oamenilor persistă cel mai mult.
Observați că răsfoirea unei pagini web se face în același mod în care oamenii citesc cărți - de la stânga la dreapta, de sus în jos. O bară laterală este de obicei observată pentru scurt timp. Marca de marcă, imaginile și subtitlurile atrag cea mai mare atenție.
Așadar, dacă doriți să vă asigurați că cea mai importantă parte a mesajului paginii dvs. de destinație este văzută, încercați să o plasați în partea de sus a paginii, deoarece nu toți utilizatorii vor citi totul pe pagină rând cu rând.
3. Aplicați contrast și culoare
Când utilizatorii ajung pe pagina dvs. web, sunt la doar unul sau două clicuri distanță de o conversie. Cu siguranță nu vrei să te împiedici aici doar pentru că nu te-ai gândit la contrast și culori. Designul site-ului dvs. ar trebui să includă o schemă de culori care să aibă sens pentru marca dvs., să nu vă distragă atenția și să nu împiedice niciodată lizibilitatea textului care se află pe pagina dvs. de destinație.
După cum spune Neil Patel, „Este esențial să se ia în considerare faptul că, atunci când cumpără, consumatorii plasează aspectul vizual și culoarea deasupra altor factori.”
El vă oferă, de asemenea, că ar trebui să alegeți culori în funcție de natura paginii dvs. de destinație: vizați conversiile impulsive folosind roșu, portocaliu, negru și albastru regal
- ajungeți la cumpărători cu un buget redus cu bleumarin
- atrage femeile pentru branduri de îmbrăcăminte cu culori moi precum roz și albastru deschis
- utilizați verde pentru a ajuta utilizatorii să se relaxeze
- utilizați negru pentru site-urile web cu produse de lux

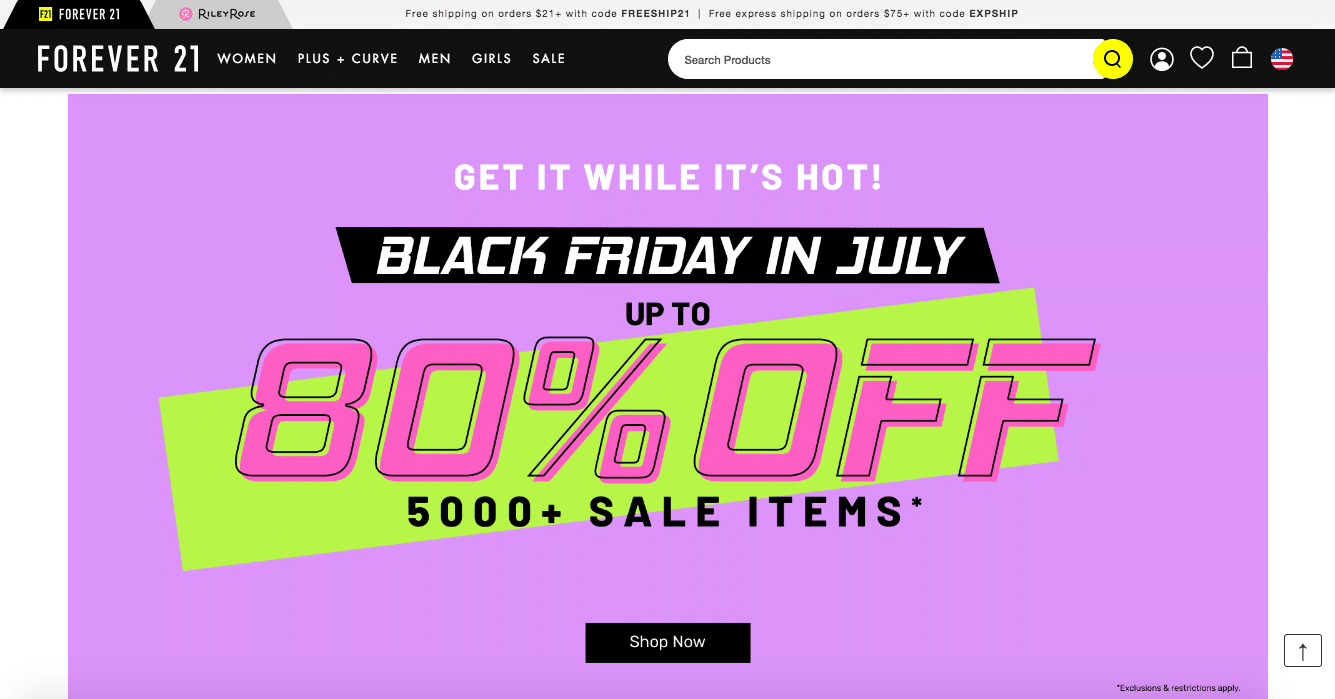
Forever 21 folosește culori moi în schema lor de culori
Se pare că marca americană de îmbrăcăminte Forever 21 cunoaște foarte bine această regulă – au folosit culori moale mov și roz pentru ferestrele pop-up de vânzări.
Culoarea și contrastul pot fi, de asemenea, folosite pentru a evidenția cele mai importante părți ale paginii de destinație, cum ar fi butoanele CTA. Numeroase studii au arătat că un buton roșu se convertește mai bine decât unul albastru. Dar nu este vorba doar de culoarea roșie.
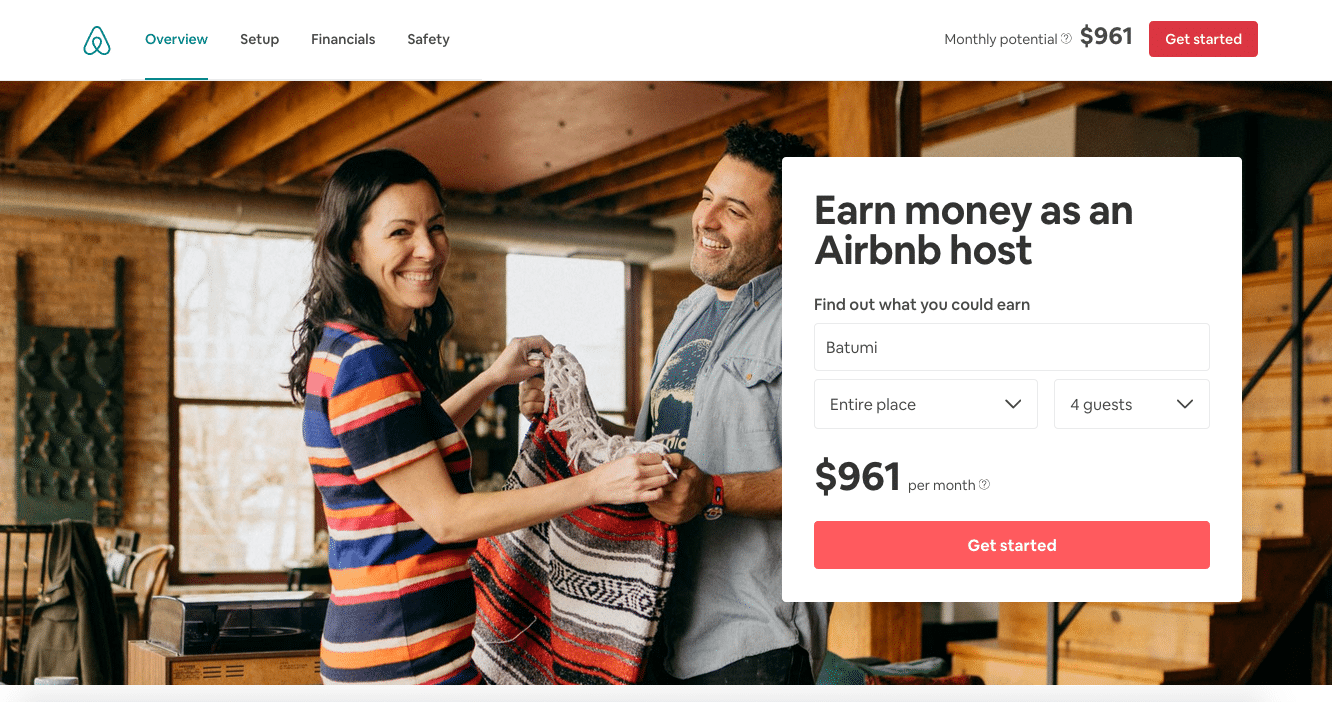
Puteți, de exemplu, să utilizați o culoare separată pentru un buton CTA care nu a mai fost folosit nicăieri pe pagină, așa cum o face Airbnb. Îl vei scoate în evidență și vei atrage atenția.

Butonul roșu CTA Airbnb este greu de ratat
Contrastul dintre text și fundal ar trebui să fie, de asemenea, foarte mare. Un fundal care conține imagini, grafice sau ilustrații poate face textul greu de citit. Asigurați-vă că nu este cazul paginilor dvs. de destinație. La urma urmei, acele câteva rânduri de text sunt de obicei partea crucială a obținerii acelei conversii. Exemplul Airbnb arată cum un fundal complex nu afectează lizibilitatea ofertei dvs. de magnet de plumb.
4. Nu uitați de designul pentru primul dispozitiv mobil
Oamenii folosesc dispozitive mobile din ce în ce mai mult în fiecare zi. Până în prezent, în 2019, 62% din traficul de internet se realizează folosind telefoane mobile. Cu excepția cazului în care utilizați promoții plătite pentru a viza în mod special utilizatorii de desktop, o mare parte dintre vizitatorii dvs. vor fi persoane care se uită la pagina dvs. de destinație cu smartphone-urile lor.
Motivul pentru care menționăm asta se datorează faptului că mulți constructori de pagini de destinație, în special cei mai ieftini, nu sunt atât de fiabili pe cât cred oamenii. Toate vă oferă șabloane și vă încurajează să utilizați blocurile date pentru a modifica acele șabloane, asigurându-vă că software-ul va optimiza vizualizarea pentru toate dimensiunile de ecran. Cu toate acestea, în multe cazuri, o modificare majoră a șablonului selectat va muta unele elemente din aliniament pentru alte dimensiuni de ecran.
Așadar, indiferent de instrumentele pe care le utilizați, asigurați-vă că vă testați temeinic pagina de destinație atunci când aceasta este disponibilă folosind mai multe dispozitive, astfel încât să vă asigurați că aveți o pagină de destinație receptivă.


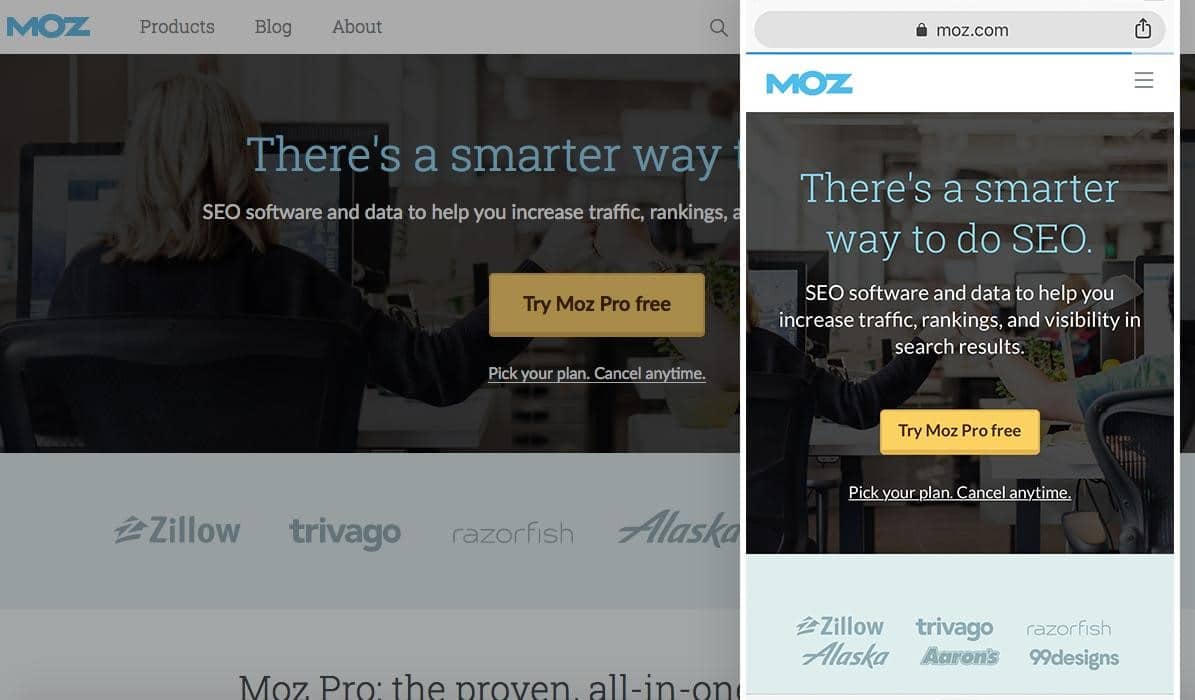
Versiunea pentru desktop și mobilă a Moz.com este responsive
Dacă aveți o pagină de destinație mai complexă, ar trebui să luați în considerare și crearea de versiuni diferite pentru diferite dispozitive. Nu există nicio regulă că toate aceleași elemente trebuie să fie vizibile pe fiecare dispozitiv!
5. Folosește fotografii personale pentru a construi încredere
Când o persoană se gândește să cumpere online, principala problemă este încrederea. De unde știu că acest site este de încredere? Studii recente arată că consumatorii asociază fotografiile oamenilor cu produsul.
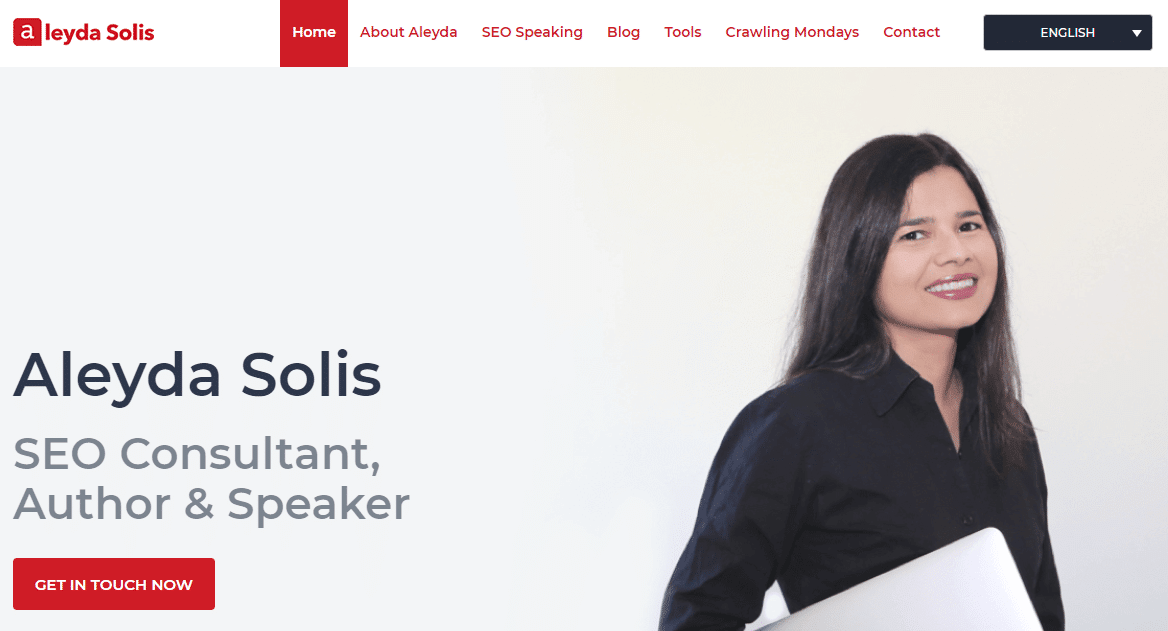
Acesta este unul dintre motivele principale pentru care mulți influenți din toate industriile folosesc o imagine frumoasă pentru pagina lor de pornire.

Aleyda Solis (influencer de marketing)
Medalia Art este un magazin de artă online care prezintă picturi ale artiștilor celebri pe pagina lor de pornire. Au decis să facă un test A / B pentru a vedea ce se va întâmpla dacă tablourile ar fi înlocuite de fotografiile artiștilor.


Captură de ecran cu imagini ale artiștilor
Ei au aflat că rata de conversie pentru picturi a fost de 8,8%, în timp ce rata de conversie cu fotografii personale sa dublat la 17,2%.
Cercetări similare efectuate de MarketingExperiments au arătat că ratele de conversie au început să crească atunci când au înlocuit o fotografie de stoc obișnuită cu o imagine a fondatorului lor. Au văzut o creștere a înscrierilor cu 35%.

Design cu o fotografie de stoc

Design cu o persoană reală
Așadar, fotografiile cu oameni pot avea cu siguranță un impact pozitiv asupra conversiilor dvs. și asupra credibilității site-ului. Încercați să utilizați imagini reale în loc de fotografii de stoc. Mai mult, pozele cu oameni cu accent pe fața lor vor avea o conexiune emoțională mult mai puternică.
6. Păstrați-l simplu
Până acum, ar trebui să știți că un design perfect al paginii de destinație include un aspect curat și mult spațiu alb.
Aplicarea principiului KISS (keep it simple, stupid) te va încuraja să-ți păstrezi pagina minimalistă. Ce înseamnă asta în practică?
Inseamna:
- alegeți un font pe care îl veți folosi pe pagina de destinație și concentrați-vă pe variațiile acelui font dacă aveți nevoie de o anumită diversitate
- alege două sau trei culori pe care le vei folosi pe elementele tale de design (ex. formulare, text, CTA); culorile mărcii dvs. sunt adesea o alegere bună
- utilizați cantitatea minimă de text necesară
- rămâneți la unul sau două formate de design (de exemplu dreptunghiuri, pătrate, cercuri, elipse)
- utilizați un singur CTA
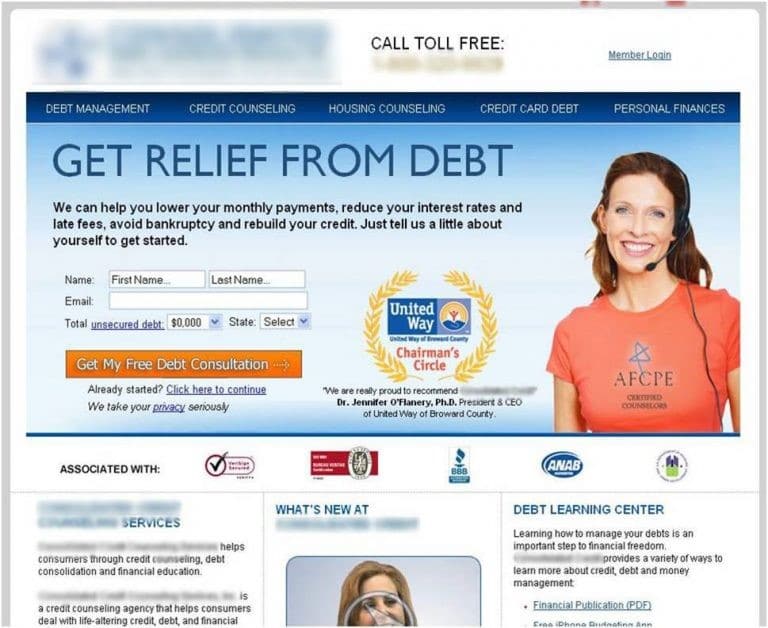
Aruncă o privire la designul acestui site web care încalcă toate aceste reguli:

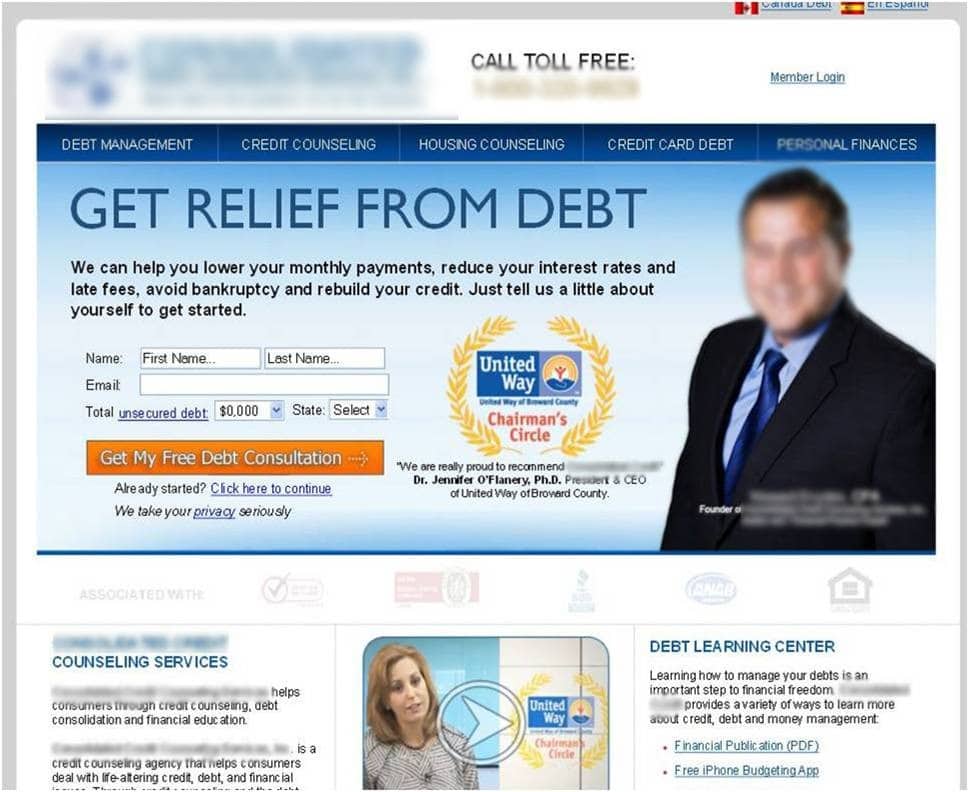
Exemplu de design de site web prost
Deși acesta este un exemplu extrem, puteți înțelege cum doresc vizitatorii să abandoneze site-ul imediat. Consultați acest ghid pentru alte tendințe enervante de design de site-uri web de care ar trebui să rămâneți departe atunci când vă proiectați pagina de destinație (sau orice altă pagină de pe site-ul dvs., de altfel).
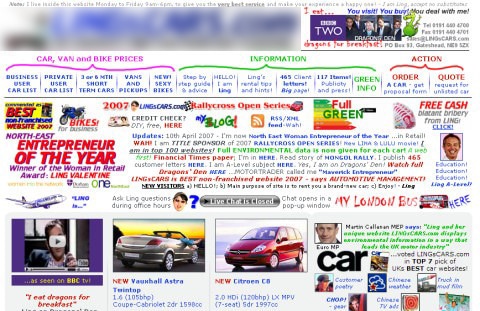
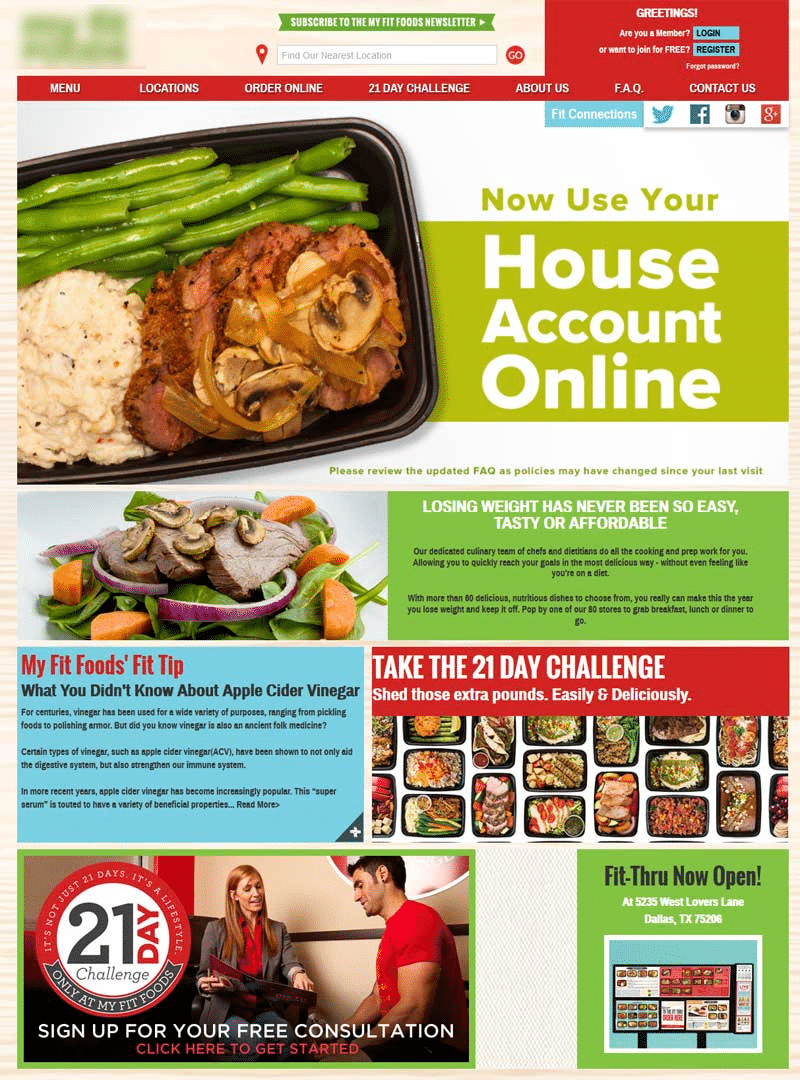
În același mod, iată un exemplu de pagină care utilizează mai multe CTA care nu fac decât să deruteze vizitatorul și cu siguranță distrug rata generală de conversie.

Este important să vă curățați paginile de destinație
Obiectivul paginii dvs. de destinație ar trebui să fie să vă vândă un singur lucru - produsul sau serviciul dvs. - care este, de asemenea, motivul pentru care ar trebui și POATE fi păstrat simplu.
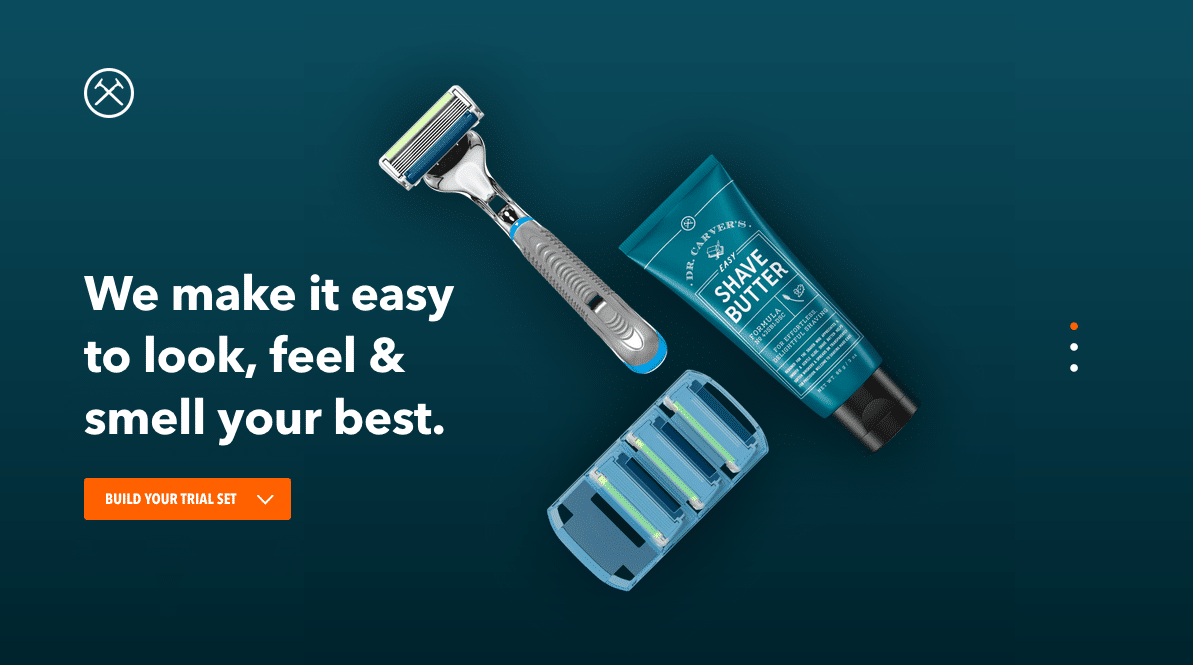
Pentru a finaliza acest lucru, iată un exemplu excelent de pagină de destinație cu o estetică minimalistă, un buton CTA contrastant și o mulțime de spațiu alb:

Un exemplu simplu, dar frumos, de pagină de destinație de la Dollar Shave Club
Concluzie
Fără îndoială, principiile de mai sus sunt importante de reținut atunci când vă proiectați următoarea pagină de destinație. Păstrați aspectul curat și simplu, fiți inteligent în ceea ce privește plasarea, faceți câteva cercetări atunci când vă alegeți culorile, utilizați imagini reale în loc de fotografii de stoc acolo unde este posibil și testați-vă site-ul pe mai multe dispozitive.
Creați-vă prima pagină de destinație acum
Incepe astaziEste gratuit și nu avem nevoie de cardul dvs. de credit.
